みなさん、こんにちは!Donyです。
今回はいよいよ、実際にページデザインを作って行きます。
今回の講座で使うデザインは、無料テンプレートデザインを利用します。

いきなり全ての構成を想定して作るのは難易度が高いので、まずヘッダーから作りましょう
ヘッダー作成
レスポンシブデザインのため、スマートフォンとタブレット、PCでのデザインと構成を確認しましょう。
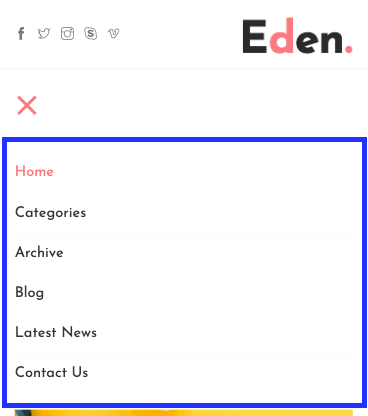
スマートフォンデザイン

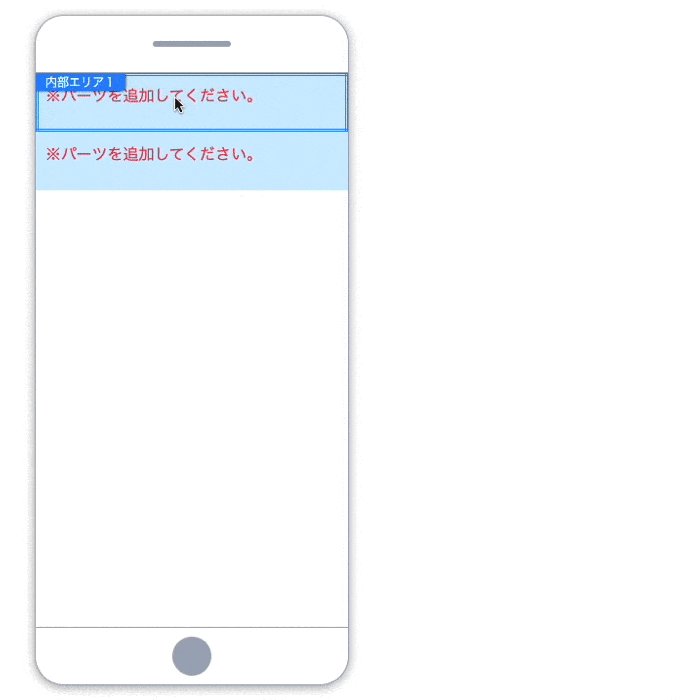
スマートフォンの場合は、全部で3つのエリアが必要になります。
- ヘッダー全体
- 内部エリア1
- 内部エリア2
タブレットデザイン

TBに関しては、SPと同じデザイン&構成なので、全部で3つ必要です。
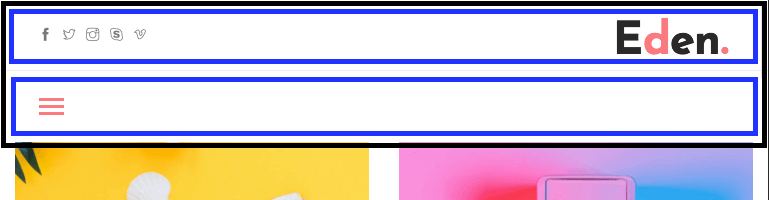
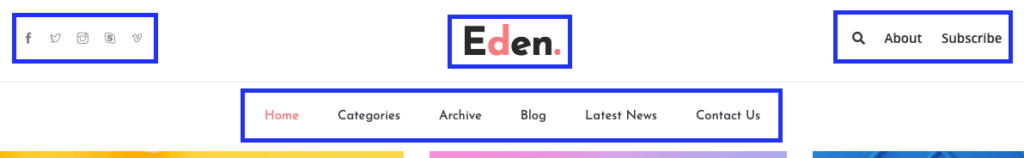
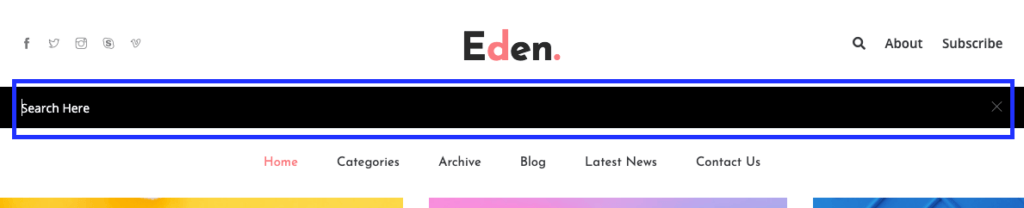
PCデザイン

PCでは、スマートフォン・タブレットでは見えなかった、検索ボタンとページリンクがあるエリアが追加されるので、全部で4つのエリアが必要です。
- 全体エリア
- 内部エリア1
- 内部エリア2
- 検索エリア
ヘッダーエリア作成
スマートフォン、タブレット、PC3つのデザインを比較して、ヘッダーには4つのエリアで構成する必要あります。
それではエリアを追加してみましょう。
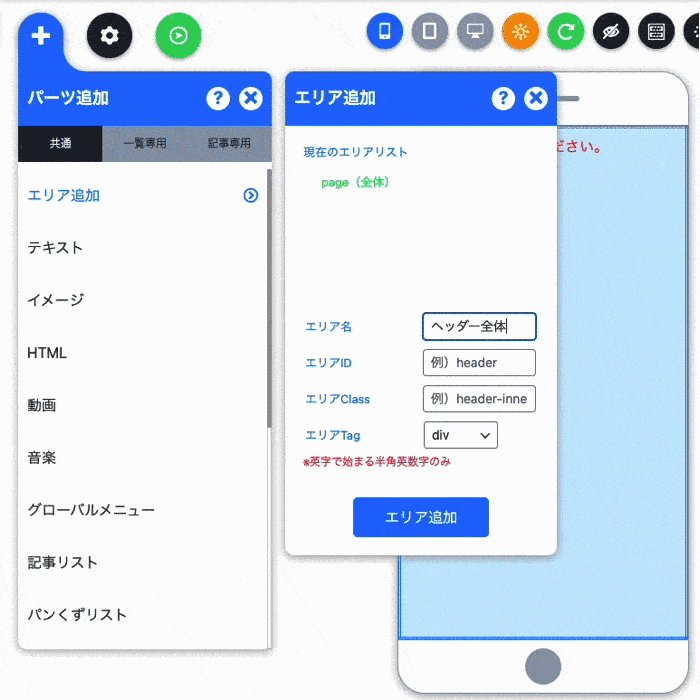
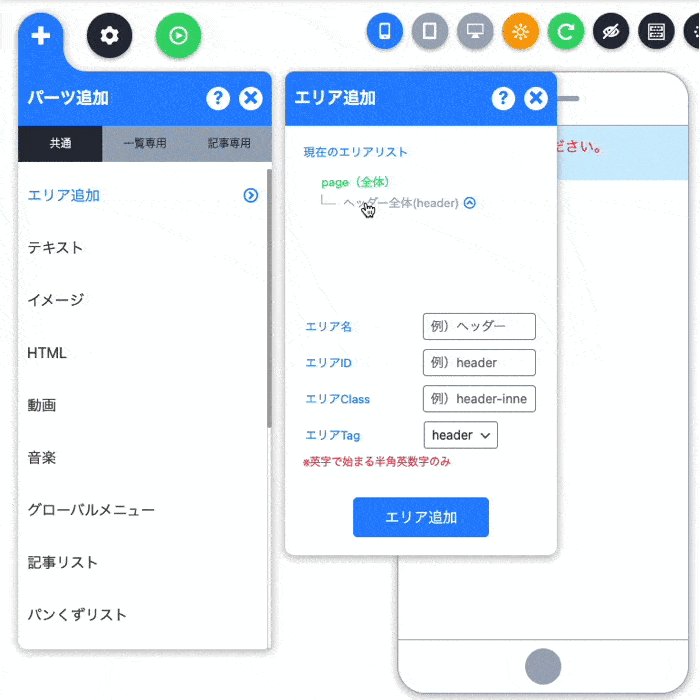
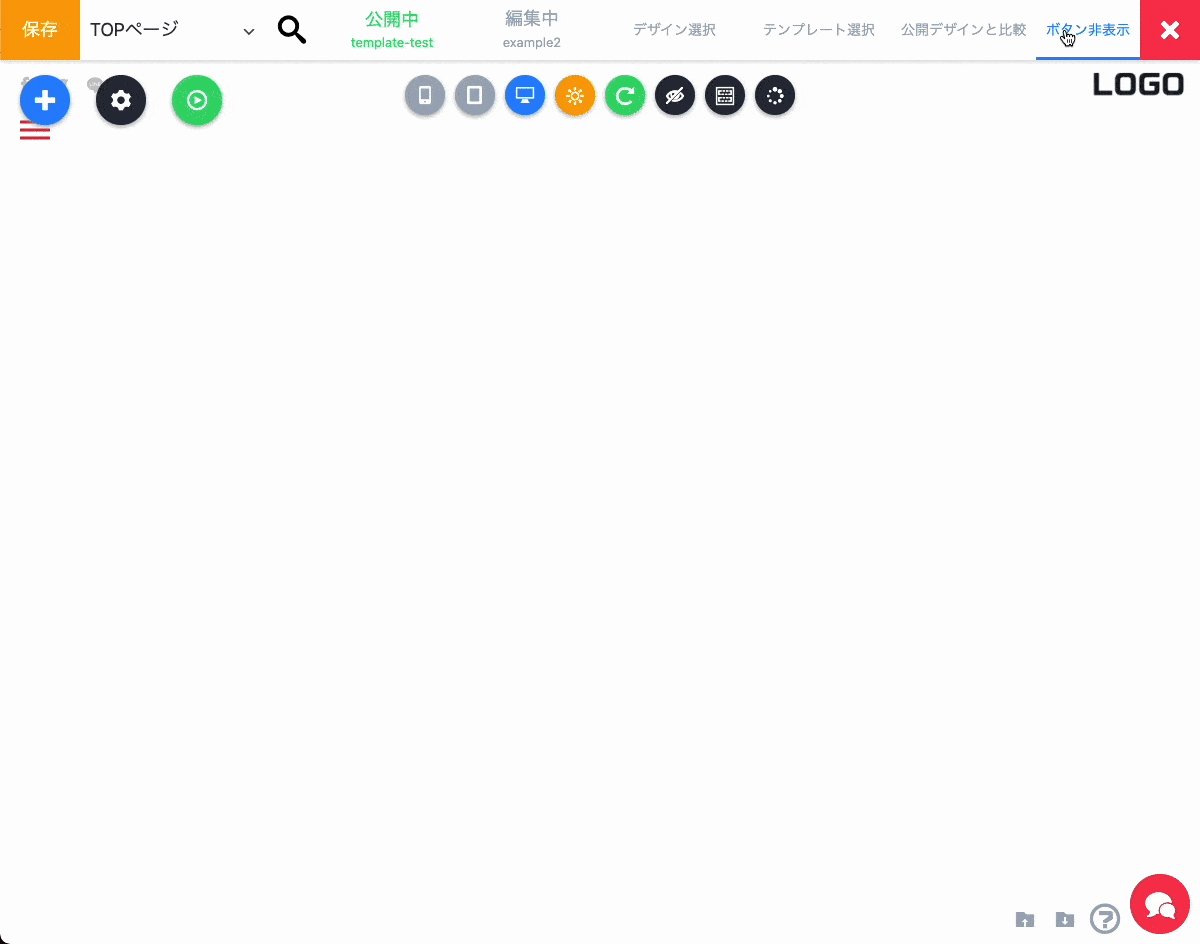
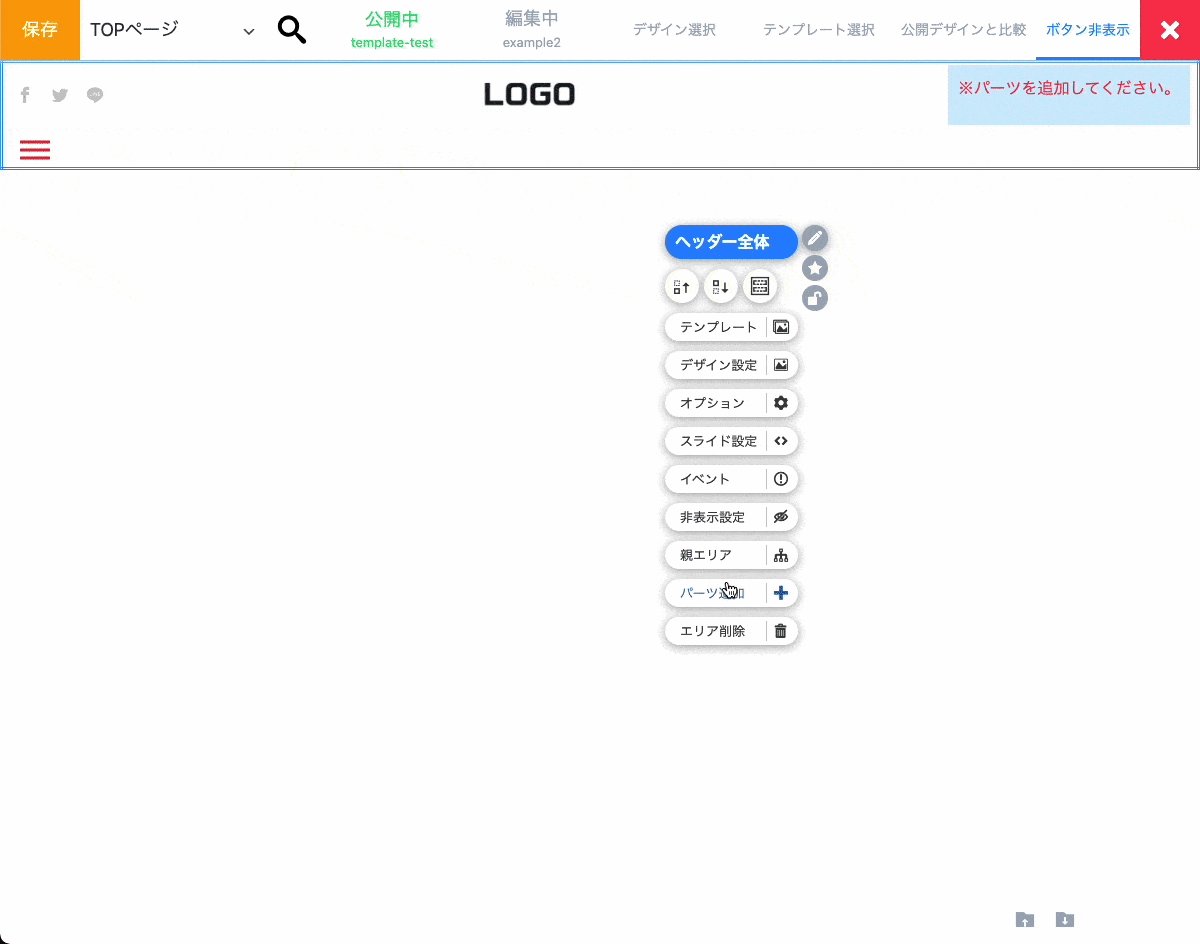
ヘッダー全体追加

