DG-STYLE Ver 4.2.0から実装された「チュートリアル」について説明します。
チュートリアルとは?
DG-STYLEは、独自サイトビルダーで初心者でも高機能のサイトを0から作ることができます。
しかし独自機能+リリースして1年も経ってないことから利用者が機能を完璧に理解することは難しい状況でした。
開発者の自分も新しい機械やプログラムを扱う時には上記のような理由で諦めたことがあるので、この問題を解決するために実装したのが「チュートリアル」機能です。
学びたい機能に集中できるように設計

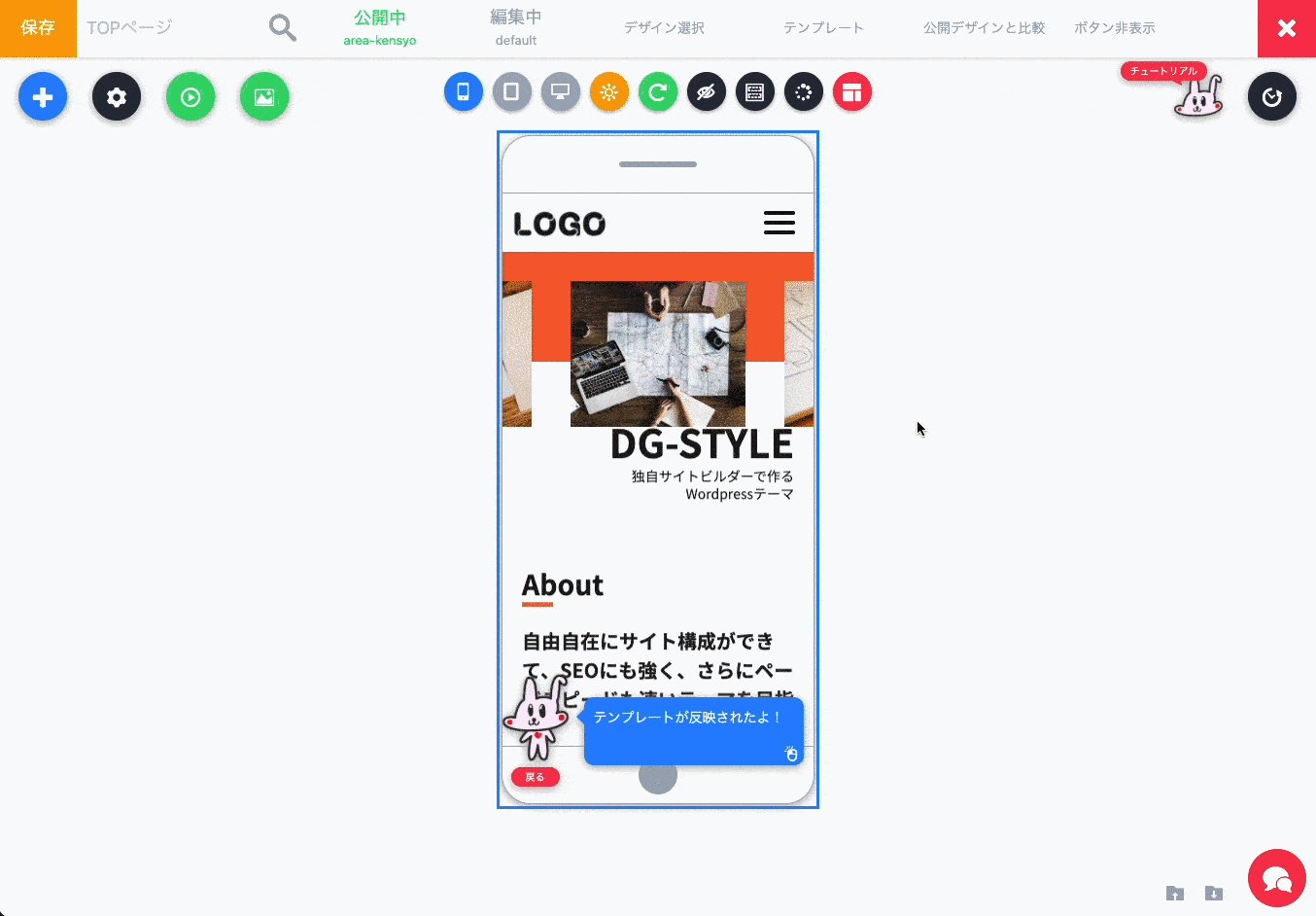
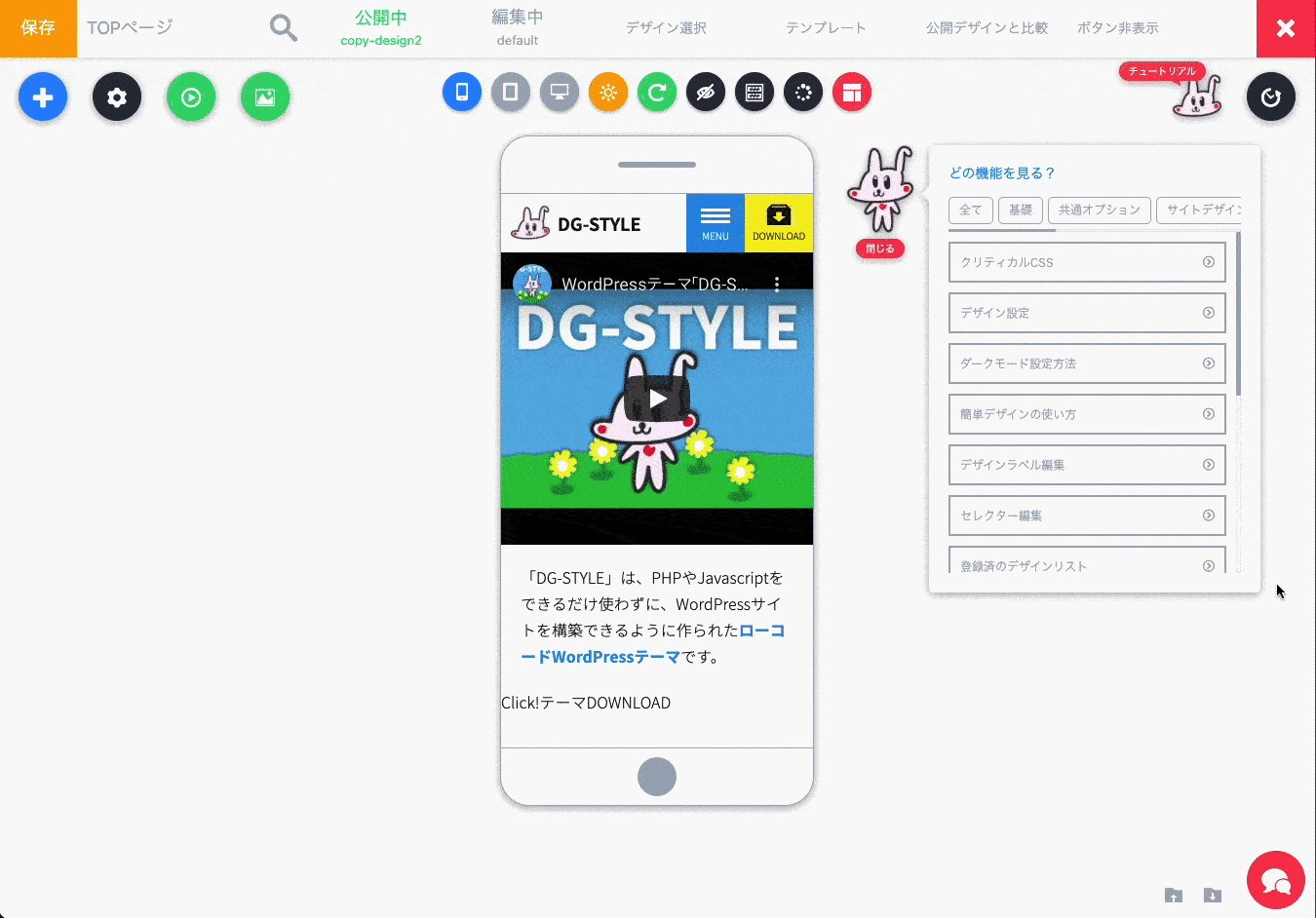
