今回のアップデートにはサイトビルダーのバグ修正により既存データを上書きする必要があります。
アップデート後にサイトビルダーより一度「保存」して、新しいデータに上書きしてください。
アップデート内容
アップデート詳細
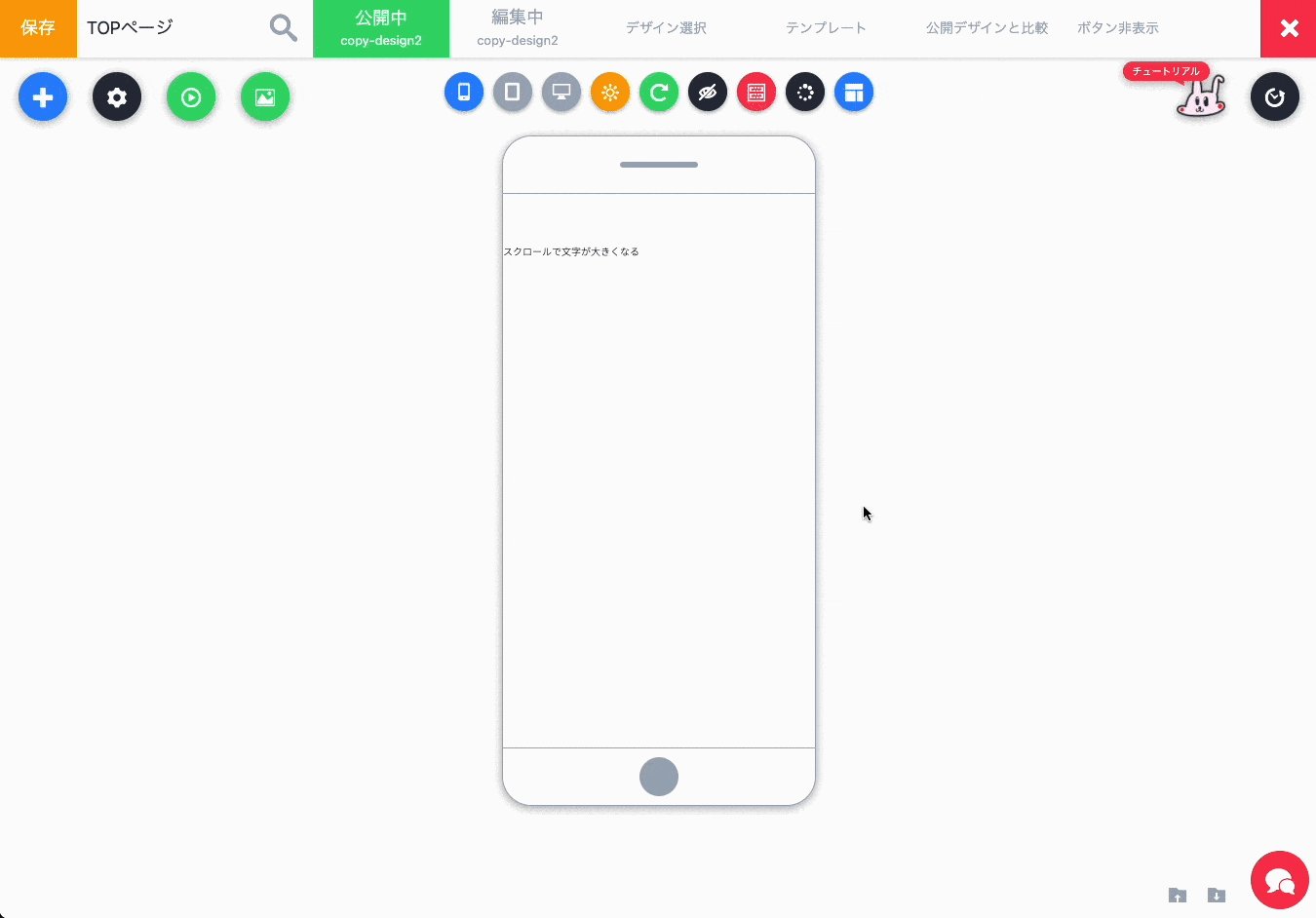
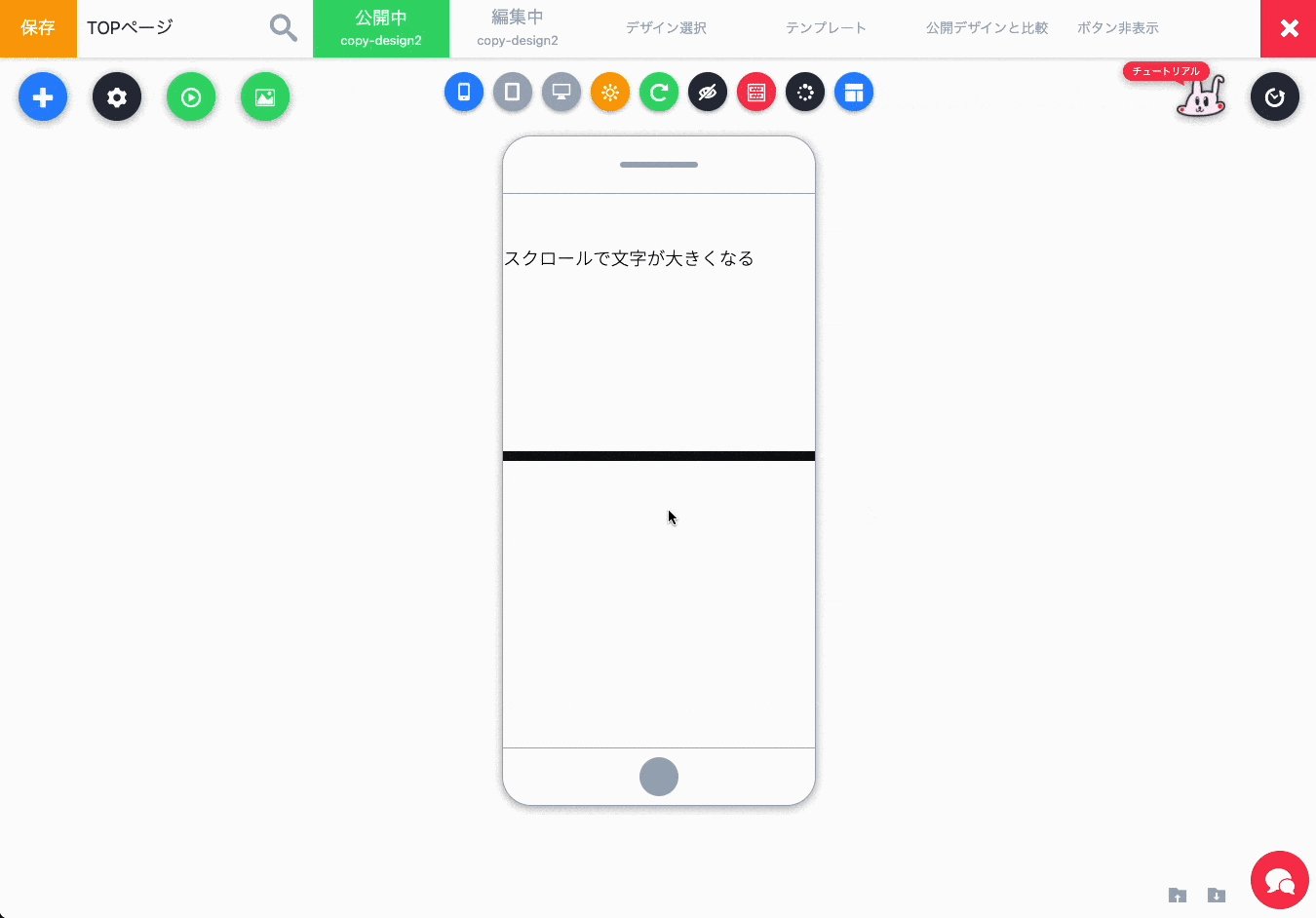
