みなさん、こんにちは!Donyです。
前回準備編で用意したものと、「DG-STYLE」を利用してオリジナルサイトを作り始めてみます。
この記事では、ロゴやFaviconなどの登録について説明します。
ロゴ登録

- 共通オプションを開く
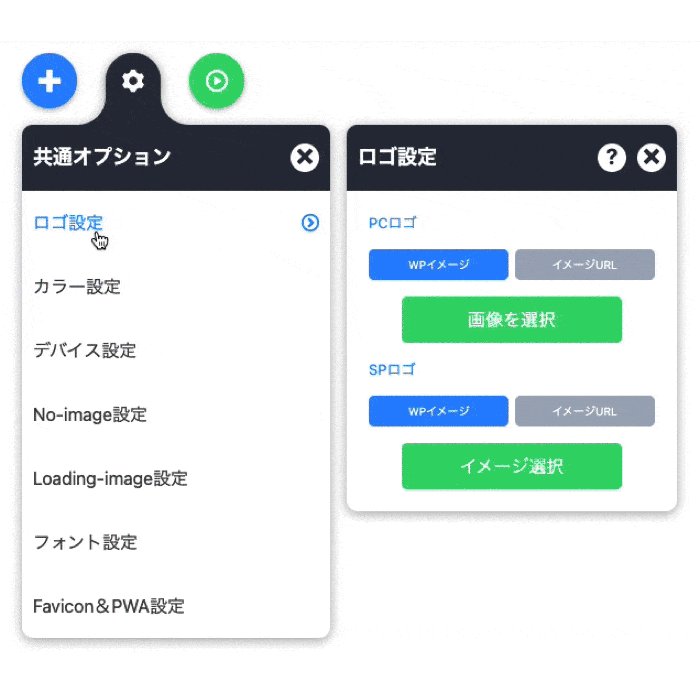
- ロゴ設定を開く
