「DG-style」で使える各パーツについて説明します。
「検索フォーム」パーツの概要
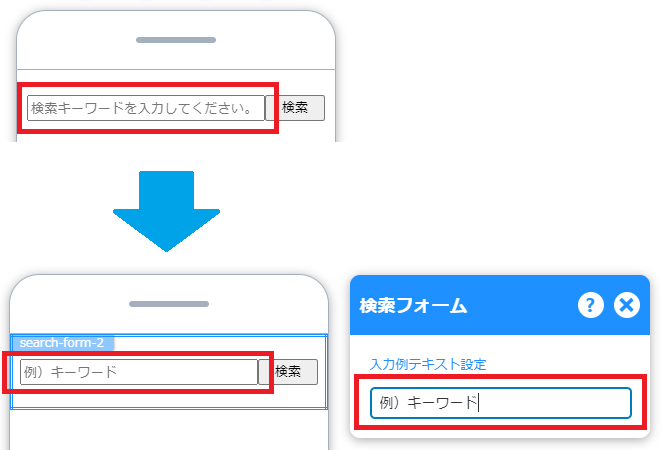
ユーザーがサイト内で検索する場合に、キーワードを利用して検索できるフォームを追加することができます。
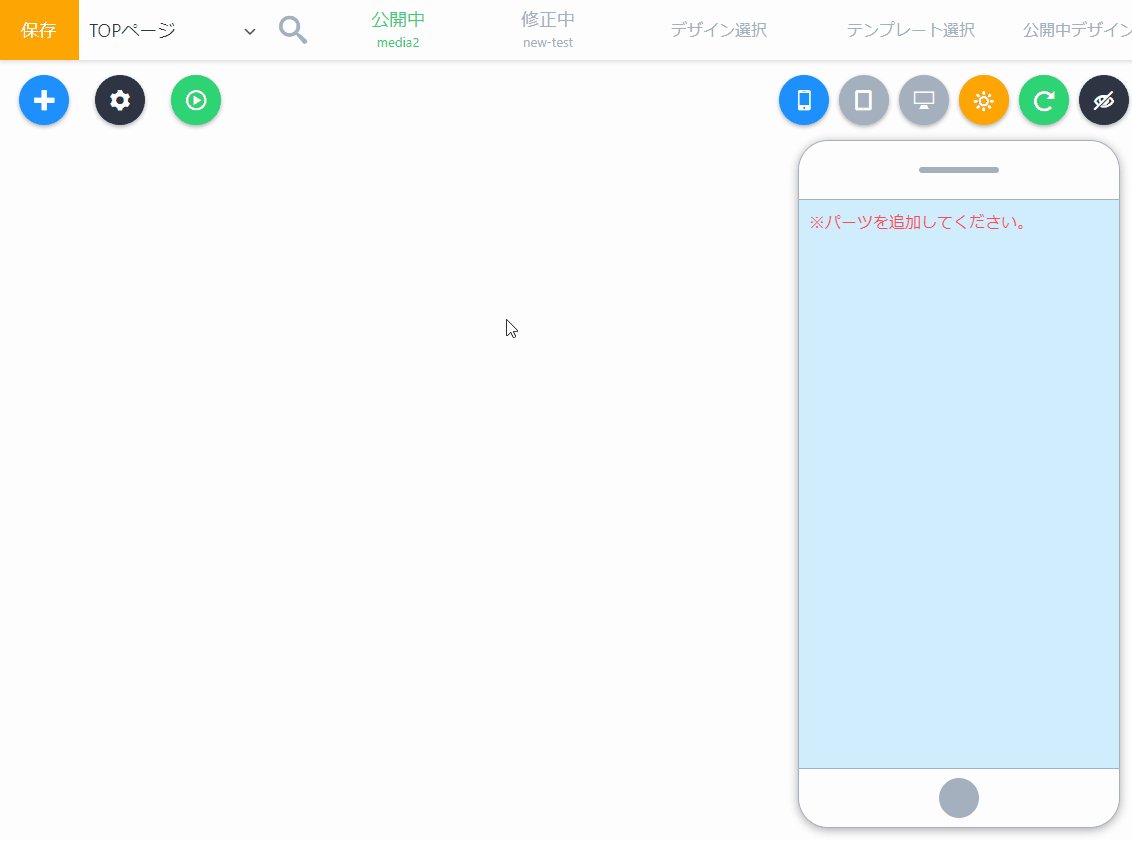
「検索フォーム」パーツ追加

