最近のWEBサイトでダークモードを対応する時が多くなっています。
DG-STYLEでは、最近のトレンドに合わせてダークモードを設定することができます。

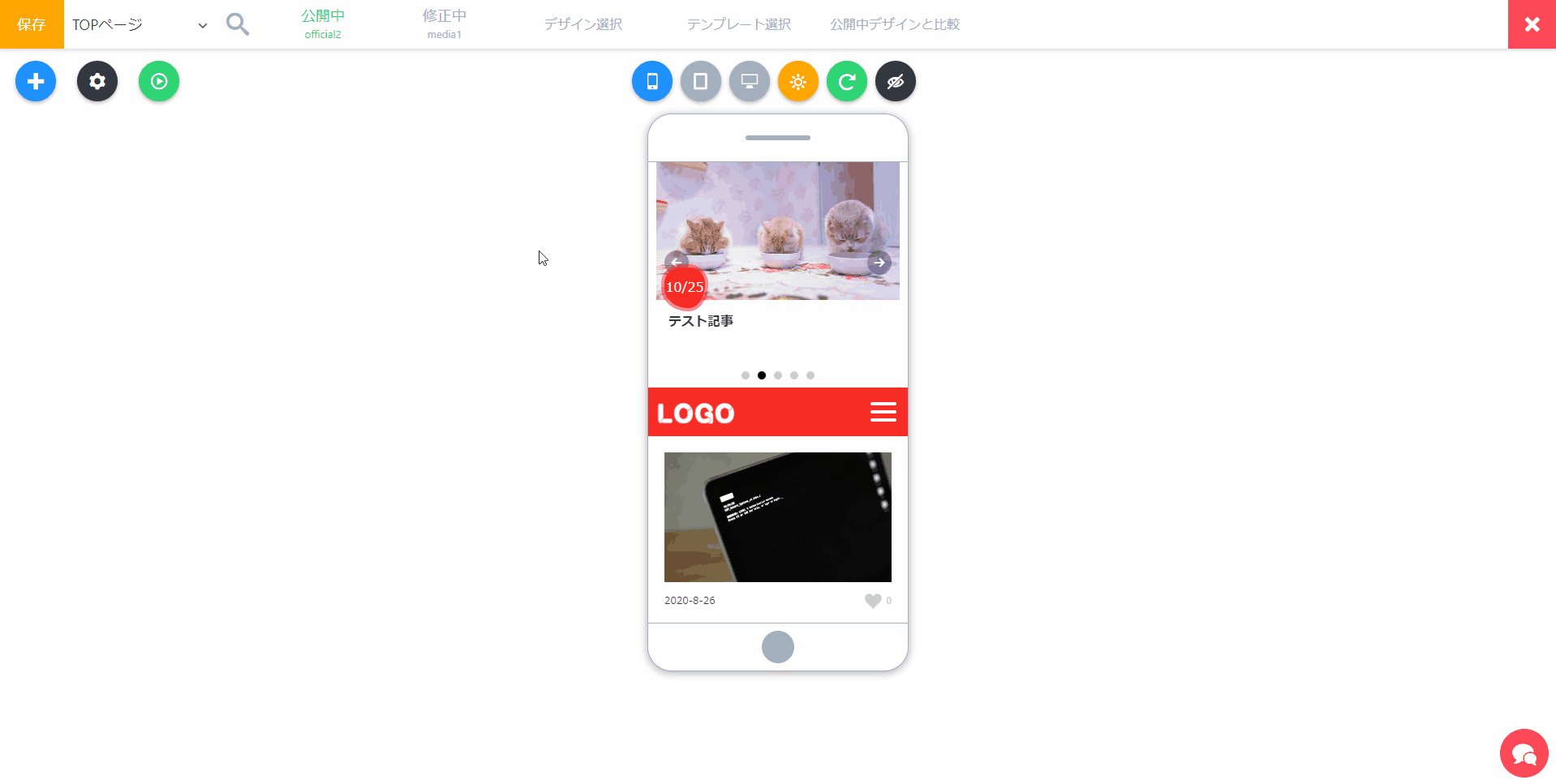
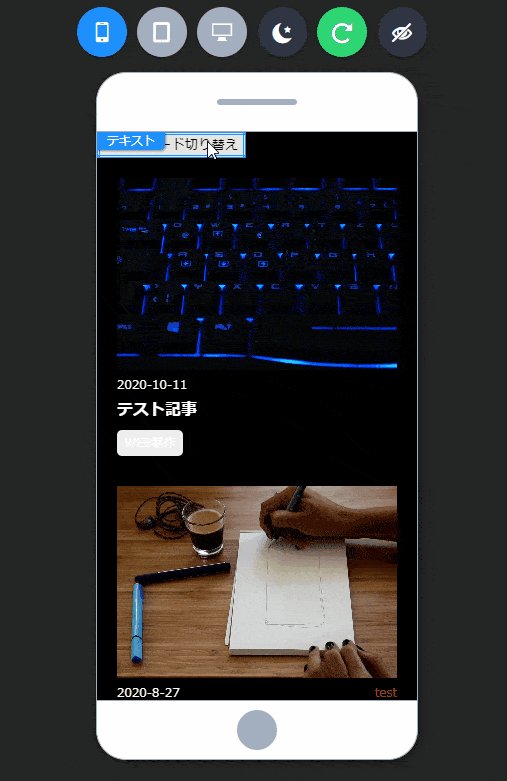
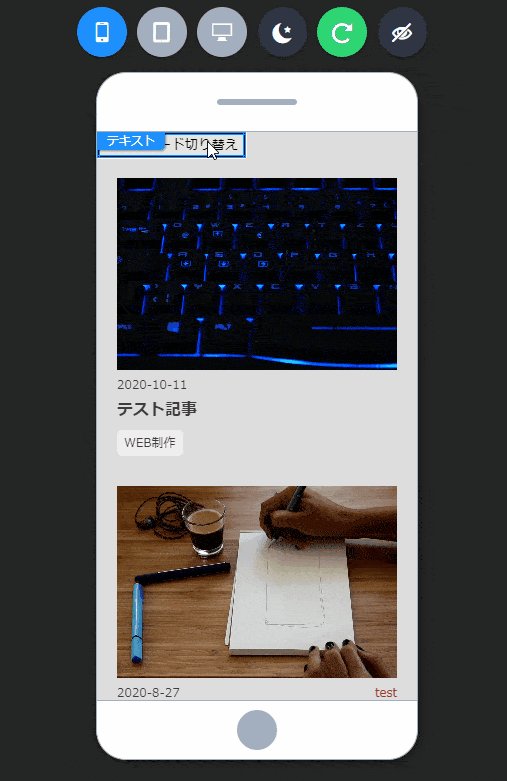
イメージのように、自分のサイトをダークモードに切り替えることができます。
ただ、ダークモードは最初から対応させるかどうかを決めてから進むことをお勧めします。
後からでも対応はできますが、色々修正するところが多くなるのでできれば仕様を決めてから作業しましょう。
