みんさん、こんにちは!Donyです。
WordPressテーマ「DG-STYLE」で簡単にABテストする方法について説明したいと思います。
ABテストとは?
ABテストとは、WEBマーケティングの手法でAデザインとBデザインを用意し、「どちらがいい成果を出せるか」を検証するものです。
必ず2パターンではなく、3、4パターンのデザインで検証する場合もあります。
ABテストが必要な理由
いい成果と言うのは、サイトやページの「CVR(コンバージョン率)」や「CTR(クリック率)」を言います。
要するにABテストの結果を分析して、成果のいい方を採用することでサイトの改善をしていくためにABテストをします。
DG-STYLEでABテストする方法
DG-STYLEでは、2つのABテスト機能を準備してあります。
分析はGoogleアナリティクスなどの分析ツールを利用します。
サイト全体をABテストする
サイト全体デザインをABテストできる方法です。全部で3パターン作成できます。
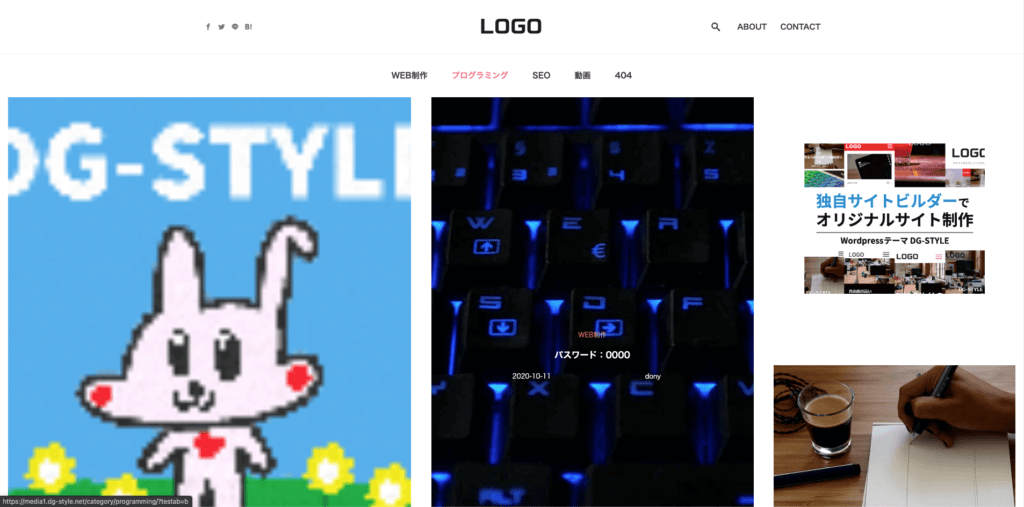
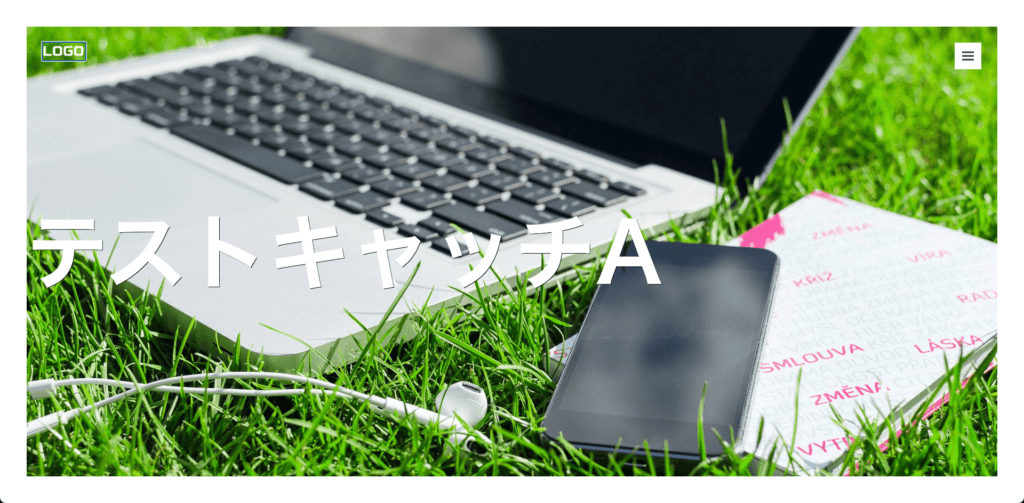
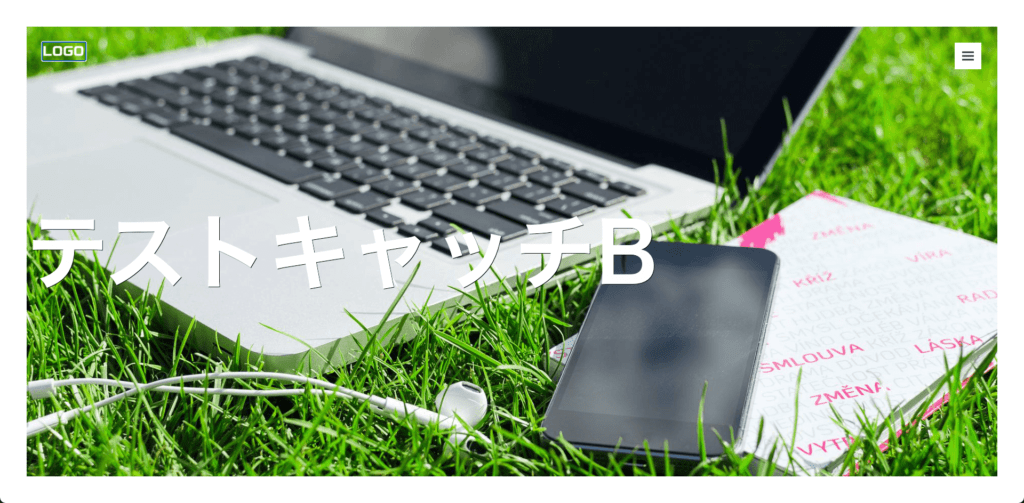
リンクをクリックするとわかりますが、以下のようなデザインになります。



このように、1つのサイトで3つのデザインに対応させることができます。
それでは設定方法を見てみましょう!
