DG-STYLE 3.0.0から実装された「簡単デザイン」の使い方を説明します。
※Ver3.1.0でさらにパワーアップしました!
簡単デザインとは?

簡単デザインとは、CSS知識が必要な既存の「DG-STYLE」デザイン設定機能より、CSSを知らなくてもデザイン修正できる機能です!
「DG-STYLE」の企画時から予定していた機能でしたが、仕様がなかなか決まらなくて公開から6ヶ月経ってやっと実装することができました。
Ver 3.1.0から追加OR改善された機能
- 簡単デザインで設定した値は埋め込む必要なく、デザイン設定より編集可能、その逆の場合も可能
- よく使われるCSSプロパティを追加
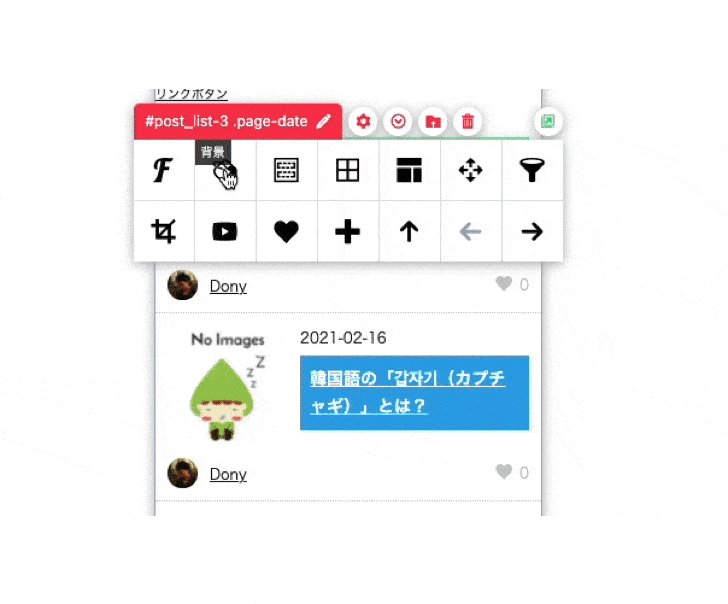
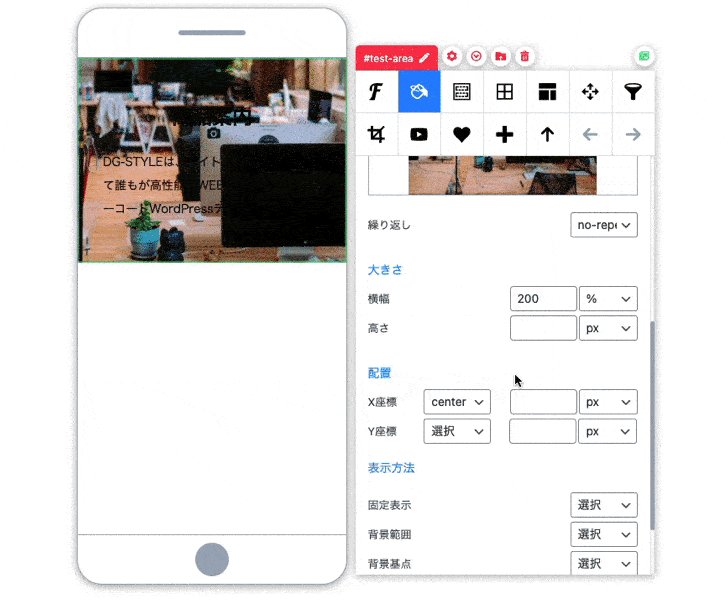
- バックイメージ機能追加
- 外部からコピーしたCSSを貼り付けられる機能追加
- 選択した要素のパーツに登録されているデザインにすぐ移動する機能追加
- クリックによるセレクター意外にも、手入力でセレクターを設定できる機能追加(専門家用)
- 設定中のデザインにラベルをつける機能追加
- 選択中のデザインのリセット機能追加
- 簡単デザインからデザイン設定へ移動する機能追加(逆も可能)
- 選択中のセレクターを編集する機能追加
簡単デザインの使い方
簡単デザインをONにする

サイトビルダーのシミュレーターの上のボタンから一番右側にある赤いボタンをクリックして、簡単デザインをONにできます。

簡単デザインボタンをクリックすると青くなって、簡単デザインが使えるようになります。
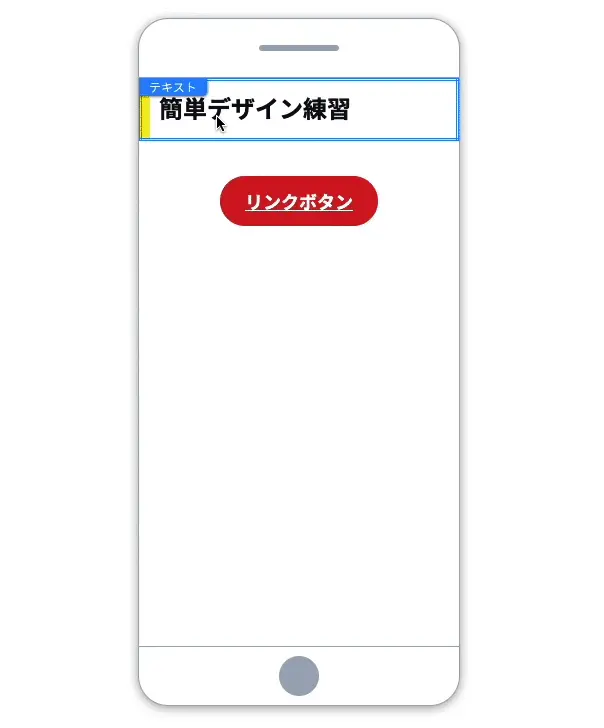
デザインしたい要素をクリックする

