DG-style独自サイトビルダーで、一番の特徴と言える機能の一つがこの「デザイン設定」です。
CSSの知識がある方にはぜひ使ってみてほしい機能で、自由なデザインを作ることができます。

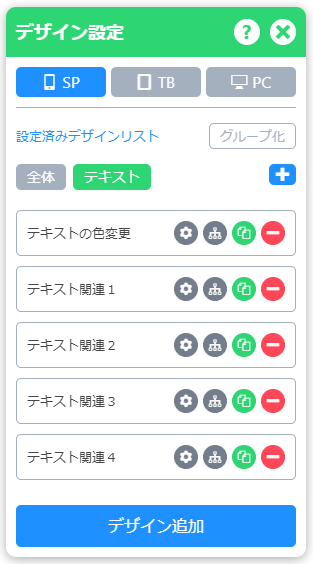
上のイメージのようなメニューより、CSSを自由自在に追加変更ができます。
それでは詳しい操作方法を説明します!
各項目について
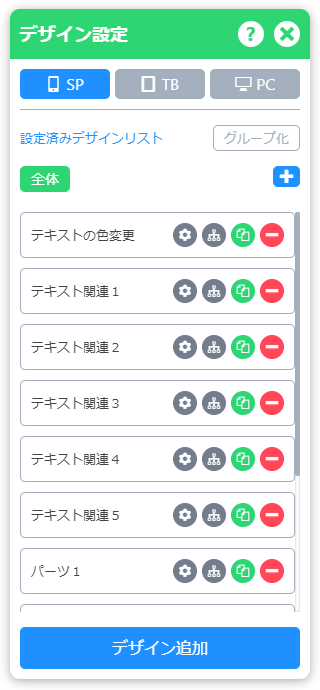
デザイン設定は、大きく4つの項目で構成されています。
デバイス選択エリア

デバイス選択はシミュレーターにあるものと連動して動きます。デバイスを切り替えることで、選択したデバイスのデザインを修正することができます。
グループ化ボタン

CSS設定が長くなり、可読性が悪くならないようにカテゴリーを分けることができます。
右上にある「グループ化」ボタンについても、同じパーツをまとめて表示させたい時に使います。
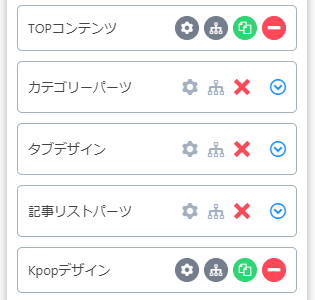
CSS項目エリア

設定したCSS項目をリストを見ることができます。
上のイメージの中で「カテゴリーパーツ」や「タブデザイン」みたいな項目は「グループ化」した項目です。
この項目はドラッグ&ドロップで順番を変更することができて、右側のボタンより編集やコピー、カテゴリー変更、削除ができます。
デザイン追加

新しいCSS項目を追加することができます。追加したデザインは「CSS項目エリア」反映されます。
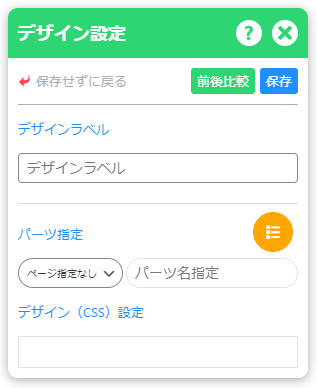
追加・編集メニューの説明
新しくデザインを追加する前に、「追加・編集メニュー」の項目について説明をします。
まずは「デザイン追加」ボタンをクリックしましょう。そうすると「追加・編集メニュー」が表示されます。


