サイトを運営している場合、ユーザーが見ているページをそのまま修正するのはなかなか怖い作業だと思います。
特にPHPのエラーが起こる場合は、最悪サイト全体がエラーになることもあるため、多くの運営者達はテスト環境を別に設けていますね。
「サイトビルダー」なるべくそのようなことが起きないように、公開中のデザインを壊さずに修正もできますが、やはりテスト環境で安心して作業がしたいと思います。
WordPressのテスト環境は、ローカル環境、要するにインターネットにアクセスしなくてもWordpressを利用できます。
準備するものは、以下の3つあります。
- XAMPP(ローカル環境構築)
- WordPressファイル
- テーマファイル
それではまず「XAMPP」設置から説明します。
※最近はローカル環境の構築方法も色々ありますが、私は基本的にXAMPPでやりますね。データベースを自分で追加するなど、実際サーバーとほぼ同じ環境なので慣れやすいと思います。
XAMPP設置方法
XAMPP公式ホームページから今使っているOS用(WindowsやMacなど)のファイルをダウンロードします。
※例ではWindowsを基準に説明します。

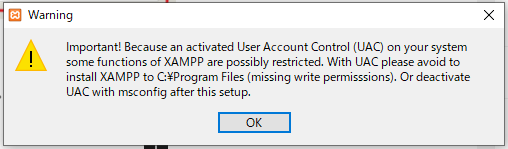
ダウンロードした、インストールファイルを実行します。すると

このようなエラーメッセージが表示されますが、無視しても大丈夫です。(設置場所についての注意です)

「Next」をクリックして進みましょう

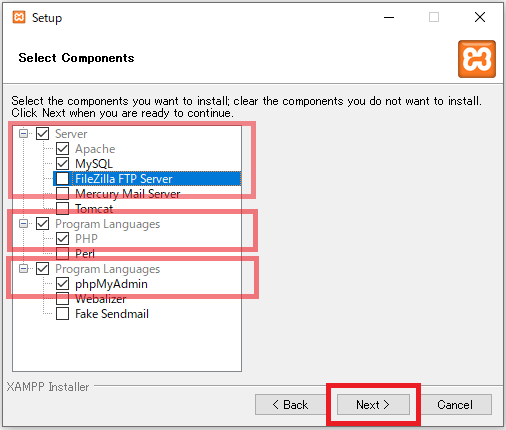
WordPressで必要な項目をチェックして次に進みます。

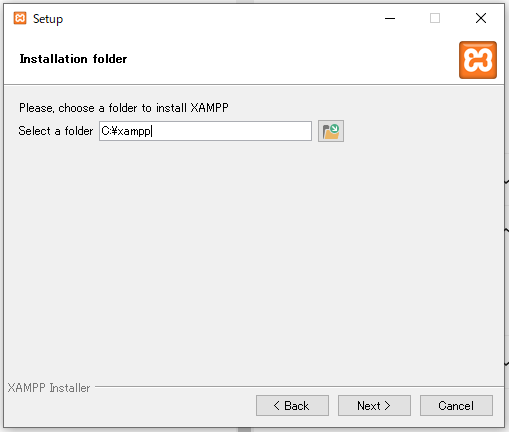
設置場所はデフォルトの「C:\xampp」で大丈夫です。次に進みましょう

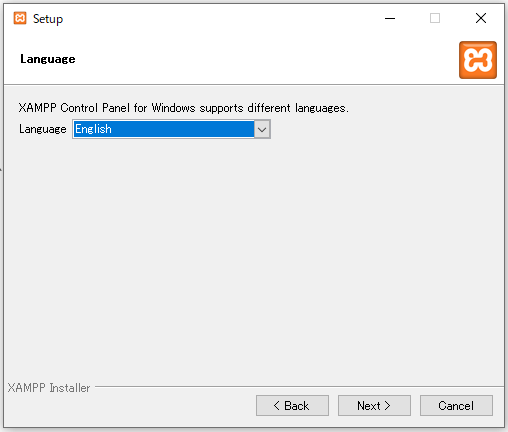
言語は英語で大丈夫です。次に進みましょう。

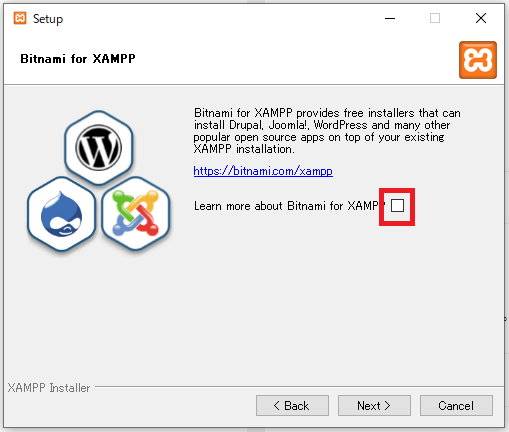
ここのチェックは外します。次に進みましょう。

いよいよ設置します。進みましょう。

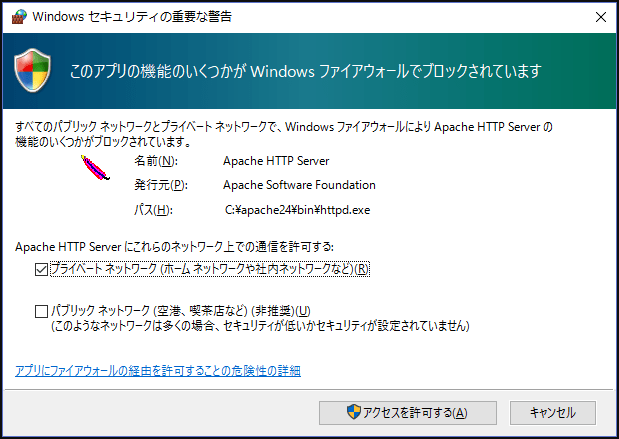
インストール途中にこのような画面が表示されたら、「プライベートネットワーク」にチェックをして、「アクセスを許可する」をクリックします。

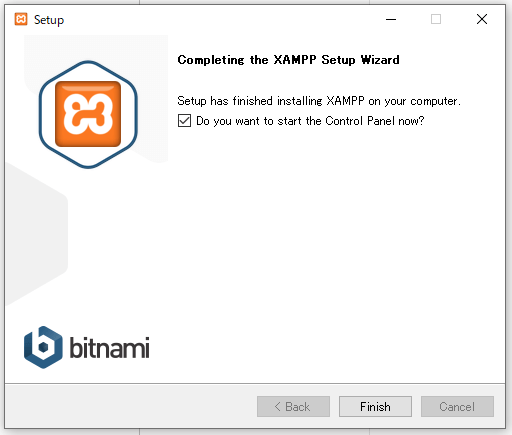
設置が完了しました!そのまま「Finish」をクリックしましょう!

