パーツやエリアには、Javascriptのスクロールイベントを設定することができます。
これは画面をスクロールした時に、ヘッダーを固定したり特定パーツの位置まで移動したら、色を変えたりなど多様な機能を設定することができます。
また特定クッキーがある場合のイベント設定ができます。

上のイメージのようにスクロールに合わせて、イベントを追加できます。
それでは設定方法を見てみましょう
イベントの設定方法
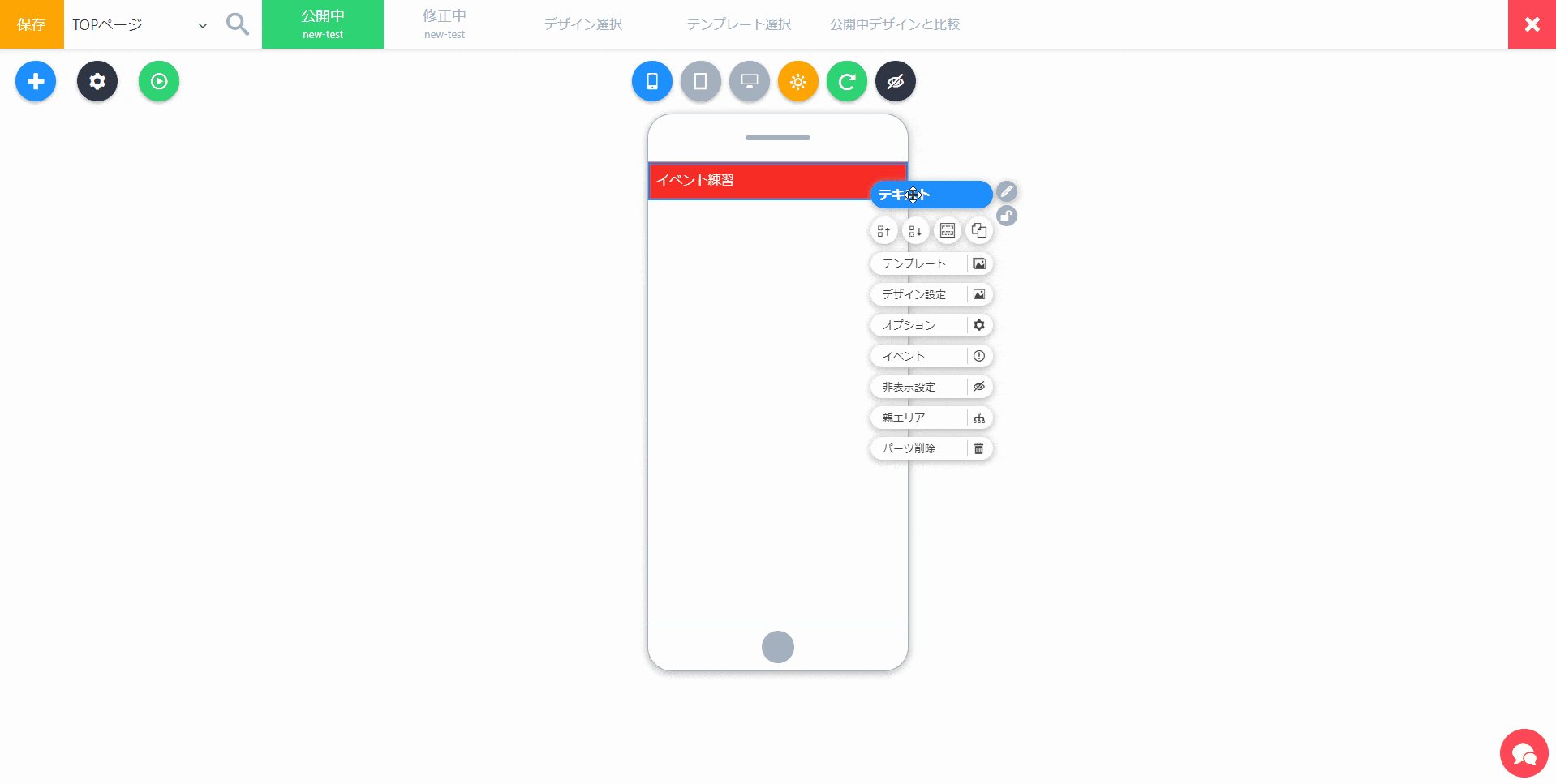
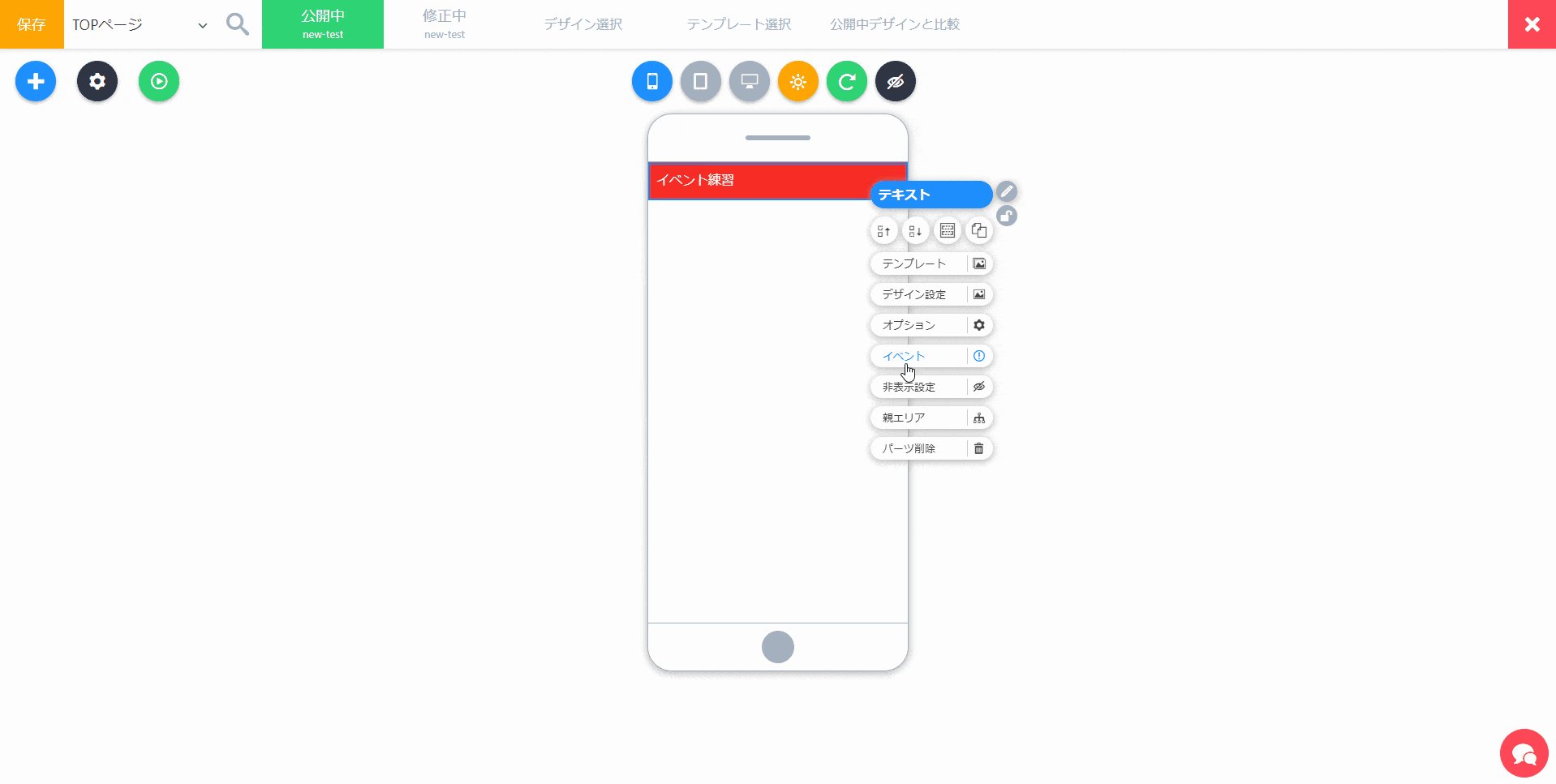
