こんにちは!Donyです。
Googleが発表した「Core Web Vitals」は、2021年6月から始めた新しい検索指標です。
簡単に言うとページスピードを向上させてユーザービリティをあげることですが、対策する為には「Core Web Vitals」に属する3つの指標を理解する必要があります。
Core Web Vitalsとは
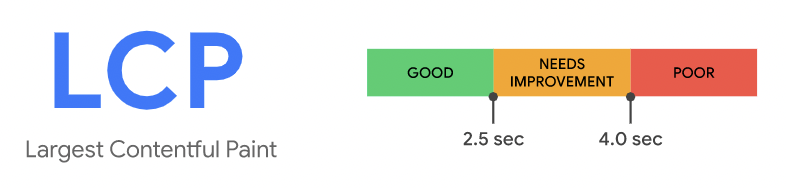
LCP

LCPとは、ページ内のメインコンテンツが読み込まれるまでの時間のことで、推奨は2.5秒になります。
ここで言うメインコンテンツとは、「ファストビュー」を基準にしてその中で一番面積が広いコンテンツになります。
テキストだけではよく理解できないと思うので、下のLCP対策をご覧ください。
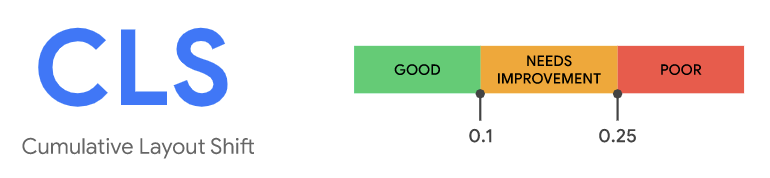
CLS

CLSとは、ページが読み込まれてレイアウトのずれが発生するかどうかを確認します。推奨は0.1になります。
CLSに多く引っ掛かるのは、イメージのLazyLoadやGoogleアドセンスなどの埋め込みコンテンツ、Javascriptで要素を動的に追加する場合などがあります。
このCLSに関しても、ファストビューが基準でありファストビュー以外のコンテンツは対象外になります。
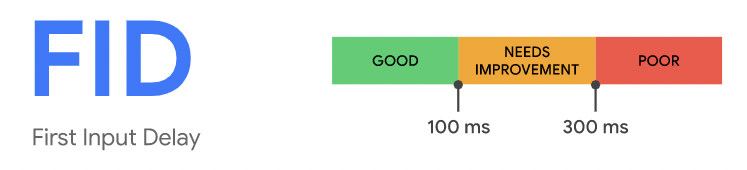
FID

FIDとは、ユーザーがページで初めてアクションを起こした時に、アクションから実際の処理までかかった時間になります。推奨は100ミリ秒になります。
ここで言うアクションとは、リンククリックやタブなどのキーボードのキーを押すことを言います。
Core Web Vitals対策方法
今回行う「Core Web Vitals」対策は、初心者も手軽に対応できる対策になります。
LCP(ファストビューのメインコンテンツの読み込み)
上にも書きましたが、LCPはファストビューの中で一番面積が多いコンテンツが読み込まれる時間になります。
LCP対策がまずチェックすることは、ファストビューのコンテンツを確認することです。
例を見てみましょう。
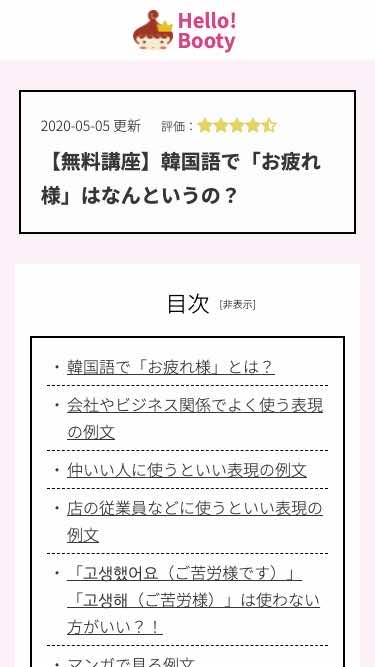
LCP対策前

