DG-styleとは?
独自サイトビルダーを入れたテーマ

WordPressテーマ「DG-style」を一言で表現すると「独自サイトビルダーを利用しWP管理画面だけでオリジナルサイトを作るテーマ」と言えるでしょう!
海外にもサイトビルダー機能はありますが、「DG-style」と同じレベルに修正ができるものはないですね。(あるとしたらプラグインの「Elementor」が一番近いかと)
完成まで、仕様を6回変えて、作り直しを10回以上することに・・・、スタートから完成まで4年かかってしまいました。(最後の仕様から完成までは10ヶ月くらい)
仕事が終わって個人作業を続ける日々、何回か諦めようと迷ったこともありましたが、やっとリリースまで頑張れました!
「サイト運営者」「ユーザー」を配慮したい思いで制作
私は、6年間メインは開発者として働いていて会社によってですが、兼務でサイト運営や営業・ディレクター・制作・マーケッターまで幅広い経験をしてきました。
また5年くらいブログを運営しています。(このテーマを開発してからあんまり更新しなくなりましたが)
この経験の中で、クライアントからもよく言われて、自分でも感じたのが、運営者に対する配慮が少ないという点ですね。
それで自分が作るテーマには、運営者が気持ちよく簡単に実装できる機能を構築できるように力を入れました。
もちろんサイトを訪問してくれるユーザーに対する配慮もすることで、「DG-style」利用者に貢献できる機能にも力を入れてます。
サイト運営者への配慮
自分がブログ運営者として感じたこと、そしてサイト制作者として依頼されてクライアントから聞いてきたことをできるだけ改善しました。
- 簡単な修正にも、制作者に依頼しないといけない(バナー設置や色変更など)
- 記事デザインを記事投稿エディターにも適用したい
- サイトリニューアルを簡単にしたい
- カスタマイズが不便or制限がある
- 機能が足りなくてプラグインを追加、速度が遅くなる悪循環
- WordPressは何か難しく感じる・・・
- 制作知識がないと不便を感じる など
「DG-style」ではできるだけ「シンプル」「わかりやすい」を目指して開発しました。
その結果が「独自サイトビルダー」です。
実際のデザインを見ながら、スマートフォン・タブレット・PCの構成やデザインを変えることができます。
詳しくは下の「DG-styleの主な特徴」で説明します。
ユーザーへの配慮
サイトにアクセスするユーザーのための機能もあります。
- HTML・CSS圧縮
- イメージ&iframeの遅延読み込み(Lazy load)
HTML・CSS圧縮
独自サイトビルダーで作られたHTML・CSSは自動で圧縮されます。
更にCSSはデバイスごと分けてあるため、特にスマホでの負荷を減らしてくれることでページスピードの向上に役に立っています。
イメージ&iframeの遅延読み込み
イメージとiframe(youtubeやGoogleマップなど)を実際画面の中に入ってから表示しているので、余計なファイルのダウンロードを防いでます。
この遅延読み込みもページスピードに影響しており、運営側としてはサーバーの負担を減らせるので一石二鳥の効果があります。
PWA

オフラインでもサイトが見れる&ページキャッシュによる高速ページスピードが実現できるPWAを対応しています。
またイメージのように、スマートフォンのホーム画面に追加することで、アプリのように使わせることもできます。
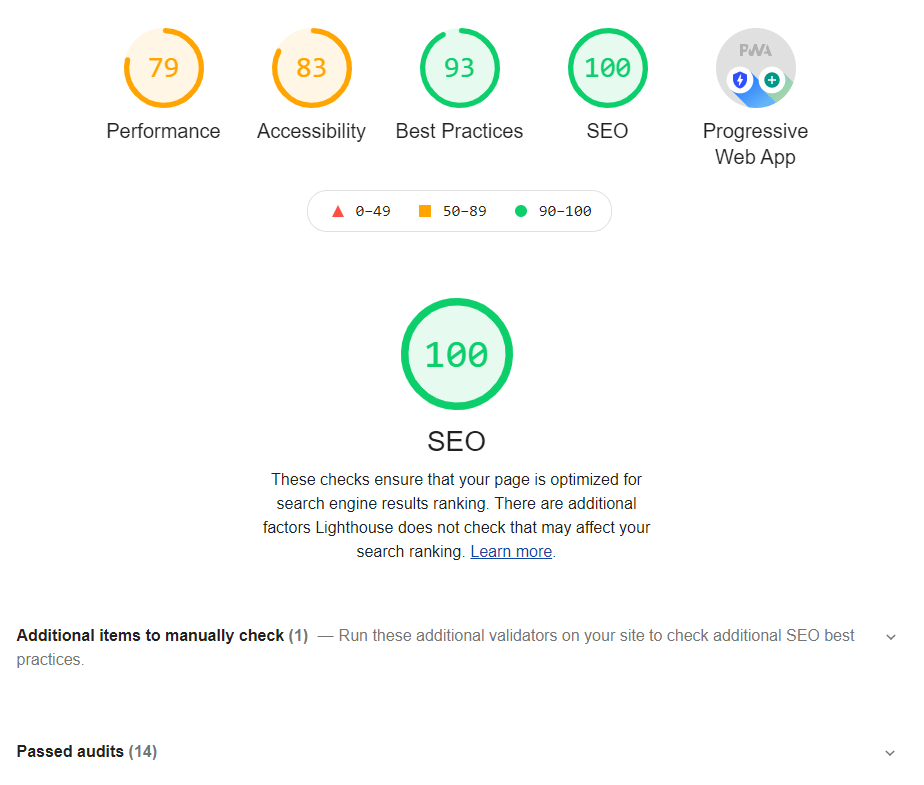
内部SEO

自分でブログを運営しながら、対策を行ったところや最近のアップデートなどに合わせて対応しました。主な内容としては
- title/descriptionの自動作成&手動作成
- canonicalの最適化
- JS、CSS圧縮による最適化
- JSON-LDによるサイト構造化データ作成
- Lazy loadによるイメージやIframeの遅延読み込み
- OGPメタタグ作成
- 各ページNoindex設定(手動)
「DG-style」を入れたから、必ず検索順位が上がることではありません。ただできるだけペナルティがない対策をしているつもりです。
こんな方におすすめします!
テーマでも完全オリジナルデザインにしたい人
「独自サイトビルダー」は「DG-style」1つでまったく異なる構成のサイトをいくつも作ることができます。
構成もデザインも自由なので、オリジナルサイトを作りたい方はぜひ使ってみてください!
初めてサイトを作るけど、何をすればいいか分からない人