- イメージ選択をクリック
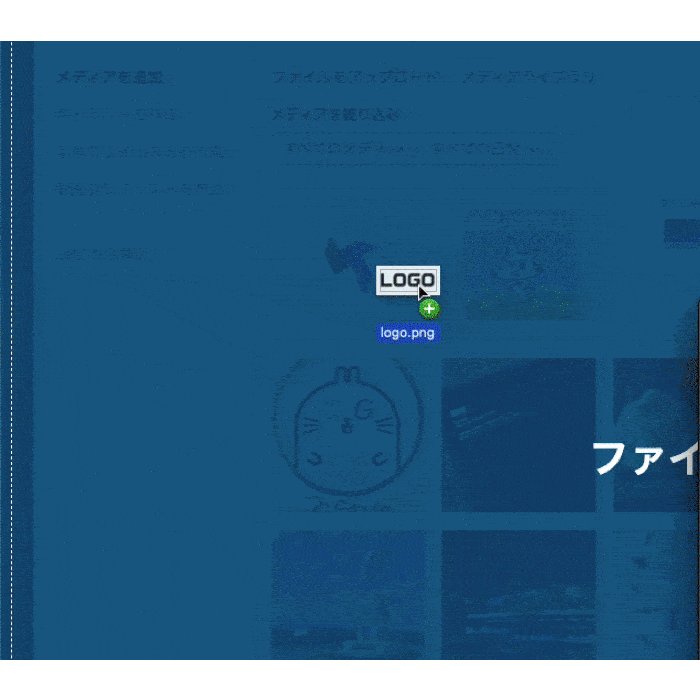
- ロゴをドラッグして追加
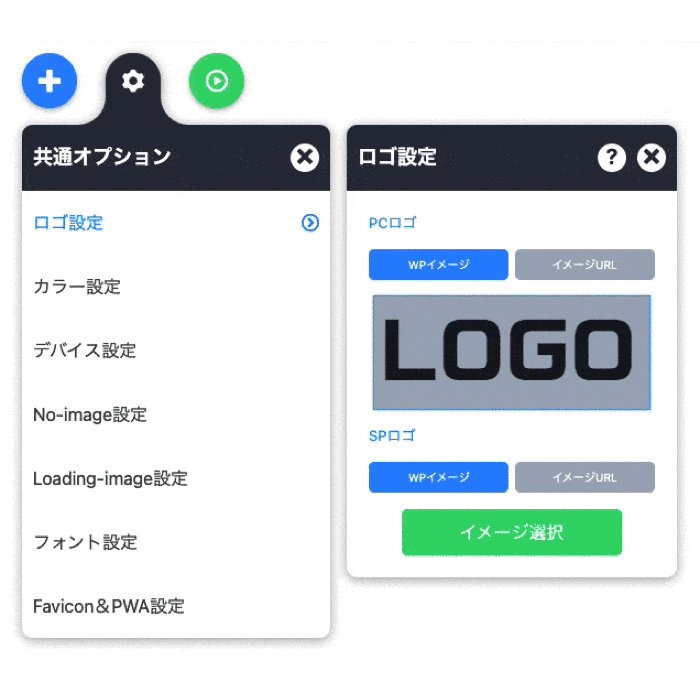
- 完了
Favicon登録

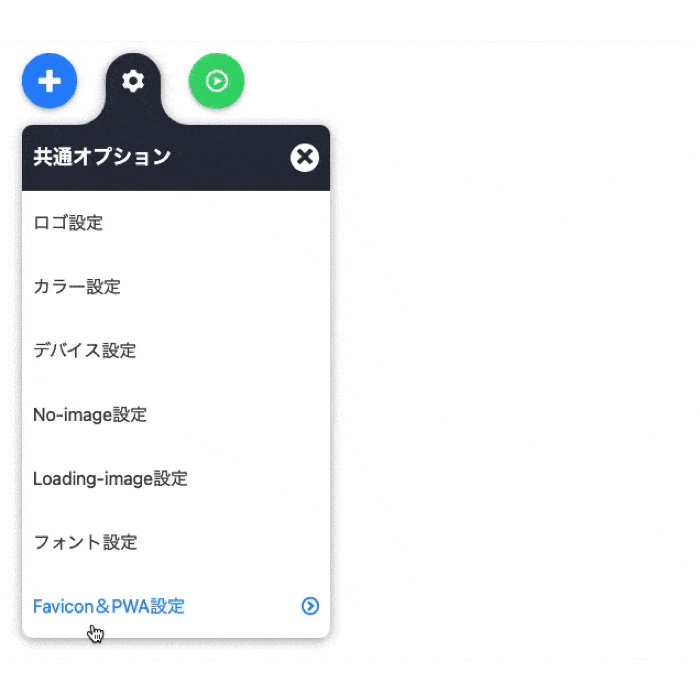
- 共通オプションを開く