サイトABテスト設定方法
ABデザインをするには、デザインが2つ以上必要になるので、デザインを作ってからやりましょう。

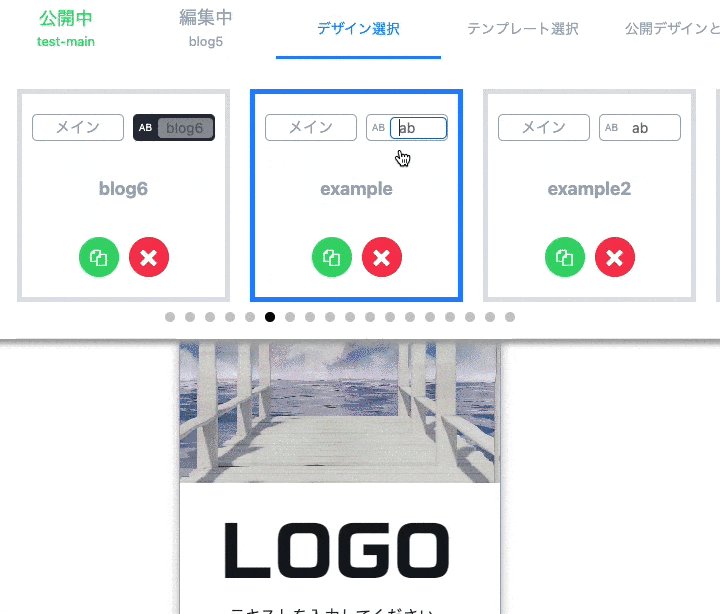
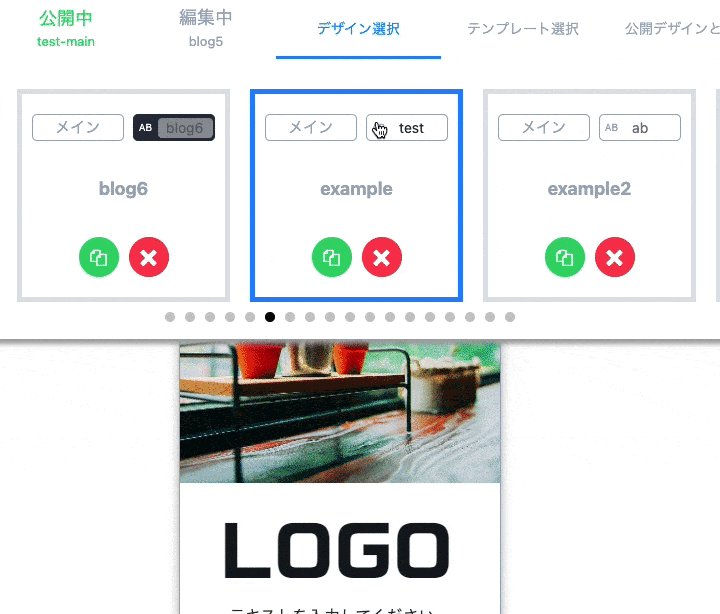
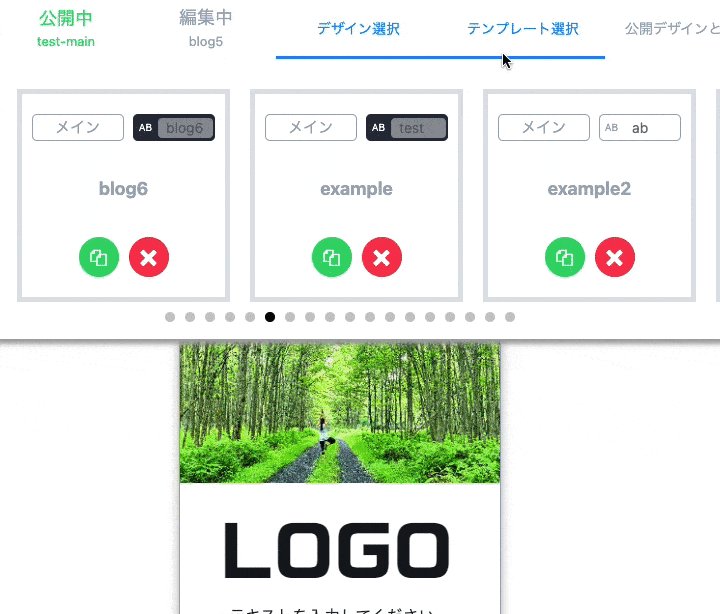
- デザイン選択をクリック
- デザイン一覧からテストしたいデザインのAB欄にパラメータを入力
- 入力した後、ABボタンをクリック
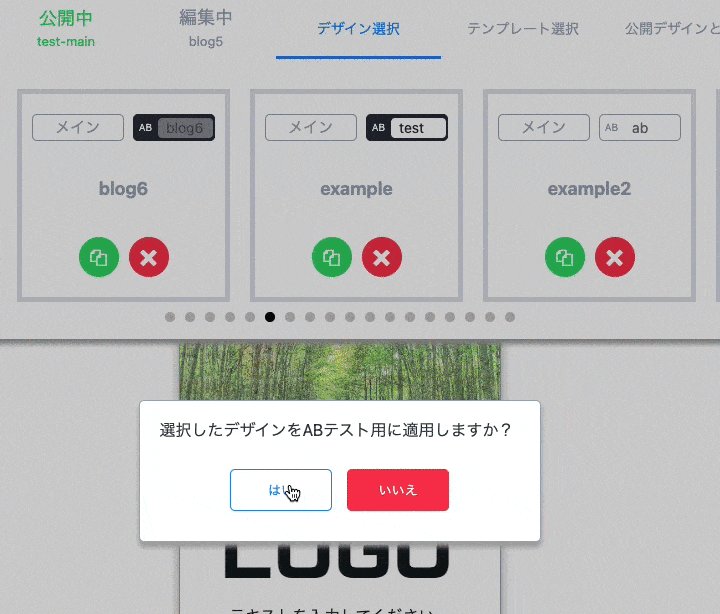
- メッセージが表示されたら「はい」をクリック
- 完了
パーツやエリア単位でABテストする
パーツやエリアの非表示設定から、好きなGETパラメータを指定してデザイン変更ができます。



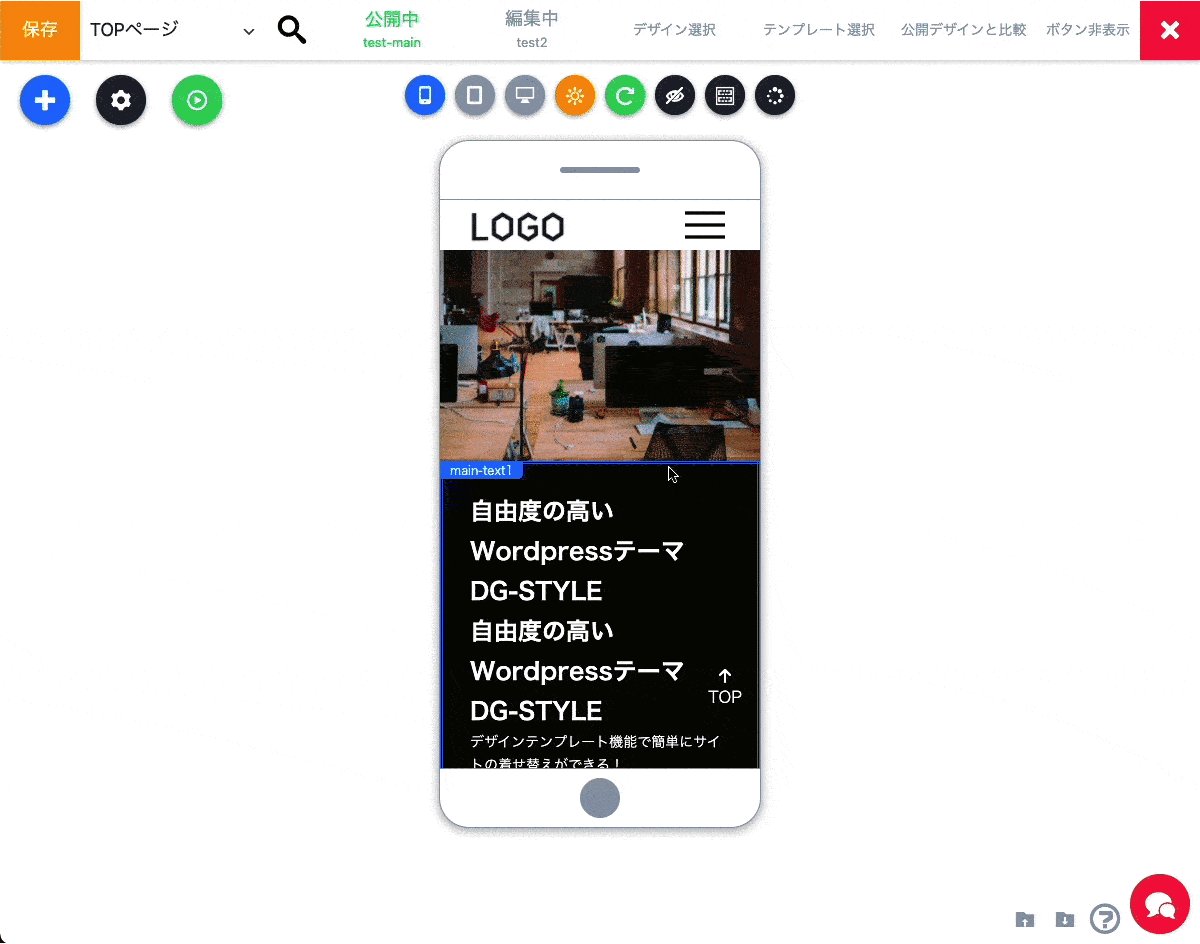
このように自分が設定したいGETパラメータを入れて、GETパラメータごとに文言などを変えることができます。
続いて設定方法を見てみましょう!