「DG-style」は初心者向けの様々なテンプレートも導入しています。
テンプレートを選択してからも、パーツごとにテンプレートを変えて使ったり、パレット色を変更することで、サイト全体の雰囲気も変えられます!
また「リアルタイムプレビュー」があるので、どのように変更されるかもすぐ分かりやすいし、制作知識がなくても無理なく作れるので、ぜひ使ってみてください!
各テンプレートの設定方法は「テンプレート」から確認できます。
「オフィシャル」や「ブログ」など様々なサイトを作りたい人
「DG-style」はオフィシャルサイトで使える機能や、ブログで使えるパーツをそろっていて、自由に組み合わせることができます。
だからオフィシャルサイトを作って、違うデザインのブログを作ることもできます!
その他にも一人で様々なデザインのサイトを運営したい方にもおすすめします!
アフィリエイト収入を考えている人
上でも説明しましたが、「DG-style」の最初の企画はアフィリエイトサイトを作ることが目的でした。
最終的な仕様は変わってますが、自分もアフィリエイトサイトを運営したいため、それに必要な機能を実装してあります!
これからアフィリエイトサイトを作りたい方はぜひおすすめします!
サイトリニューアルしたい人
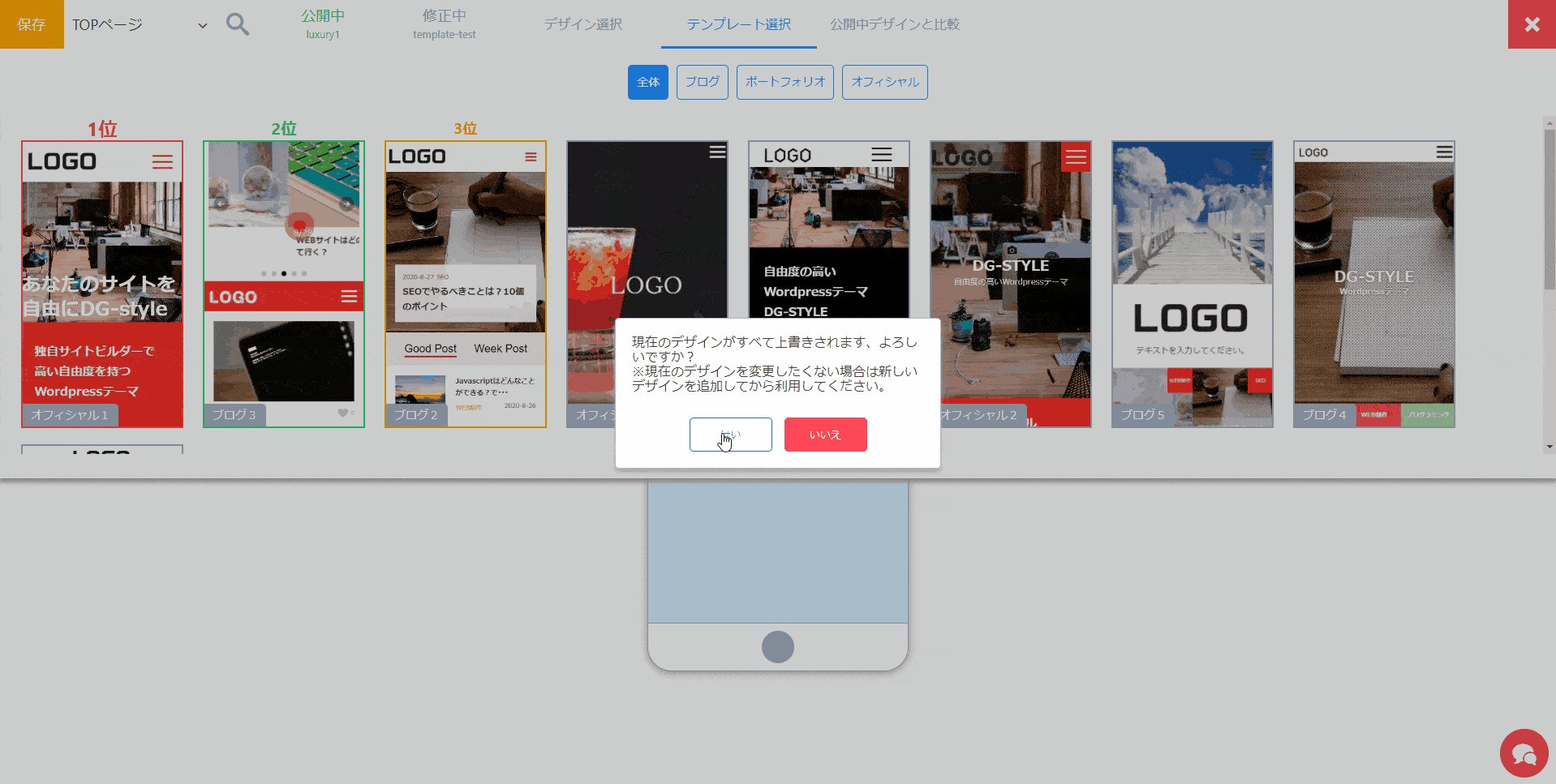
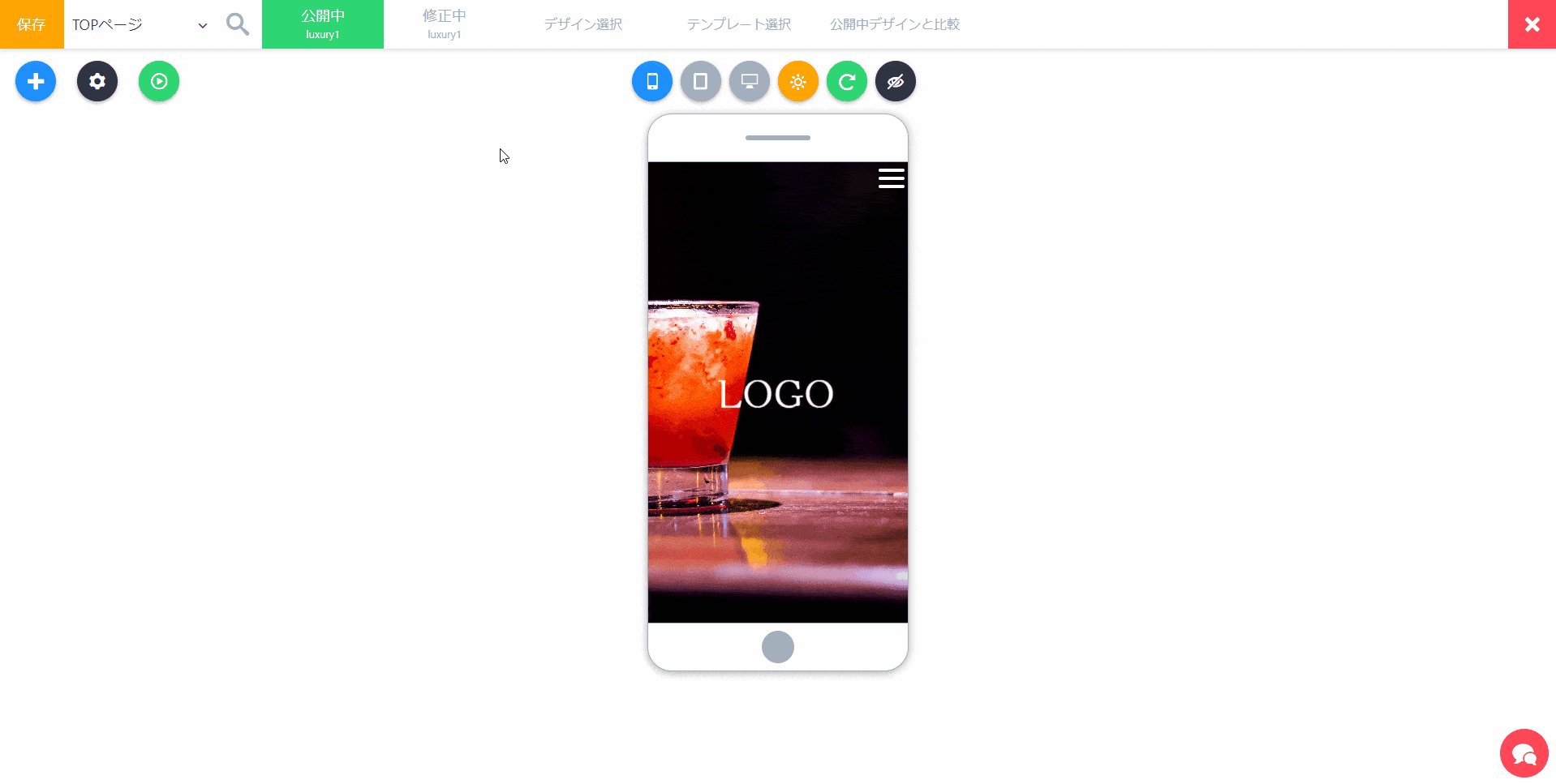
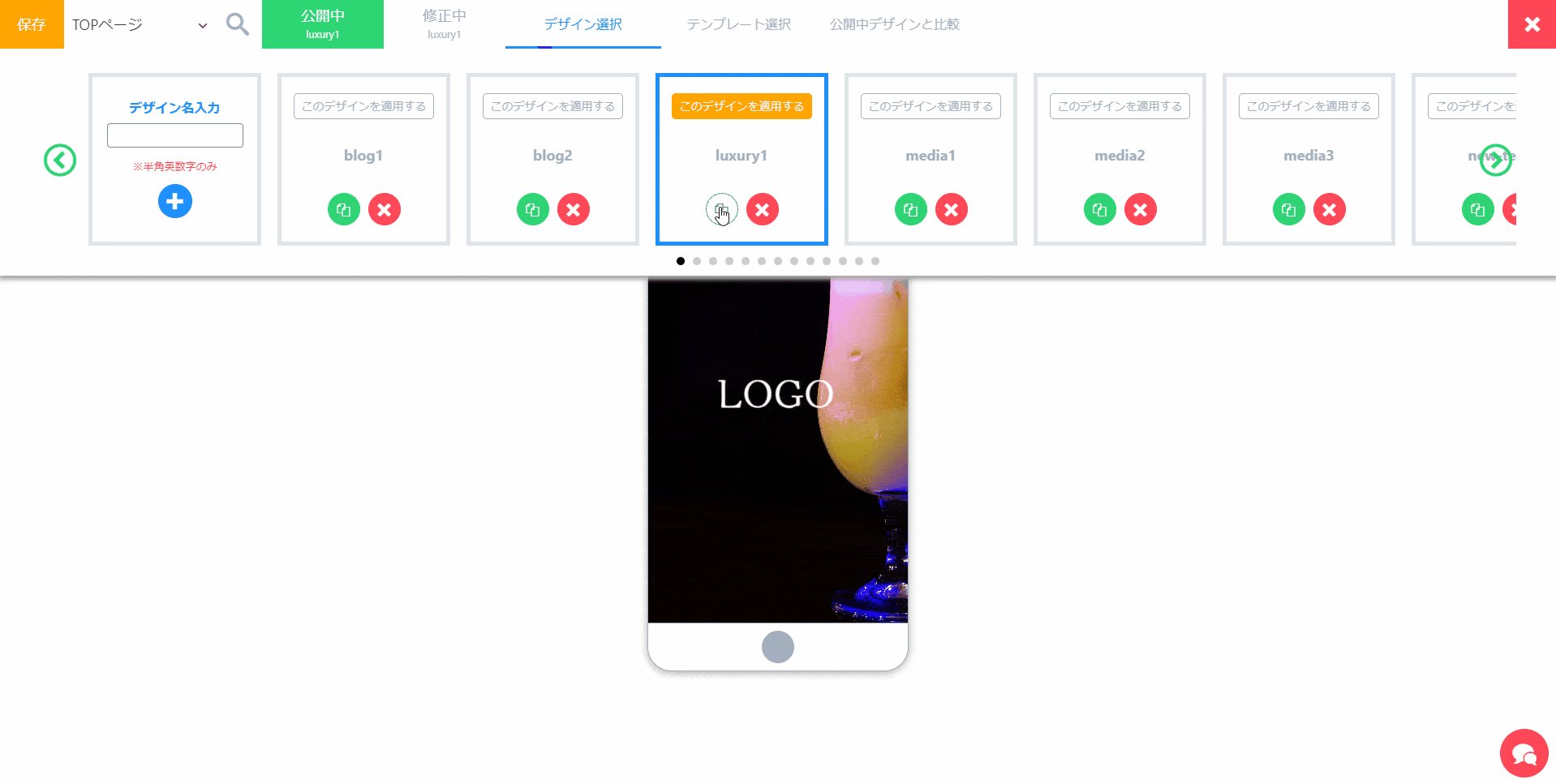
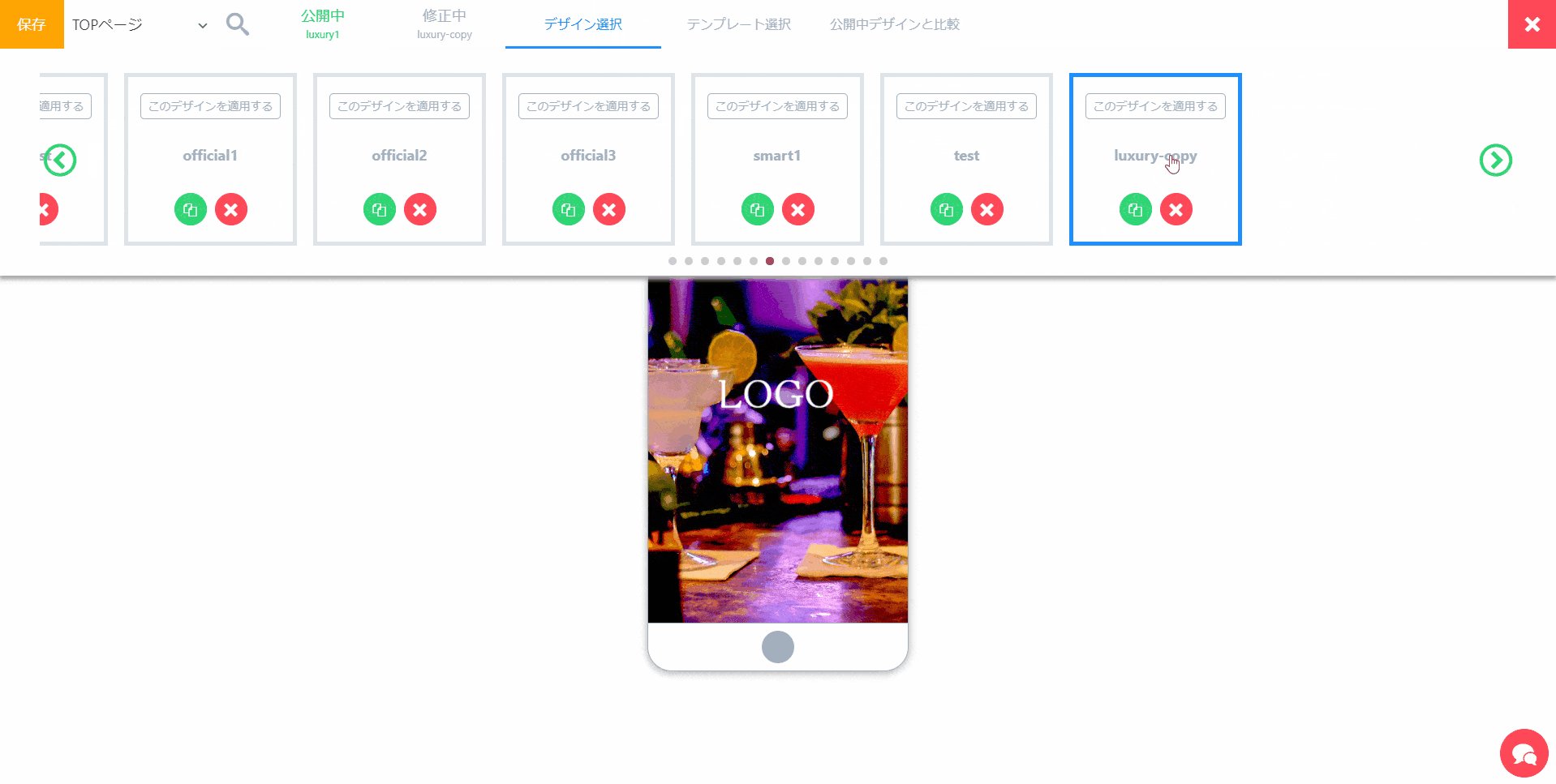
「DG-style」の独自サイトビルダーの機能1つはサイトデザインを1クリックで切り替えられることです!
Aデザインを利用しながら、Bデザインをつくり完成したらすぐ公開!
またBデザインに公開して反応が悪かったら、1クリックでAデザインにすぐ戻すことができます!