ダークモードの設定
ダークモードの設定は以外と簡単です。
DG-STYLEでダークモードの設定はCSS変数を利用するため、最初にCSS変数を登録して使うことで、ダークモードを設定することができます。
CSS変数の登録
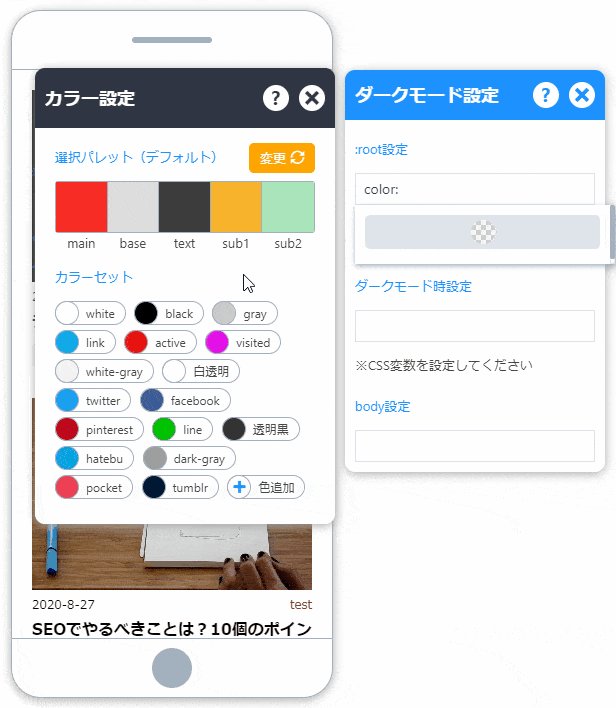
CSS変数の追加は「PAGE」エリアでできます。

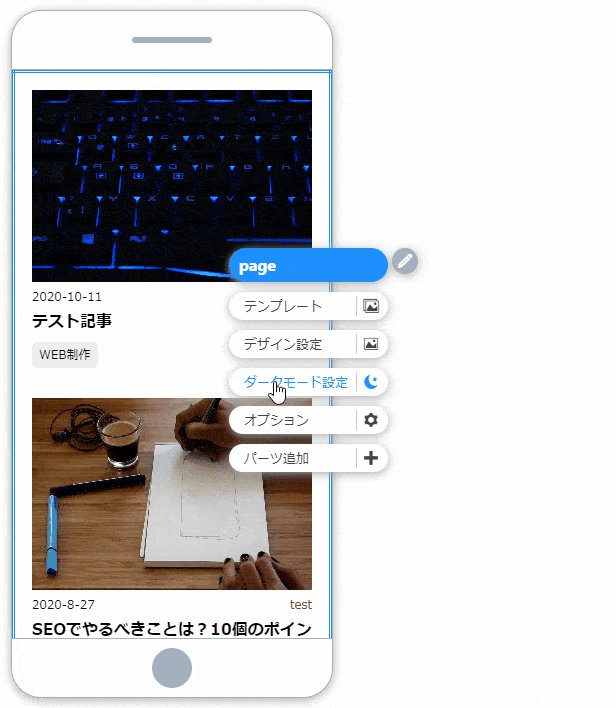
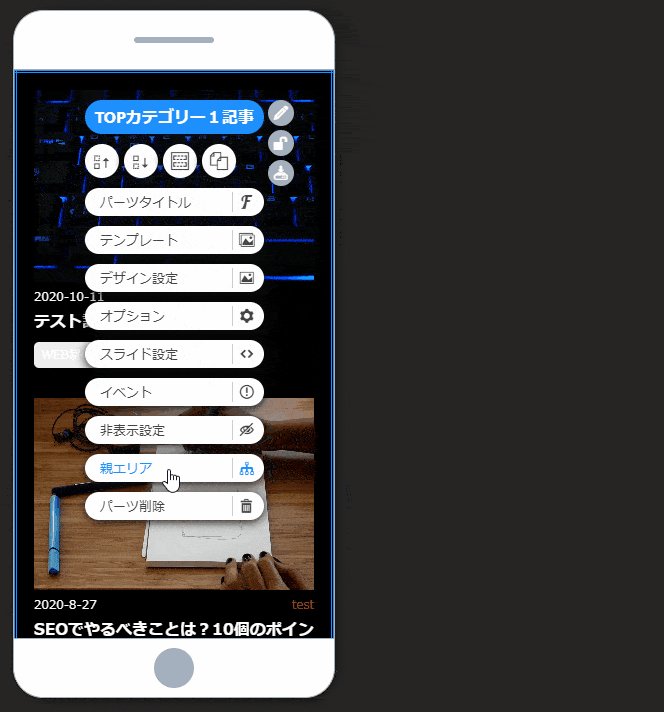
- サイト内のパーツを「マウス右ボタン」でクリックして、「親エリア」移動で「page」まで移動し、メニューを開く
- 「ダークモード設定」を選択
