ちょっとサポート体制は悪すぎるです。
移行したサイトがいきなりリダイレクト繰り返しになり、ConoHa WINGのお問い合わせをしたところ、当日の午後と次の日に送ったメールの返信がまったくありませんでした。
原因は「nginx」によるものがわかったので、おそらくSSL設定に問題があると思ってお問い合わせの返信を待っていましたが、1日ずっと不具合を放置するのはサイトの印象に悪いため以下の作業を行い解決しました。
- 無料独自SSLを一度OFFにし再度ONにする → だめだった
- サイトデータを一度全部消して、ConoHaコントロールからWordPressを新規作成し、バックアッププラグインでインポート → だめだった
利用したプラグインは「All-in-One WP Migration」です。
サイトリセットして治ったを見ると、他サーバーからConoHaサーバーへ移管する時には、コントロールパネルでWordPressを設置してからじゃないとダメぽいです。(考えられる原因がこれしかないですね)
FTPのみで引っ越しをした場合は、おそらくConoHaとの連携がうまくできず、SSLの接続にも影響が出るのかもしれません。
※また追加
治ったと思ったら、30分後にまたリダイレクトの繰り返し…。
Conoha WINGは使い物になりませんので、Xサーバーに再度移動しました。移動してから以上なしです。
※同じ現象の方から解決方法がわかりました。2021/06/21追記
解決方法は「コンテンツキャッシュ」を「OFF」にすれば治ることです。
理由はわからないですが、私がお問い合わせの返信には、このような内容はなかったですね。
みなさん、こんにちは!Donyです。
今まで約5年間、Xサーバーを利用してきましたが、最近サーバーの調子がよくない感じなので新しいサーバーへ移動したいと思いました。
新しいサーバーへの条件は以下になります。
- スピードが速い(サーバーのスペックがいい)
- Xサーバーと同じか安い料金
- 無料の独自SSL対応
色々調べた結果、最近人気を得ているConoHaに決めました!
ちなみに有名なロリポップやさくらインターネットは、以前個人でも会社でも使ったことがありますが、安い値段だけを求めるならいいですが、色々求めるならあんまりでしたね。
それでは、XサーバーからConoHaサーバーに移したページスピードの変化を話します!
対象サイトの詳細
| サイト名 | HelloBooty |
| URL | https://www.hellobooty.net/ |
| 総ページ数 | 230ページ |
| WPテーマ | DG-STYLE |
| Googleアドセンス | 記事の途中に広告あり |
| Googleフォント | 日本語で1つ、韓国語で1つ使用 |
よくページスピードが遅くなる原因として、Googleアドセンスの広告や、Googleフォントなどの外部スクリプトが多いですね。
このサイトにも、GoogleアドセンスとGoogleフォントを使っているサイトになります。
ページスピード結果早見表
今回計測した結果の早見表になります。詳しくやっとことに対しては各詳細で説明します。
※ConoHa WINGの不具合により、再度Xサーバーへ移動しました。
モバイルのスピード
| ページ種類 | Xサーバー | ConoHa移管直後 | 移管3日後 | 最終スピード対策 (ConoHa) | 再度Xサーバへ |
| TOP | 67 | 74 | 79 | 84 | 82 |
| カテゴリー | 53 | 74 | 80 | 88 | 85 |
| 記事1 | 83 | 79 | 76 | 91 | 88 |
| 記事2 | 64 | 70 | 73 | 93 | 87 |
| 記事3 | 56 | 63 | 56 | 59 | 71 |
パソコンのスピード
| ページ種類 | Xサーバー | ConoHa移管直後 | 移管3日後 | 最終スピード対策 (ConoHa) | 再度Xサーバへ |
| TOP | 95 | 94 | 96 | 97 | 99 |
| カテゴリー | 78 | 97 | 99 | 99 | 99 |
| 記事1 | 97 | 99 | 99 | 100 | 100 |
| 記事2 | 96 | 90 | 97 | 100 | 99 |
| 記事3 | 56 | 87 | 77 | 86 | 88 |
表のように、ConoHaに移管してからページスピードが上がっていることがわかります。
サーバー移管後にも別途LCP対策により、全ページ改善されたことがわかります。
ページ対策後、Xサーバーに移動した結果 2021/6/27追記
ConoHa WINGのリダイレクトループが原因で、再度Xサーバーに移動しました。
そうしたら驚く事実がわかりました。
XサーバーとConoHaのスピードが変わらない
LCPとCLS対策した後にXサーバーへ移動したところ、ページスピードがそこまで変わらない事実が判明されました。
逆に一部のページはConoHaより早かったです!