季節ごとにサイトデザインを変えたり、頻繁にデザインを変えたい方はぜひ使ってみてください!
DG-styleの主な特徴
DG-styleが他のWordpressテーマでは見られない特徴は以下になります。
- 独自サイトビルダー機能(スマホ・タブレット・PC対応)
- 記事投稿エディターのデザイン自動適用
- 記事ごとにデザイン変更機能
独自サイトビルダー機能
WordPressを一度携わった方なら一度は、このような機能があったらいいなと思ったことないでしょうか
- PHPやJSはよく分からないけど、簡単に実装できるようにしたい
- 簡単なバナーを追加するのに、テーマに枠がないor足りない
- カスタマイズが思ったより不便で結局使ってない
- カスタマイズしてもテンプレートデザインを感じる
- デザイン力はあるのに、制作知識がなくてあきらめた
- 実際書いた記事を見ながら、見やすいように微調整をしたい
- サイトが遅い などなど
開発者の自分もブログを運営しながら、一々カスタマイズするたびに不便を感じました。
そして「コードを書く必要のない機能がほしい!」と思い開発に着手します。
それでできた機能が以下になります!
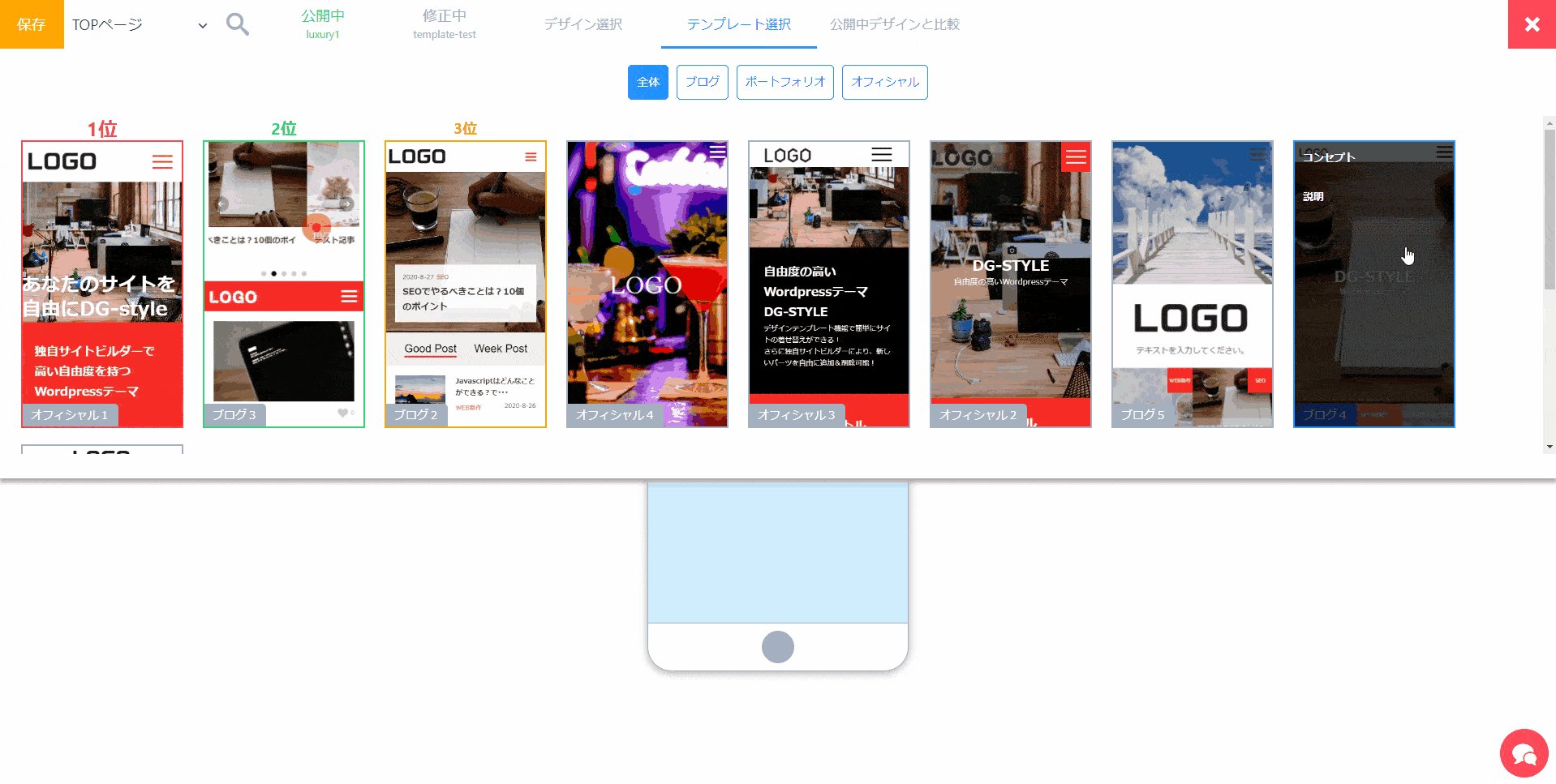
初心者ならテンプレート機能で簡単サイト制作
テンプレートは「サイトテンプレート」「パーツテンプレート」2種類あります。
さらに各テンプレートは、自分で修正したものをテンプレートとして登録することもできます!
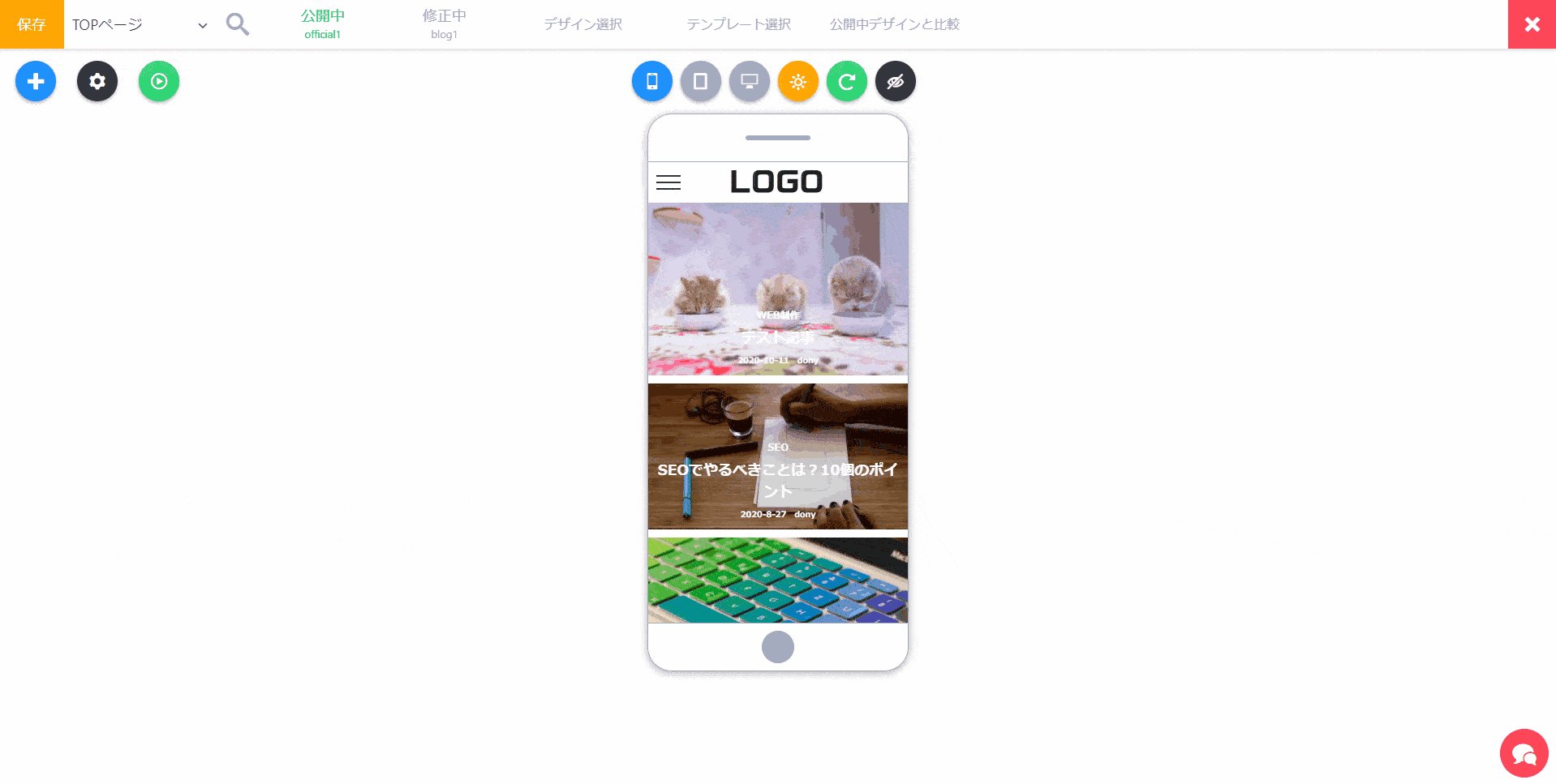
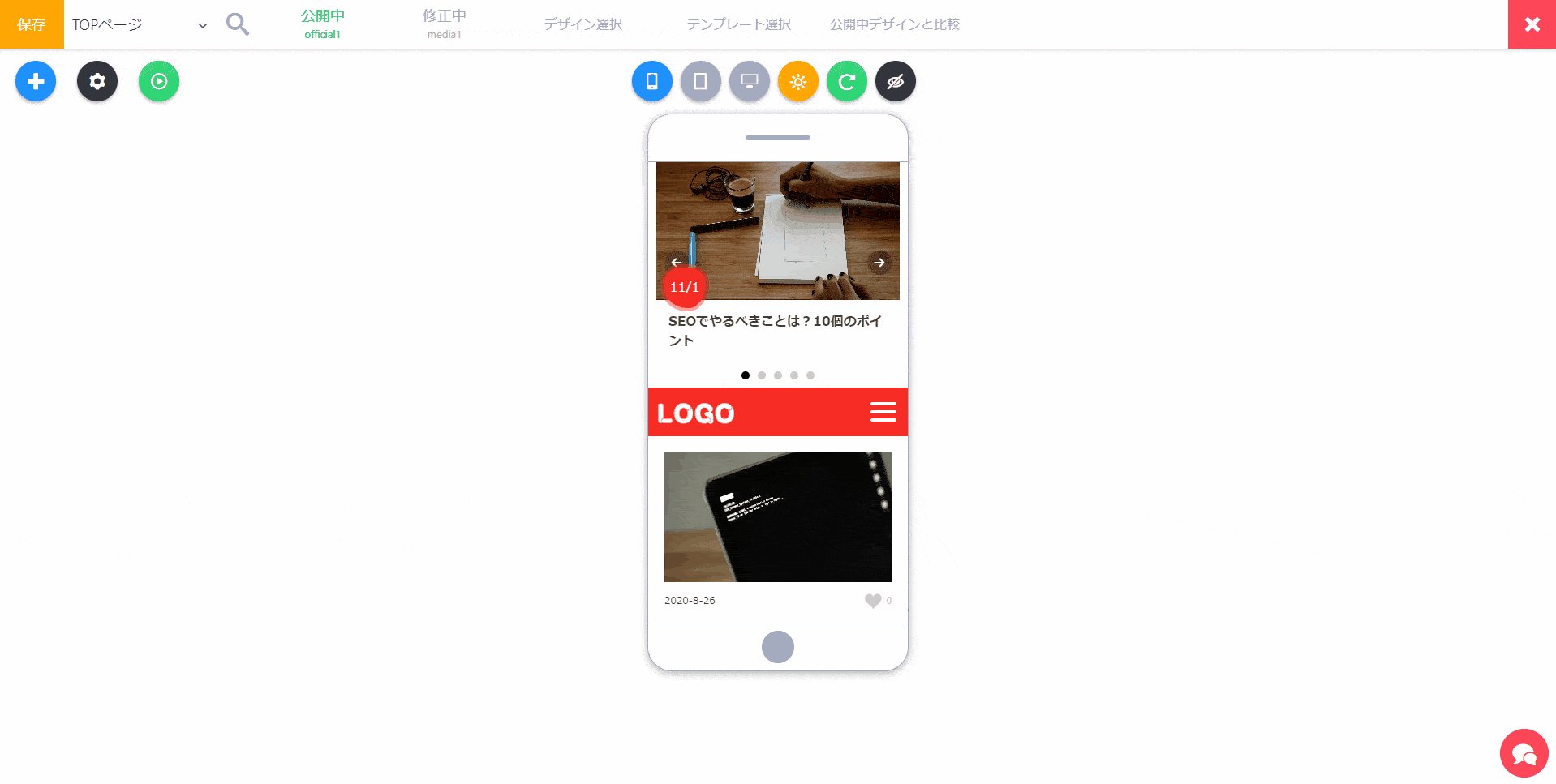
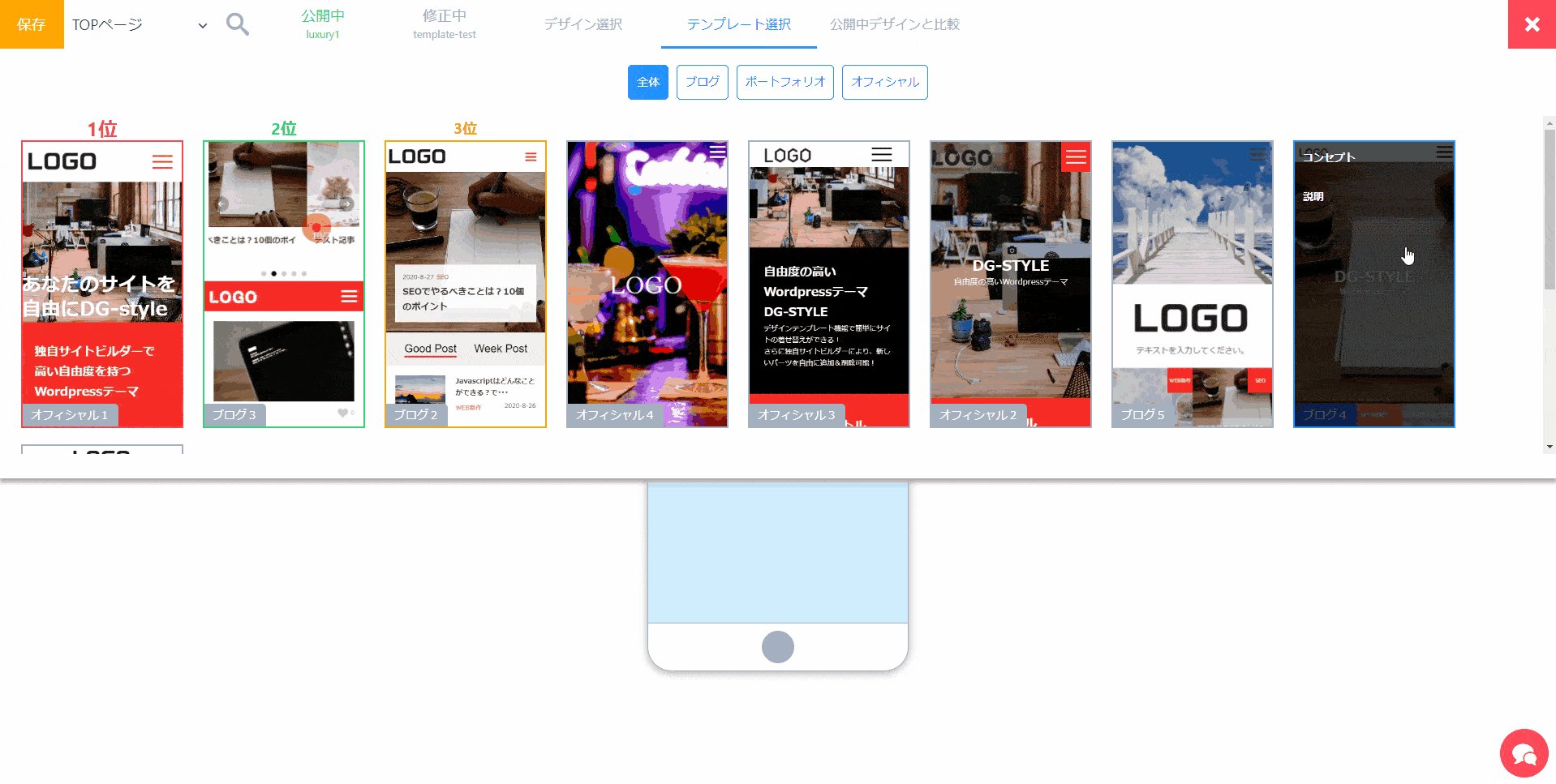
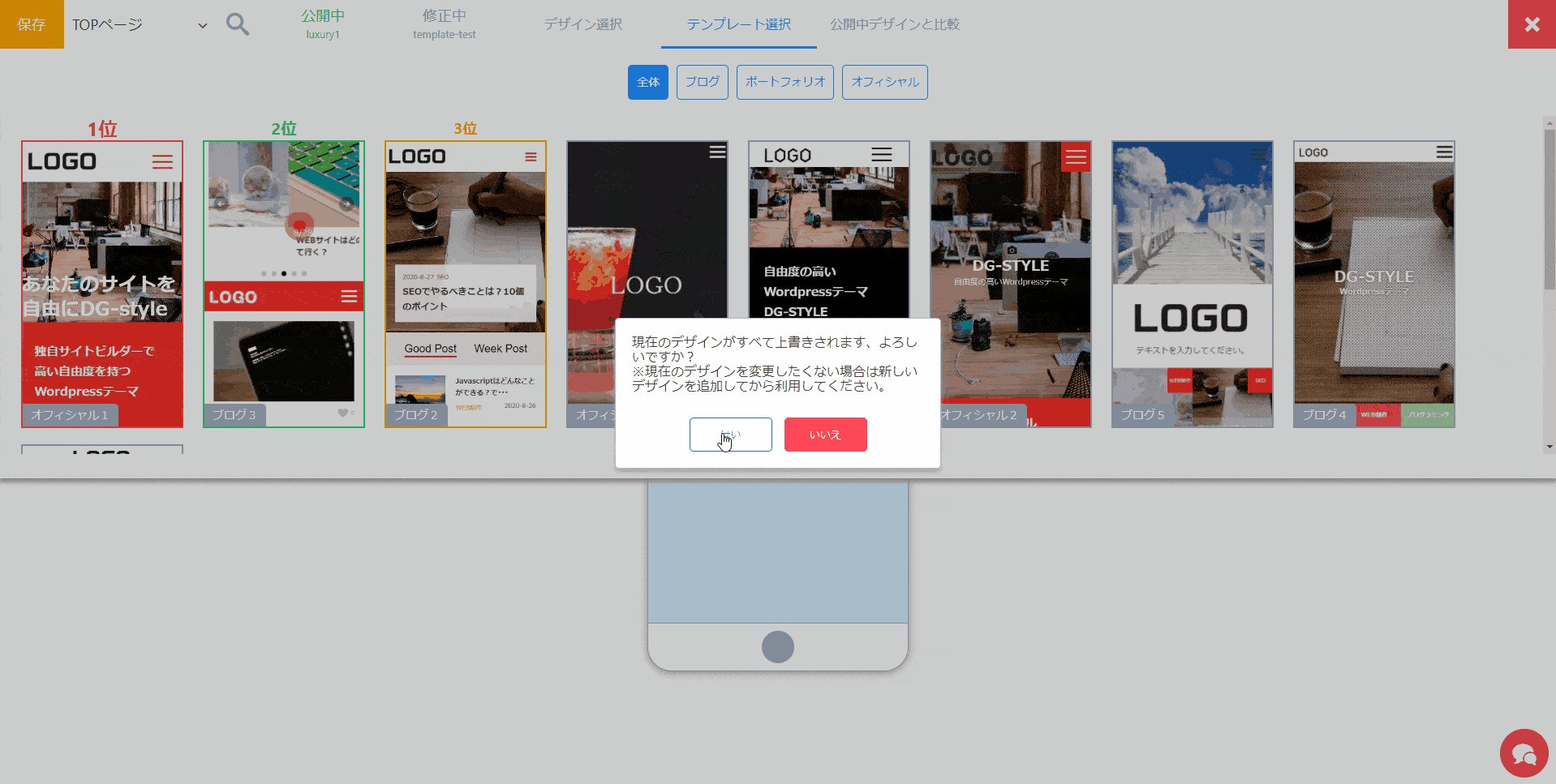
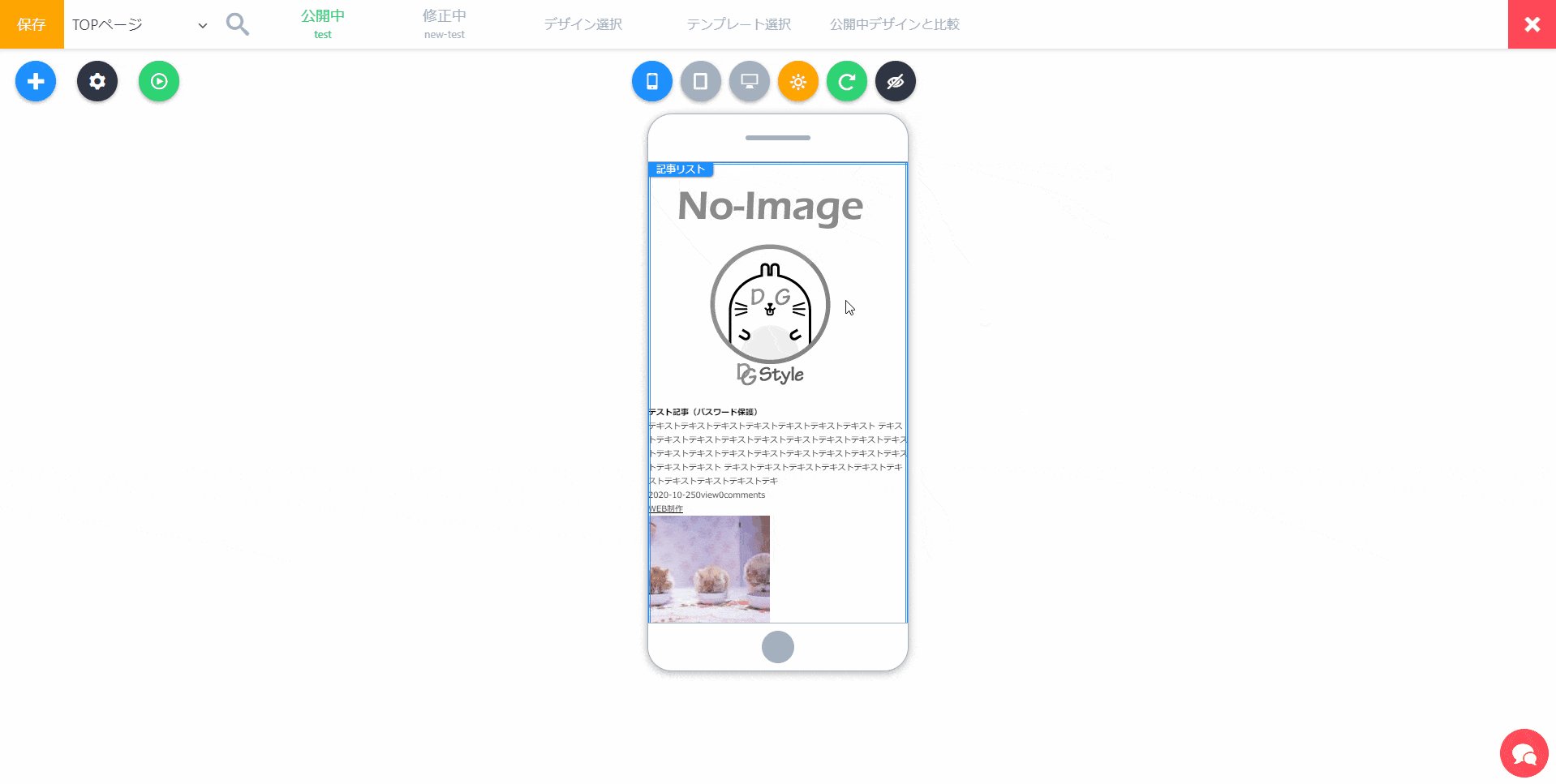
サイトテンプレート使用例