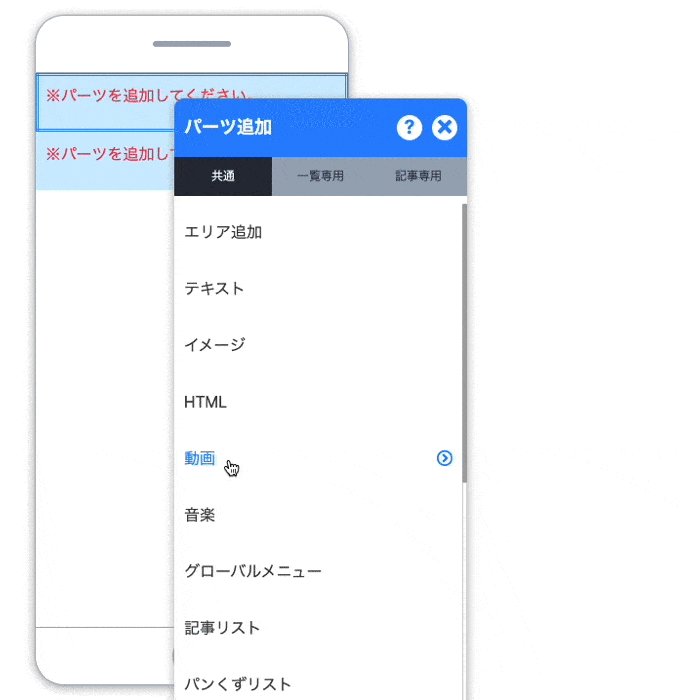
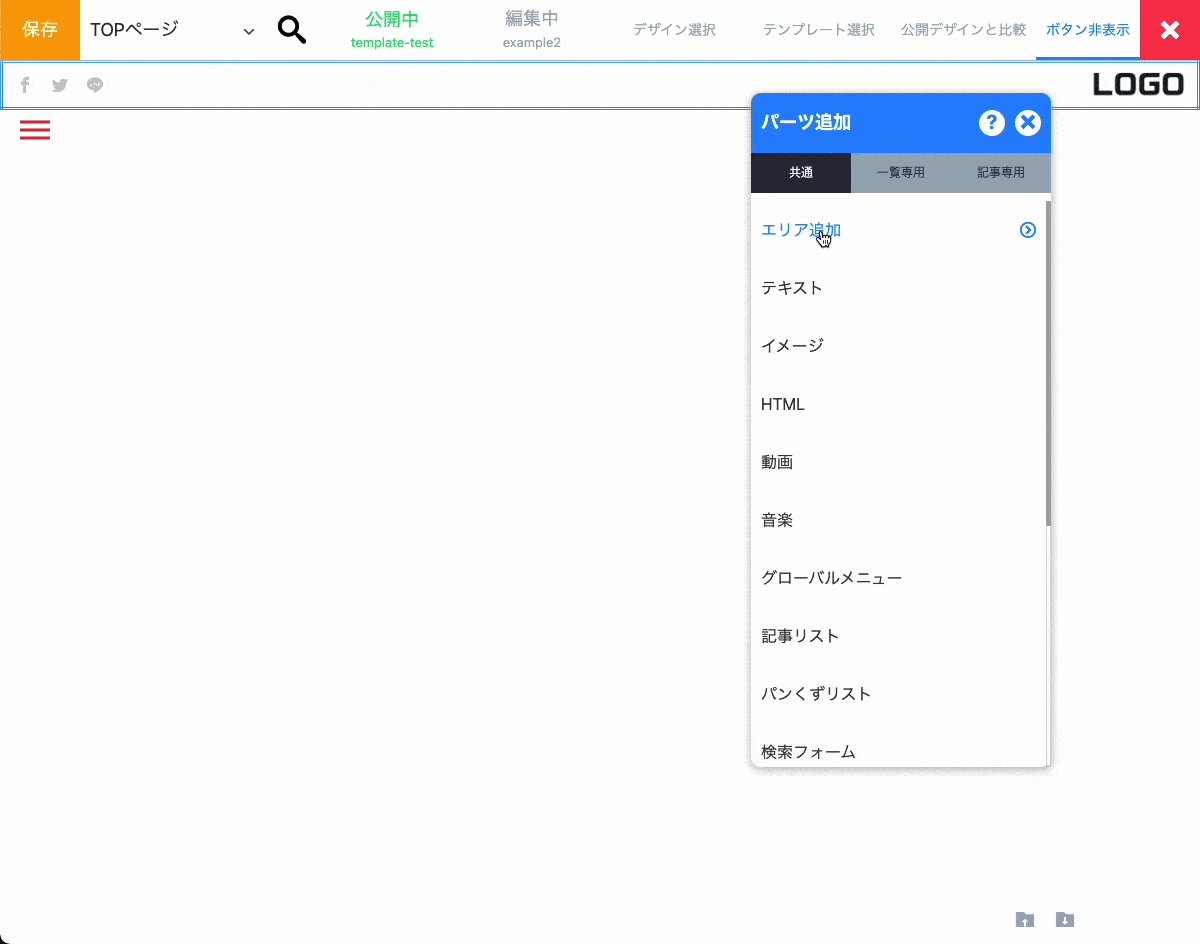
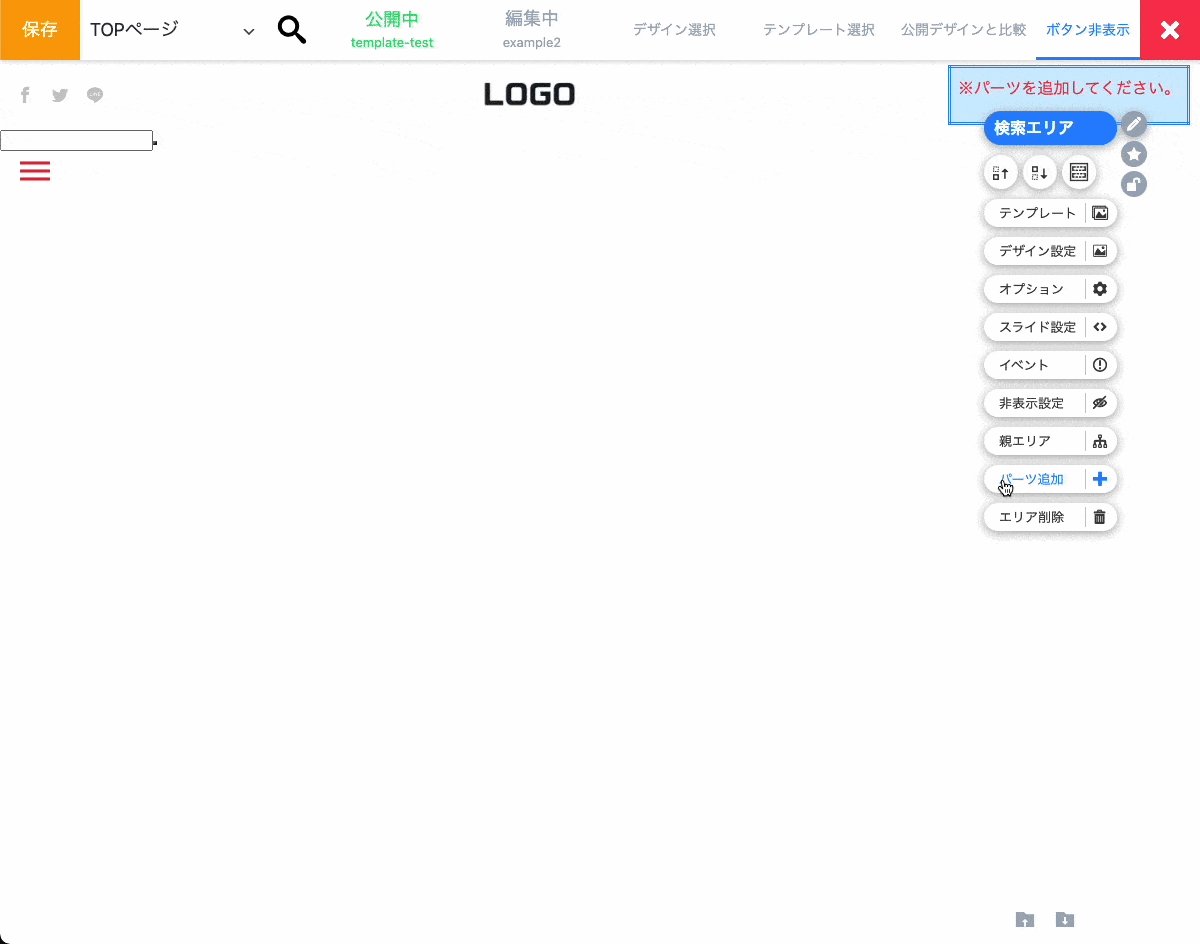
- パーツ追加からエリア追加を選択
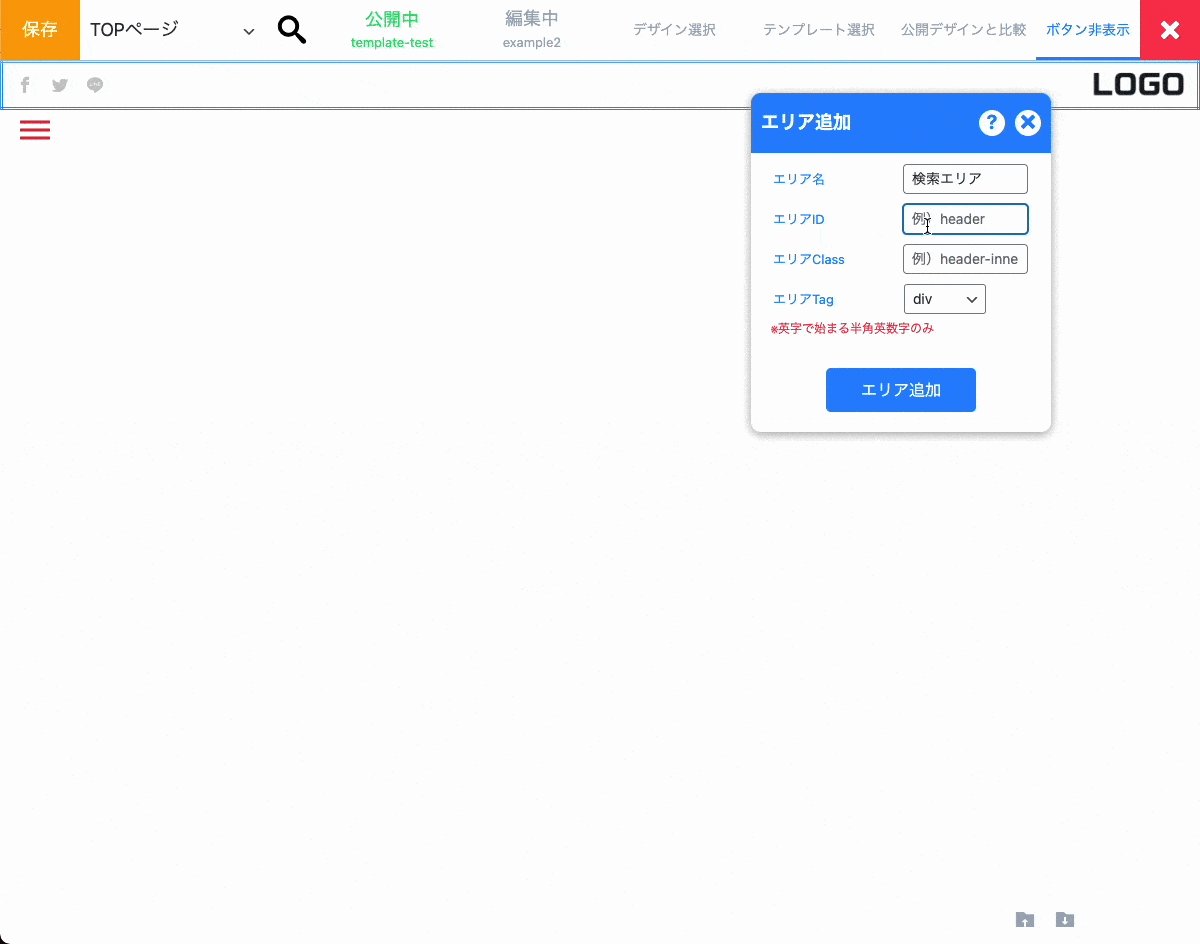
- 「page(全体)」を選択
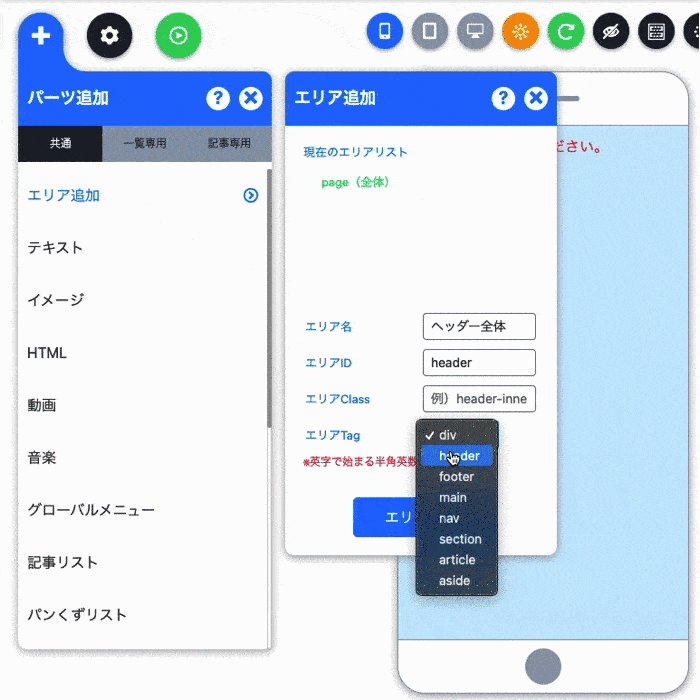
- 「エリア名」「エリアID」「エリアTag」を設定して「エリア追加」
※例のヘッダーTagは、headerを選択しています。
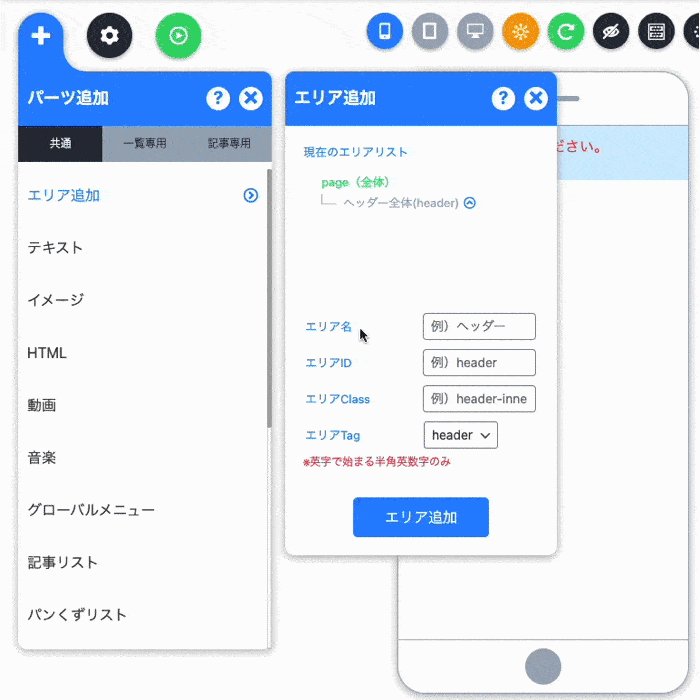
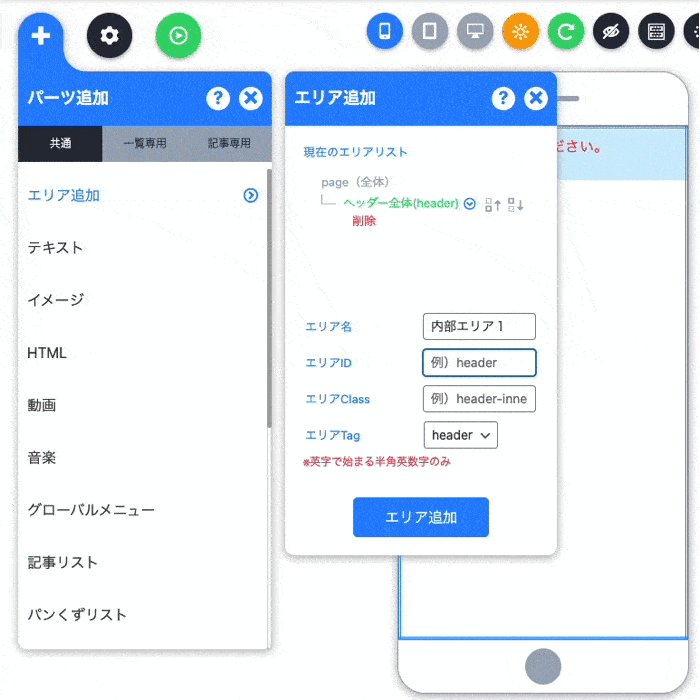
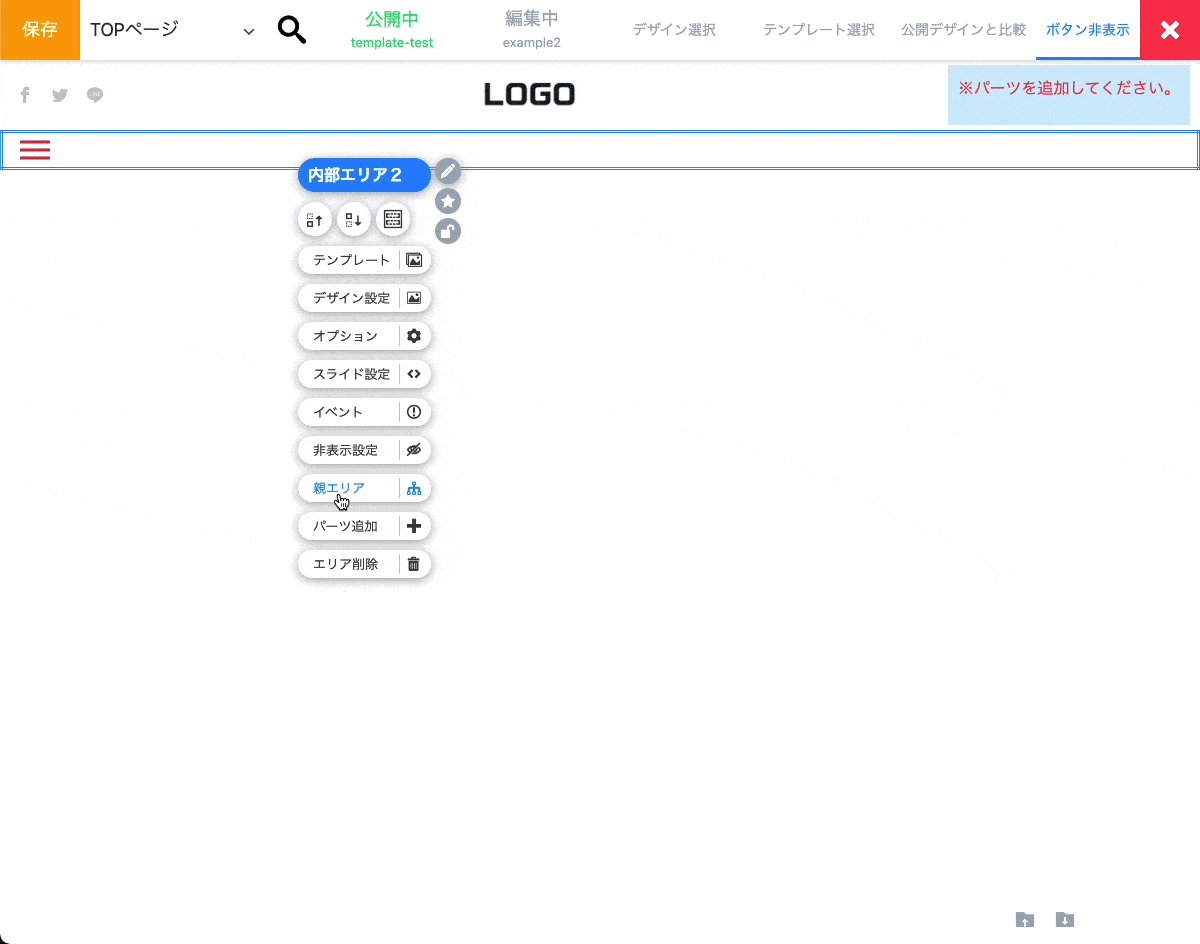
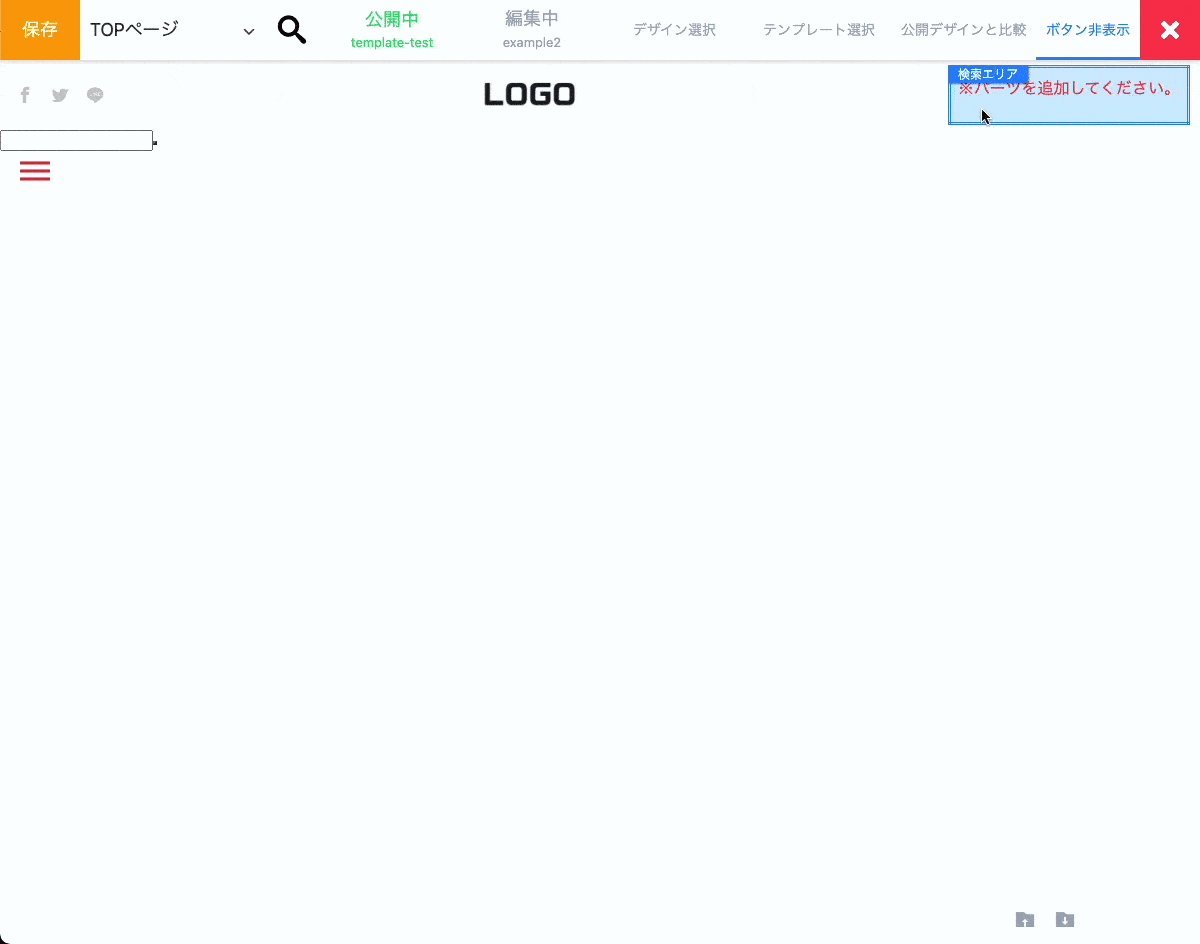
続いて内部エリアを追加します。
内部エリア1、2の追加