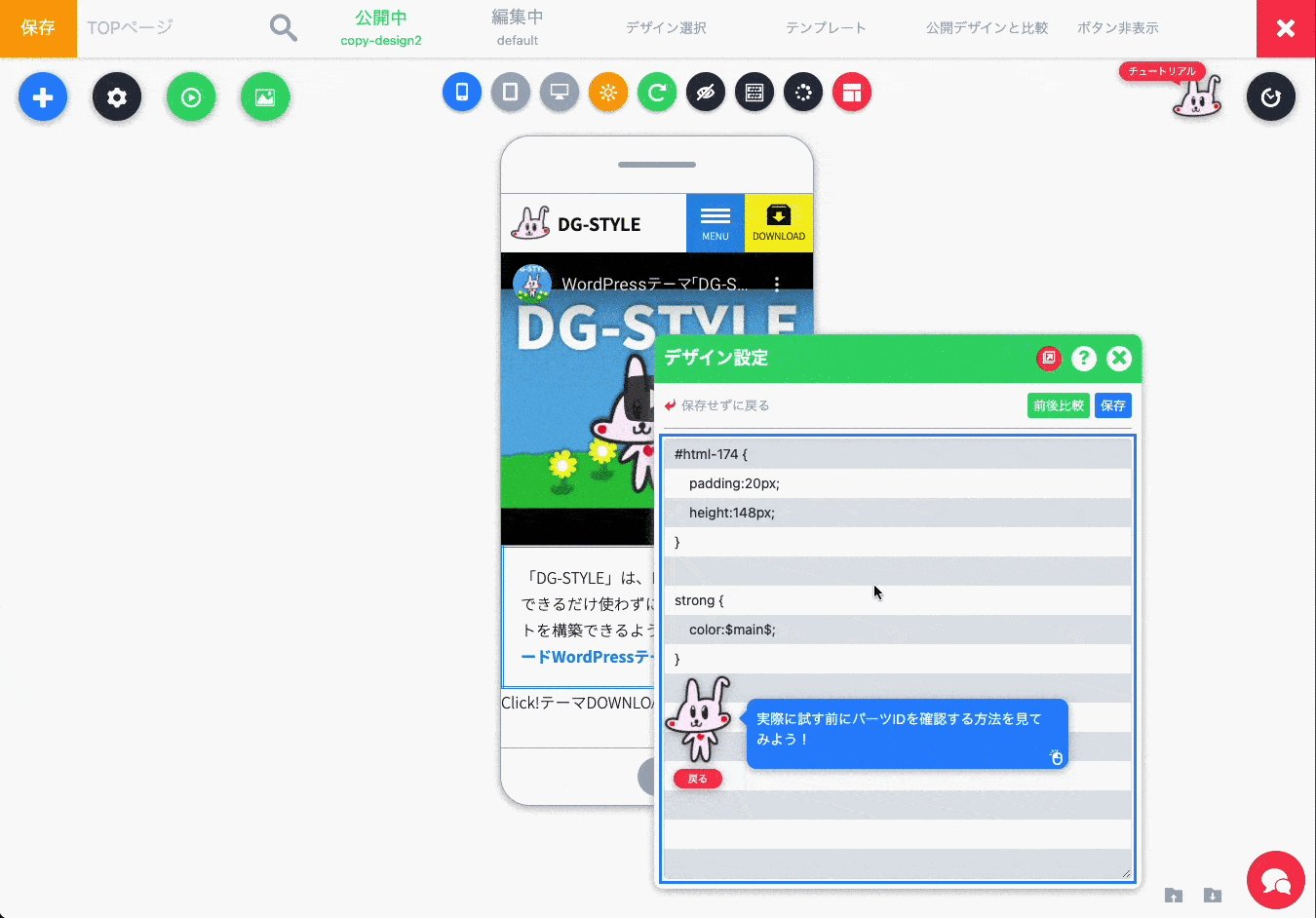
上イメージのようにマスコットのうさぎが選択した機能の説明を最初から順番で説明してくれます。
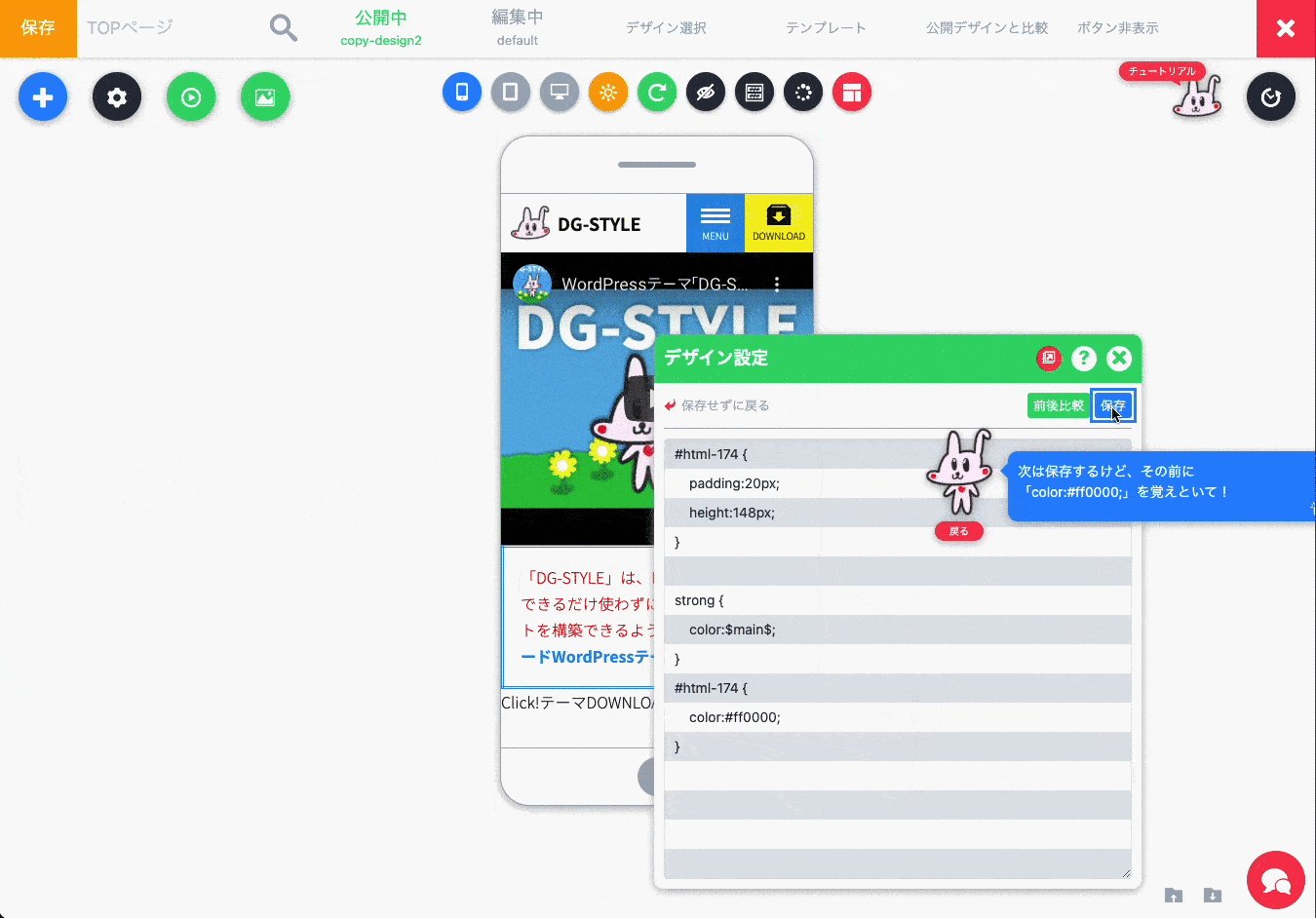
またボタンをクリックなど、何かのアクションが必要な場合はアクションしないと次のステップに