上記のようにテンプレートクリックで、簡単にサイトを作ることができます。
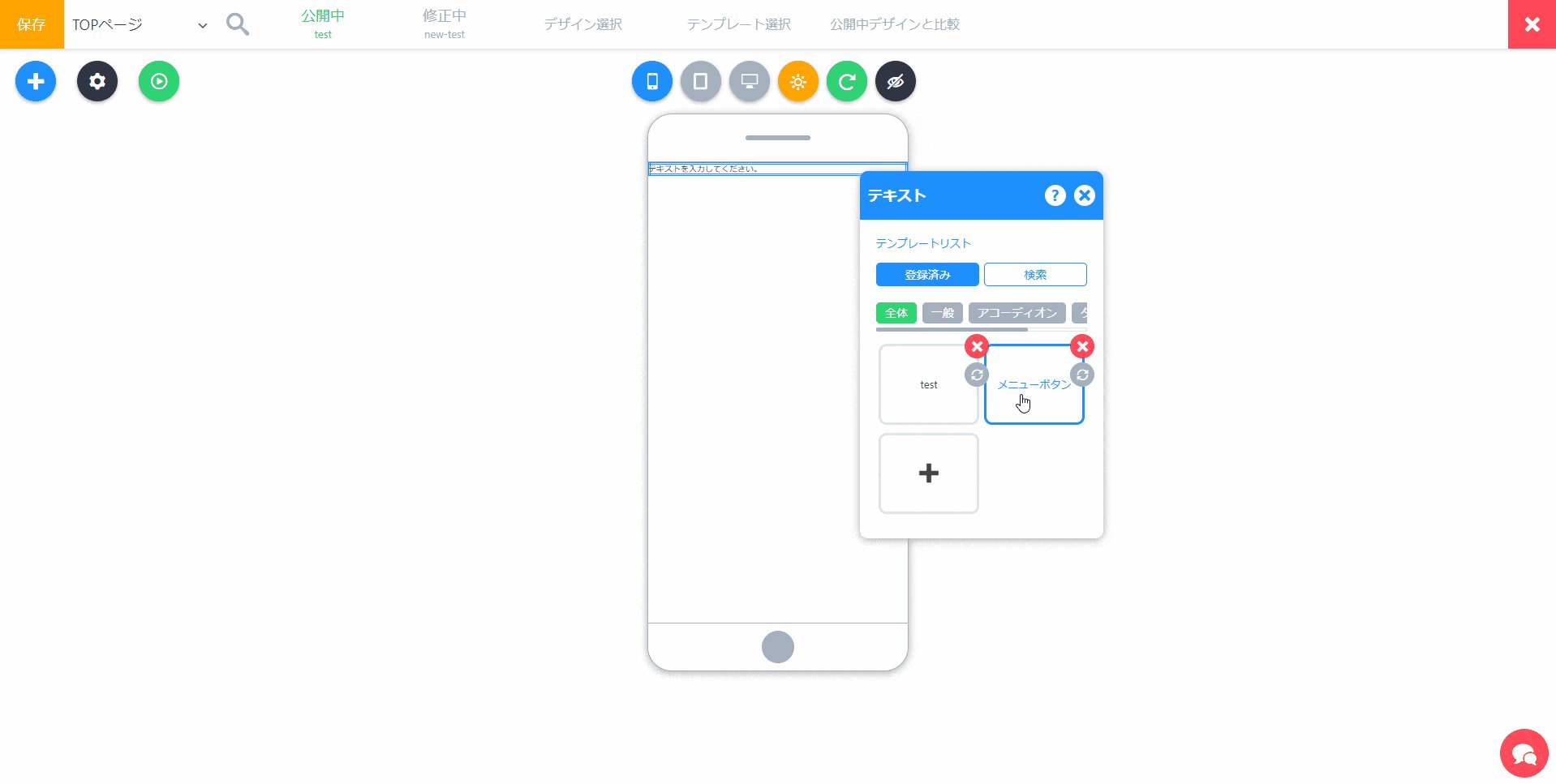
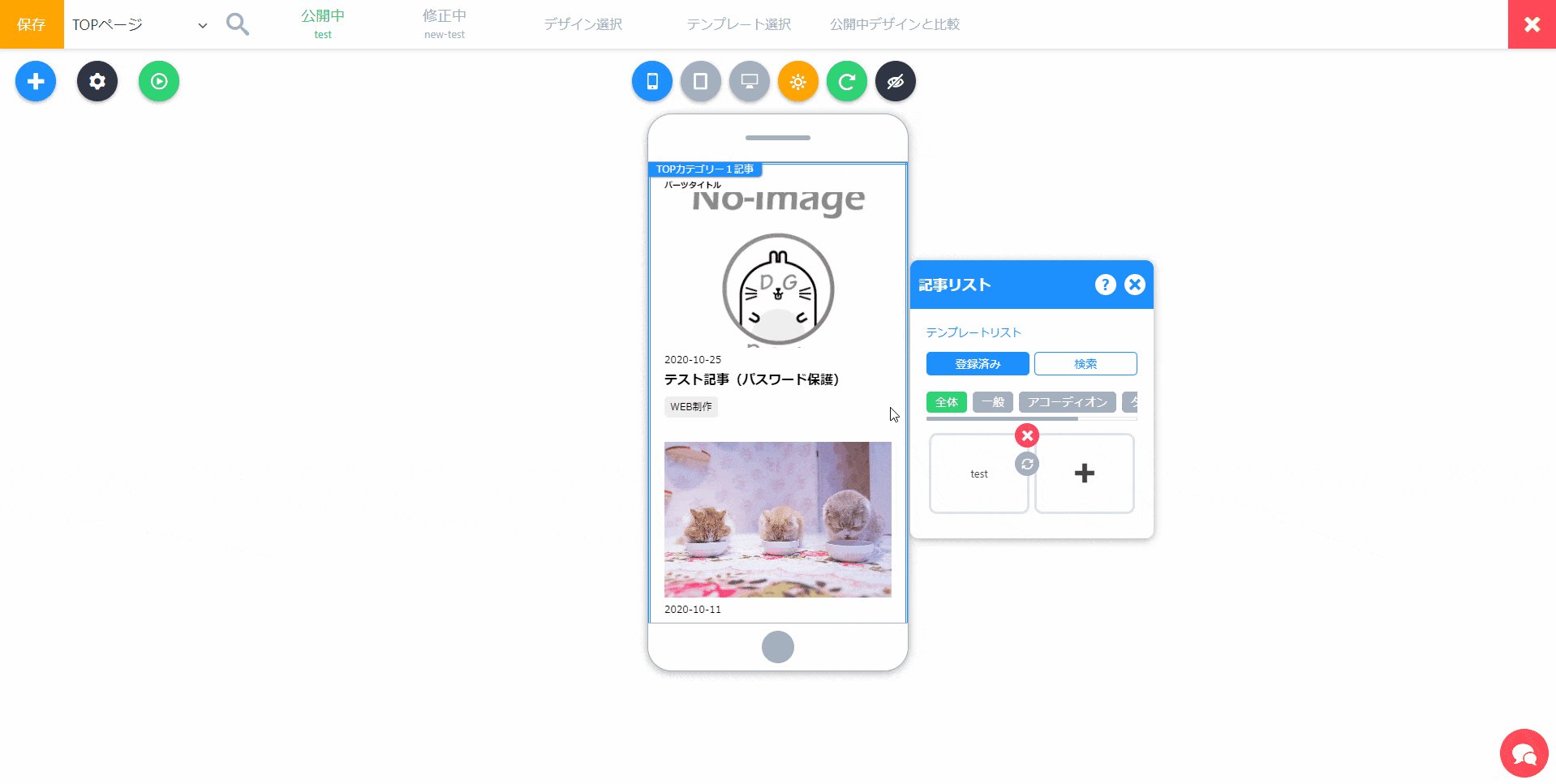
パーツテンプレート使用例