上記のページは、明らかにイメージが半分以上を占めしています。(イメージの上にテキストを被らせたとしても面積評価は変わらないです)
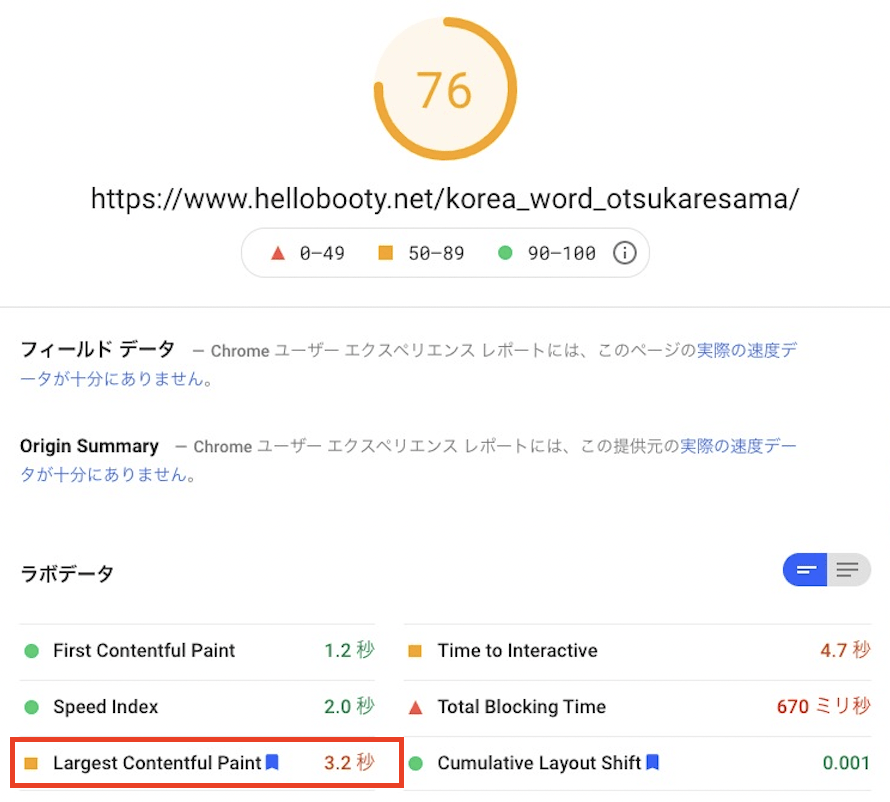
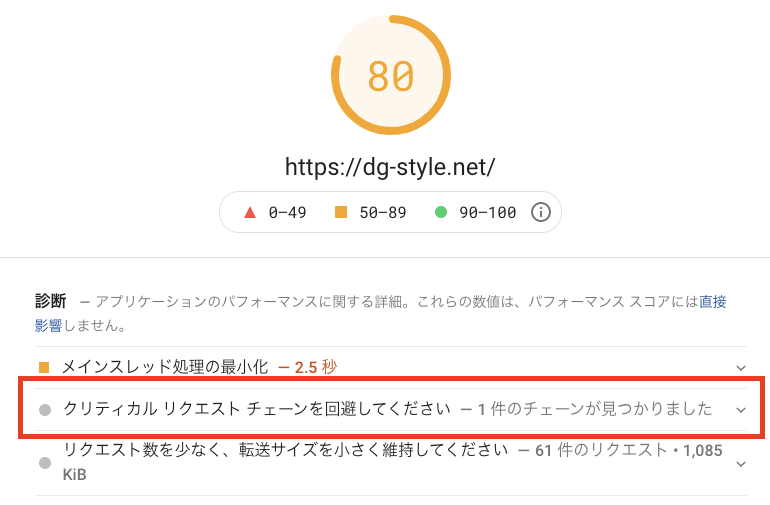
このページを「PageSpeed Insights」でチェックしたのが下のイメージです。