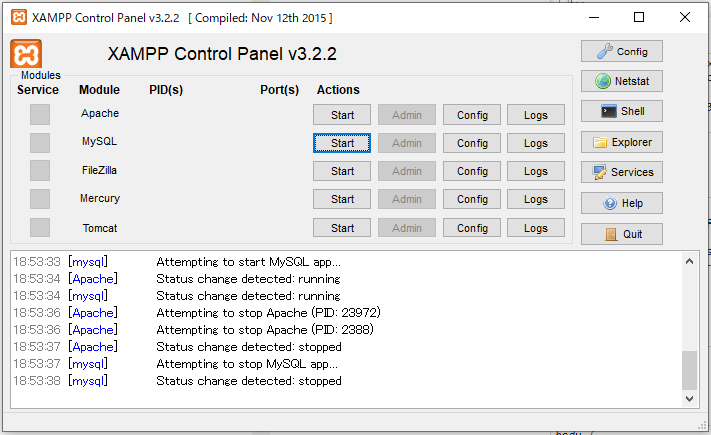
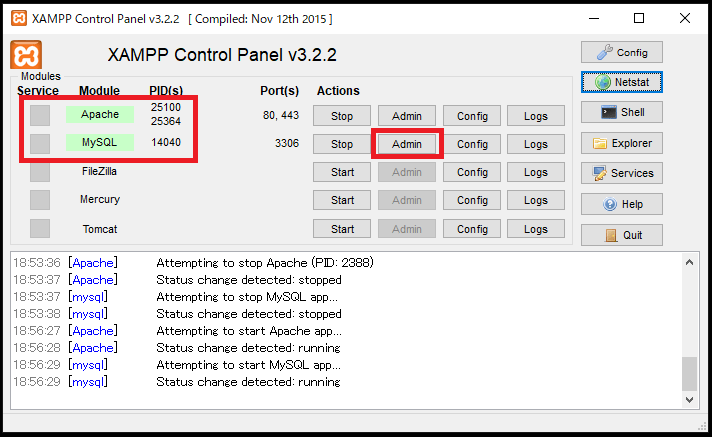
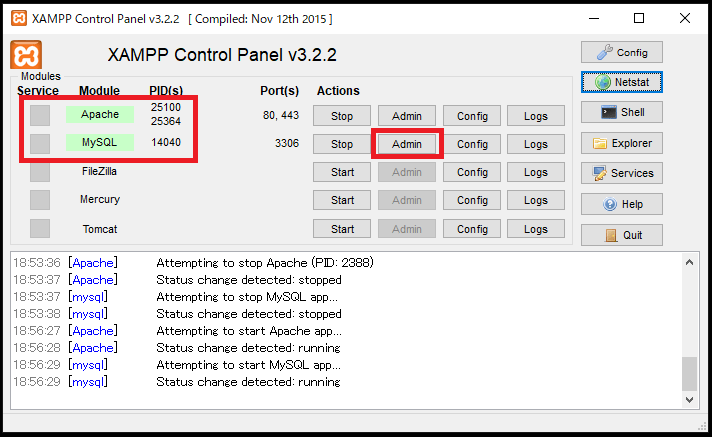
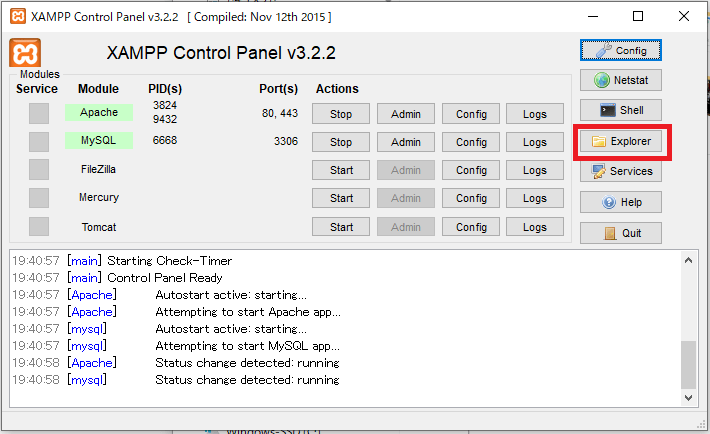
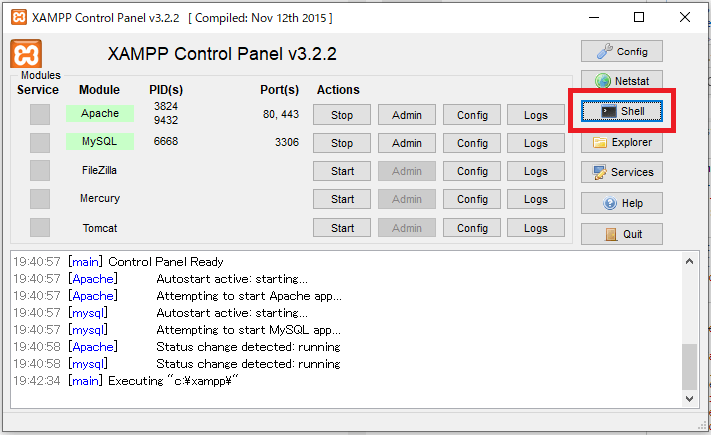
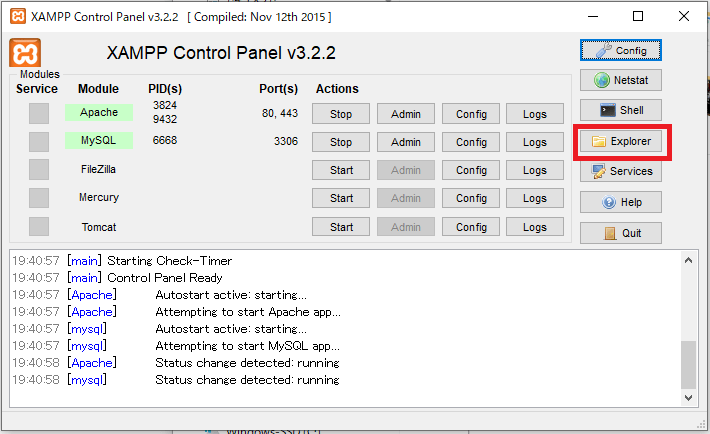
そしたら、このようにXAMPPのパネルが表示されます。
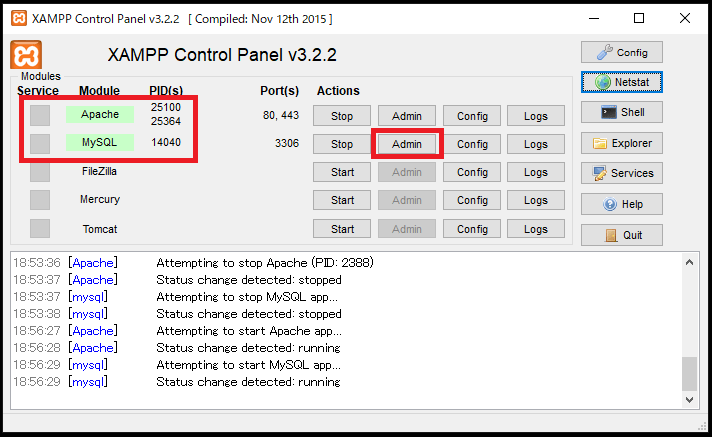
でもこれはまだ動いてはないので、動くように「Apache」と「Mysql」の右にある「Start」をクリックします。

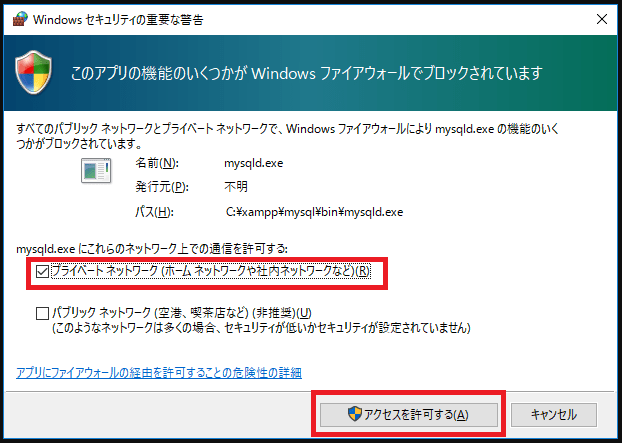
「Mysql」の「start」をしてこのようなメッセージが表示されたら、先と同じく「プライベートネットワーク」にチェックをして、「アクセスを許可する」をクリックします。

正常に動作したら、イメージのように黄緑背景になります。
これでXAMPPの設置は終わりです。
データベースを作る
そしたら次はWordpressを設置するためのデータベースを作成します。
作成としてもすごく簡単なので、イメージを見ながらやればすぐ終わります。

「Mysql」の「admin」をクリックします。するとWEBブラウザが開いて「phpMyAdmin」にアクセスします。

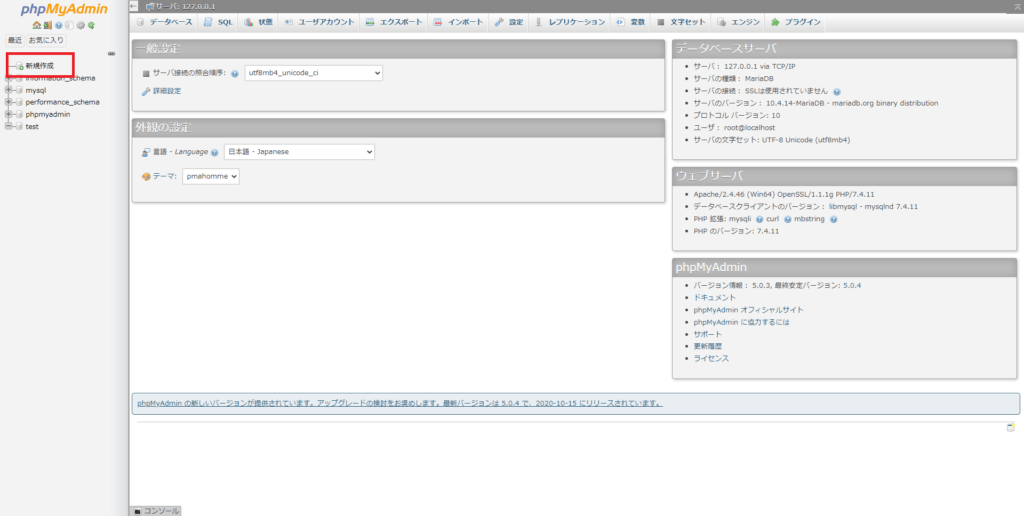
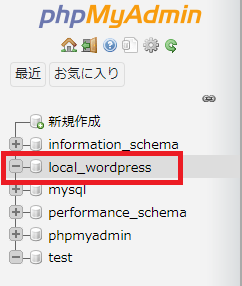
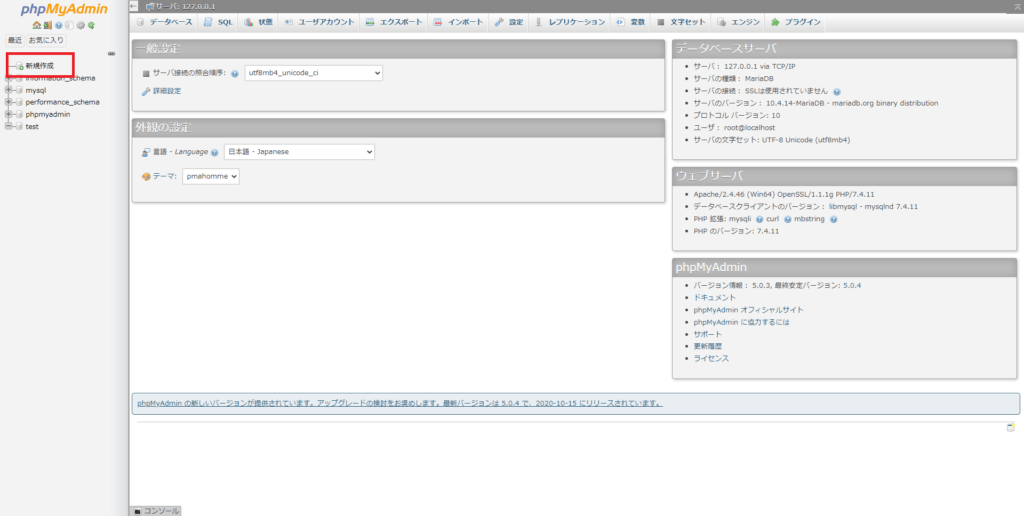
イメージのようにページにアクセスしたら、左上にある「新規作成」をクリックします。