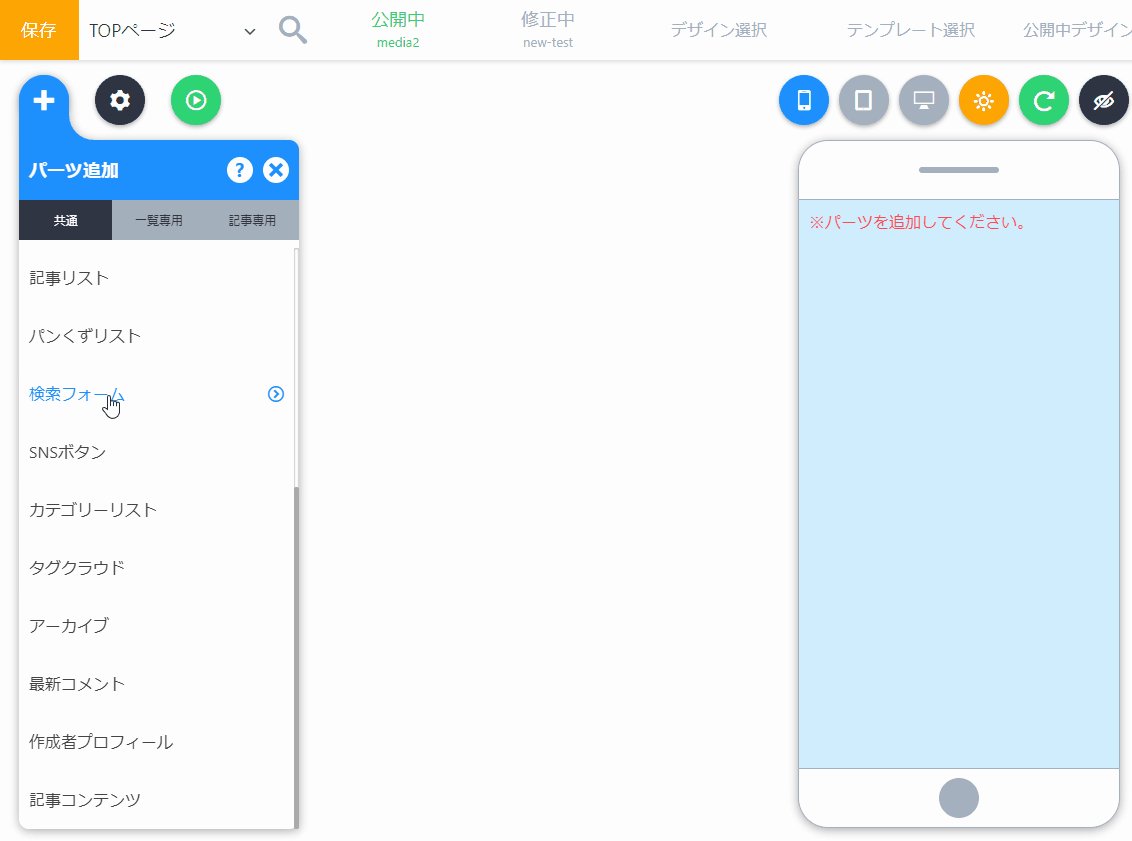
- パーツ追加から「検索フォーム」を選択
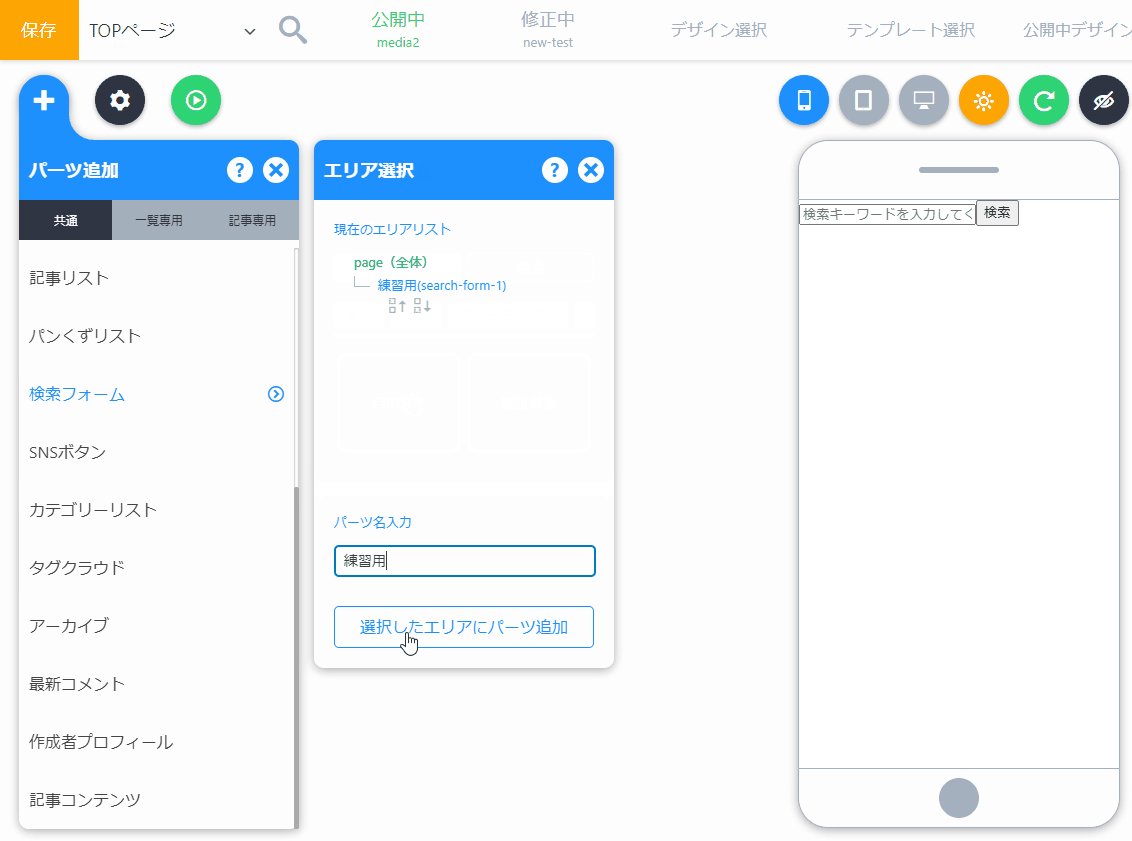
- テンプレートリストで好きなテンプレートを選択
- エリア選択で追加したいエリアを選択
検索パーツを組み立てる

