今回のアップデートにはサイトビルダーのバグ修正により既存データを上書きする必要があります。
アップデート後にサイトビルダーより一度「保存」して、新しいデータに上書きしてください。
アップデート内容
- 新規:CSSベタ書き機能追加
- 追加:チュートリアル(応用篇)追加
- 改善:デザイン設定でカラーコードを自動でカラーセットに追加するように改善
- 改善:広告スクリプトブロックのデフォルト背景を削除
- 改善:アップデート後のお知らせ表示追加
- バグ修正:その他のバグ修正
アップデート詳細
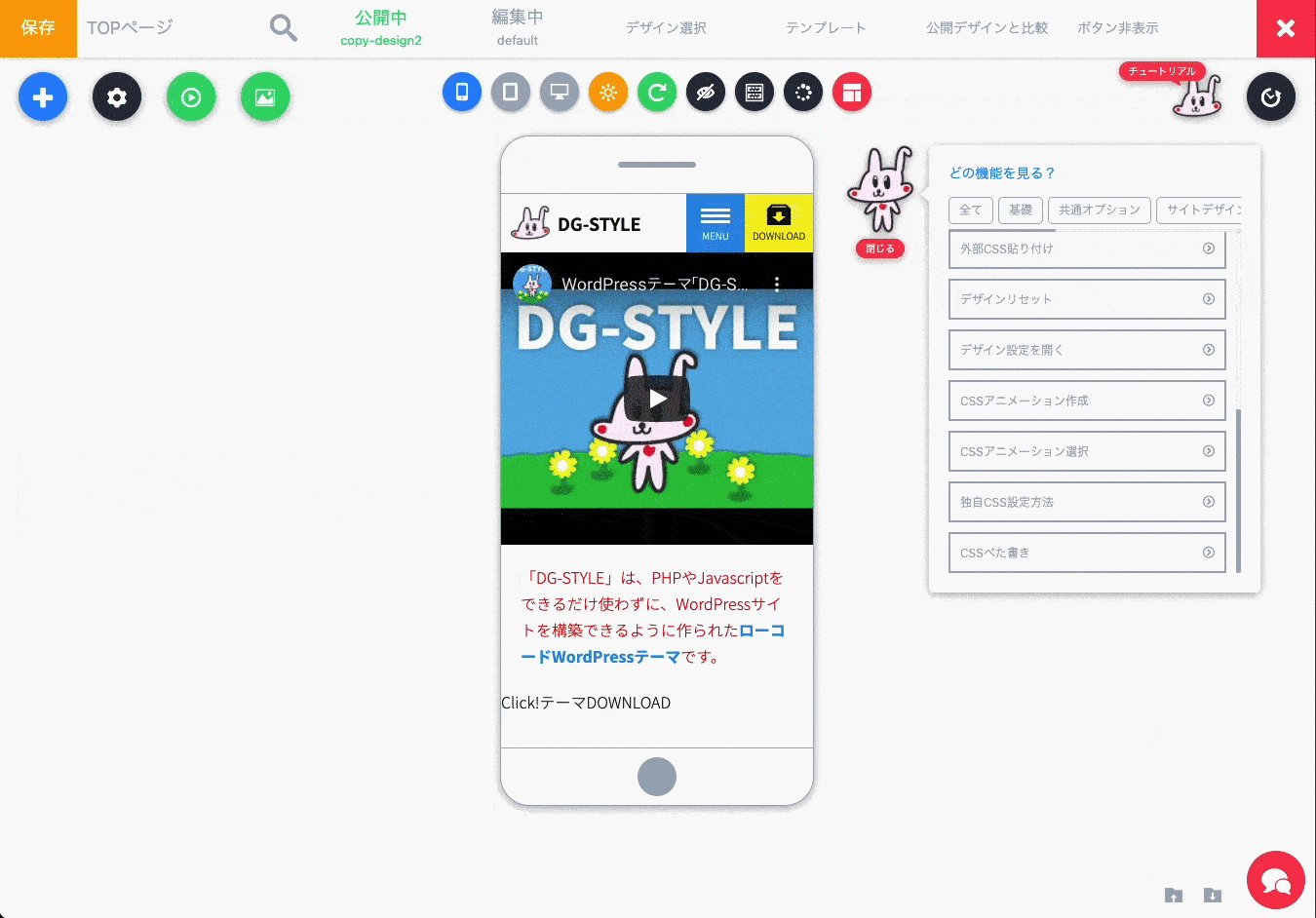
CSSベタ書き機能追加
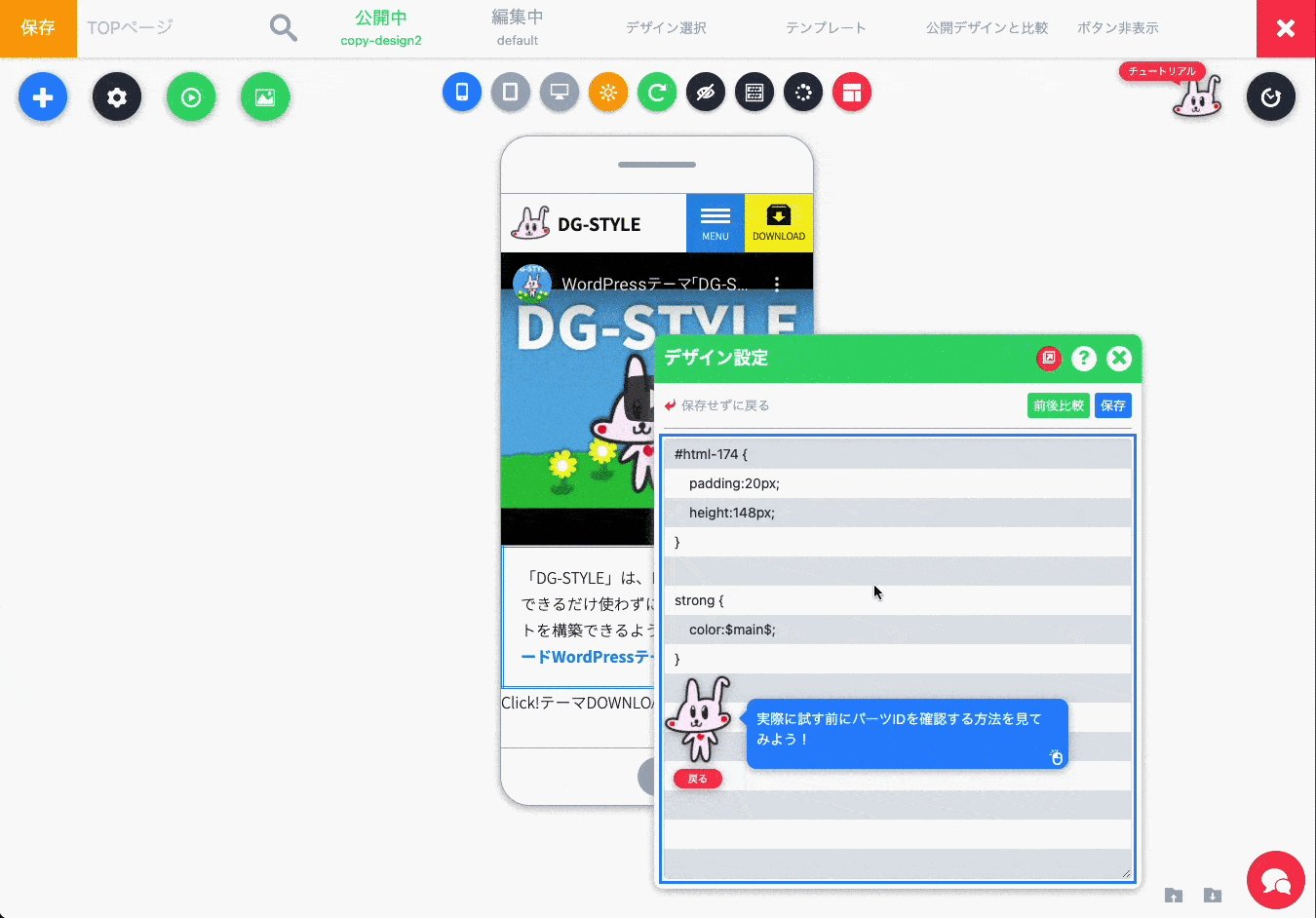
パーツデザイン設定に「べた書き」機能を追加しました。
既存デザイン設定では、一つのセレクターのデザインのみ追加・修正ができましたが、べた書きでは複数のCSSコードを一気に追加・修正ができるようになります。
※その分CSSの理解が必要になります。
使い方は「チュートリアル」の「CSSベタ書き」を利用してください。

チュートリアル追加
チュートリアルに以下3つの項目を追加しました。
- 人気記事設定(応用篇)
- 関連記事設定(応用篇)