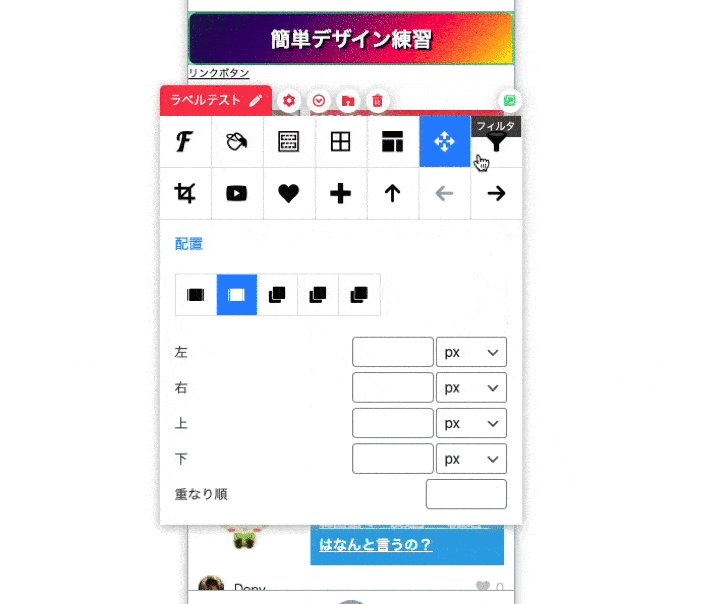
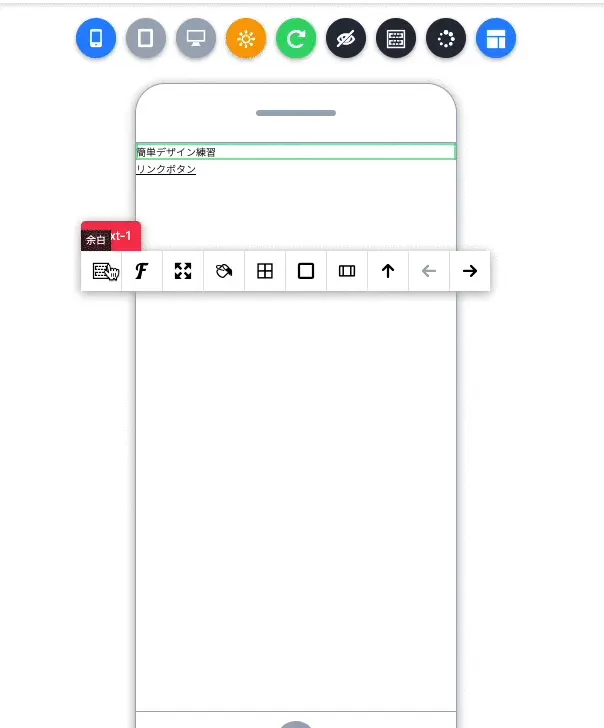
デザインしたい要素をマウス左クリックします。
上イメージでは「簡単デザイン練習」のテキストをクリックします。

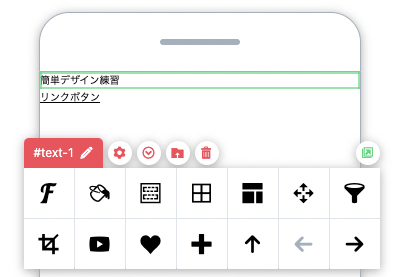
すると上イメージのようにクリックした「簡単デザイン練習」テキストに緑の枠が表示され、デザインメニューが表示されるようになります。
これでデザイン修正ができるようになります。
メニューの移動

赤いパネルをクリックしてドラッグするとメニューを動かせます。
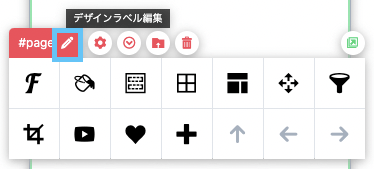
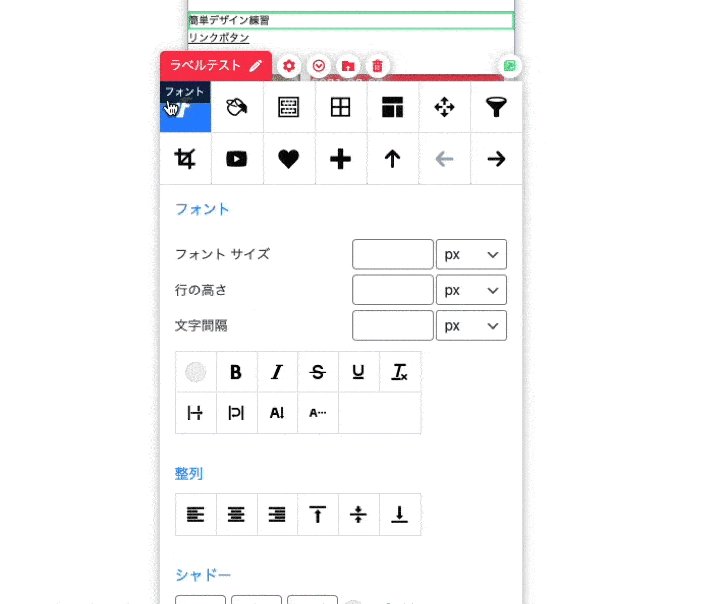
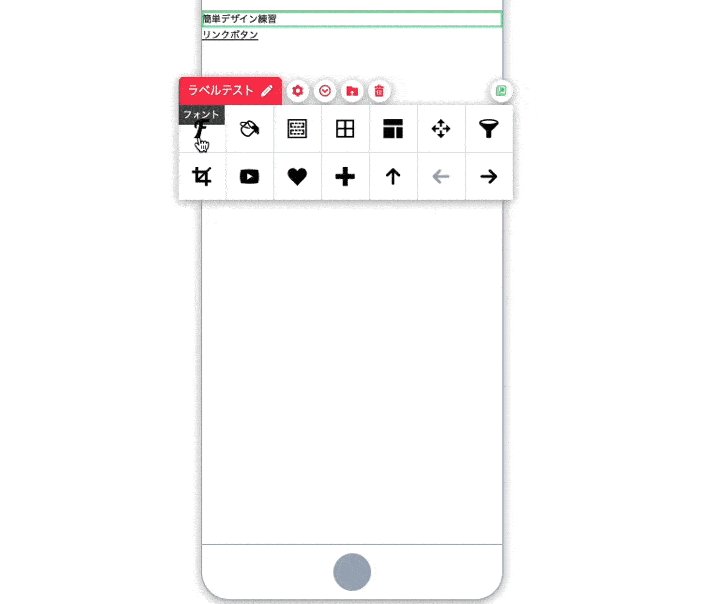
デザインラベル設定

設定したデザインをわかりやすく分類できるようにラベルを設定できます。
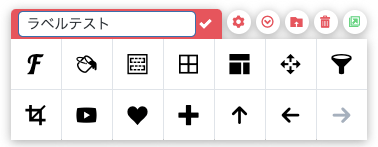
簡単デザインメニューの左上の赤いパネルにある「鉛筆アイコン」をクリックするとラベルを編集できるようになります。