- ヘッダー全体を選択
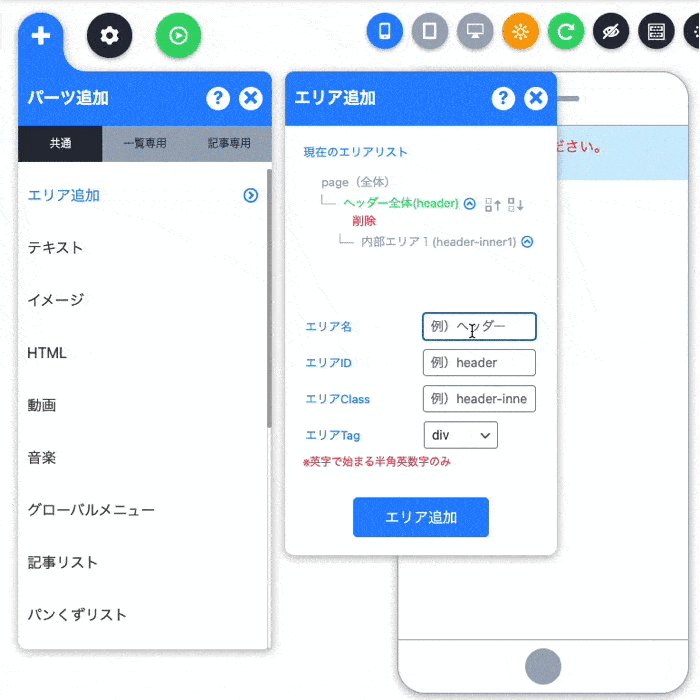
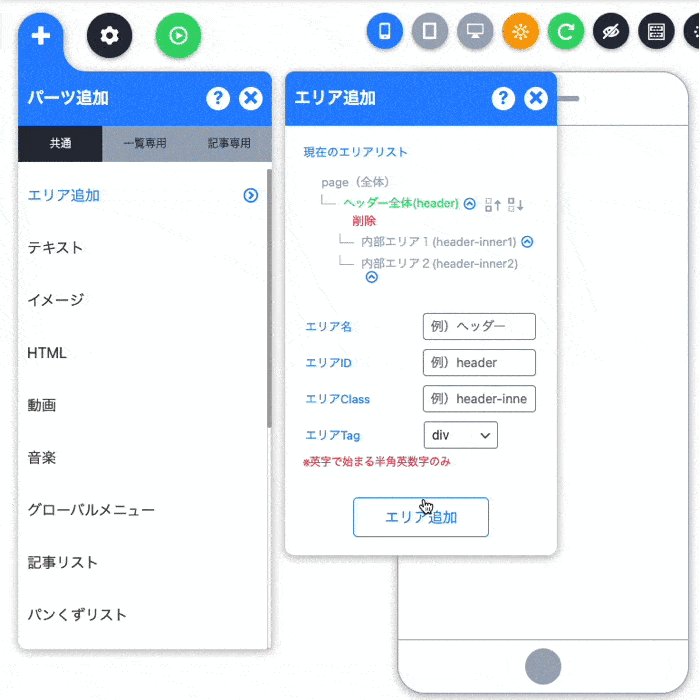
- 「エリア名」「エリアID」「エリアTag」を設定して「エリア追加」を2回やる
先追加した時と変わらない方法で追加できます。
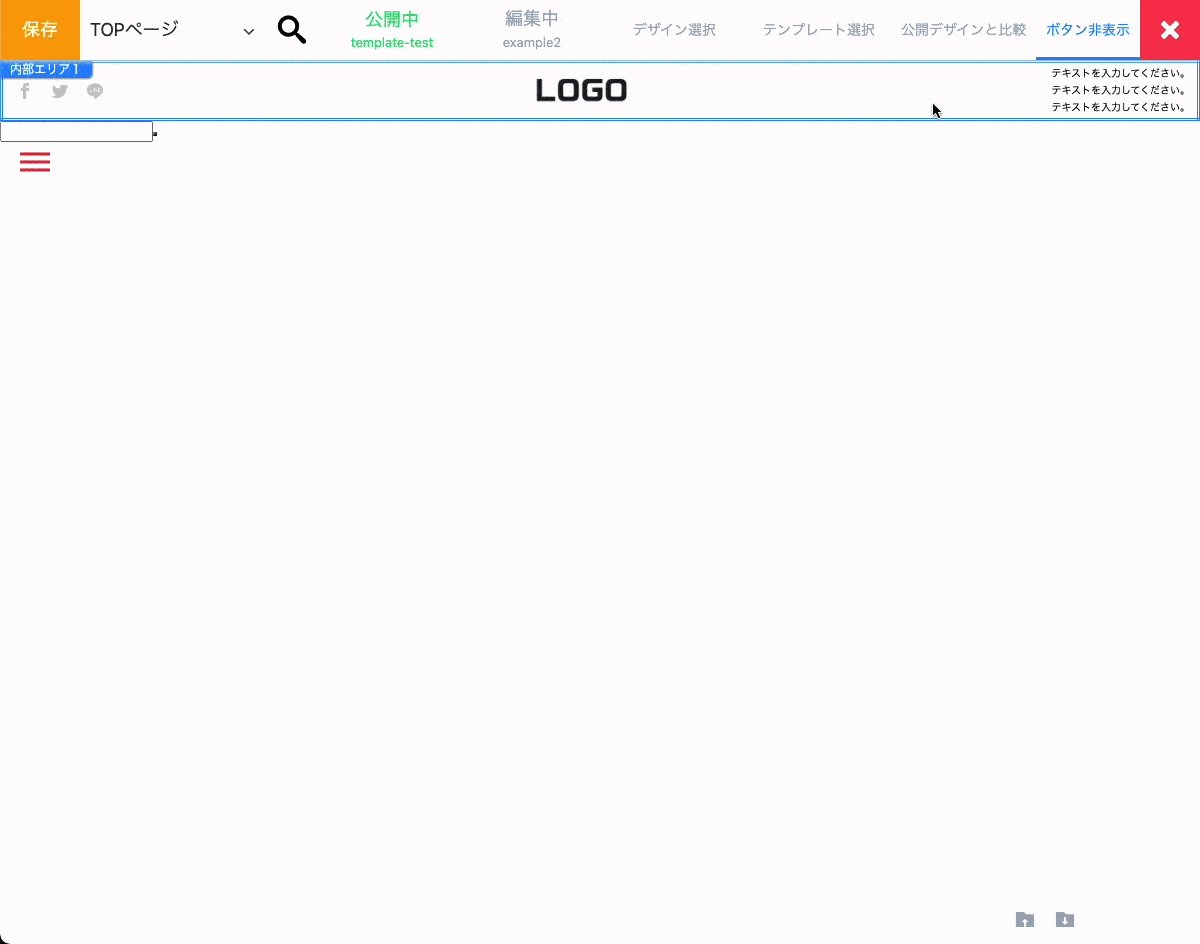
矢印ボタンをクリックすると該当エリアに属するエリアをみることができます。
検索エリアに関しては、PCデザインを設定する時に追加するようにします。
次は、ヘッダーで使われるパーツを追加します。
パーツの構成確認
まずスマートフォン・タブレット・PCのヘッダーで使われているパーツを見てみましょう。
スマートフォンパーツ


スマートフォンで使われるパーツは全部で4つあります。
- SNSボタン
- ロゴ
- メニューボタン
- グローバルメニュー
タブレットパーツ

タブレットに使われてるパーツはスマートフォンと一緒です。
PCパーツ


PCに関しては、全部で7つのパーツを使います。
- SNSボタン
- ロゴ
- グローバルメニュー
- 検索ボタン
- ページリンク2つ
- 検索フォーム
レスポンシブなので、スマートフォンからPCまで、全てのパーツを追加する必要があります。
ヘッダーでは、全部で8つのパーツを使います。
- SNSボタン
- ロゴ
- メニューボタン
- グローバルメニュー
- 検索ボタン
- ページリンク2つ
- 検索フォーム
パーツ追加とデザイン設定
パーツを追加して、デザインも設定してみましょう。
「DG-STYLE」では、スマートフォンを基準でサイトを作って行きますので、スマートフォンから進みます。
スマートフォンのパーツ追加
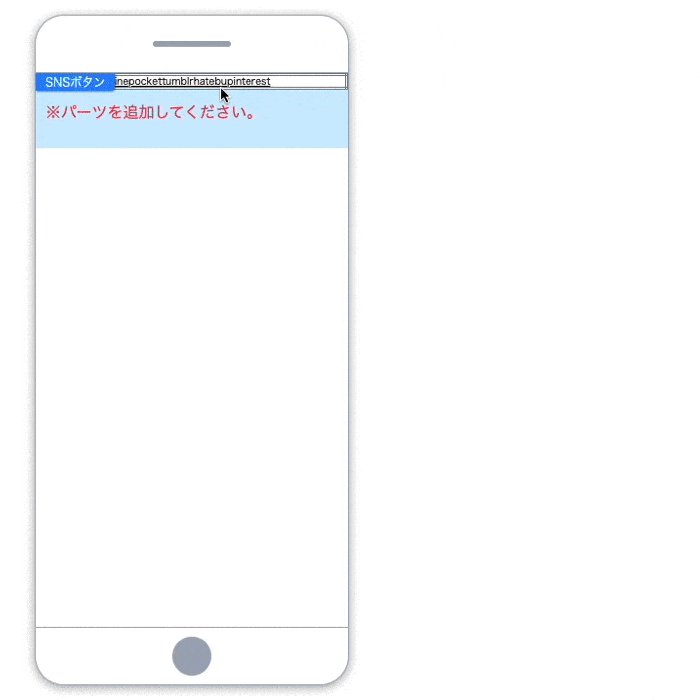
SNSボタン追加

- 内部エリア1を「マウス右ボタン」でクリック
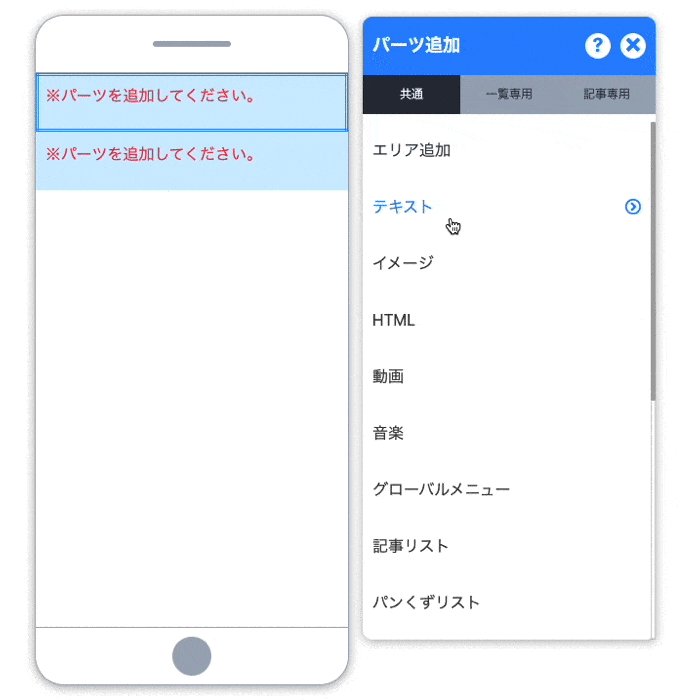
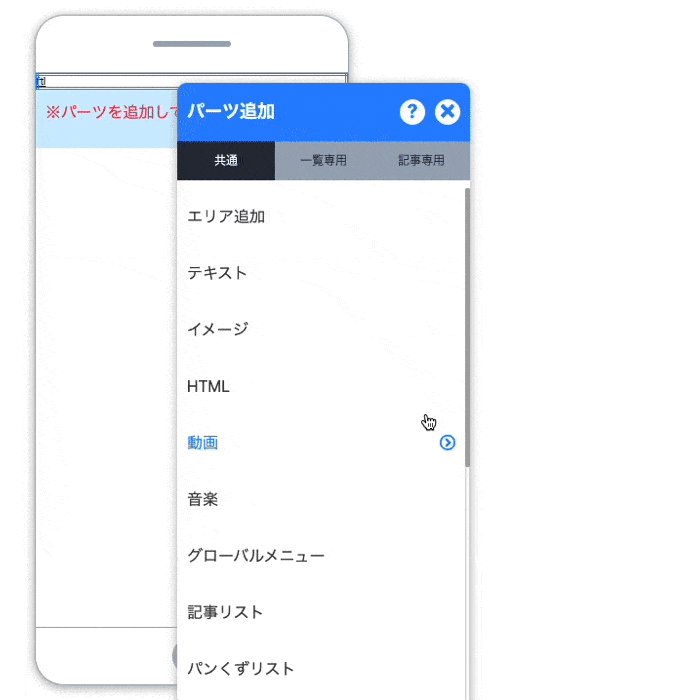
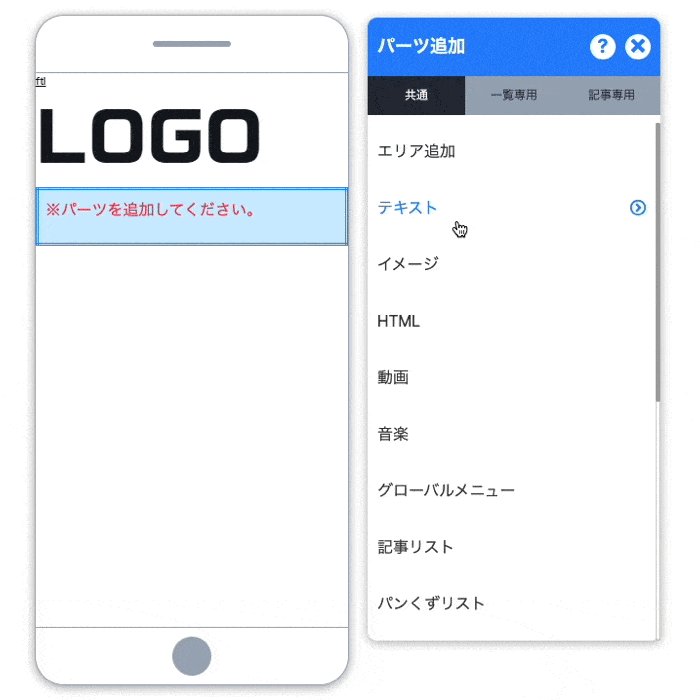
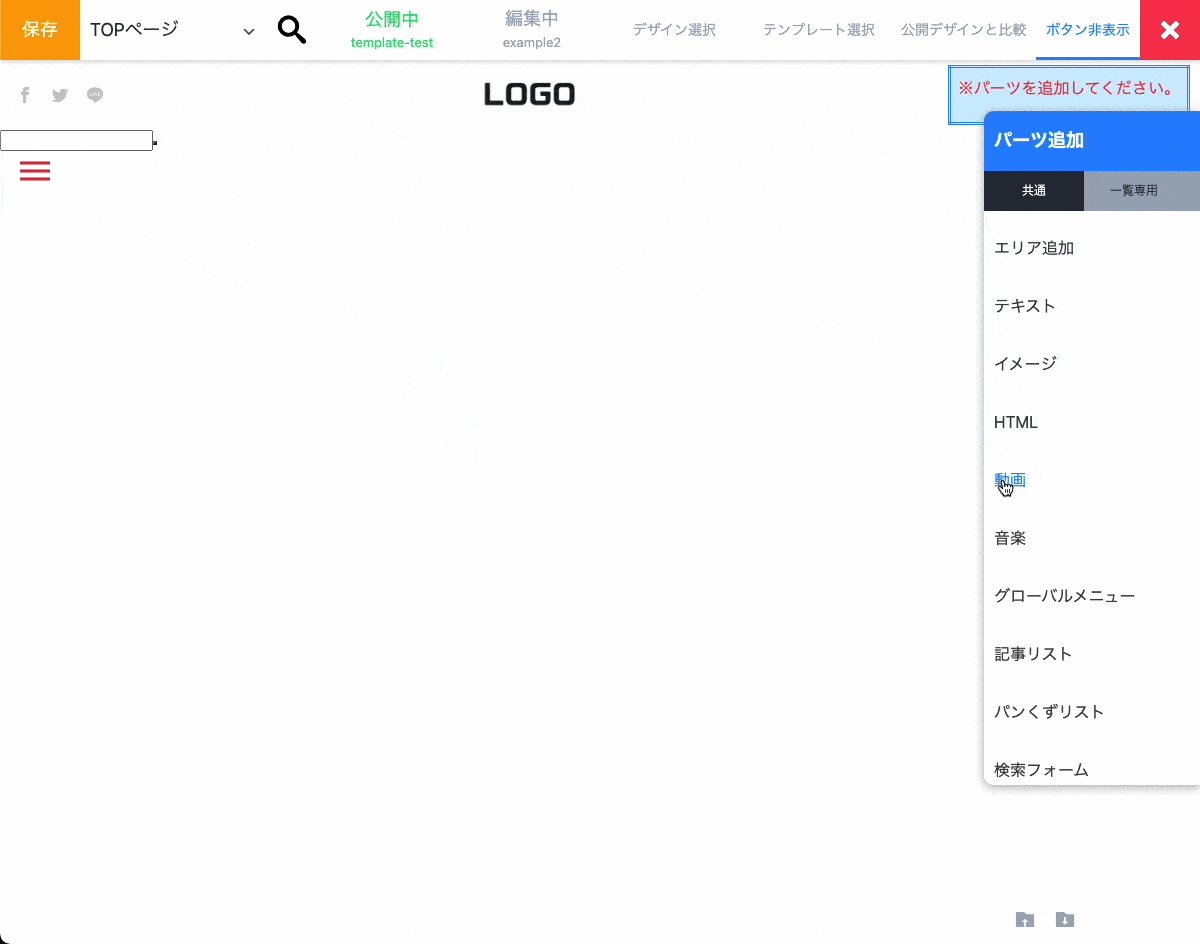
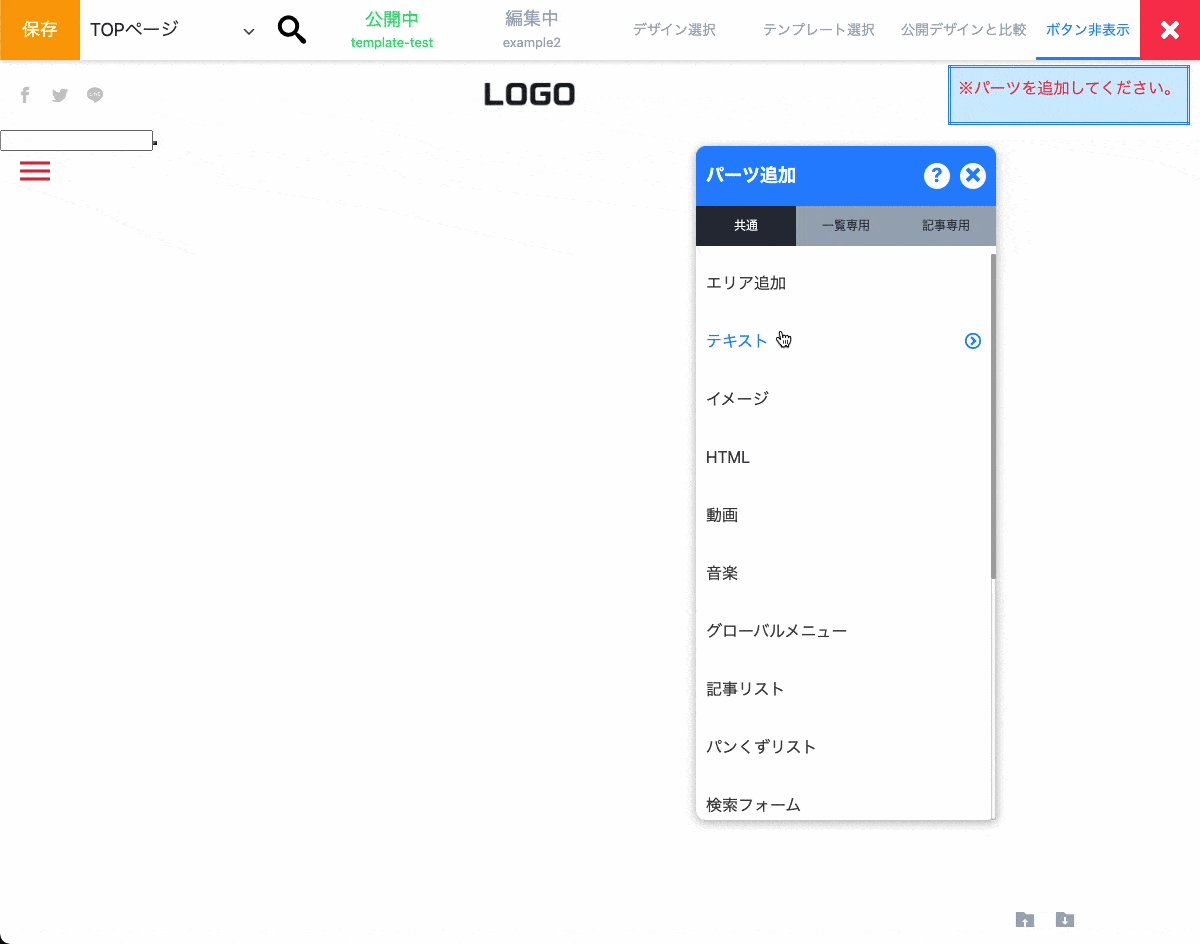
- パーツ追加を選択
- 「共通タブ」からSNSボタンを選択
- 完了
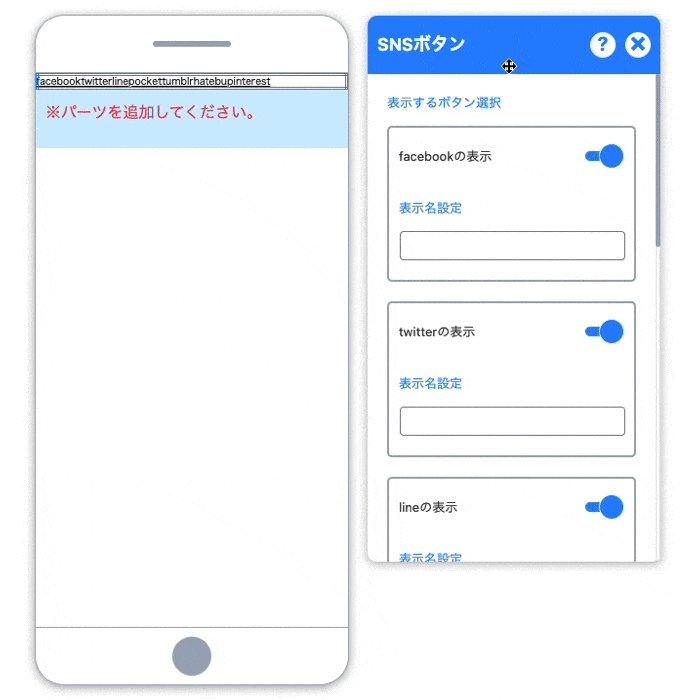
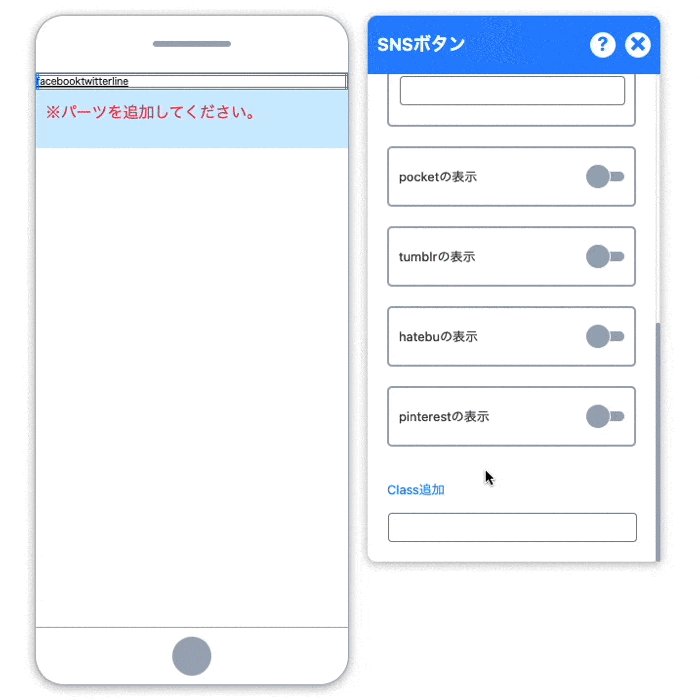
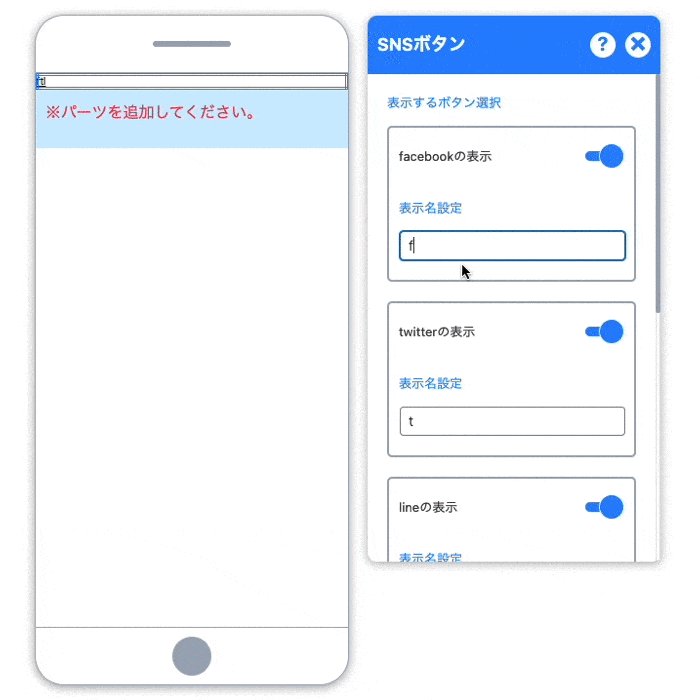
SNS設定