パーツAB設定方法
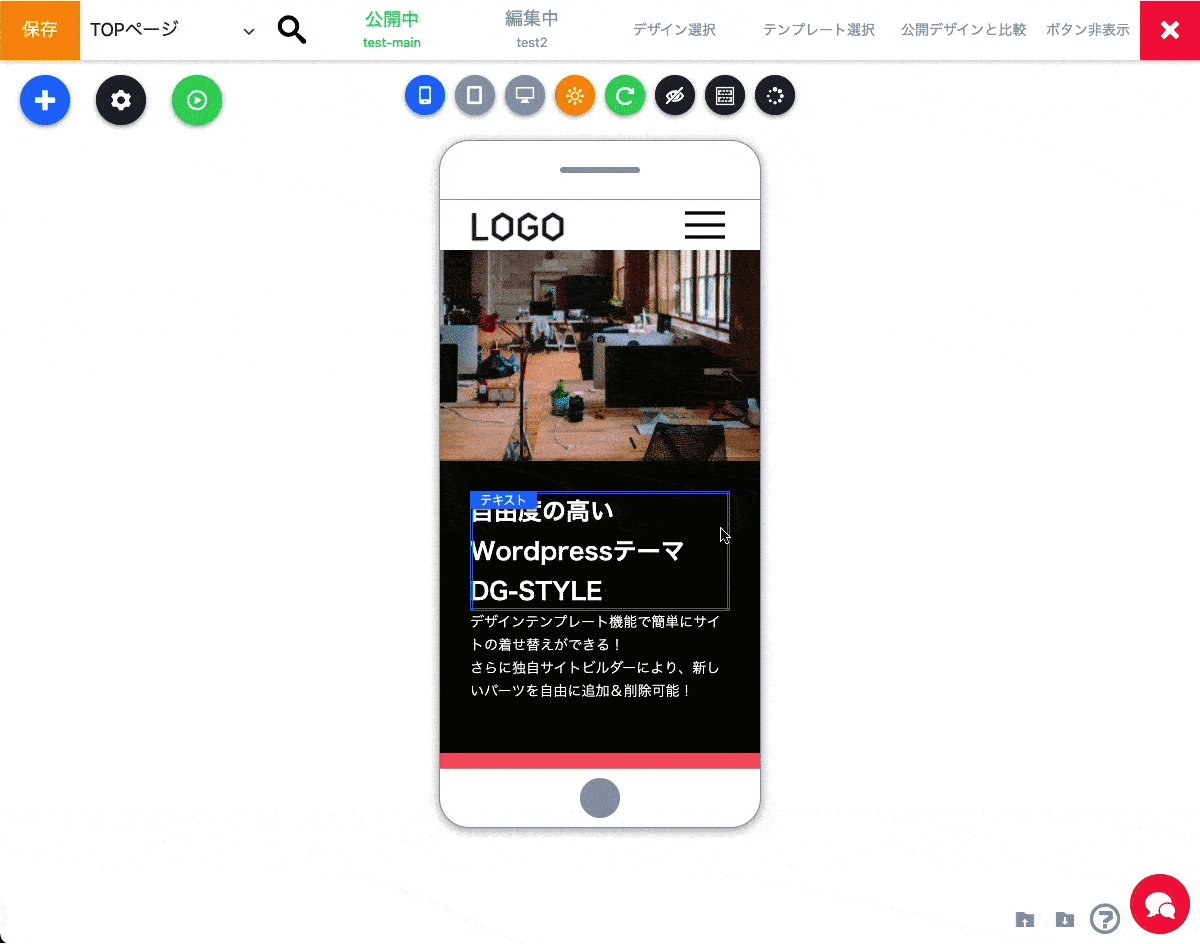
指定したGETパラメータで表示させる

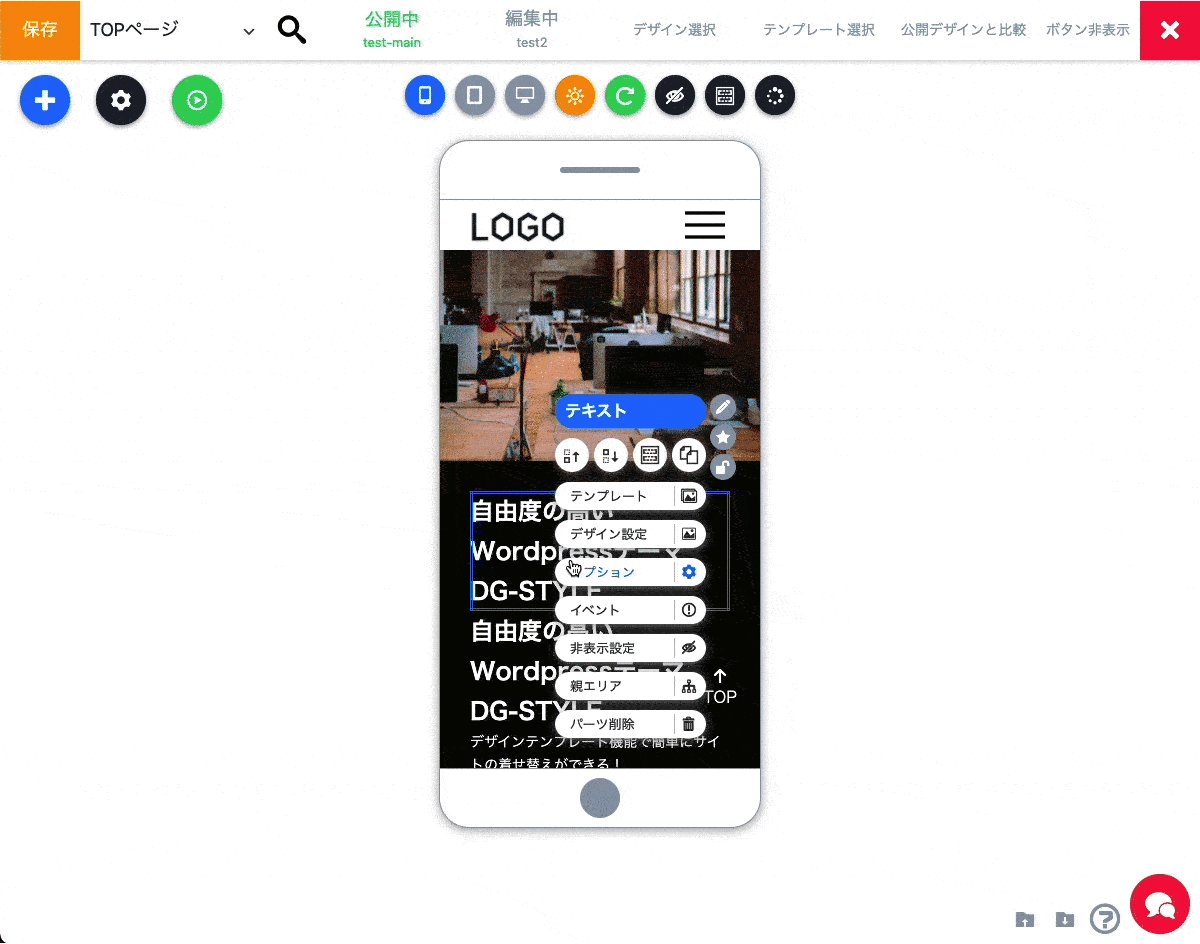
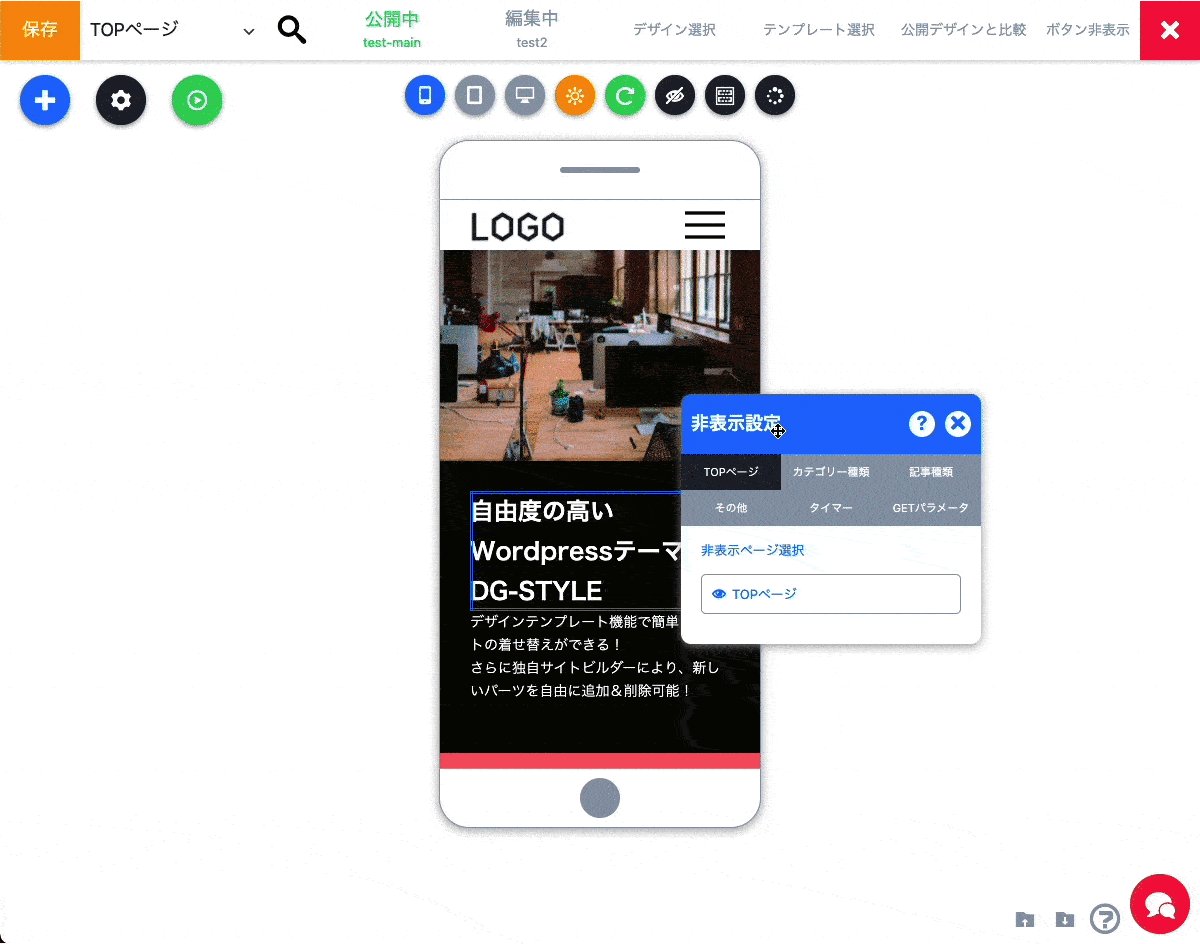