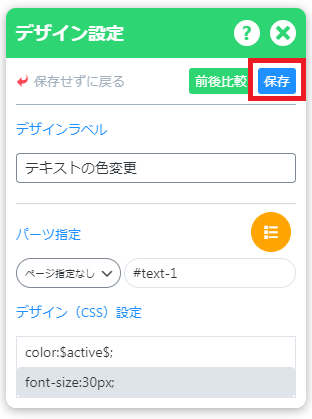
保存・キャンセル・前後比較

設定した内容を保存・キャンセルできます。またデザインを編集している場合は「前後比較」ボタンで、修正したデザインの前後を切り替えて確認することができます。(下で詳細を説明します。)
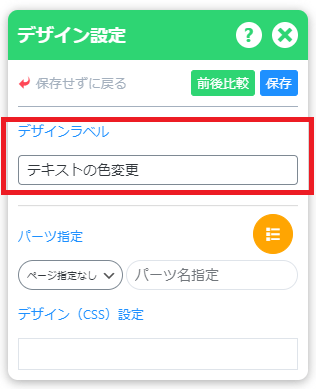
デザインラベル

CSS項目エリアで、デザインの区別できるように名前をつけることができます。デザインへの影響はありませんので、自由につけることができます。
パーツ指定(CSSセレクター指定)

HTMLで設定されている、IDやClassなどでCSSセレクターを指定することができます。
編集中パーツのIDから始まることになります。(省略可)詳しくは下で説明します。
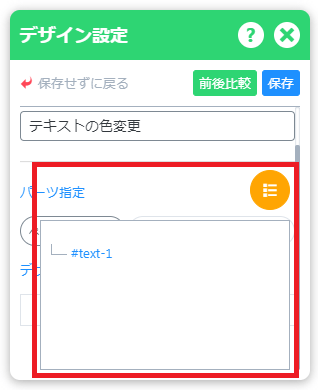
また「オレンジボタン」をクリックするとパーツ構造リスト(編集中パーツのID&Classの構成)が見れます。
デザイン(CSS)設定