パーツ個別のデザインを簡単に変えることができます。
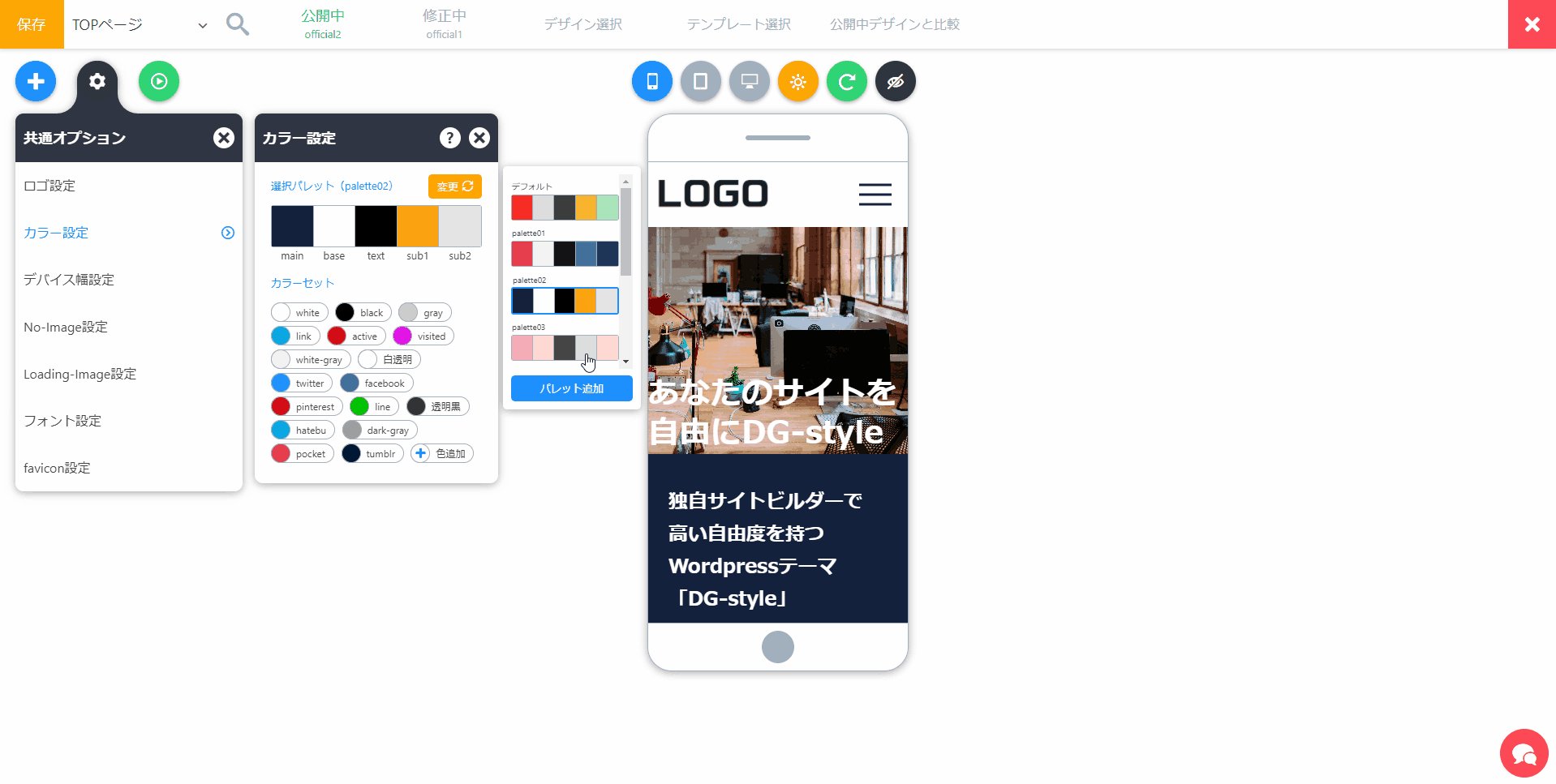
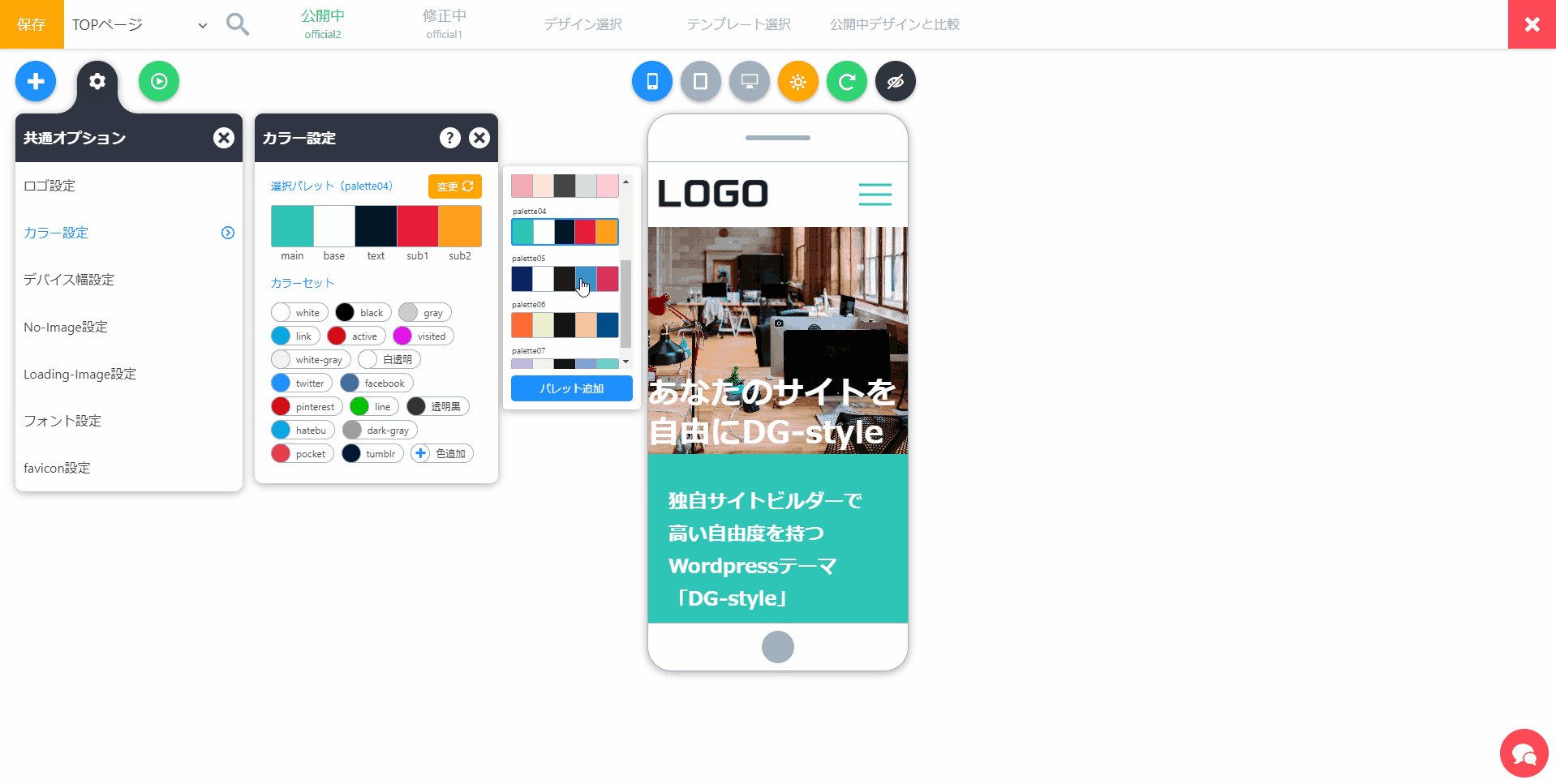
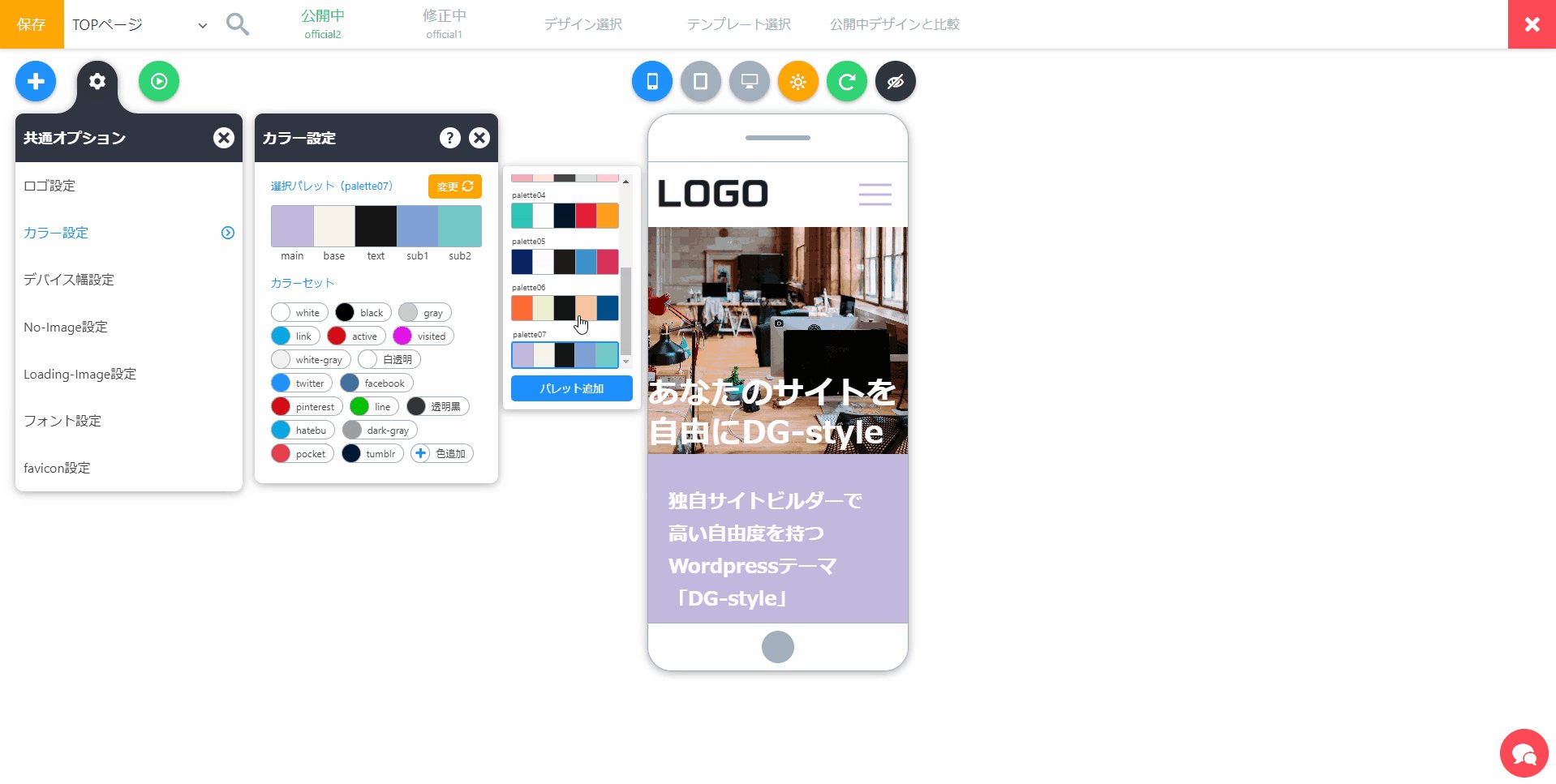
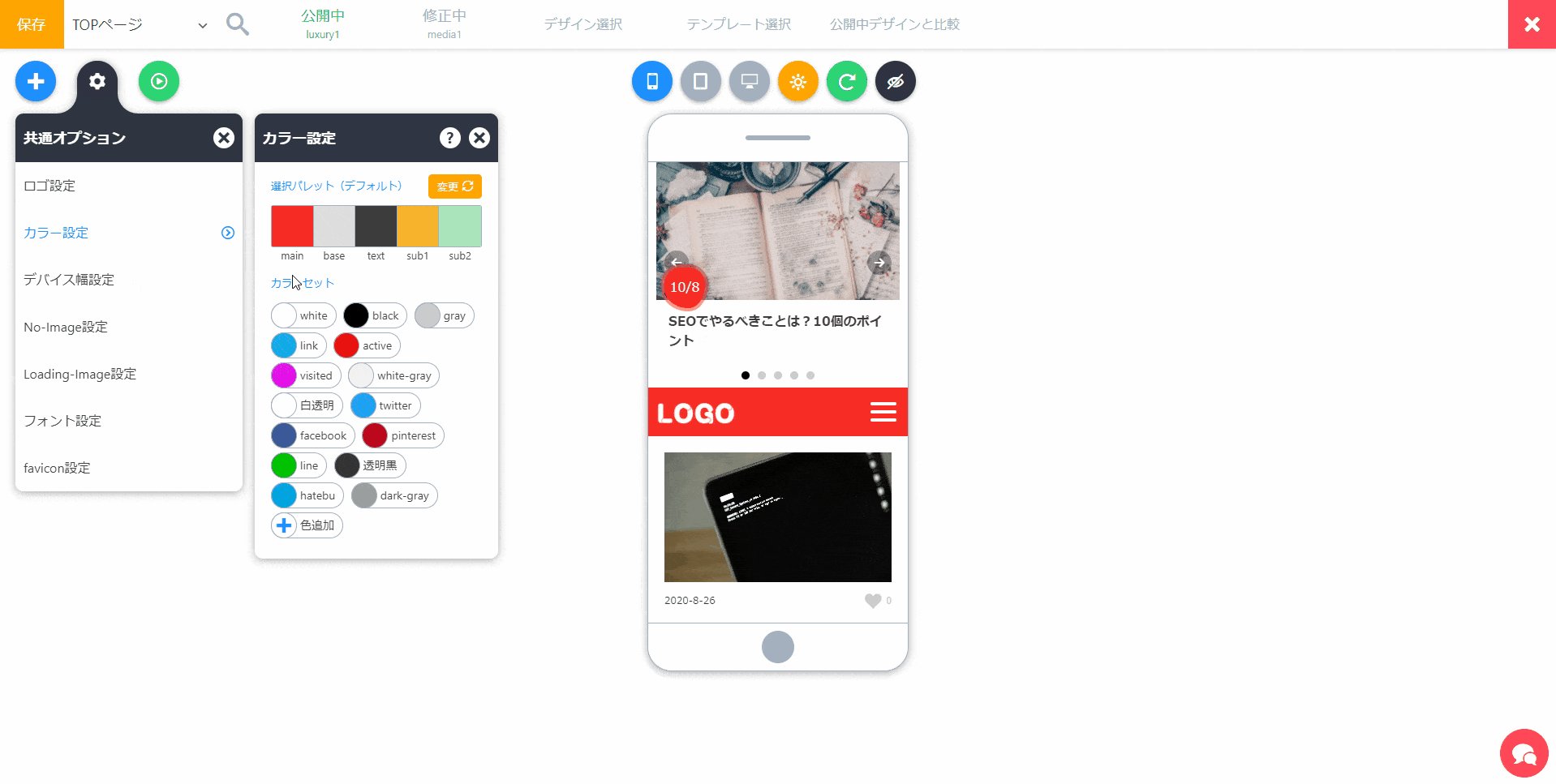
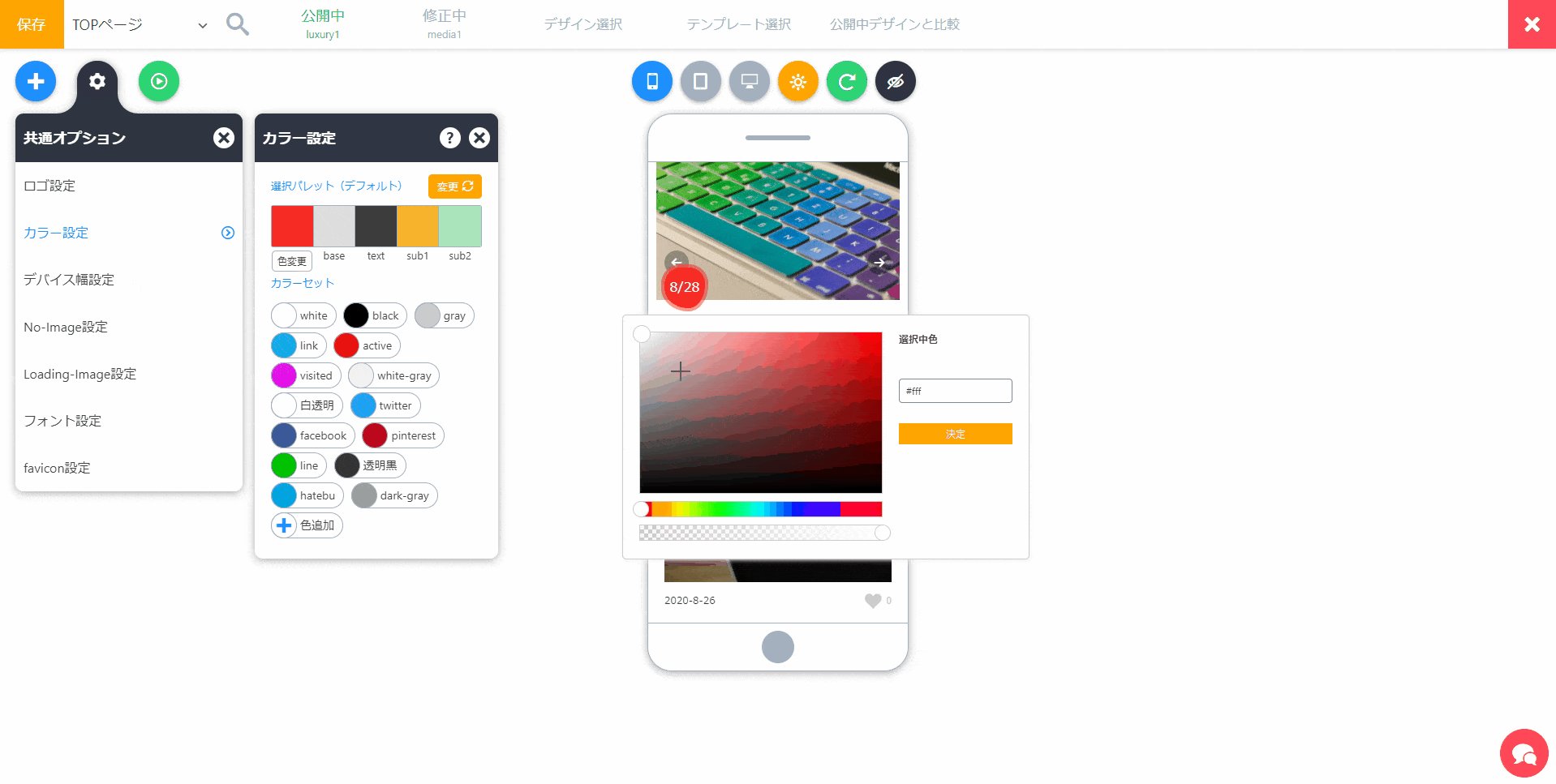
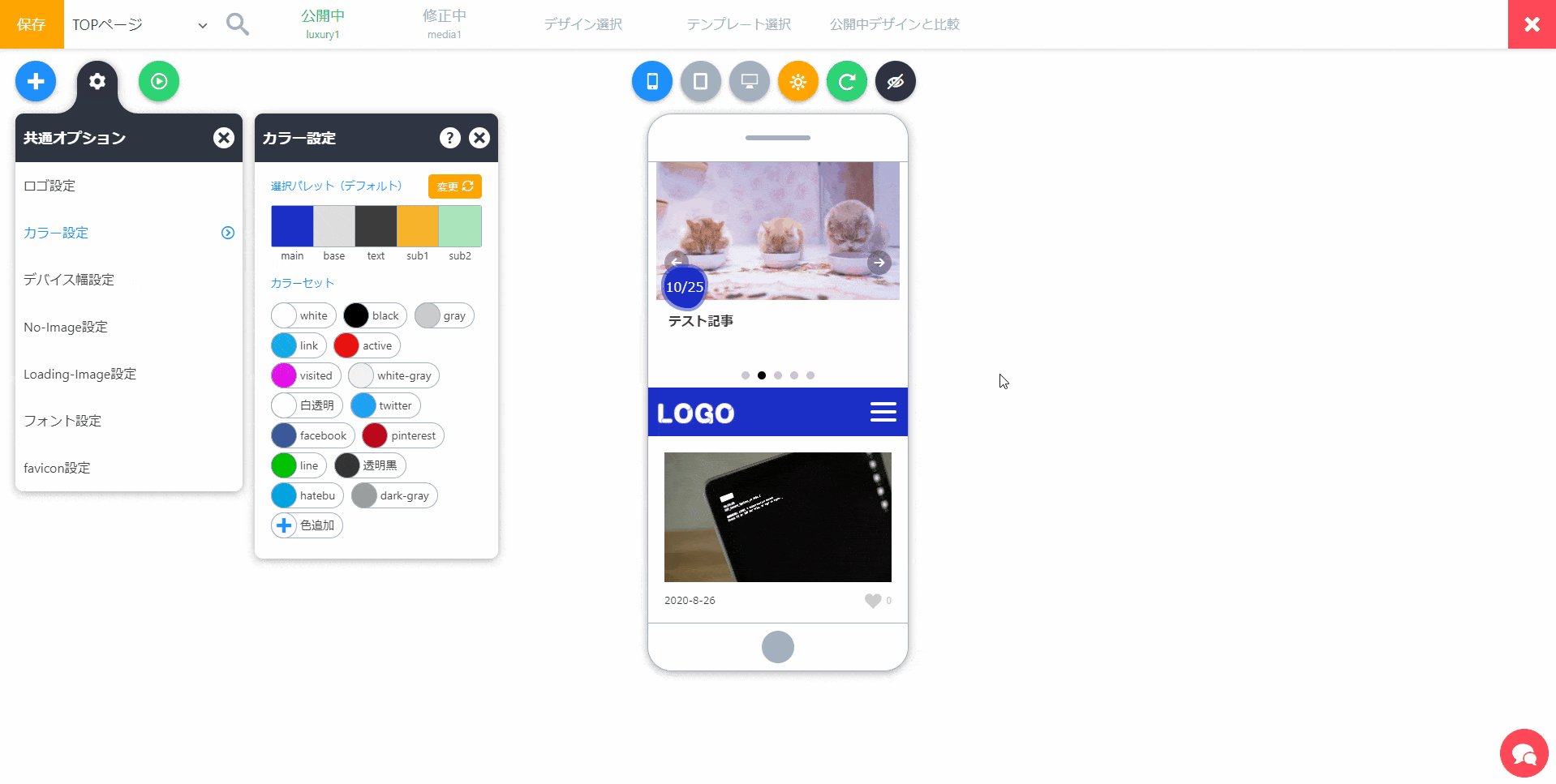
カラーパレット切り替えでサイトカラーが変わる?!