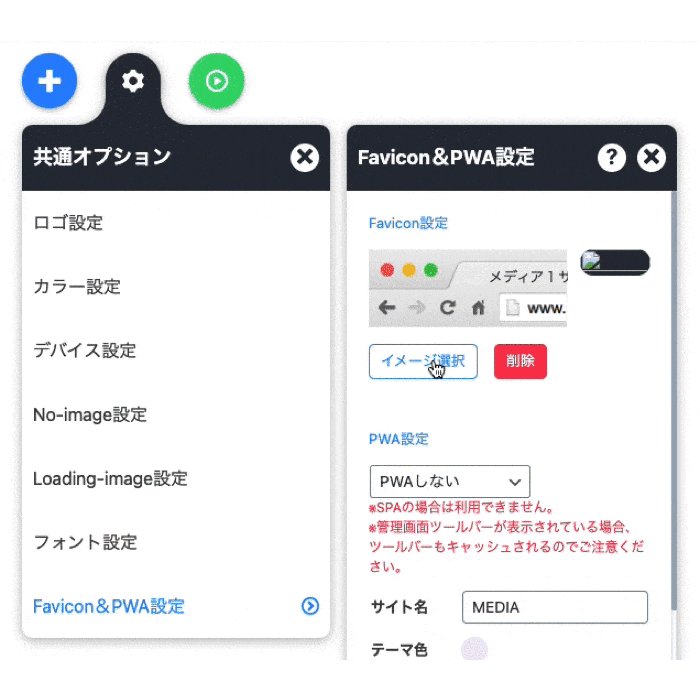
- Favicon&PWA設定を開く
- Favicon設定のイメージ選択をクリック
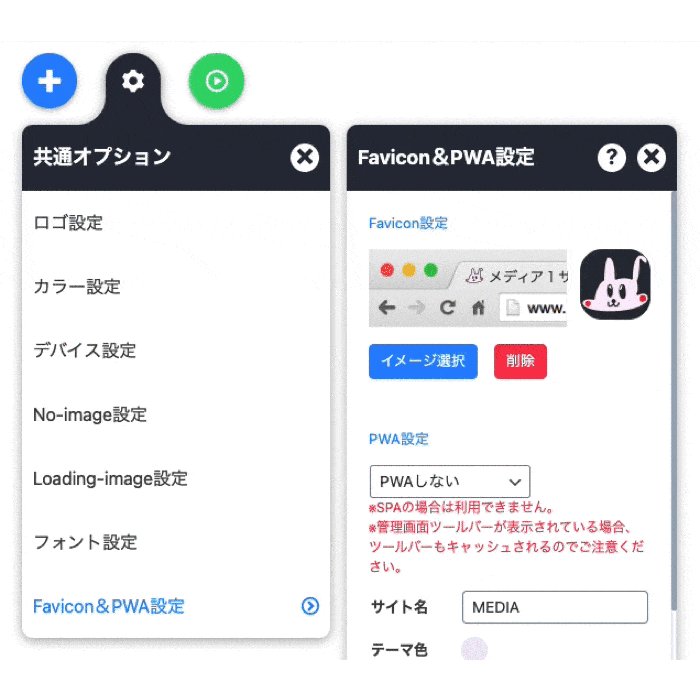
- イメージをドラッグして追加
- 完了
サイトカラー登録