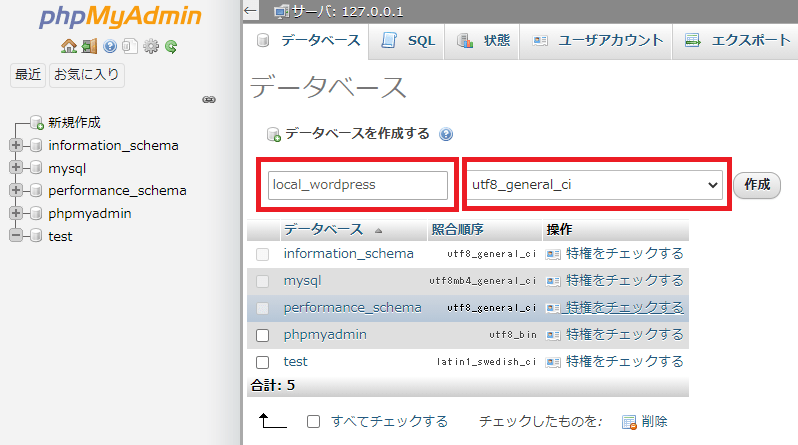
新規作成ページから「データベース名(半角英字)」と隣のセレクターは「utf8_general_ci(必須)」を選択して作成します。

このように追加されたら、データベース追加完了です!すぐ終わりましたね。
WordPress設置
いよいよWordpressの設置ですが、2つパターンがあります。
- 新しくWordpressを設置する
- 公開中のWordpressをコピーする
それぞれ順番で説明します。
新しくWordpressを設置する
「WordPress公式ホームページ」からWordpressをダウンロードします。

サイトの右上に「WordPressを入手」をクリックします。

ボタンを押してWordpressデータをダウンロードしましょう。
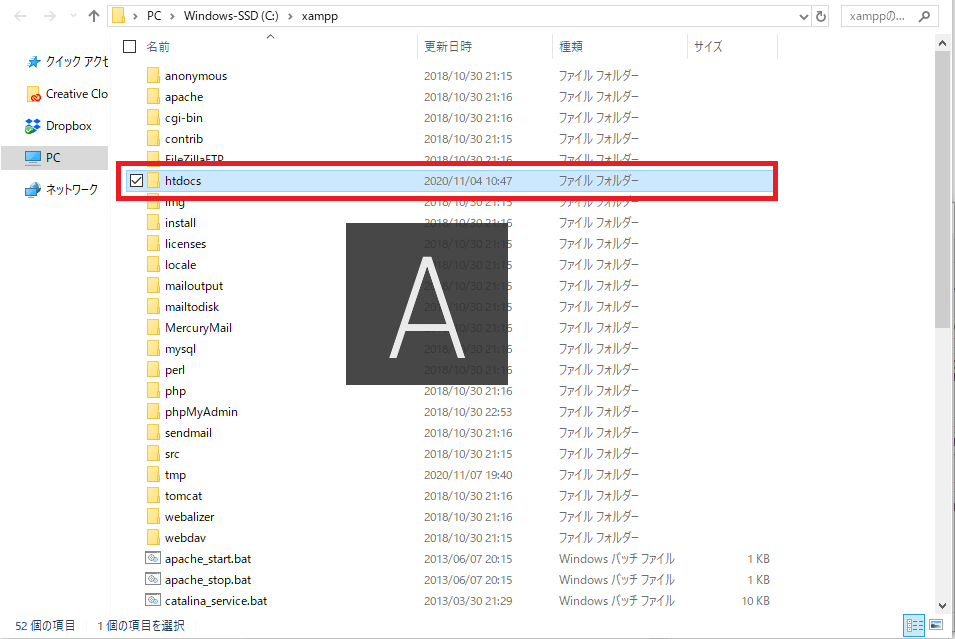
そしたら先設置したXAMPPフォルダーを開きます。(デフォルトの場合はCドライブに入っています。)

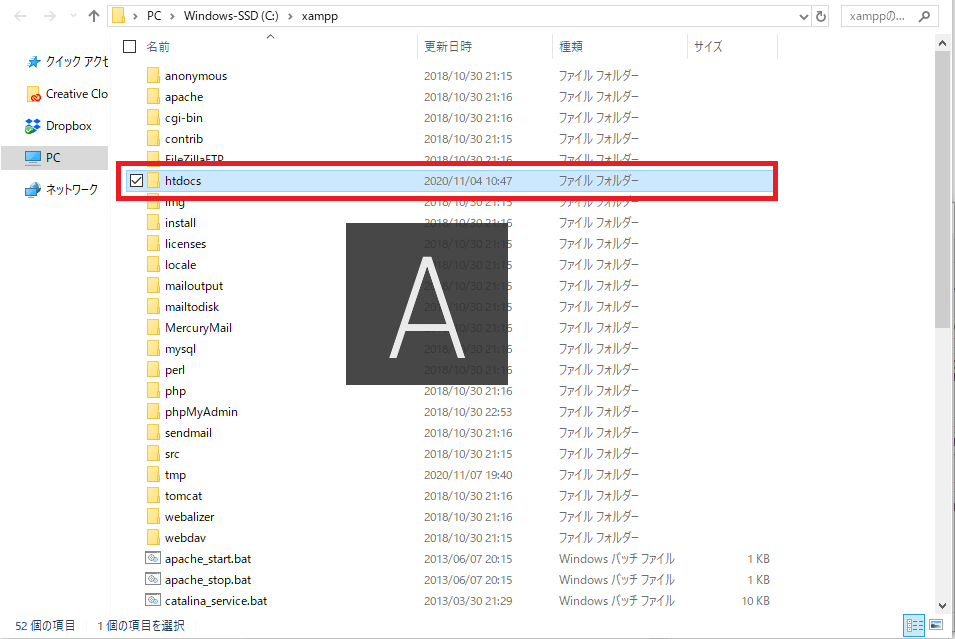
XAMPPパネルの「Explore」をクリックすると設置されているフォルダーを開けます。

「htdocsフォルダー」に入ります。

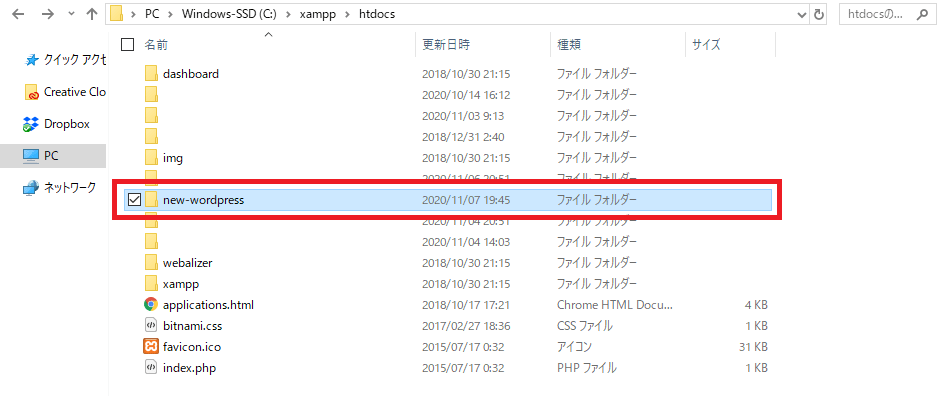
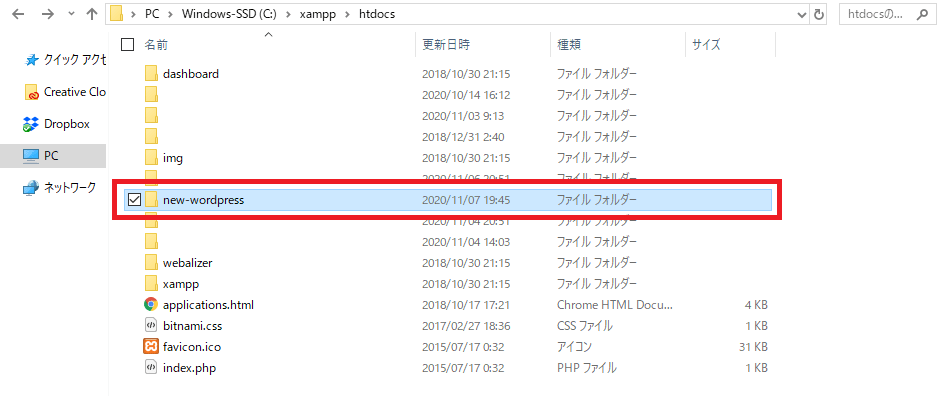
「htdocsフォルダー」の中に新しく「半角英字で始まる半角英数字」でフォルダーを作ります。
このフォルダー名がローカル環境のドメインになります。
例のように「new-wordpress」にした場合は「http://localhost/new-wordpress/」になります。
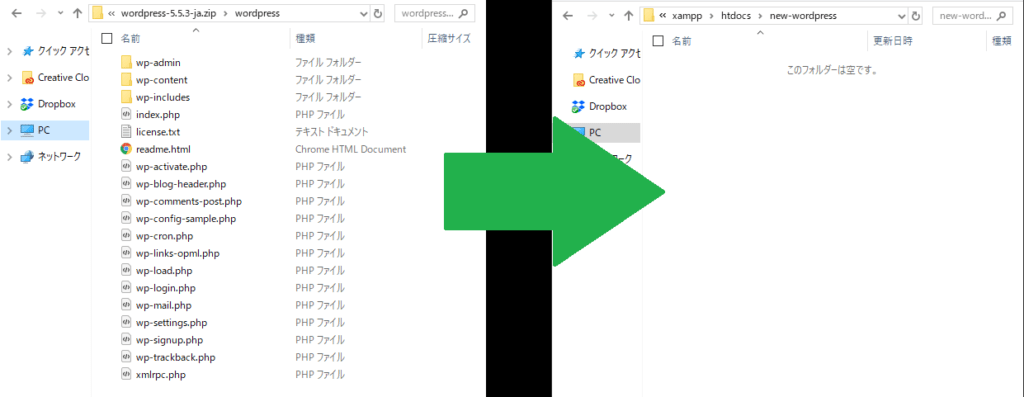
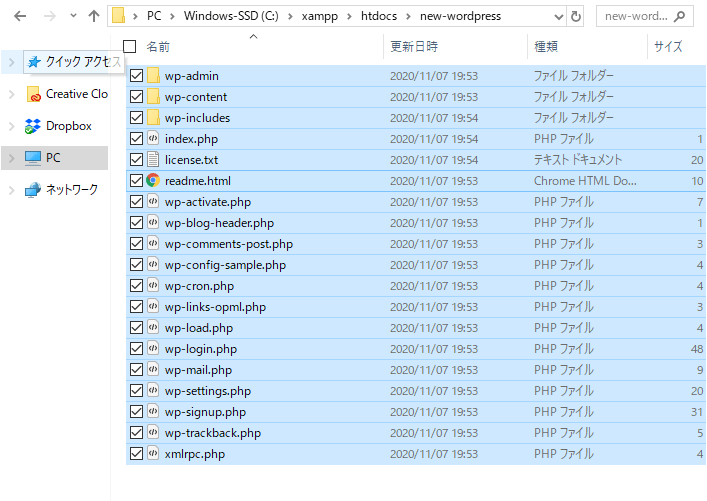
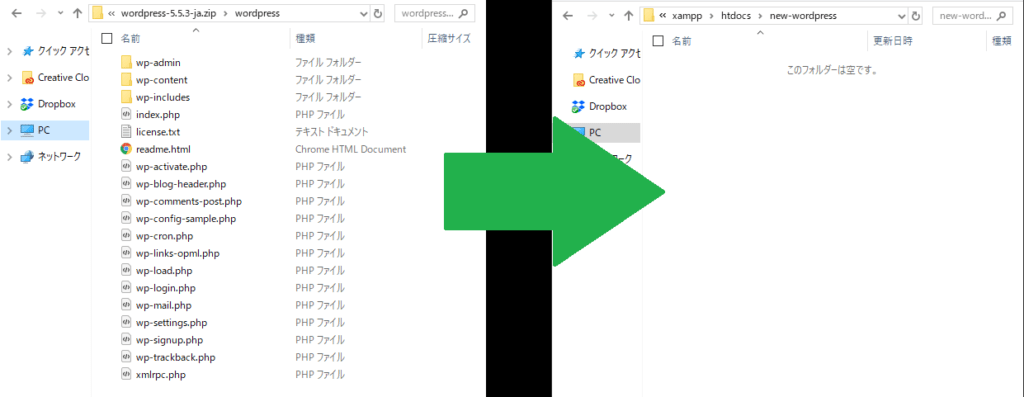
フォルダー追加が終わったら、先ダウンロードしたWordpressの中身を全部、新しいフォルダーの中に入れます。