Xサーバーに再度移動したのは、予想外のことでしたがこの結果は中々嬉しいです。
Xサーバーのページスピード
Xサーバーで利用していた頃やっていたページスピード対策としては以下になります。
- 遅延読み込み(Googleアドセンス、Googleフォント、イメージ、Iframeなど)
- イメージのpreload
- Googleアナリティクスなどのpreconnect/dns-prefetch設定
上記の対策は、全部「DG-STYLE」で簡単に設定できます。
この対策をする前には、ページスピードは平均40点くらいでした。
ConoHa WINGに移管直後
ConoHa WINGに移管した直後にもかかわらず、Xサーバーより大きくページスピードが上がったことがわかります。
体感スピードも上がりましたね。
ただ入れたばかりでは、サーバーの切り替えが完璧に終わってないので3日後再度計測してみます。
ConoHa WINGに移管3日後
記事3以外は、ページスピードが上がっていることがわかります。
記事3が思ったように点数が上がらない理由の一つは、サムネイルのイメージサイズが大きいことです。(今回は比較する為にあえて変更してません。)
他のページに関してもせっかくだからもうちょっと対策をして、ページスピードをあげて見たいと思います。
ConoHaサーバー移管後スピード対策
下で話しするページスピード対策も行なった結果です。
大きく点数が上がっています。
行なった対策としては、「LCP」「CLS」と「<img>要素にwidthとheight追加」ですね。
ConoHaサーバーの注意点
サーバー移管後、一つ問題点が発生したので紹介します。
独自SSLを使う場合は、Xサーバーの場合「.htaccess」でSSLドメイン(https)にリダイレクトしましたが、ConoHaに関しては「リダイレクトループ」になってしまいます。
サーバー移管直後は、Xサーバーのデータも写っていたので、すぐ気づけませんでしたが、時間経ってアクセスしたらリダイレクトループになっていたのでビビりました。
ConoHaリダイレクトループの対象方法
WordPressの場合、WordPress設置フォルダー直下にある「wp-config.php」の中に以下のコードを追加することで「.htaccess」と同じ処理ができます。
※「.htaccess」に書いてあるhttpsへのリダイレクトコードを削除してください。
//wp-config.phpへ記入する
$table_prefix = 'wp_'; //この下に以下のコードを追加しよう
if (isset($_SERVER['HTTP_X_FORWARDED_PROTO']) && $_SERVER['HTTP_X_FORWARDED_PROTO'] === "https") {
$_SERVER['HTTPS'] = 'on';
define('FORCE_SSL_LOGIN', true);
define('FORCE_SSL_ADMIN', true);
}企業のサイトには向いてないかも(2021/6/27追記)