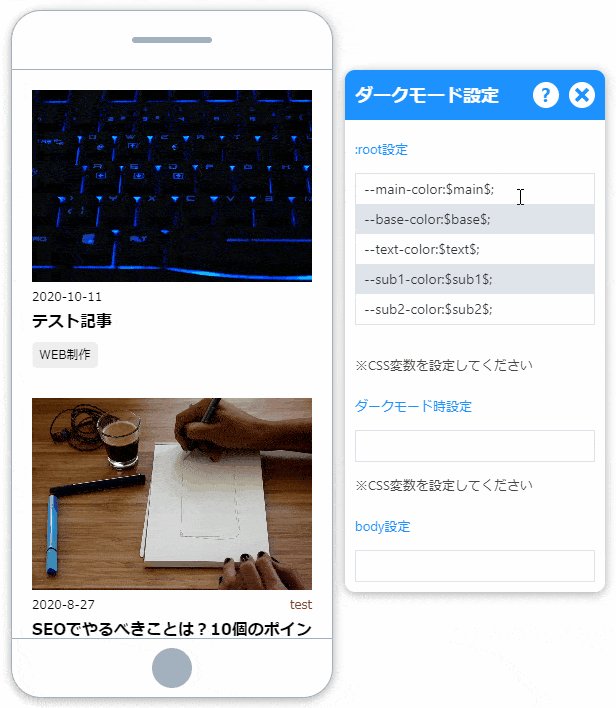
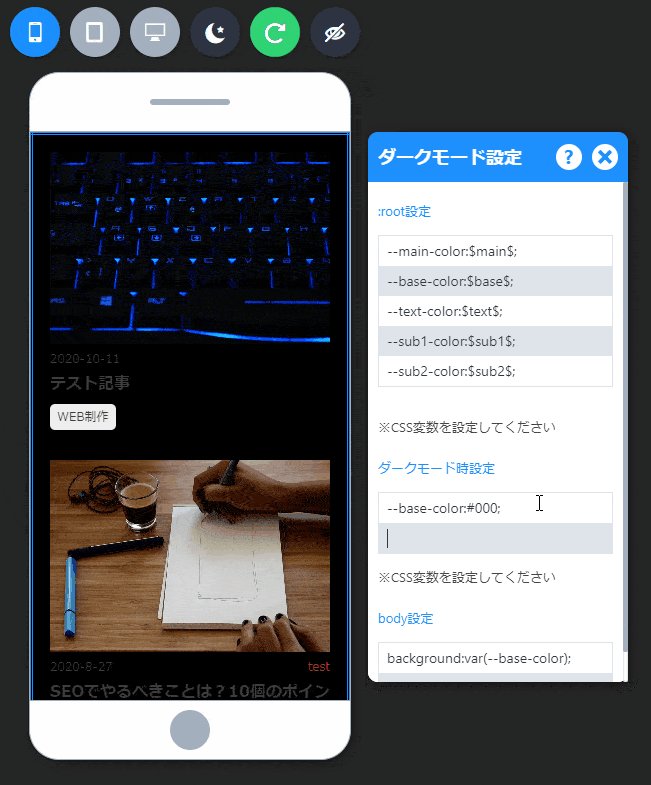
- 「:root設定」にCSS変数で色を設定する
※「—変数名:値;」のように、前に「—」を入れると変数になります。 - サイトで使われる色を全部入力して完了
まずこれで通常デザインの色は設定できました。
続いては、「CSS変数で設定した色」を使ってみます。
CSS変数の使用
続いて先登録したCSS変数を使ってみましょう。
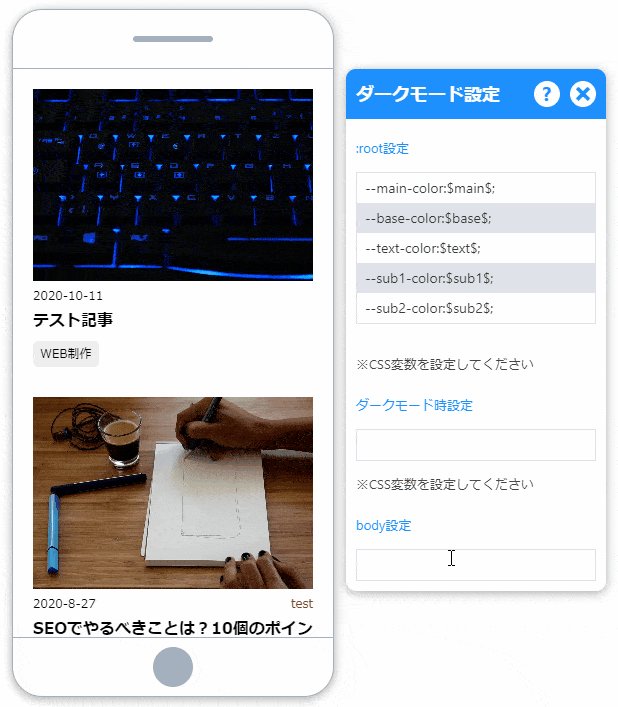
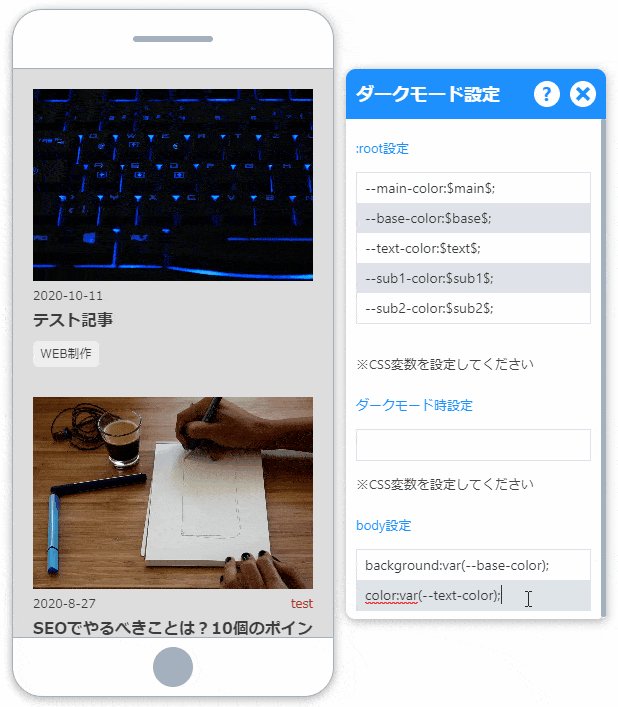