イベント設定メニューを開く

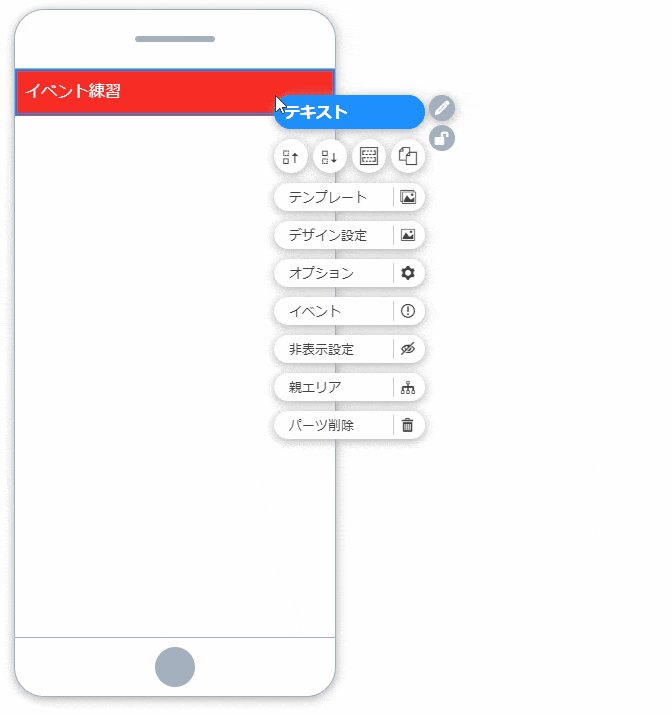
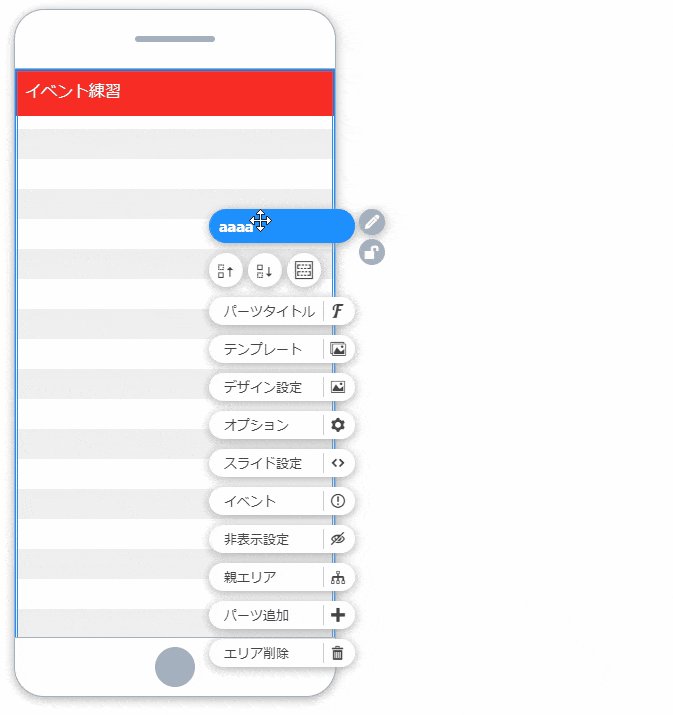
- イベントを設定したいパーツorエリアを「マウス右ボタン」でクリック