編集が終わったら「チェックアイコン」をクリックして、修正したラベルを反映できます。

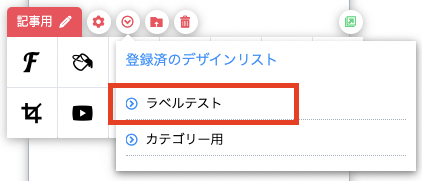
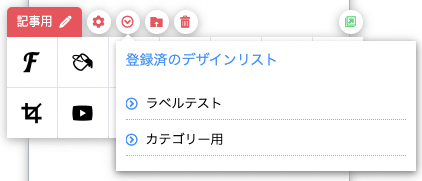
デザインリストでの表示

設定したラベル名は登録済のデザインリストにも表示されて他のデザインと区別しやすくなります。
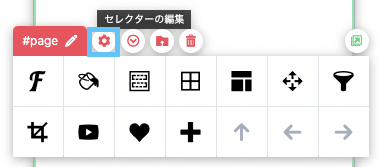
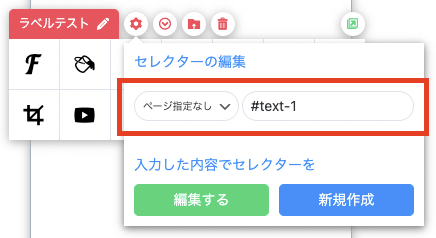
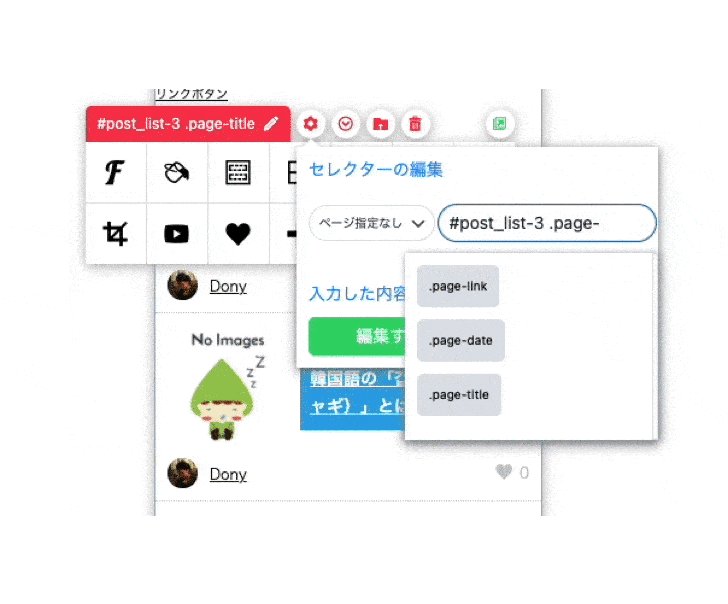
セレクター編集(専門家用)

セレクター編集は、セレクターを編集することで、CSSデザイン適用先を変更できる機能です。
現在のデザインのセレクターを変更するか、もしくは入力したセレクターで新しいデザインを追加することもできます。
CSS知識が必要になるので、ある程度のCSS知識がある人におすすめする機能です。
CSSにまだ詳しくない場合は、シミュレーター内の要素をクリックして、自動でセレクターを設定するようにしましょう!

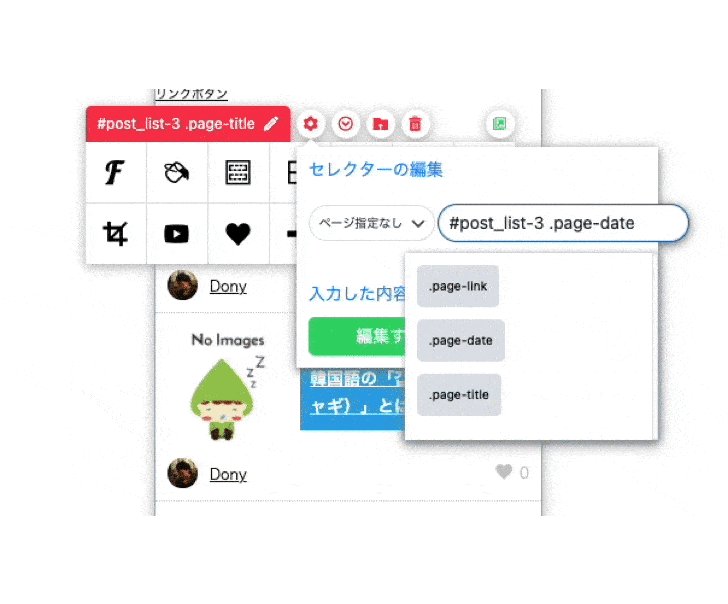
セレクター編集
セレクターを編集する場合は、デザインを適用する場所が変わるので、編集したセレクターにデザインが反映されます。