- 指定したいパーツorエリアを「マウス右ボタン」でクリック
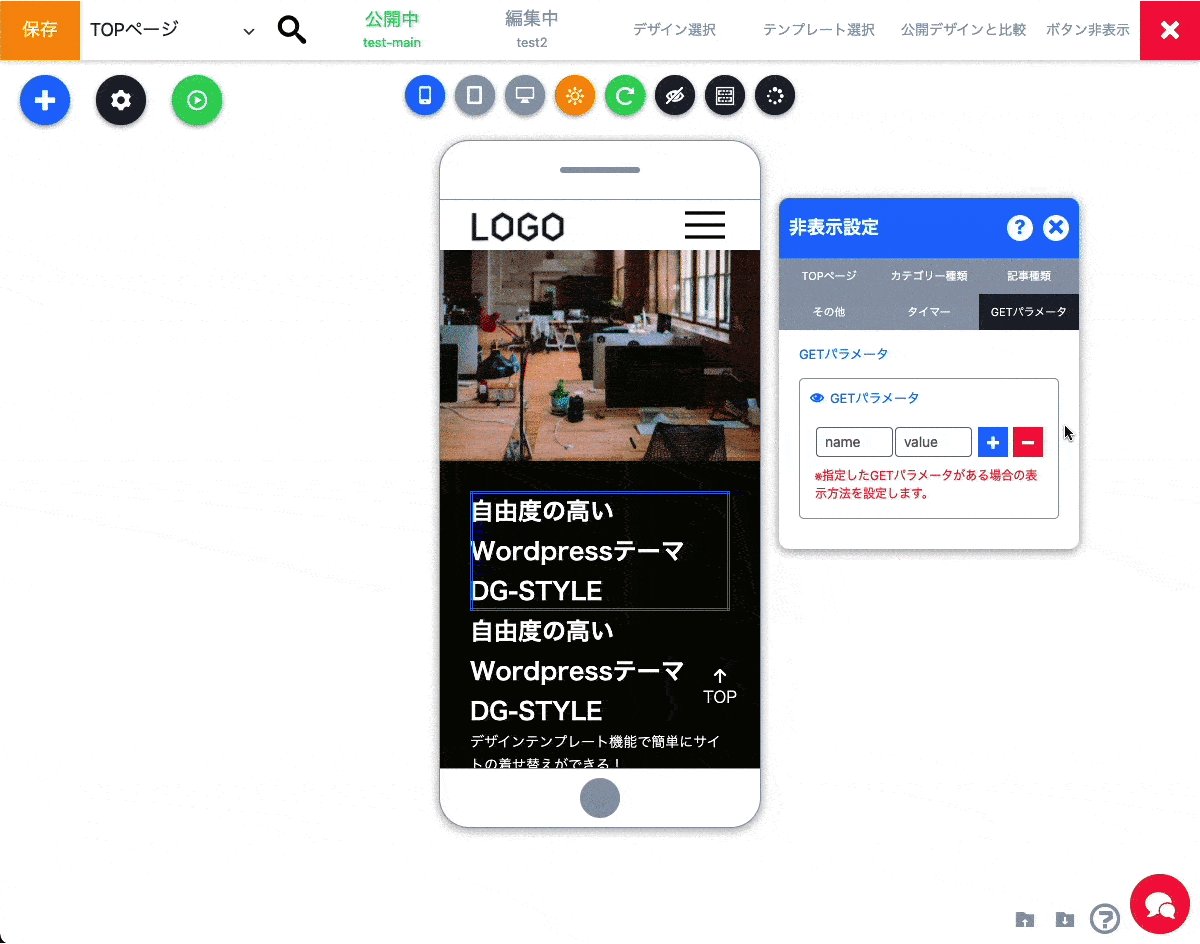
- 「非表示設定」を選択
- 「GETパラメータ」を選択
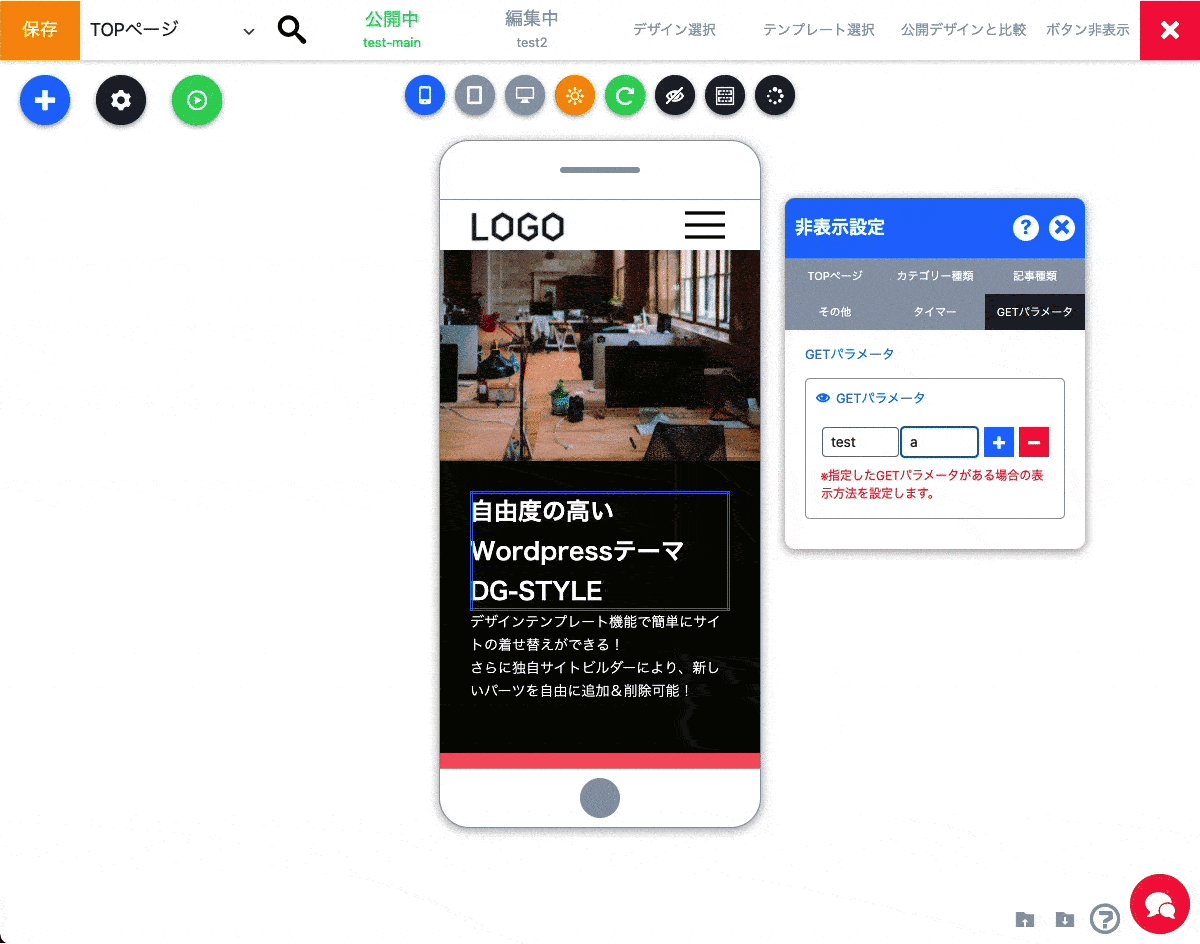
- GETパラメータの「name」と「value」を入力