進まないように設計されていて、今学びたい機能に集中できるようにしています。
さらに他のボタンを押して誤操作を防ぐために、チュートリアル中には他の機能を停止することで誤操作によるミスを防止していますので、気楽に学ぶことができます。(※チュートリアルが終わるor停止すると正常に動きます)
チュートリアルの使い方
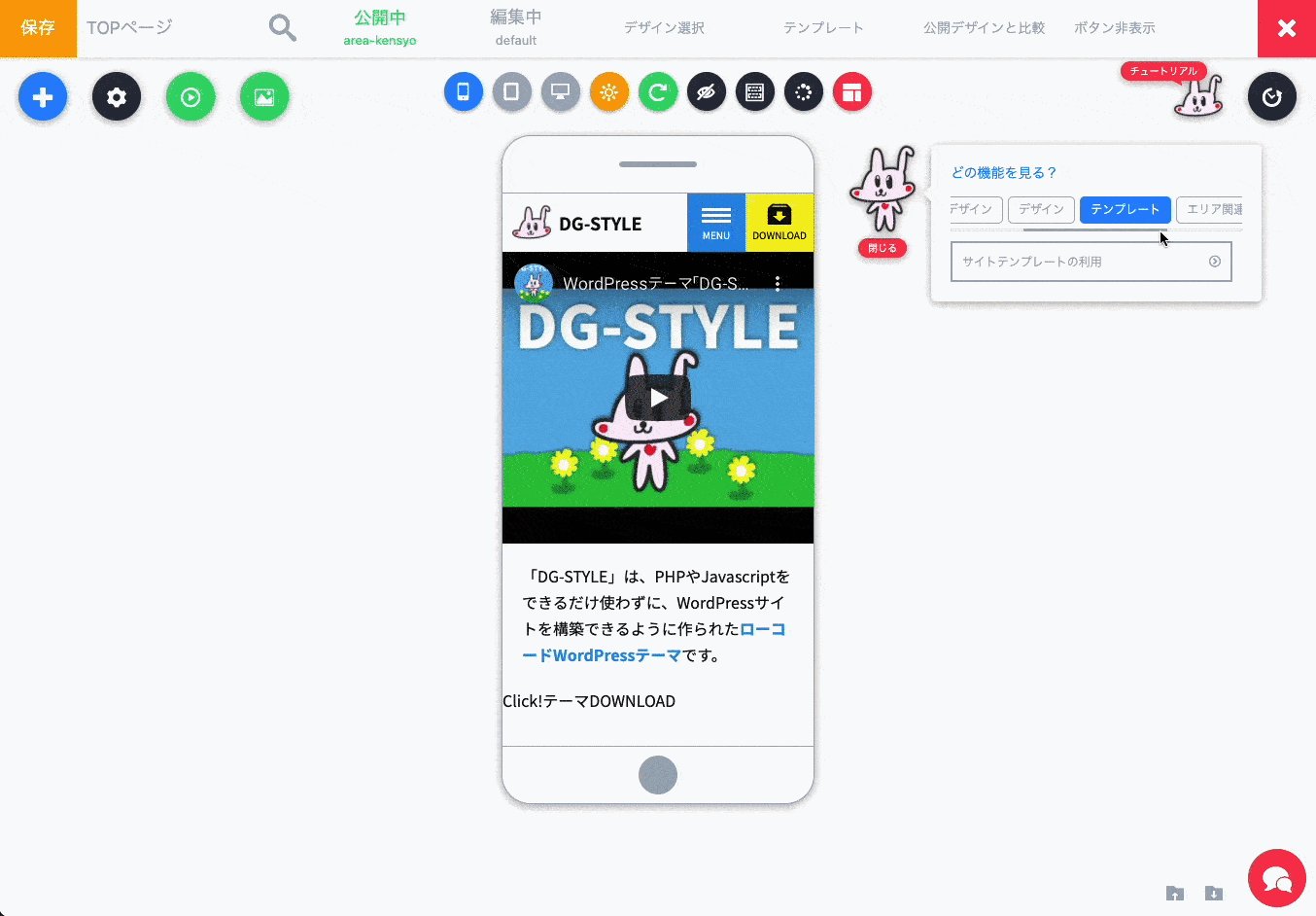
チュートリアルの使い方は簡単です。
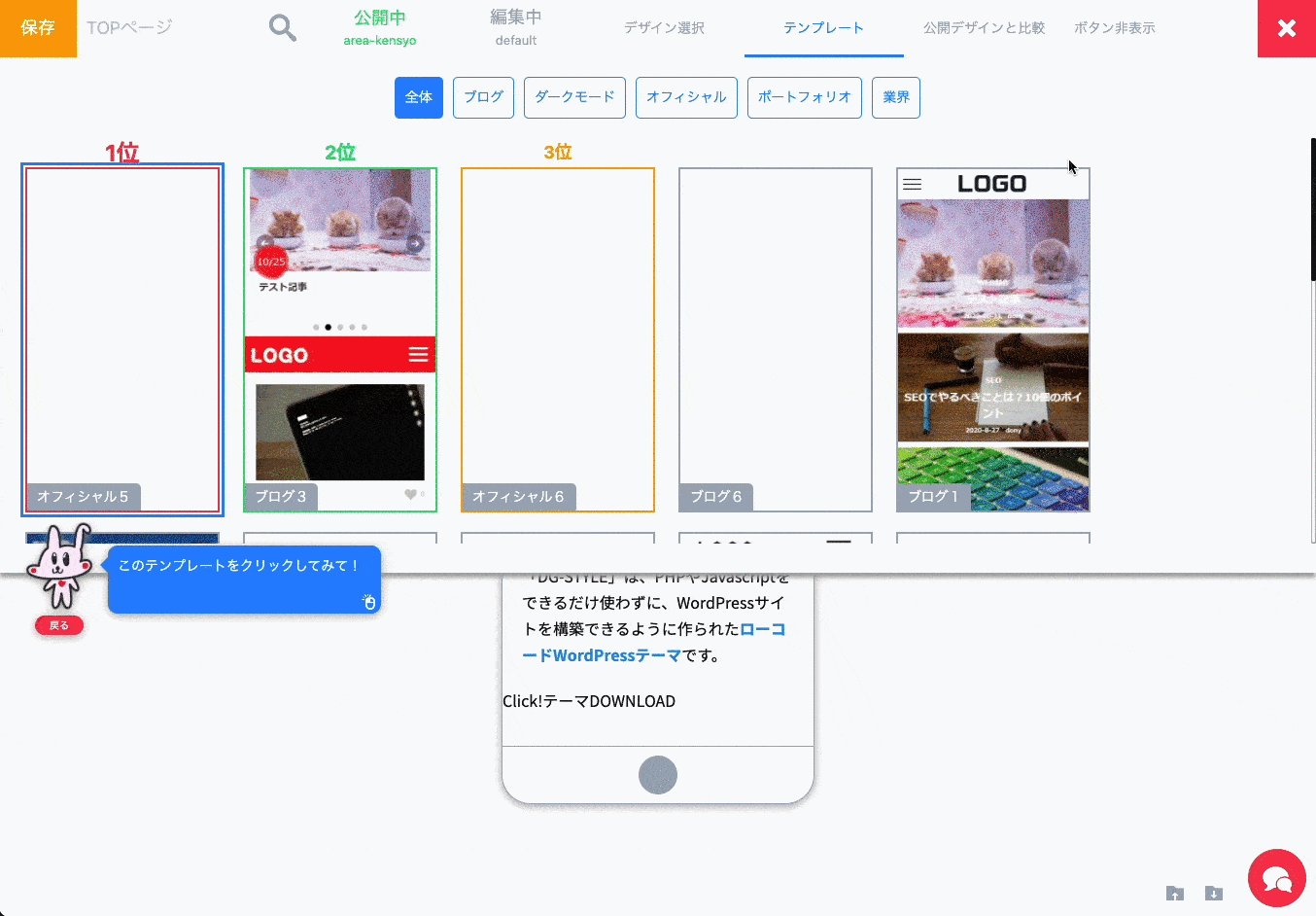
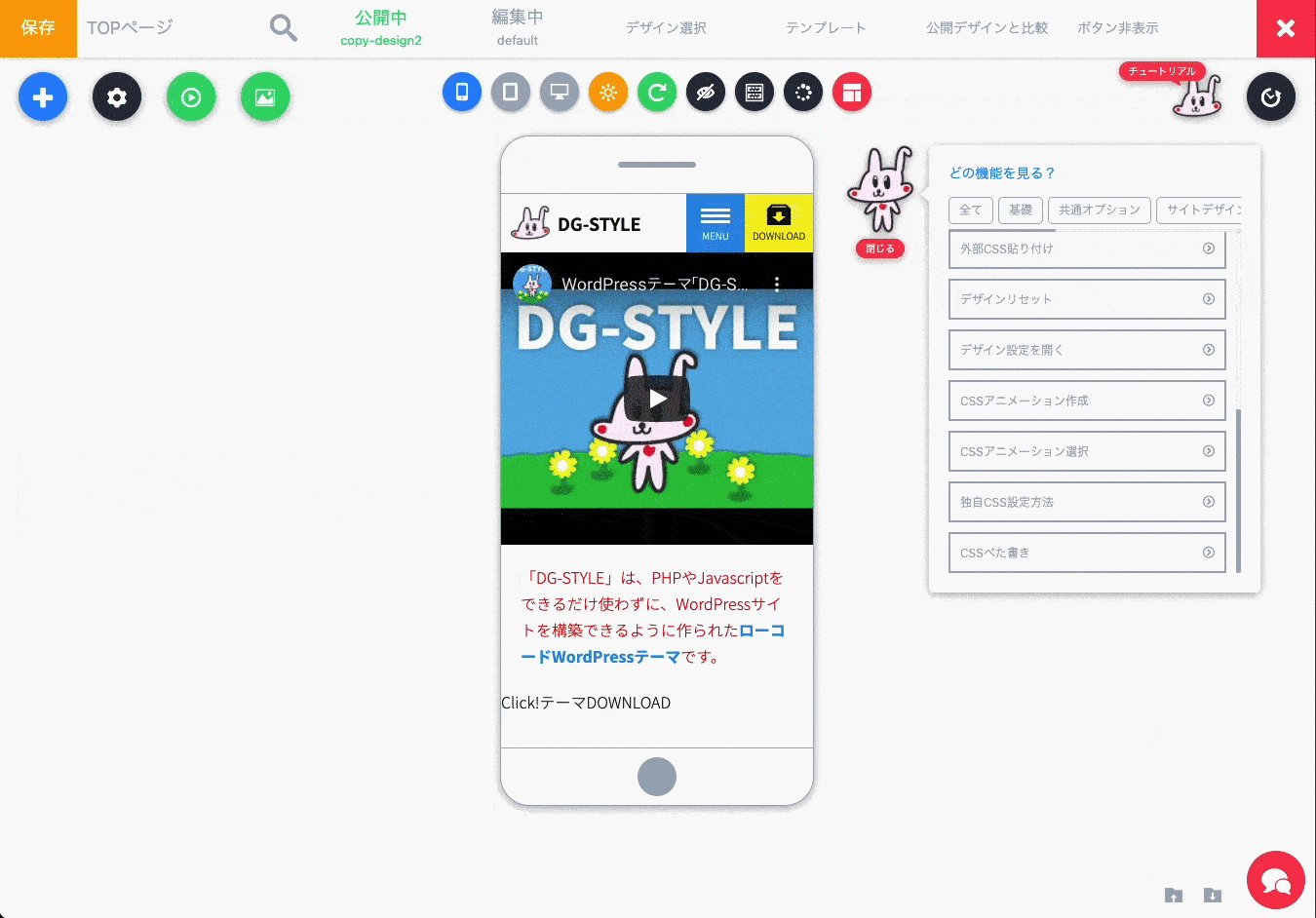
チュートリアルボタンをクリックして、チュートリアルしたいメニューをクリックすればそれで終わり!

またチュートリアル進行中には、進行中の機能以外は使えない状態になるので、間違って他の機能が開くことを防止しています。

チュートリアルで利用できる機能
全機能を目標に順次実装しています。下は現在実装済みのリストです。
基本操作関連
- サイトビルダー各ボタンの説明&使い方
- ロゴやカラーパレット、CSSアニメーションなどの共通オプション
- パーツ&エリア共通機能の説明&使い方
- サイト・パーツテンプレートの使い方
応用篇
- 人気記事の設定方法
- 関連記事の設定方法
- 簡単デザインを利用したデザイン修正方法(サムネイル篇)
0からサイト制作
現在準備中です。チュートリアルを利用して各機能を使いながらサイトを0から制作するように準備しています。