上記の例では、セレクターを「記事タイトル」から「日付」に変更した場合の動きになります。
記事タイトルの青塗りで白文字のデザインがセレクターを変更した途端なくなり、日付の方に反映されたことがわかります。
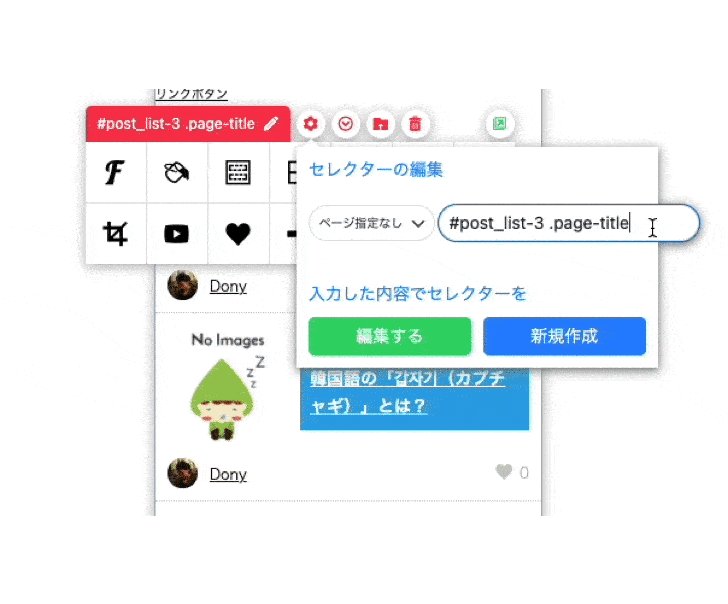
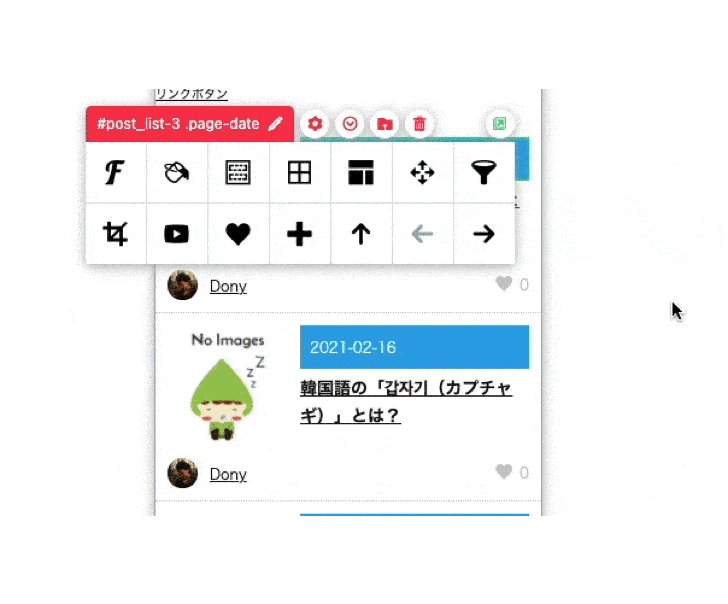
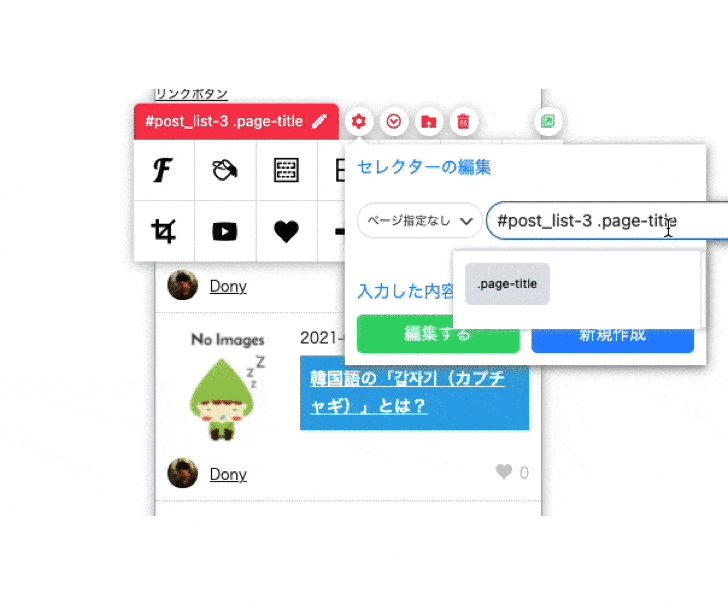
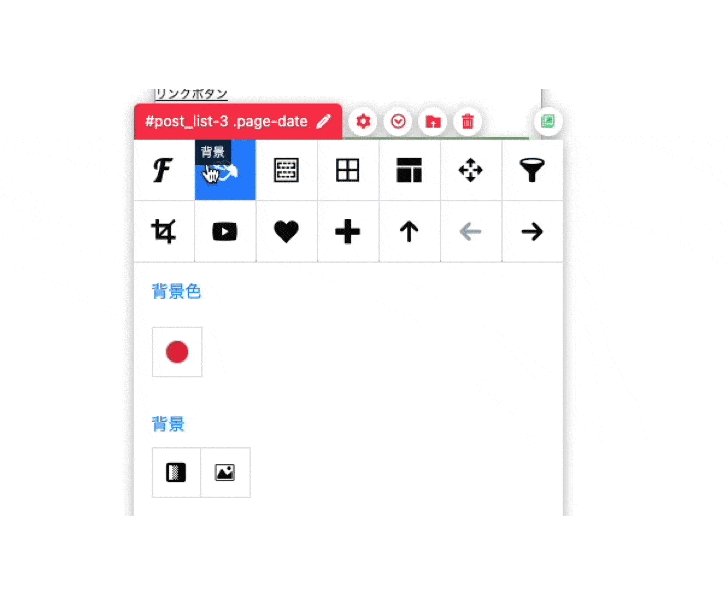
セレクター新規作成

セレクター新規作成の場合は、入力したセレクターで新しいデザイン設定を作ることなので、新規作成したら前のデザインは反映されないです。
新規作成した後には、新しいセレクター様でデザインを追加する必要があります。
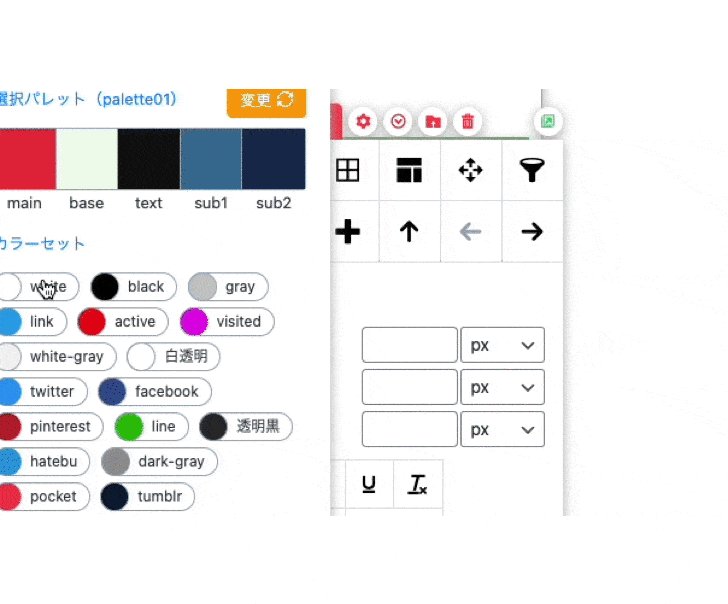
上記イメージの様に、日付のセレクターを新規作成した後に、背景色や文字色などを設定する必要があります。
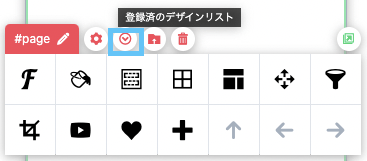
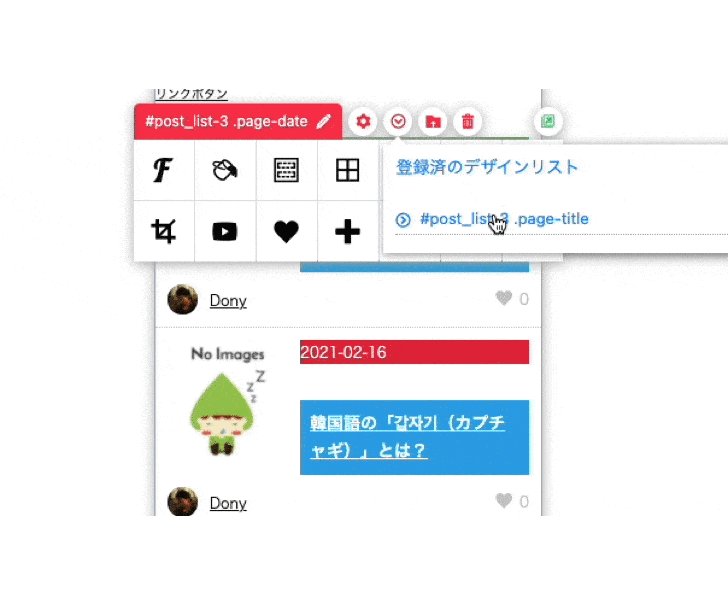
登録済のデザインリスト表示&デザイン設定切り替え