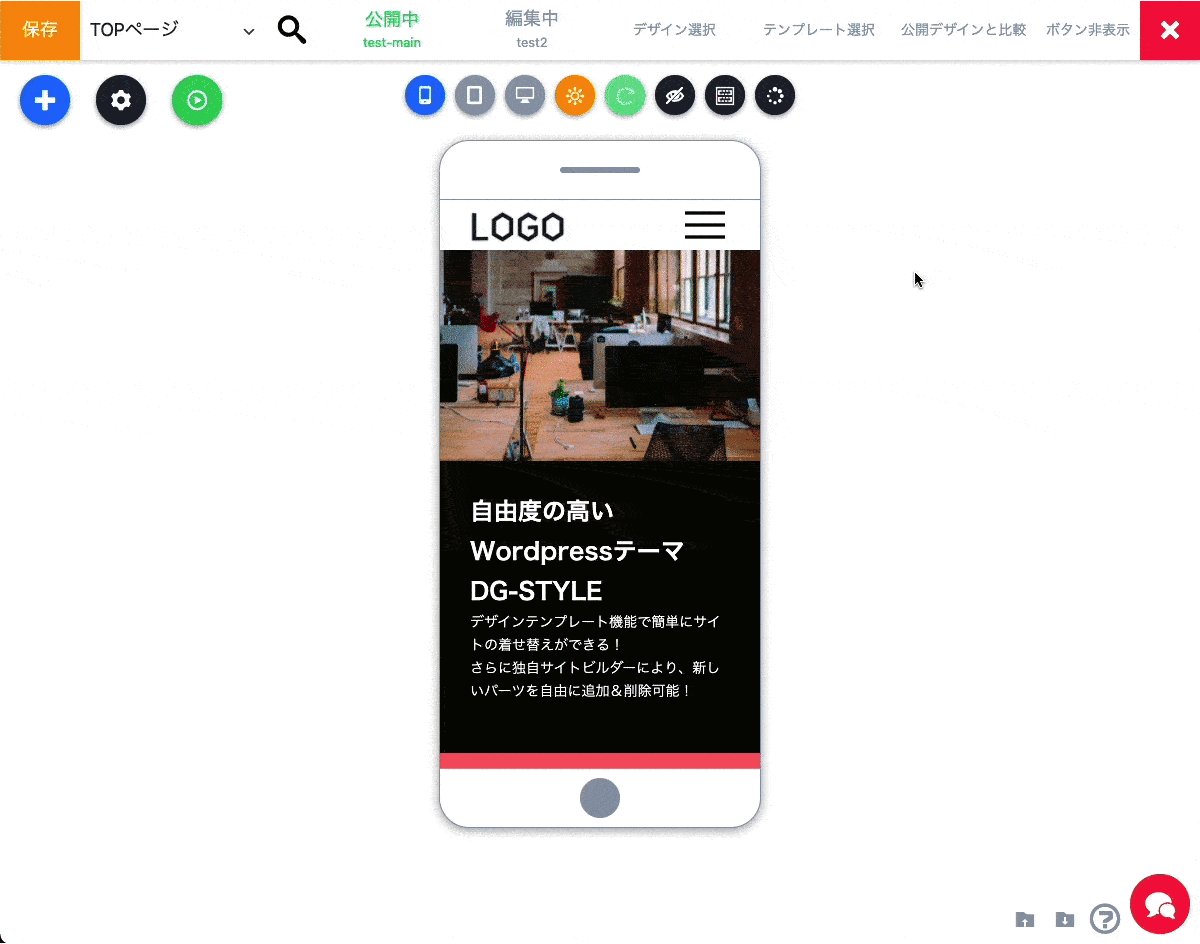
- リロードボタンをクリックして完了(非表示になる)
※イメージでは、他のものと区別するために途中テキスト変更しています。
指定したGETパラメータで非表示させる

- 指定したいパーツorエリアを「マウス右ボタン」でクリック
- 「非表示設定」を選択