LCP(Largest Contentful Paint)が3.2秒で推奨の2.5秒より、0.7秒遅いですね。

上イメージのように「次に関連する監査を表示」から「LCP」をクリックすると影響のあるコンテンツに絞られます。
このページに関しては、2つの影響によりLCPが多少遅くなっているのがわかります。
クリティカル リクエスト チェーンを回避してください
この内容はクリティカルCSSに設定する方法です。
説明は下の「その他のページスピード対策」をご覧ください。
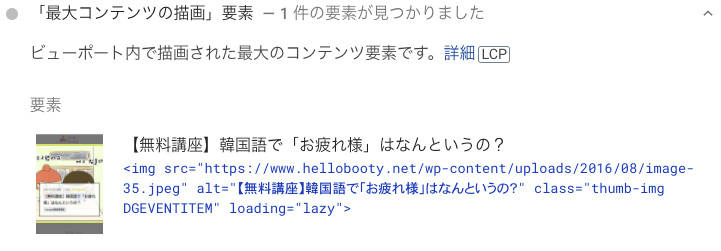
「最大コンテンツの描画」要素

ファストビューでの一番面積の大きいコンテンツがイメージになっており、イメージよりテキストの方が読み込みが早いので、対策としてはテキストの面積を広くしてイメージの面積を狭くする対策をしてみようと思います。
LCP対策後

デザインの微調整が時間かかりそうなので極端ですが、イメージそのものを削除してみました。
このようにイメージを削除しなくても、イメージを小さくしても結果は同じになります。
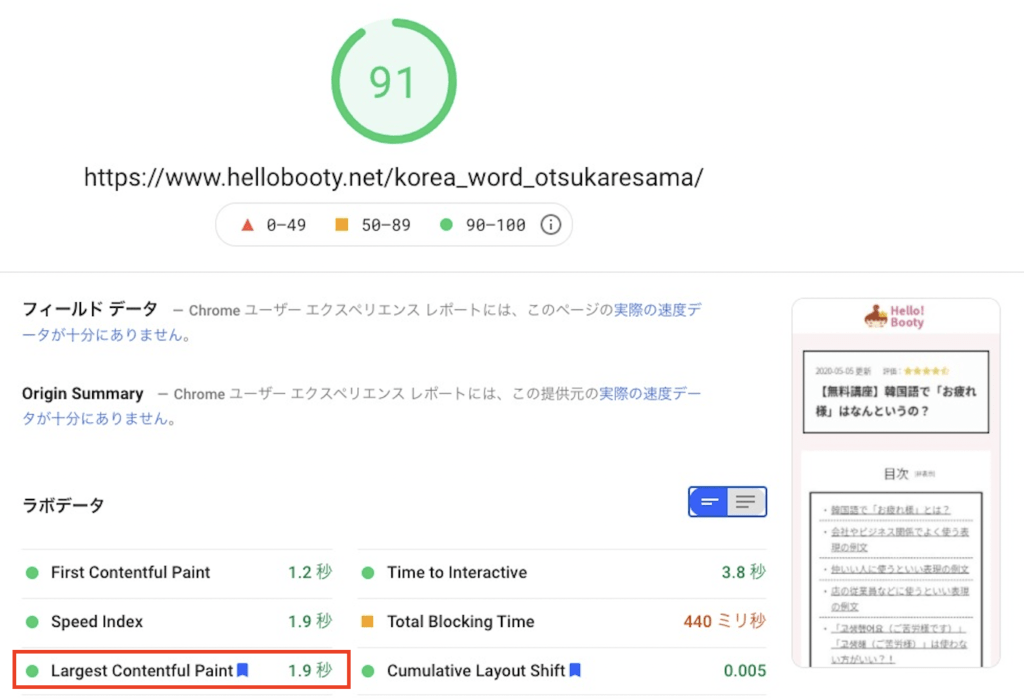
「PageSpeed Insights」でチェックしてみましょう。

「3.2秒」→「1.9秒」になりました!
しかも点数も「76」→「91」で大幅アップされています。
別の手段は?
おそらくデザインや運用上イメージ削除や大きさを修正することは難しい場合があります。
その場合にLCP対策を行う場合には、以下2点の対策をするべきです。
- イメージの容量を減らす(圧縮もしくはwebp利用)
- サーバーの速度を上げる
要するに読み込む時間を改善しないといけないので、読み込む容量を減らすようにイメージの容量を減らす必要があります。
またイメージ容量だけで改善できない場合は、サーバー速度の影響も考えられるので利用しているサーバーを改善する必要があります。
レンタルサーバーの場合は、別のサーバーを考慮するのもいいでしょう。
(21.10.03 追記)ファストビューのイメージはLazyLoadしちゃいけない?!