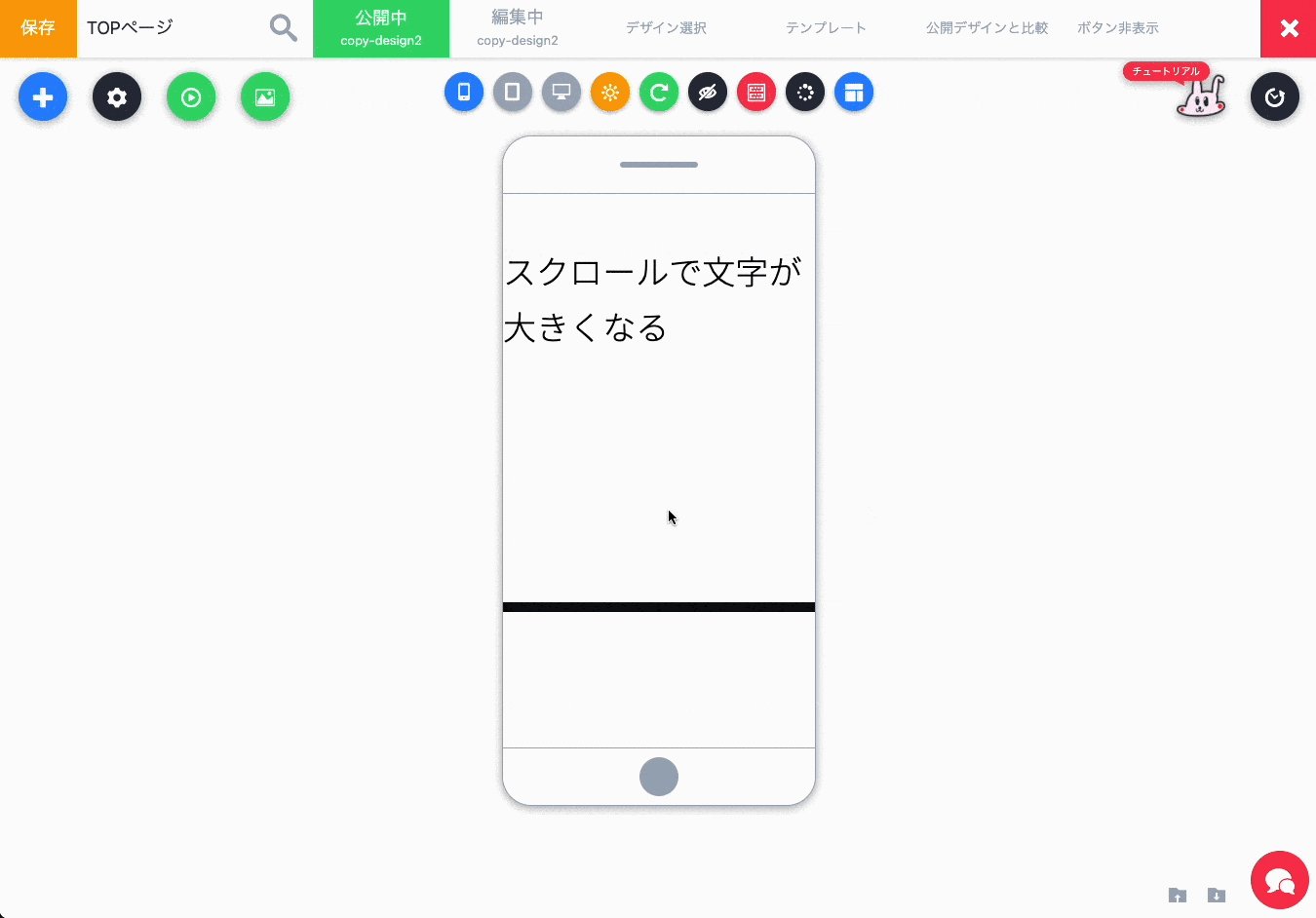
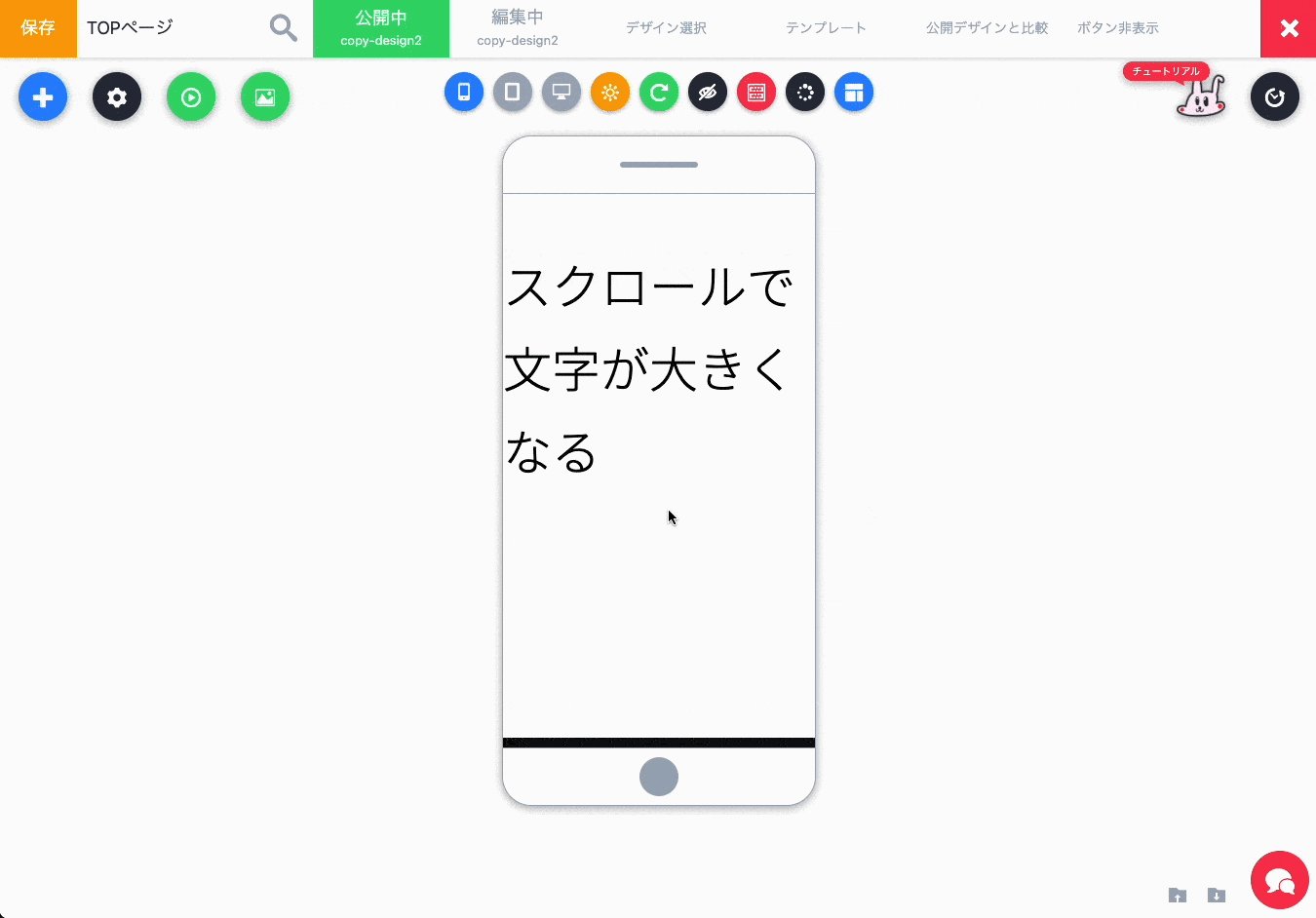
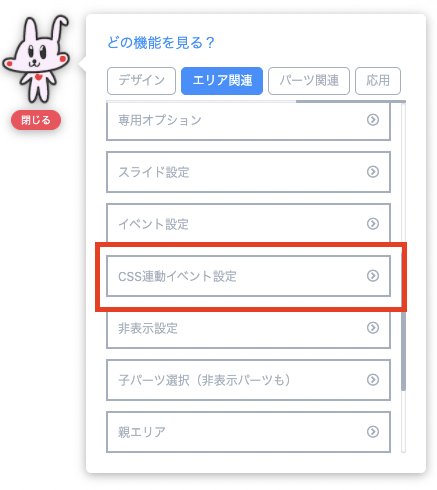
CSS連動スクロールイベント追加
ページなどのスクロール量によって、設定したパーツのCSSをリアルタイムで変更するJavascriptイベントを追加しました。

