独自CSSとは、パーツ個別にデザイン設定するのではなく、セレクターやプロパティを自由に追加できる専門家用の機能です。

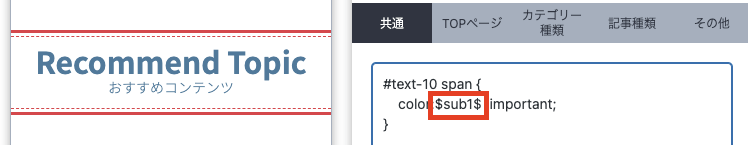
上記のイメージのように、CSSセレクターやプロパティを好きなように追加することができます。
独自CSSの使い方
独自CSSの開き方

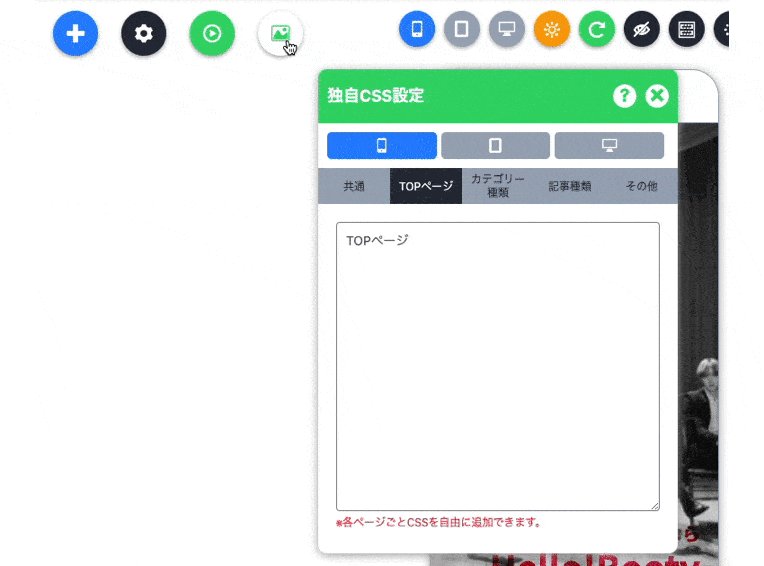
サイトビルダーの左上にあるボタンの中で、左から4番目のボタンをクリックすると独自CSSメニューが開きます。
使い方
独自CSSは、CSSセレクターやプロパティを自由に設定できるだけではなく、「デバイス別」「ページ別」に設定することができます。
もし全ページ共通でCSSを追加したい場合は「共通」を選択して追加することで、全ページに適用することができます。

- 追加したいページを選択
- 入力エリアにCSSコードを追加する
- 完了
セレクターの選択

独自CSSを開いたまま、シミュレーター内のパーツをクリックすると以下のようなメニューが表示されます。
パーツIDメニュー

選択したパーツから親のパーツまで取得し、リストで表示します。
セレクターに使うパーツ名をクリックすれば「クリップボード」コピーされ、独自CSS欄に貼り付けて使用できます。
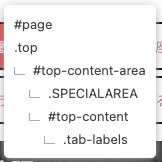
ID&Classメニュー

パーツIDメニューとは違って、選択したパーツから一番親のパーツまで設定されている、IDとClassをツリーで表示します。
パーツIDメニューと同じく、セレクターにしたいものをクリックすると「クリップボード」にコピーされます。
カラーパレットやアニメーションコードも使用可能
DG-STYLE独自のパレットのカラーコードやアニメーションカラーコードも使用できます。