アップデート内容
- 新規:Gutenbergフォーマット追加(マーカー)
- 新規:Gutenbergフォーマット追加(デバイス表示)
- 新規:Gutenberg埋め込みブロック&カスタムHTMLブロックにLazyLoad機能追加
- 改善:Gutenberg目次ブロックのデザイン選択を変更
- 改善:Gutenberg会話式ブロックにプロパティ追加
- バグ修正:サイトビルダーのカラーセットが正常に反映されない不具合修正
アップデート詳細
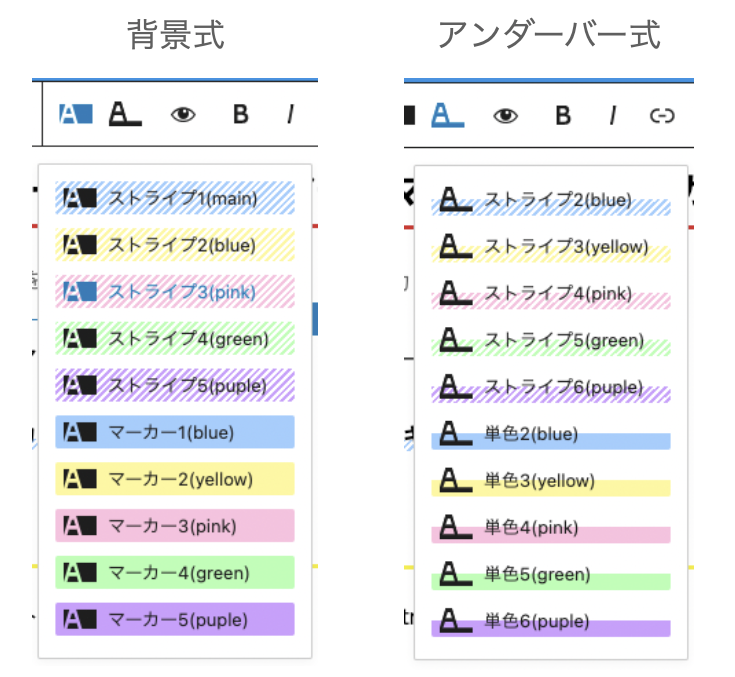
Gutenbergフォーマット追加(マーカー)

いよいよ「DG-STYLE」にもマーカー機能を追加しました!
ボタン選択意外にもショートカットキーで設定できます!
背景式
青ストライプ(ショートカット:Ctrl + 1)
黄色ストライプ(ショートカット:Ctrl + 2)
ピンクストライプ(ショートカット:Ctrl + 3)
緑ストライプ(ショートカット:Ctrl + 4)
紫ストライプ(ショートカット:Ctrl + 5)
青マーカー(ショートカット:Ctrl + 6)
黄色マーカー(ショートカット:Ctrl + 7)
ピンクマーカー(ショートカット:Ctrl + 8)
緑マーカー(ショートカット:Ctrl + 9)
紫マーカー(ショートカット:Ctrl + 0)
アンダーバー式
青ストライプ(ショートカット:Ctrl + Shift + 1)
黄色ストライプ(ショートカット:Ctrl + Shift + 2)
ピンクストライプ(ショートカット:Ctrl + Shift + 3)
緑ストライプ(ショートカット:Ctrl + Shift + 4)
紫ストライプ(ショートカット:Ctrl + Shift + 5)
青マーカー(ショートカット:Ctrl + Shift + 6)
黄色マーカー(ショートカット:Ctrl + Shift + 7)
ピンクマーカー(ショートカット:Ctrl + Shift + 8)
緑マーカー(ショートカット:Ctrl + Shift + 9)
紫マーカー(ショートカット:Ctrl + Shift + 0)
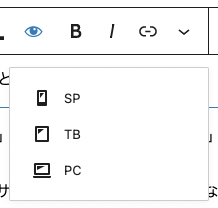
Gutenbergフォーマット追加(デバイス表示)