先の「ダークモード設定」メニューの中にある「body設定」より、サイト全体の「背景色」と「文字色」を指定してみます。
※どのパーツでも以下の方法で「デザイン設定」から自由にCSS変数を適用できます。

- 「body設定」に背景色を設定する
background:var(CSS変数名); - 続いて文字色を設定する
color:var(CSS変数名);
※先に設定したデザインによっては、bodyのCSSが上書きされる場合があります。
ダークモード用CSS変数を登録
いよいよダークモードのためのCSS変数を登録します。
先の「ダークモード設定」メニューの中にある「ダークモード時設定」からCSS変数を追加します。

- デバイスボタンの右にある「ダークモード」をクリックして、ダークモード表示
- 「page」メニューから「ダークモード設定」を開く
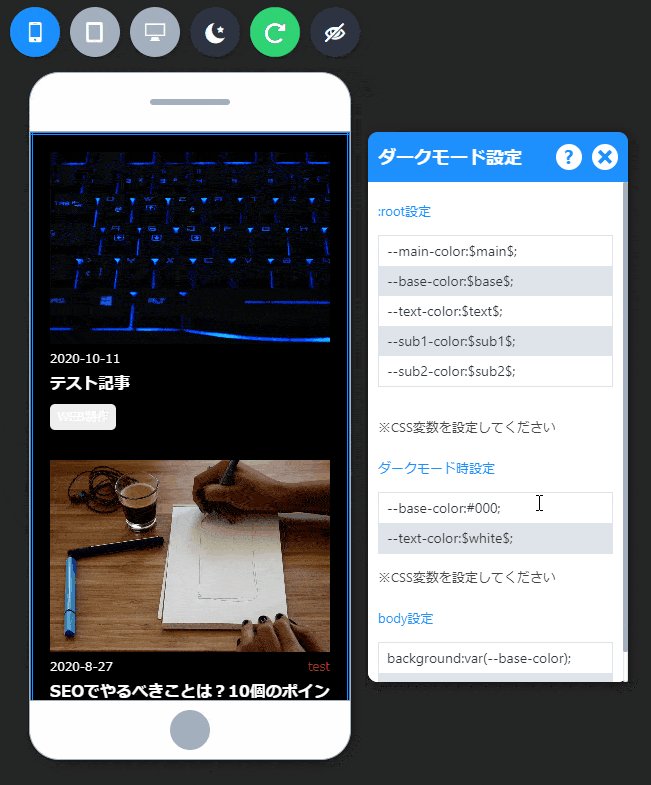
- 「ダークモード時設定」に「:root設定」で登録したCSS変数を「別の色で再登録」して完了
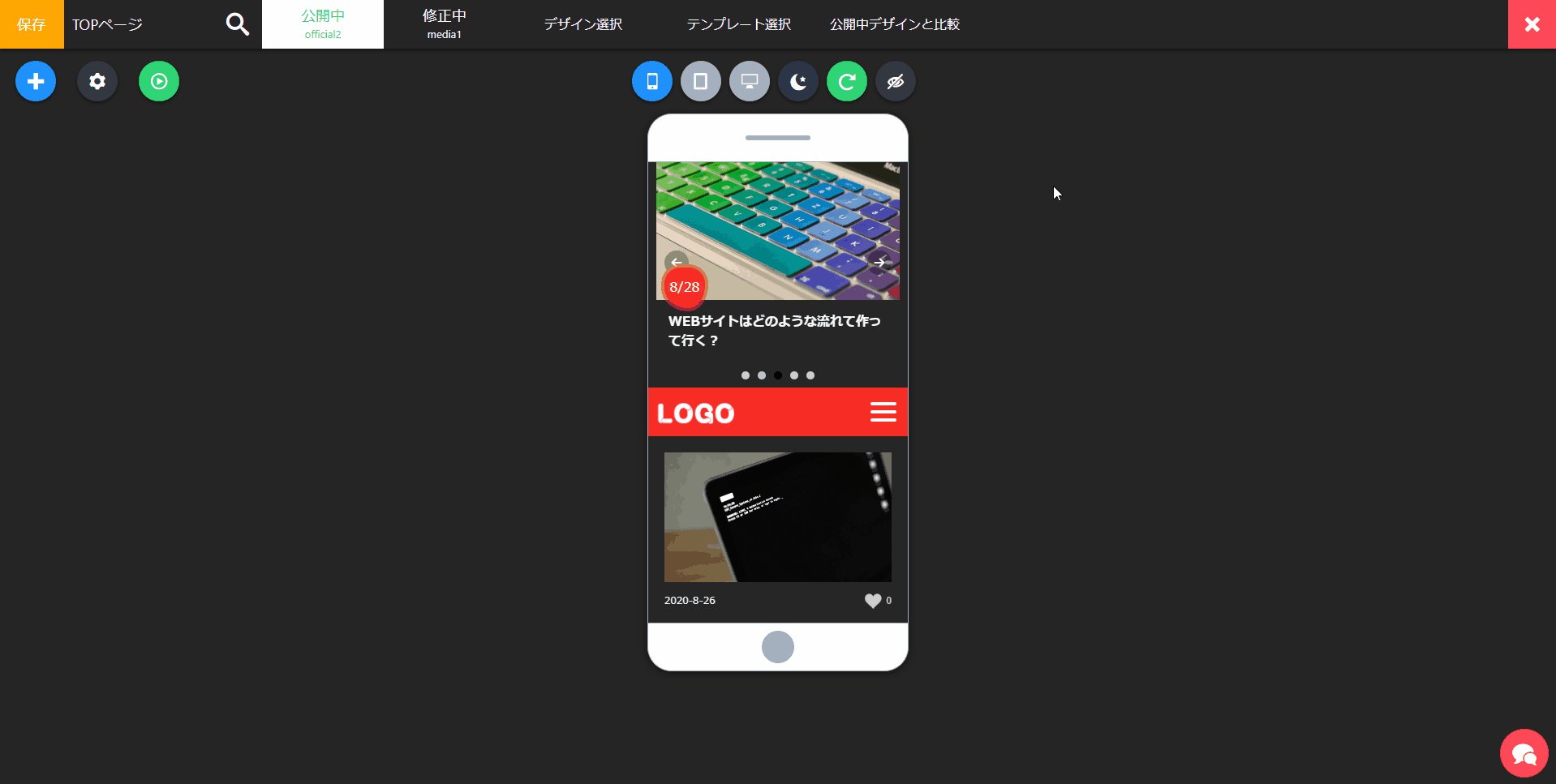
イメージのように、ダークモード時のCSS変数を再登録したことで、ダークモードのみ色が変わったことが確認できます。
各パーツにも同じ方法で、ダークモード時の色を設定できます。
ダークモードの切り替えボタンを追加する
ダークモードが表示される場合は、基本ユーザーがChromeやIEなどのブラウザ設定をダークモードにした場合表示されます。