ファストビューのLCPに当たるイメージがLazyLoad(loading=lazy)になっている場合は、上イメージのように注意されます。
なので、DG-STYLEではVer4.2.0からイメージを使うパーツに対し、LazyLoad解除機能を追加しました。

上イメージのように、LazyLoadを解除してからは該当の注意が表示されなくなります。
また今回検証したページは、4枚イメージのスライドショーですが、LazyLoadを解除したのは最初の1枚のみなので、全てのイメージをLazyLoad解除しなくても、最初に表示されるものだけ対策するといいでしょう。
CLS(イメージの高さを固定にする)
CLSは、ファストビューでレイアウトずれがあるかどうかを判断します。
CLSの原因としては主にイメージ大きさ設定なしやLozyLoad、Googleアドセンスなどの外部要素の埋め込み、Javascriptによる要素の追加などがあります。
今回はイメージ大きさで起きたCLSを対策してみます。
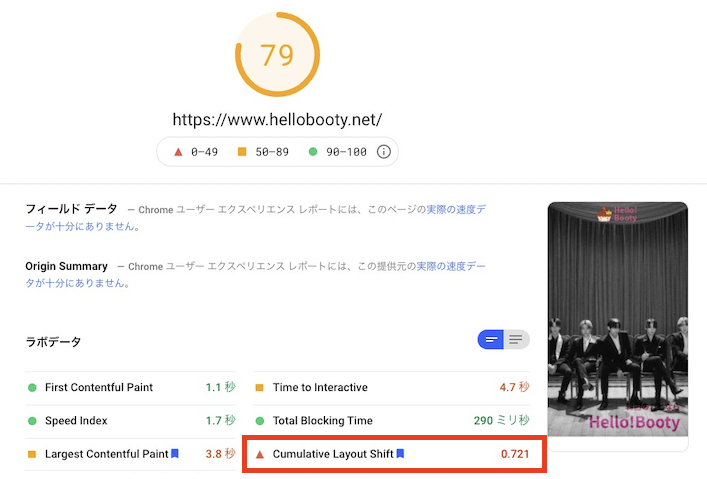
CLS対策前

見るだけでは、画面いっぱいのファストビューに見えますね。
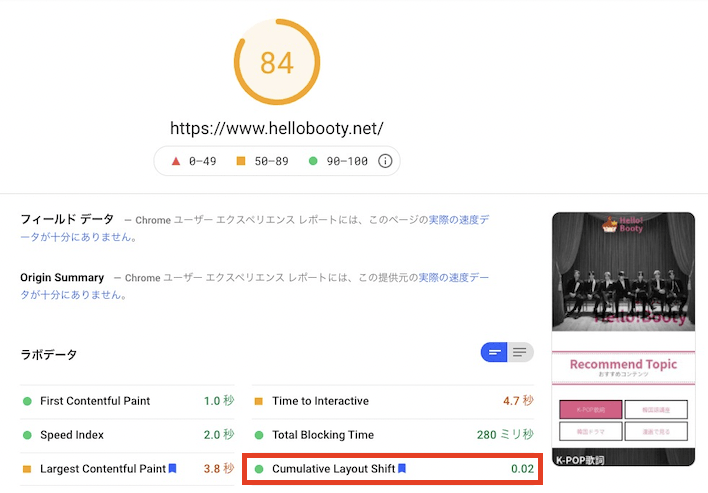
このページを「PageSpeed Insights」でチェックしたのが下のイメージです。

CLSが「0.721」になっています。推奨の「0.1」からすると結構ずれていると判断されていますね。
画面いっぱいだからレイアウトずれはないのでは?と思いますが、機械としてはずれと判断される要素があるらしくそれは「vh」のことです。
上記のページはCSSで「height:100vh」にして、高さを設定しています。
しかしGoogleではまだ「vh」単位の認識を認めてくれない為、このページはずれがあると判断していることです。
別件で対応しているところ、今回の問題はJavascriptでスライドショーを作成にあたって、要素追加する一瞬のレイアウトズレが原因でした。
スライドショー全体の高さを100vhにして、overflow:hidden;を設定することで一瞬はみ出る部分を非表示にしたら、同じくCLS改善ができました。
対策として、高さを「px」で固定したいと思います。
CLS対策後

