アップデート内容
- 改善:Gutenbergお知らせブロックの本文の文字色も追加する
- 改善:Gutenbergお問い合わせブロックのデフォルトデザインを設定する
- 改善:記事リストパーツなどにN番目ごと単一Classを追加できる機能追加
- 改善:Critical CSSを設定した場合、既存のCSSファイルは遅延読み込みさせる
- 改善:Critical CSS設定時に、エリアの場合下層まで反映するかを選択できるようにする
- 改善:イベントの他の要素選択にも、ID検索できるように
- バグ修正:シミュレーターで非表示設定を微調整
- バグ修正:ダークモードと簡単デザインを同時で設定して、再読み込みすると解除される
- バグ修正:display:flexの場合、SPのものがTBでも開いている状態になるように
- バグ修正:pageにデザイン情報が何もない場合、簡単デザインが適用できない
- バグ修正:空白のエリアをコピーした場合、emptyクラスをつけるように
アップデート詳細
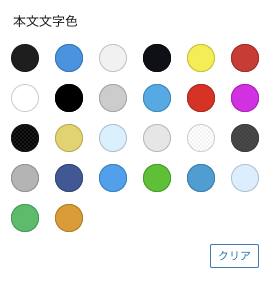
Gutenbergお知らせブロックの本文の文字色も追加する
Gutenbergオリジナルブロックの「お知らせメッセージ」に、本文文字色を追加しました。

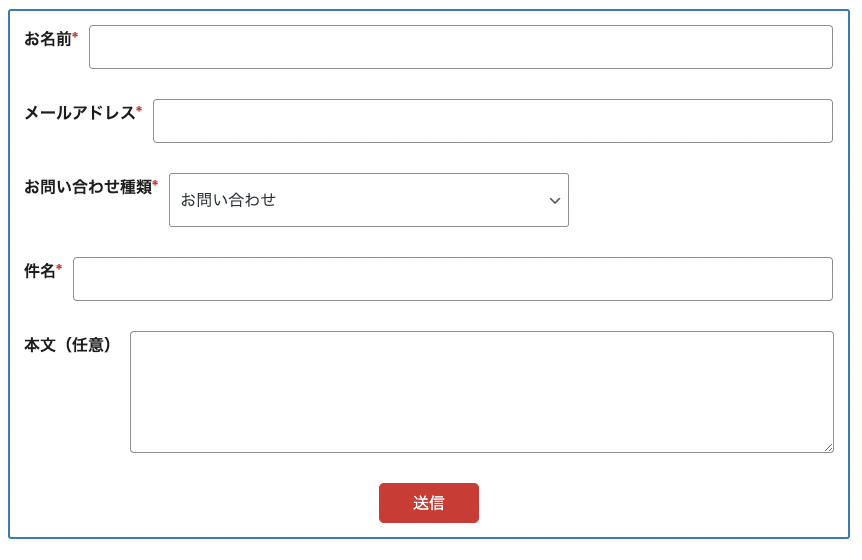
Gutenbergお問い合わせブロックのデフォルトデザインを設定する
Gutenbergオリジナルブロックの「お問い合わせ」にデフォルトデザインを設定しました。
※細かいデザイン設定は「サイトビルダー」を利用してください。

記事リストパーツなどにN番目ごと単一Classを追加できる機能追加
記事リストや最新コメントなど、リストで表示するパーツに対し、リスト要素に単一Classを追加できるようにしました。

Critical CSSを設定した場合、既存のCSSファイルは遅延読み込みさせる
Critical Cssを設定したら、CSSファイルは遅延読み込みされるように設定しました。
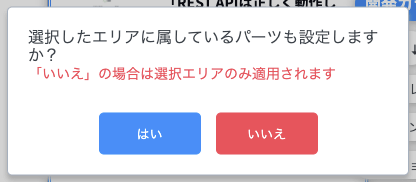
Critical CSS設定時に、エリアの場合下層まで反映するかを選択できるようにする
エリアをCritical CSSにする場合、エリア下層も一気にCritical CSSにするか選択したエリアのみするかを選択できるように設定しました。

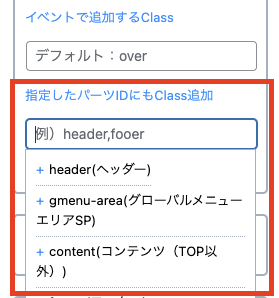
イベントの他の要素選択にも、ID検索できるように
イベント設定の「指定したパーツIDにもClass追加」で、現在のパーツリストを表示するように設定しました。

シミュレーターで非表示設定を微調整
シミュレーターでGETパラメータによる非表示設定が優先されてしまうバグを修正しました。
ダークモードと簡単デザインを同時で設定して、再読み込みすると解除される
ダークモードと簡単デザインを同時に設定した場合、再読み込みしたら両方解除されてしまうバグを修正しました。
display:flexの場合、SPのものがTBでも開いている状態になるように
簡単デザイン中、現在表示しているデバイスより前のデザインで「flex」を設定している場合、現在のデバイスにも「flex」が設定されるように変更しました。
pageにデザイン情報が何もない場合、簡単デザインが適用できない
初めてサイトデザイン作成した場合など、PAGEにデザイン設定がない場合に簡単デザインが適用されないバグを修正しました。
空白のエリアをコピーした場合、emptyクラスをつけるように
エリアコピー時に、子要素がないエリアの場合には空白のエリアがわかるように「empty」Classを追加できるようにしました。