ただユーザーによっては、ダークモードを適用する方法がわからないからそのまま利用する場合がありますね。
そのような時に、サイト内でダークモードに切り替える機能があったらユーザーとしてはうれしい機能だと言えるでしょう。
DG-STYLEではこのような場合のために、サイト内でダークモードを切り替えられる機能を追加できます。
ダークモード切り替えボタン追加
テキストパーツ追加
まず「テキストパーツ」を追加します。

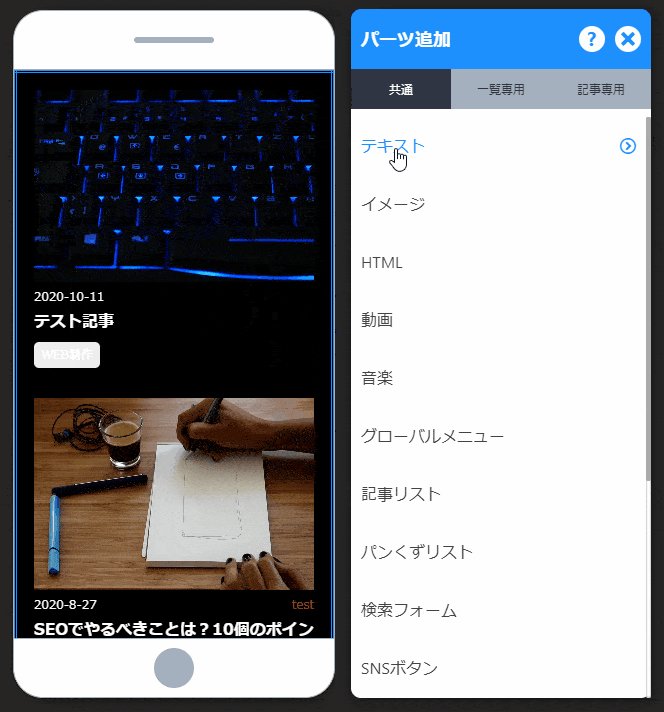
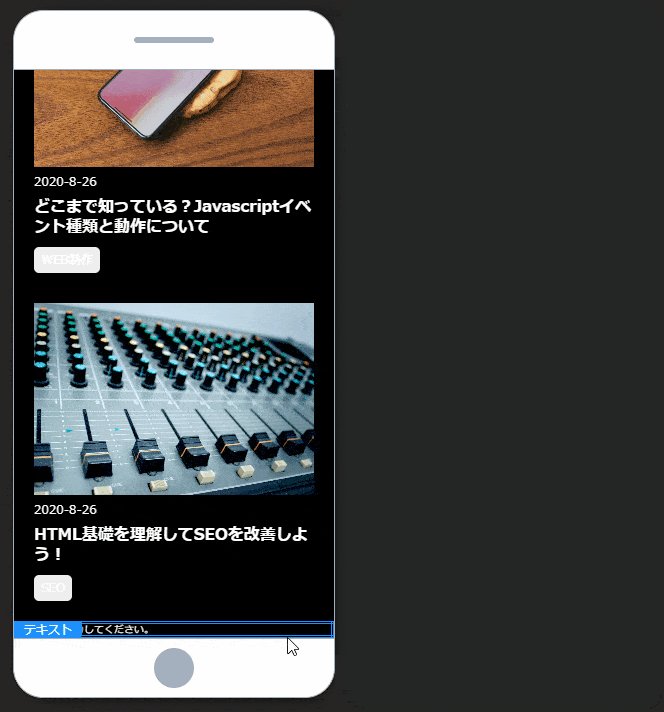
- パーツ追加で「テキストパーツ」を追加する
