HTML・CSS・JSのコードをシミュレーター実際の動きを見せることができるブロックです。
CSSデザインの説明などで使うといいでしょう。

コードビュアーの特徴
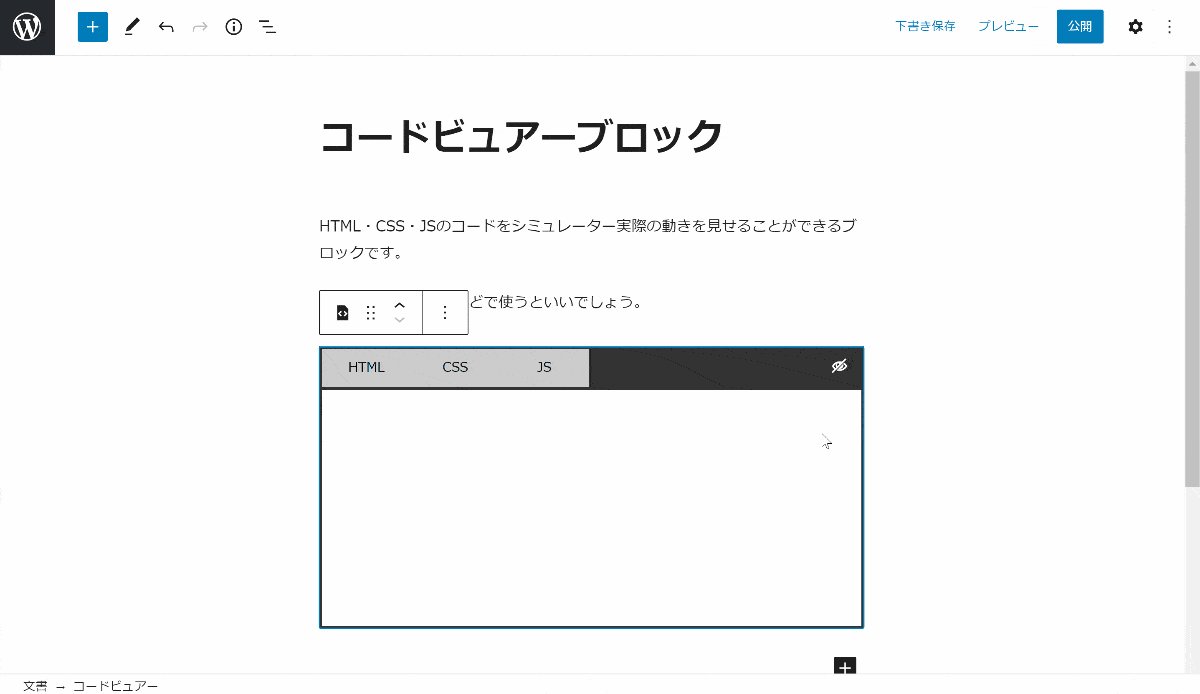
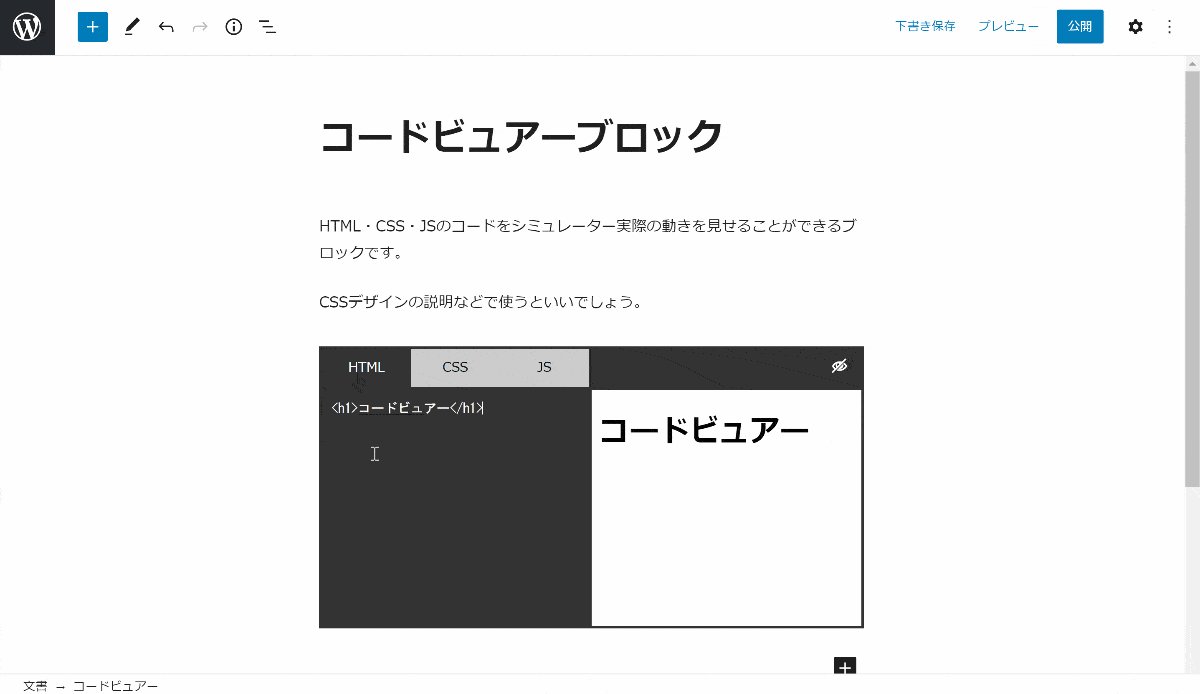
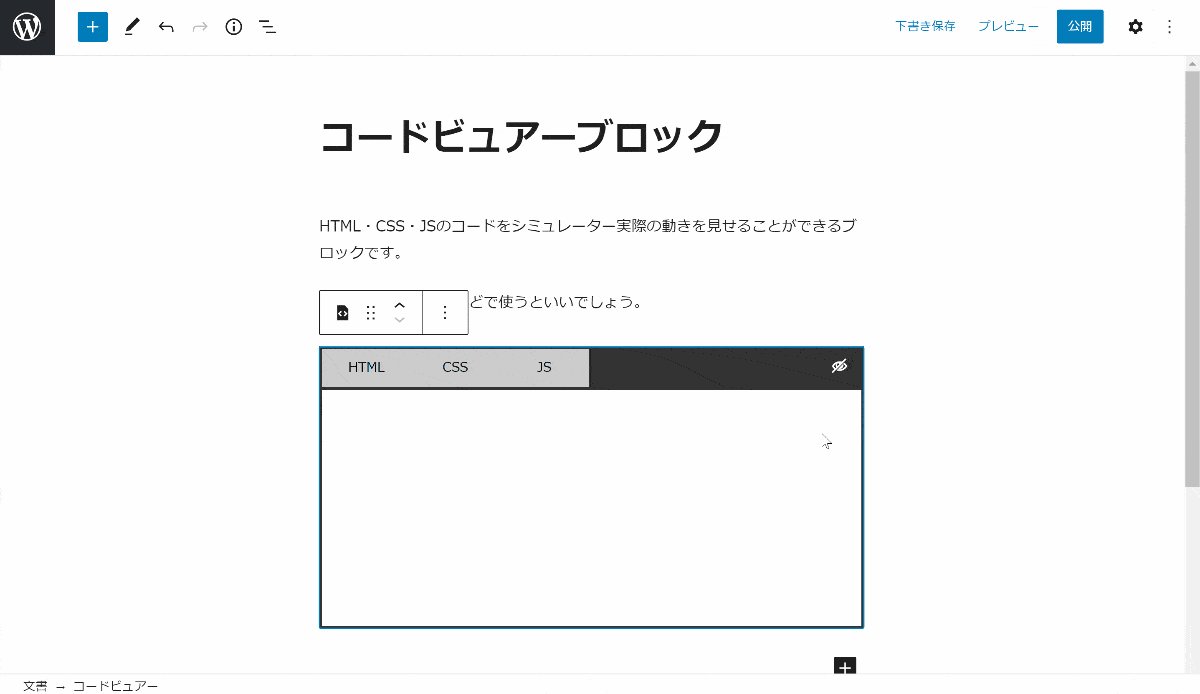