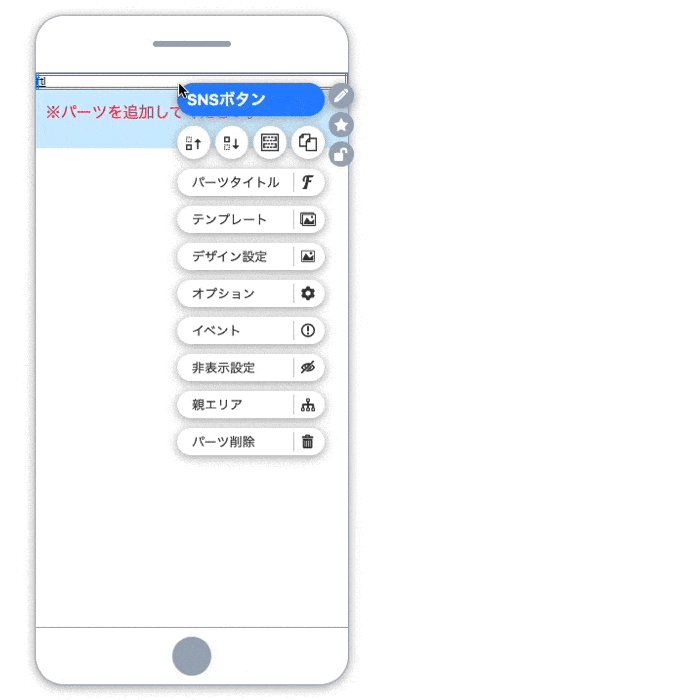
- SNSボタンを「マウス右ボタン」でクリック
- 「オプション」を選択
- 表示したいSNSボタンをONにし、表示名を入力
※空白も可能ですが、まだ慣れてない場合は選択しやすいように文字を入れましょう。
ロゴ追加

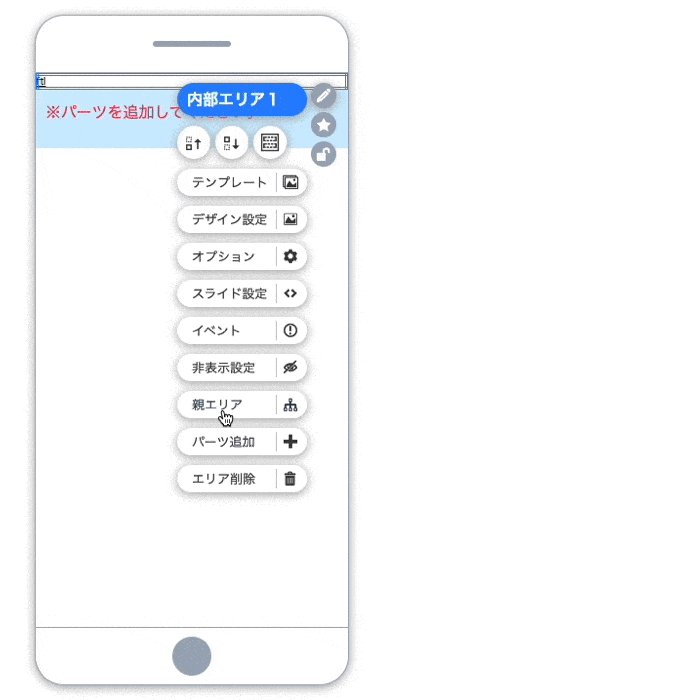
- SNSボタンを「マウス右ボタン」でクリック
- 「親エリア」を選択
- メニューが「内部エリア1」に切り替わったら、「パーツ追加」を選択
- 「共通タブ」の「イメージ」を選択
- 完了
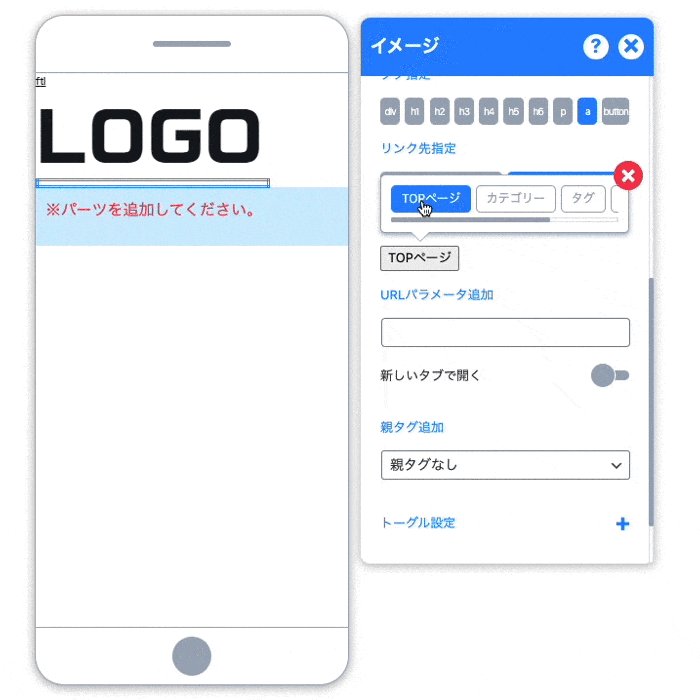
ロゴ設定

- イメージを「マウス右ボタン」でクリック
- 「オプション」を選択
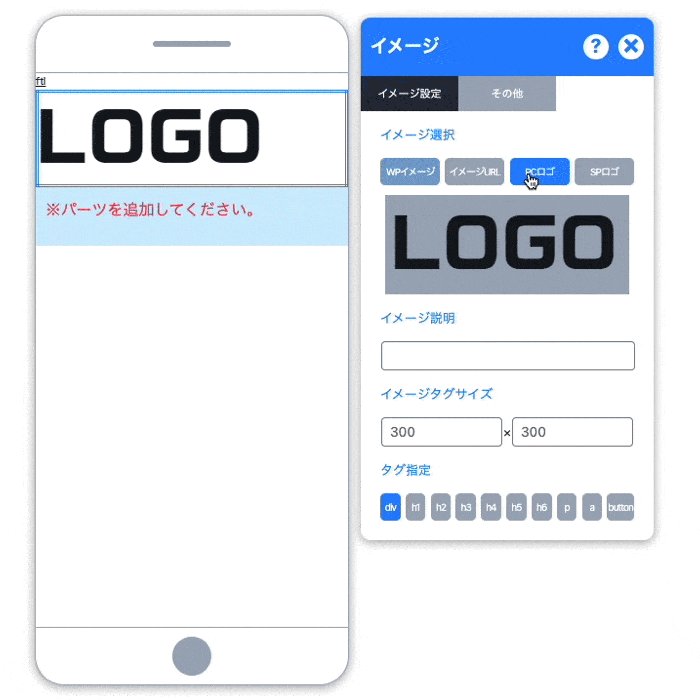
- イメージ選択から「PCロゴ」を選択
- 「タグ指定」から「a」を選択
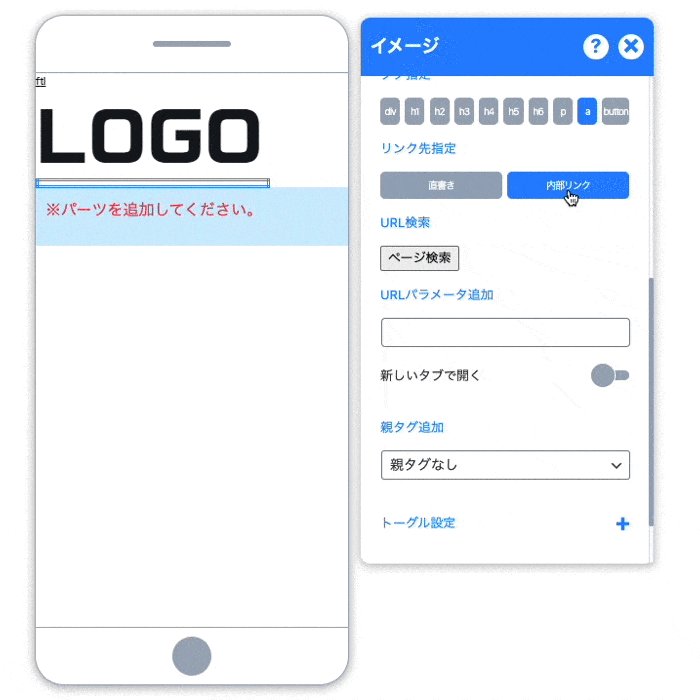
- 「リンク先指定」から「内部リンク」を選択
- 「ページ検索」をクリック
- 「TOPページ」を選択
- 「ページ検索」が「TOPページ」に変わったら完了
メニュー追加
メニューは、以下の順番で設定して行きます。
- メニューボタン追加
- グローバルメニュー追加
- グローバルメニュー設定
- メニューボタン設定
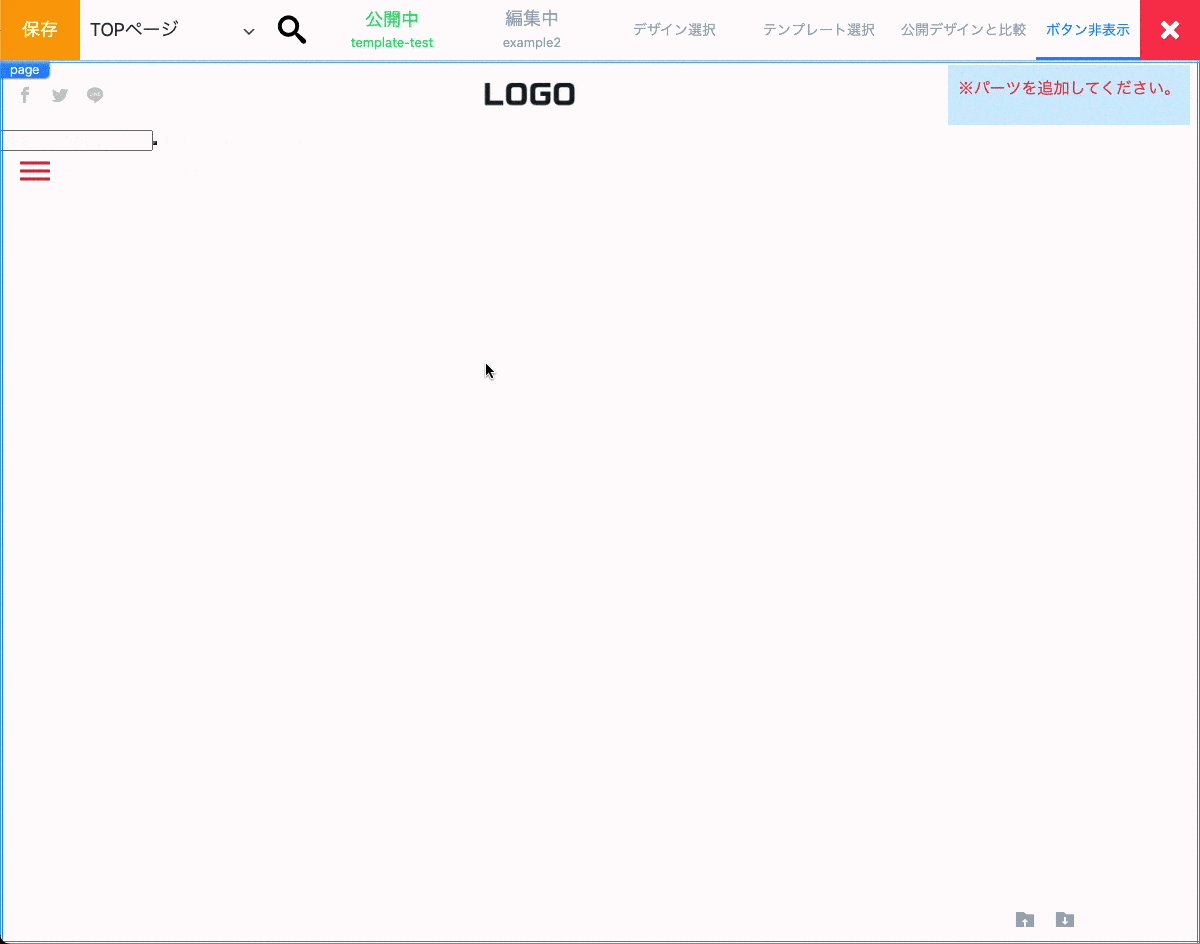
メニューボタン追加

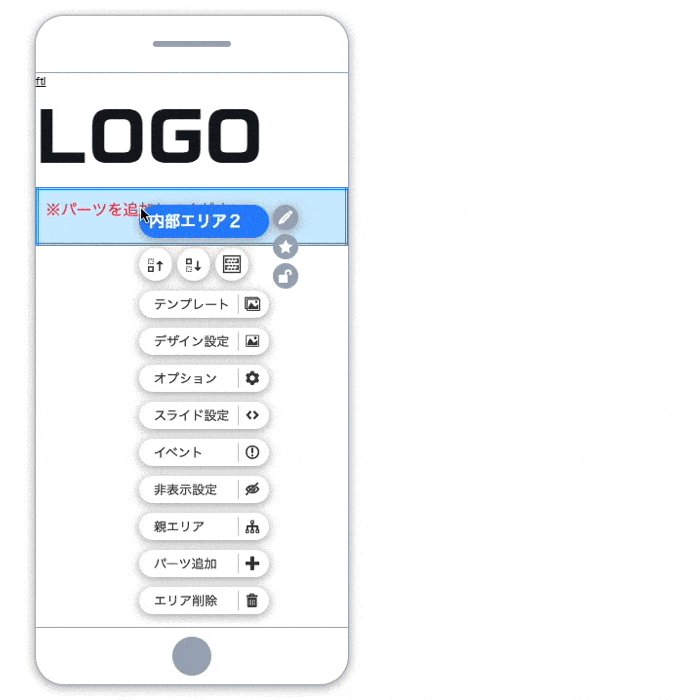
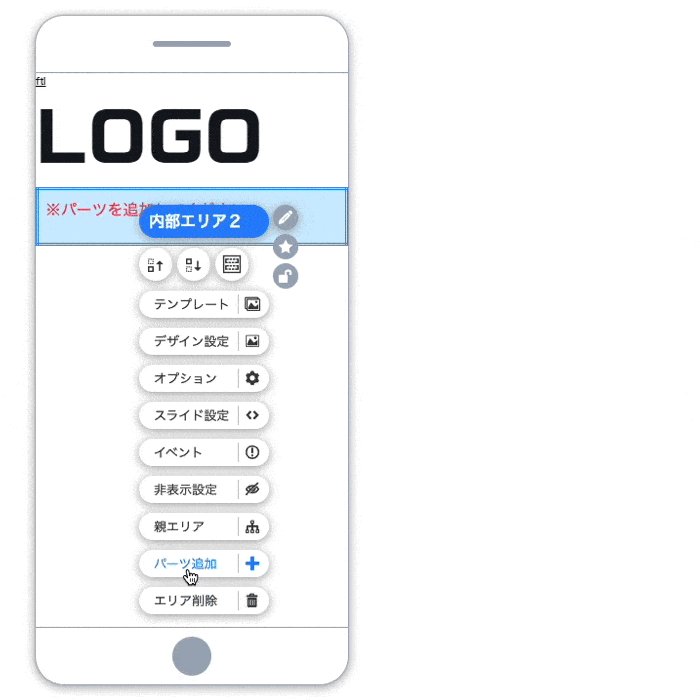
- 内部エリア2を「マウス右ボタン」でクリック
- 「パーツ追加」を選択
- 「共通タブ」の「テキスト」を選択
グローバルメニュー追加