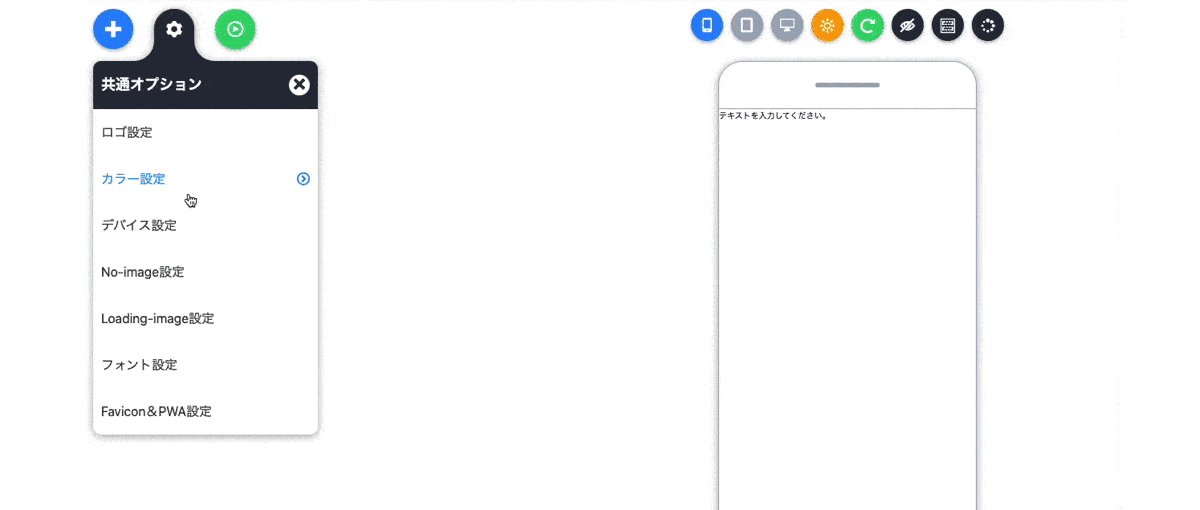
- 共通オプションを開く
- カラー設定を開く
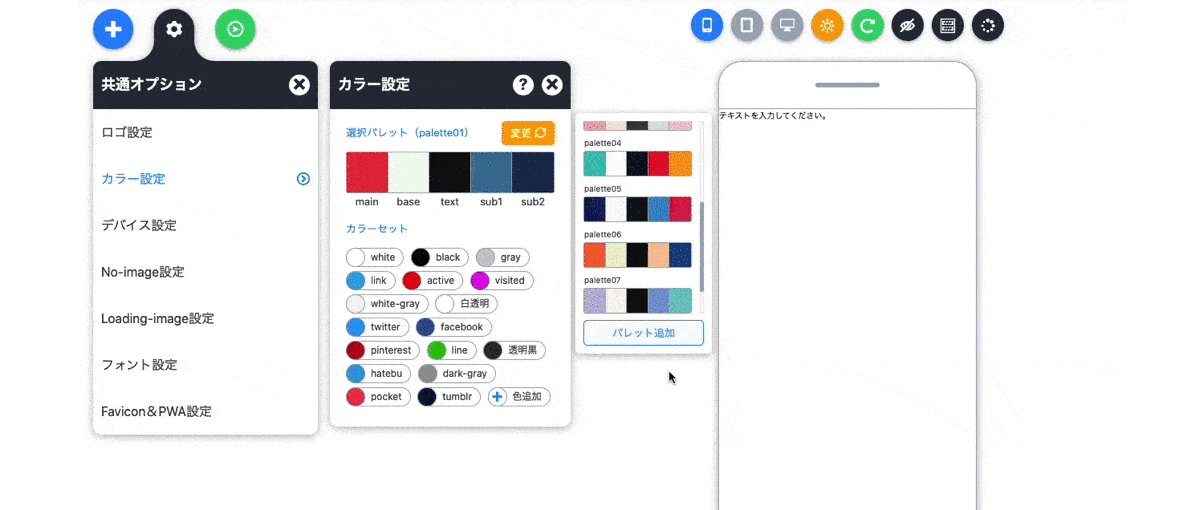
- 選択パレットの右側にある「変更」をクリック
- パレット追加をクリックし、名前を入力して追加
- 追加されたパレットを選択
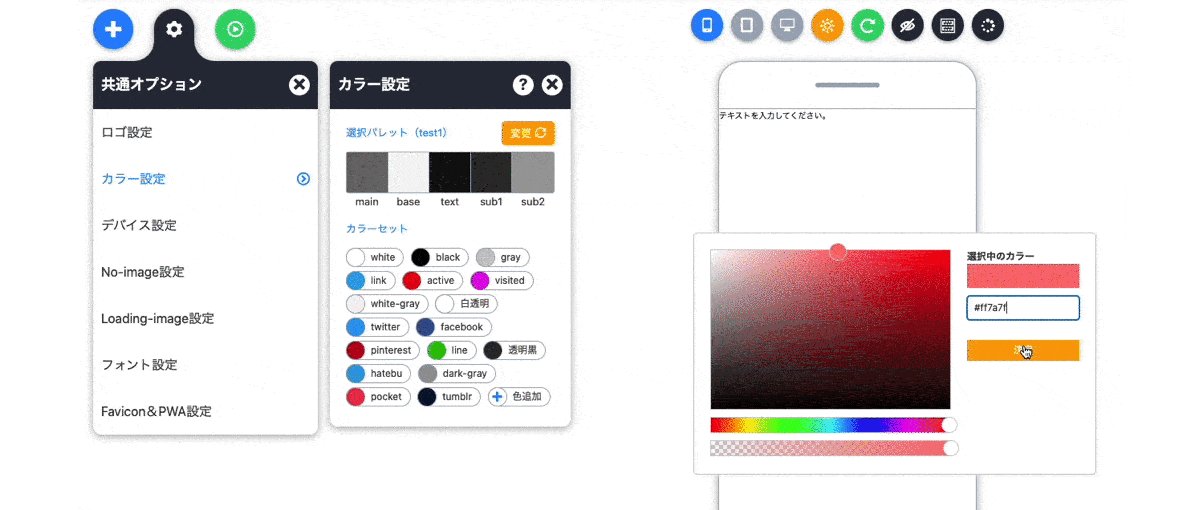