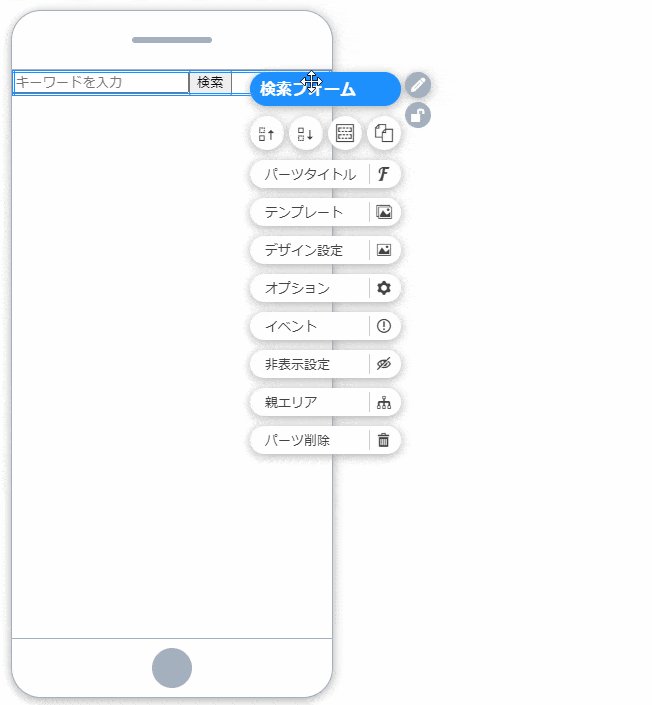
- 「検索フォーム」を「マウス右ボタン」でクリック
- 表示されたメニューから「オプション」をクリック
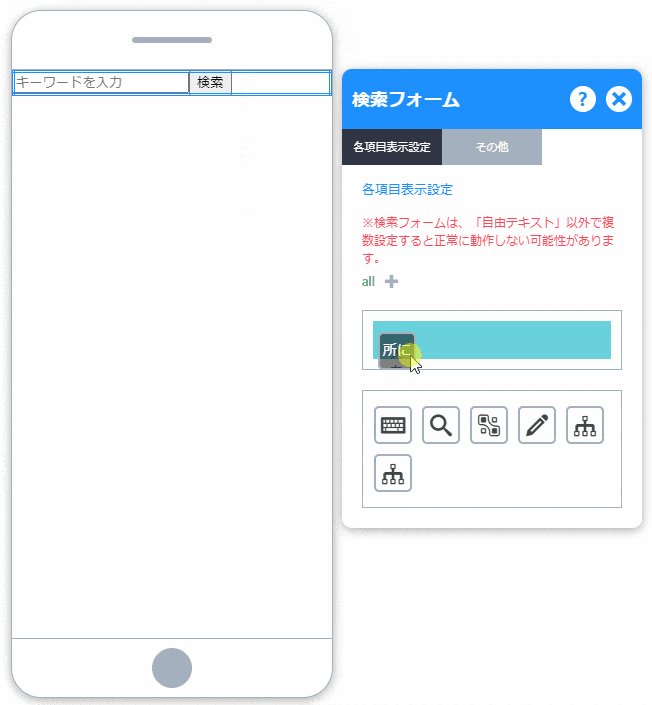
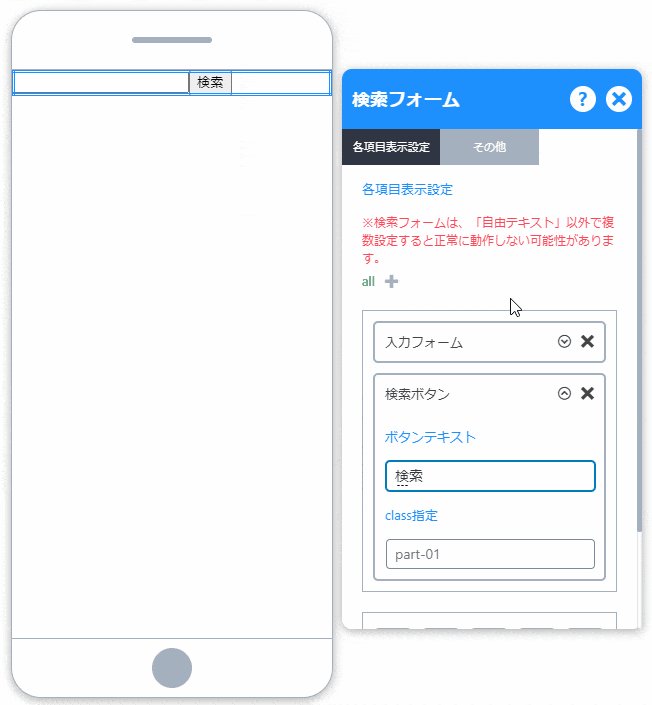
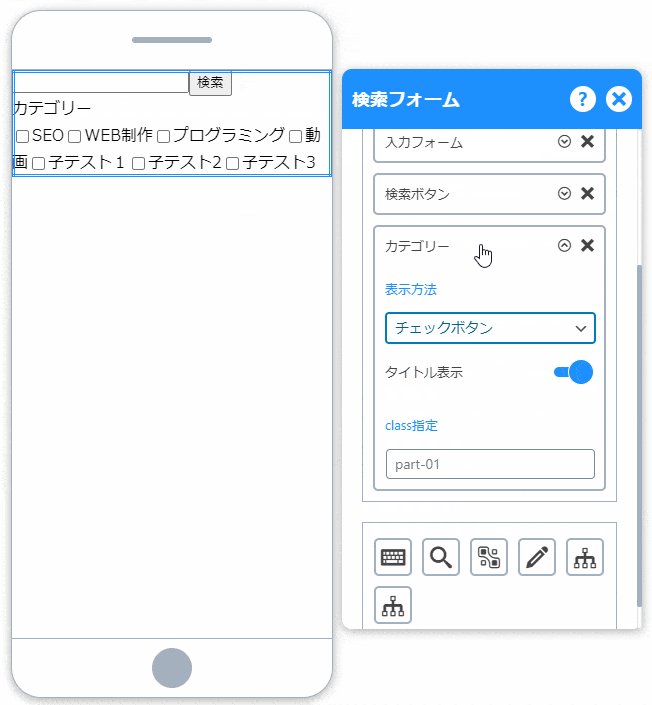
- 「各項目表示設定」より、表示させる項目をドラック&ドロップで移動する
- 各項目のオプションを設定して完了
音声検索
検索フォームでは、通常の検索方法以外にも、音声による入力方法を追加することができます。
ただし、音声検索は「Chromeブラウザ」でしか利用できないため、設定する際にはよく検討して追加しましょう!