デザインカスタマイズでも紹介しますが、このようにパレットを変更することで、サイトカラーを一気に変更することができます。
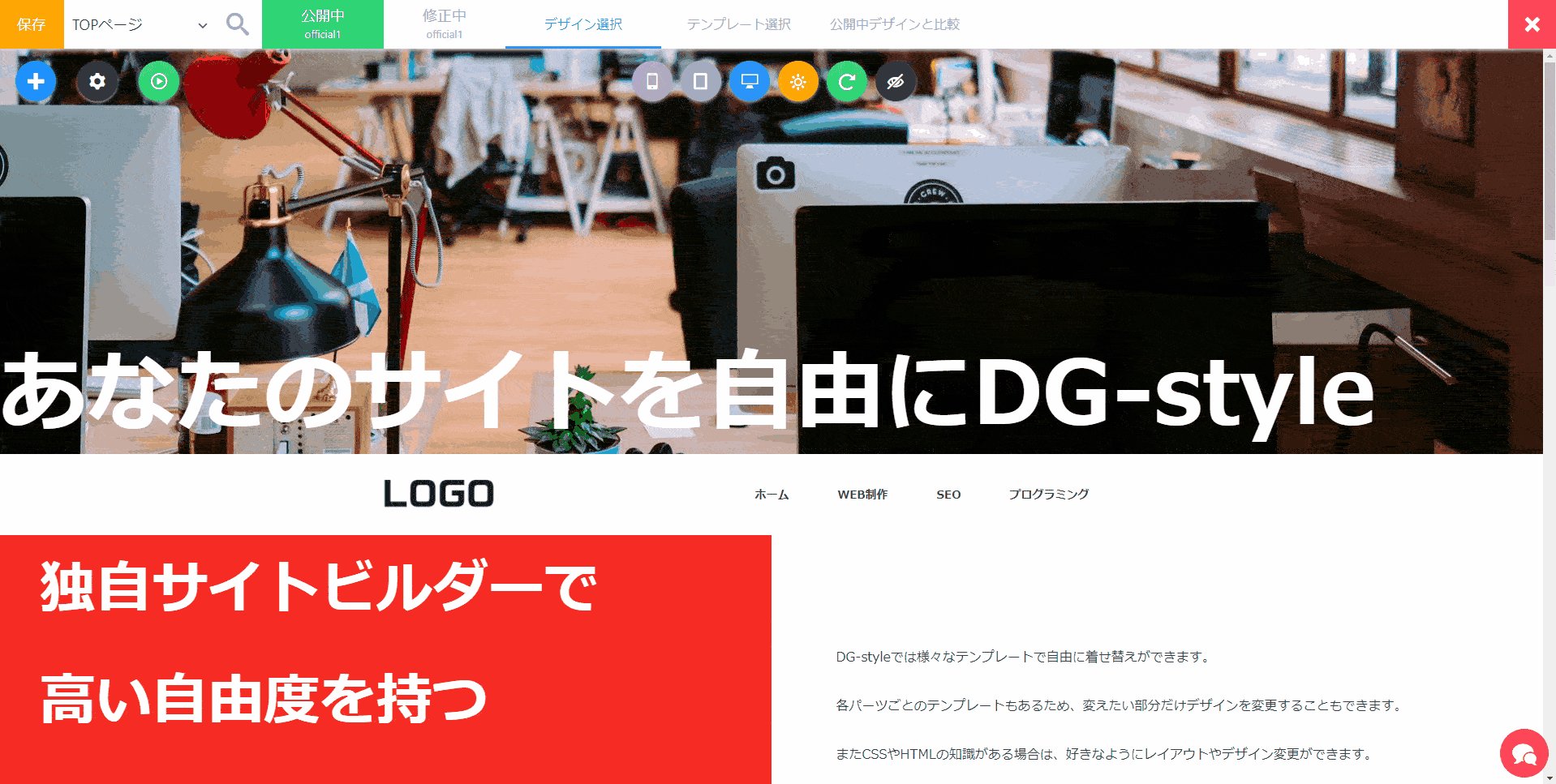
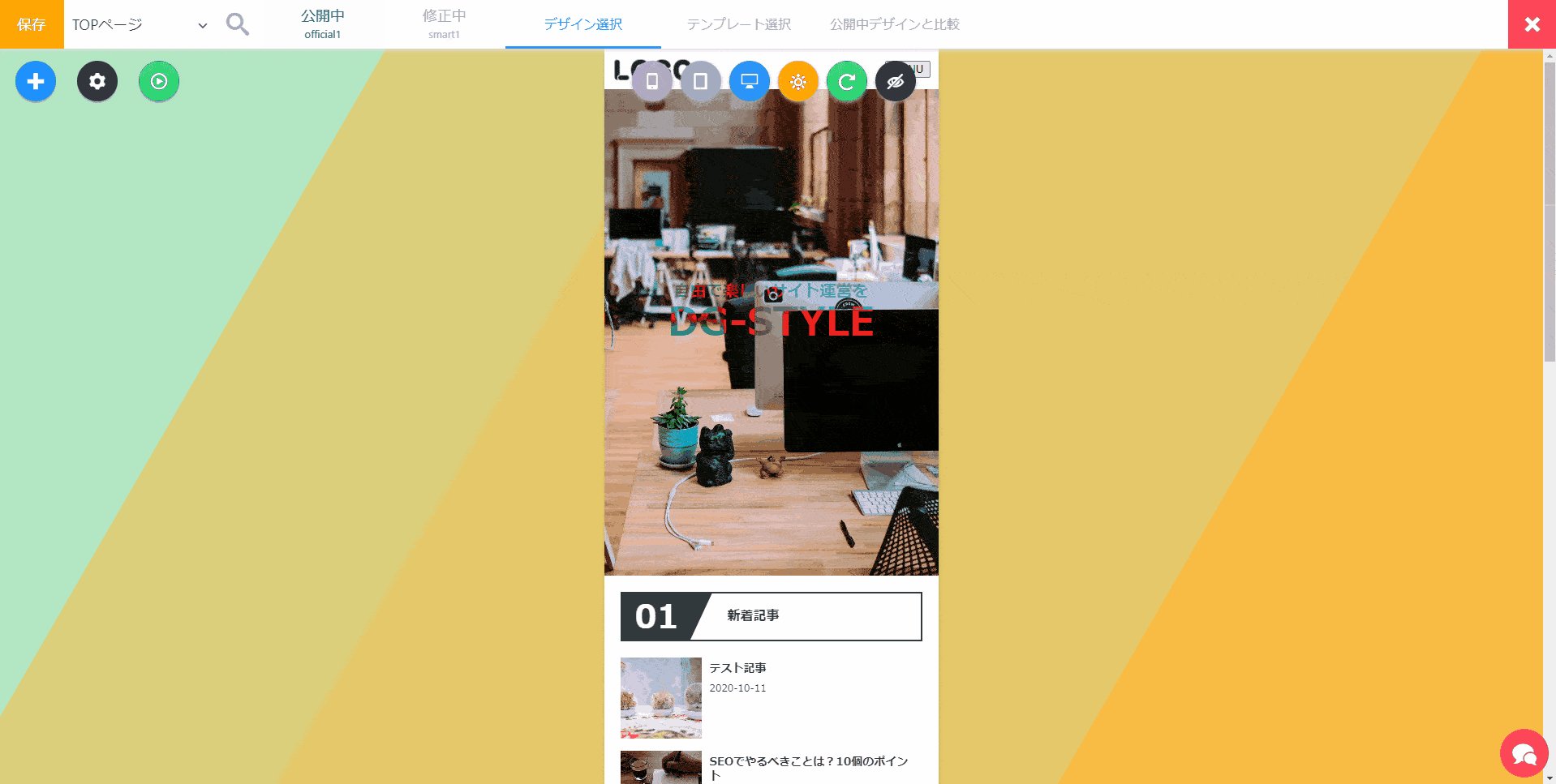
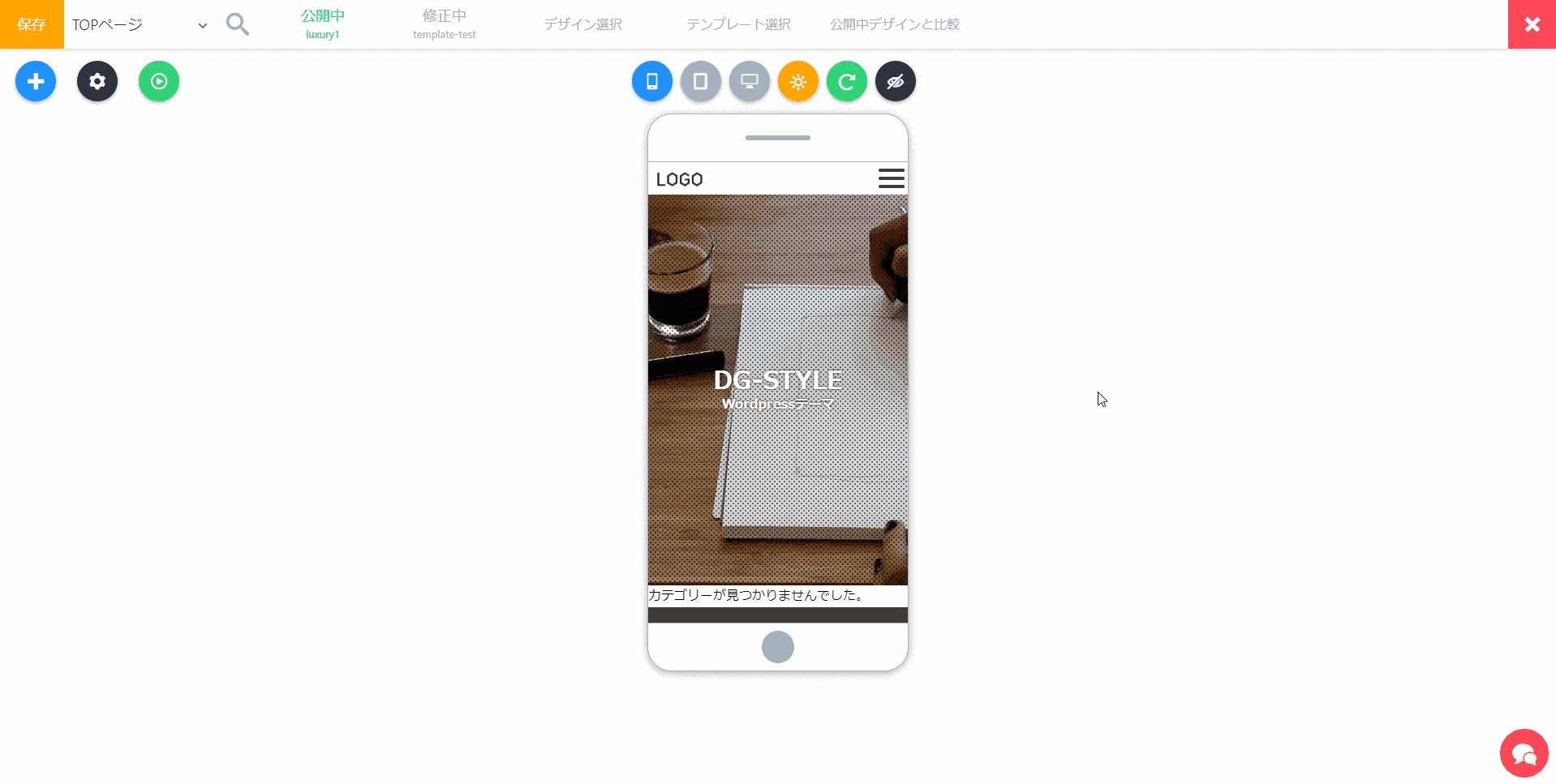
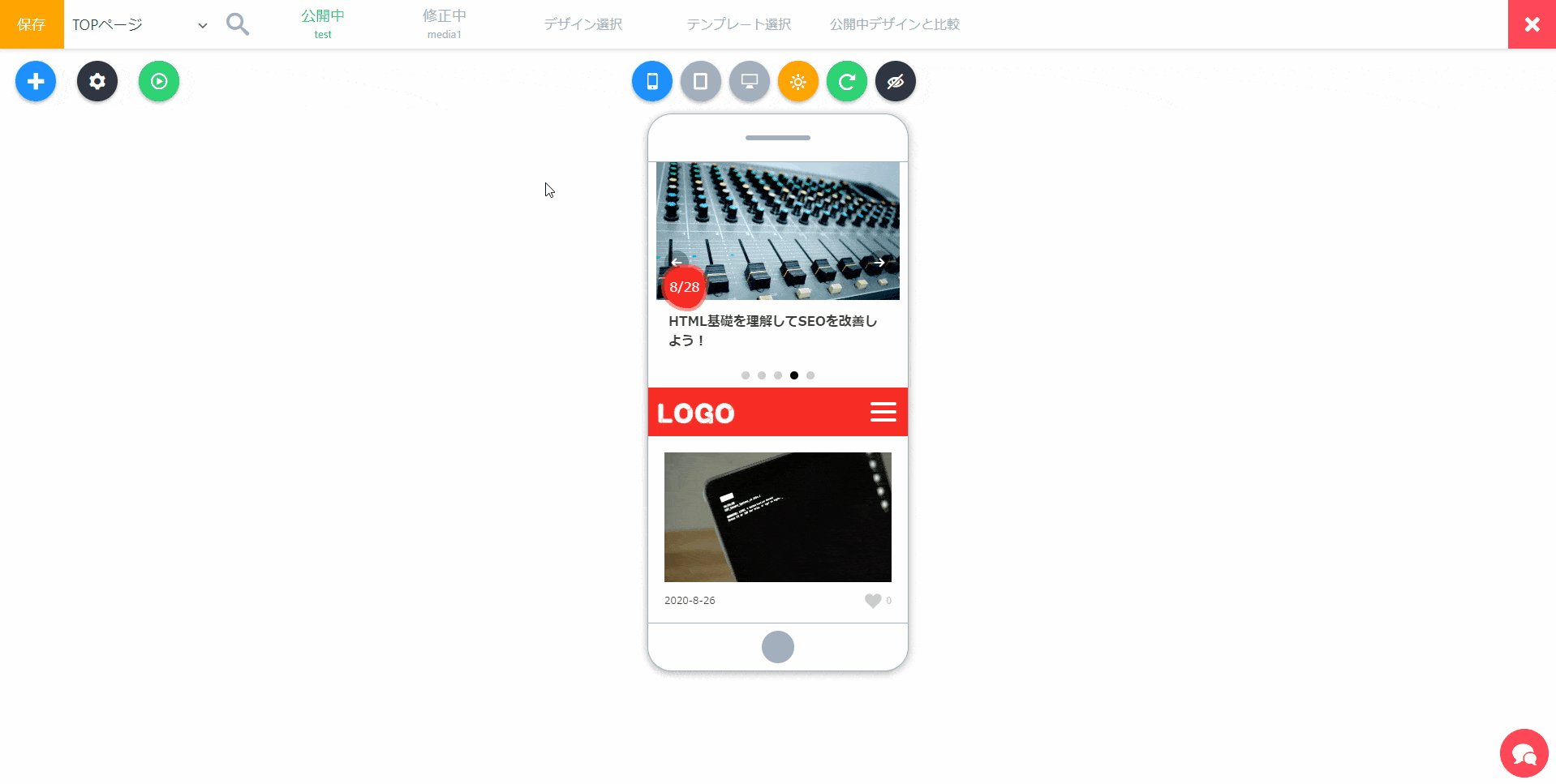
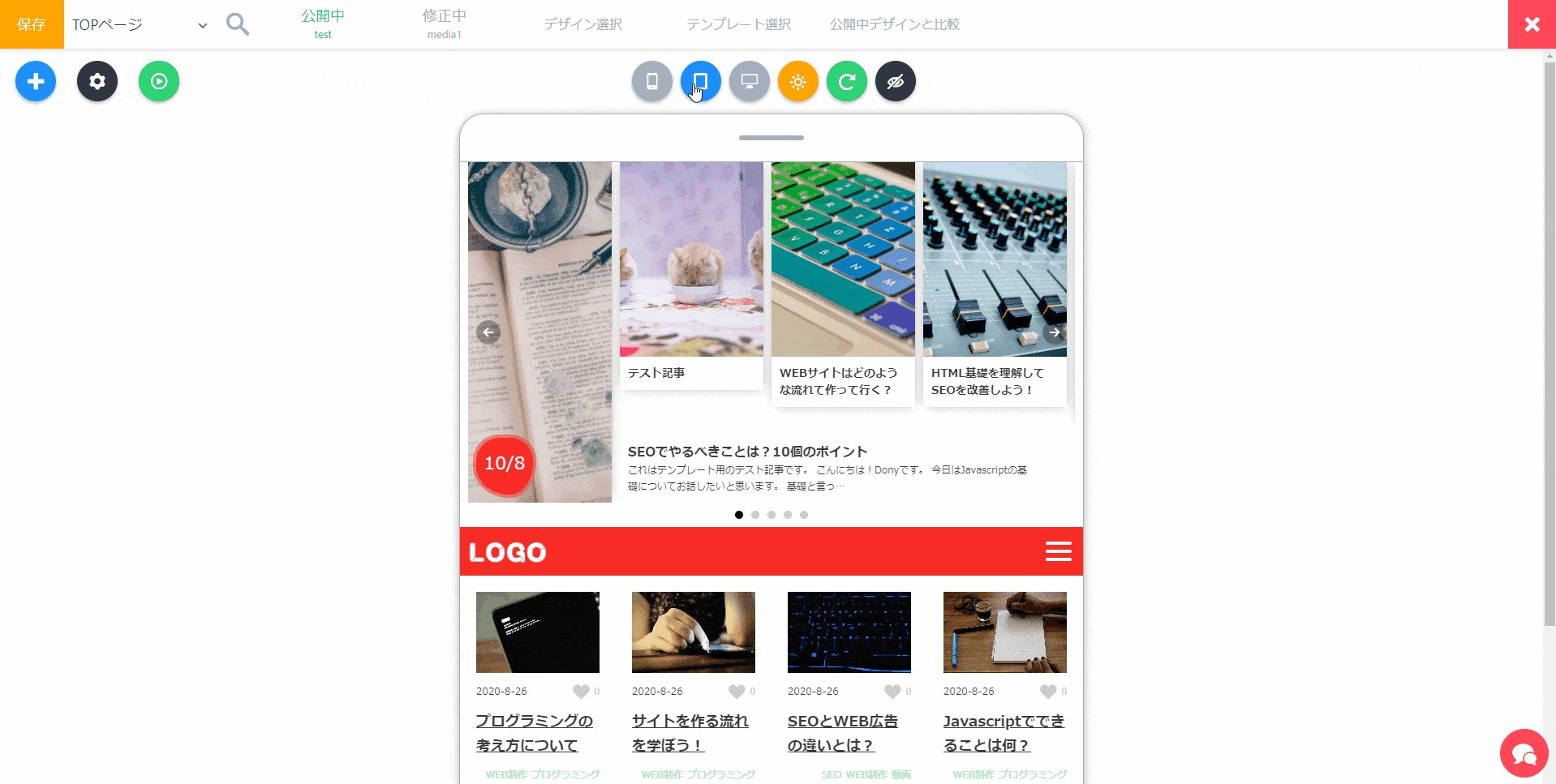
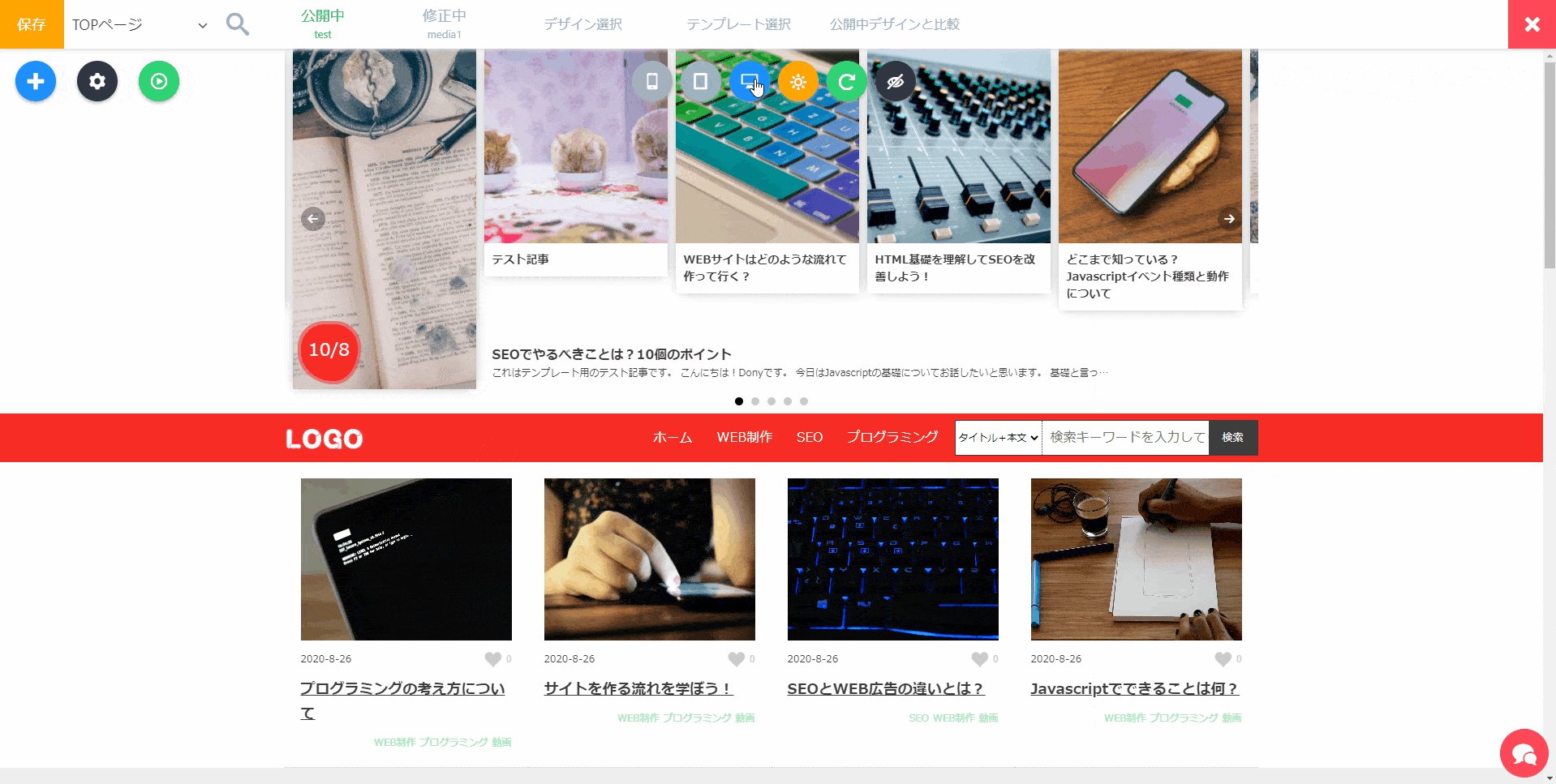
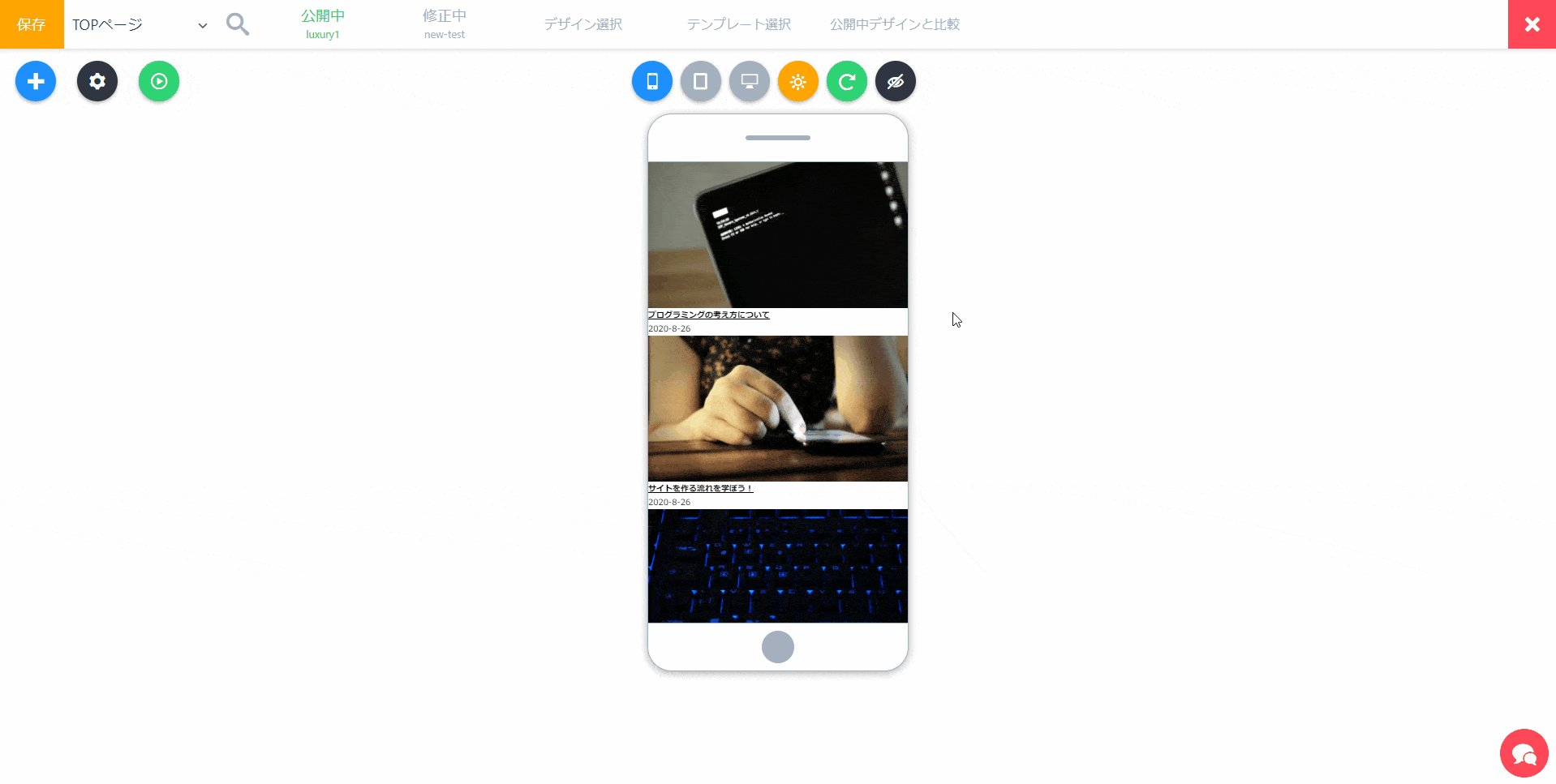
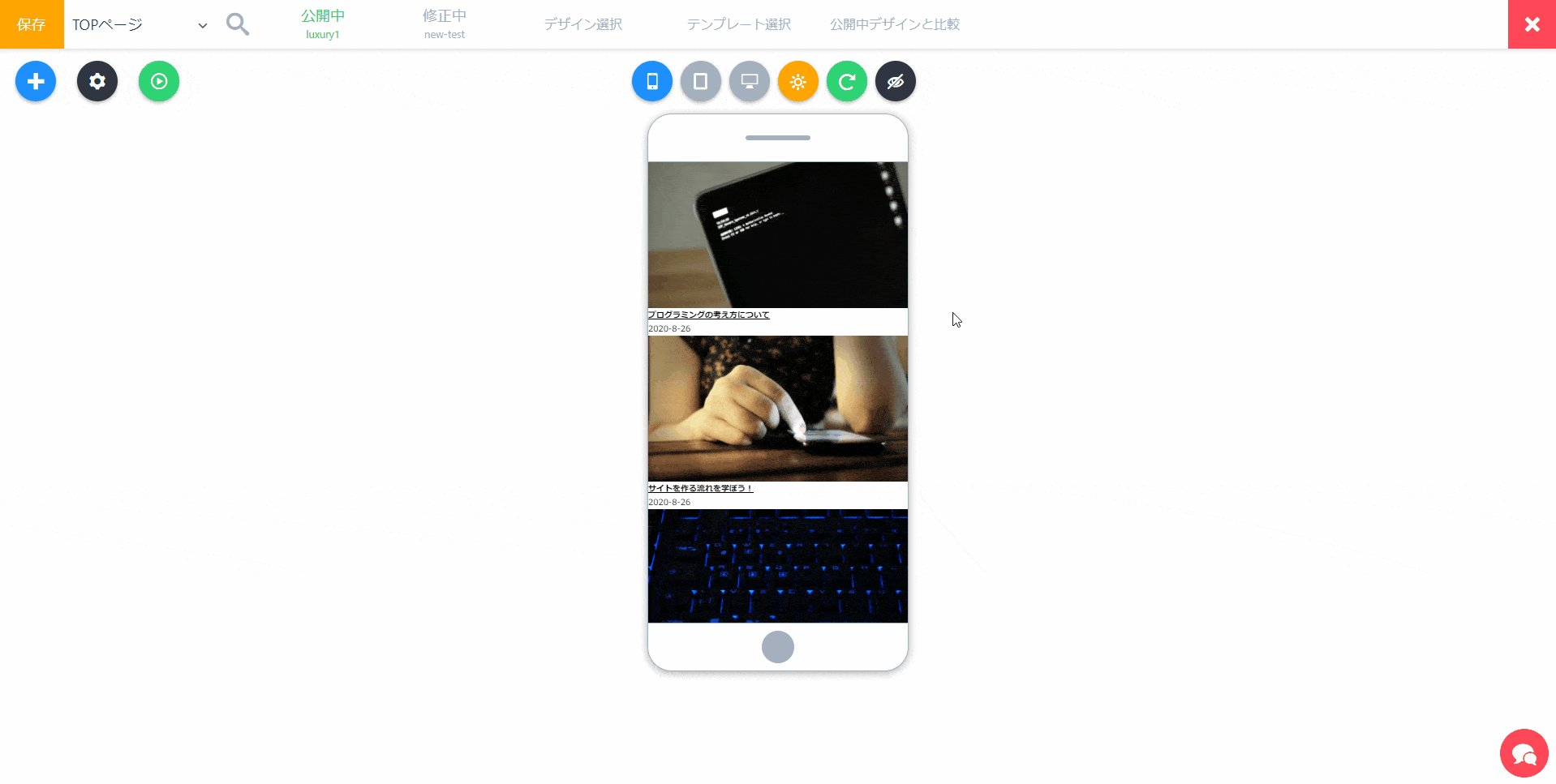
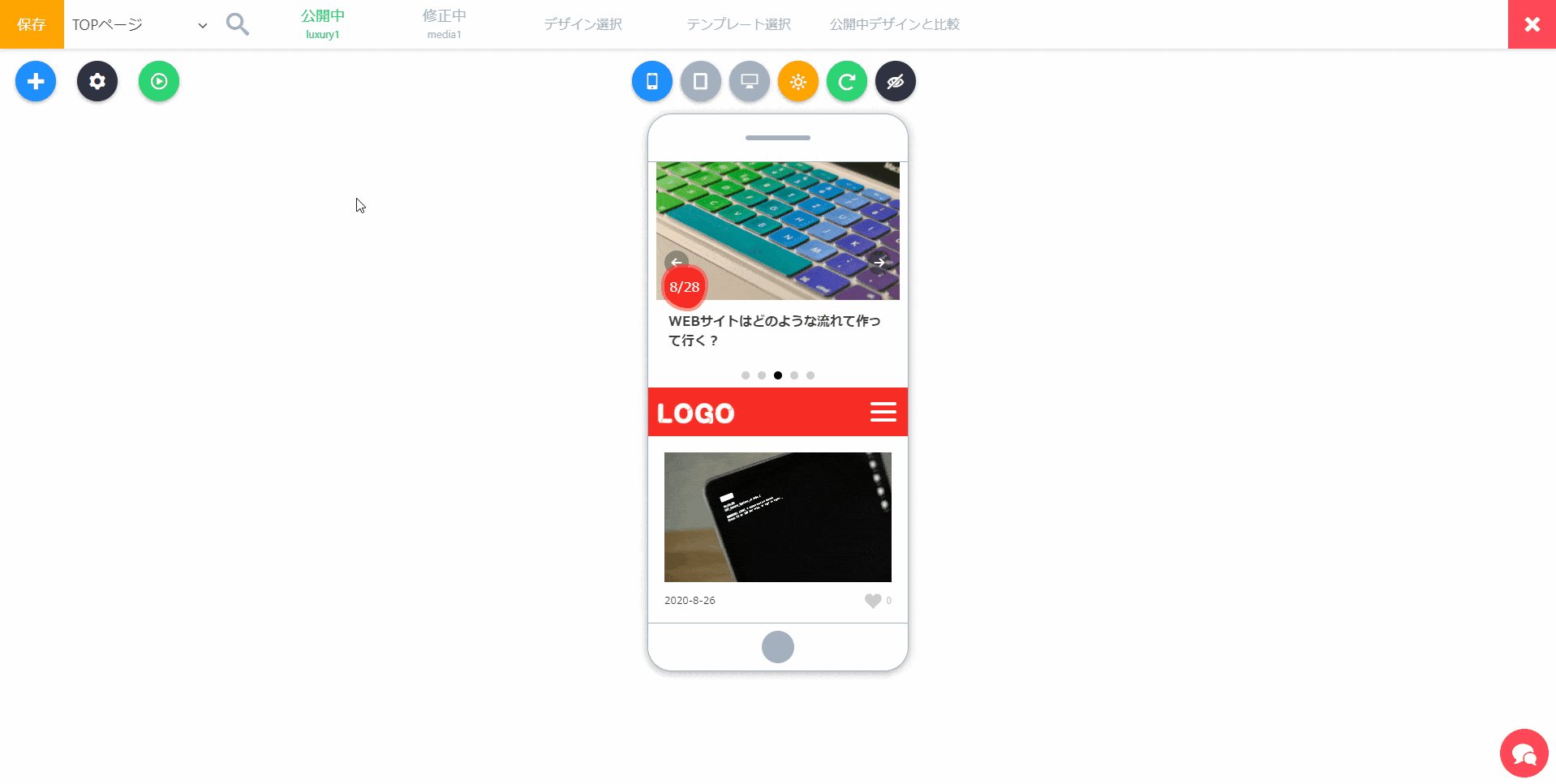
リアルタイムシミュレーターで各デバイスのデザインを見ながら修正できる!
当たり前ですが、現在修正中のデザインを各デバイス(スマホ・タブレット・PC)ごとに確認しながら、リアルタイムで修正ができます!