このようにすべてをコピーしましょう。
その後、ChromeなどWEBブラウザのURL入力欄に「http://localhost/フォルダー名/を入力します。


するとこのようなページが表示されます。「さあ、始めましょう!」をクリックします。
※XAMPPの「Apache」と「Mysql」がONになっているか確認します。

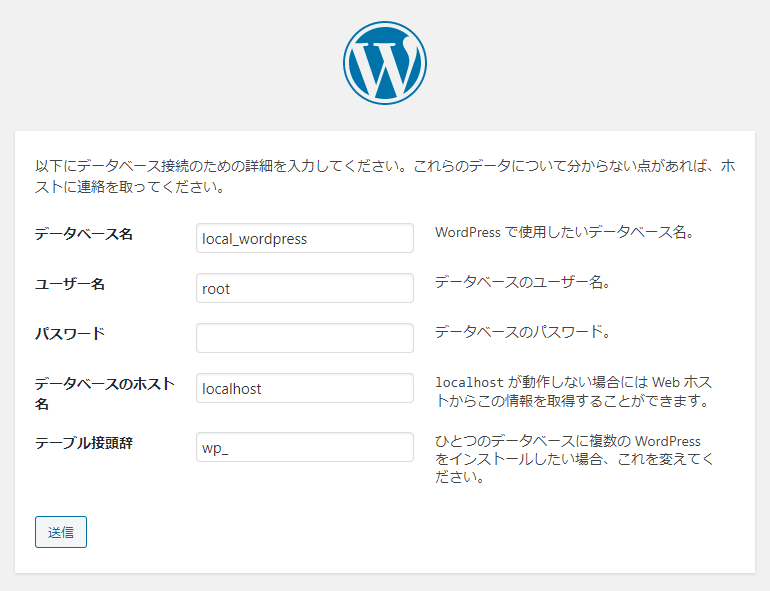
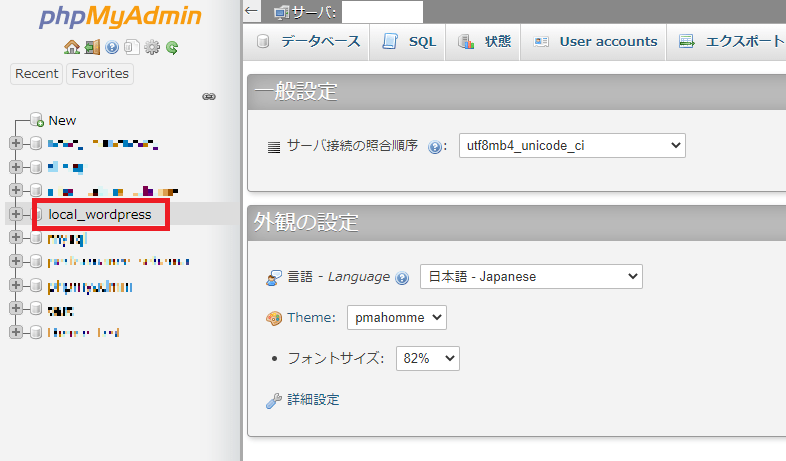
- データベース名:先作ったデータベース名入力(例では:local_wordpress)
- ユーザー名:root(この記事だけを見て作業したならこれでいいです)
- パスワード:空欄にする(この記事だけを見て作業したならこれでいいです)
- テータベースのホスト名:localhost(この記事だけを見て作業したならこれでいいです)
- テーブル接頭辞:デフォルトでいいです(wp_)
情報入力が終わったら「送信」ボタンをクリックします。

情報に誤りがなかったら、このように表示されます。「インストール実行」をクリックします。

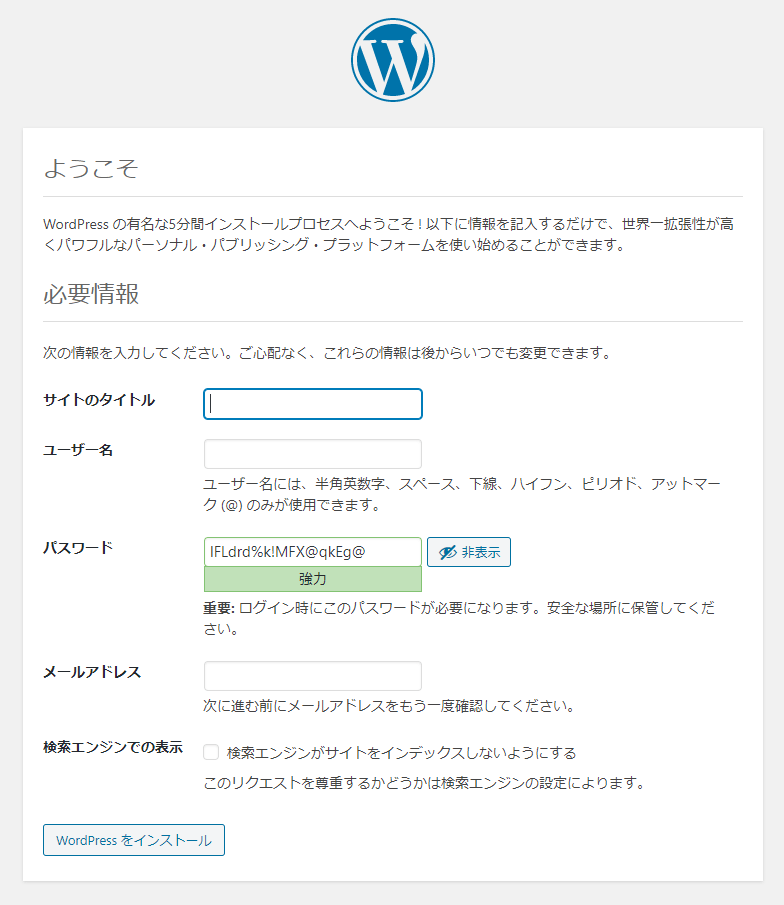
サイトの基本情報と最初の管理者情報を設定します。「ユーザー名」と「パスワード」は忘れないようにしましょう。