- 先追加した「テキスト」を「マウス右ボタン」でクリック
- 「親エリア」を選択
- メニューが「内部エリア2」に切り替わったら、「パーツ追加」を選択
- 「パーツ追加」を選択
- 「共通タブ」の「グローバルメニュー」を選択
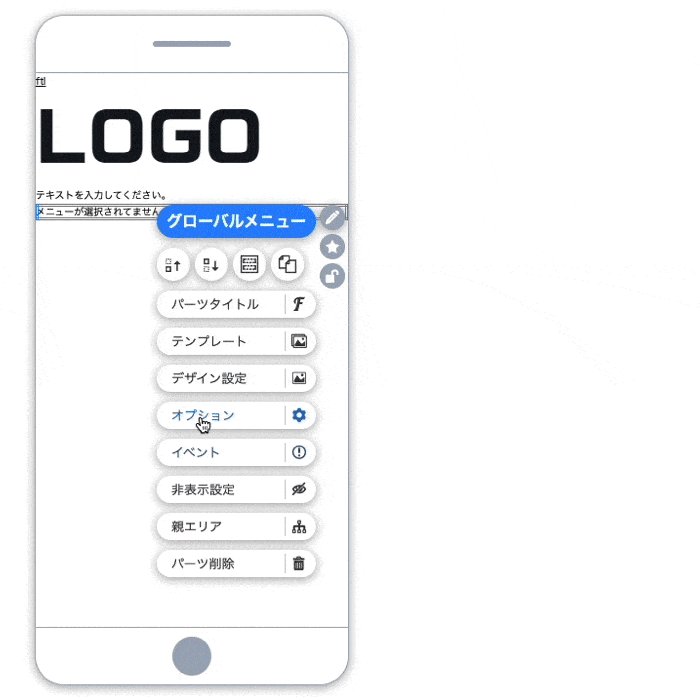
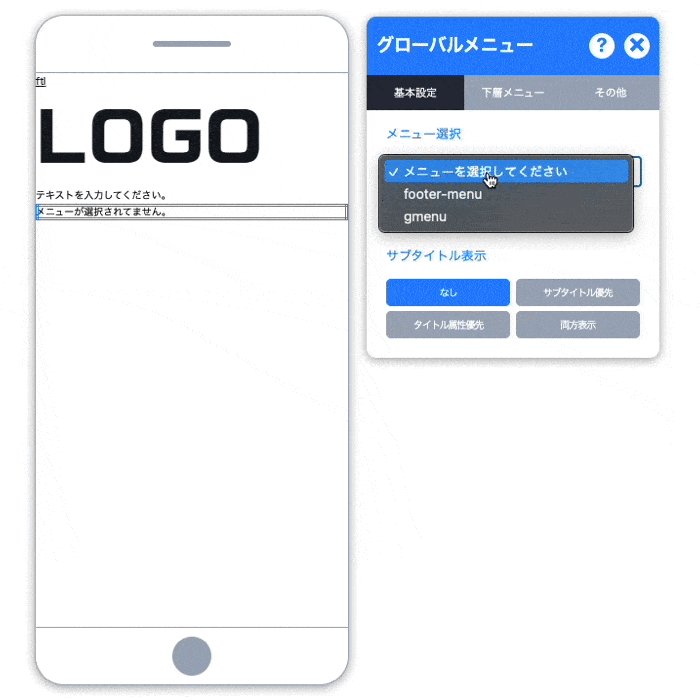
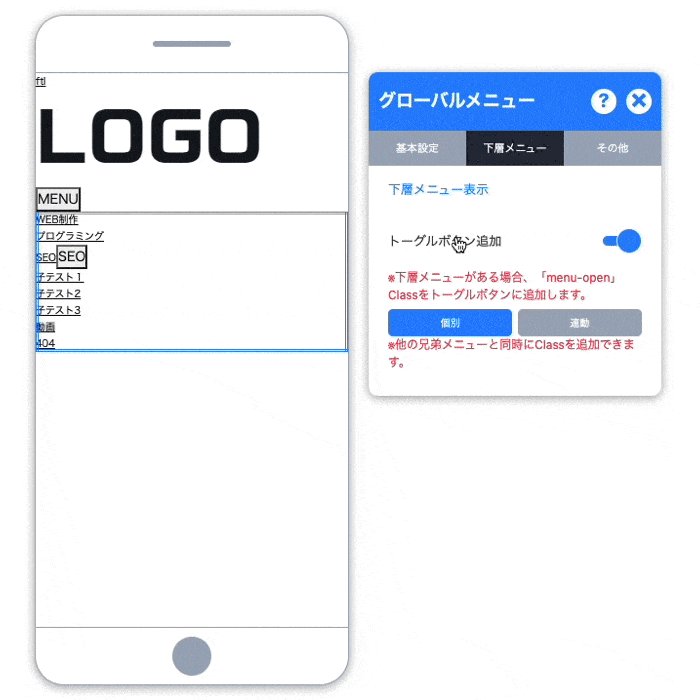
グローバルメニューの設定

- グローバルメニューを「マウス右ボタン」でクリック
- 「メニュー選択」からメニューを選択
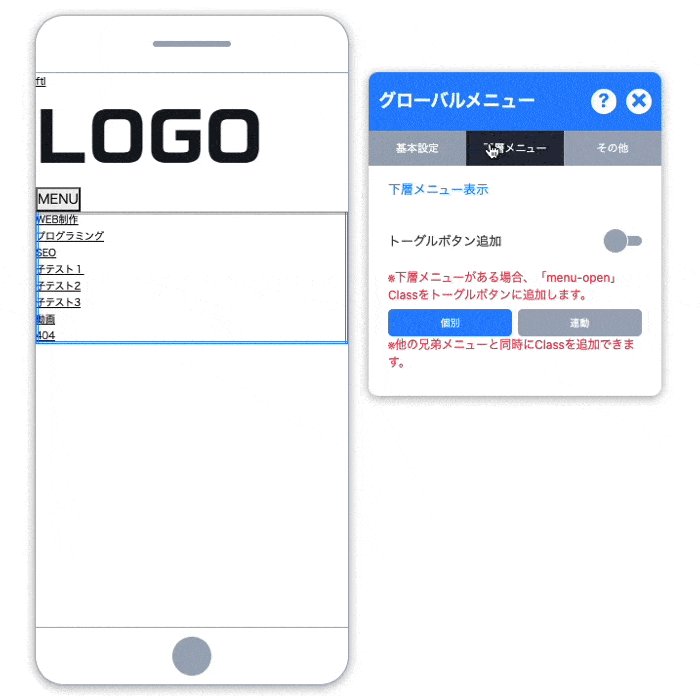
- 「下層メニュータブ」に移動し、「トーグルボタン」追加をONにする
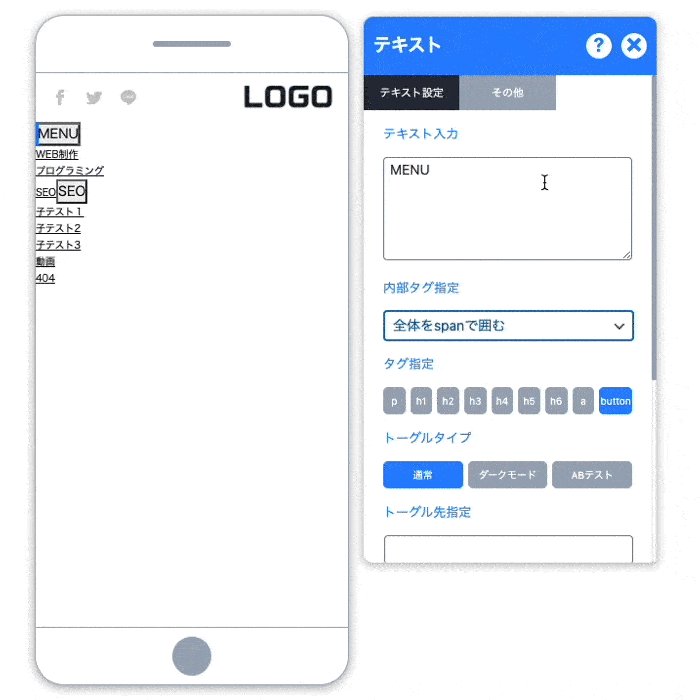
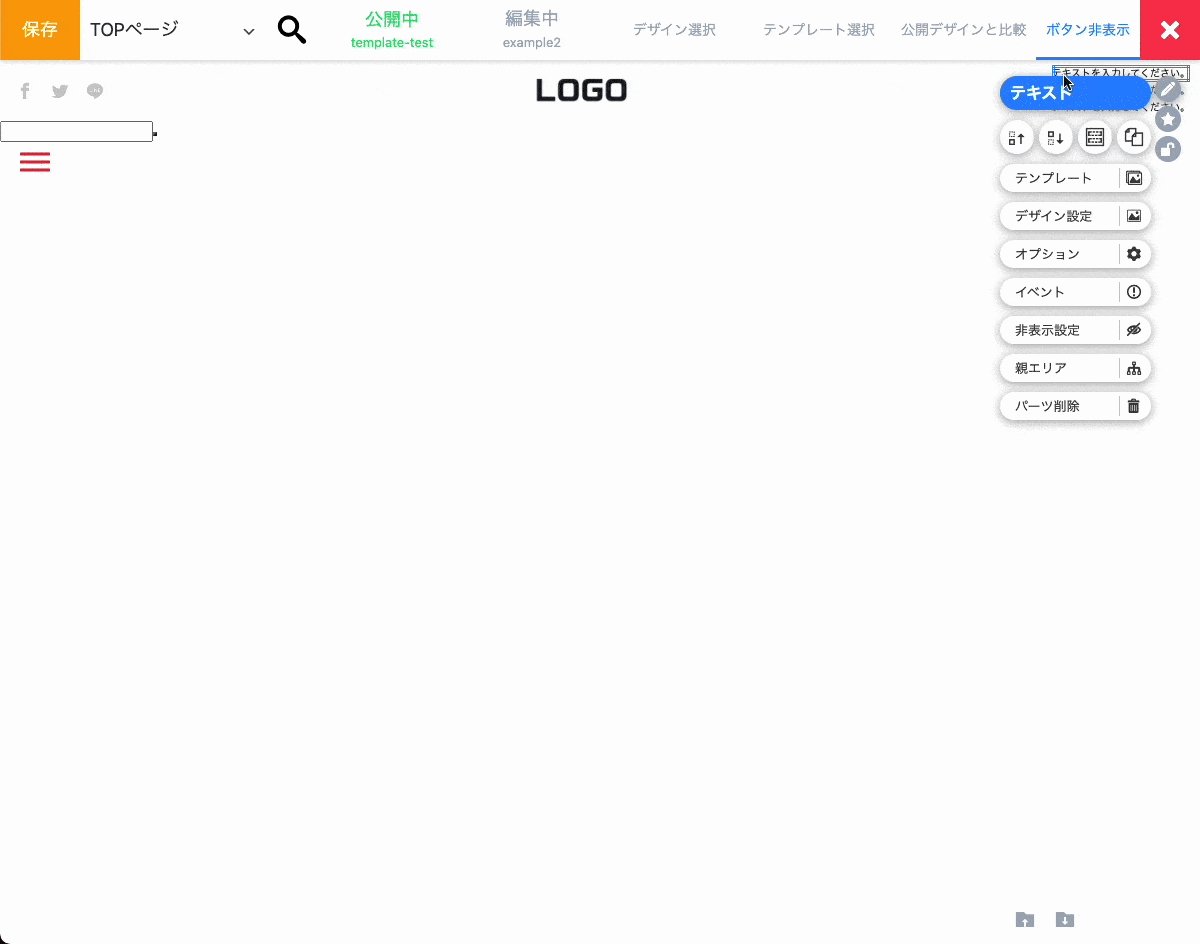
メニューボタンの設定

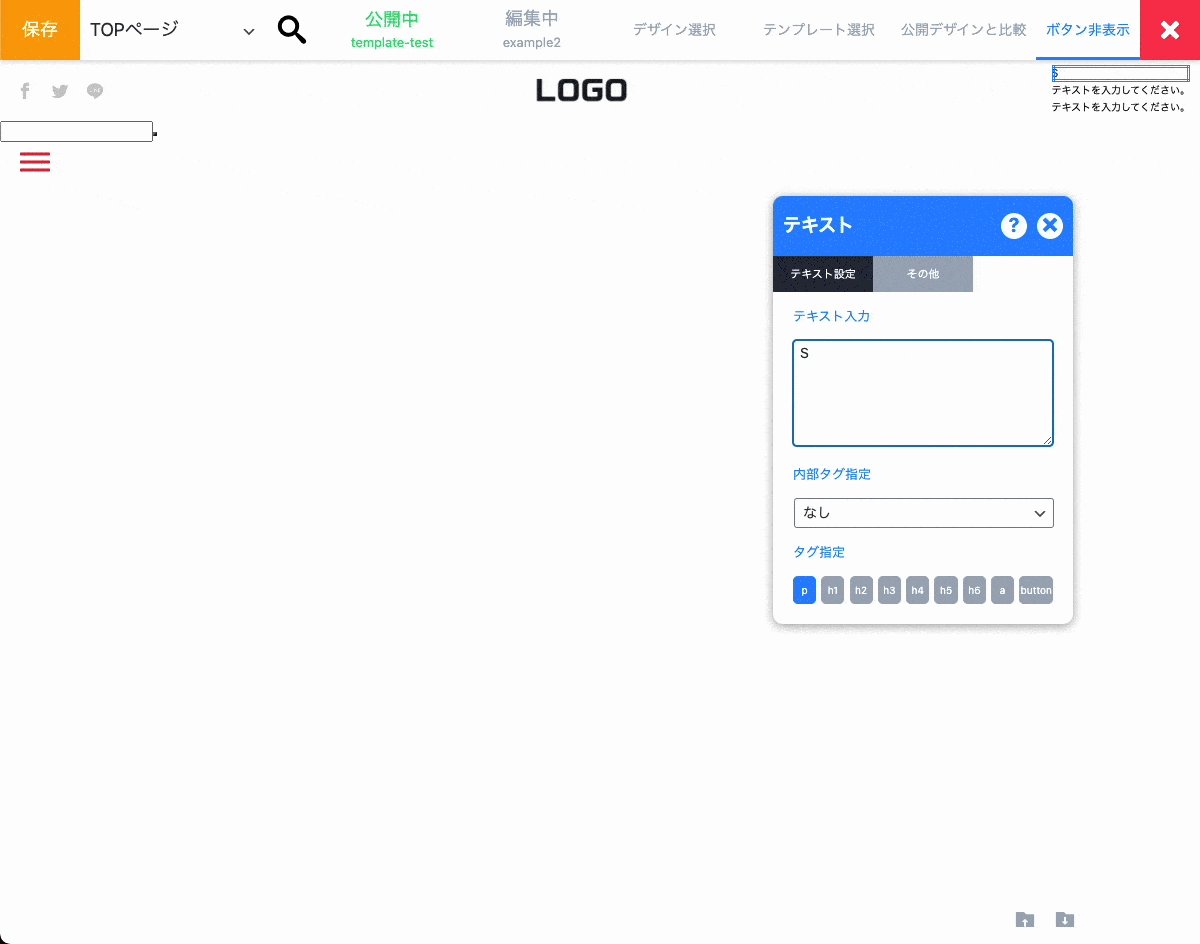
- テキストを「マウス右ボタン」でクリック
- 「オプション」選択
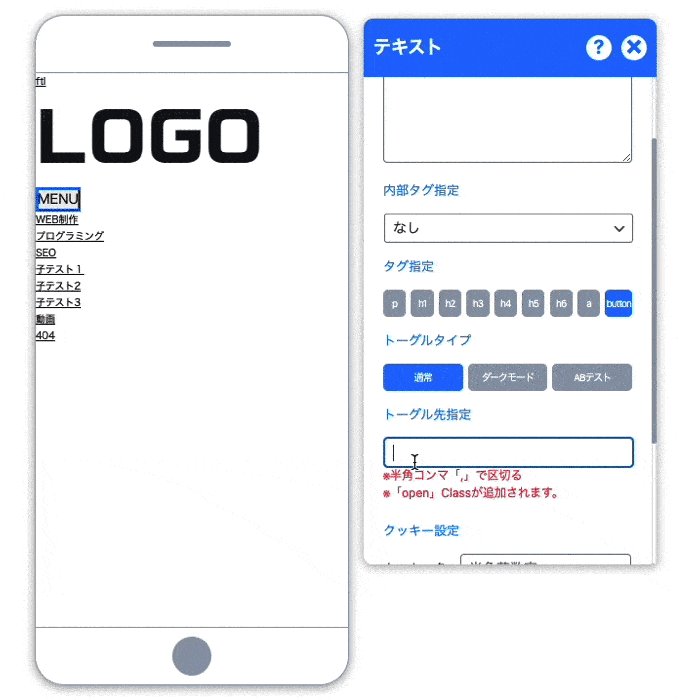
- 「テキスト入力」に「MENU」を入力
- 「タグ指定」で「button」を選択
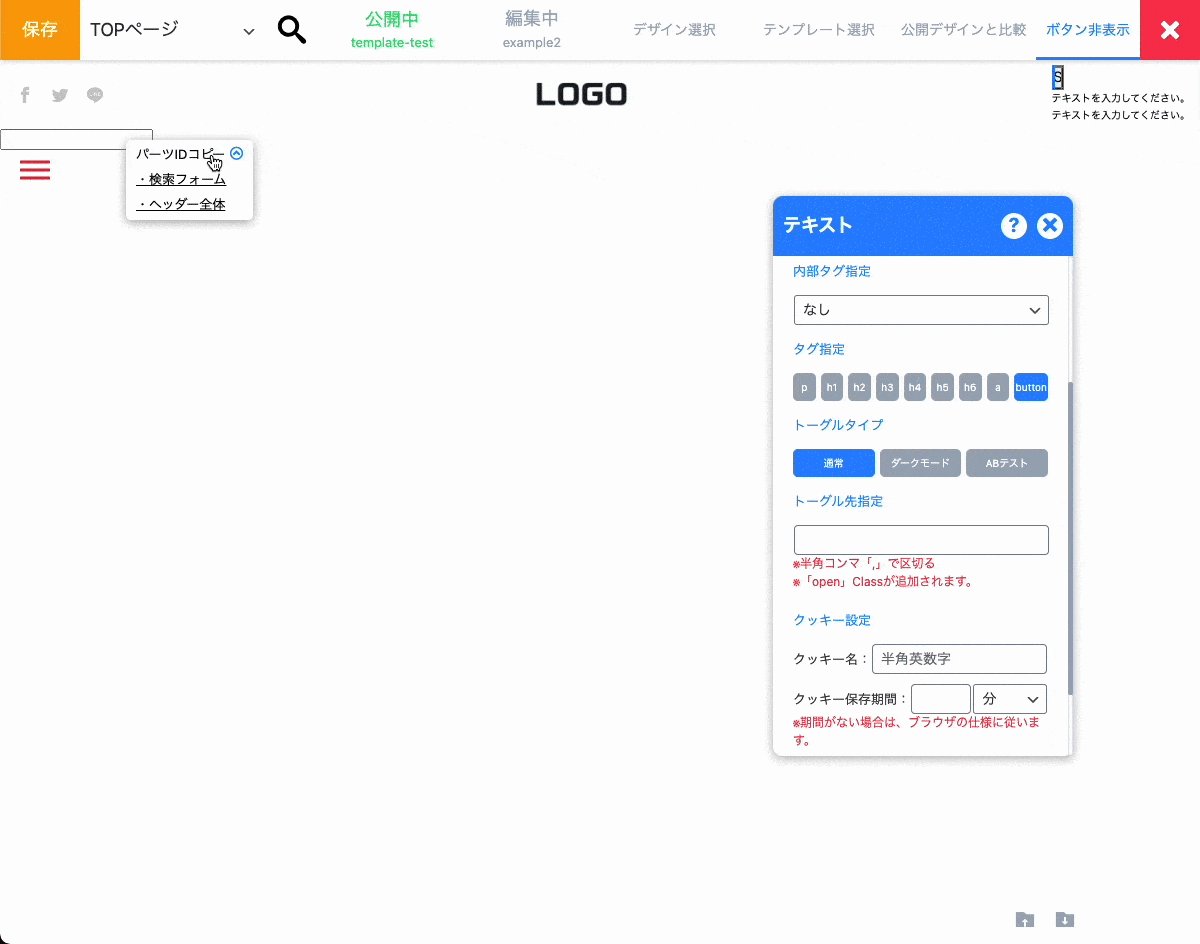
- 「トーグル先指定」にグローバルメニューIDを入力
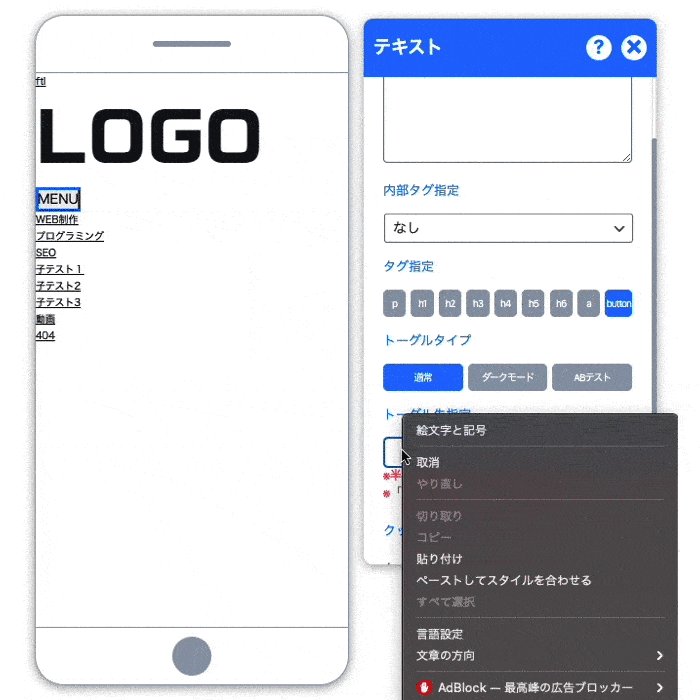
- オプションを開いたまま「グローバルメニュー」をクリック
- 「パーツIDコピー」が表示され、「パーツIDコピー」をクリック
- パーツのリストが表示されたら、「グローバルメニュー」を選択
- 「クリップボードにコピーしました」メッセージが表示される
- トーグル先指定に、コピーしたIDを貼り付けたら完了
- 「内部タグ指定」を「全体をspanで囲む」に選択
これで、ヘッダーに必要な設定が終わりました。
続いてデザイン設定をしてみましょう!
ヘッダーのデザイン設定
デザイン設定は、GIFでは説明難しいところがあるので動画にします。※音なし
CSSだけの設定になります。
- テキストパーツでトーグルする場合は「open」ClassがON・OFF
- グローバルメニューのサブメニューのトーグルは「menu-open」ClassがON・OFF
スマートフォンデザイン
※タブレットはスマートフォンと同じなので、省略します。
使ったCSSコード
//内部エリア1
#header-inner1 {
display: flex;
align-items: center;
justify-content: space-between;
padding: 5px 10px;
}
//SNSボタンパーツ
#sns-1 .sns-btn-area {
display: flex;
}
#sns-1 .sns-btn {
width: 30px;
flex: 0 0 30px;
line-height: 30px;
margin: 0 5px 0 0;
height: 30px;
text-align: center;
text-decoration: none;
overflow: hidden;
}
#sns-1 .sns-btn:last-child {
margin: 0;
}
#sns-1 .facebook:before {
content: "\e401";
}
#sns-1 .twitter:before {
content: "\e407";
}
#sns-1 .line:before {
content: "\e492";
}
//ロゴパーツ
#image-2 {
flex: 0 0 100px;
width: 100px;
height: 40px;
}
#image-2 .image-item {
display: block;
width: 100%;
height: 100%;
object-fit: contain;
}
//メニューボタン
#text-3 {
display: block;
padding: 0;
width: 40px;
height: 40px;
background: none;
border: none;
position: relative;
margin: 0 0 0 15px;
}
#text-3 .text,
#text-3 .text:before,
#text-3 .text:after {
display: block;
width: 30px;
height: 3px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
color: rgba(0,0,0,0);
background: #ff7a7f;
border-radius: 3px;
}
#text-3 .text:before,
#text-3 .text:after {
content: "";
transform: translateX(-50%);
transition: .3s ease;
}
#text-3 .text:before {
top: -8px;
}
#text-3 .text:before {
top: -8px;
}
#text-3.open .text {
background: none;
}
#text-3.open .text:before {
top: 50%;
transform: translate(-50%,-50%) rotate(45deg);
}
#text-3.open .text:after {
top: 50%;
transform: translate(-50%,-50%) rotate(-45deg);
}
//グローバルメニュー
#gmenu-4 {
height: 0;
width: 100%;
padding: 0 15px;
overflow: hidden;
transition: .3s ease;
}
#gmenu-4.open {
height: 280px;
overflow-y: auto;
}
#gmenu-4 .g-nav {
overflow: hidden;
}
#gmenu-4 .menu-link,
#gmenu-4 .menu-toggle-btn {
display: block;
line-height: 40px;
width: 100%;
text-align: left;
border: none;
background: none;
padding: 0;
font-size: 12px;
text-decoration: none;
font-weight: bold;
font-family: inherit;
}
#gmenu-4 .has-child > .menu-link {
display: none;
}
#gmenu-4 .sub-menu {
background: #fff;
box-shadow: 0px 3px 16px 0px rgb(0 0 0 / 10%);
position: relative;
display: none;
}
#gmenu-4 .menu-open > .sub-menu {
display: block;
}
#gmenu-4 .sub-menu .menu-link {
padding: 0 20px;
border-bottom: 1px solid #fbf9ff;
}
#gmenu-4 .sub-menu > .menu-item:first-child > .menu-link {
border-top: 1px solid #fbf9ff;
}PCデザイン
PCデザインでは、PCのみのパーツがあるので、まずPC専用のパーツを追加してからデザインをします。
ヘッダーに検索エリア追加