- 簡単デザインでデザイン修正(応用篇)
- エリアタブ設定(エリア)
- 子パーツ選択(非表示パーツも)(エリア)
デザイン設定でカラーコードを自動でカラーセットに追加するように改善
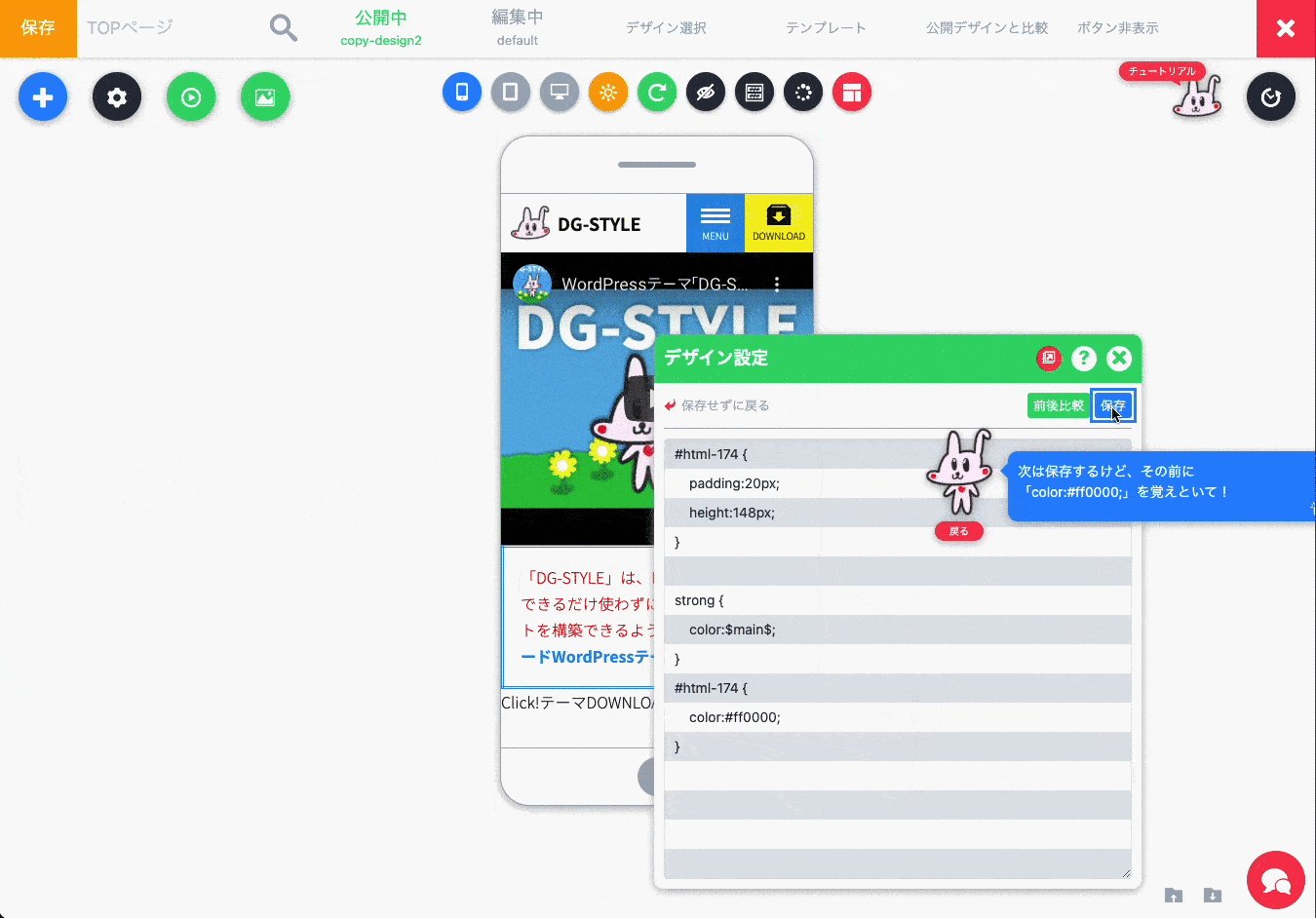
デザイン設定でカラーコード(#ff0000など)を使った場合そのままで反映してましたが、以下のように変更しました。
選択中のパレットやカラーセットにある場合
該当のカラー変数(独自変数)に置換して保存させる
該当カラーコードが使われてない場合
カラーセットに該当のカラーコードを追加し、そのカラー変数(独自変数)に置換して保存させる
広告スクリプトブロックのデフォルト背景を削除

上イメージのように、Google Adsense広告の場合は黄色い背景色が表示されたので、表示されないようにCSSの調整を行いました。
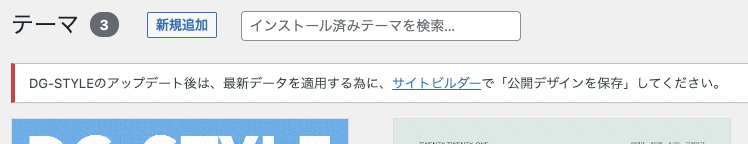
アップデート後のお知らせ表示追加

DG-STYLEはページスピード向上の為にデザインを保存する時には、必須データをまとめて保存させています。
その為アップデート後、古いバージョンで保存したままにすると不具合が出る可能性があるため、アップデート後には公開しているデザインを保存するようにお願いしています。
でも一々公式サイトを確認させることは申し訳ないので、アップデート後には新しく保存するようにメッセージを表示するようにしました。
バグ修正
manifest.jsonのワンクリックアップデートでの不具合修正
PWA設定にて、「PWAする」か「manifestのみ設置」を設定した場合、ワンクリックアップデートでDG-STYLEをアップデートすると「manifest.json」ファイルが消える現象を修正しました。
※Ver 4.3.0へアップデート後、必ずサイトビルダーより再度保存するようにお願い致します。
チュートリアルの不具合修正
「エリア追加」チュートリアル中にすでにあるエリアIDを入力して進もうとした場合正常に動作しないバグを修正しました。
エリアのオプション設定時の不具合修正
子要素のないエリアをタブやスライドに設定した場合、空白エリアデザインが正常に反映されない不具合を修正しました。
パーツテンプレートの不具合修正
エリアテンプレートでエリア内の子要素が正常に反映されない不具合を修正しました。
検索から選択したパーツテンプレートが正常に反映されない不具合を修正しました。
チュートリアルの処理不具合修正
一部チュートリアルで正常に進行しない不具合を修正しました。