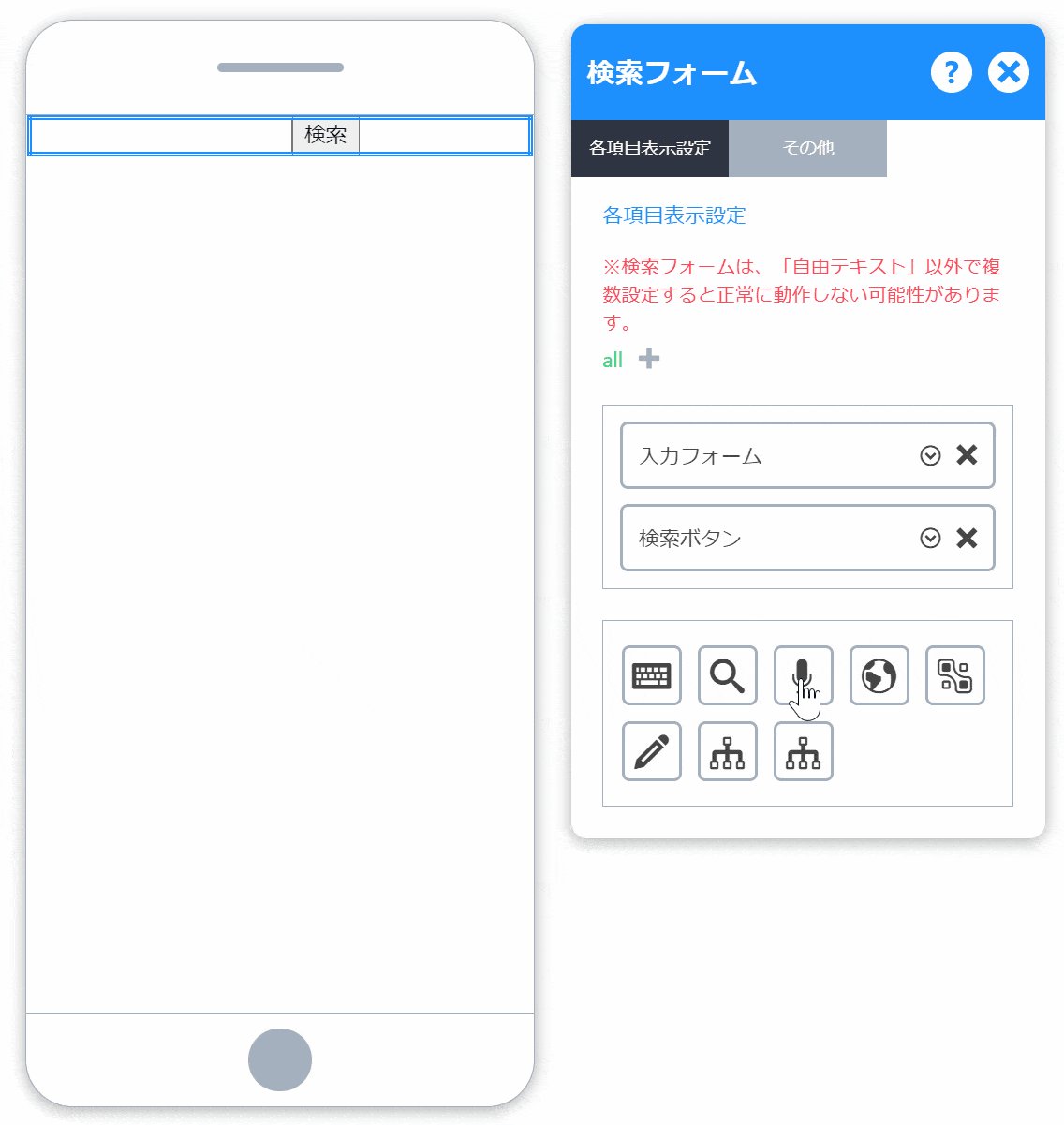
- 「検索フォーム」を「マウス右ボタン」でクリック
- 表示されたメニューから「オプション」をクリック
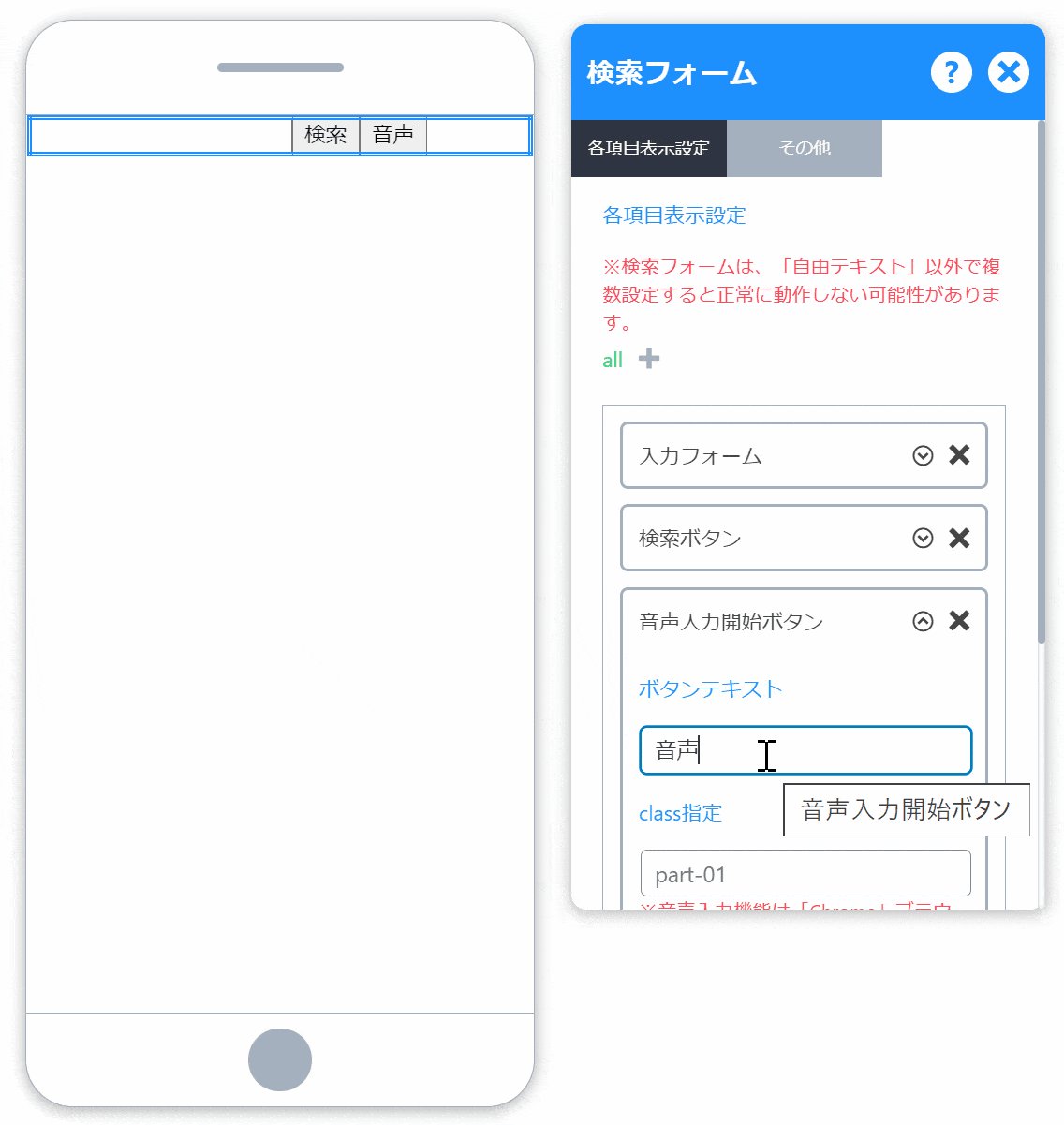
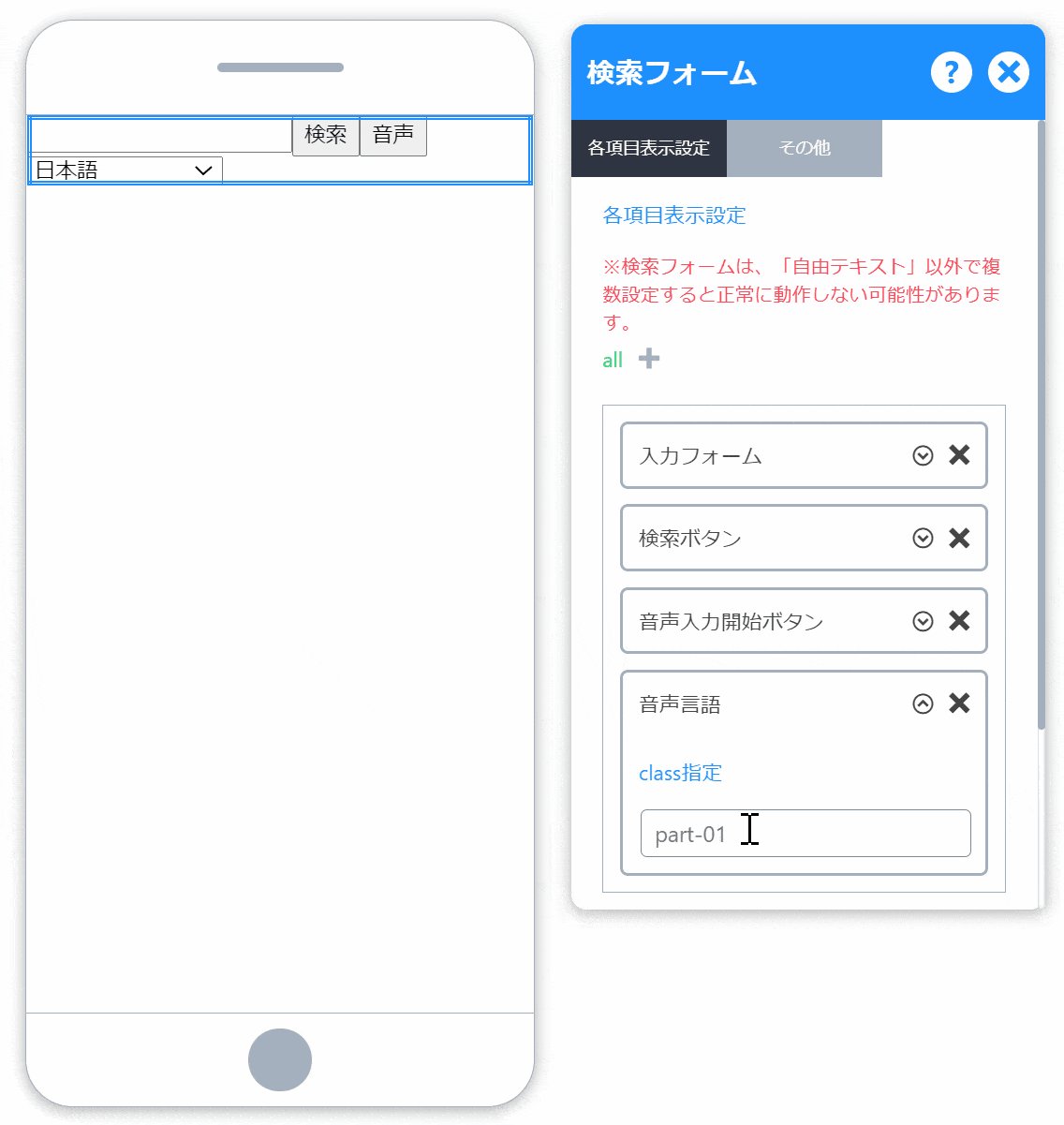
- 「各項目表示設定」より、「音声入力開始ボタン」と「音声言語」を追加して完了
※「音声言語」がない場合はブラウザに設定した言語が優先されます。
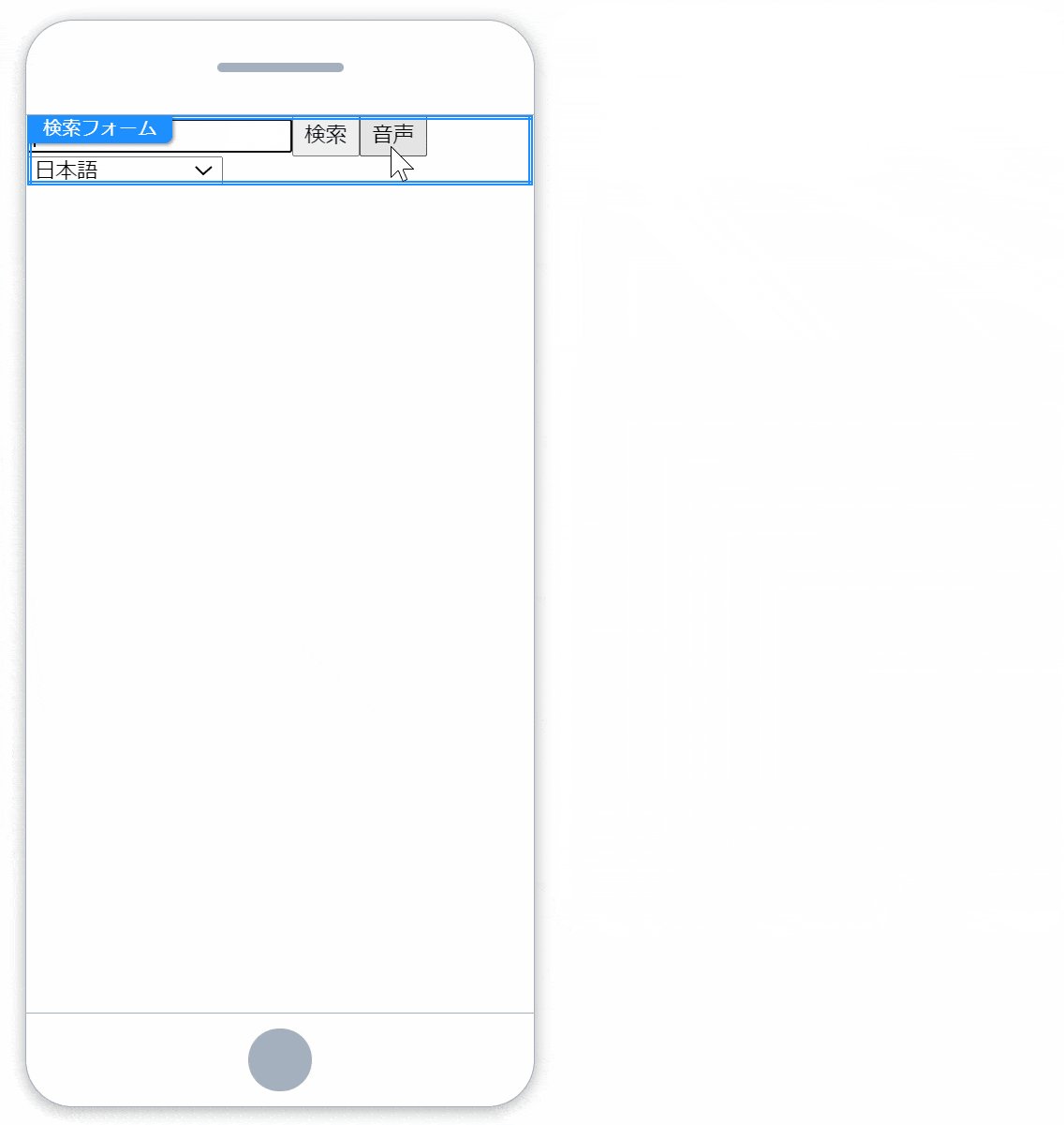
上記のように「音声入力開始ボタン」を追加して、該当ボタンをクリックするとブラウザのタブに以下のようになります。