「100vh」で設定した高さを「300px」に変更しました。
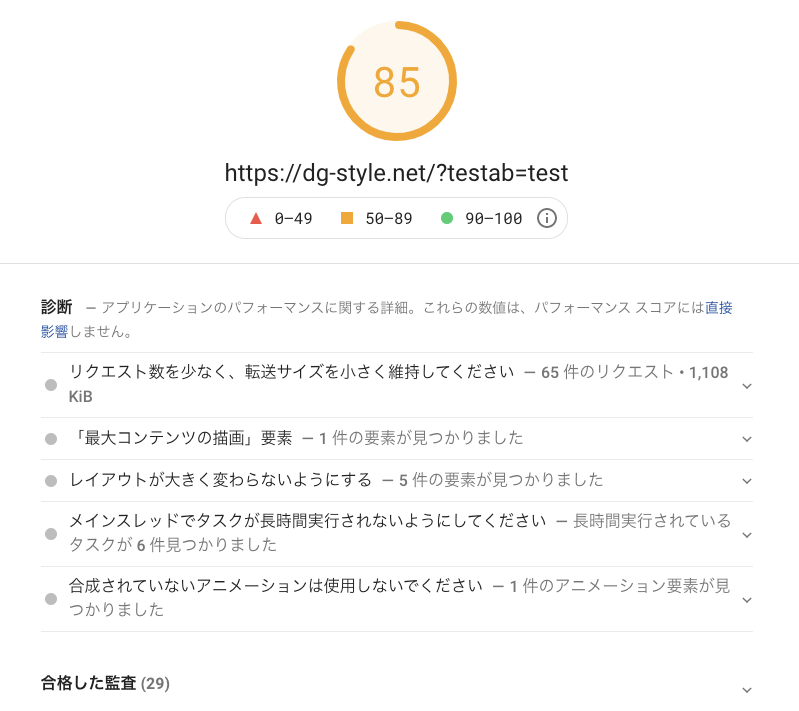
早速「PageSpeed Insights」でチェックしてみます。

「0.721」→「0.02」に改善されました!
LCP対策と同じく点数も「79」→「84」で上がっています。
FID(外部スクリプトの事前接続)
FIDの主な原因としては、Javascriptなどのファイル読み込み時間に関わっています。
特にGoogleアナリティクスやタグマネジャーなどの外部スクリプトが原因になることが多いです。
FIDは実際ユーザーのデータを見て計測する為、ラボデータには表示されてないですが、「TTI(Time to Interactive)」「TBT(Total Blocking Time)」の改善で評価を上げることができます。
FID対策前

上のページはすでにFIDが推奨になっていますが、今回の対策の為に対策した部分を除外した結果になります。
今回やる対策は「外部スクリプトによる影響を減らす」です。
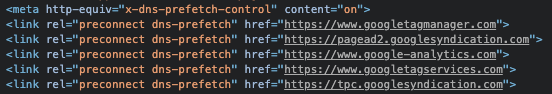
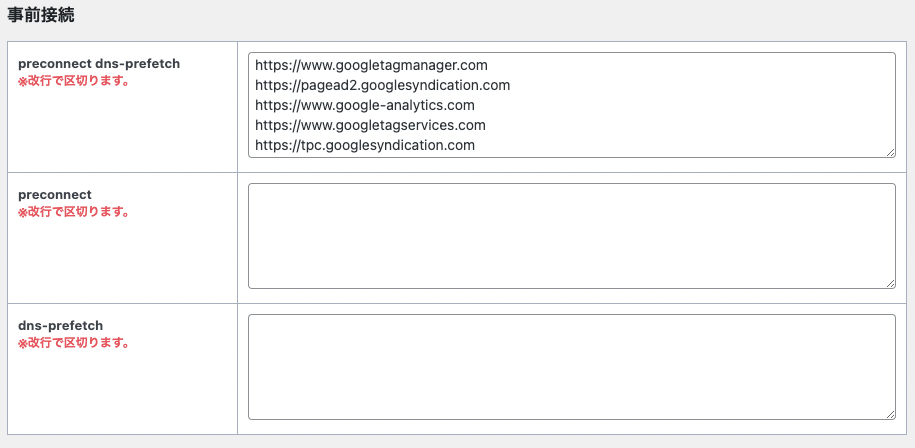
外部スクリプトを事前に接続し読み込ませる「preconnect」と「dns-prefetch」設定をしました。