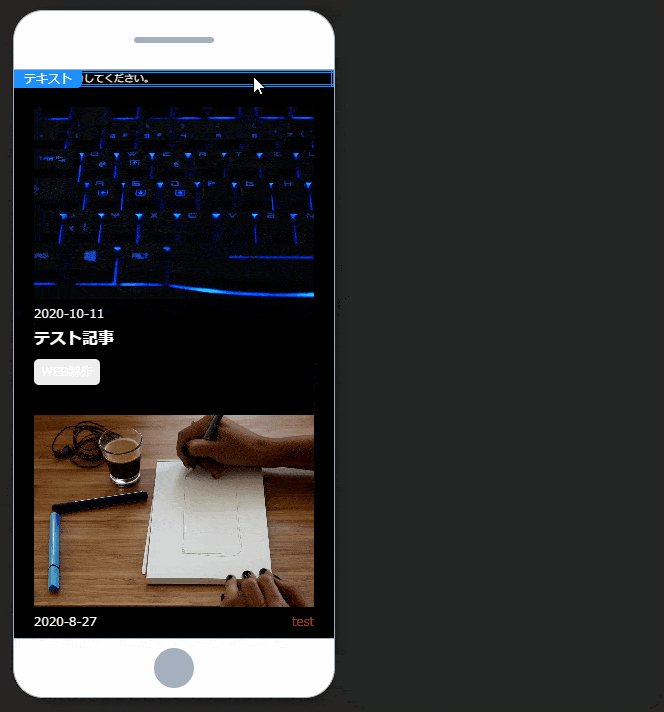
- デザインに合わせて移動する
切り替え機能のみ説明するため、デザイン設定は除いて説明します。
ダークモード切り替え機能設定

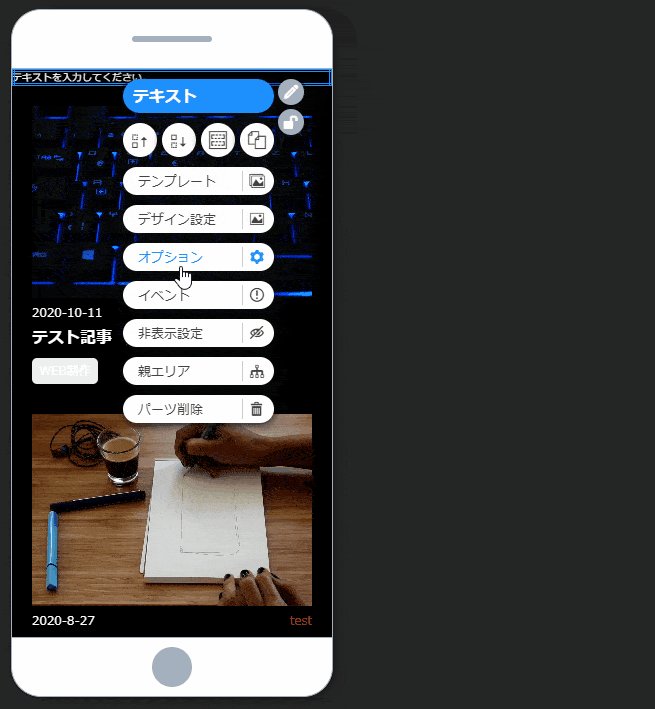
- 「テキストパーツ」を「マウス右ボタン」でクリックして、「オプション」選択
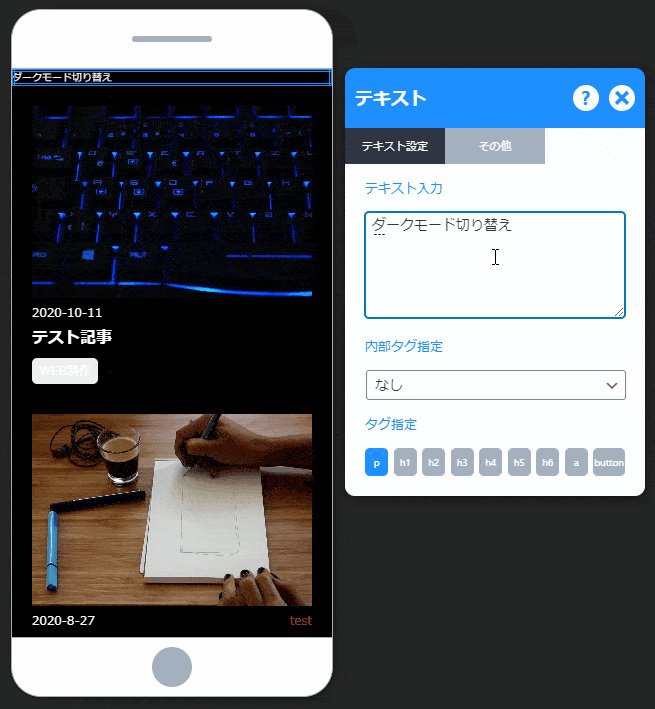
- 「テキスト入力」を修正する
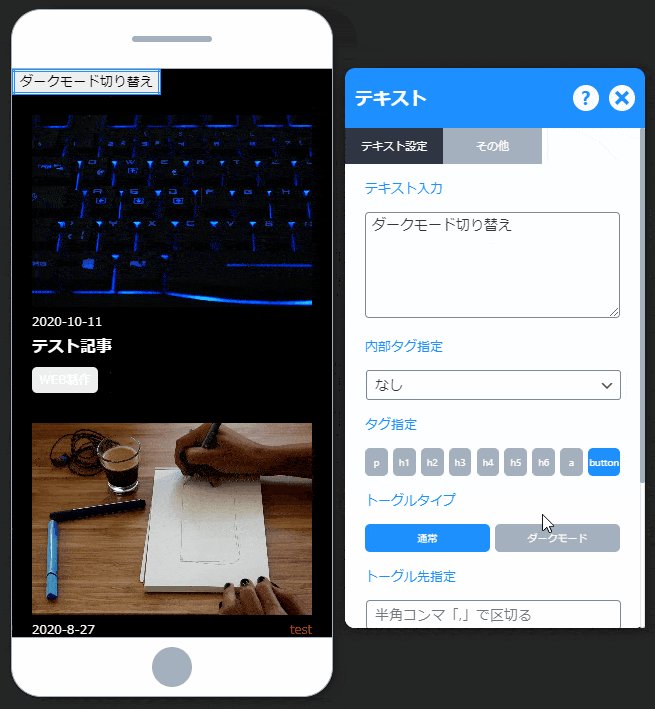
- 「タグ指定」で「button」を選択
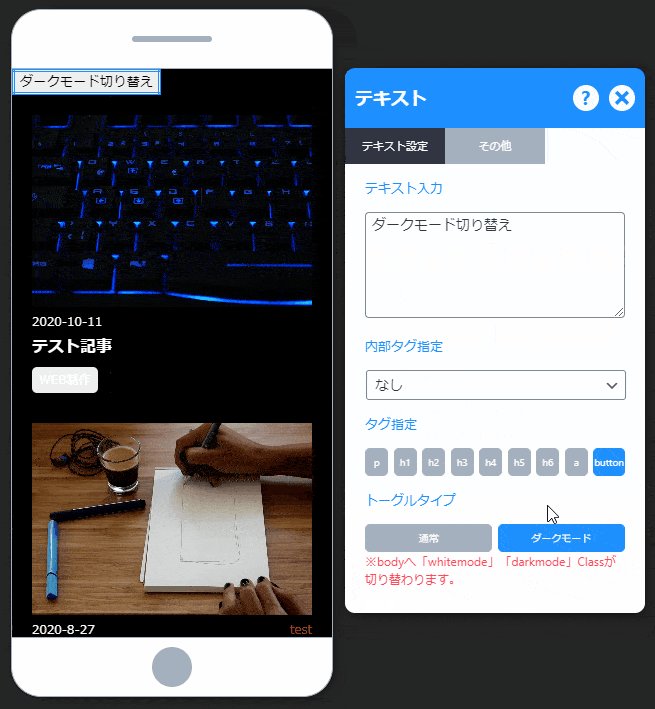
- 「トーグルタイプ」から「ダークモード」を選択して完了
簡単ですね?これで切り替え設定は完了です。その後はデザイン設定するだけですね。
動作確認

イメージのように、ダークモード中なのに通常デザインに切り替えられることが分かります。
その逆で通常モードから、ダークモードに切り替えることもできます。
ダークモード機能を利用して、自分のサイトをかっこよくデザインしてみましょう!
修正が終わったら「保存」を忘れずに!
修正が終わったら、サイトビルダー左上にある「保存」ボタンをクリックして保存してくださいね!
「Ctrl」+「S」のショートカットでも保存できる!
慣れている人はすごく便利な「保存」ボタンを押さなくても、キーボードの「Ctrl」+「S」キーで保存できます!