やっと設置が終わりました!「ログイン」をクリックしましょう。

ログイン画面が正常に表示されていればもう大丈夫です。ログインだけしてみましょう。

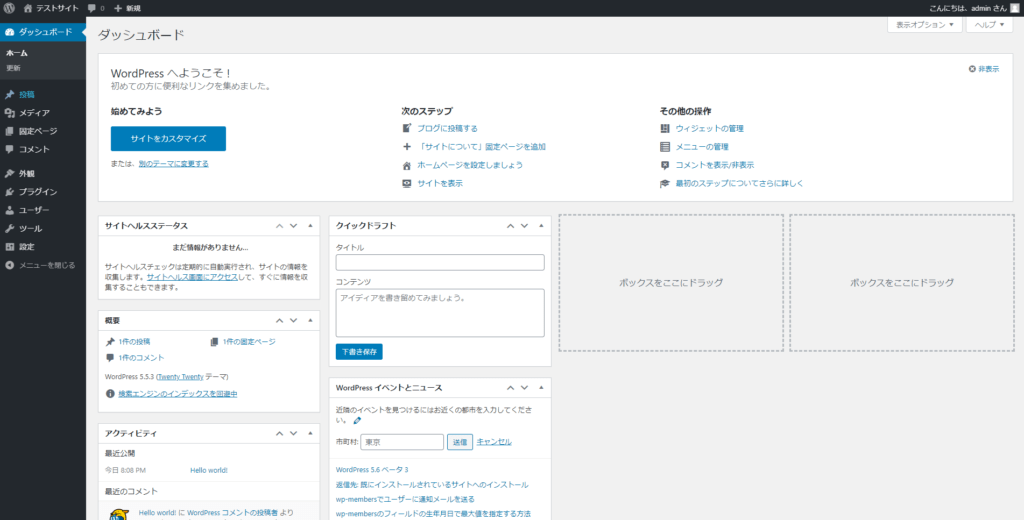
ログインも無事にできたら終わりです!お疲れさまでした。
「DG-STYLE」テーマの設置方法は「DG-STYLE設置&アップデート」から紹介しているので、こちらをご確認ください!
公開中のWordpressをコピーする
すでに公開しているWordpressサイトがある方なら、テスト環境も公開しているサイト(以下本番環境)と一緒にしたいですね。
実際、制作会社などの実務ではテスト環境と本番環境は一緒にするのが当たり前ですね。
同じ環境の方がやはり対応しやすいからですね。それでは本番環境をテスト環境に移す方法を説明します。
※データベースなどを修正するので、不安だったら詳しい人に相談してみましょう。
PHPバージョンを確認する
PHPバージョンは結構重要で、新しく追加された関数や仕様の変更などで、旧バージョンでは問題なかったものが、新バージョンではエラーになったりします。
完璧に一緒にするのがベストではありますが、近いバージョンでも大丈夫です。
ただし、本番環境が「PHP7.x」なのに、テスト環境が「PHP5.x」なら、合わせましょう。せめて「PHP7」までは一緒にするべきです。
また逆に、本番環境が「PHP5.x」でテスト環境が「PHP7.x」の場合は、テスト環境で作業が終わったら、本番環境に反映する時にPHPバージョンを変更するといいでしょう。
本番環境のPHP情報については各サーバーで確認できます。一旦有名なサーバーの公式マニュアルを載せますので、ご確認ください。
各サーバーのPHPバージョン確認方法
続いてはXAMPPのPHPバージョンを確認します。
XAMPPのPHPバージョンを確認方法

XAMPPのパネルから右にある「Shell」をクリックします。

このように「XAMPP」のコマンドプロンプトが表示されます。
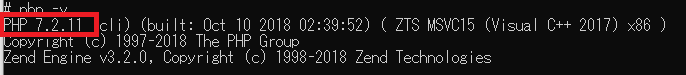
#の隣に「php -v」と入力します。

このように入力して「Enterキー」を押してください。

このようにPHPバージョンを確認できます。
XAMPPの場合は最新のPHPバージョンなので、問題ないと思います。
もし昔のXAMPPを設置している場合は、XAMPPのPHPバージョンだけ上げるようにしましょう。※ちょっと説明が長くなるので省略します。
個人的には、設定をいじってないものであればXAMPPを最新バージョンに設置し直した方が早く終わるのでお勧めします。
それでは本番からWordpress環境をコピーしましょう。
本番環境から必要なデータ
本番環境から必要なものは2つあります。
- データベース
- 本番環境のWPファイルすべて
WordPressプラグインを利用してやる方法もありますが、使わない方法で説明します。
データベースをエクスポートする
まず本番環境の「phpMyAdmin」にアクセスする必要があります。各サーバーパネルより「phpMyAdmin」にログインしてください。
データベースが複数ある場合はログインする時には必ず、「WordPressが設置されているデータベース」にしてください。
本番環境のデータベースのエクスポート

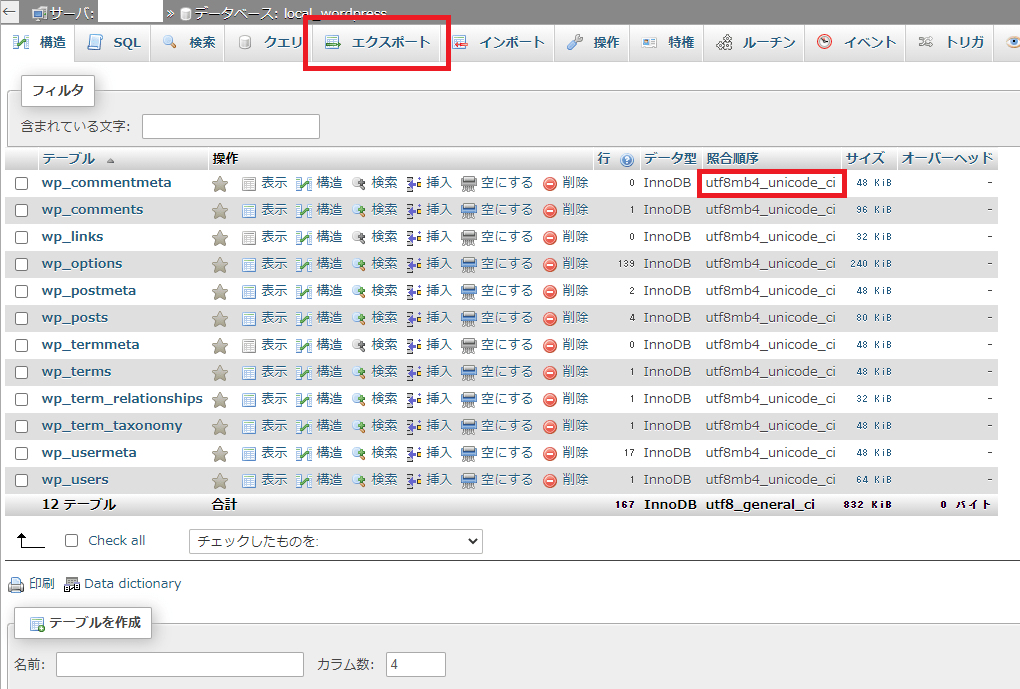
本番の「phpMyAdmin」にログインしたら、Wordpressが設置されているデータベースを選択します。

イメージのようにテーブルリストが表示されます。ここで使われている「照合順序」のコードをどこかに記録しましょう。テスト環境作成時に必要です。
その後「エクスポート」をクリックします。
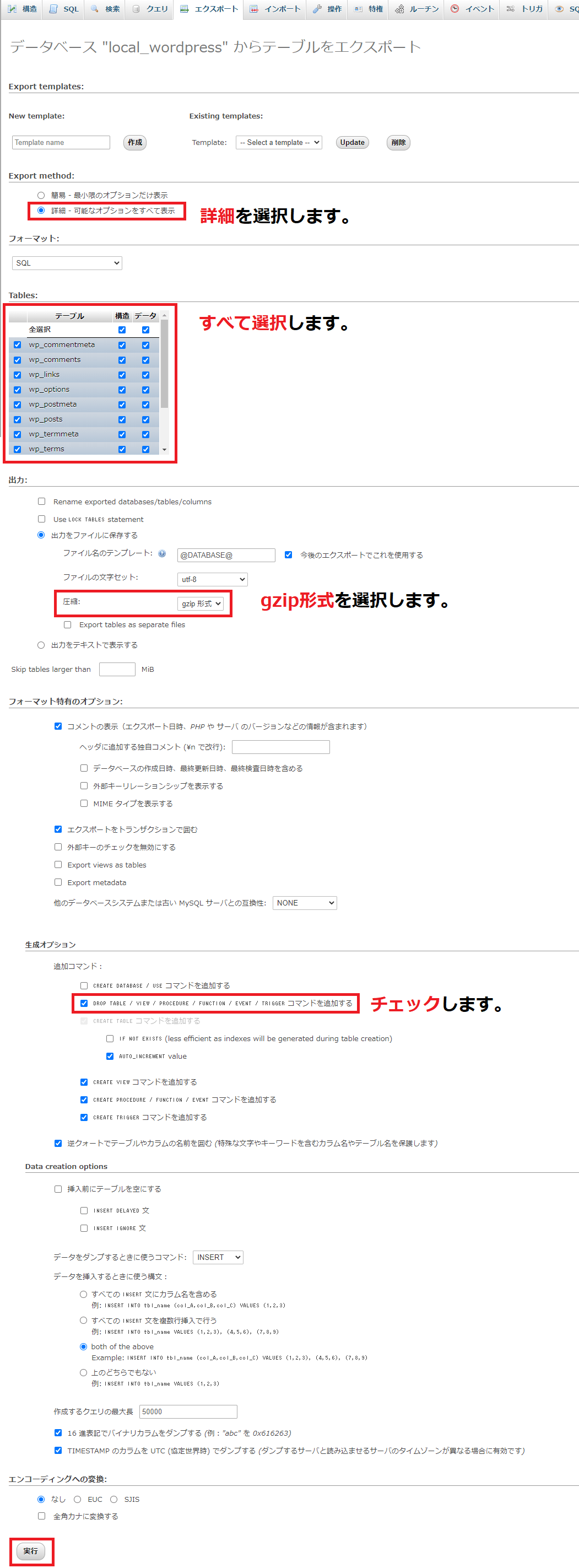
以下のような画面が表示されます。重要なので各項目をよく確認して進んでください。