CSSスタイルを宣言することができます。
「プロパティ:値;」のように既存CSSの書き方と同じです。
「Enterキー」を押して行を追加できます。また空欄の行を「Backspaceキー」を2回押すことで、行を削除できます。
デザイン追加
それでは実際にデザイン追加をしてみましょう。
まずデザイン追加ボタンをクリックして「追加・編集メニュー」を表示させましょう。
デザイン追加手順
- デザインラベルを入力
- パーツ指定からCSSセレクターを作成
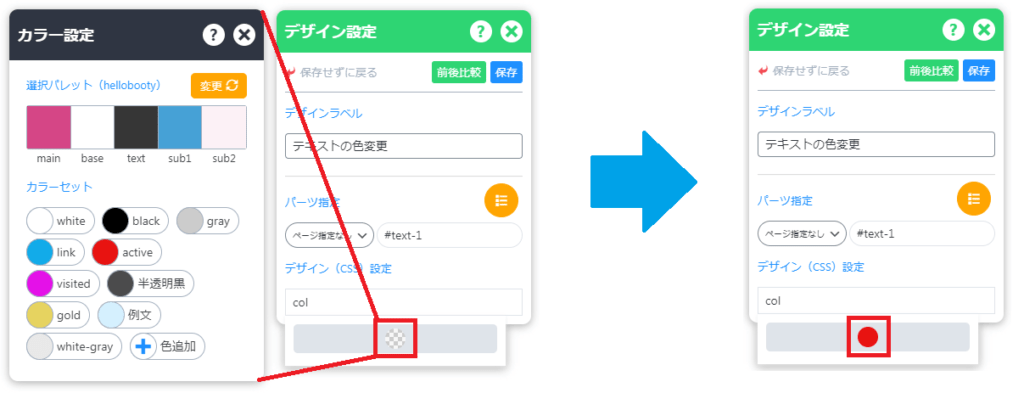
- 右上のオレンジボタンをクリック
- パーツ構造リストが表示されたら、変更したい部分をクリック
- セレクターにクリックしたClass or Idが反映
- 擬似クラス(before、after)や擬似要素(first-childなど)などを指定したセレクターを調整して完了
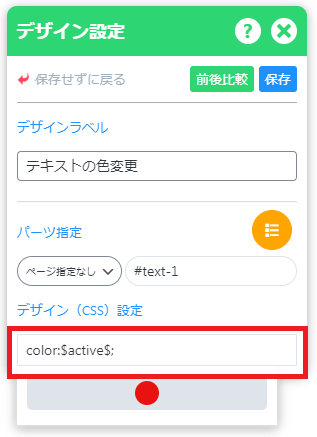
- デザイン(CSS)設定
- 基本自由入力
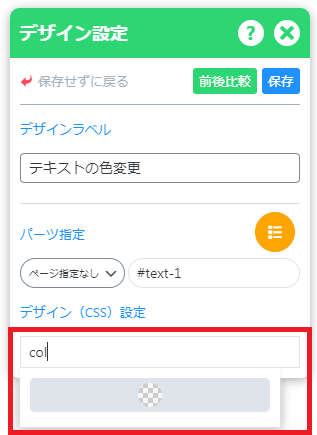
- プロパティが分からない場合は入力したら、下から予想CSSプロパティが表示
- 手入力でCSSを入力するか、予想CSSプロパティの値を設定してクリックして完成
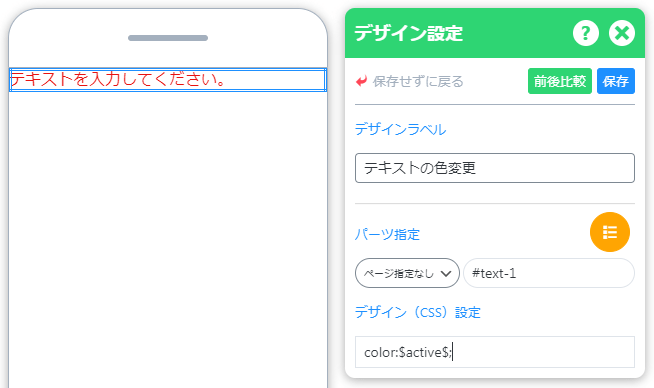
- CSSがシミュレーターに反映された!
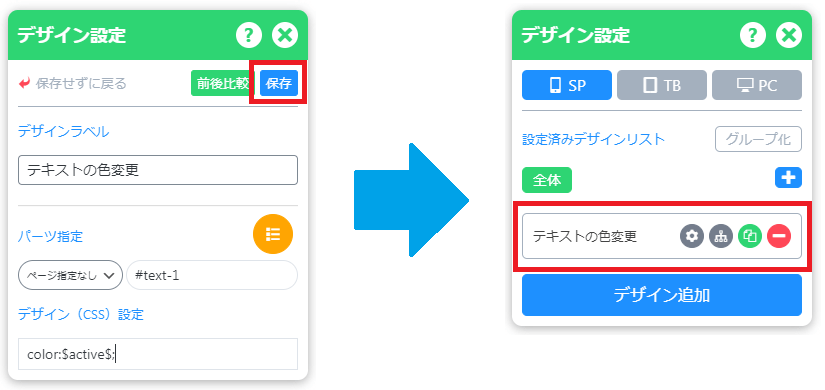
- 右上の「保存」ボタンを押して、追加したデザインを保存する
- 完了!