右側に「赤丸」が表示されます。
この状態で何かしゃべると入力フォームにしゃべった内容が反映されます。
音声入力を停止したい場合は、再度「音声入力開示ボタン」をクリックして停止させるか、検索ボタンをクリックして検索結果に移動すると自動に停止されます。
※シミュレーターでは、再度開始ボタンをクリックして止めてください
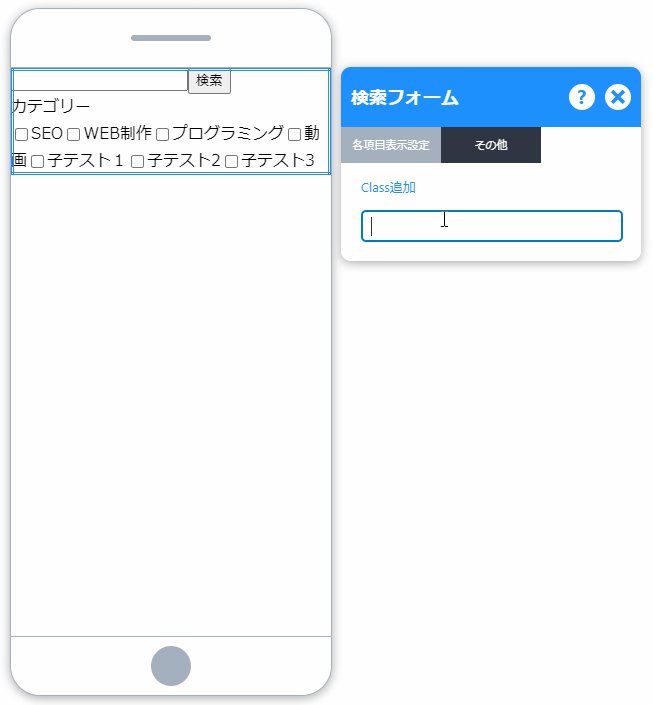
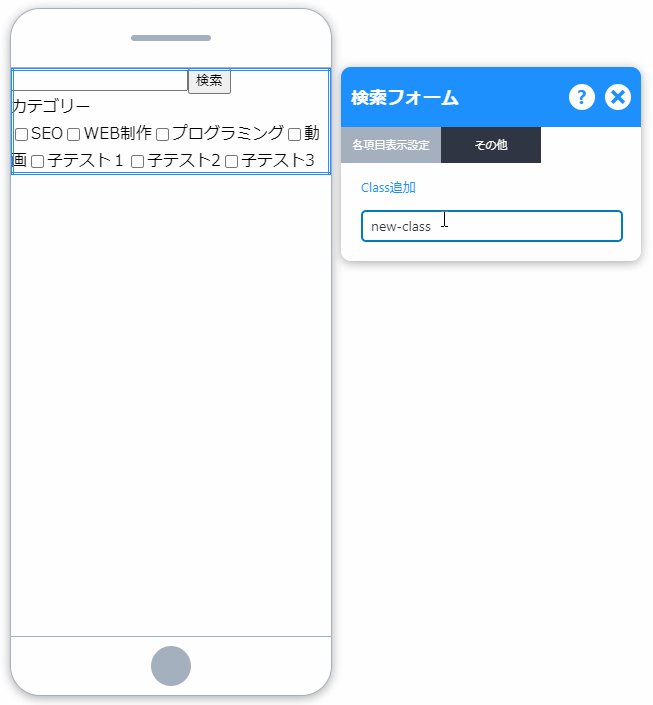
パーツClass追加