使い方に関しては専用チュートリアルを追加しました。

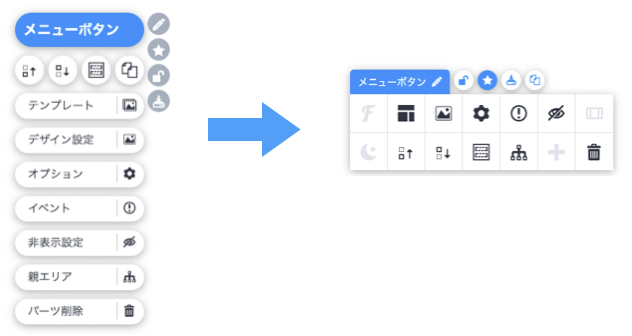
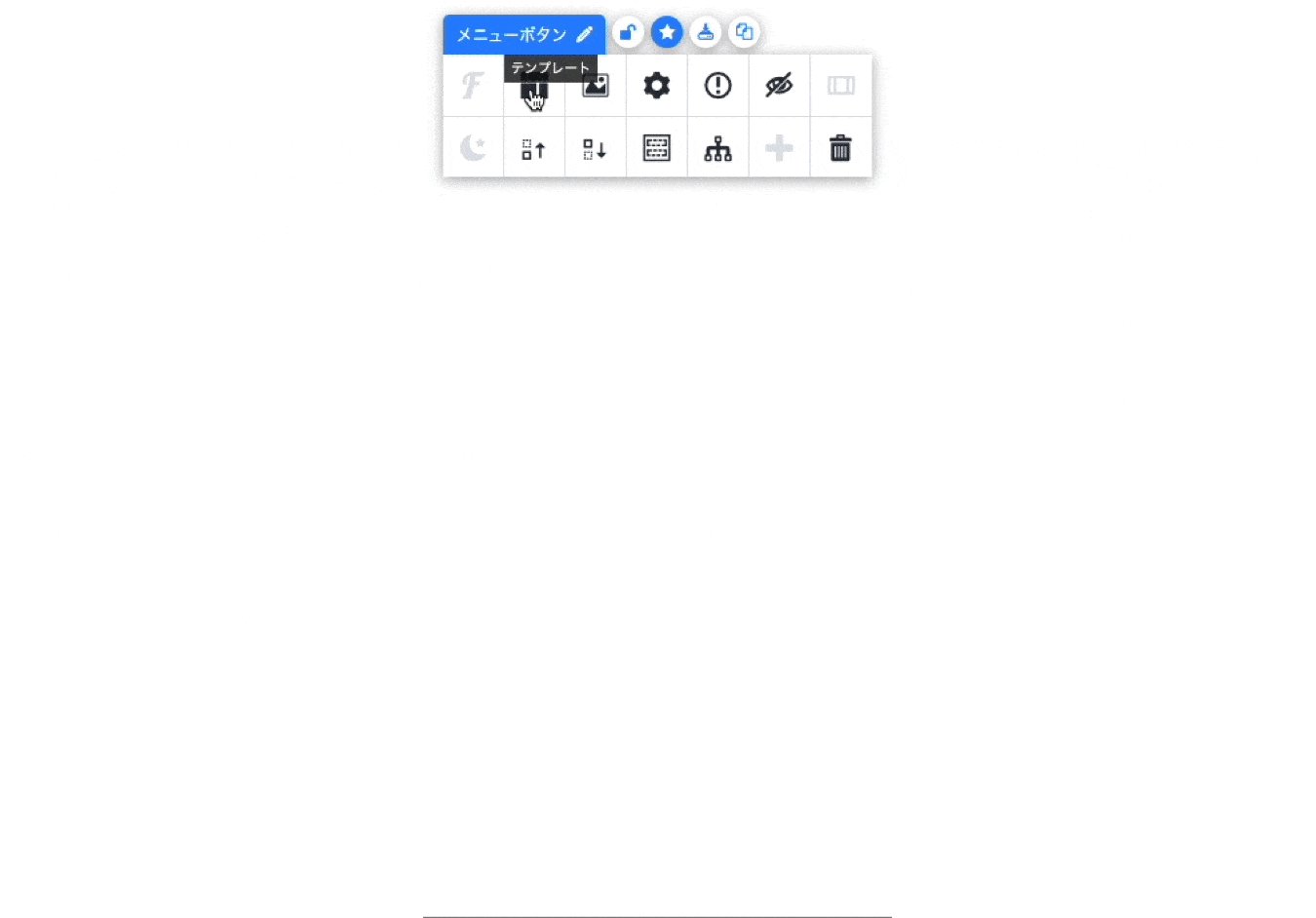
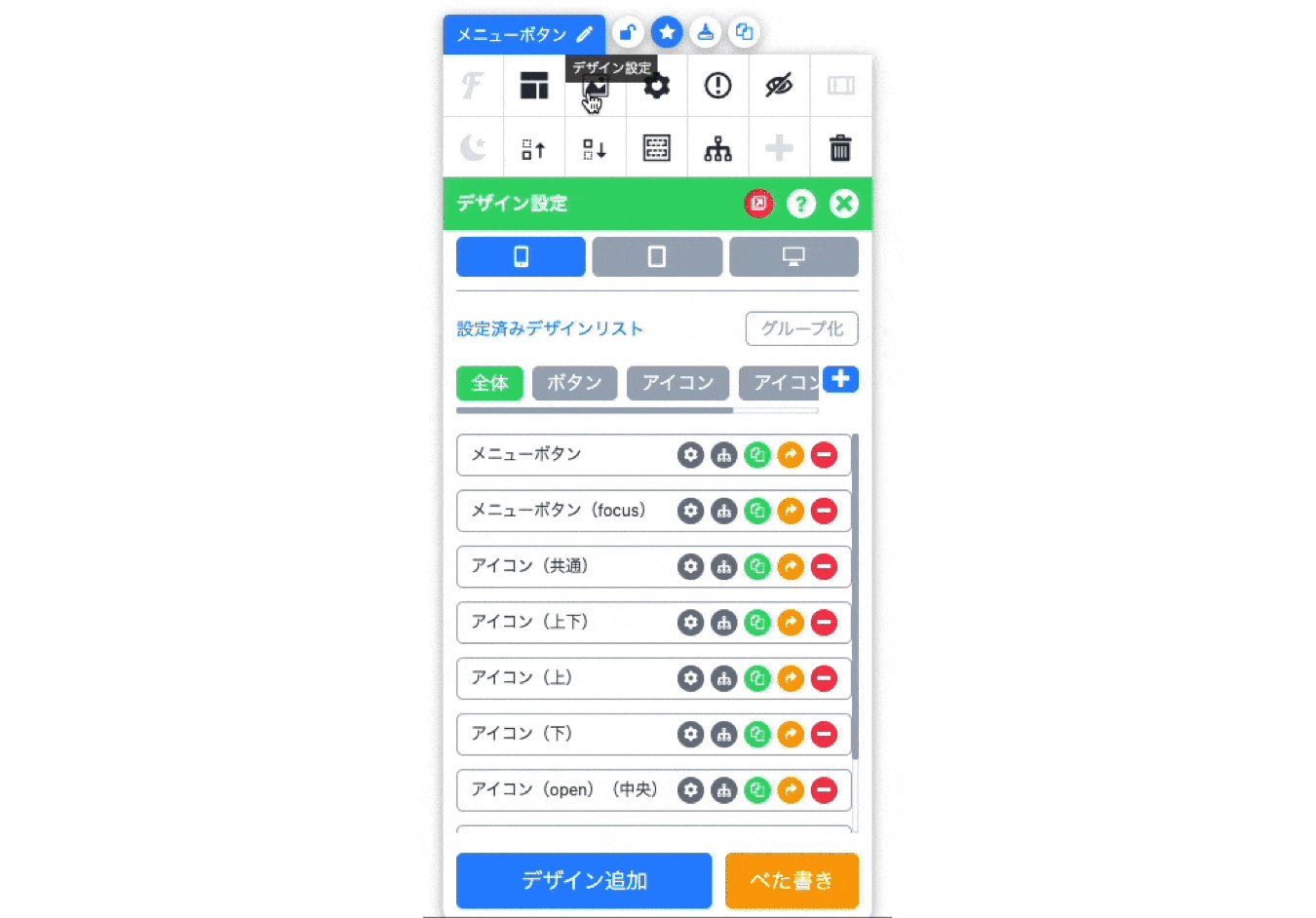
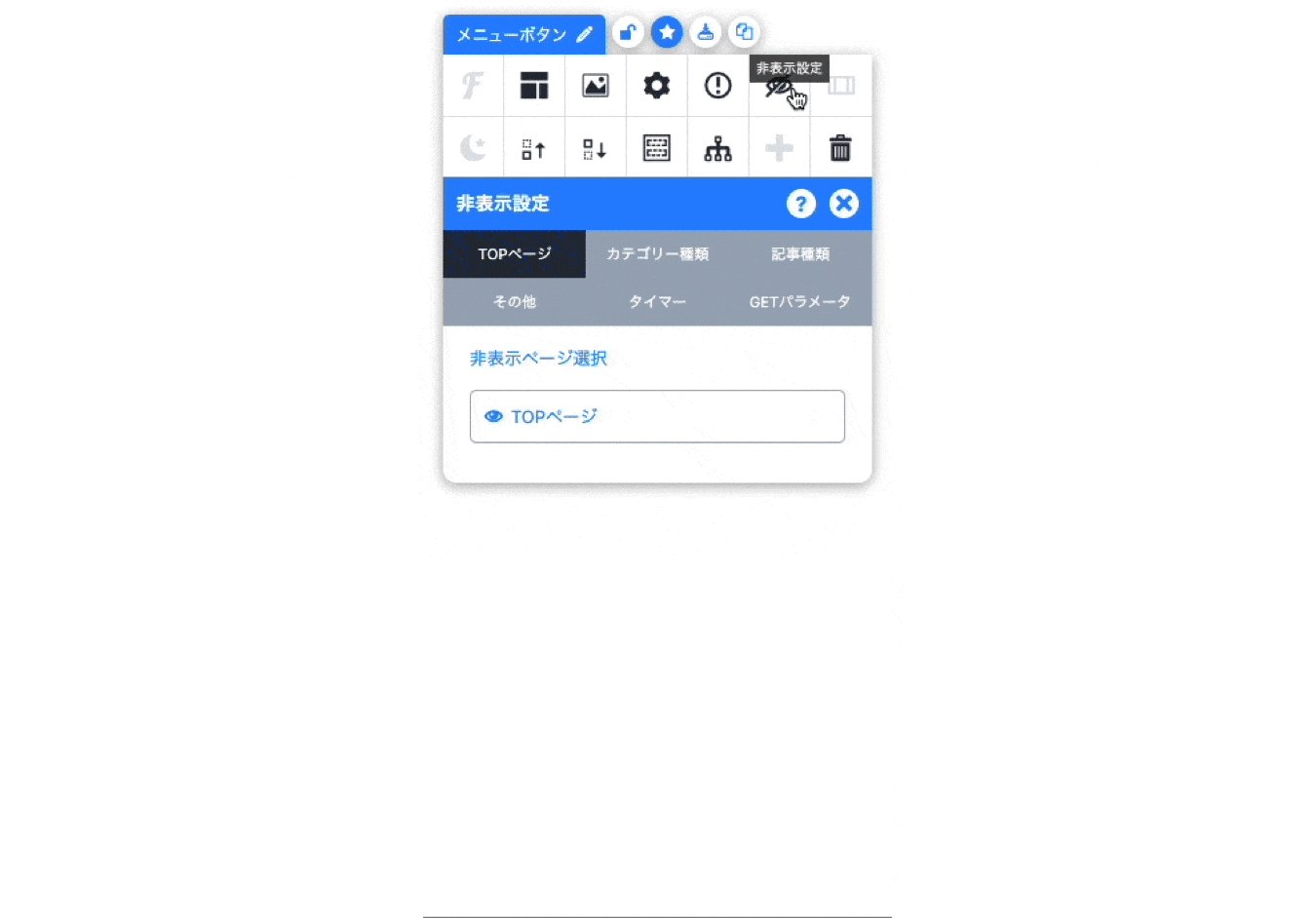