- 選択パレットの色が変わったら、変更する色をマウス右ボタンをクリックし「色変更」をクリック
- 色コードを入力するか、色を選択して決定する
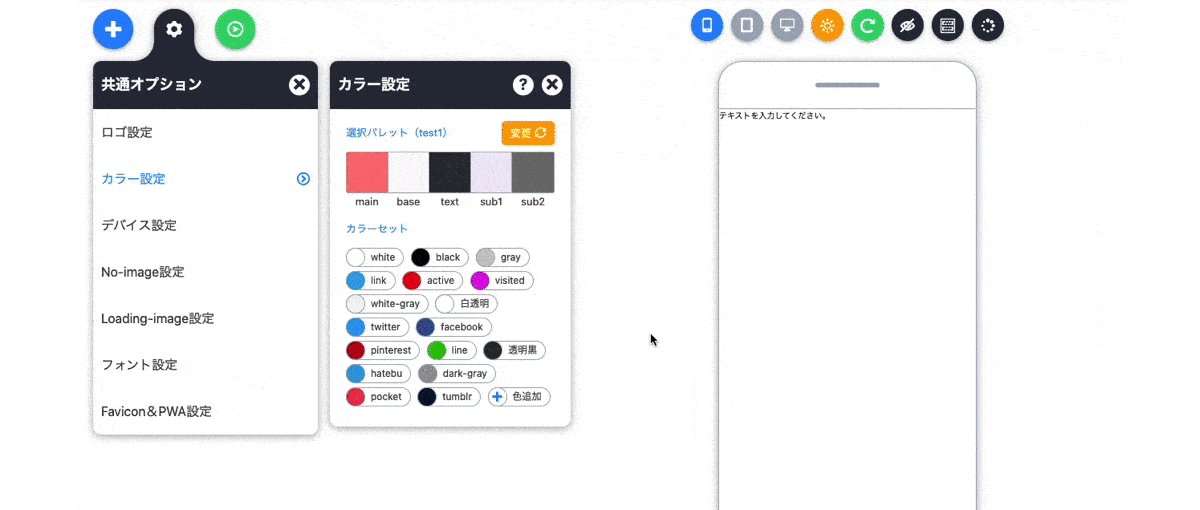
- 残りの4つも同じ方法で修正
- カラーセットの場合は、「色追加」を押して追加