「phpMyAdmin」のバージョンによって若干デザインが変わりますが、表示さえる項目はほぼ一緒なので、よく確認して進んでください。
項目の設定が終わったら、「実行」をクリックして「データベース」をダウンロードします。
ダウンロードが終わったら、次はFTPからWordpressファイルをダウンロードしましょう!
本番環境のWordpressをダウンロード
まずFTPソフトを設定しましょう。
各サーバーのFTPソフト設定方法
なぜか「ロリポップ」と「さくらインターネット」は「FileZilla」の設定方法がないですが、「FTPホスト名」「FTPユーザー名」「FTPパスワード」があればどのソフトでも使えるので、好きなものを設定してください。
例では「FileZilla」で説明しますので、設定方法を簡略に説明します。
Filezilla設定方法

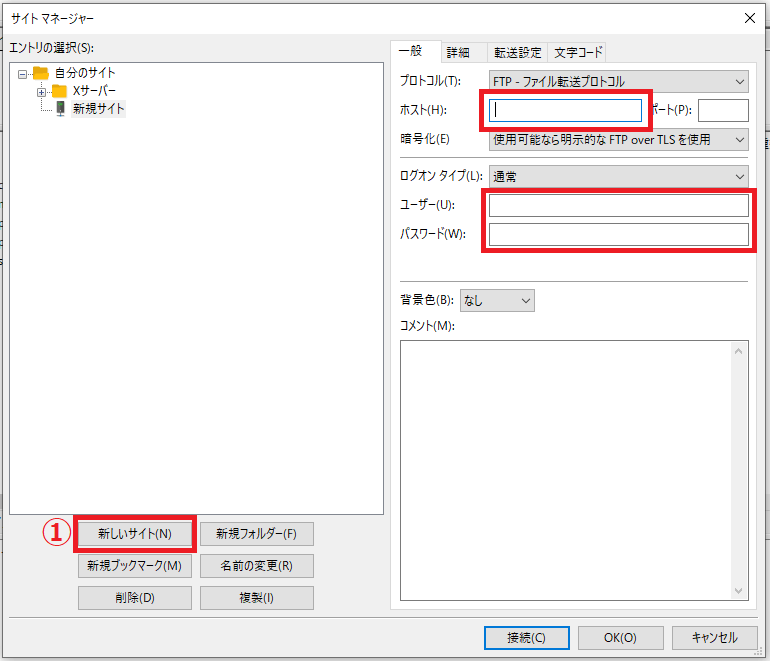
「新しいサイト」を追加し、追加されたサイトに「ホスト」「ユーザー」「パスワード」を入力します。

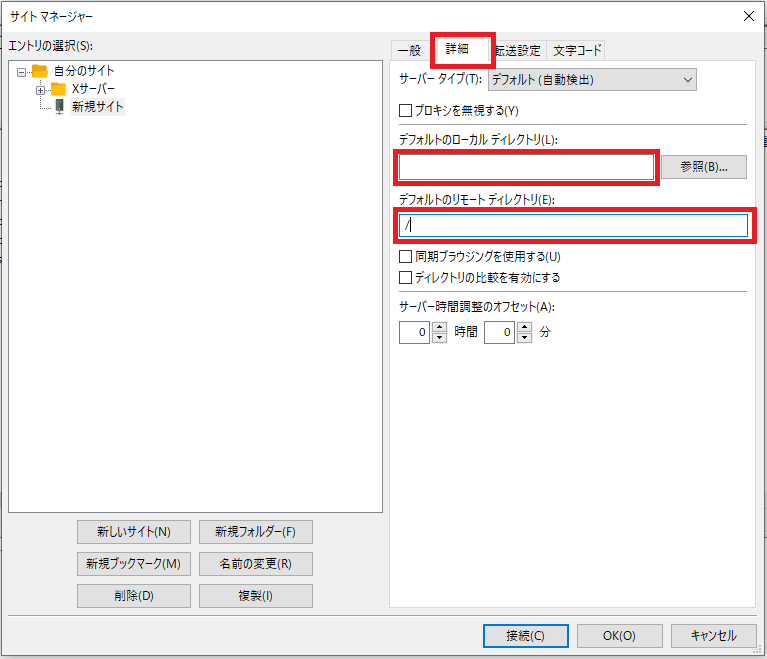
「詳細」タブに移動して、FTPファイルをダウンロードする「ローカルディレクトリ」を選択します。
「リモートディレクトリ」は空欄か半角スラッシュ「/」にします。
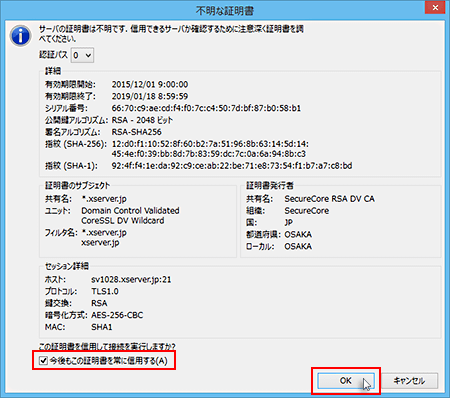
設定が終わったら「接続」しましょう。すると以下のメッセージが表示されます。

「今後も信用する」にチェックして「OK」をクリックします。

モザイクだらけですが、接続できたらこのようにいろんなフォルダーが並んでると思います。
WordPressが設置されているフォルダーはサーバーによって仕様が違うので、各サーバー情報を確認してください。
基本的には、「公開しているドメイン名のフォルダー」に入ってると思います。
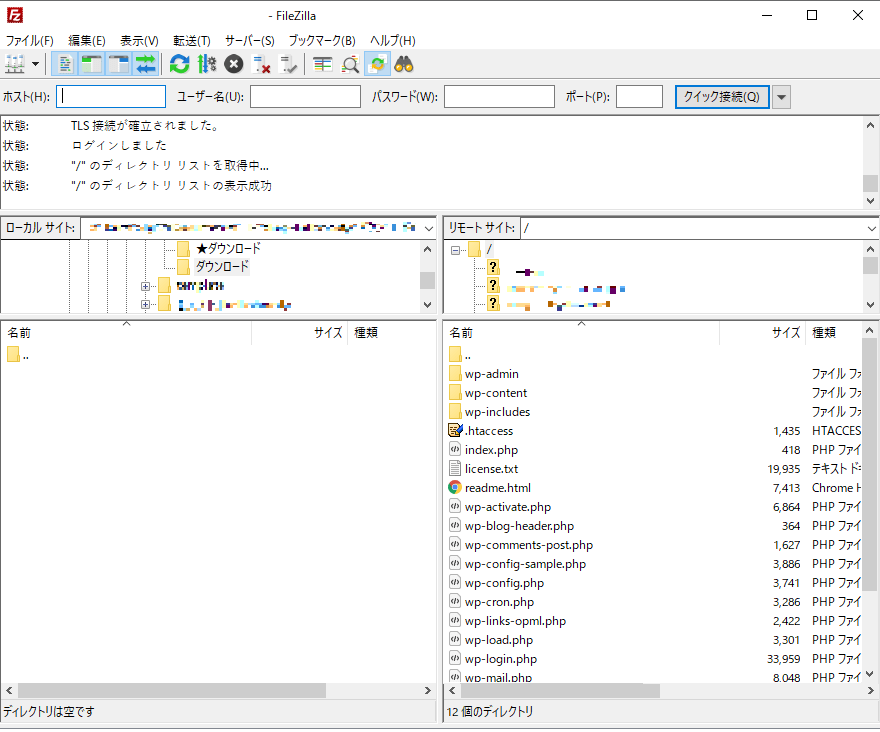
WordPressフォルダーまで移動しましょう。