現在選択している要素が属しているエリアもしくはパーツで登録されているデザインをリストで表示します。

メニューを開くと同エリアやパーツに設定されている、デザイン設定リストが表示されいます。
また各デザインをクリックすることで、クリックしたデザインを修正することができます。
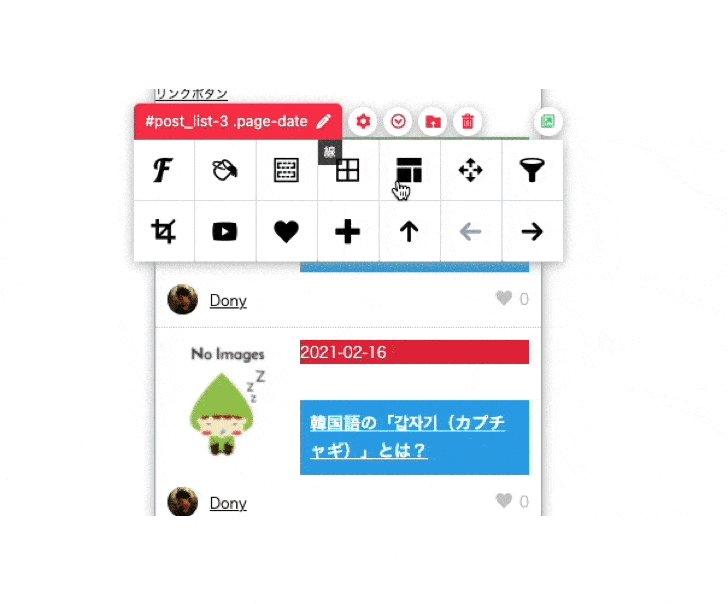
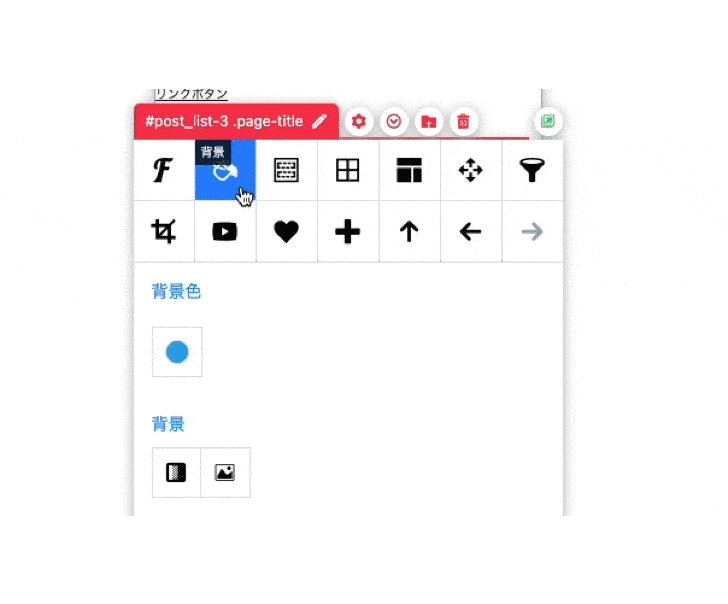
デザイン設定切り替え

上記イメージのように、日付の背景色は赤でしたが、登録済のデザインリストより、記事タイトルのデザインを選択したことで、配色色が記事タイトルに設定した青に変わったことがわかります。(ラベル名も変わります)
もちろん、この青色を別の色に変更すると記事タイトルの背景色が変わります。
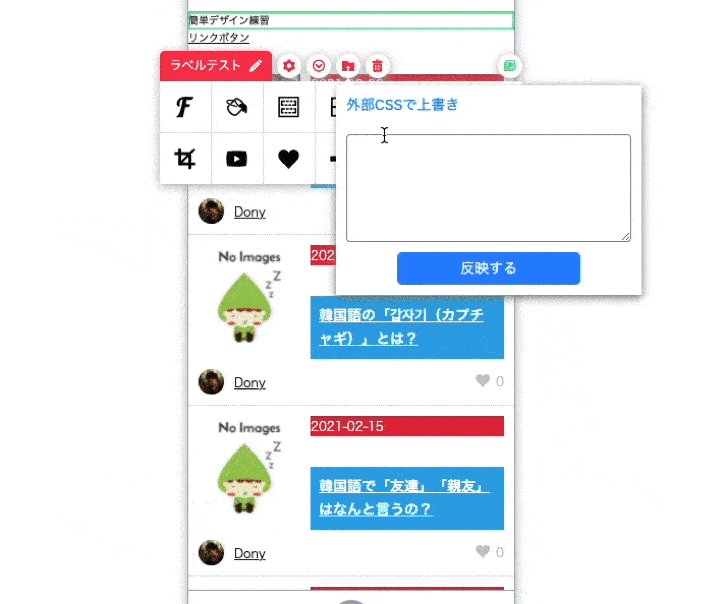
外部CSSで上書き(初心者用)