No-image登録

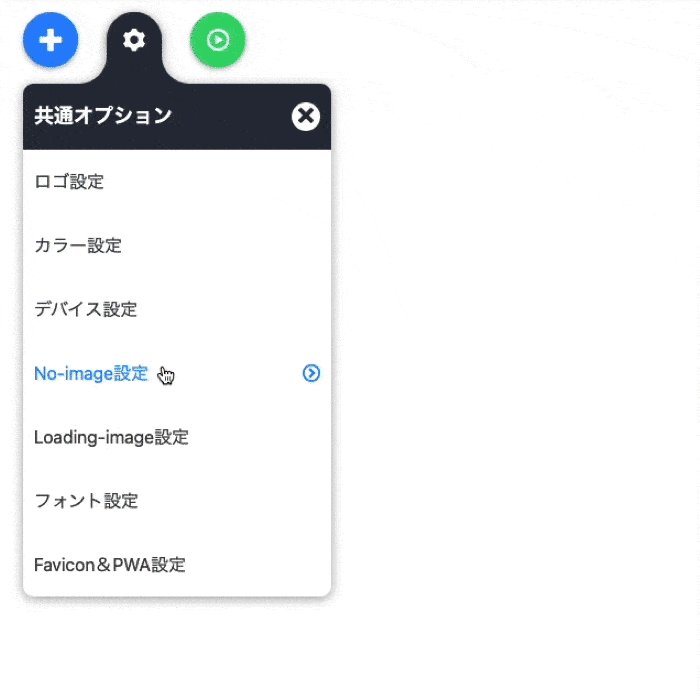
- 共通オプションを開く
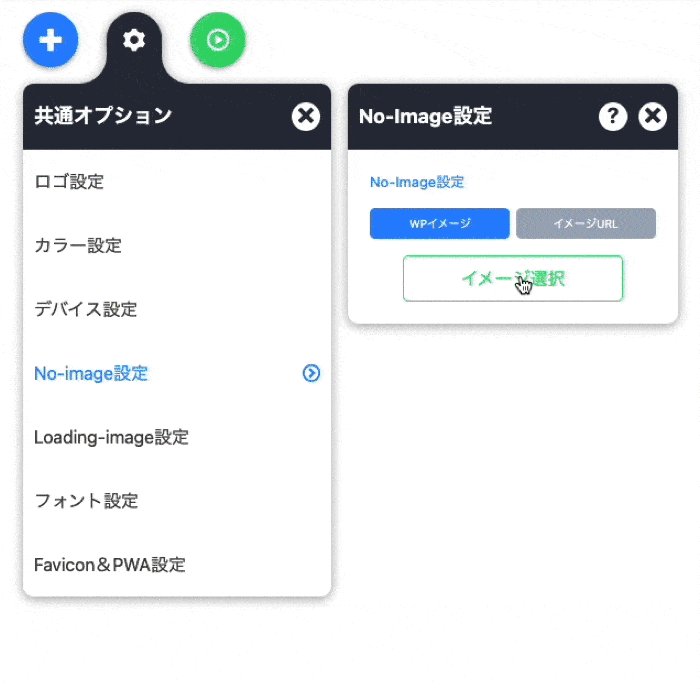
- NO-Image設定を開く
- イメージ選択をクリック
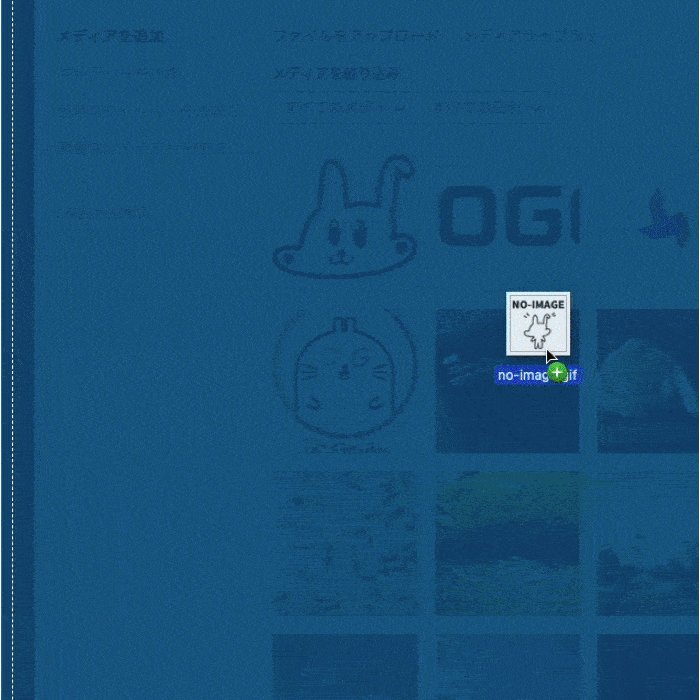