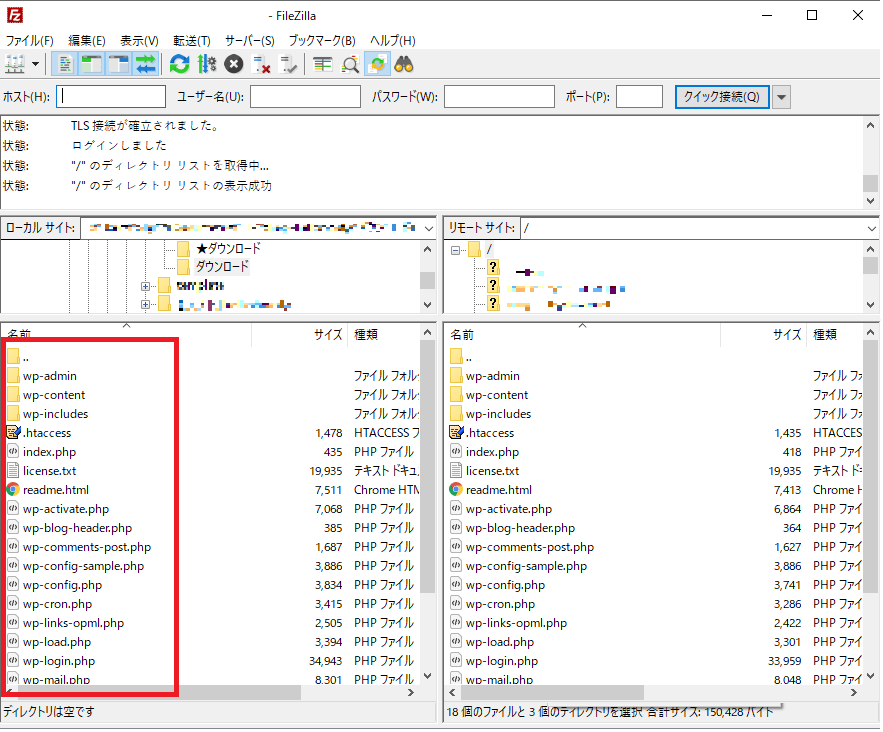
「wp-admin」や「wp-content」などのフォルダーがあるところが、Wordpressフォルダーです。
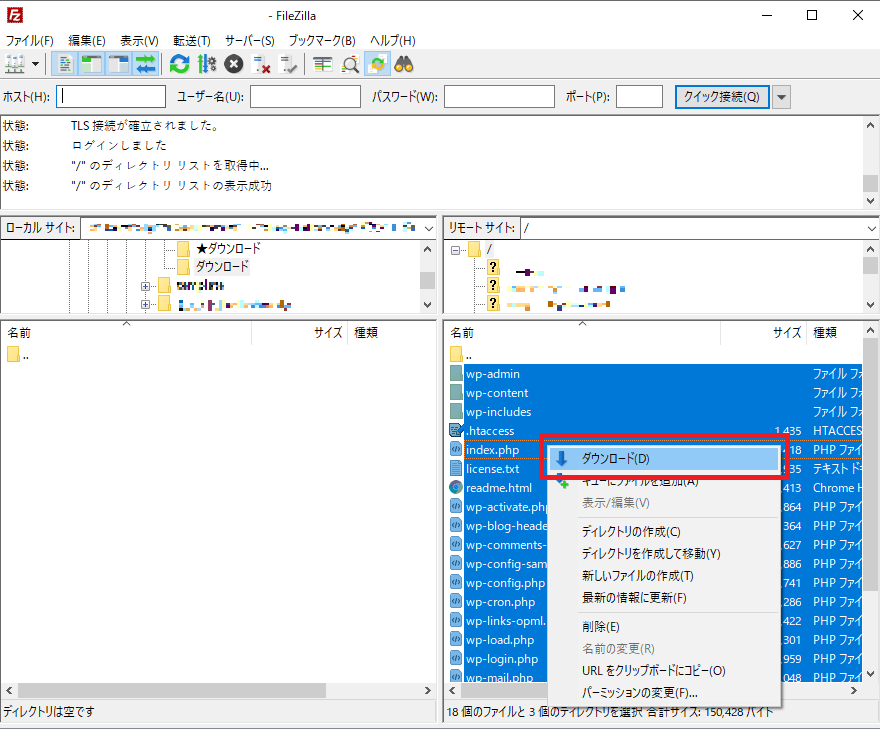
ここにあるすべてのファイルをダウンロードします。

すべて選択し、「マウス右ボタン」でクリックして「ダウンロード」をクリックします。
もしネット環境が不安定な場合や「Wordpressにアップロードしたイメージ」が多い場合はフォルダーを分けてダウンロードします。
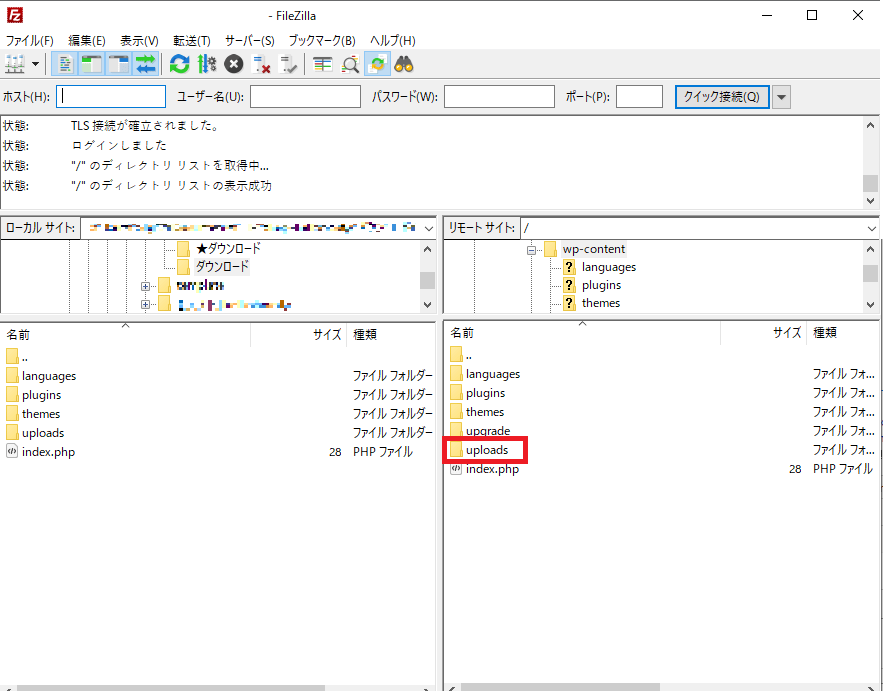
特にイメージが多い場合は「wp-content」の中にある「uploads」を最後にダウンロードします。

ダウンロードが完了したら、下のように「ローカルディレクトリ」にも同じファイルがあると思います。

これで本番環境でやることは終わりました。テスト環境に移行してみましょう。
まずデータベースから設定しましょう。
テスト環境へデータベースをインポート

XAMPPパネルを開いて、「Apache」と「Mysql」をstartします。
そして「Mysql」の「Admin」をクリックしてください。

「phpMyAdmin」が開いたら、左メニューから「新規追加(もしくはnew)」をクリックします。

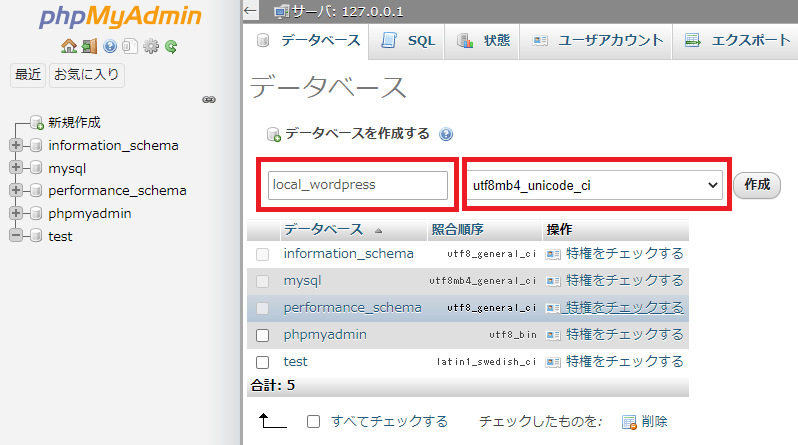
半角英字でデータベース名を入力し、セレクターには本番環境データベースで確認した「照合順序」同じものを選択して「作成」します。
※「utf8mb4_unicode_ci」か「utf8_general_ci」です。

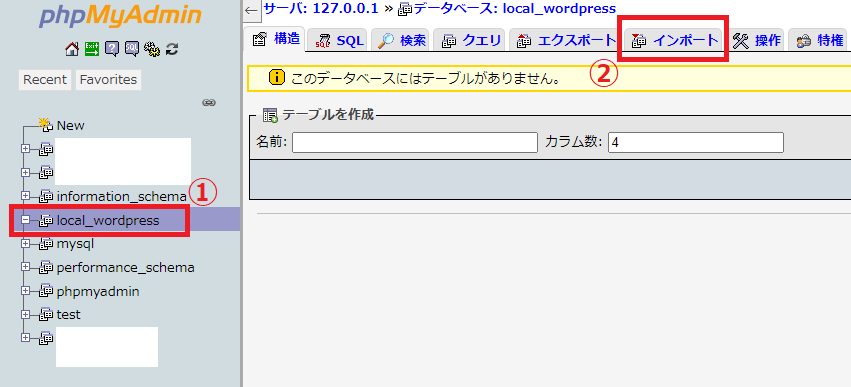
追加した「データベース」をクリックし、「インポート」をクリックします。

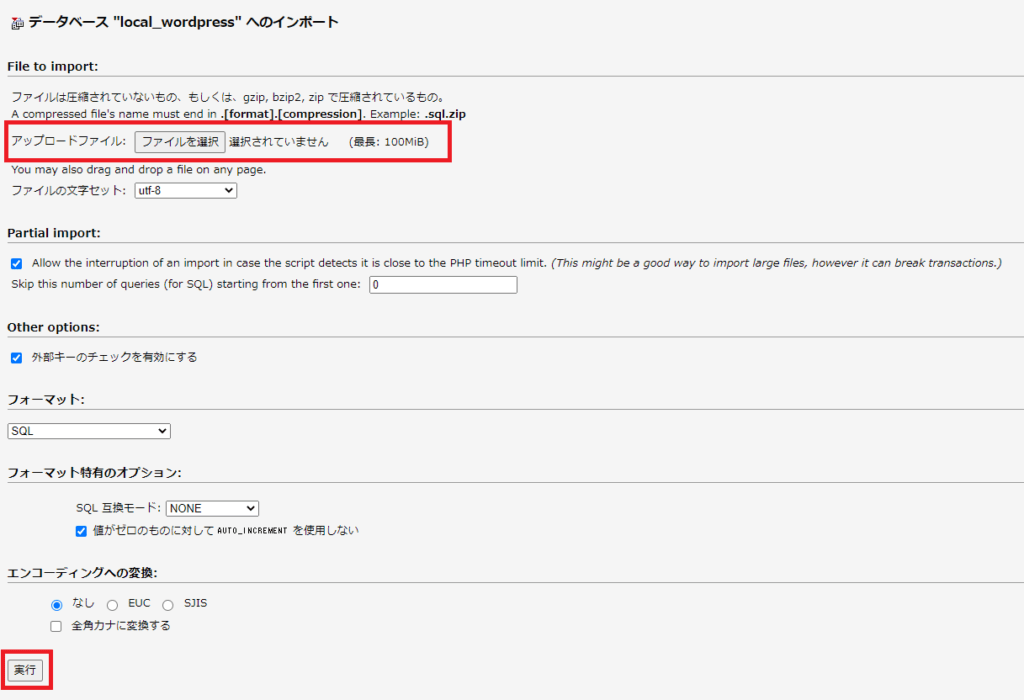
本番環境のデータベースでエクスポートした「gzipファイル」を選択して「実行」します。

