WordPressテーマ「DG-style」で、サイトロゴを設定する方法について説明します。
ロゴを登録しよう!
ロゴは「PCロゴ」と「SP(スマーとフォン用)ロゴ」2つ登録することができます。
※構造化データや、Facebookなどに登録されるロゴは「PCロゴ」になります。
まずロゴの登録方法を見てみましょう!
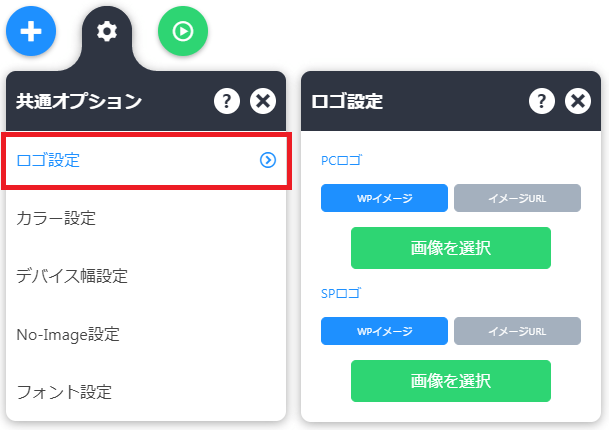
- サイトビルダーの左上にある「歯車ボタン」をクリック
- 表示されたメニューの内「ロゴ設定」をクリック
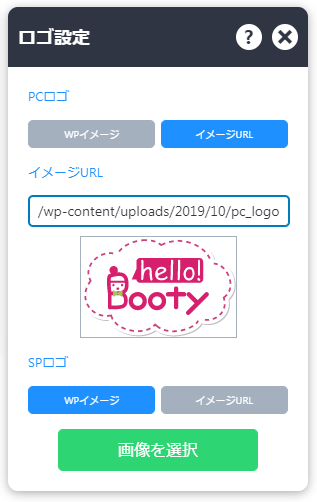
- ロゴ設定メニューが表示されたら、各ロゴを登録
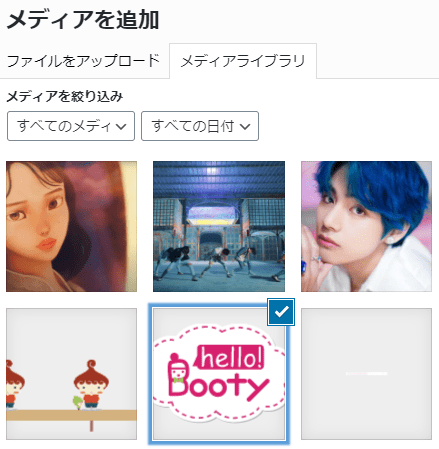
- WPイメージの場合「Wordpressにアップロードしたイメージの中から選択」で登録
- イメージURLの場合「イメージURLを入力」して登録



登録したロゴを設置しよう!
テンプレート以外の場合だと、ロゴを登録しただけじゃサイト上に表示されないですね。
それでは登録したロゴをサイトに設置してみましょう!
例として以下のイメージで「青枠」のところにロゴを追加したいと思います。

ロゴの追加手順
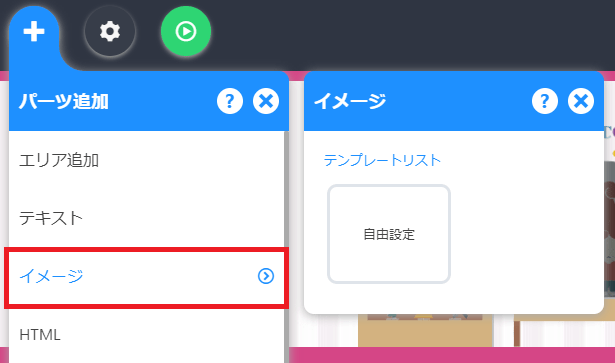
- サイトビルダーの左上にある「+ボタン」をクリック
- イメージを選択
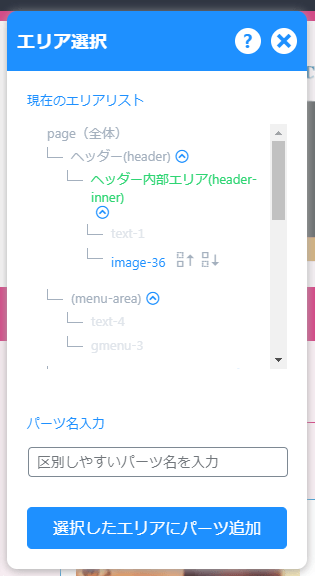
- 設置したいエリアを選択、位置調整(デザインで調整する場合もあります。)
- イメージパーツ追加
- 追加された「イメージパーツ」を「マウス右ボタン」でクリック
- 表示されたメニューより「オプション」を選択
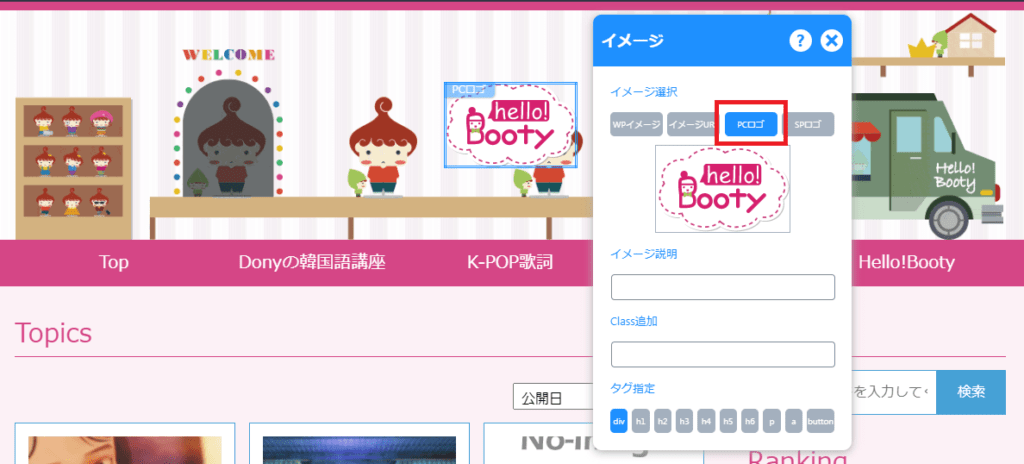
- オプションメニューから「PCロゴ」を選択すると「PCロゴ」が表示されます!
- 後は「デザイン設定」で微調整して終わり!



表示されたメニューより「オプション」を選択


修正が終わったら「保存」を忘れずに!
修正が終わったら、サイトビルダー左上にある「保存」ボタンをクリックして保存してくださいね!
「Ctrl」+「S」のショートカットでも保存できる!
慣れている人はすごく便利な「保存」ボタンを押さなくても、キーボードの「Ctrl」+「S」キーで保存できます!