- イメージをドラッグして追加
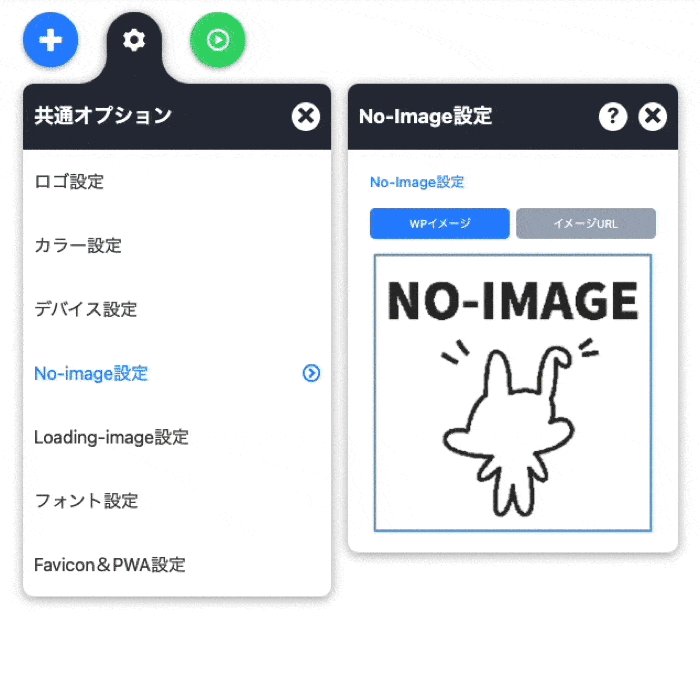
- 完了
新しいサイトデザイン作成

- デザイン選択をクリック
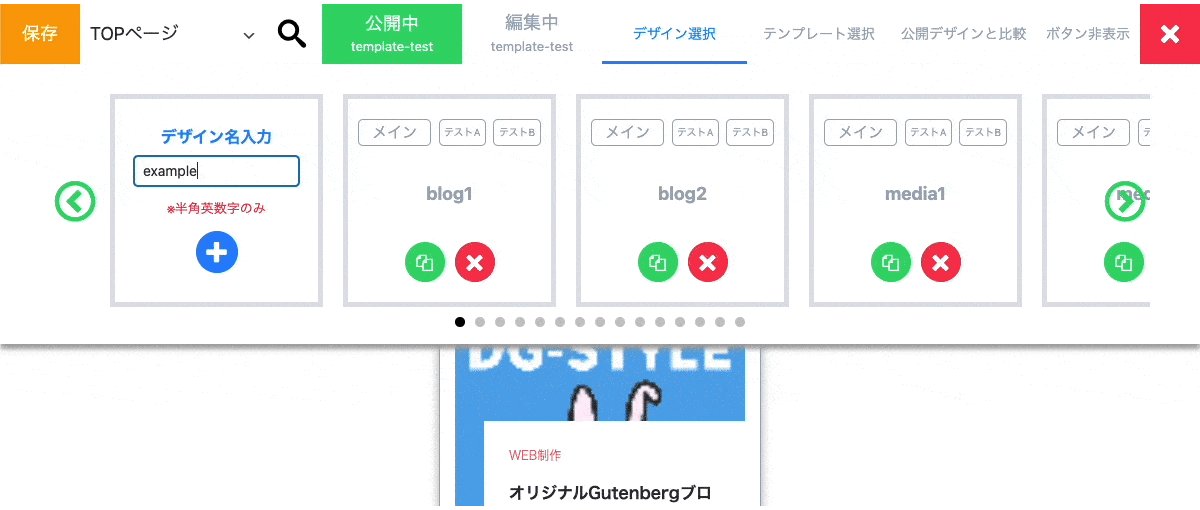
- デザイン名入力に、デザイン名を入力して追加する