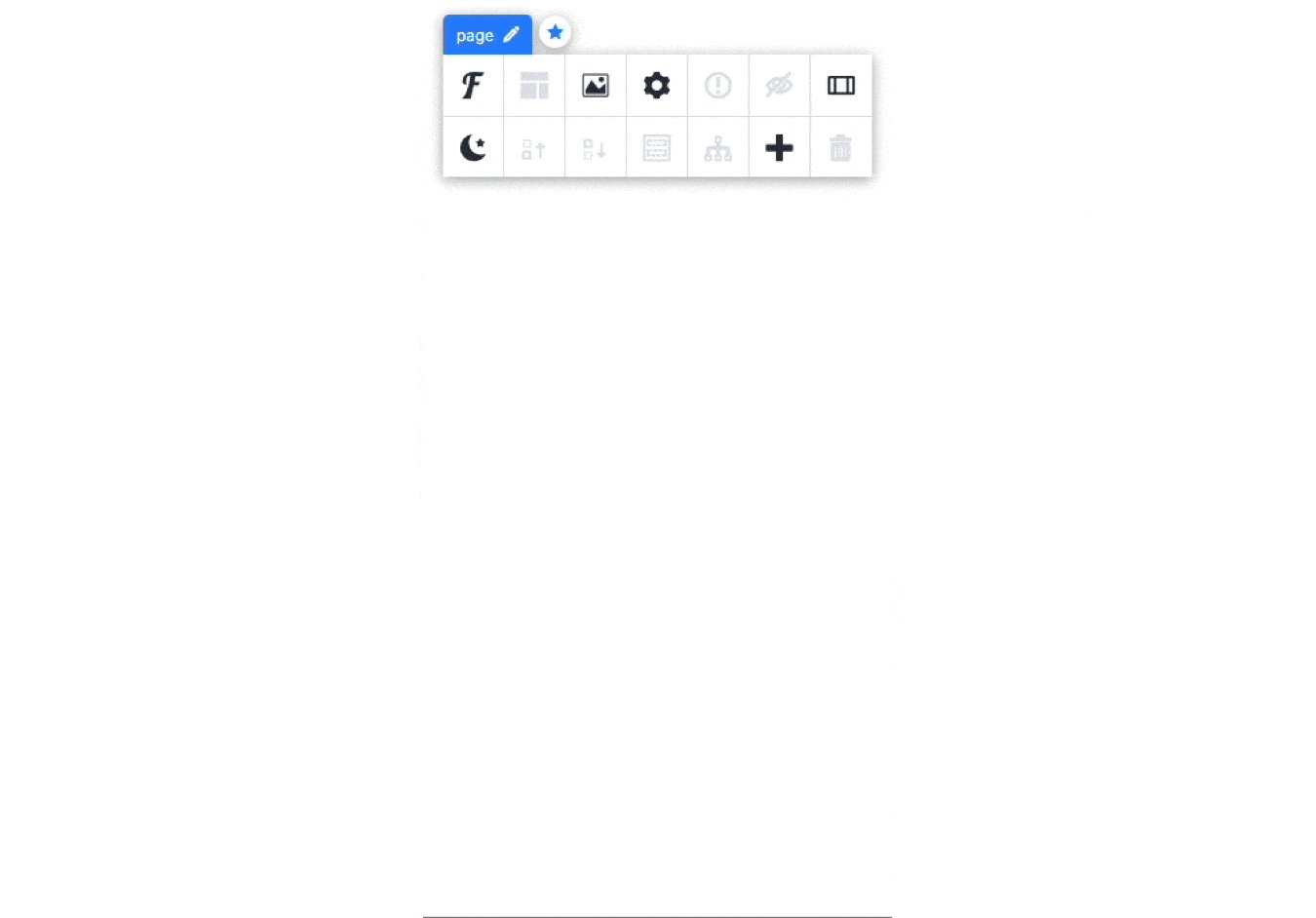
パーツオプションメニューのUI改善
パーツオプションメニューデザインを変更しました。

既存メニューでは、各メニューを開いた後別のメニューを開くには、再度メニューを開く必要がありましたが、今後メニューを簡単に切り替えできるようになります。

Googleフォント&クリティカルCSSの改善
