利用流れなどに使えるステップブロックです。

ステップブロック例
記事編集画面を開く
新しい投稿もしくは既存の記事編集画面を開く
ステップブロック追加

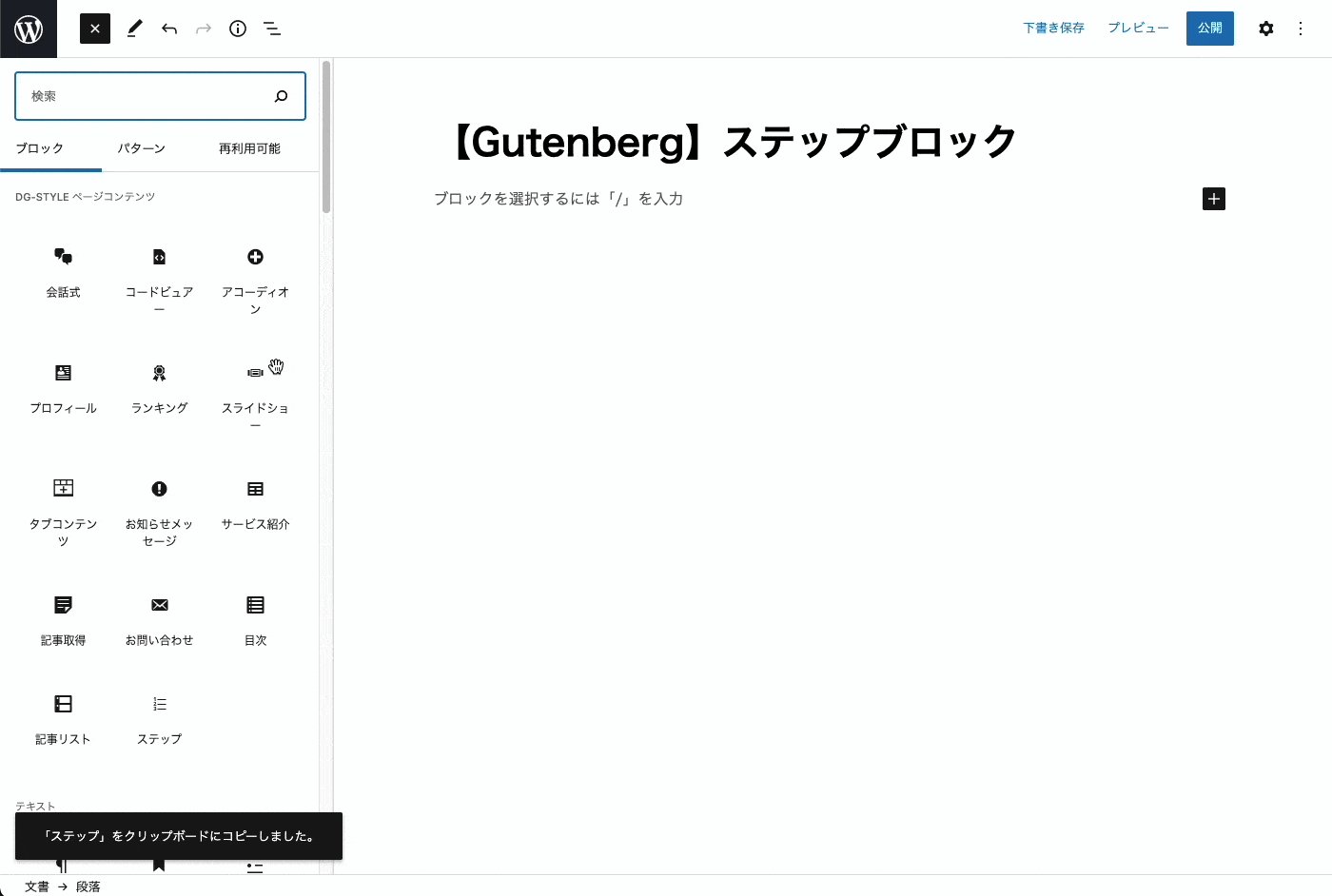
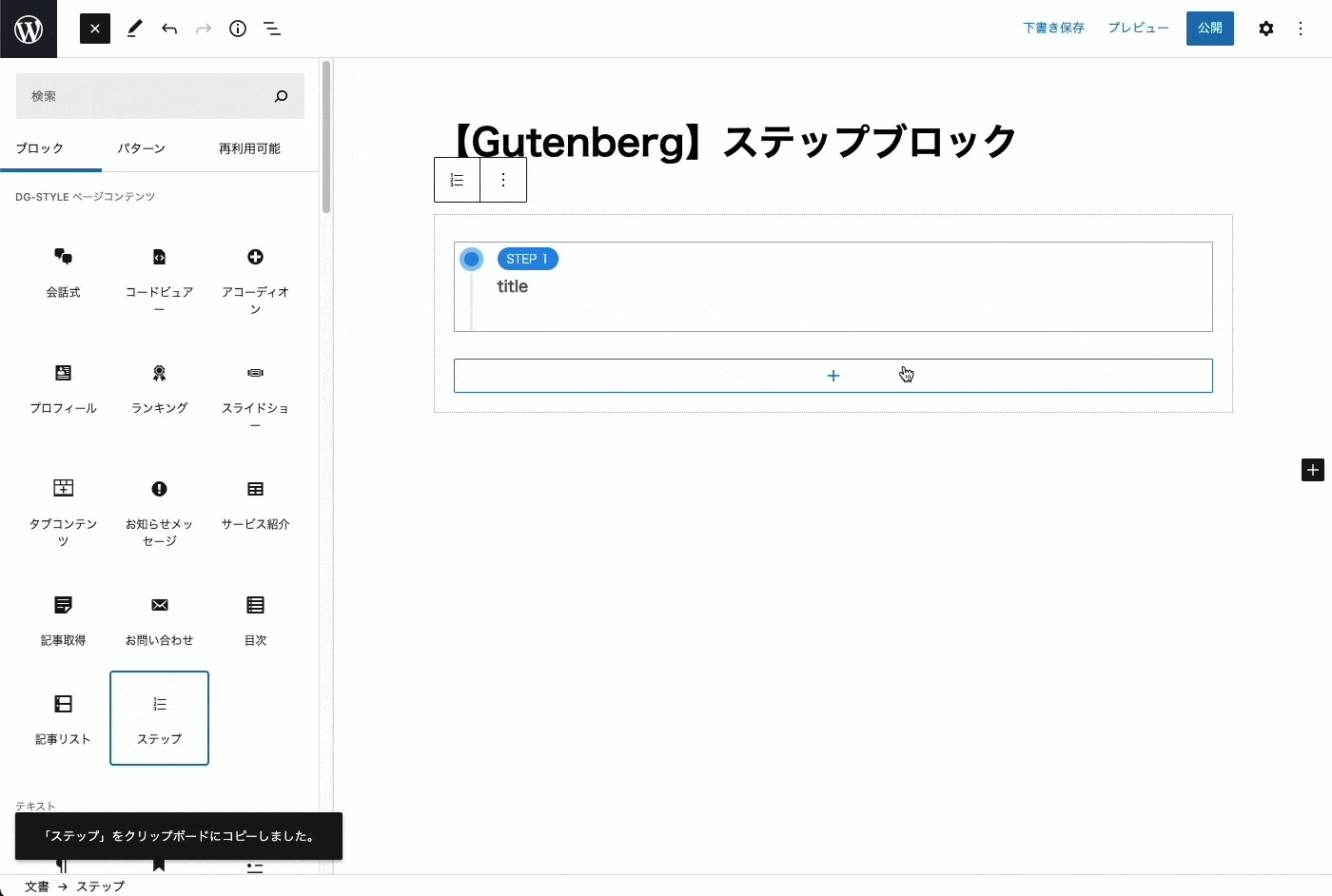
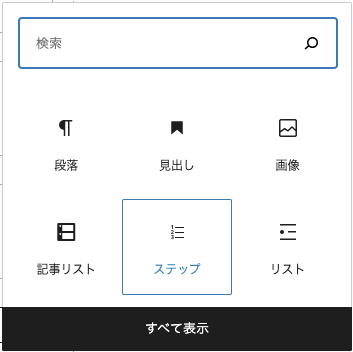
ブロックメニューから「ステップ」を選択
デザイン選択

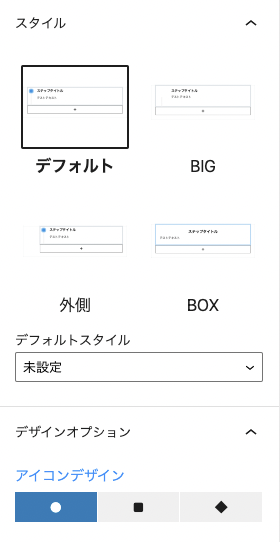