簡単デザインだとしても、外部サイトのCSSをいちいち適用することはなかなか面倒になります。
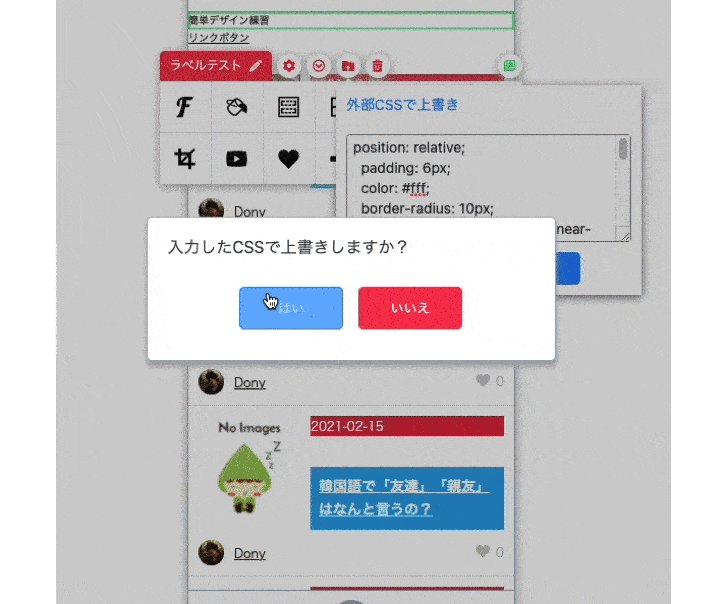
その時には、外部CSSで上書き機能を利用して、一気に反映させることができます。

上記イメージのように、何も設定されてないパーツが外部CSSを上書きしたことで、一気にデザインが変わったことがわかります。
また各デザイン項目に該当デザイン値が反映されるので、サイトに合わせて微調整もしやすくなりますので、ぜひ使ってみてください。
外部CSSコードの中に、カラーコードがある場合、カラーパーレットに登録されてない色に関しては自動でカラーを登録します。
※貼り付けるCSSコードは、セレクターと波括弧「{}」は除いて貼り付けてください。
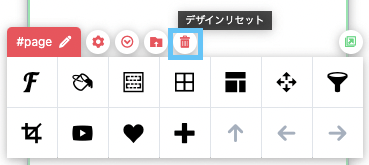
デザインリセット

デザインリセットは言葉通り、現在設定しているデザインをリセットします。
設定した内容を一気に消したい場合に使うといいでしょう。
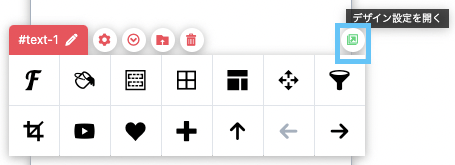
デザイン設定を開く

簡単デザインより、既存のデザイン設定へ簡単に移動できるようにショートカット機能になります。
簡単デザイン→デザイン設定はもちろんその逆パターンのデザイン設定→簡単デザインへ移動することもできます。

デザイン設定メニューでは、メニューヘッダーの赤いボタンから、簡単デザインへ移動できます。
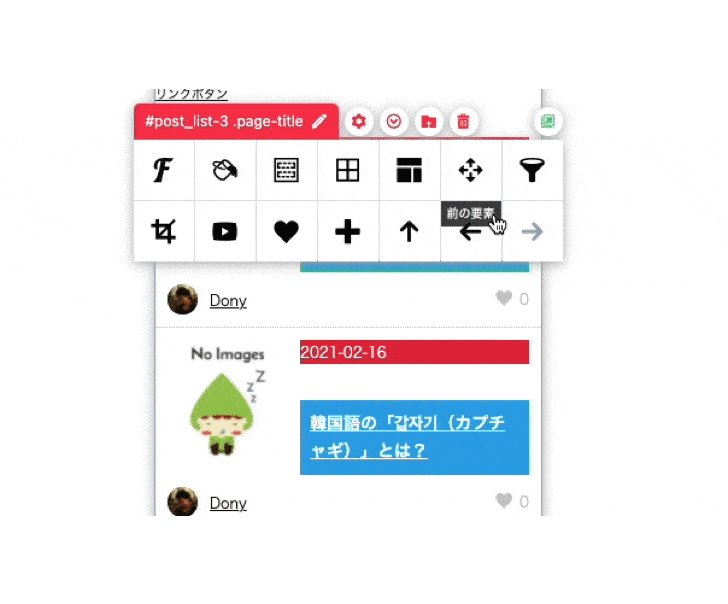
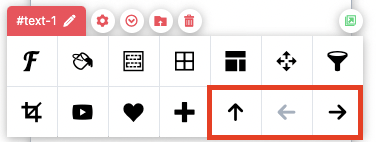
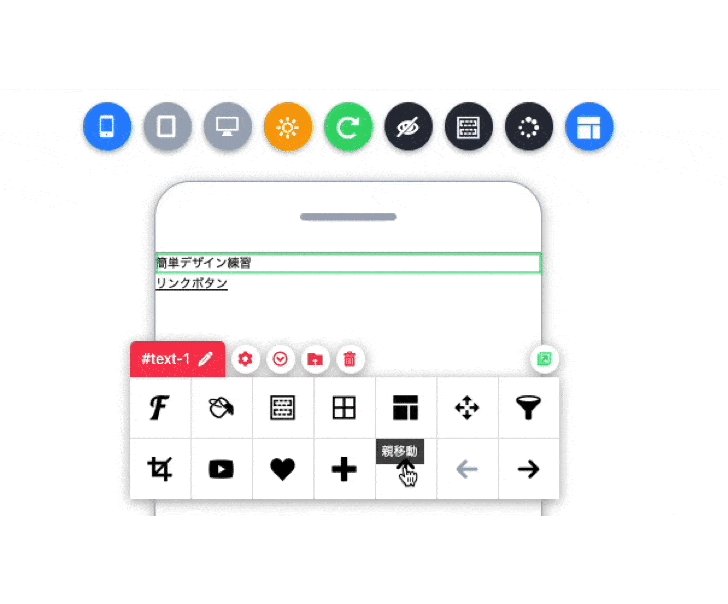
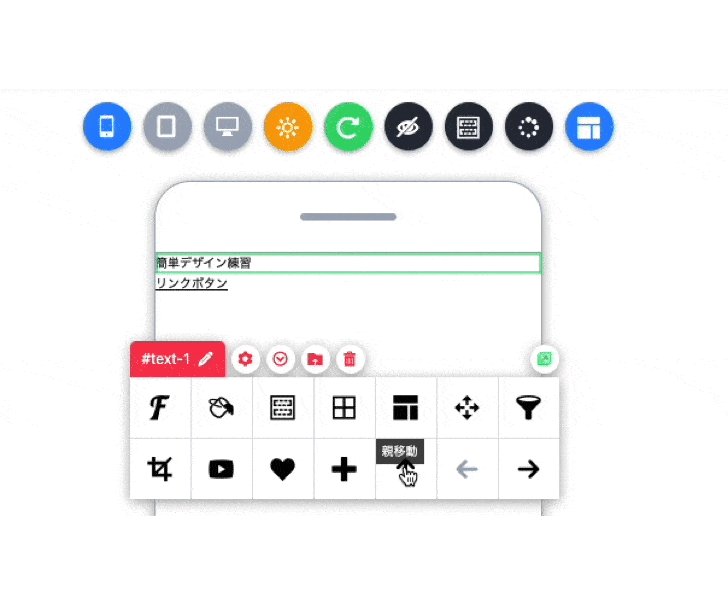
要素移動