ページ最初に追記した内容が理由ですが、お問い合わせの返信がなかなかこない為、会社で利用するにはちょっと不安要素があります。
この機会にXサーバーとConoHa WINGのお問い合わせ対応を比較してみました。
※時間帯などによる個人差があるかもしれませんので、参考としてみてください。
メール対応
| 区分 | 自動返信 | 実際の返信までかかった日数 |
| ConoHa WING | なし | 翌々日 |
| Xサーバー | あり | 当日(営業外時間などは翌営業日) |
電話対応
| 区分 | 電話がつながるまでの時間 |
| ConoHa WING | 40分かけっぱなしで繋がらない |
| Xサーバー | 3分ほど |
ページスピード対策について
今回対策したいものに関しては、2021年6月から検索順位に影響すると言う「Core Web Vitals」に関連するページスピード対策をしたいと思います。
Core Web Vitalsについて
LCP(Largest Contentful Paint)
推奨値は「2.5秒以内」です。
最も大きなテキストまたは画像が画面に描画されるまでかかった時間です。
重要なのは、ファストビューを基準とすることです。
ファストビュー以外を対応しても認めない可能性があります。(下で対策結果をご覧ください)
FID (First Input Delay)
推奨値は「1/100秒未満」です。
ユーザーがページ内でアクションを起こせるまでの待機時間になります。
ページが表示されてもJavascriptなどですぐ動けない場合にはこちらの評価が下がりします。
ページが表示されてすぐ操作できることが理想です。
CLS (Cumulative Layout Shift)
推奨値は「0.1未満」です。
ファストビューが表示される時に、CSSやJavascriptの影響でコンテンツの高さの位置がずれることで、誤操作が起きるので、それを防ぐ為のものです。
ちなみにCSSで高さの単位を「vh」など画面サイズによる単位を使うと認識しない為、注意が必要です。(下で対策結果をご覧ください)
今回の対策は「LCP」と「CLS」
ページ全体に対策を行なっていますが、結果がわかりやすい例で説明します。
「LCP」対策について

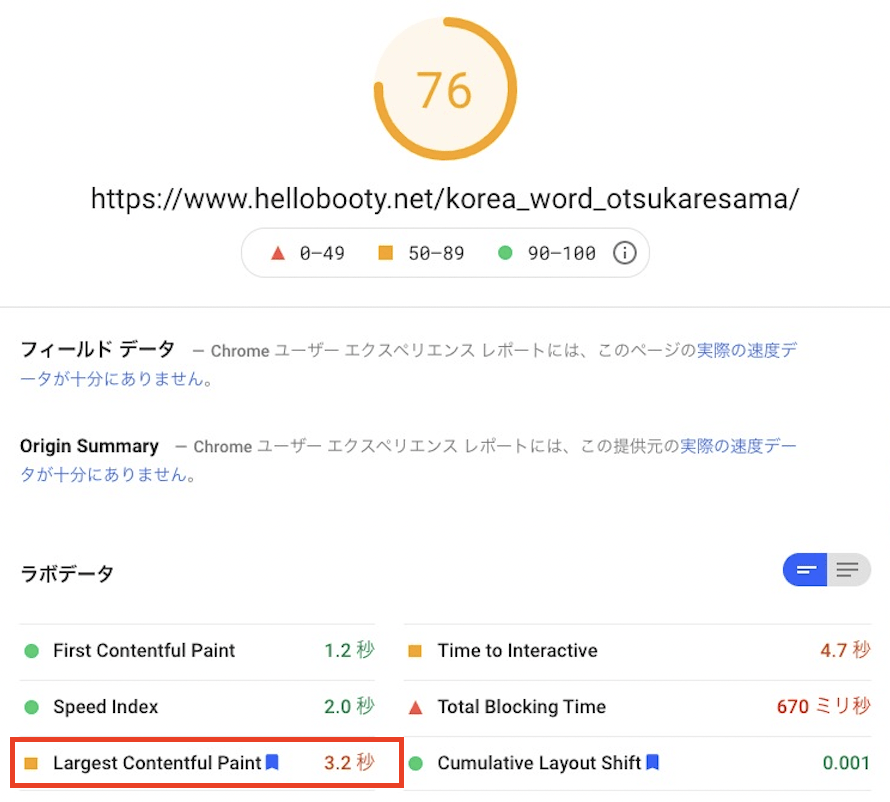
上記のイメージは、ConoHa WINGに移管してから3日後に記事ページのページスピードを計測した結果です。
LCPが3.2秒で、推奨値の2.5秒より遅くなっています。
上で話したように「最も大きなテキストまたは画像が画面に描画されるまでかかった時間」になります。
特にファストビューのことになるので、ファストビューのデザインを変えたいと思います。
LCP対策前後比較


ちょっと極端な施策ですが、手早くデザインを帰るにはイメージを削除するのが一番だったので、サムネイルイメージを削除しました。
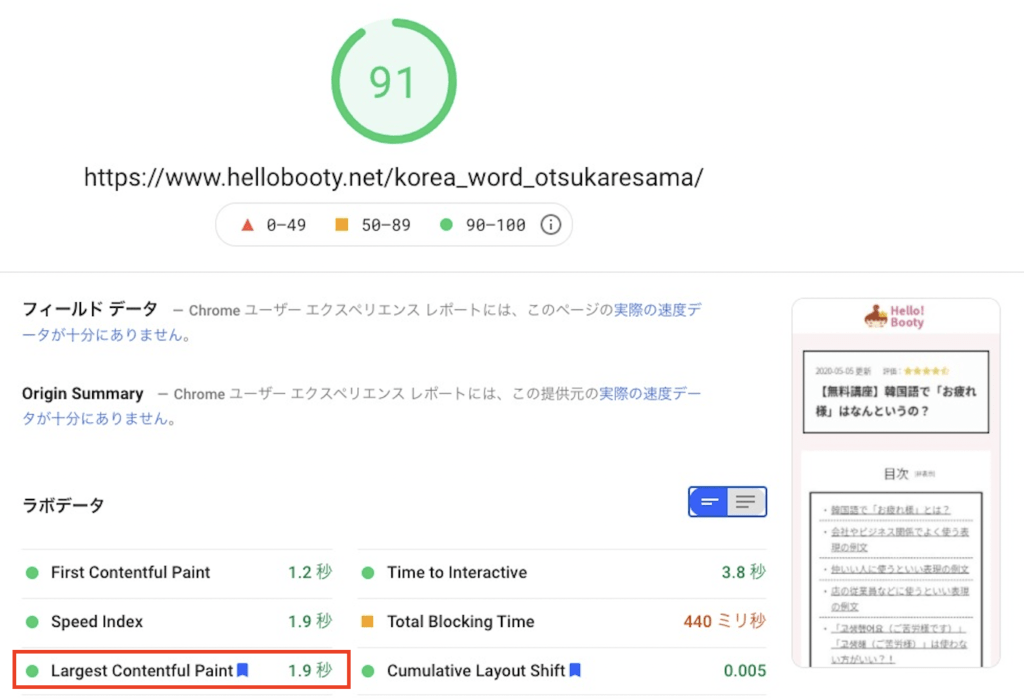
LCP対策結果

LCPが1.9秒になりました!しかも点数も91点まで上がってます!