また、今どのパーツを修正しているのかをわかるようにもなっているので、簡単にデザイン修正ができます。
公開中のサイトと比較機能も
デザインを変えているものの、現在サイトデザインをどのくらい違うかな?と思いますよね?
シミュレーターでは現在公開しているデザインと比べることができます!

このように各デバイスでどのようにデザインが変わっているか比べることができるので、わざわざサイトを見ながらやる必要なし!
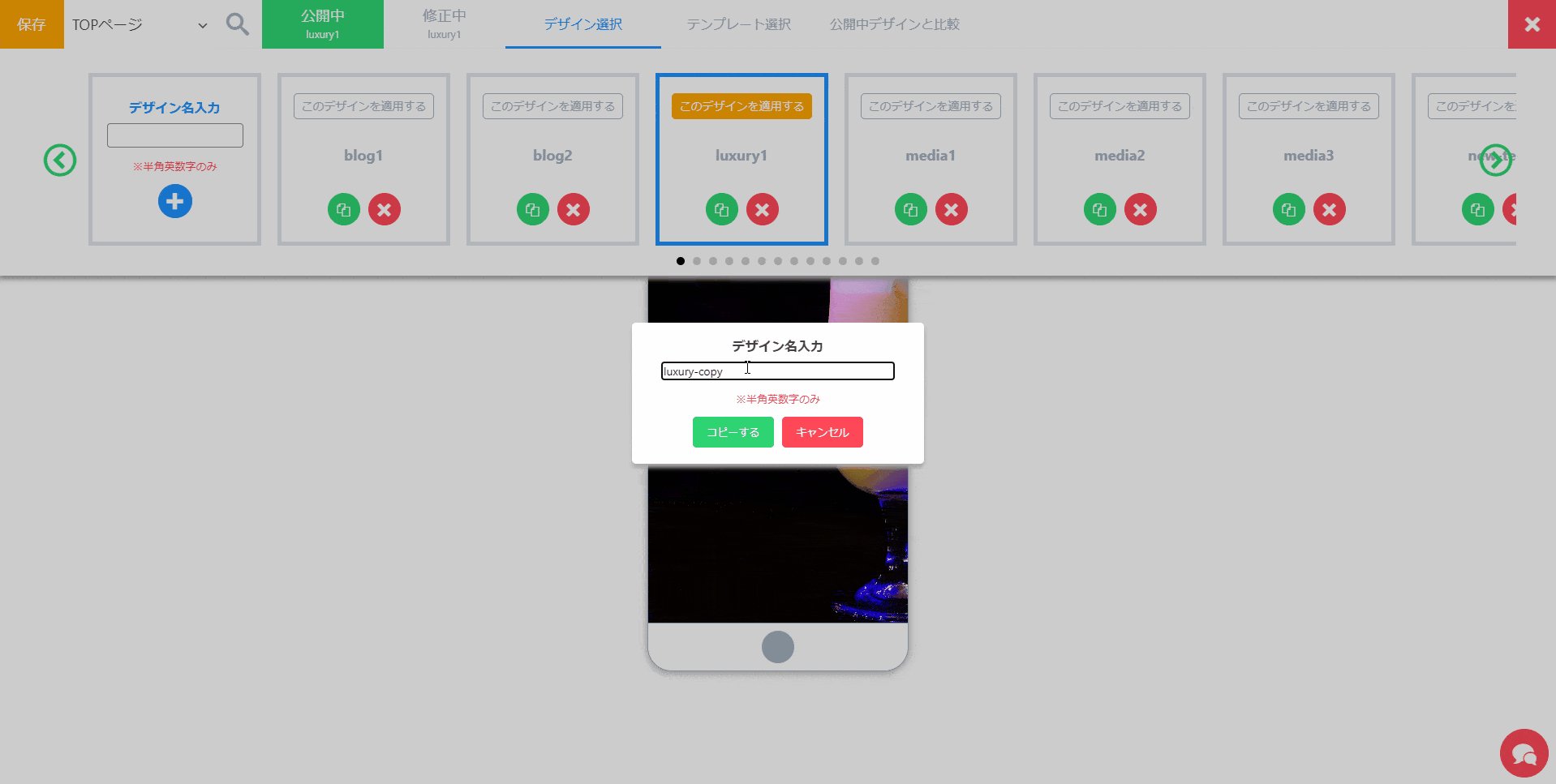
サイトをすぐ修正するのが怖かったらコピーして修正しましょう!
公開しているサイトをすぐ反映せずに保存したい場合は、サイトデザインをコピーして修正することができます!

現在公開しているサイトデザインを修正して保存すると、自動で反映されるので、デザインをコピーすると安心して修正することができます。
修正が終わったら、修正終わったデザインを公開すればそれでOK!
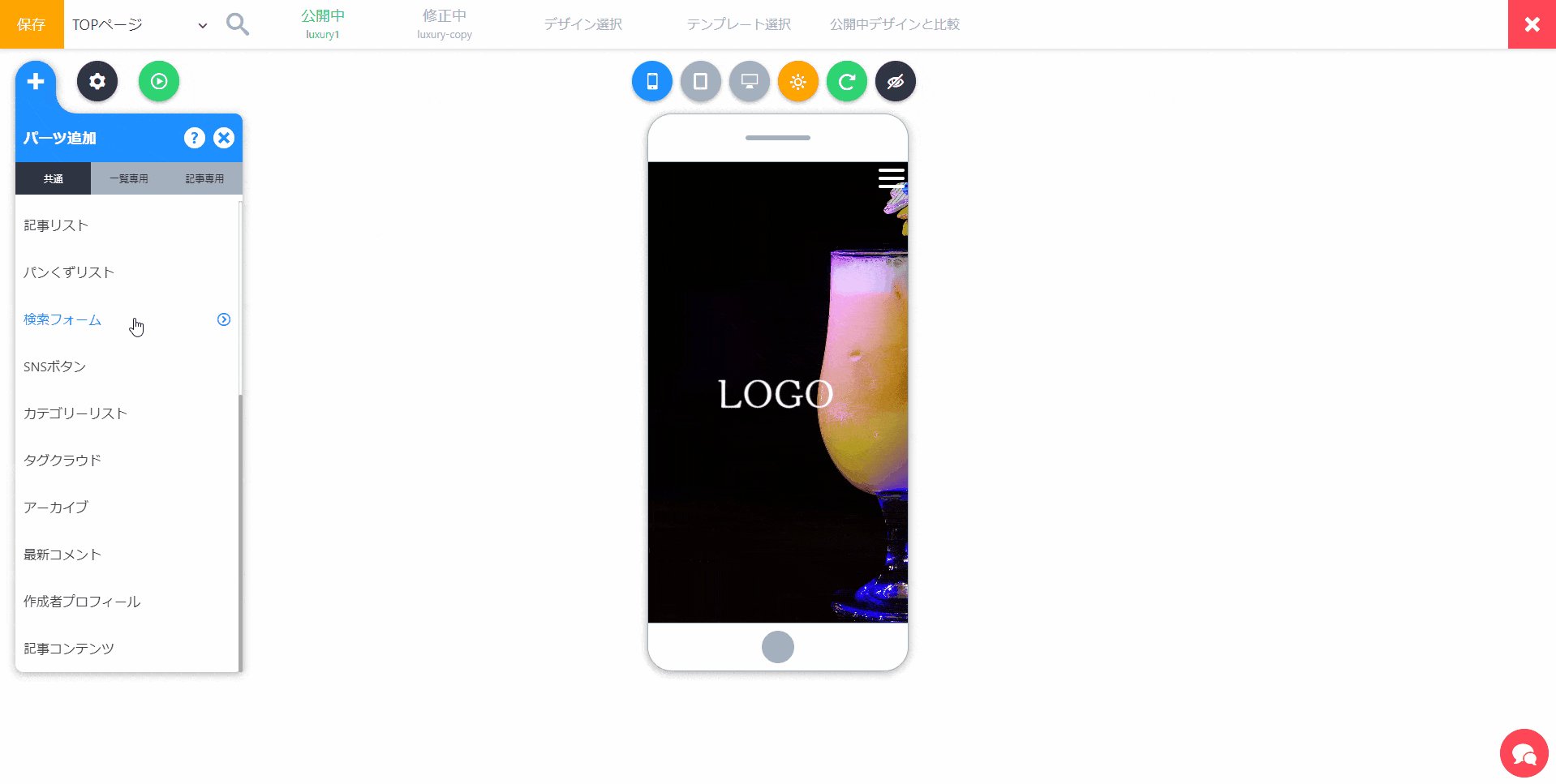
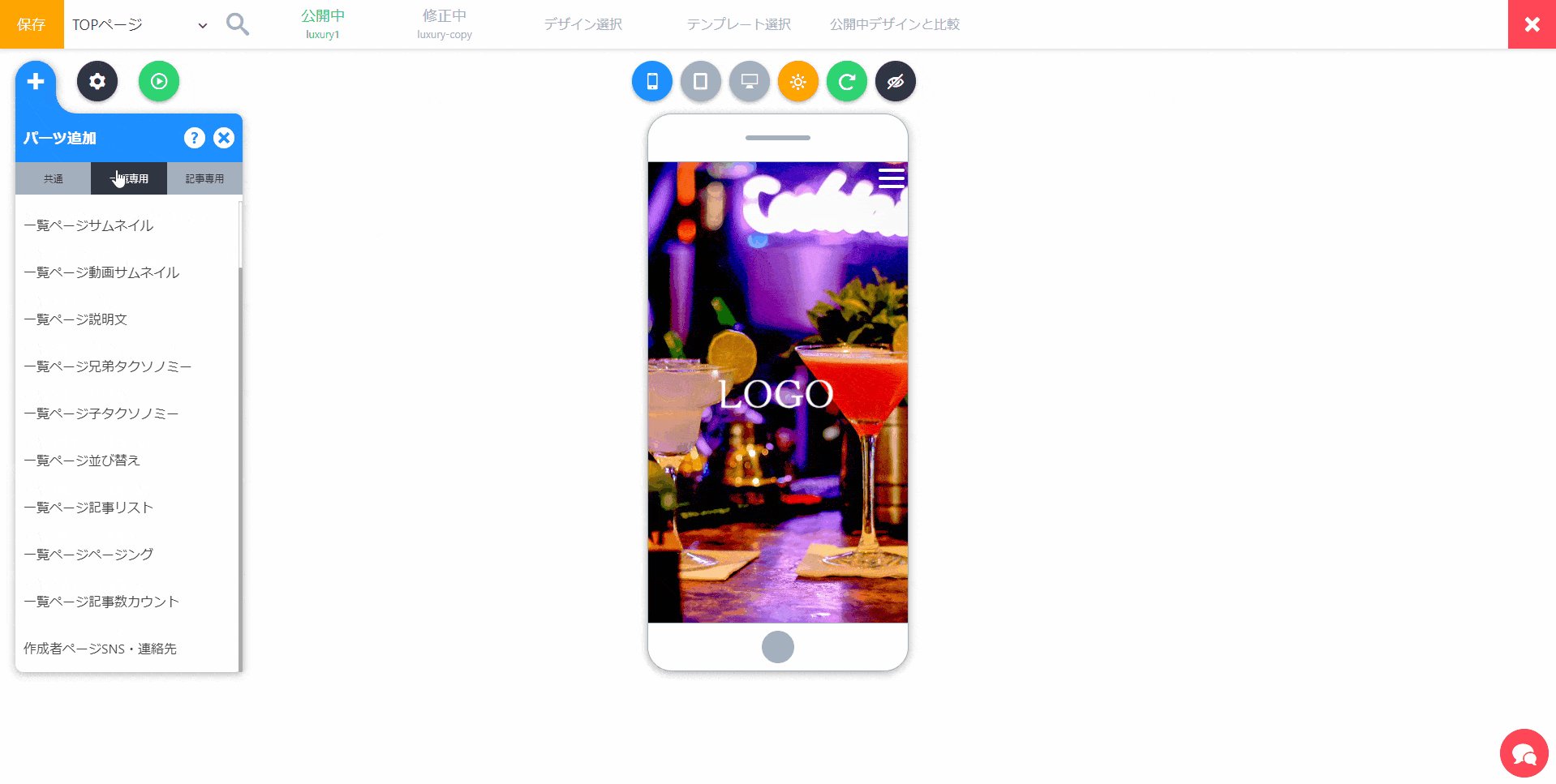
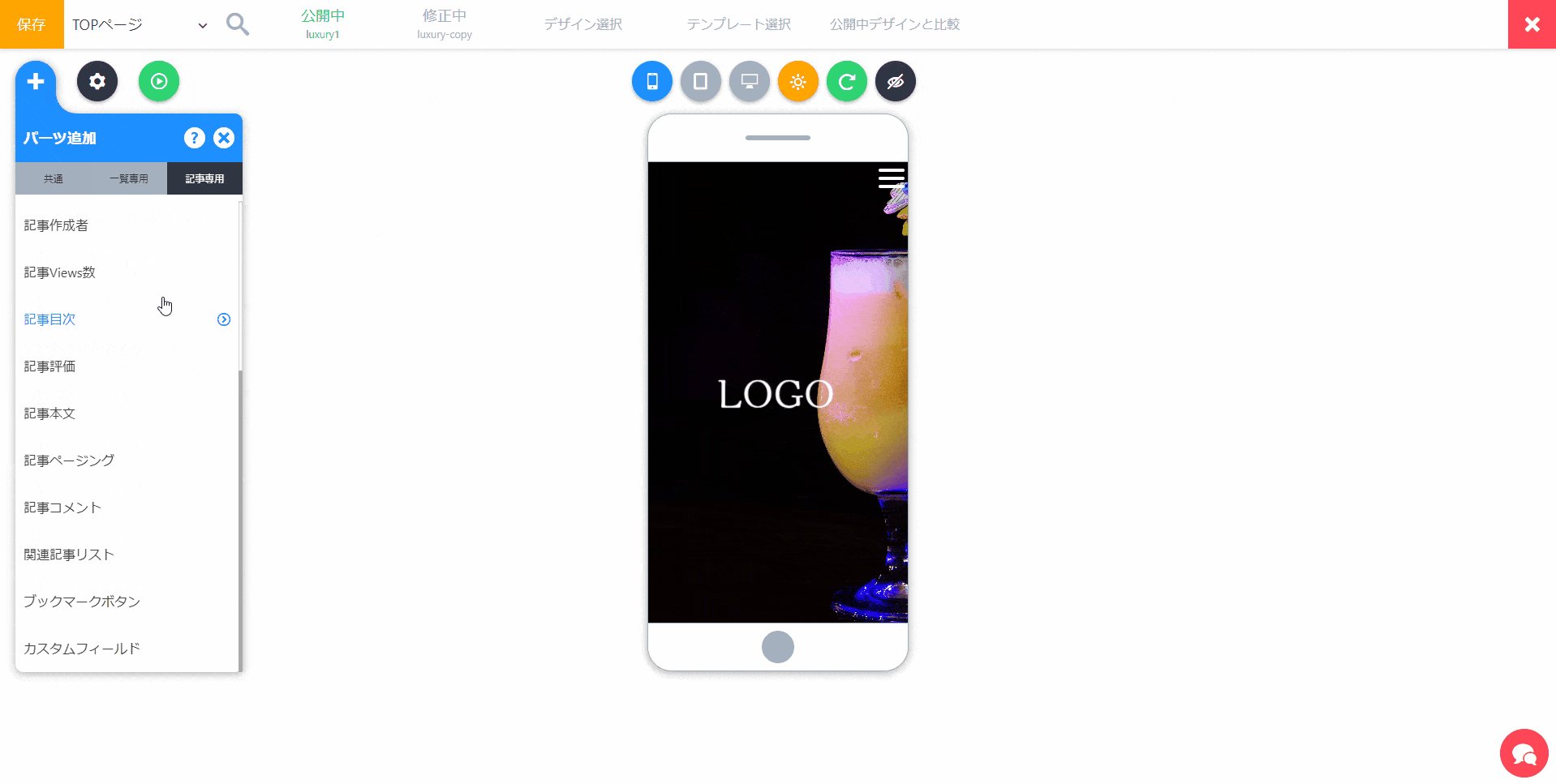
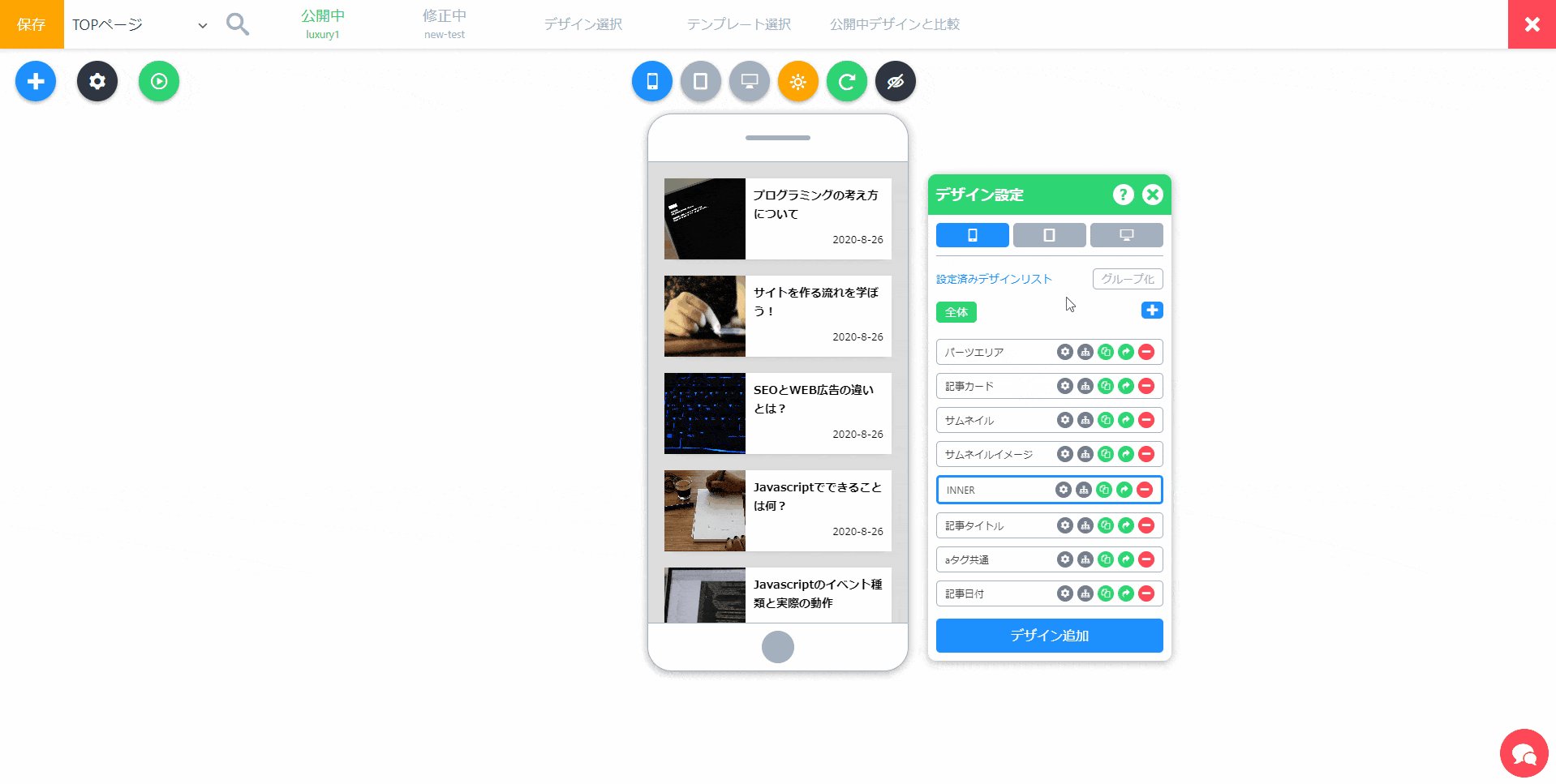
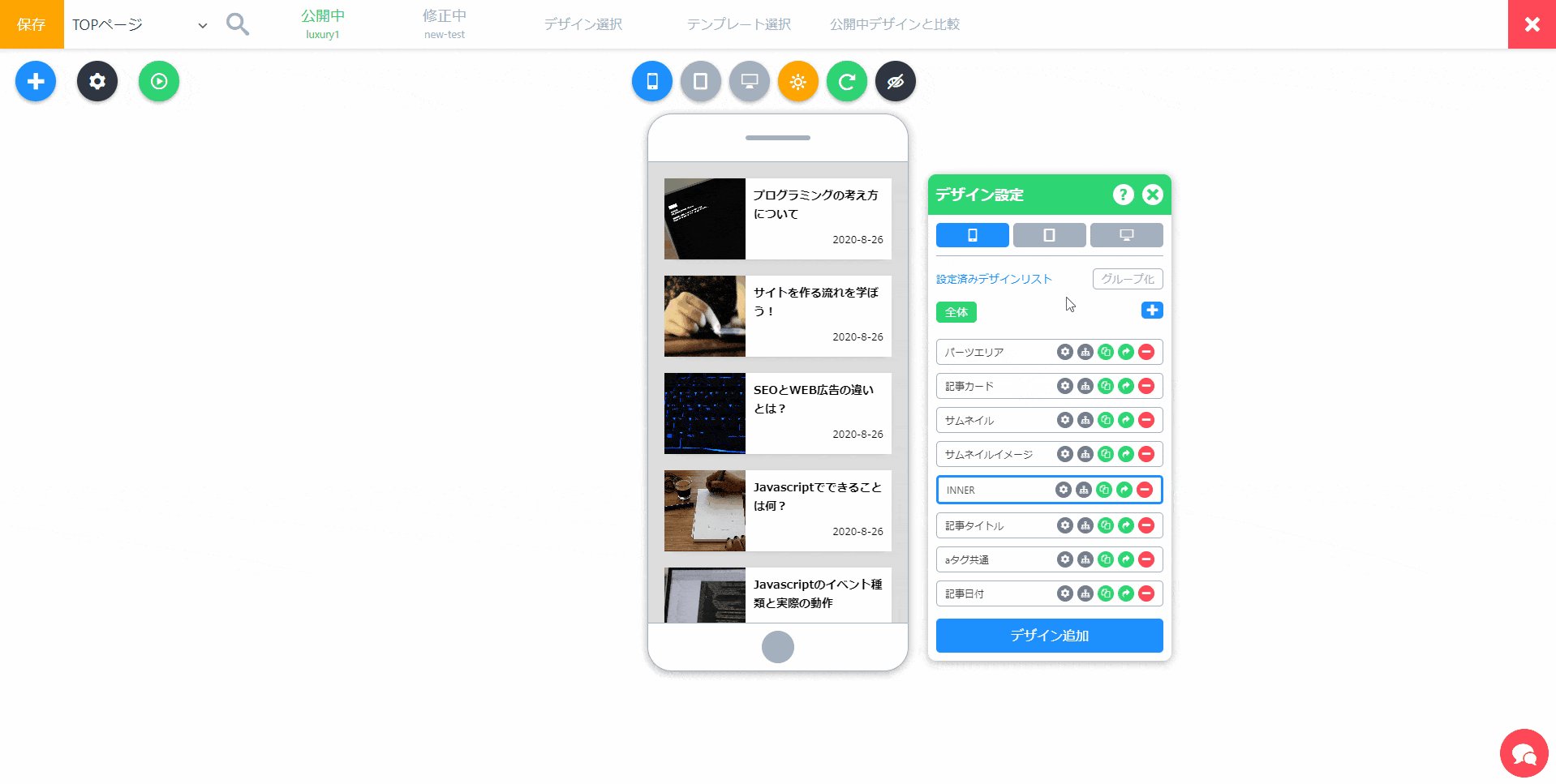
30種類以上のパーツを追加して自由にサイト構成を変える!
最初から作る場合でも、テンプレートを選択した場合でもパーツを自由に追加できます。パーツは以下のように追加できます。