- 「GETパラメータ」を選択
- GETパラメータの「name」と「value」を入力
- 瞳アイコンがある「GETパラメータ」をクリックする
- 瞳アイコンに線が引かれて、文字色がグレーに変わったら完了
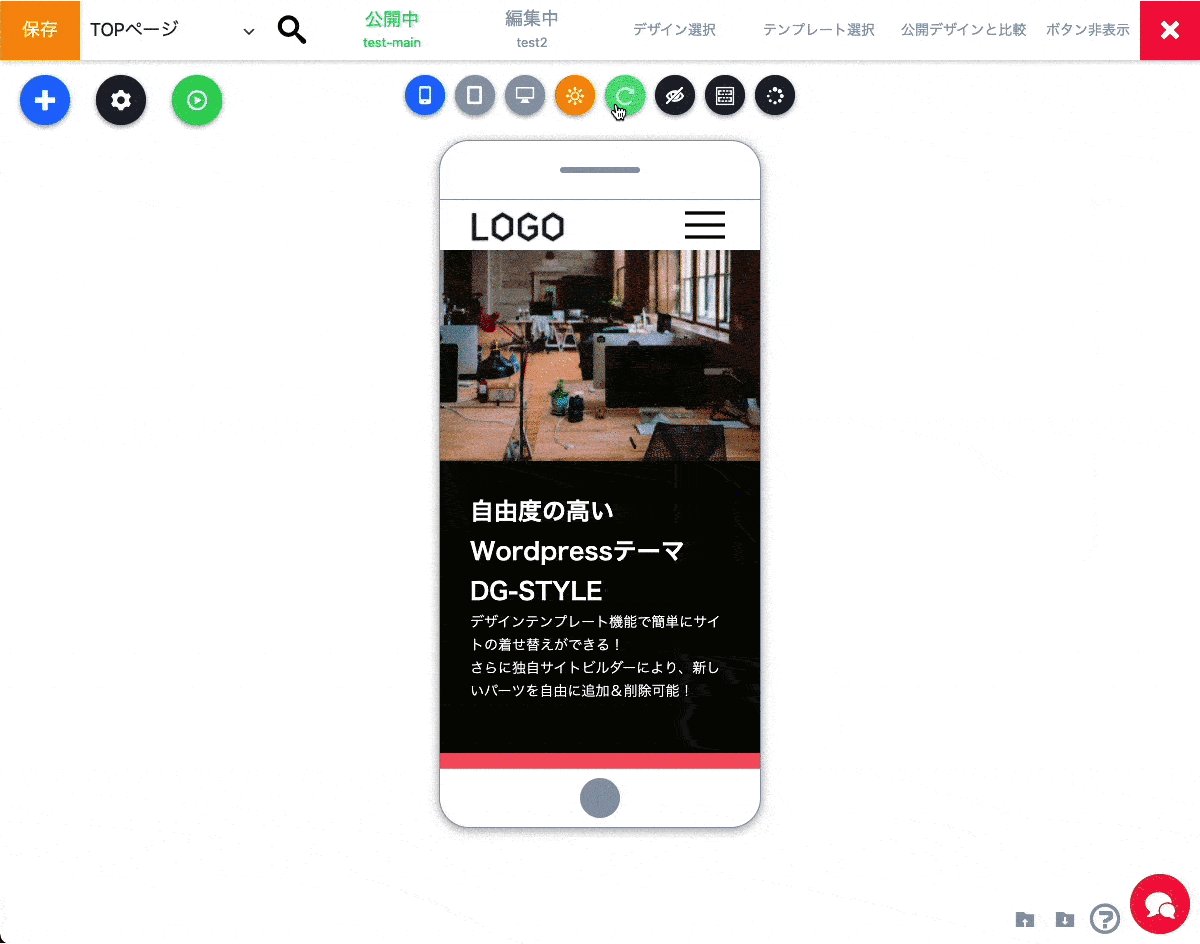
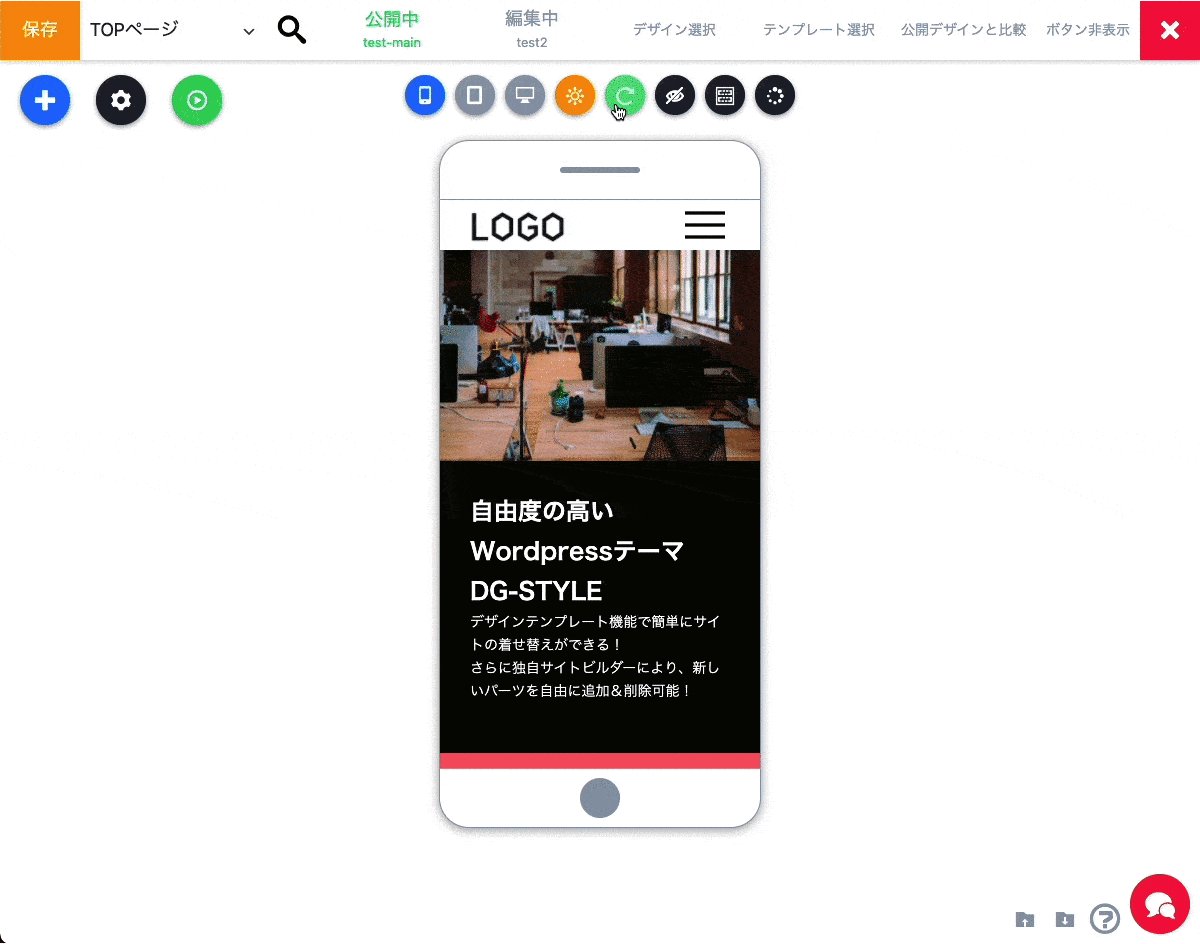