対象スクリプトは、Googleアナリティクス、Googleタグマネジャー、Googleアドセンスの3つです。
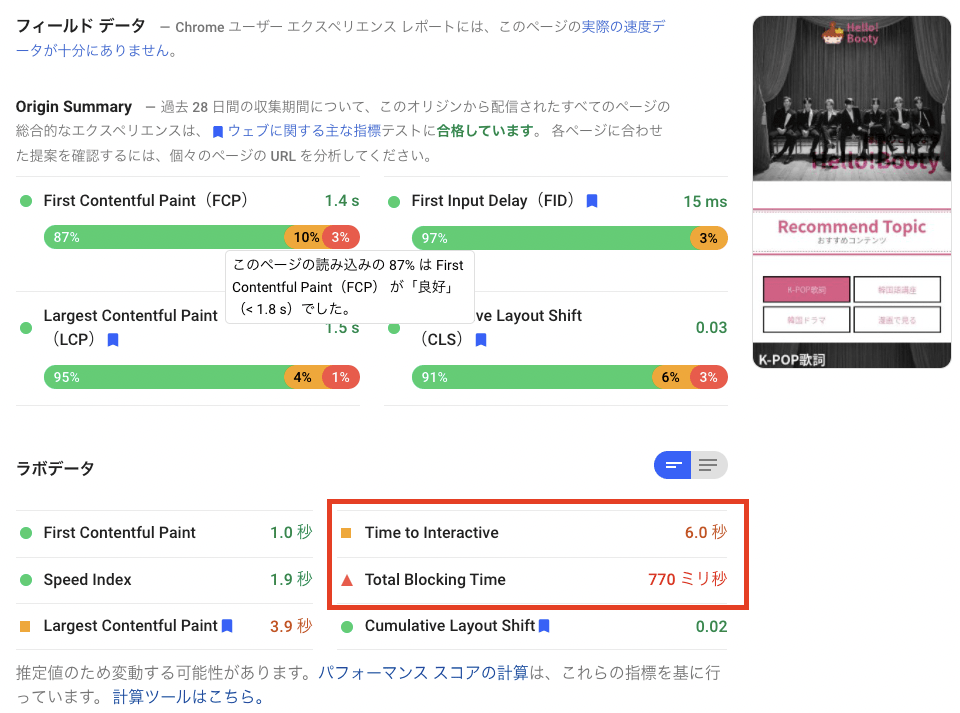
FID対策後