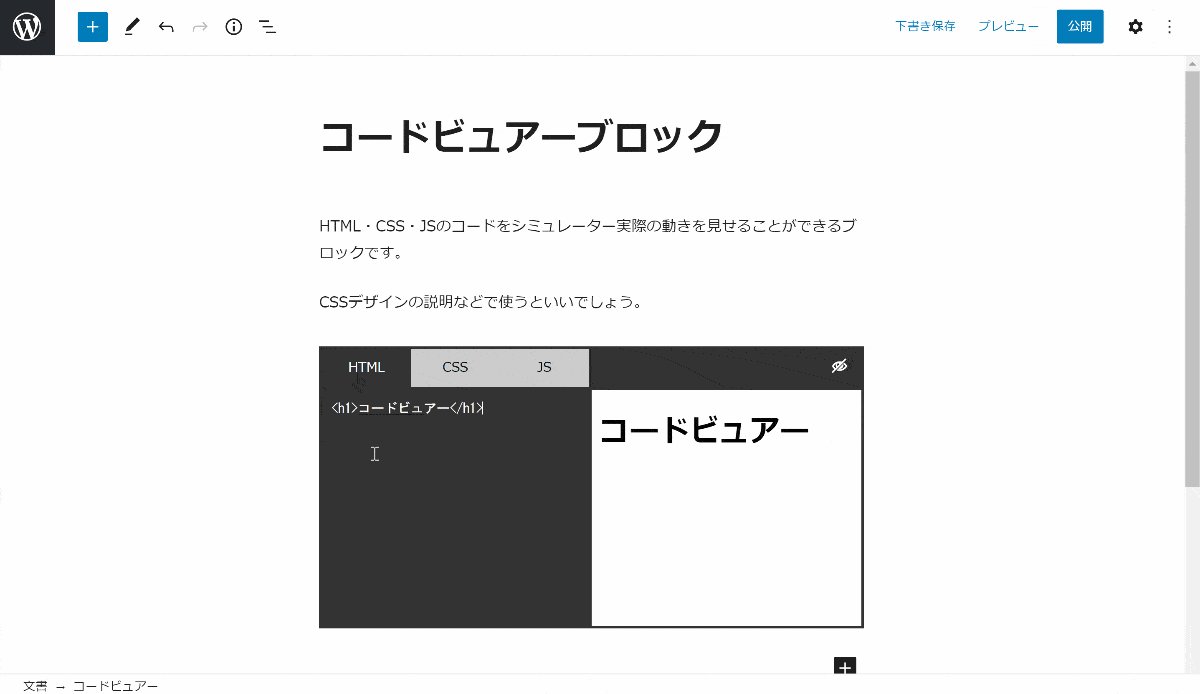
リアルタイムシミュレーター
記事編集画面でも、コードの結果を確認しながら作業できます。

上記の例で設定したブロックが以下になります。
test
HTML・CSS・JSのコードをシミュレーター実際の動きを見せることができるブロックです。
CSSデザインの説明などで使うといいでしょう。

記事編集画面でも、コードの結果を確認しながら作業できます。

上記の例で設定したブロックが以下になります。
test