デザイン編集
デザイン編集について解説します。
編集内容は上で追加したデザインから、色だけじゃなく文字サイズも変えたいと思います。
デザイン編集手順
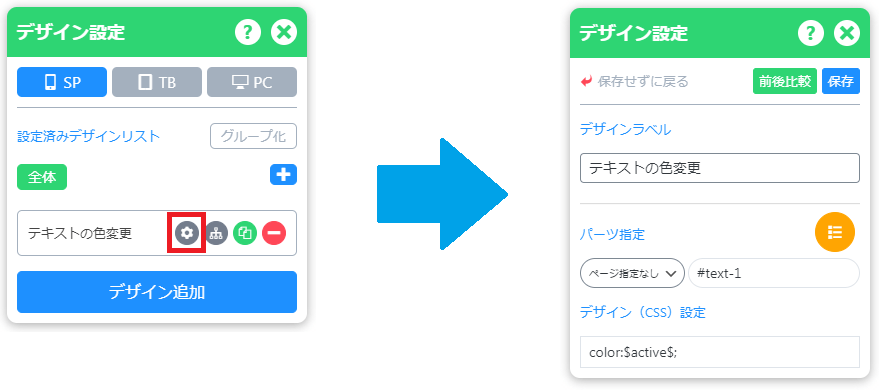
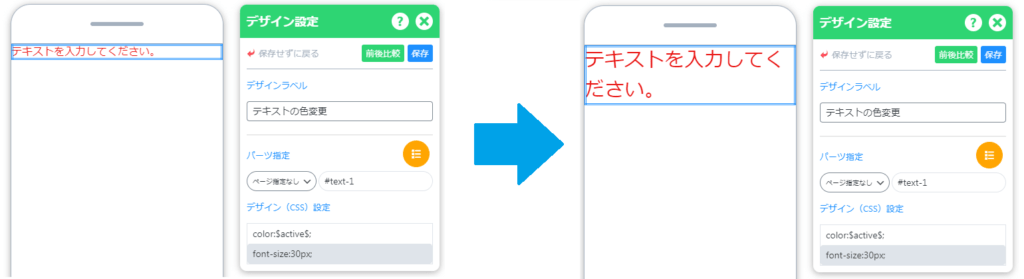
- CSS項目から編集したいデザインの編集ボタンをクリック
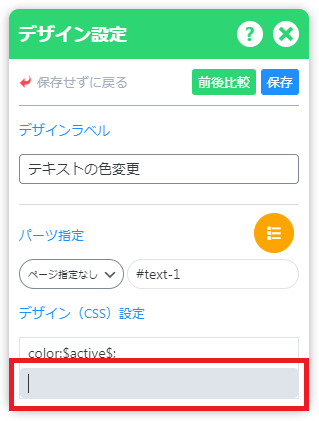
- デザイン(CSS)設定の入力欄から「Enterキー」を押して行を追加
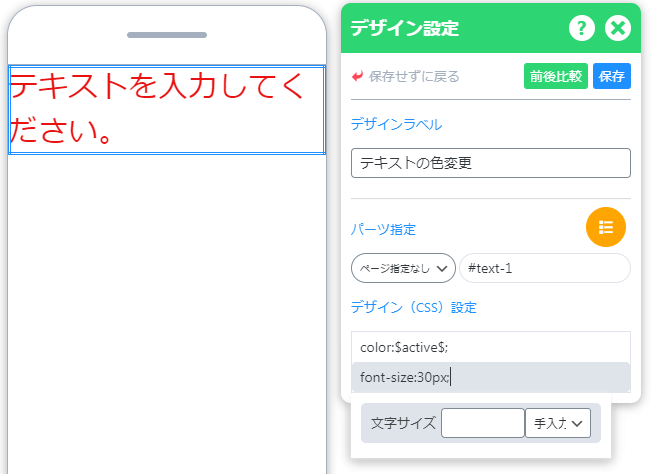
- 文字サイズのCSSを入力して、シミュレーターを確認
- 保存を押して完了




前後比較について
上の「追加・編集メニュー」の項目説明で、簡単に説明しましたが、今回の例のように簡単な修正ならいいですが、多くのCSSを設定した時に編集前後を比べることは中々手間がかかります。
その時に役に立つ機能が「前後比較」になります。
使い方は簡単で、修正が終わって保存する前に「前後比較」ボタンを押して見ましょう!
そうすると、修正する前のデザインに変わるのでどの部分を変えたか確認できます。
※前後比較で前のデザインを見てるまま保存しても、編集した内容が保存されます。編集をキャンセルしたい場合は「保存せずに戻る」をクリックしてください