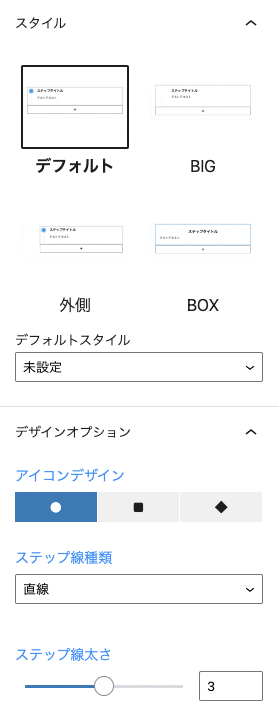
スタイル&デザインオプションでデザインを設定する
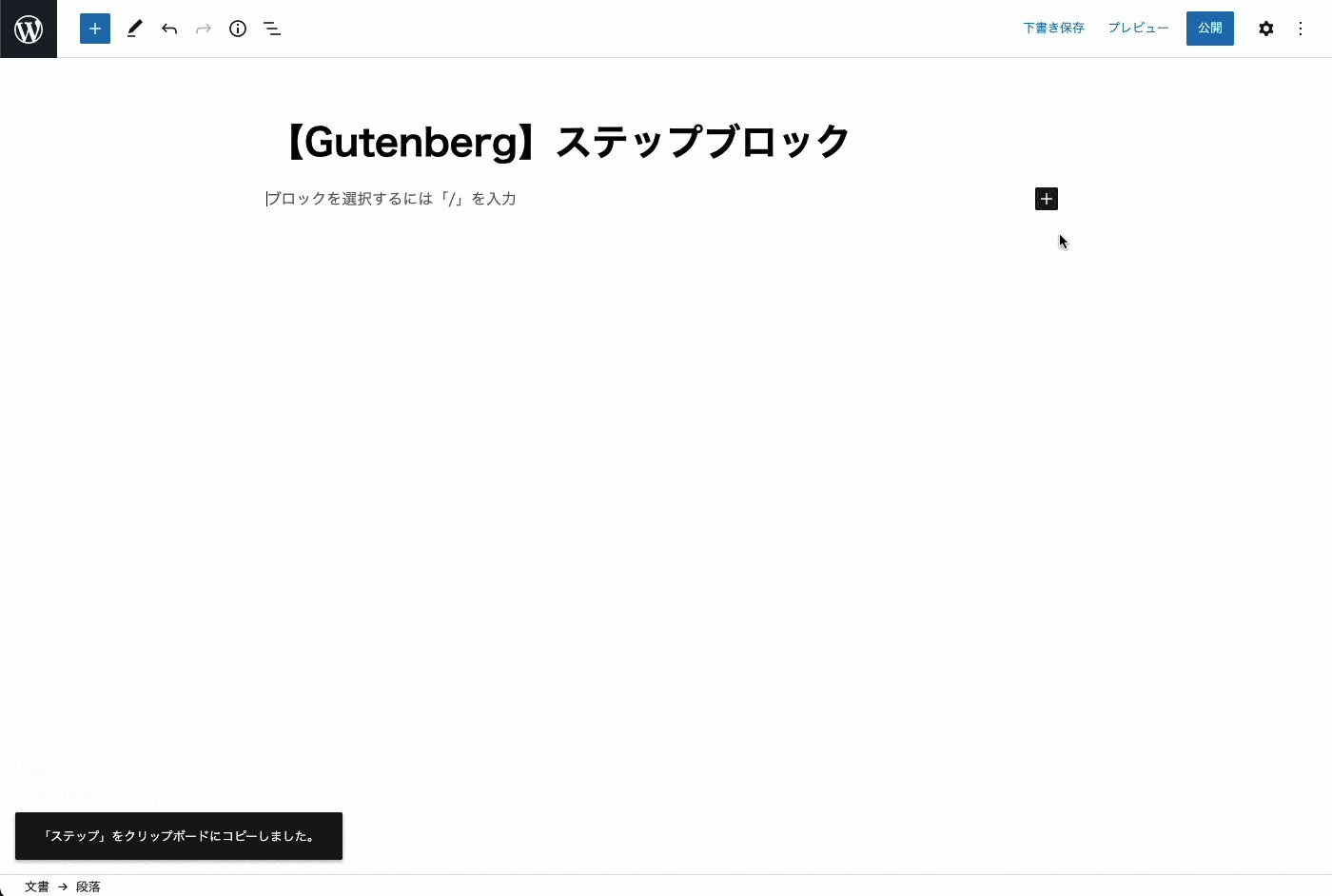
ブロックの追加方法
ステップブロックは、通常のブロックメニューから追加できます。

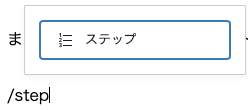
または「/step」とキーワードを入力することで追加することができます。

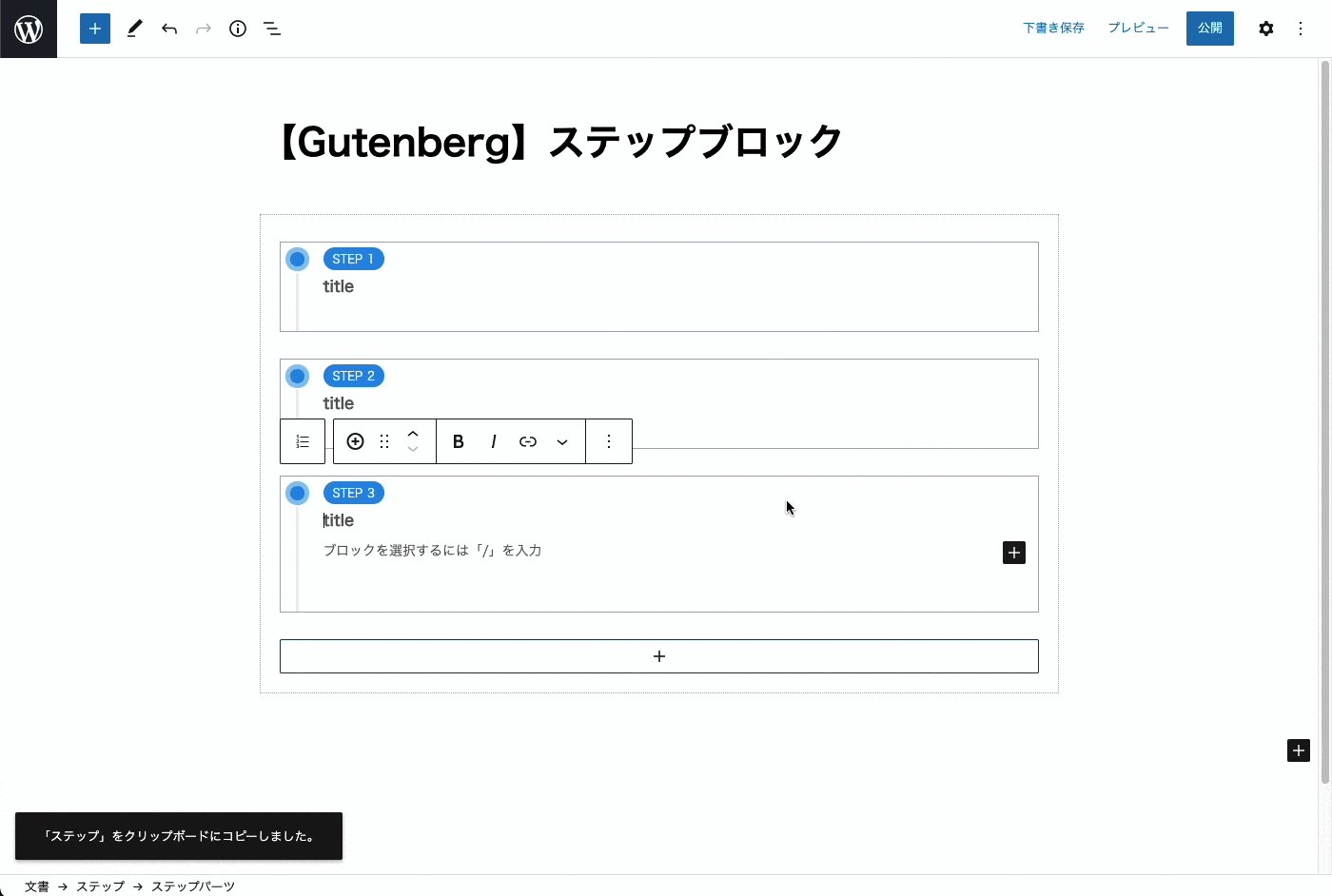
ブロックの特徴
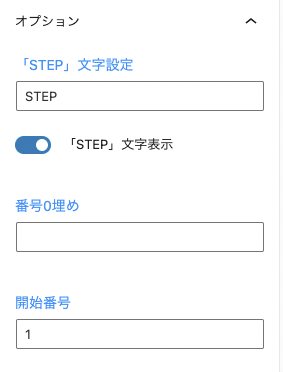