デザインによっては、親要素が選択できない場合があります。
その場合は、要素移動ボタンをクリックすることで親要素に移動したり、選択した要素の前後の要素へ移動できます。
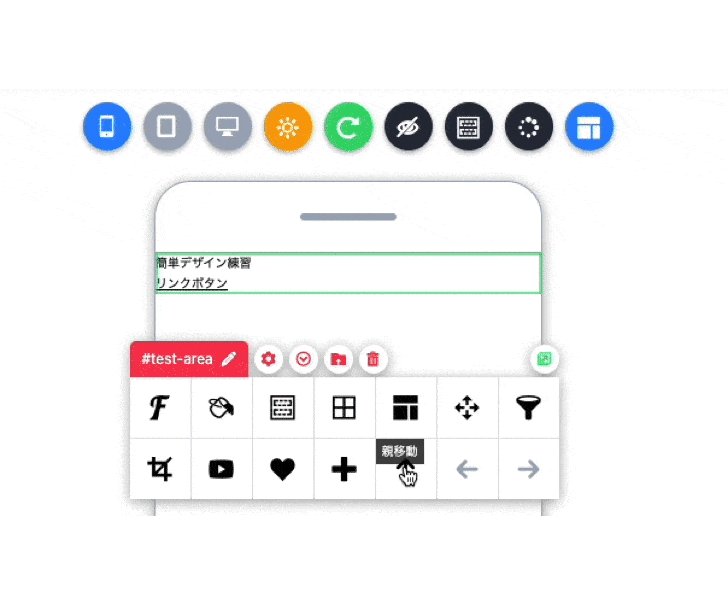
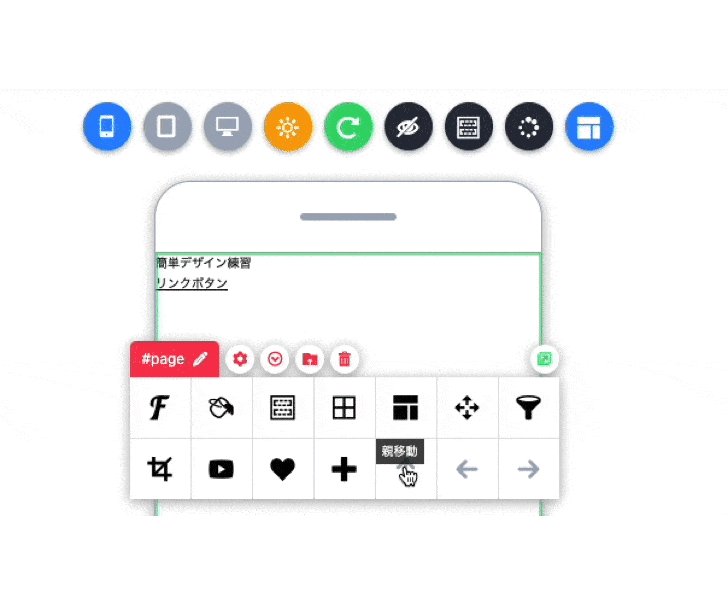
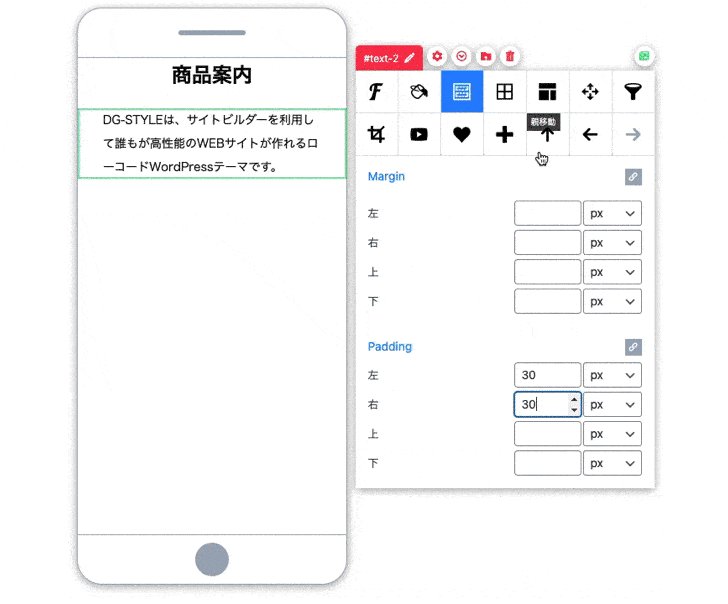
親移動

↑ボタンをクリックすると現在選択している要素の親要素に移動されます。
移動ができたら、赤いパネルの部分の名前(セレクター)が親要素に変更されます。
←→ボタンをクリックすると前後の要素へ移動します。
簡単デザインではリンク移動されない
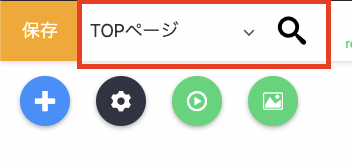
簡単デザインをONにするとシミュレーター内のリンクをクリックしても、該当ページに移動しないのでページ移動するためには、サイトビルダーヘッダーメニューのページセレクターを使う必要があります。

特定ページへ移動するには、ページセレクター隣の検索を利用して移動できます。
もしくは簡単デザインをOFFにし、ページ移動してから再度ONに変更してもいいでしょう。
デザインをしてみる
それでは実際デザイン修正をしてみます。
見出しを作ってみた