レスポンシブデザイン設定
「DG-style」は完全レスポンシブ対応をしていることから、当然デザイン設定でレスポンシブデザインを設定することができます。
やり方は上で説明した「デザイン追加」と変わらなくて、デザイン追加する前にデバイスを選択すれば終わります。
またデバイスごと、CSSカテゴリーやグループ化設定できます。
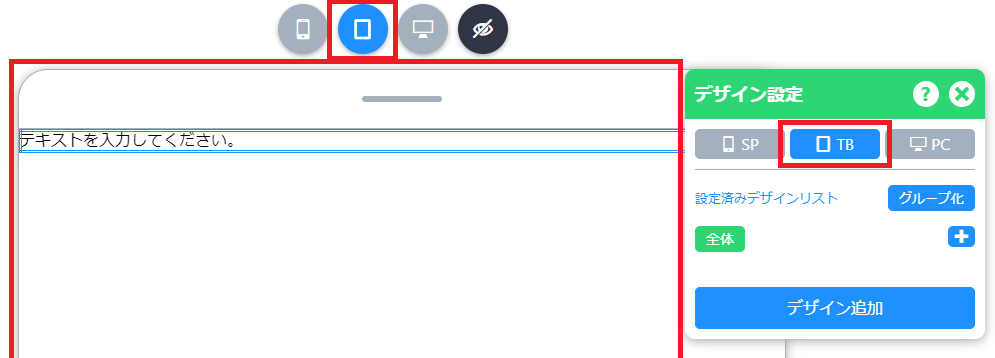
デバイスごとデザイン追加手順
- デザイン設定メニューの上部にあるデバイスボタンをクリック(今回はTB)
- シミュレーターもタブレットモードに切り替わる
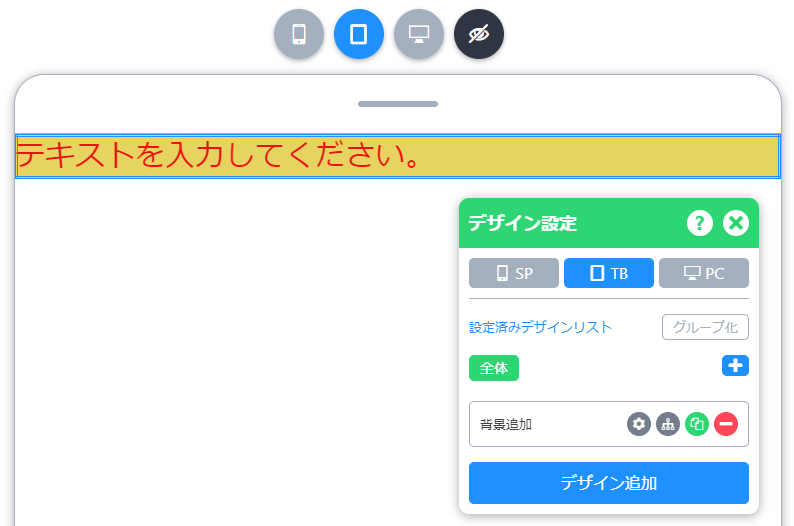
- デザイン追加して完了!


【重要】レスポンシブデザインの注意点
レスポンシブデザインで各デバイスでのデザインを設定できますが、注意しないといけない点があります。
それはデザインを作る時はスマホを優先して、書いていくことです。大きな理由は2つあります。
- CSS容量を減らせる
- スマホで余計なCSSを排除できる
両方ともページスピードのために、CSSを最適化する理由ですね。
またこの最適化の理由でデザイン優先順位が決まりました。優先順位を守らないと各デバイスごと思ったデザインにできないので、一度ご覧ください。
デザインの優先順位
- PC
- タブレット
- スマホ(基準となるデザイン)
上記の順でデザイン設定が優先されます。
優先順位の例
スマホだけの文字サイズを30pxにした場合の表示
- スマホ:30px
- タブレット:30px
- PC:30px
スマホ30px、タブレット20px、にする場合
- スマホ:30px
- タブレット:20px
- PC:20px
気づきました?PCは設定してないのに、タブレットのデザインが適用されています。今度はスマホとPCを設定した場合を見てみましょう
スマホ30px、PC:10px、にする場合
- スマホ:30px
- タブレット:30px
- PC:10px
上記例のように、各デバイスはそのデバイスの設定が優先されて、デザインが被った場合はデバイスの優先順位が高いものが反映されます。
ただし、この設定を無視したい場合はCSS設定で「!important」を追加すればデバイス優先順位を無視して反映できます。
font-size:10px !important;CSSの知識がある方は分かると思いますが、他の設定を無視して優先する場合使うCSSコードになります。
CSSカテゴリー設定
CSSカテゴリーとは、デザインが多くなるに当たって見やすくするために、分類して表示する機能です。簡単に言うとフィルターみたいなものですね