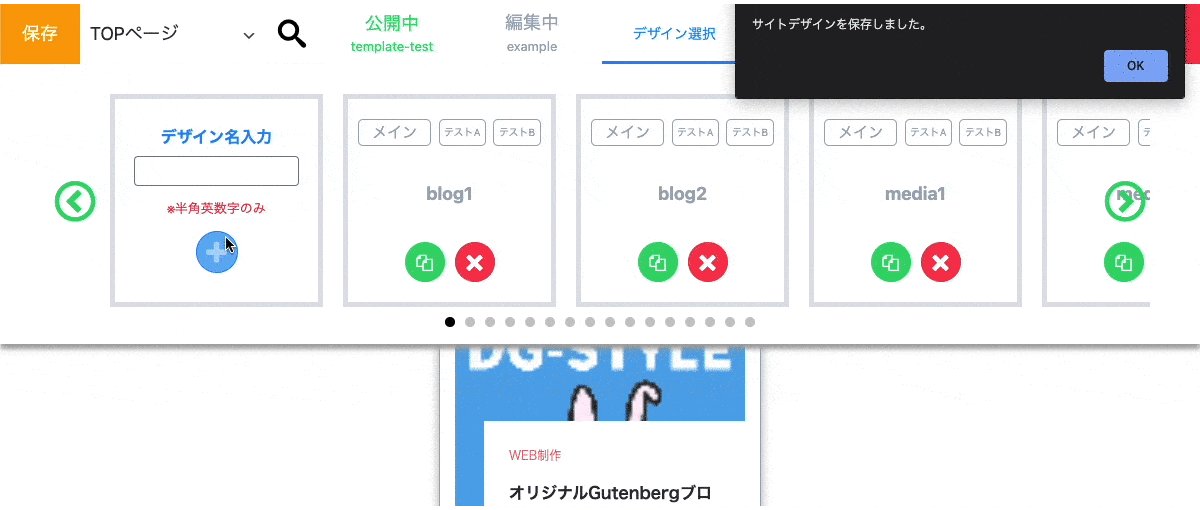
- 「サイトデザインを保存しました」とお知らせが表示される
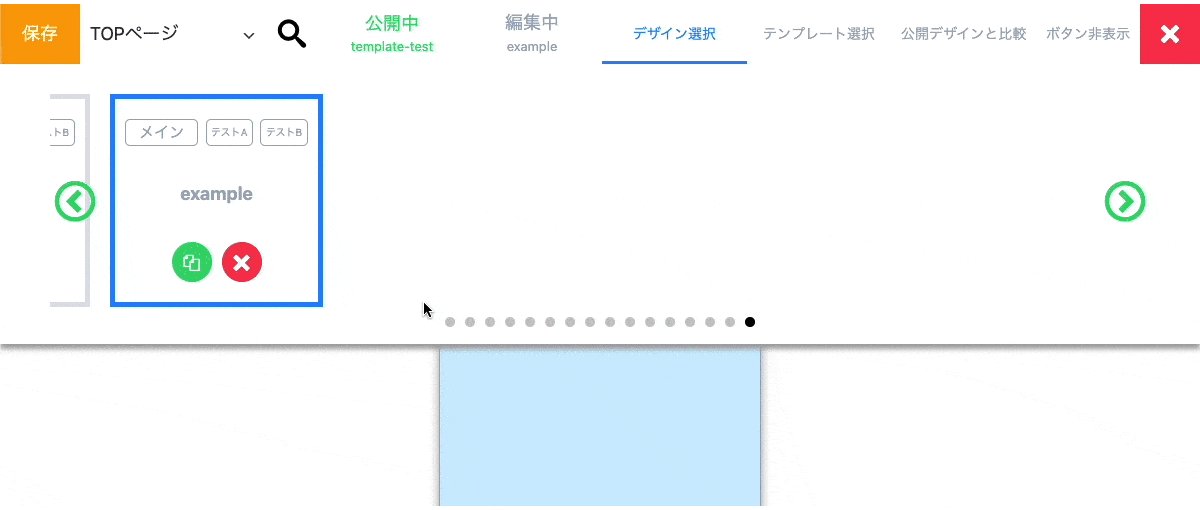
- デザインは新しいデザインに切り替わって、リストの最後に追加される
- 完了
これで初期設定が終わりました。
次は実際のページのデザインを作りましょう。