- 内部エリア1を「マウス右ボタン」でクリック
- 「パーツ追加」選択
- 「エリア」選択
- エリア名、エリアID(必須)、エリアClass、エリアTagを設定して、「エリア追加」して完了
検索ボタンとリンクテキスト追加

- 検索エリアを「マウス右ボタン」でクリック
- 「パーツ追加」選択
- 「テキスト」を選択して完了

- 先追加した「テキスト」を「マウス右ボタン」でクリック
- コピーボタンをクリックして、パーツを2回複製して完了
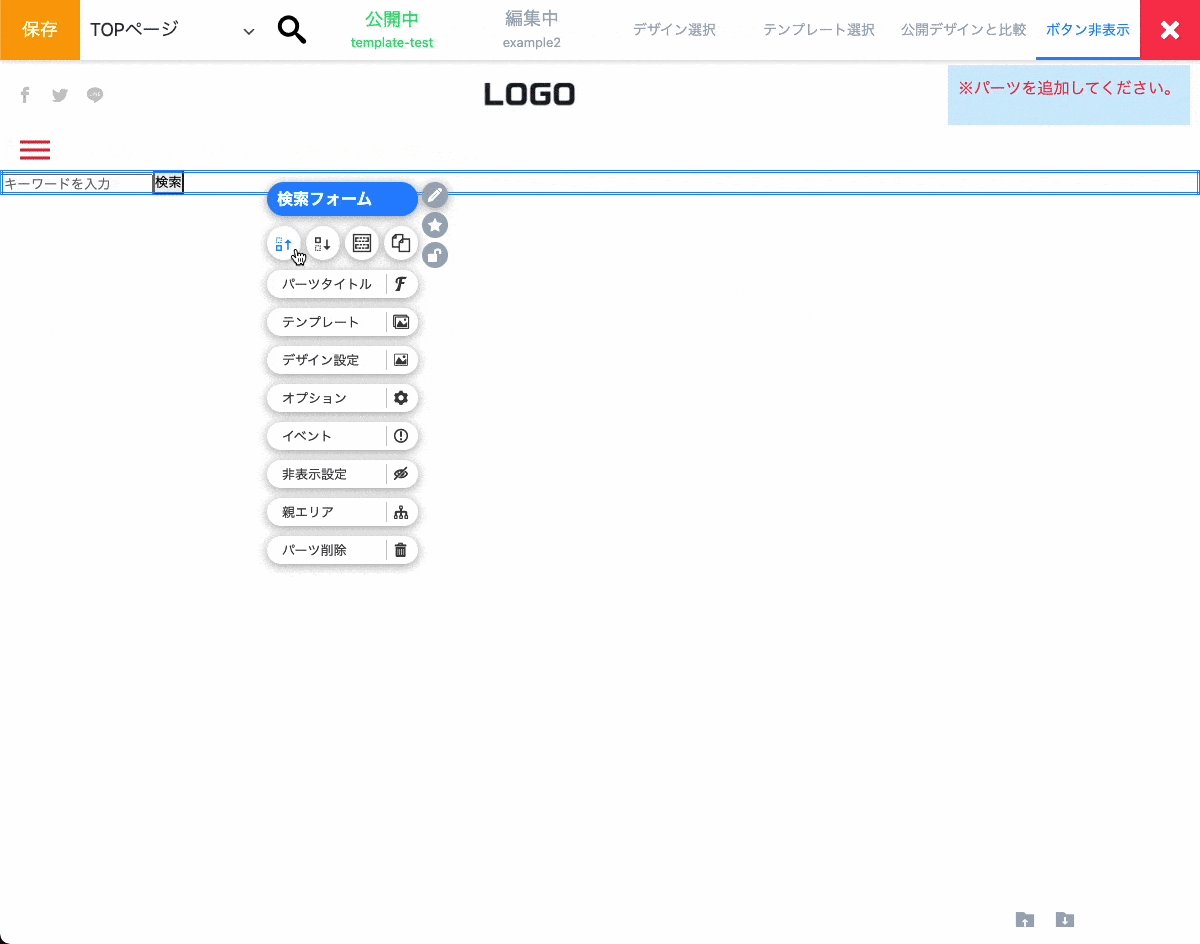
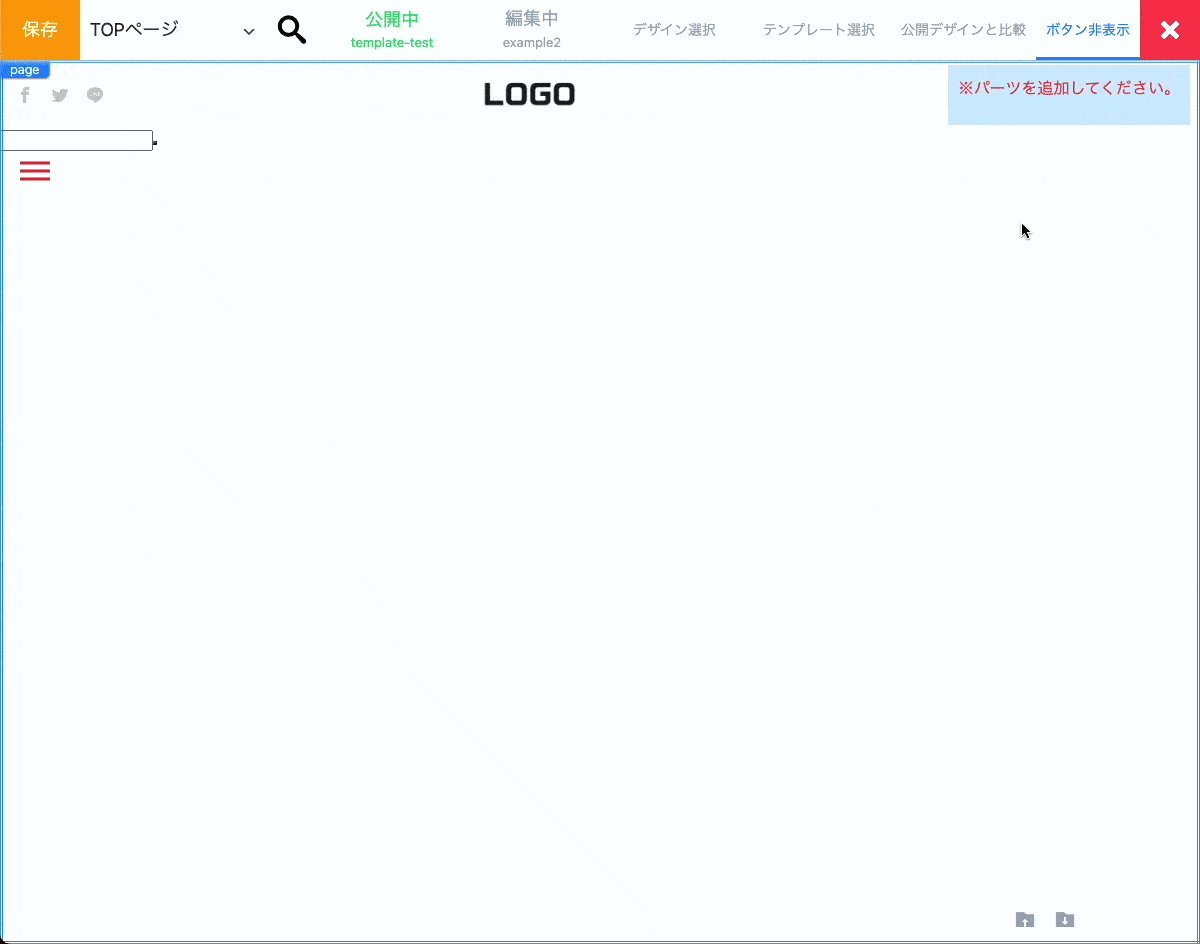
検索フォーム追加

- 内部エリア2を「マウス右ボタン」でクリック
- 「親エリア」を選択
- ヘッダー全体メニューが出たら、「パーツ追加」選択
- 「検索フォーム」を選択
- 検索フォームを「マウス右ボタン」でクリック
- 上移動ボタンをクリックして、内部エリア2の上に移動して完了
各パーツの設定
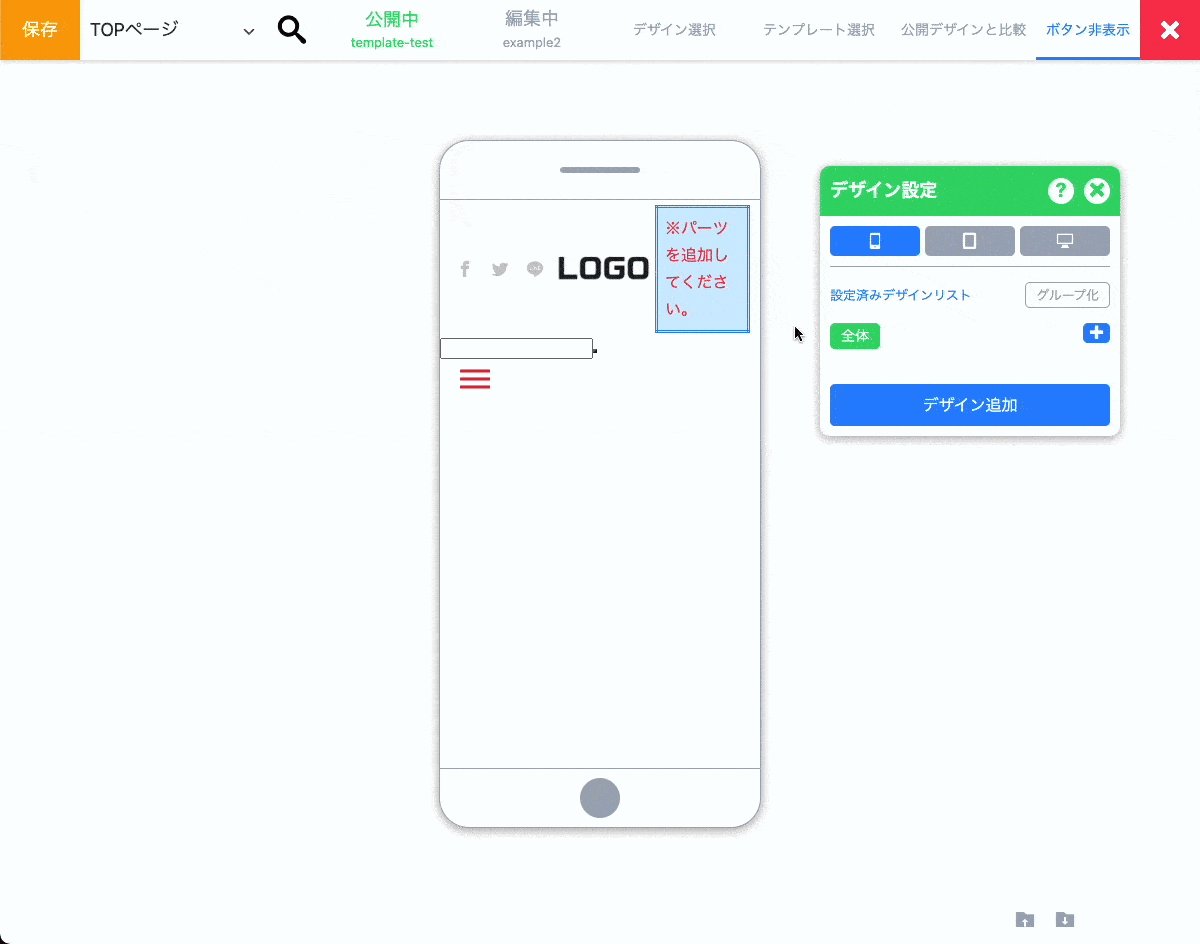
検索エリアの表示設定
追加したエリアは、PCのみ表示させるので、スマートフォン・タブレットでは非表示にする必要があります。
CSSを利用して、非表示設定をします。

- 検索エリアを「マウス右ボタン」でクリック
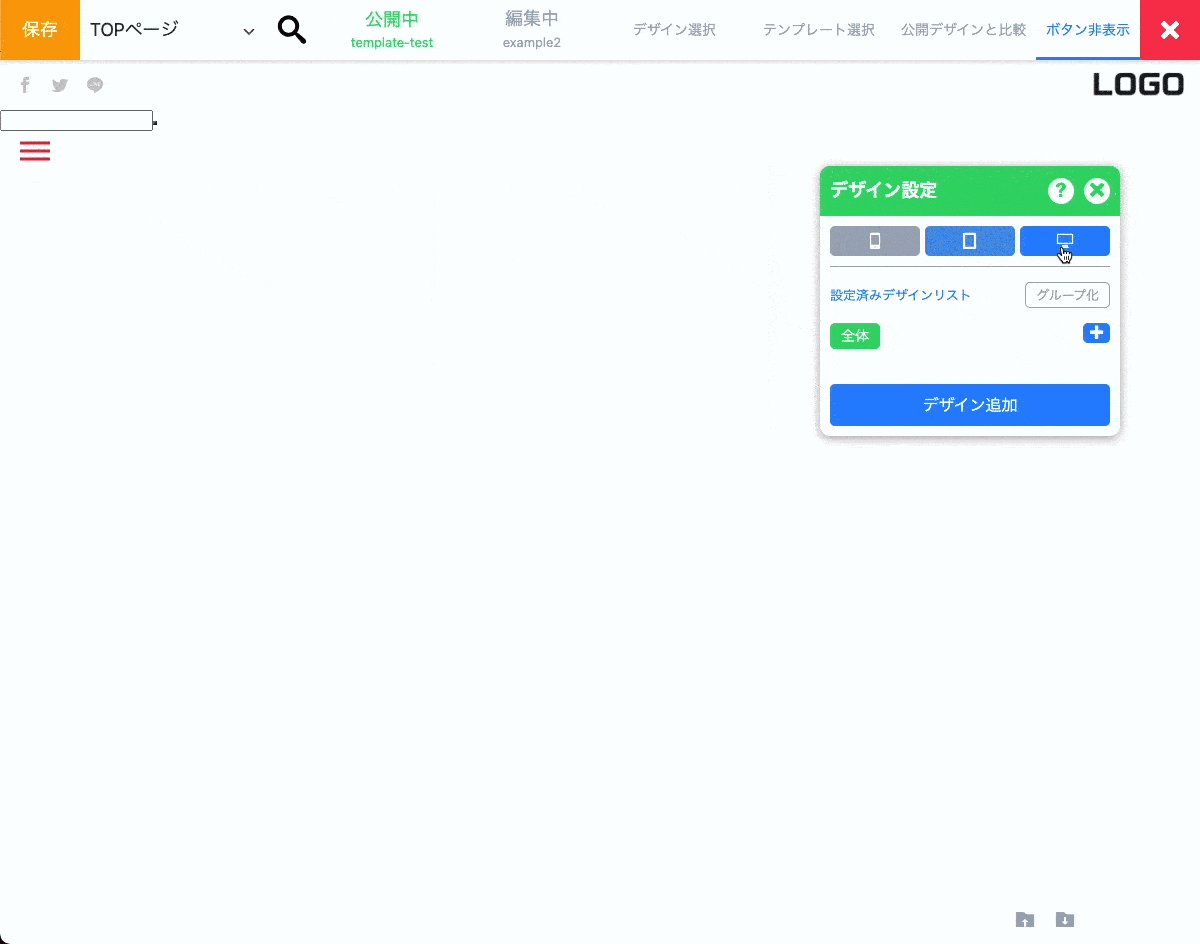
- 「デザイン設定」をクリック
- 「スマートフォンデザイン」を選択
- 「デザイン追加」をクリック
- セレクターに「検索エリアID」を指定して、CSSに「display:none;」を記入して保存
- 「PCデザイン」を選択
- 「デザイン追加」をクリック
- スマートフォンを同じく、検索エリアIDを指定して、CSSに「display:block;」を記入して保存
- 完了
※検索フォームも同じ方法で設定しましょう!
検索フォームの設定