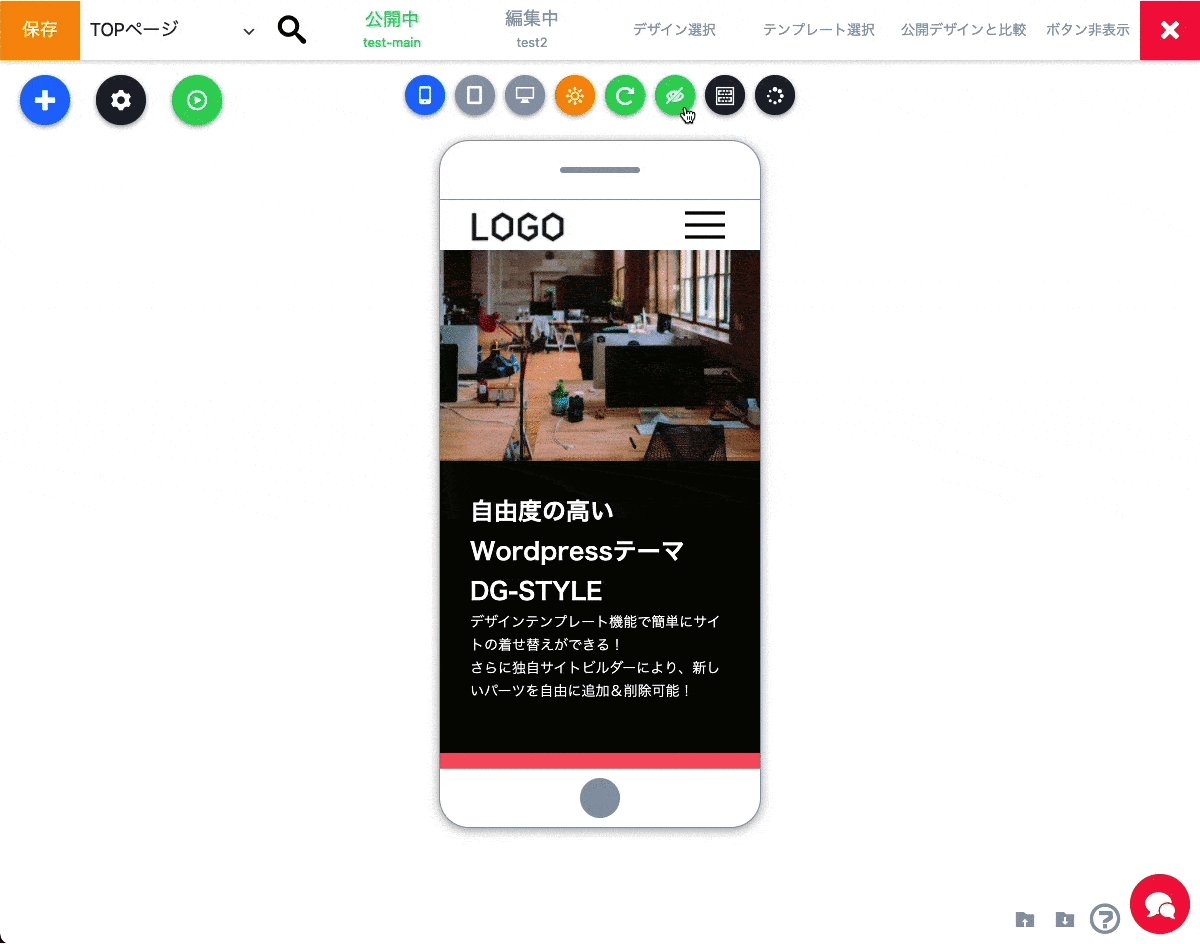
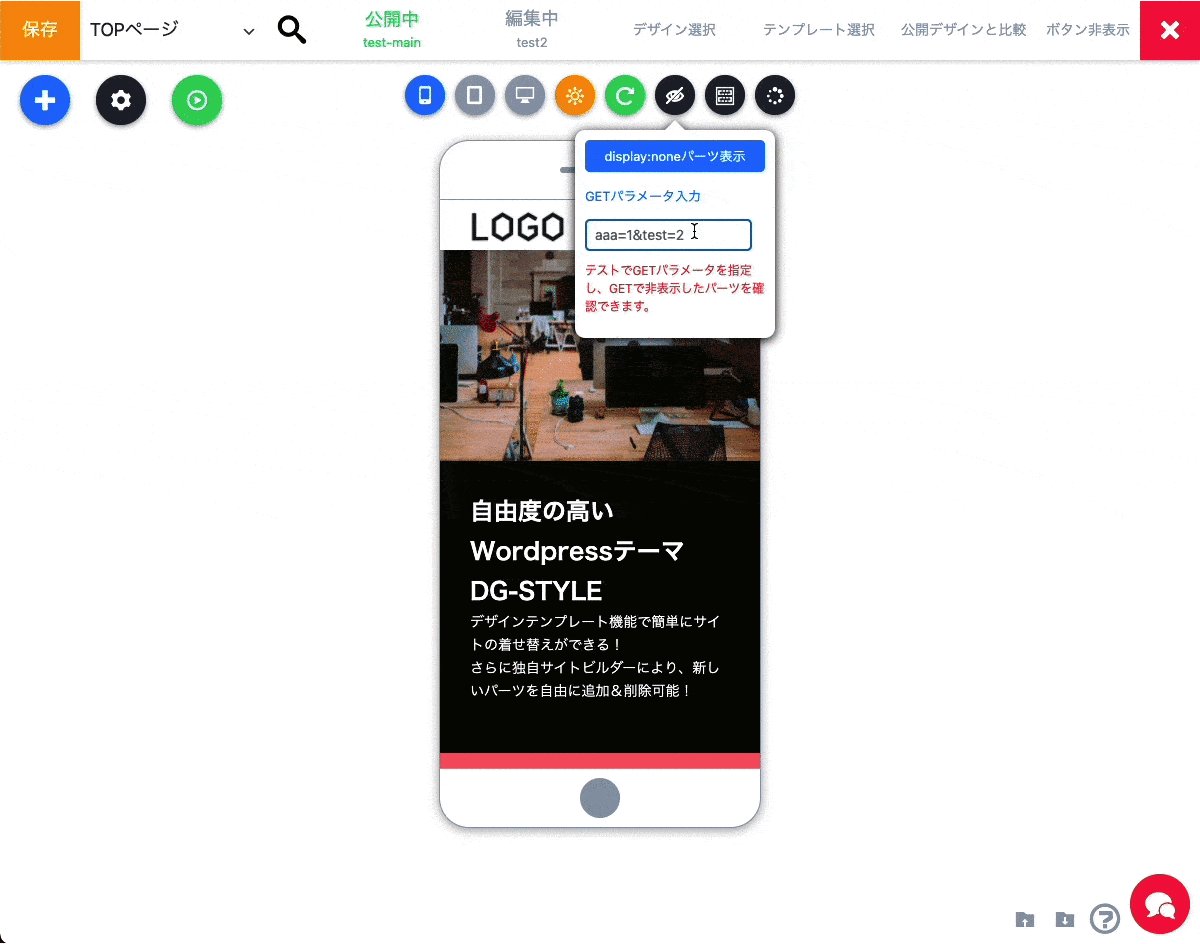
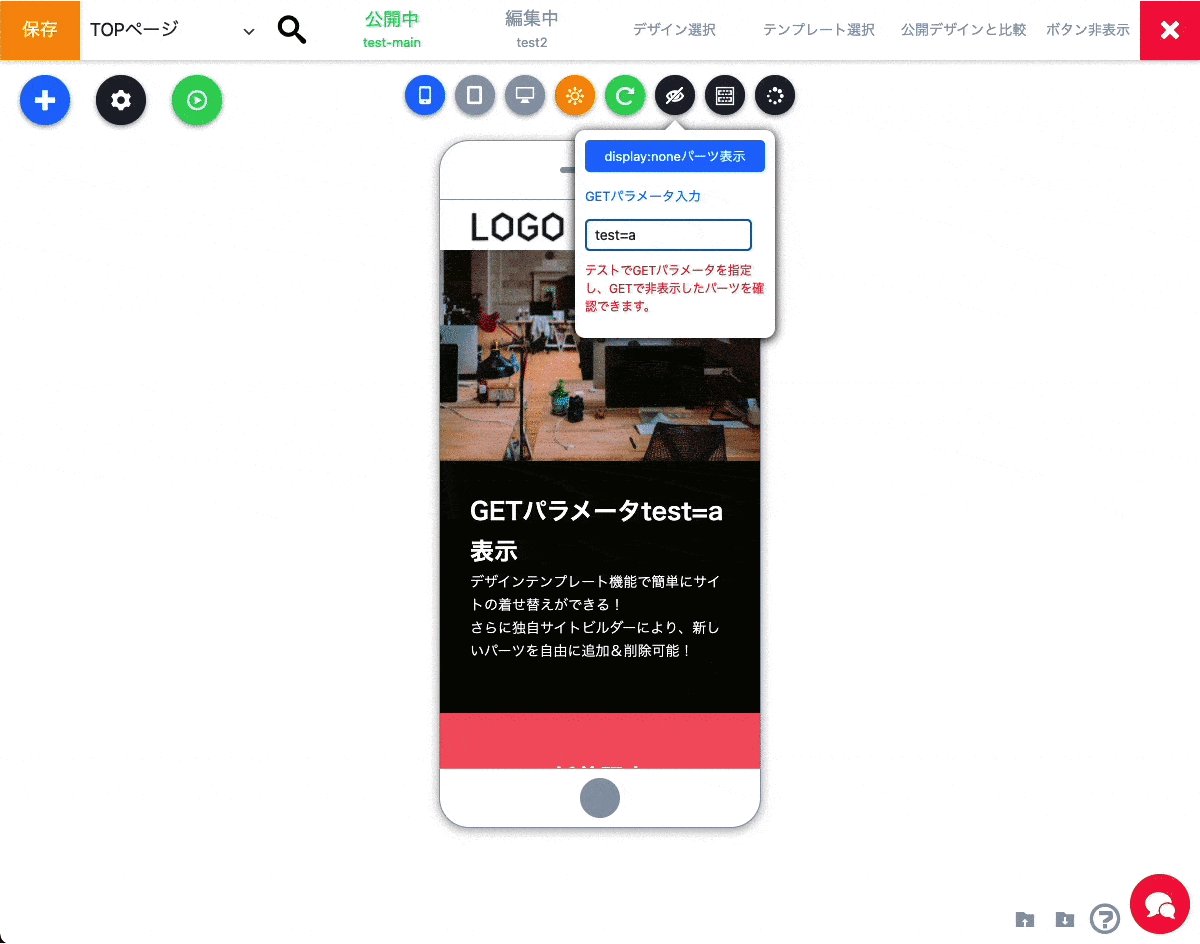
シミュレーター内でGETパラメータ表示を切り替える

- シミュレーター上にあるボタン中「瞳アイコンボタン」を選択
- 「GETパラメータ入力」に上で指定したパラメータを入力する
※例では「test=a」を入力しています。 - 表示が切り替わったら完了
あとがき
いかがでしたか?思ったより簡単に設定できますね?
ABテスト機能を利用してサイトをより成果が上がるものに改善して行きましょう!