DG-STYLEでh3に使っているデザインを色だけ変えて作ってみました。
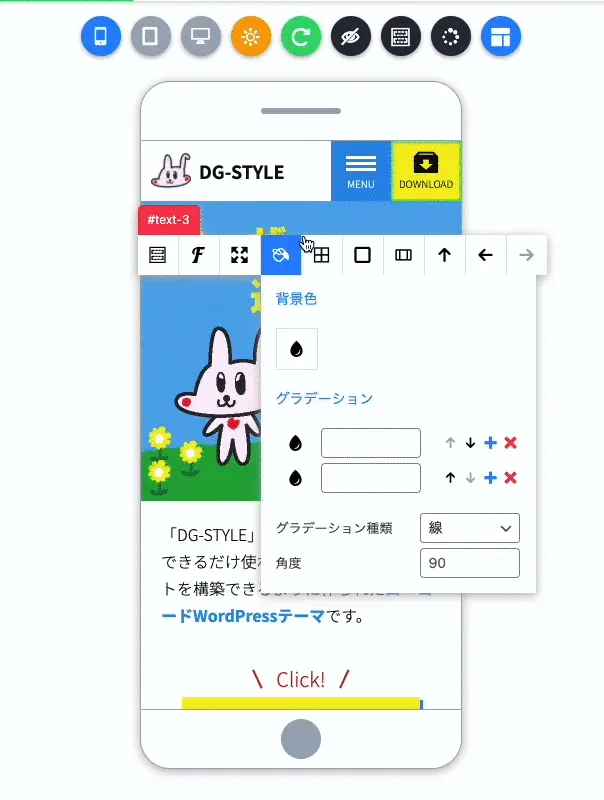
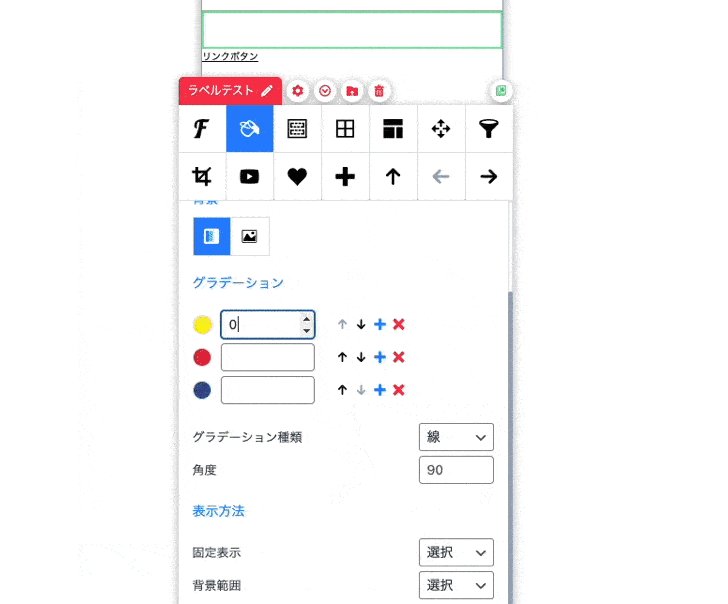
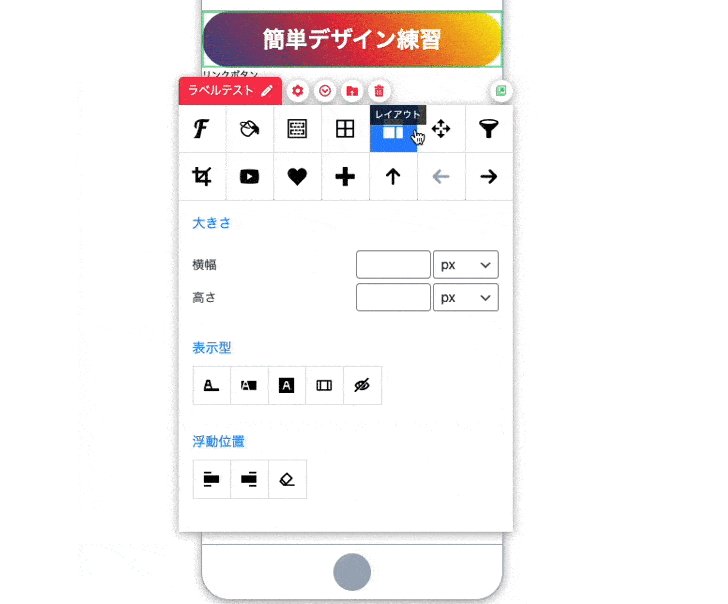
グラデーション背景のボタンを作ってみた

グラデーション背景のボタンを作りました。
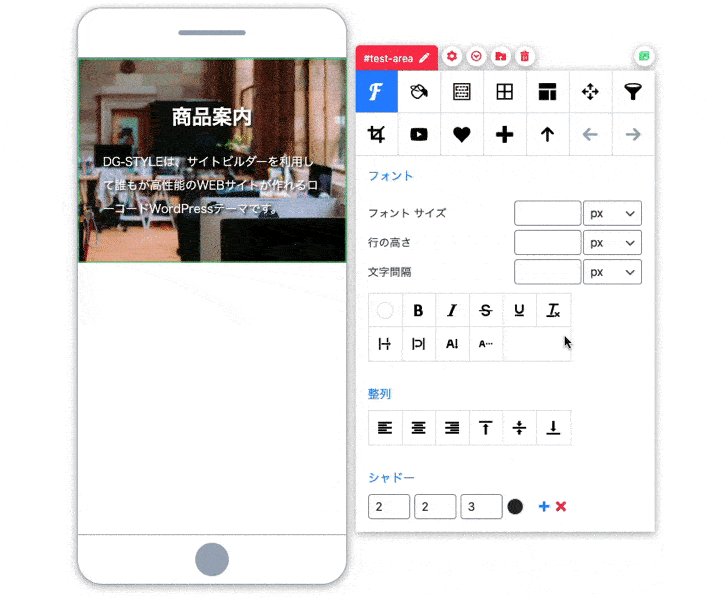
イメージ背景のコンテンツを作ってみた

背景イメージのある商品案内デザインを作りました。
隣要素に移動したり、親要素に移動して各デザインを設定しています。
記事ページの本文デザインを修正してみた
簡単デザインはパーツではなく、要素単位で修正するので仮に記事本文の見出しデザインを変えることもできます。
今回の例では見出しのみ変更しましたが、他の要素も変更できます。

簡単デザインをデザイン設定に埋め込む Ver 3.0.0
※Ver 3.1.0からは埋め込む必要なくデザイン設定と値と共有します。
簡単デザインをもっと細かくデザインしたい時にはデザイン設定に埋め込めます。

簡単デザイン設定がある場合、デザイン追加ボタンの隣に「簡単デザイン埋め込み」ボタンが表示されます。
埋め込みボタンをクリックするとお知らせメッセージが表示され「はい」を押すと簡単デザインのデータがデザイン設定に埋め込まれます。