- メニューから「イベント」をクリック
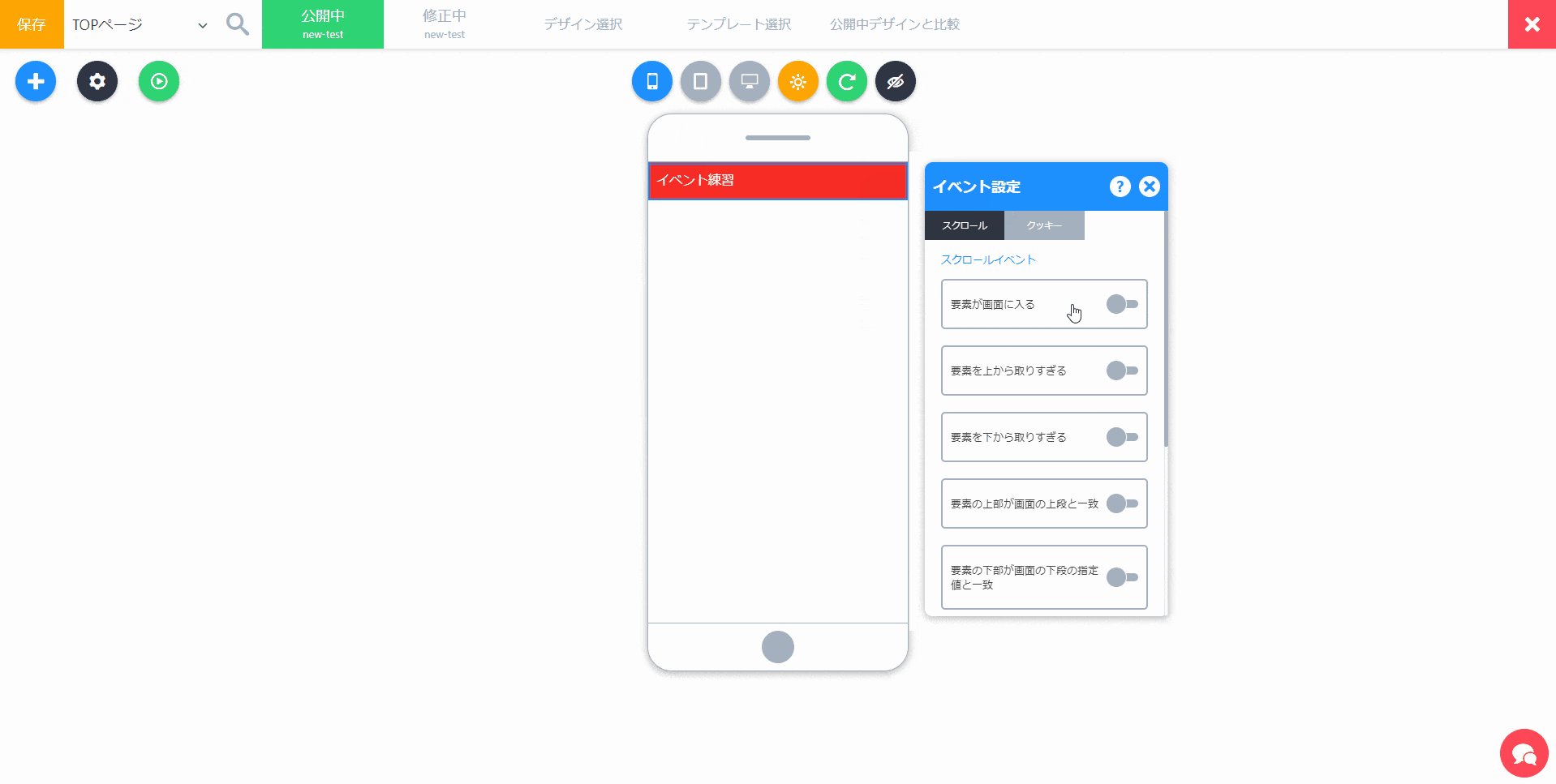
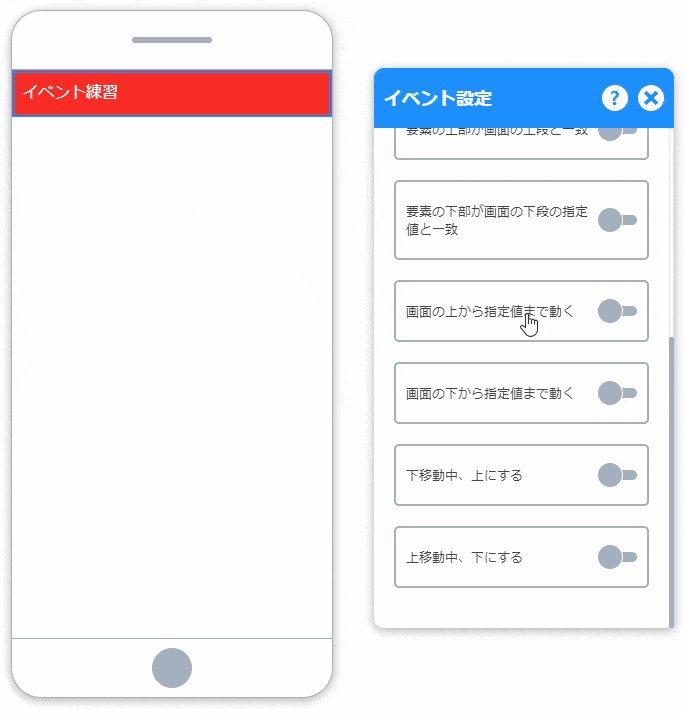
イベントを登録する

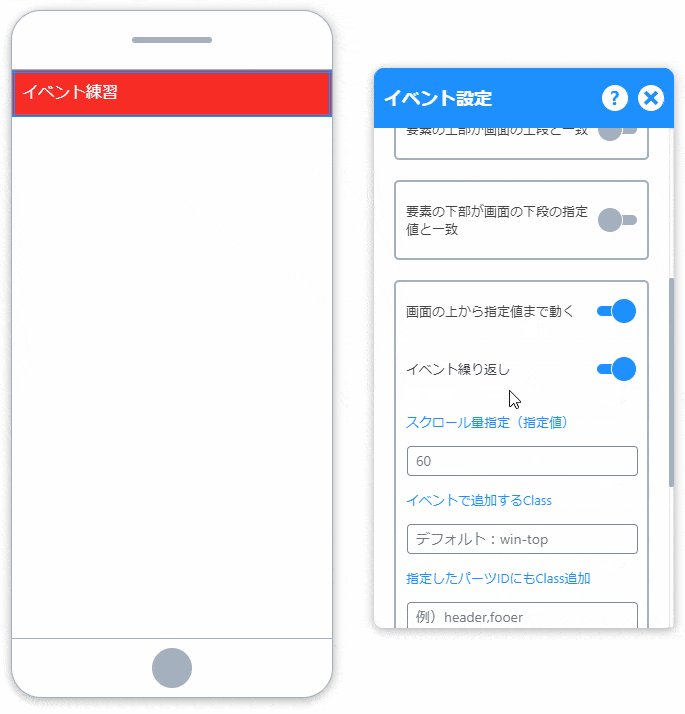