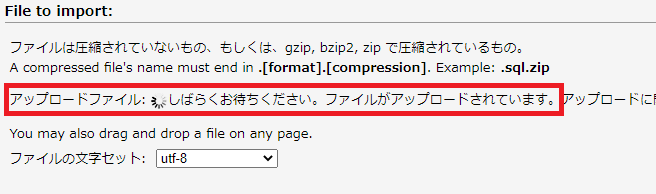
このようにアップロードするので、完了するまで待ちます。※ページ移動しないように気を付けましょう

インポートが完了したら、イメージのように表示されます。
一旦これでデータベースのインポートは終わりました。
次はWordpressファイルをXAMPPに移動しましょう!
本番環境WordpressファイルをXAMPPに移動する
先ダウンロードした本番環境のWordpressファイルをXAMPPに移動します。

XAMPPパネルから「Explore」をクリックしてフォルダーを開きます。

「htdocsフォルダー」に移動します。

新しいフォルダーを作成し、「半角英数字」でフォルダー名を設定してください。

本番環境のWordpressファイルすべてを先作ったフォルダーに移動します。
そして最後に2つのファイルを修正すれば、ファイルの移動は完了します。
.htaccessの修正
このファイルは、制作ツールがない場合はメモ帳で開いてください。
※ファイルが見えない場合は、Windowsフォルダー表示設定で、「隠しファイル」を表示にしてください。

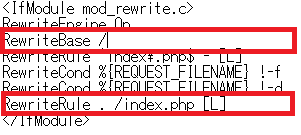
イメージのようなコードを見つけましょう。Wordpress設置したなら必ずあります。若干違う場合もありますが、イメージのコードは全部入ってるはずです。
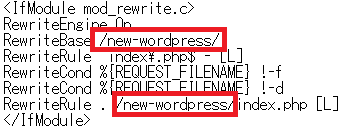
そしてイメージの赤い部分を修正します。
「RewriteBase /」は「RewriteBase /new-wordpress/」
「RewriteRule . /index.php [L]」は「RewriteRule . /hellobooty-test/index.php [L]」
上記のように太字のところに、WordPressファイルを入れたフォルダー名にします。

入力が終わったら、ファイルを保存してください。
※もしこの.htaccess内に以下のようなコードがあったら削除しましょう。該当URLにリダイレクトするので、テスト環境が完成しても本番環境に移動しちゃいます。

wp-config.phpの修正
続いてWordpressの「wp-config.php」を開きます。これも専用ツールがない場合はメモ帳で大丈夫です。

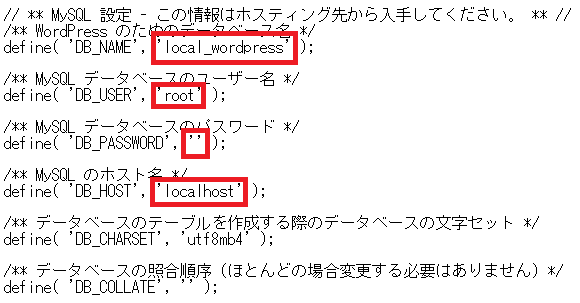
変更するものは4つです。※左右に半角「’」を必ず入れます。
- DB_NAME:’テスト環境のデータベース名‘
- DB_USER:’root’(共通)
- DB_PASSWORD:”(”だけでいいです)
- DB_HOST:’localhost’(共通)
このように入力できたら保存してください。
次はもう一度テスト環境のデータベースを修正します。
テスト環境データベースのサイトURL変更
ここままではサイトにアクセスしても、本番環境に移動しちゃうと思います。
それはデータベースに登録されているURLがまだ本番環境のままだからですので、今修正しましょう。
XAMPPの「phpMyAdmin」に入ります。そして本番環境データベースをインポートした「データベース」を選択します。

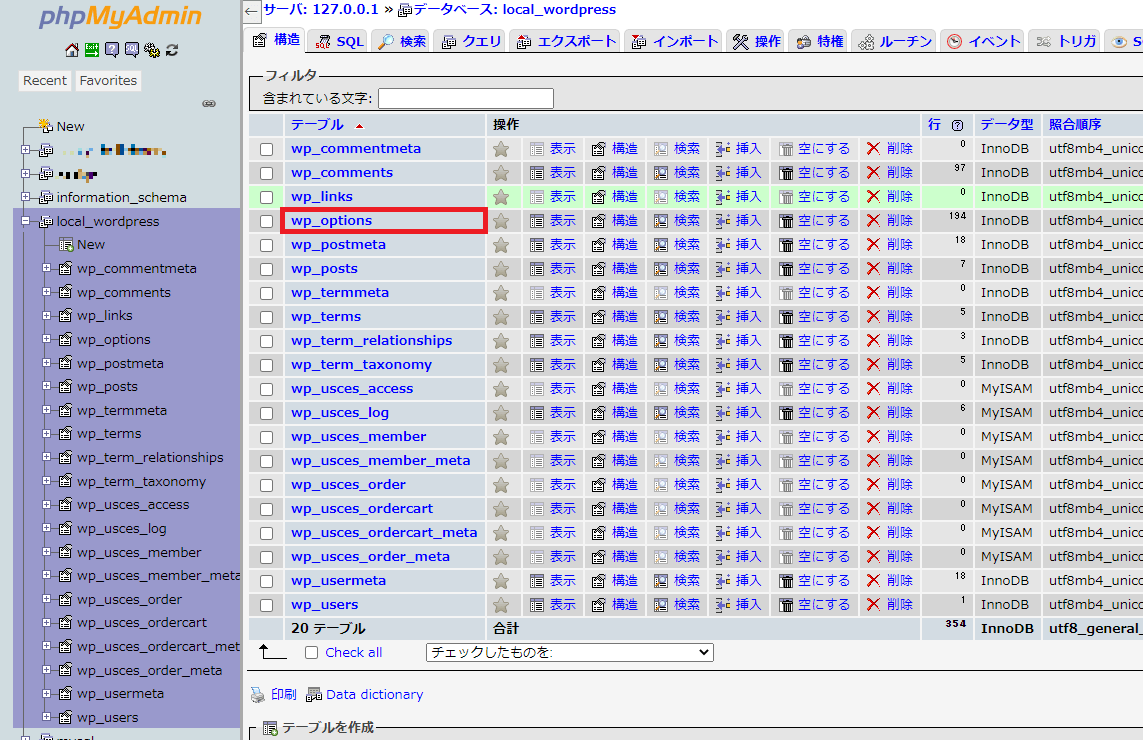
このようにテーブルリスト画面が表示されたら、「wp_options」をクリックします。※「wp_」はデータベースによって、違う文字列の場合があります。その場合は「XXX_options」のテーブルを選択します。

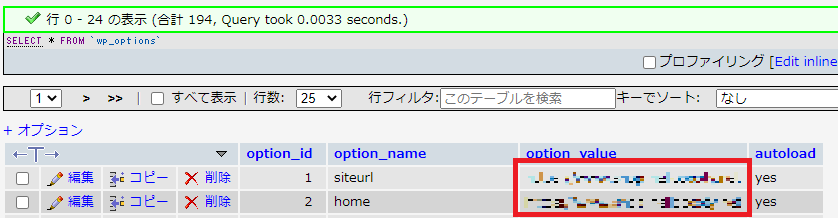
イメージのようにデータリストが表示されます。ここで修正したいのは「option_name」が「siteurl」と「home」です。
この二つの「option_value」は本番環境のサイトURLになっていると思います。
※サイト設定によって、URLが違う場合があります。
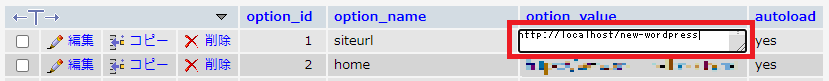
このURLを「マウスでダブルクリック」すると修正できるようになります。

入れる内容としては「http://localhost/wordpressファイルを入れたフォルダー名」にして保存します。(例は「http://localhost/new-wordpress」になります。)
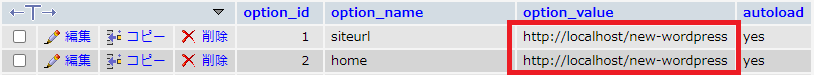
入力終わったら、画面の余白をクリックしたら反映されます。
「siteurl」と「home」両方同じURLに変更します。

これでいよいよ完了です!
このURLでアクセスしてみましょう!

無事にアクセスできました!これで本番環境と同じ環境で作業ができます!
※本番環境に移動しちゃう場合
完成する前に、テスト環境URLにアクセスしたりするとブラウザに本番環境するリダイレクトのキャッシュが残っているかもしれないです。
ブラウザの「シークレッドモード」でアクセスしても本番環境に移動したら、以下を確認してください。
大体予想されるパターンは3つだと思うので、再度チェックしてみてください。
「DG-STYLE」テーマの設置方法は「DG-STYLE設置&アップデート」から紹介しているので、こちらをご確認ください!