オプション

ステップのSTEP文字を変更したり、開始番号を指定するなどができます。
デザイン
ステップのデザインは4種類あり、デザインごとアイコンデザインを変更することができます。

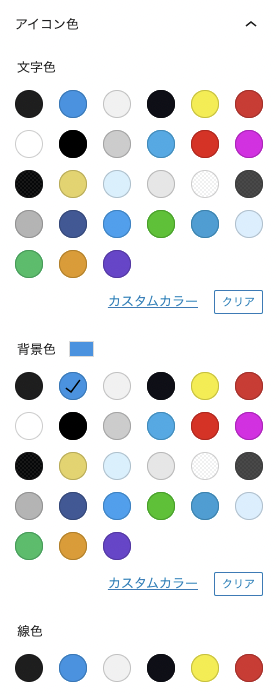
また各ステップごとに色を変更することができます。

デフォルト
記事編集画面を開く
新しい投稿もしくは既存の記事編集画面を開く
ステップブロック追加
ブロックメニューから「ステップ」を選択
デザイン選択
スタイル&デザインオプションでデザインを設定する
記事編集画面を開く
新しい投稿もしくは既存の記事編集画面を開く
ステップブロック追加
ブロックメニューから「ステップ」を選択
デザイン選択
スタイル&デザインオプションでデザインを設定する
記事編集画面を開く
新しい投稿もしくは既存の記事編集画面を開く
ステップブロック追加
ブロックメニューから「ステップ」を選択
デザイン選択
スタイル&デザインオプションでデザインを設定する
BIG
記事編集画面を開く
新しい投稿もしくは既存の記事編集画面を開く
ステップブロック追加
ブロックメニューから「ステップ」を選択
デザイン選択
スタイル&デザインオプションでデザインを設定する
記事編集画面を開く
新しい投稿もしくは既存の記事編集画面を開く
ステップブロック追加
ブロックメニューから「ステップ」を選択
デザイン選択
スタイル&デザインオプションでデザインを設定する
外側
記事編集画面を開く
新しい投稿もしくは既存の記事編集画面を開く
ステップブロック追加
ブロックメニューから「ステップ」を選択
デザイン選択
スタイル&デザインオプションでデザインを設定する
BOX
記事編集画面を開く
新しい投稿もしくは既存の記事編集画面を開く
ステップブロック追加
ブロックメニューから「ステップ」を選択
デザイン選択
スタイル&デザインオプションでデザインを設定する