- オプションの「その他」をクリック
- 「Class追加」に追加したいClassを半角英字から始める「半角英数字、-、_」で入力
- 完了
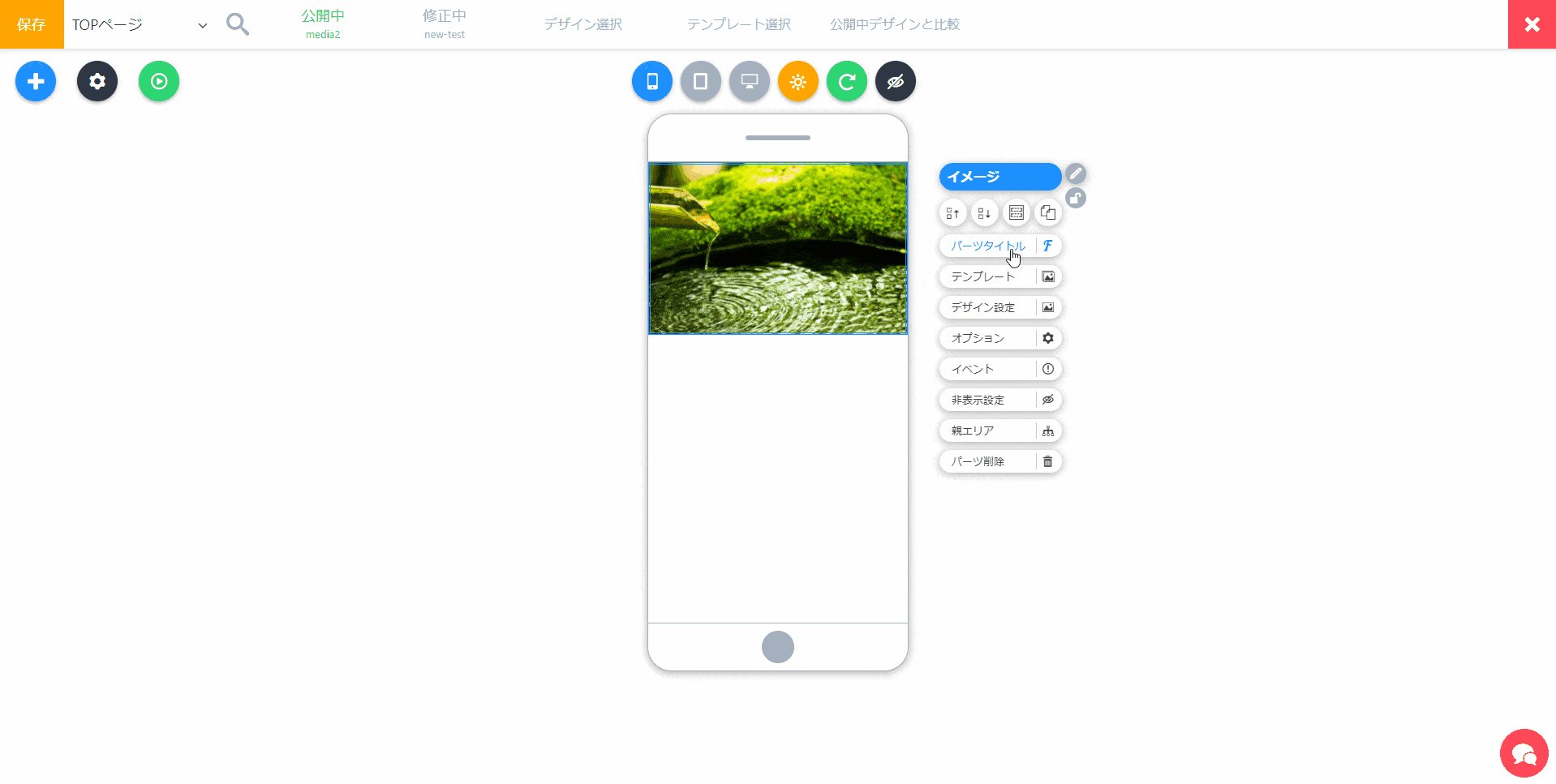
パーツの共通メニュー