「共通」「一覧ページ用」「記事ページ用」3つのページ合わせて、30種類以上のパーツがあり、今後アップデートで追加して行きます。
初心者~専門家まで満足できるデザインカスタマイズ

初心者なら「パーツテンプレート」や「サイトテンプレート」を利用してサイトを作成できますが、CSS知識がある方は「デザイン設定」機能より細かくデザインを修正することができます!
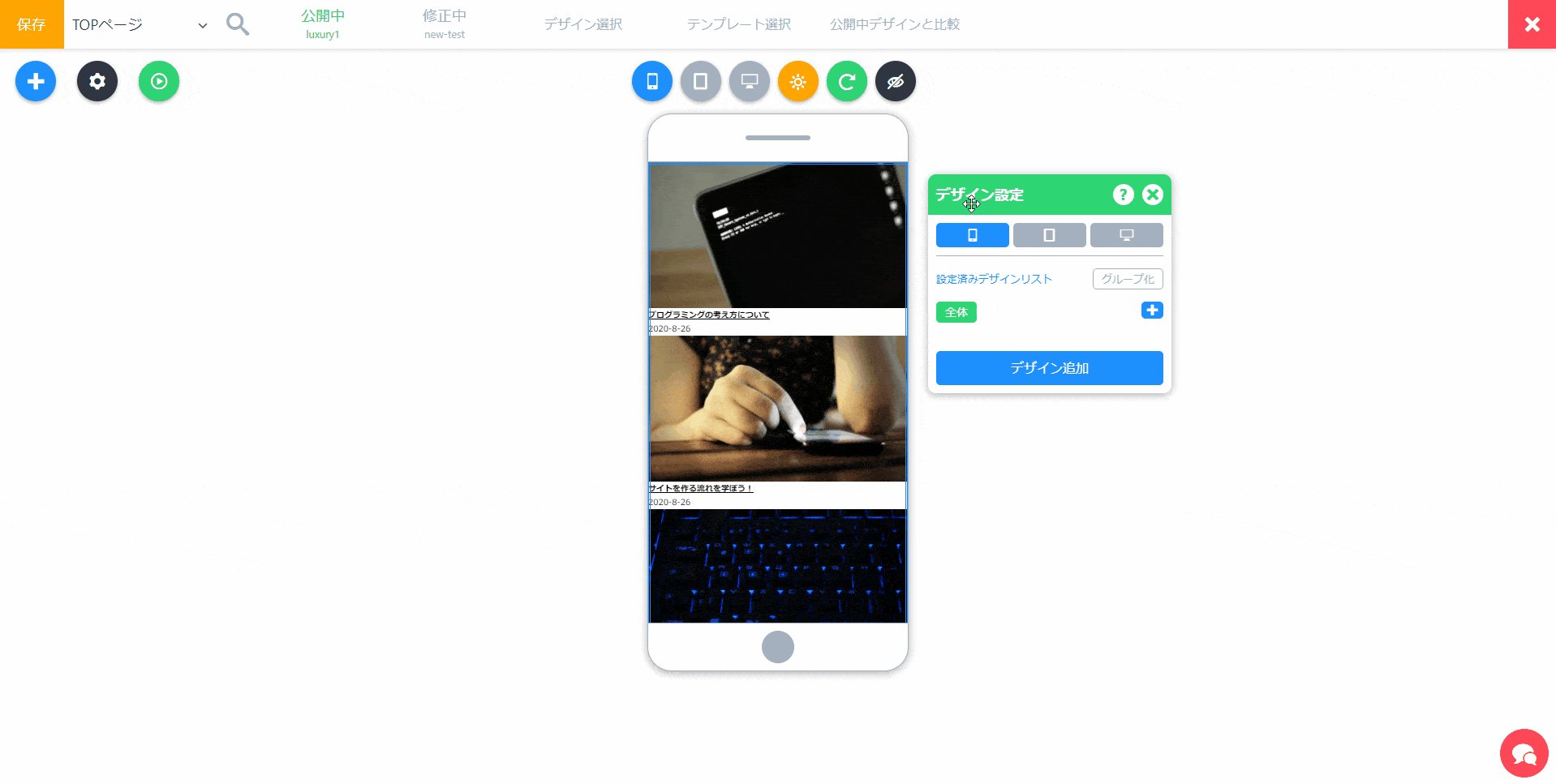
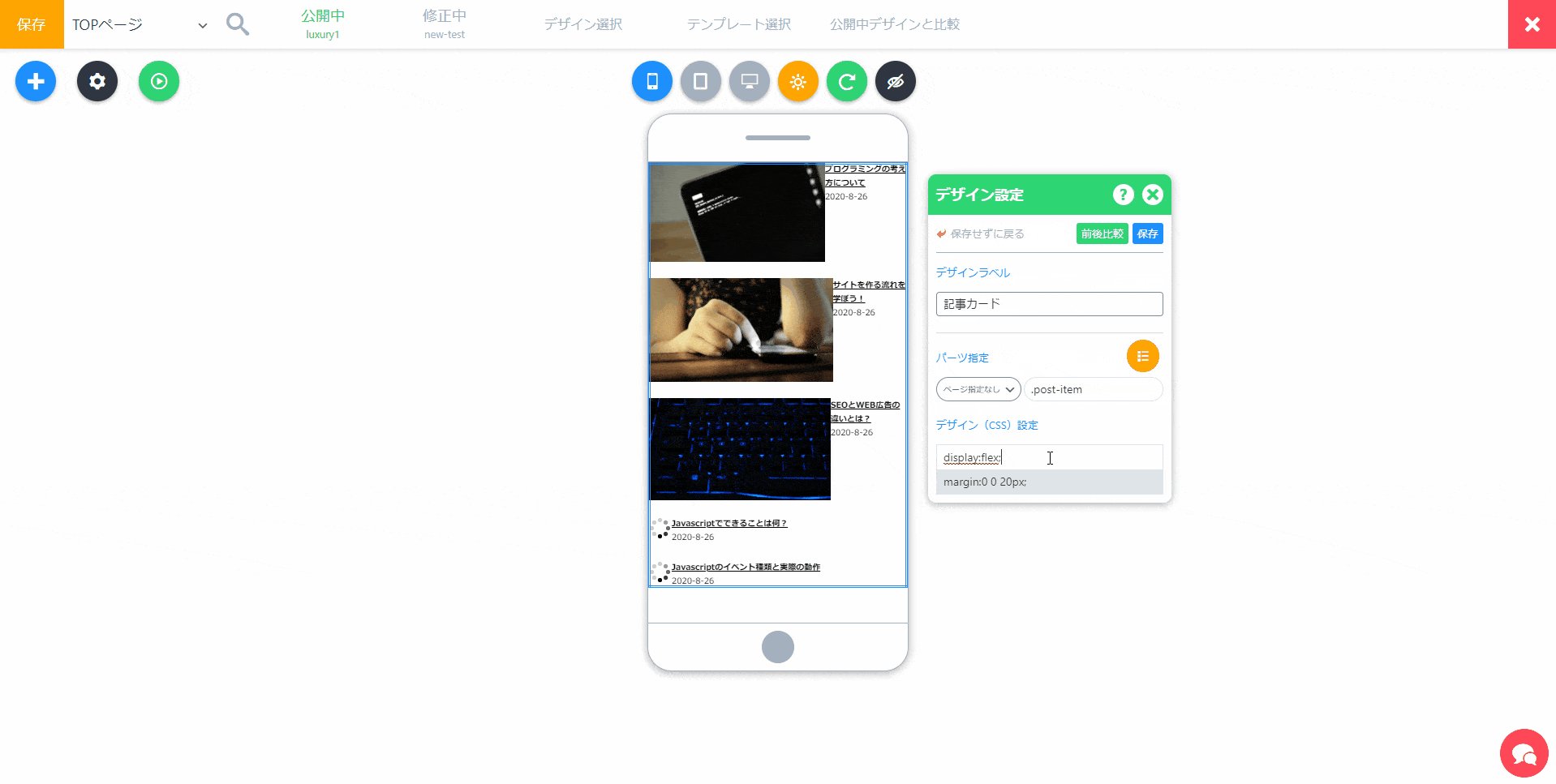
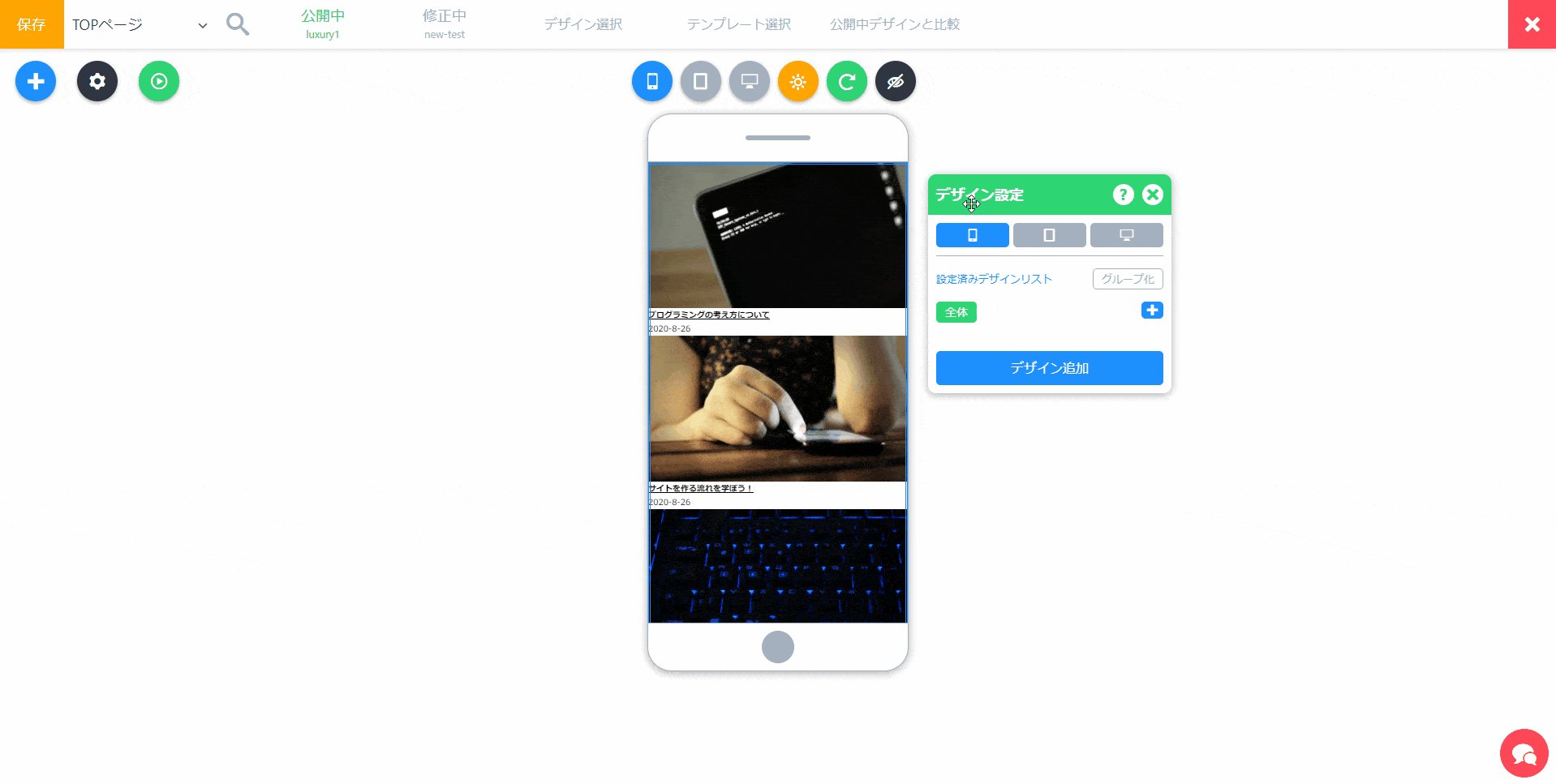
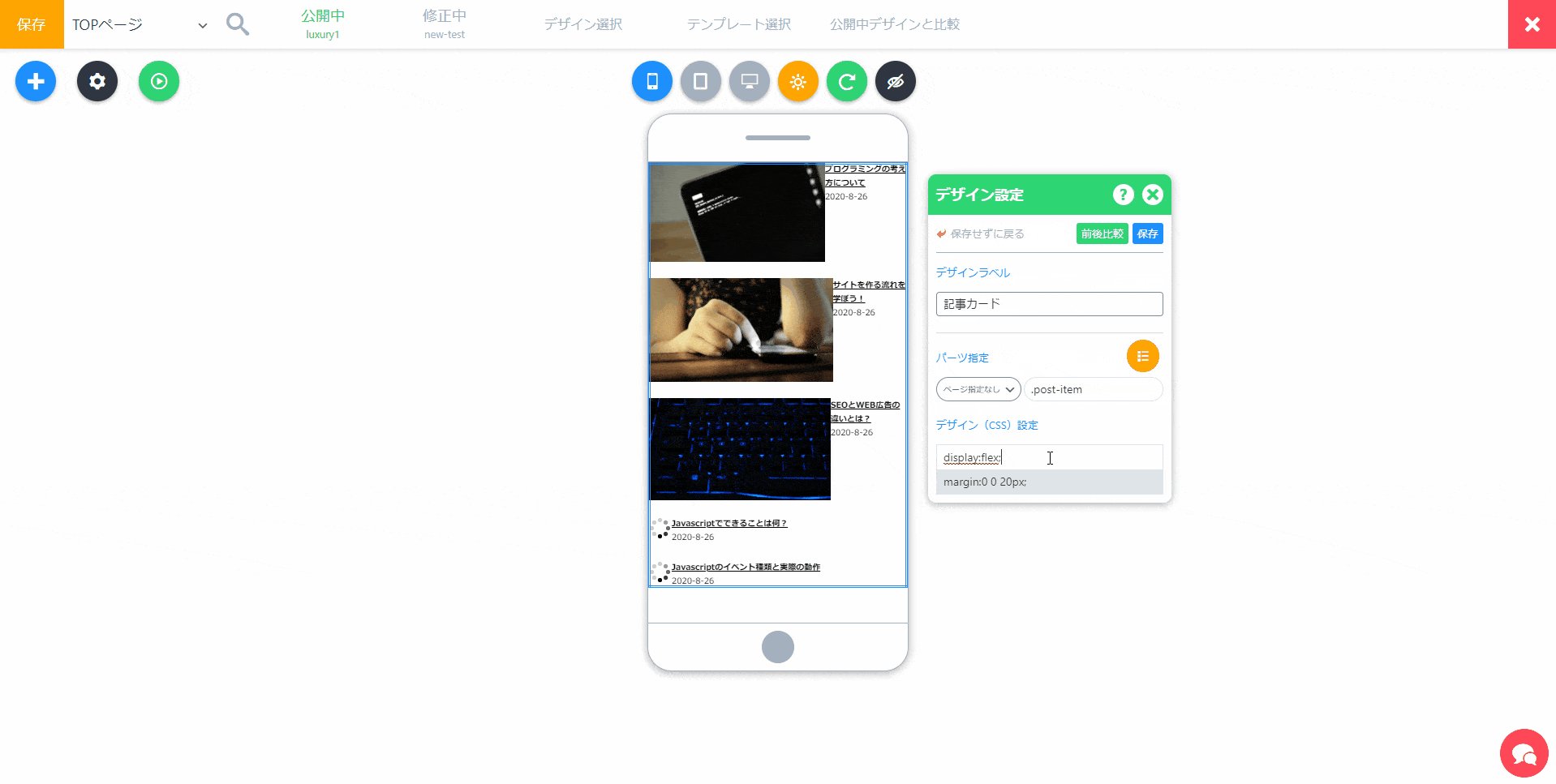
デザイン設定

手入力OK!もしくは簡易メニューをクリックしたら簡単!
CSSセレクターを指定して、好きな場所に好きなデザインをすることができます!
カラー変更機能

カラーパレットは設定した色を変えると一気に色を変更することができます!
また個別に色を保存することもできます!
サイトデザインを保存するとエディターデザインも変わる?!
サイトビルダーで公開したデザインは記事投稿エディター「Gutenberg」(以下Gutenberg)にも反映されます。

実際のページと同じデザインで記事作成ができるため、プレビューを見ることなく楽しく記事を書くことができます!
機能一覧
- 独自サイトビルダー
- テンプレート機能
- カラーパレット
- 内部SEO
- LazyLoad(イメージ/iframe遅延読み込み)
- LightBox
- 外部スクリプト追加機能
- CSS圧縮
- PWA
- 投稿エディタ(gutenberg)のCSS変更機能