こんにちは!Donyです。
今回はDG-STYLEに限らず、WordPressのデフォルト仕様である「子テーマ」作成について説明します。
子テーマとは?
既存テーマのファイルを修正せずに、既存テーマの機能+カスタマイズした機能を利用できるようにするものが「子テーマ」となります。
特に他社や他人が作ったテーマを直接修正して使うとアップデートなどで修正内容が消えたりしまうので、そのようなリスクをなくすためにもよく使われています。
メリット
親テーマをアップデートしても編集内容が消えない
自動アップデートの場合は、修正したコードは全部上書きされてしまいます。
またFTPから直接アップデートする場合はアップデート前後のファイル内容を比較して、必要部分だけ更新できますが、アップデートする度にそのようなことをすると大変ですし、エラーが出る可能性もありますね。
子テーマを利用すると親テーマとは分離されていることで、親テーマをアップデートしても子テーマには影響しません!
だからカスタマイズが多いサイトには、子テーマを利用するといいでしょう。
テーマのカスタマイズが自由になる
子テーマだから親テーマの内容は修正できないと思うかもしれませんが、子テーマでは親テーマで設定した内容を上書きすることができます。
例えば親テーマで使っているCSSファイルを停止して、新しいCSSファイルを設定できたりします。
デメリット
WordPressの知識がないといけない
簡単なCSSを追加するなら問題ないですが、もっと複雑な機能を追加する場合にはWordPressの専門知識が必要になります。
サイトが遅くなる可能性がある
メリットで親テーマの機能を上書きできると書きましたが、そのようなことが多くなる場合にはサイトスピードが重くなる可能性があります。
あんまりも親テーマを修正するものが多い場合には、子テーマではなくオリジナルテーマを作った方がいいでしょう。
子テーマ作成
子テーマ作成方法については以下の順で解説します。
- フォルダー作成
- 必須ファイル作成
- 子テーマの有効化
フォルダー作成
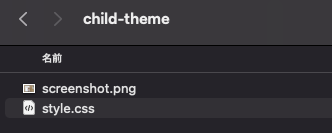
まず子テーマになるフォルダーを作成します。
ファイルの位置は「WP設置フォルダー → wp-content → themes」の「themes」に作ります。
今回は「child-theme」の名前で作成します。

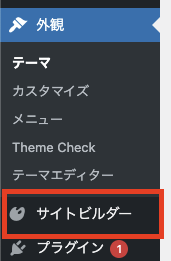
必須ファイル作成

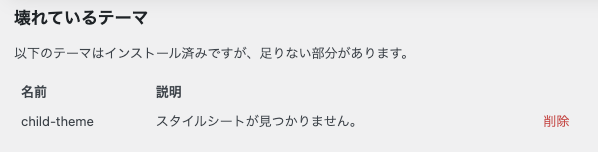
フォルダーを作ってWordPress管理画面の「外観 → テーマ」を見ると上イメージのように、テーマが壊れていると表示されます。
テーマ情報が伝わるように必須ファイルを追加しましょう。
style.css作成
WordPressの表示に書いている「スタイルシート」とは「style.css」のことです。
「style.css」を作成して、内容を入力するとWordPressが子テーマを認識するようになります。
まず空の「style.css」を作成しましょう。
作成方法としては、メモ帳やテキストエディターなどでも大丈夫です。
ただし名前を「style」で拡張子を「css」は必須になりますので、名前を変えないようにしましょう。
style.css編集
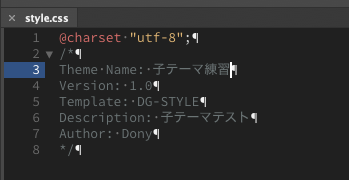
次はstyle.cssの中に以下の内容を入力します。
@charset "utf-8";
/*
Theme Name: 子テーマ練習 /*子テーマの名前*/
Version: 1.0 /*子テーマのバージョン*/
Template: DG-STYLE /*親テーマの名前*/
Description: 子テーマテスト /*子テーマの説明*/
Author: Dony /*子テーマの作成者*/
*/
Template(親テーマ名)を間違えないように気をつけましょう。
上記を入力した時点でWordPress管理画面は以下のように表示されます。

テーマイメージがないので、このように透明処理されています。
次はテーマイメージを追加します。
「screenshot」イメージ追加
「screenshot」イメージは、「880×660」サイズに「png」が推奨されています。
好きなイメージで作ってみましょう。

今回は上イメージで「screenshot」を設定しました。

style.cssを同じ場所に追加しましょう。すると以下のように表示が変わります。

WordPressにもイメージが表示されるようになりました!
それではいよいよ有効化してみます!
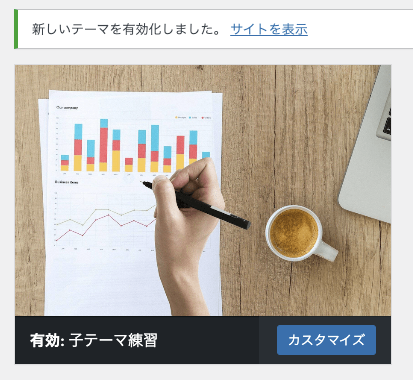
子テーマの有効化

テーマ選択画面で追加した子テーマにマウスオーバーすると上イメージのようにボタンが表示されます。
有効化ボタンをクリックしましょう!