LCPはページスピードの点数にも直結することがわかりますね。
あえてサムネイルを削除しなくても同じ結果が得られる
今回の施策はあくまでも早く結果が見たかったのでサムネイルを削除しましたが、サムネイルを削除しなくても同じ結果を得ることができます!
以前のファストビューだと、サムネイルがファストビューの中で50%の面積を取っていたことから、最大のコンテンツとして認識されていました。
その大きいサムネイルのサイズを減らし、他のテキストの面積を多くすることで同じ結果を得ることができます。もしくはイメージ容量を圧縮して読み込みを早くするといいでしょう。
もしサムネイルを残すままLCP対策をしたい場合は、サイズを調整してページスピード結果を測ってみましょう!
「CLS」対策について

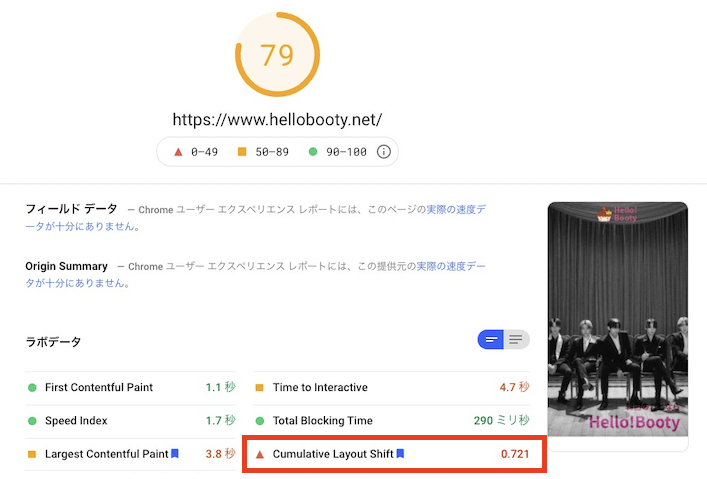
上記のイメージは、ConoHa WINGに移管してから3日後にTOPページのページスピードを計測した結果です。
「LCP:3.8秒」「CLS:0.7」でかなり悪い評価になっています。
TOPページは、CLSのみ対策したいと思います。
CSLの対策比較


以前はスライドショーの高さを「100vh」に設定したことにより、高さが固定と認識されなかったので、CLSの数値が高くなっていました。
別件で対応しているところ、今回の問題はJavascriptでスライドショーを作成にあたって、要素追加する一瞬のレイアウトズレが原因でした。
スライドショー全体の高さを100vhにして、overflow:hidden;を設定することで一瞬はみ出る部分を非表示にしたら、同じくCLS改善ができました。
なので、今回の施策ではスライドショーの高さをpxを使って固定させて改善させています。
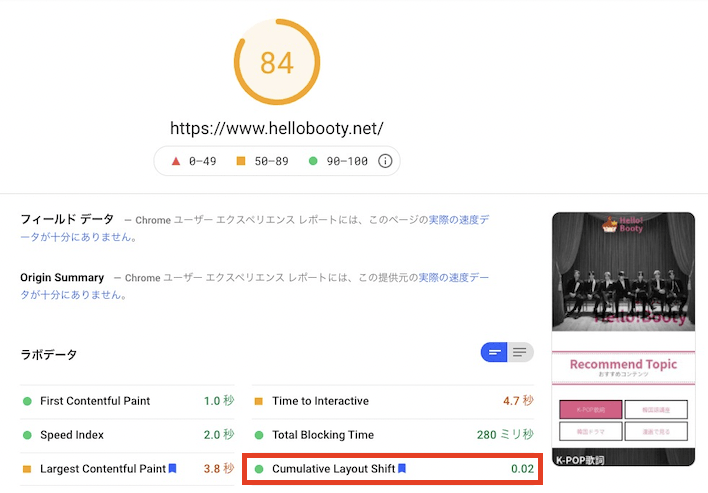
CLS対策結果

CLSが0.02に大きく改善できました!そしてLCPと同じくページスピード点数も上がってます。
CLSはLCPより対策が簡単ですね。
今回はイメージによる影響でしたが、サイトによっては広告、フォントなどで高さのズレが発生するので、自分のサイトをよく分析して対策するといいでしょう。
まとめ
なんだかサーバー移管の話からページスピード対策に終わらせてしまいましたね。
まずConoHa WINGへの移管に関しては満足です!
近いうちに、DG-STYLEのオフィシャルも移動しちゃおうかと思います。
その場合は1週間ほど、テーマの購入ができない為、事前にお知らせします。