選択した横幅のみ表示させることができる機能です。
設定したブロックに「.no-view」「.view-display-(デバイス)」クラスが追加されます。
例えば下のように該当デバイスサイズのみ表示されるようになります。(実際画面を小さくしたり大きくしたりすると表示が変わります。)
SP表示
スマートフォンサイズのみ表示されるよ!
PC表示
PCサイズのみ表示されるよ!
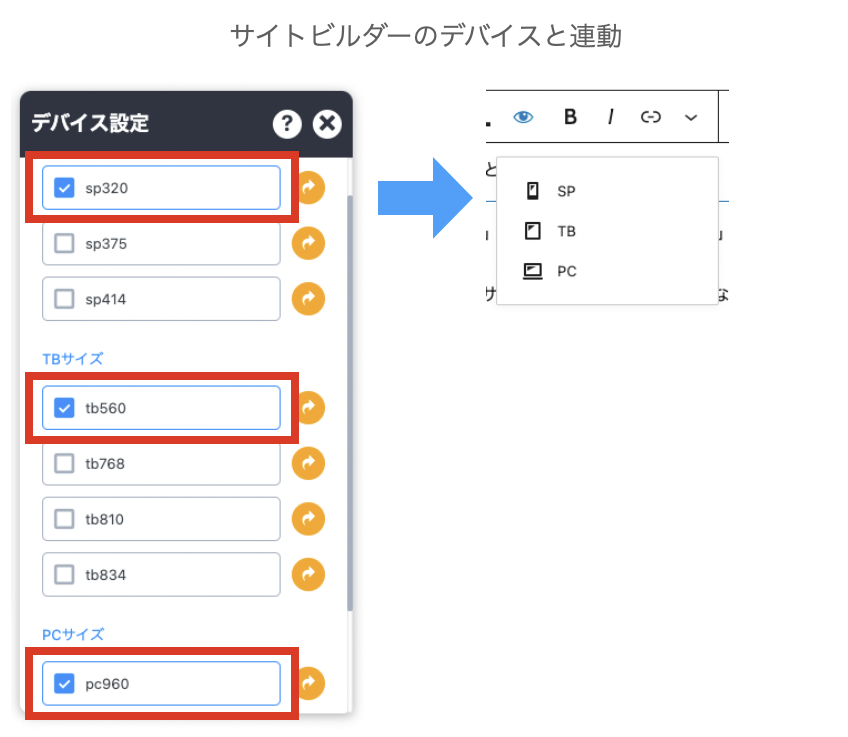
サイトビルダーのデバイスと連動
デバイス種類はサイトビルダーで公開しているデザインのデバイスと連動しているので、デバイス数を増やしたい場合はサイトビルダーで選択デバイスを追加してください。

Gutenberg埋め込みブロック&カスタムHTMLブロックにLazyLoad機能追加

ツイッターやTiktokなど、既存LazyLoad適用されなかったブロックとカスタムHTMLブロックで使われるスクリプトをnoscript処理し、画面の中にブロックが入った時にnoscriptしたコードを読み込むようになります。
使用例
下のツイットは実際画面に入ってから表示されるようになります。(ネットが早い環境では、すぐ切り替わるかもしれません)
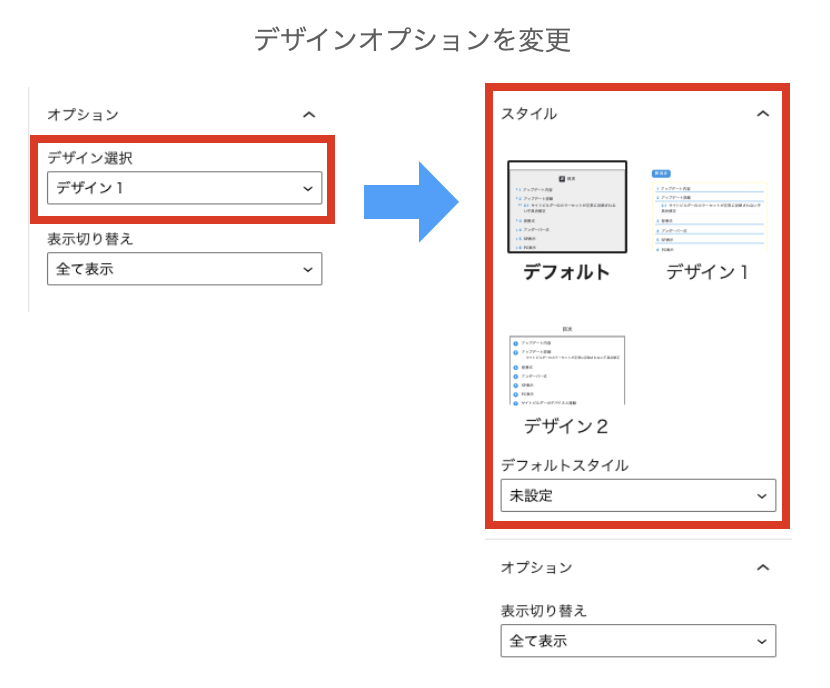
Gutenberg目次ブロックのデザイン選択を変更

スタイル変更により、既存選択したデザインがデフォルトに初期化されるので再度設定が必要なりますので、ご了承ください。
Gutenberg会話式ブロックにプロパティ追加
会話式の<img>要素に「width」「height」のプロパティを追加しました。
サイトビルダーのカラーセットが正常に反映されない不具合修正
サイトビルダーで設定したカラーパレットの色で、不要な色が表示される不具合を修正しました。