有効化したら、上イメージのようにメッセージが表示され、子テーマも有効化表示になります。
子テーマなので、今回設定した親テーマのDG-STYLEの機能をそのまま使うことができます。

子テーマのカスタマイズ
せっかくなので、簡単なカスタマイズ方法について説明します。
子テーマのCSSを適用させる
子テーマで設定したstyle.cssに、CSSを入力してサイトに反映してみたいと思います。
functions.php作成
style.cssをサイトに表示させるには、WordPressのPHP関数を使う必要があります。
functions.php(名前変更NG)を追加し、その中にPHP関数を追加します。
メモ帳やテキストエディターなどでPHPファイルを作成しましょう。

functions.php中には、以下のコードを追加します。
<?php
add_action( 'wp_enqueue_scripts', 'child_theme_styles' );
function child_theme_styles() {
wp_enqueue_style( 'child-theme-style', get_stylesheet_directory_uri() . '/style.css' );
}このコードをそのままコピーして貼り付けてください。その後、保存して閉じても大丈夫です。
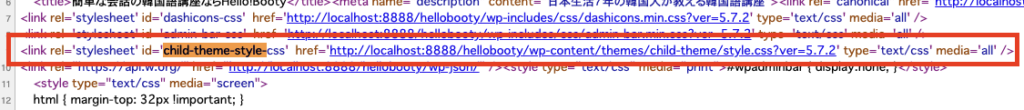
このコードを保存したら、サイトのコードに下イメージのように表示されます。

これで子テーマのstyle.cssが読み込まれるようになりました。
最後にstyle.cssを修正してみましょう。
style.css修正してサイトに反映する
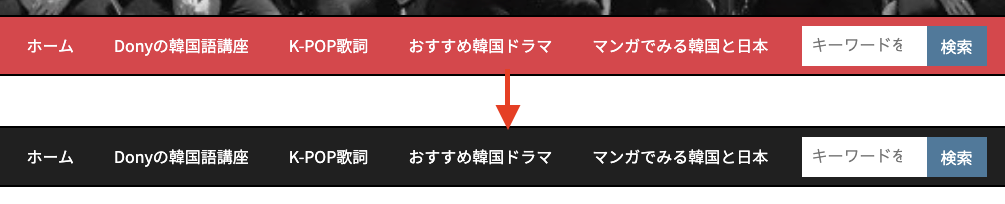
今回はサイトのメニュー部分の背景色を変更してみます。以下のコードを追加してみました。
@charset "utf-8";
/*
Theme Name: 子テーマ練習
Version: 1.0
Template: DG-STYLE
Description: 子テーマテスト
Author: Dony
*/
//下を追加
#page #global-menu-area {
background:#1f1f1f;
}
子テーマのstyle.cssを修正したことで、上イメージのようにメニューの色が変わりました。
これで自分が好きなように変更してみましょう!
注意事項
親テーマを外した場合
ここで「style.css」で設定した「Template: DG-STYLE」を削除したらどうなるでしょう?

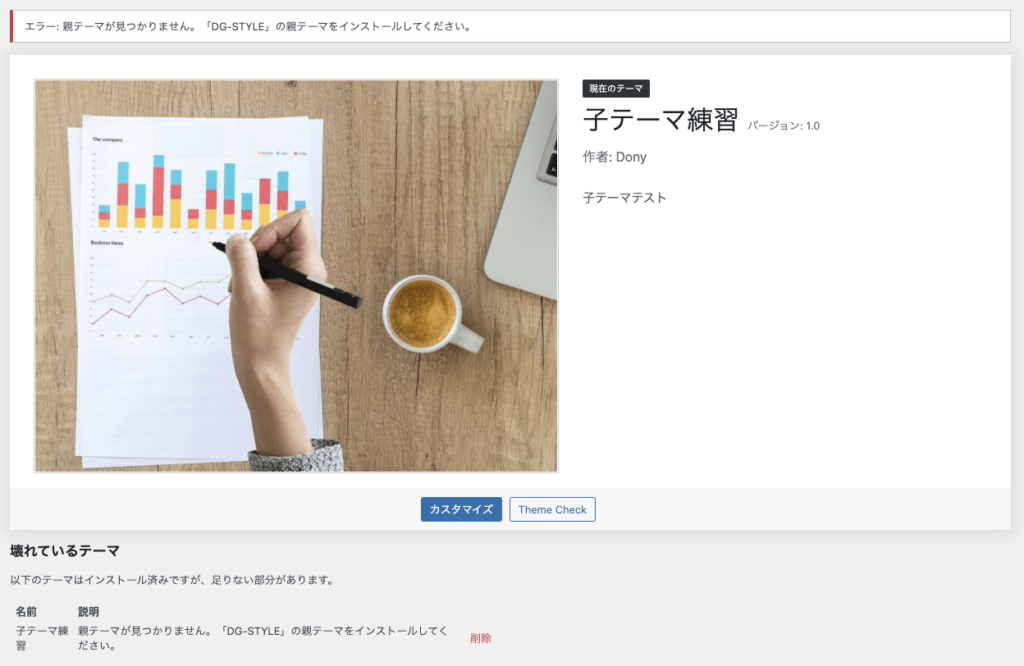
親テーマを外したら、子テーマじゃなくなるためテーマに必須ファイルがないと警告が表示されてしまいます。
またテーマが壊れていると認識されるため、正常に動作する他のテーマを代わりに使うようになります。
今回は「DG-STYLE」しかないので、DG-STYLEが壊れたテーマの代わりに表示されます。
親テーマがない場合

もし子テーマで指定した親テーマがない場合にもエラーが表示されるので、間違って消さないように気をつけましょう!
この場合にも、正常に動作されるテーマを代わりに表示します。
もしテーマが何もない場合には、下イメージのように表示されます。

もし子テーマを作っても正常に反映されない場合、以下のことを確認しましょう。
子テーマを有効かする

子テーマを有効化しないと子テーマで設定した内容が反映されないので、親テーマじゃなく子テーマを有効化しましょう!
今回作った子テーマデータダウンロード
今回例で作った子テーマデータをダウンロードできるようにしました。必要な方はダウンロードしてください。