CSSカテゴリー設定手順
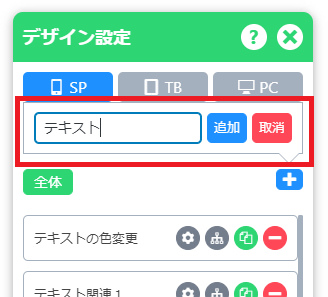
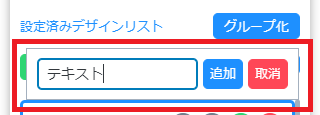
- グループ化下にある「+ボタン」クリック
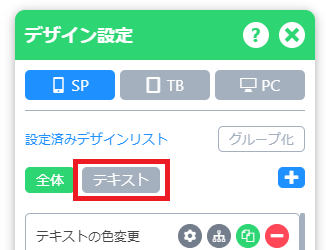
- カテゴリー名を入力して、追加ボタンクリック
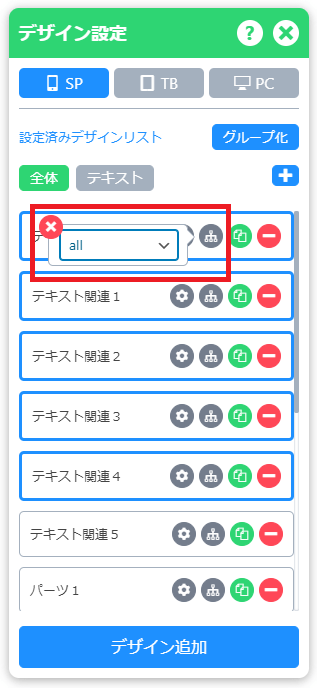
- 追加したカテゴリーに入れたいCSS項目を「Ctrlキー」+「マウス左」でクリック
- 選択されているCSS項目中の中でどれでもいいので、カテゴリー変更ボタンクリック
- カテゴリーを変更して完了
- 追加したカテゴリータブをクリックして確認





CSS項目のグループ化
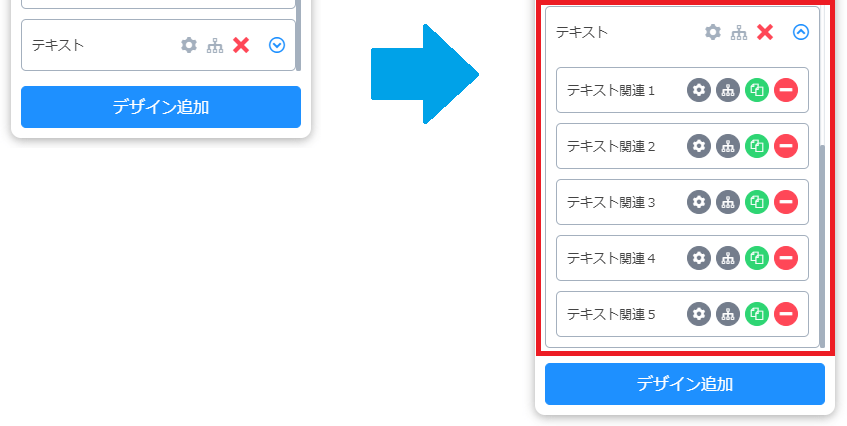
CSSカテゴリーと同じく見やすくするための機能で、CSSカテゴリーと違う点としては、複数のCSS項目をアコーディオン式で表示する点です。
CSS項目のグループ化手順
- CSS項目を「Ctrlキー」+「マウス左」でクリック(2個以上)
- グループ化ボタンが「青色」に活性化されたら、クリック
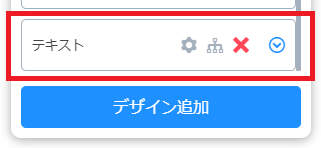
- グループ名を設定して「追加ボタン」クリック
- 完成(グループの中身はアコーディオンで表示)




デザインコピー&削除
デザインコピー手順
- CSS項目の「コピーボタン」クリック
- 下にコピーされたCSS項目が追加


デザイン削除手順
- CSS項目の「削除ボタン」クリック
- 警告から「はい」をクリック
- 削除された