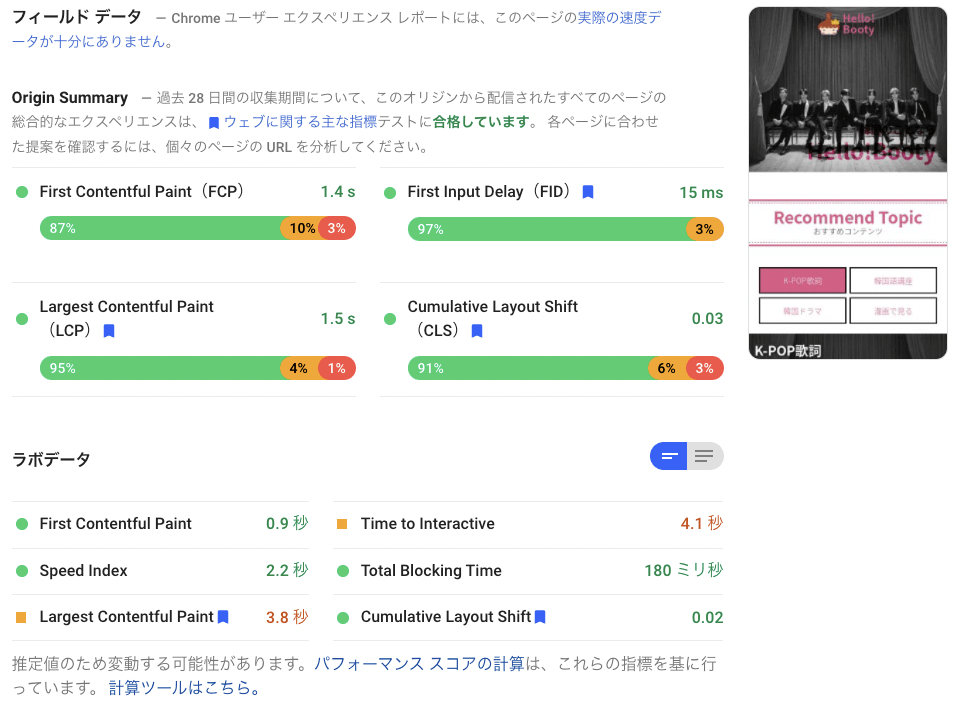
まず結果から見てみましょう。
- TTI(推奨3.8秒):6.0秒 → 4.1秒
- TBT(推奨200ミリ秒):770ミリ秒 → 180ミリ秒
TBTの場合は推奨より下、TTIに関しても2秒近く改善できました!
外部スクリプトを事前接続しただけで、こんなに改善ができます。
その他の対策は?
今回行った「preconnect」と「dns-prefetch」以外の対策としては以下のような対策があります。
- Javascriptのファイルの容量を減らす(圧縮)
- Javascriptのコードを最適化する
- Javascriptの使用しないコードを削除
- Javascriptの遅延読み込み
DG-STYLEで対策するには?
上で説明した「Core Web Vitals」はすでに「DG-STYLE」で全て対応できる項目になります。
各指標ごとどのように対策できるかを説明します。
LCP・CLS対策
DG-STYLEのサイトビルダーでは、簡単に既存のレイアウトを修正することができるツールです。
上の対策で行ったイメージ削除はもちろん、イメージサイズも簡単に変更することができます。

上イメージのように「簡単デザイン」や「デザイン設定」を利用して、デザインを変えることができます。
FID対策
Javascriptの事前接続設定がオプションページより設定できます。
またDG-STYLEで使われているJavascriptファイルは圧縮して容量なるべく減らす処理を行なっております。

その他のページスピード対策
DG-STYLEでは、ページスピードを向上させる為に、以下の機能を実装しています。
各種LazyLoad(遅延読み込み)
以下の遅延読み込みをデフォルトで支援していることから、ページスピードを向上させています。
- イメージ
- Iframe(YoutubeやGoogleマップなどの埋め込みコンテンツ)
- Javascriptコード(GoogleアドセンスやTwitter埋め込みなど)
- Googleフォント
※Javascriptコードに関しては、サイトビルダーの「HTMLパーツ」を利用する必要があります。
Critical CSS
DG-STYLEでは、ファストビューで使われるCSSをインライン化し、その他のCSSは遅延読み込みさせる「Critical CSS」を手軽に適用することができます。

サイトビルダーで「クリティカルCSS登録」をONにするだけで該当CSSがインライン化され、その他のCSSは遅延読み込みされます。
※ページ別、ファストビューで表示されるパーツを全て選択してください。
CSS容量が多いほど効果的な改善ができます。


上記のようにCritical CSS適用前は「クリティカル リクエスト チェーンを回避してください」と改善項目が表示されてます。
適用してからは改善項目から消えて、点数も上がっています。(正確には合格した監査に入ってます)
キャッシュ機能

記事リストなどデータベースへのリクエストを要求するコンテンツに対し、WordPressのキャッシュ機能でデータベースへの処理時間を減らし、ページスピードを向上しています。
設定方法もCritical CSSと同じく、ボタンをクリックするだけで終わります。
またキャッシュは、保存されてから24時間後/記事を新規作成or更新した時にリセットされ、最新状態を維持します。
イメージ preload

Javascriptの事前接続と同じく、イメージに関しても事前読み込み機能を実装しています。
この機能もボタンをクリックするだけで設定できます。
あとがき
Core Web Vitalsと言ってもどこを修正すればいいか最初はよく理解できませんでした。
でもGoogle公式サイトをよく読んで試して見たところ、簡単に対策できる方法がわかってよかったです。
DG-STYLEは、今後もこのような新しい仕様に関しても、アップデートで随時対応していきますので、ご利用よろしくお願いします!