GoogleフォントとクリティカルCSSの読み込みを「ページロード直後読み込み式Lazyload」から「最初のスクロール直後式Lazyload」に変更しました。
これで前より一層早くページを読み込みできるようになります。
※ただしスクロールしない間はGoogleフォントがデフォルトフォントに表示されます。
各種バグ修正
LP作成でパンクズが正常に反映されない不具合
LP用サイトビルダーでパンクズリストパーツを使う場合に、空白のリストが追加される不具合を修正しました。
空白エリアのデザイン優先不具合
空白エリアのデザイン優先にしても、空白エリアにマウスをかざして戻すと空白エリアデザインが適用される不具合を修正しました。
チュートリアルの各種不具合修正
チュートリアル進行中に発生する以下の不具合を修正しました。
- Enterキーによる誤操作
- シミュレーター内のリンククリックによる誤操作
- その他チュートリアルの調整
お問い合わせ作成の不具合修正
お問い合わせ作成で、送信ボタンをオプションメニューから名前を変更する時に正常に反映されない不具合を修正しました。
GutenbergブロックCSSのクリティカルCSS適用不具合
記事本文パーツをクリティカルCSSに登録した場合、Gutenbergブロック用のCSSまで適用されない不具合を修正しました。
デザイン設定時の不具合修正
簡単デザインをONにした状態で、デザイン設定を開きシミュレーターを左ボタンでクリックして表示させる「Classリスト」が正常に表示されない不具合を修正しました。
新規サイトデザイン作成時に、パレットやデバイス設定を初期化させる
新規サイトデザインを作る時に、デバイス・カラーセット、CSSアニメーションを初期化するようにしました。