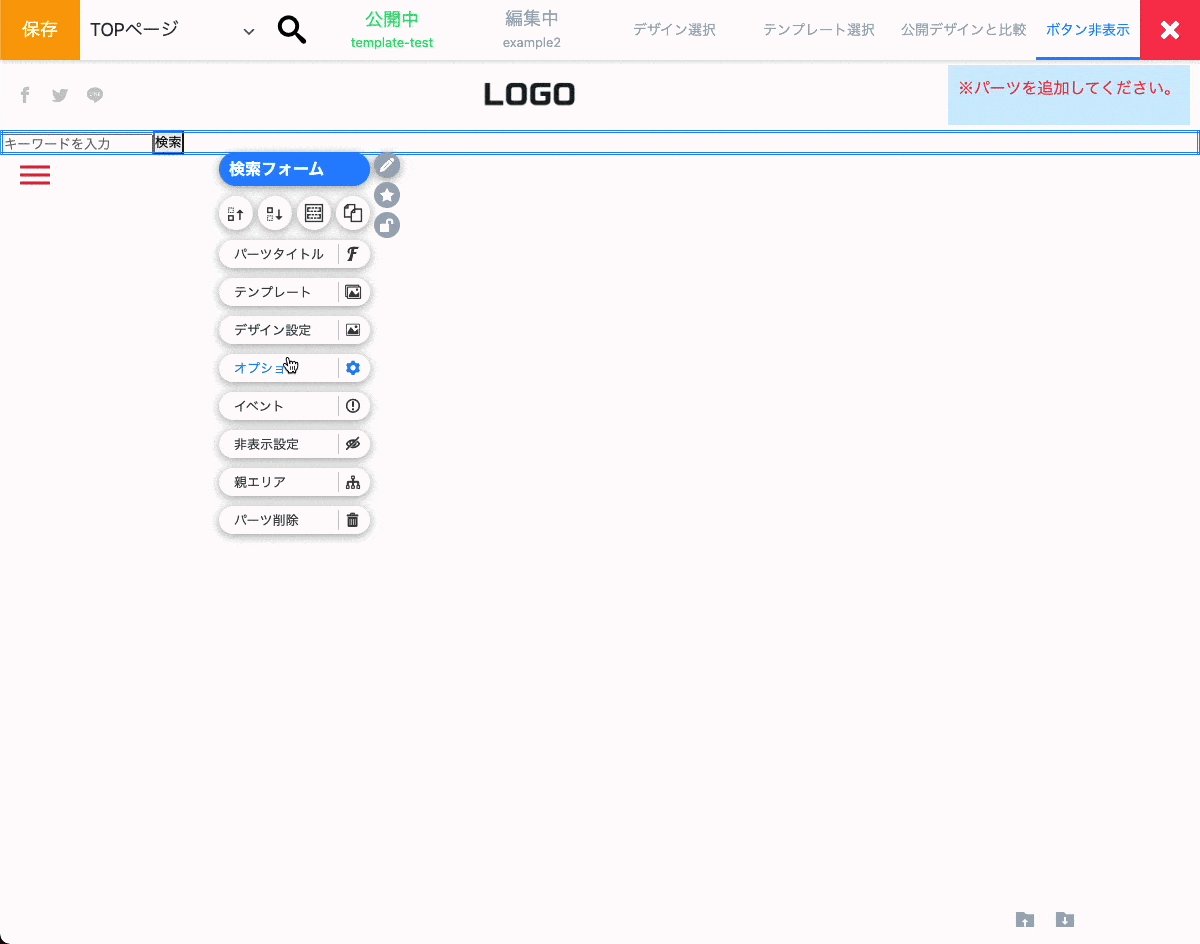
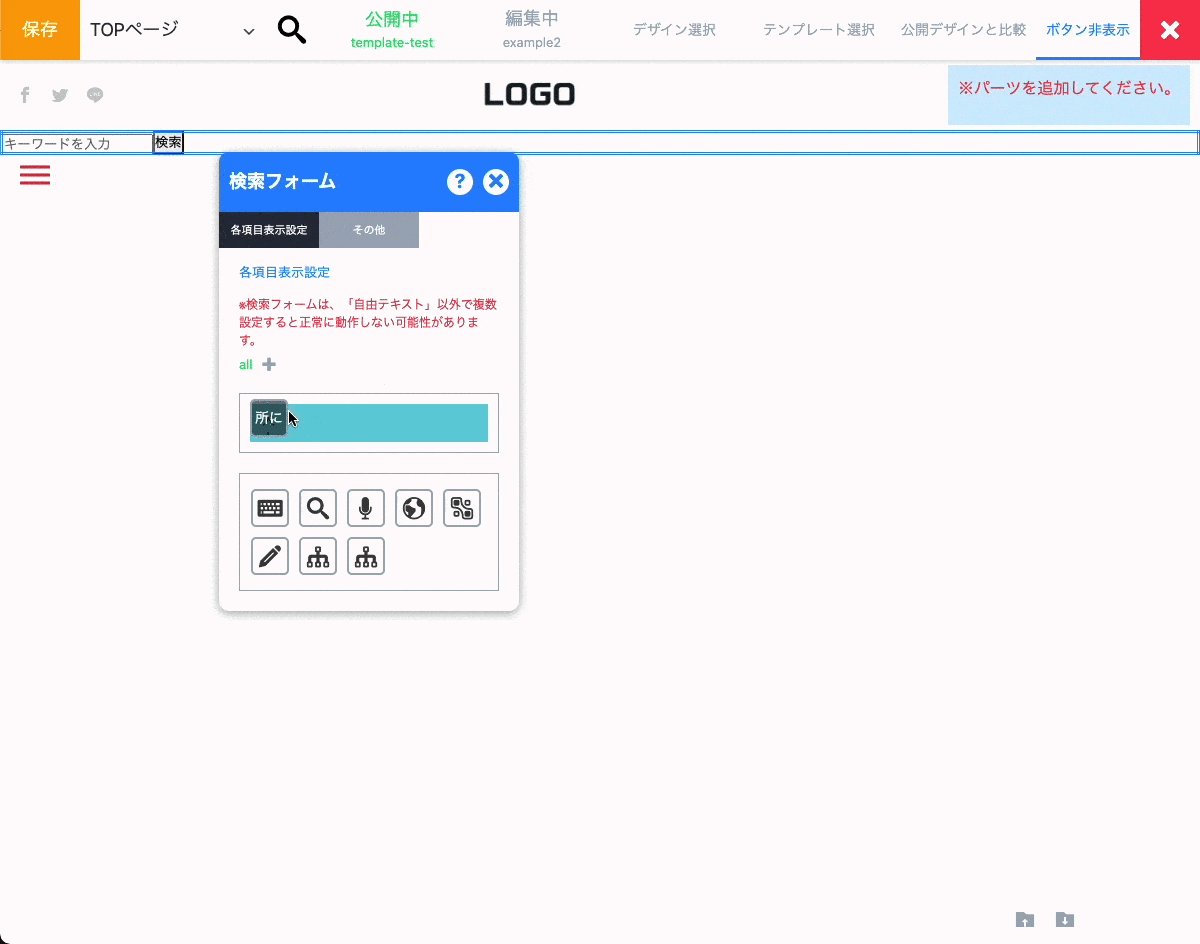
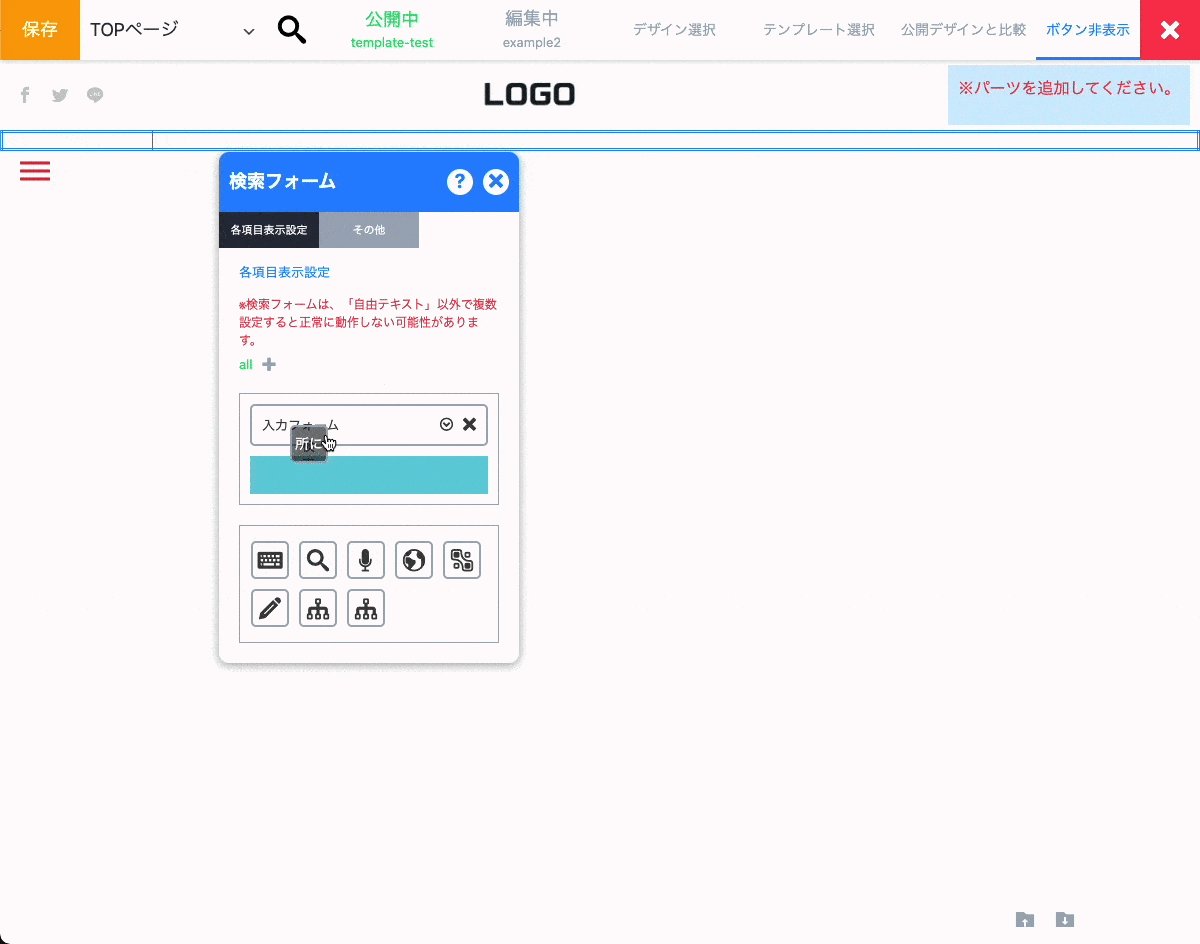
- 検索フォームを「マウス右ボタン」でクリック
- 「オプション」を選択
- 「各項目表示設定」からアイコンを上にドラッグ&ドロップして追加する
- ※非表示設定は、検索エリアと同じ方法でやりましょう。
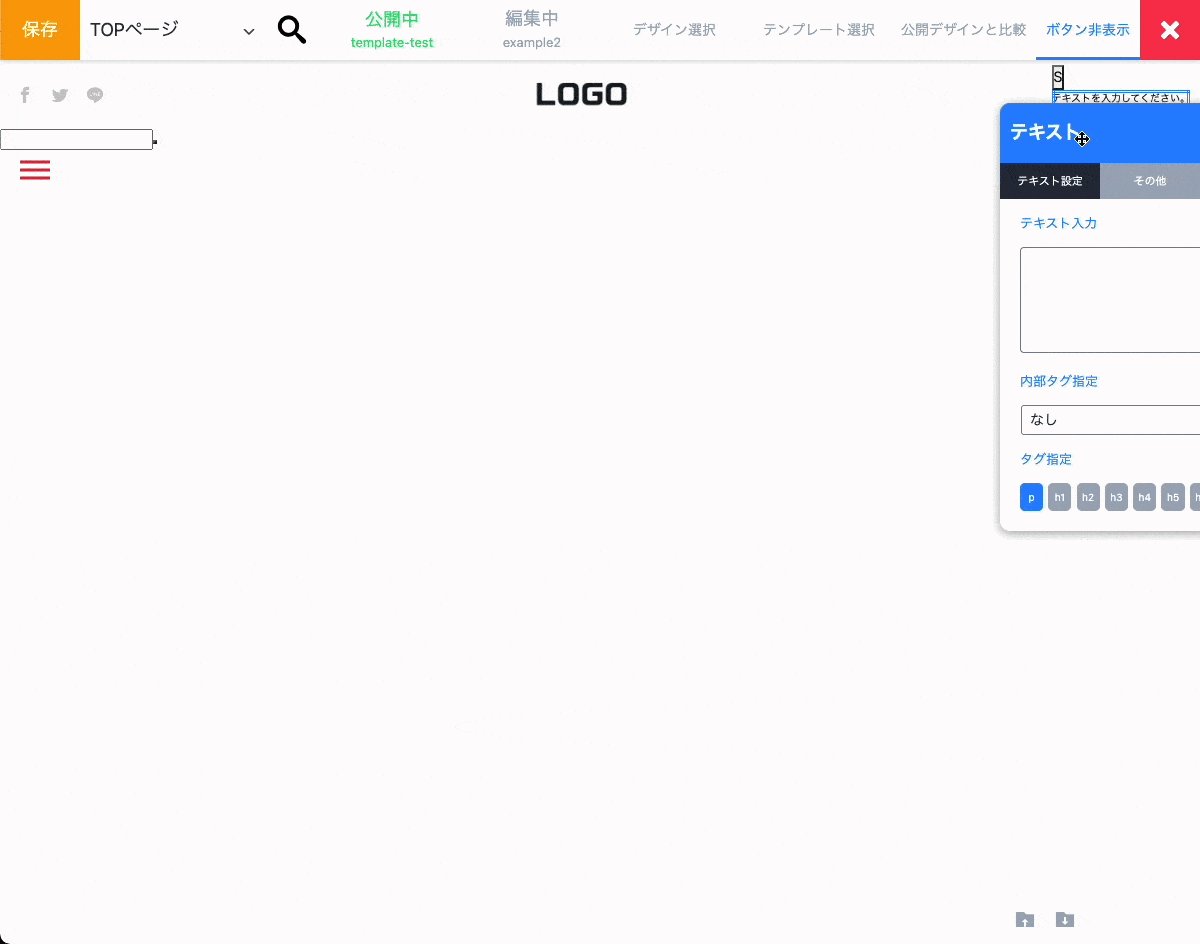
検索ボタンの設定