パーツラベル編集


パーツの名前を変えることができます。色んなパーツがある場合は分かりやすい名前をつけて区別しましょう。

エリアロック

ロックボタンで、エリアをロックすることで「該当エリア」と「属するすべてのパーツ」を編集できないようにします。
予想せずにパーツを修正するミスを防ぐことができます。


移動メニュー



パーツの上下移動や属しているエリアを変えることができます。
※デザイン設定によって、上下ではなく左右に移動する場合があります。
パーツコピーメニュー


現パーツの設定を全てコピーして、新しいパーツを追加します。
親エリアに複数のパーツがある場合は、一番最後に追加されます。
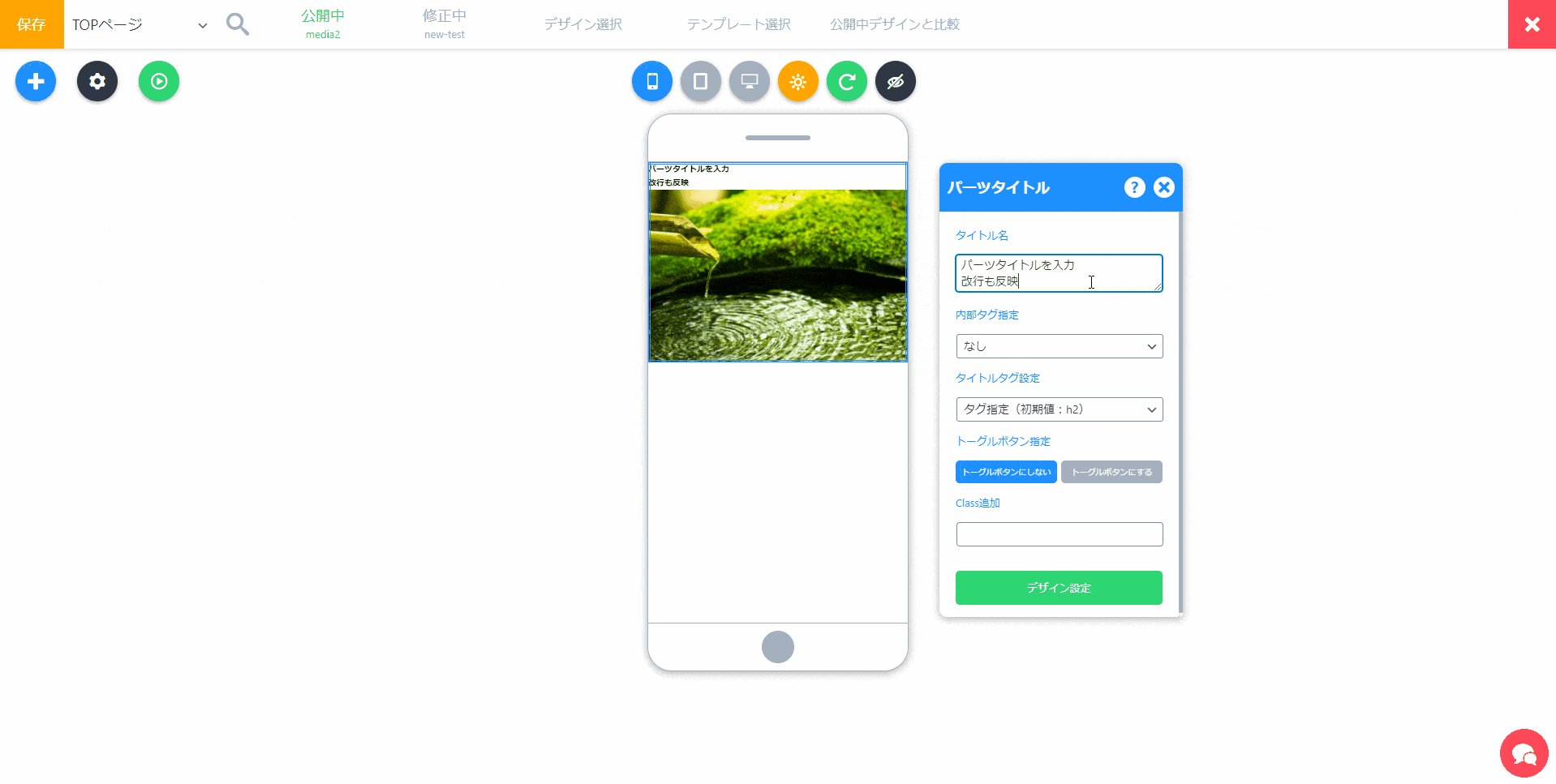
パーツタイトル


