イメージをスライドで表示できるブロックです。

ブロック特徴
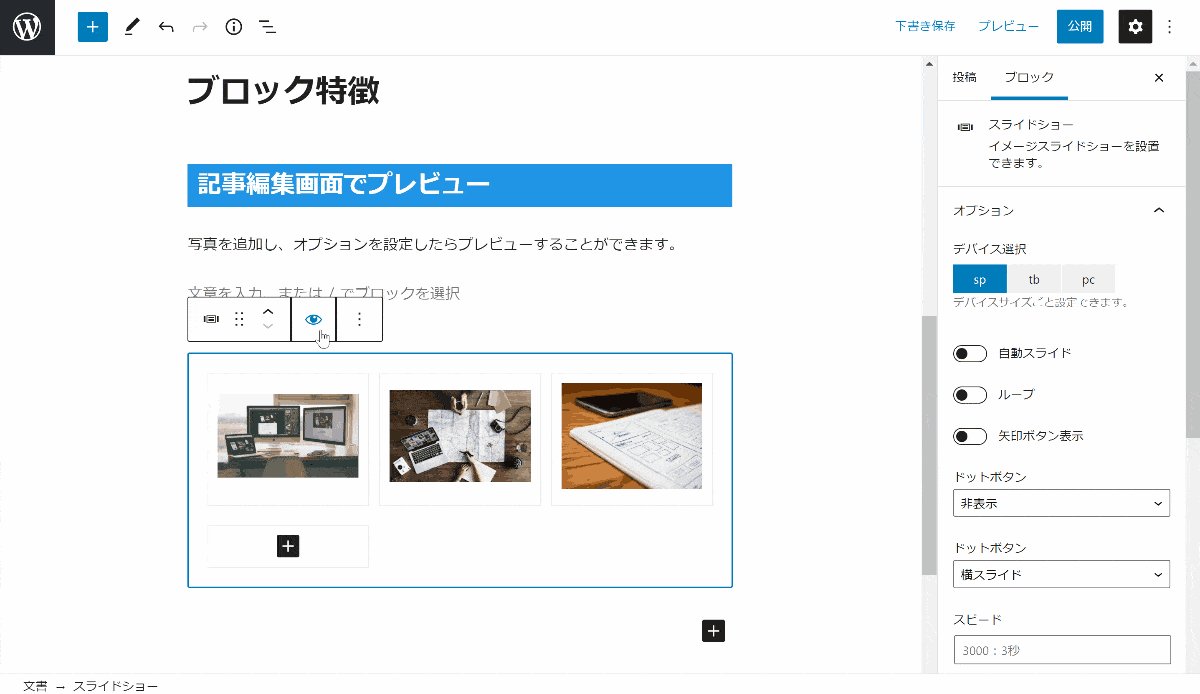
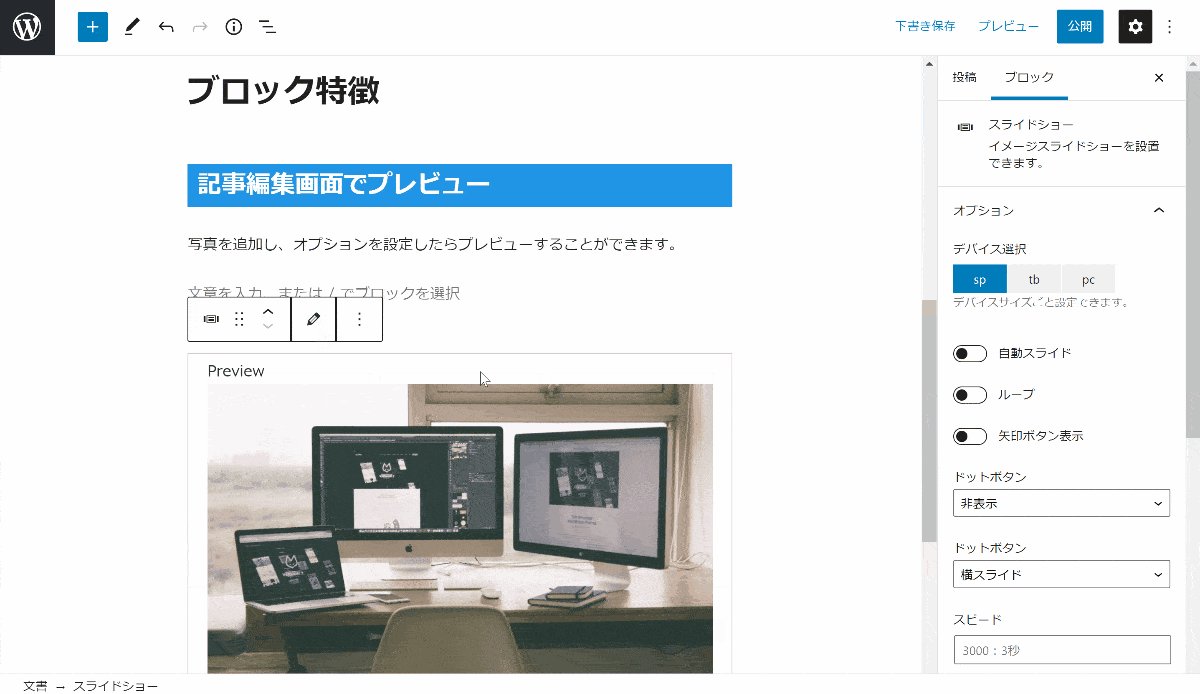
記事編集画面でプレビュー
写真を追加し、オプションを設定したらプレビューすることができます。

デバイスごと別の動き設定
サイトビルダーで設定したデバイスサイズに合わせて、スライドをデバイスごと別々の動きにすることができます。
SP:横スライド、TB:フェイド、PC:複数表示
スライドオプション解説
デバイス選択
選択したデバイスで表示する場合のオプションを選択できます。
自動スライド
自動でスライドが動きます。動くタイミングはスピードで指定した値(デフォルト3000(3秒))になります。
ループ
スライドを最後まで移動して再度次のスライドを見ると最初のスライドに戻ります。逆の場合も同じ動きになります。
矢印ボタン
前後移動の矢印ボタンを表示します。
ドットボタン
ドットナビゲーションを表示します。イメージを選択するとイメージドットナビゲーションになります。(※スライドにイメージがない場合は、ドットが表示されます。)
ドットナビゲーション
イメージナビゲーション
スライドタイプ
横スライドとフェイドを選択できます。
横スライド
フェイド
スピード
スライドのスピードを設定できます。(1000=1秒です。)
1000(1秒)
5000(5秒)
中央表示
左右に指定した余白を追加して、現在のスライドを真ん中に表示します。
複数表示
指定した分のスライドを一つの画面に表示します。
横幅固定
スライドを指定した横幅に固定することができます。通常はブロックの横幅と同じサイズになります。
横幅を200pxに設定
高さ固定
スライドの高さを設定できます。通常は現在表示している高さを自動で読み取り設定します。
設定は「CSS優先」「高さ固定」があります。
CSS優先
高さの指定がないため、CSSの設定がある場合その高さに合わせます。
各スライドの高さがバラバラの場合、一番高いスライドの高さが優先されます。
高さ固定
指定した値の高さに固定します。