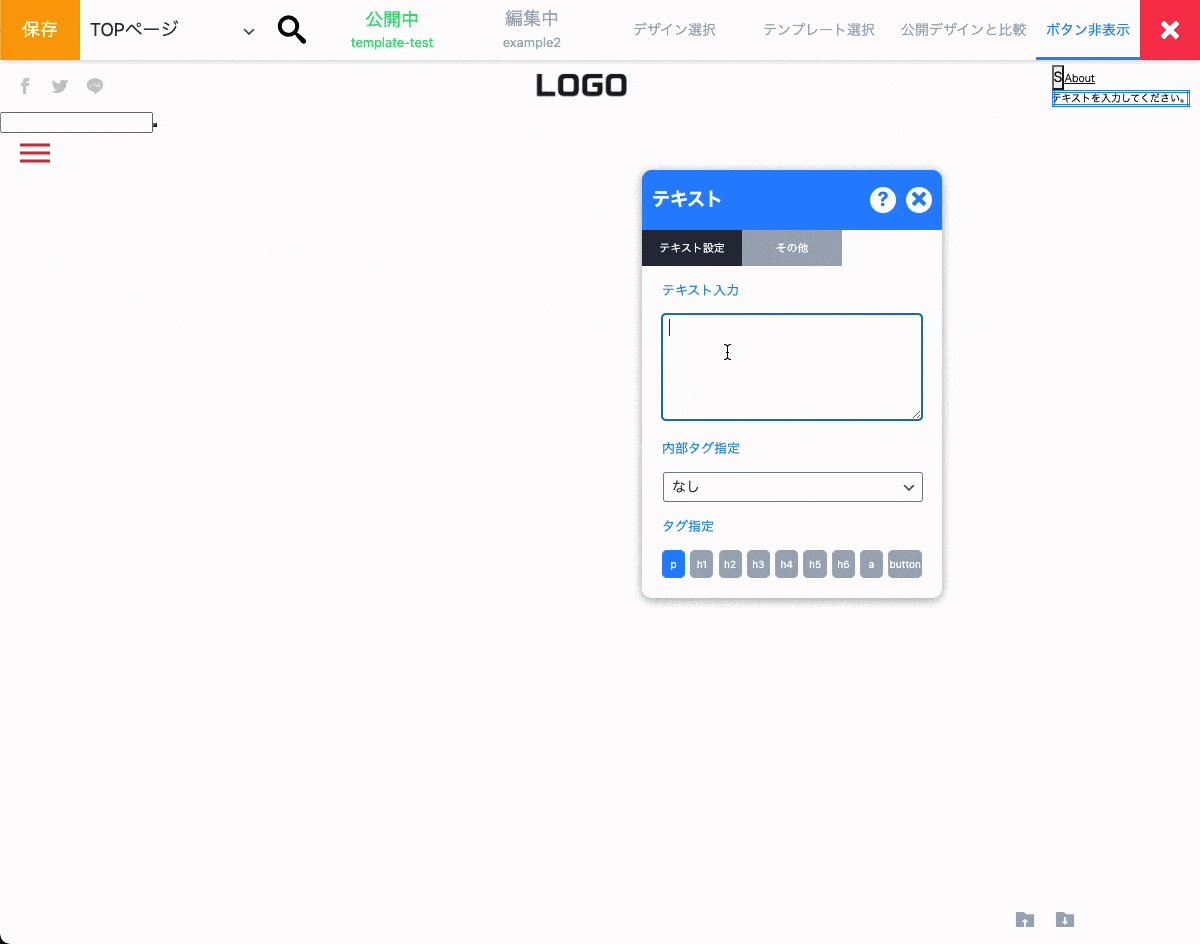
- 検索エリアに追加した「テキストパーツ」の一番上を「マウス右ボタン」でクリック
- 「テキスト入力」にテキストを入力
- 「タグ指定」で「button」選択
- 「オプションメニュー」を開いたまま、「検索フォーム」をクリック
- 「パーツIDコピー」が表示されたら、クリック
- 「検索フォーム」をクリック
- 「クリップボードにコピーされました」とメッセージが表示される
- トーグル先指定に、コピーしたIDを貼り付けして完了
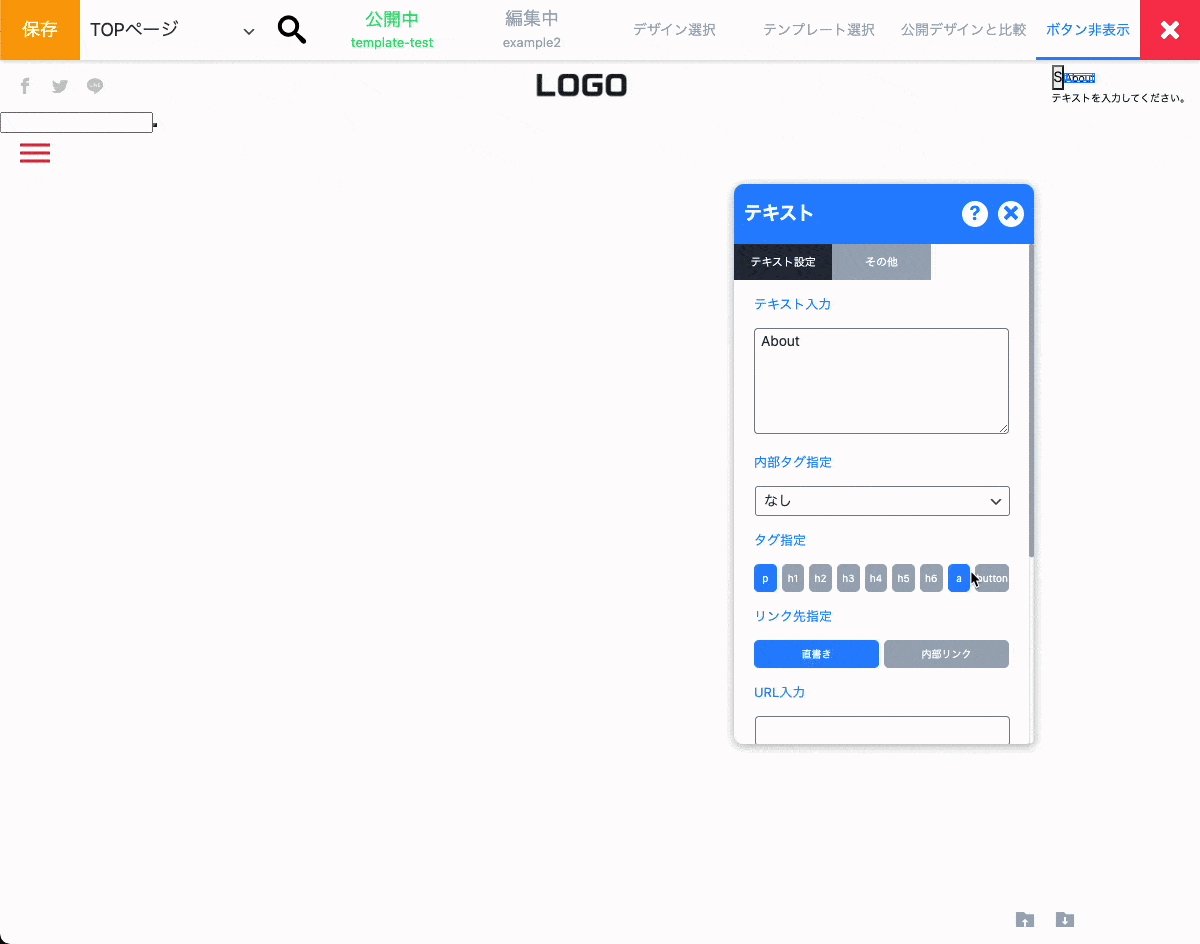
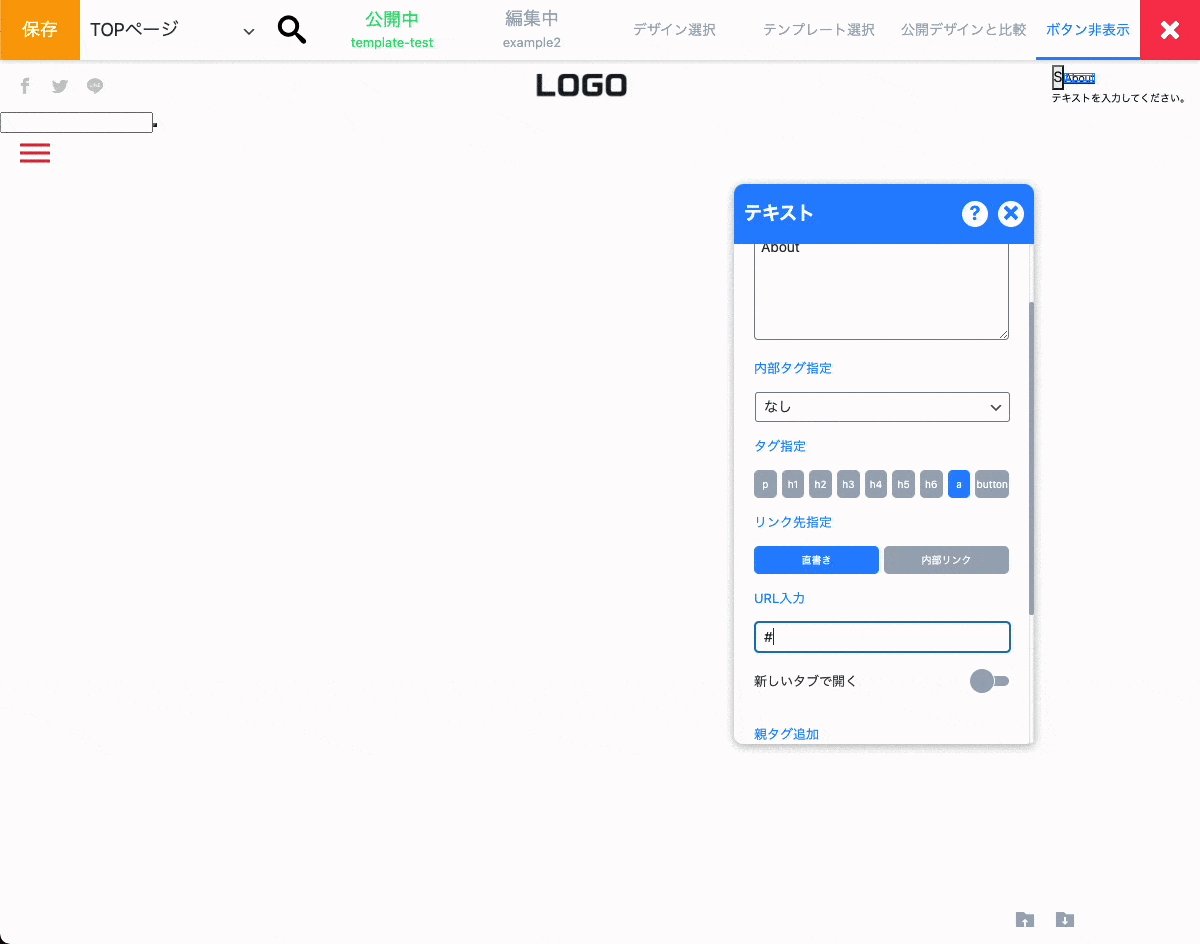
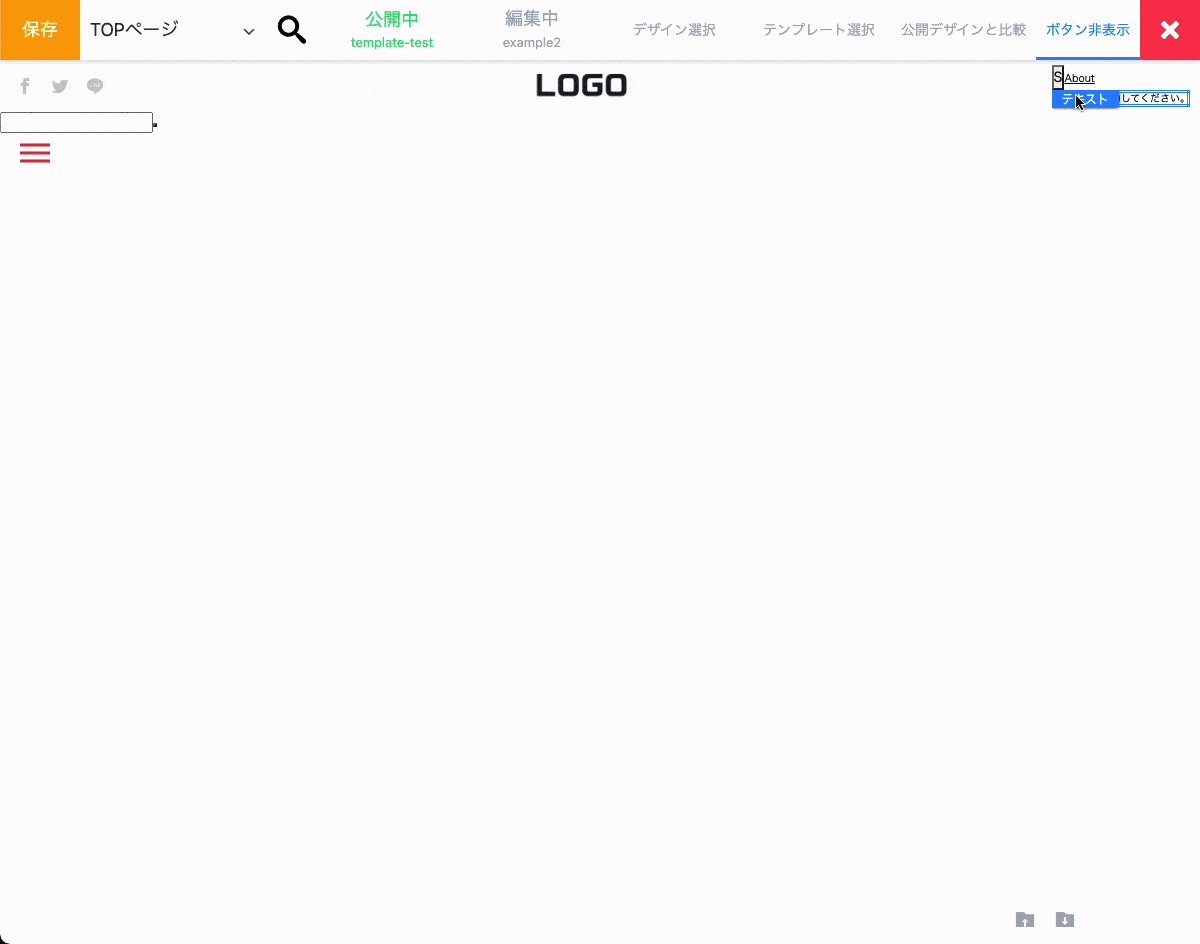
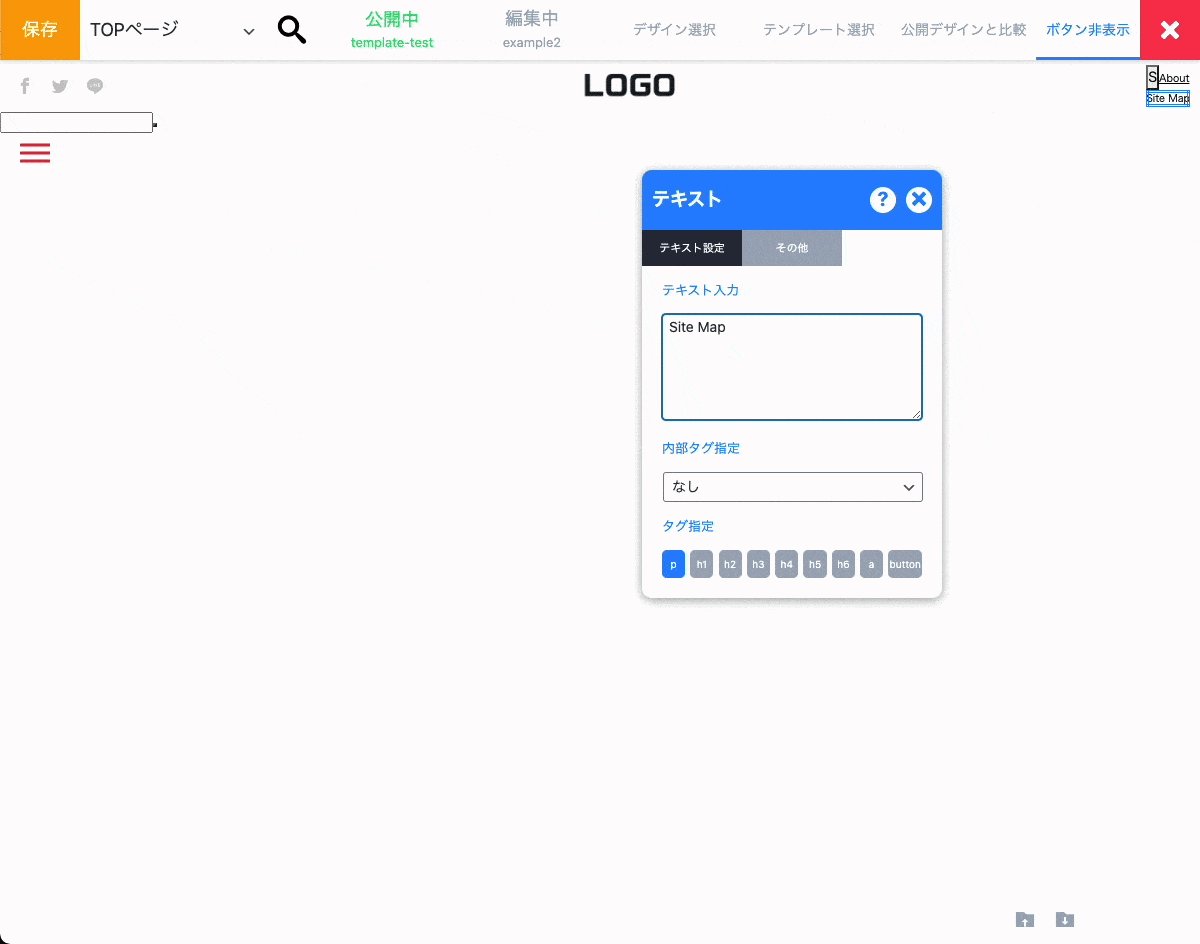
テキストリンク設定
このページリンクは、任意で「About」と「Site Map」に設定します。


- テキストを「マウス右ボタン」でクリック
- 「オプション」選択
- 「テキスト入力」にリンク名を入力
- タグ指定で「a」を選択
- リンク先指定に「ページURL」を入力、もしくは内部リンクでページを検索してクリック
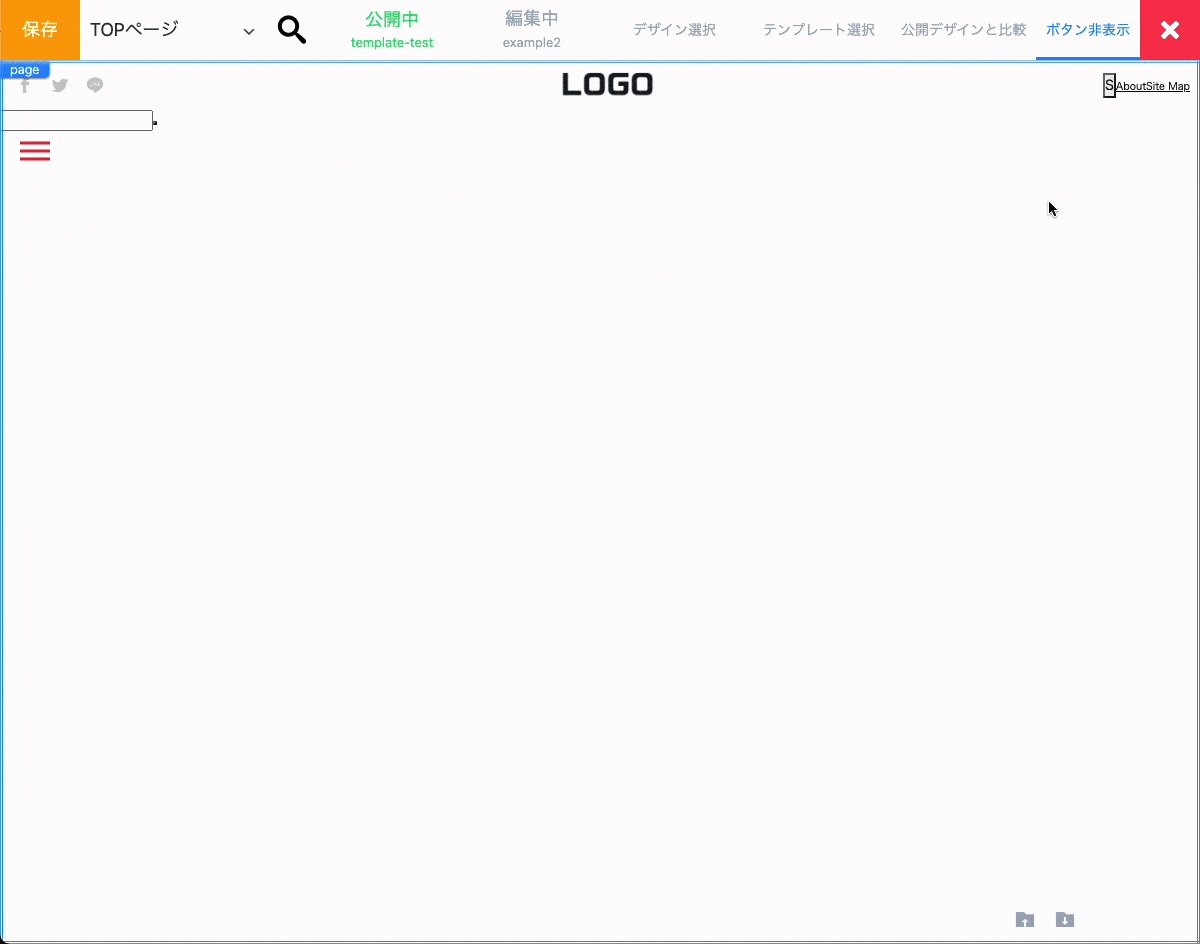
デザイン設定
使ったCSSコード
スマートフォン非表示用
//検索エリア
#search-area {
display: none;
}
//検索フォーム
#search-area {
display: none;
}PCデザイン用
//検索エリア
#search-area {
display: flex;
align-items: center;
}
//検索ボタン
#search-area #text-5 {
width: 30px;
height: 30px;
flex: 0 0 30px;
line-height: 30px;
background: none;
border: none;
overflow: hidden;
}
#search-area #text-5:before {
content: "\e135";
font-family: "webicon";
display: block;
width: 100%;
height: 100%;
}
//リンクボタン
#search-area #text-6, #search-area #text-7 {
flex: 0 0 auto;
width: auto;
margin: 0 0 0 10px;
text-decoration: none;
}
//検索フォームパーツ
#search-form-8 {
display: block;
padding: 0;
height: 0;
overflow: hidden;
transition: .3s ease;
background: #33353b;
}
#search-form-8 .search-form-area {
display: flex;
margin: 0 auto;
width: 1200px;
}
#search-form-8 .search-input {
background: none;
border: none;
outline: none;
border-radius: 0;
color: #fff;
font-size: 16px;
flex: 0 1 100%;
width: 100%;
}
//メニューボタン
#text-3 {
display: none;
}
//グローバルメニュー
#gmenu-4,
#gmenu-4.open {
width: 1200px;
margin: 0 auto;
height: auto;
overflow: visible;
}
#gmenu-4 .g-nav {
overflow: visible;
}
#gmenu-4 .menu-level-0 {
display: flex;
justify-content: center;
}
#gmenu-4 .menu-level-0 > .menu-item {
margin: 0 45px 0 0;
position: relative;
}
#gmenu-4 .menu-level-0 > .menu-item:last-child {
margin: 0;
}
#gmenu-4 .menu-link {
transition: .3s ease;
}
#gmenu-4 .menu-link:hover {
color: #ff7a7f;
}
#gmenu-4 .menu-level-0 > .menu-item > .menu-link {
line-height: 80px;
font-size: 15px;
}
#gmenu-4 .has-child > .menu-link {
display: block;
}
#gmenu-4 .menu-toggle-btn {
display: none;
}
#gmenu-4 .sub-menu {
position: absolute;
top: 0;
left: 0;
display: block;
min-width: 200px;
word-break: keep-all;
transition: .3s ease;
z-index: -1;
opacity: 0;
visibility: hidden;
}ヘッダーデザインは、これで終わりです!
次回ではフッターの作り方を説明します。