パーツの見だしを追加できます。
テキストパーツと似てますが、テキストパーツは一つのパーツとして使える反面、パーツタイトルは現パーツの一部になるため、他のパーツと連携することができないです。
テンプレート


1クリックで、パーツのデザインを変えられるテンプレートメニューを開きます。簡単にデザインを変えたい場合に使います。
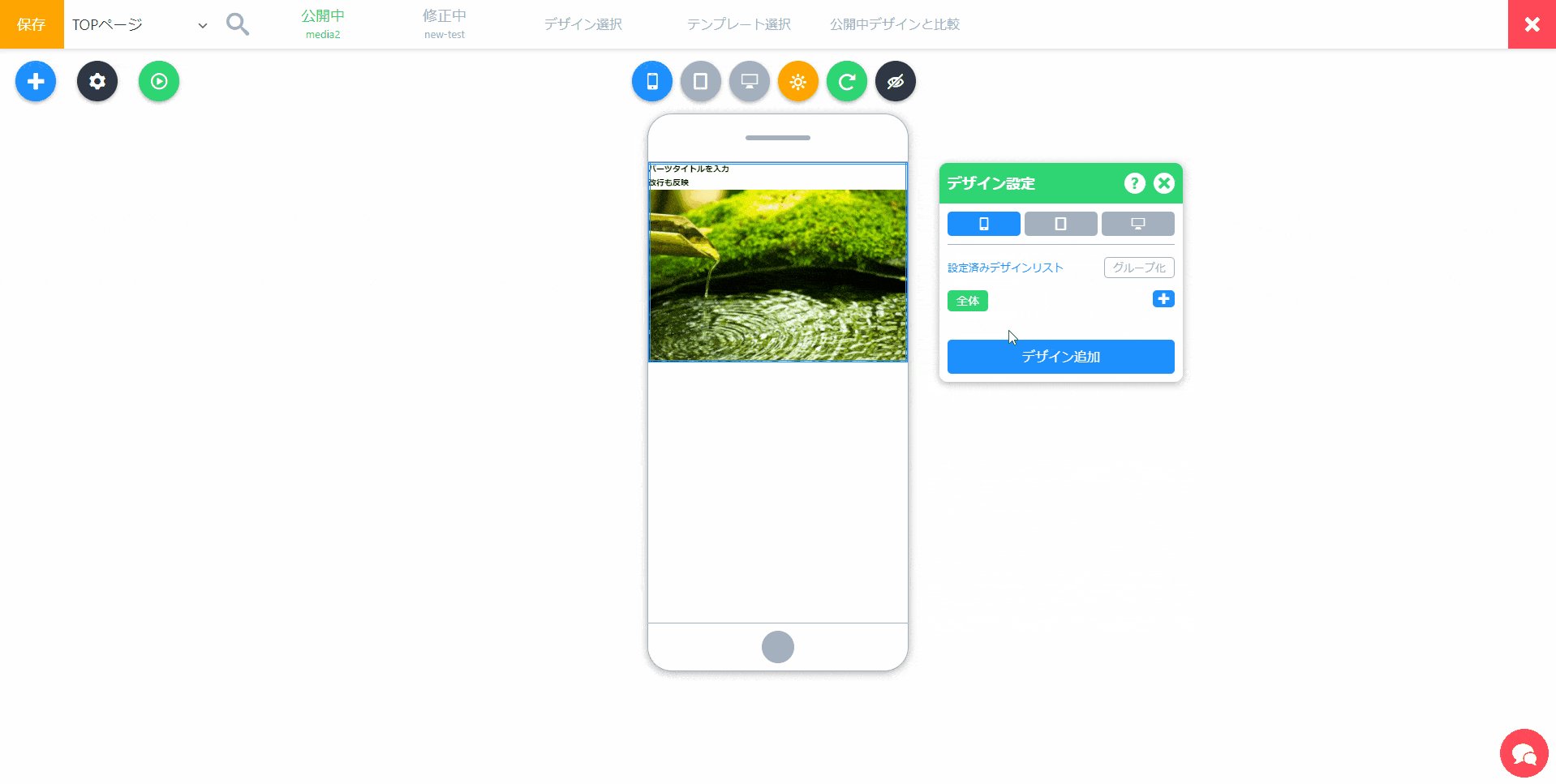
デザイン設定


パーツのデザインを変更できます。
オプション


各パーツ専用のオプションメニューを開きます。上で詳しく説明しています。
イベント


スクロールの動きや画面の位置などで、現パーツにClassを追加することができます。
追加されるClassを元にデザイン設定をすることで以下のことができます。
- パーツが画面の中に入ったら、アニメーションを見せる
- パーツが画面から見えなくなると、パーツを画面上部に固定させる
- スクロール動きに合わせて、要素を固定させる などなど
非表示設定


現パーツを指定したページで非表示させることができます。CSSによる非表示ではなくコード上でなくなります。
特定ページでは表示したくないパーツなどに設定します。
親エリア


現パーツが属している親エリアのメニューを表示することができます。
エリアにパーツを追加することで、選択ができなくなっても、エリアメニューを開きたい時に使います。
※エリア専用オプションからは、直下のパーツ/エリアリストからメニューを開くことができます。
パーツ削除


現パーツを削除することができます。
エリアの場合、削除するエリアに属している全てのパーツ/エリアも削除します。