- 設定したいイベントをONにする(例は画面の上から指定値まで動く)
- イベントを繰り返すが決める
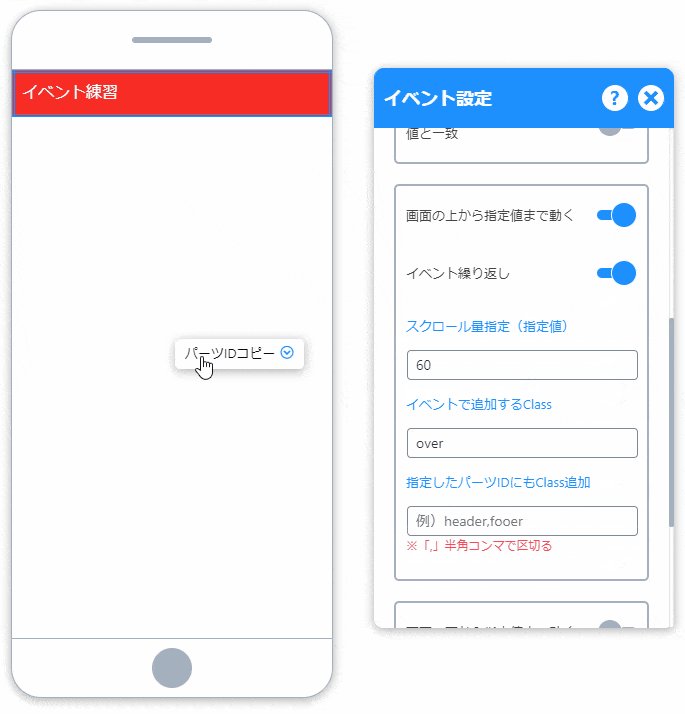
- イベント発生時に追加するClassを入力(デフォルト利用の場合は空白)
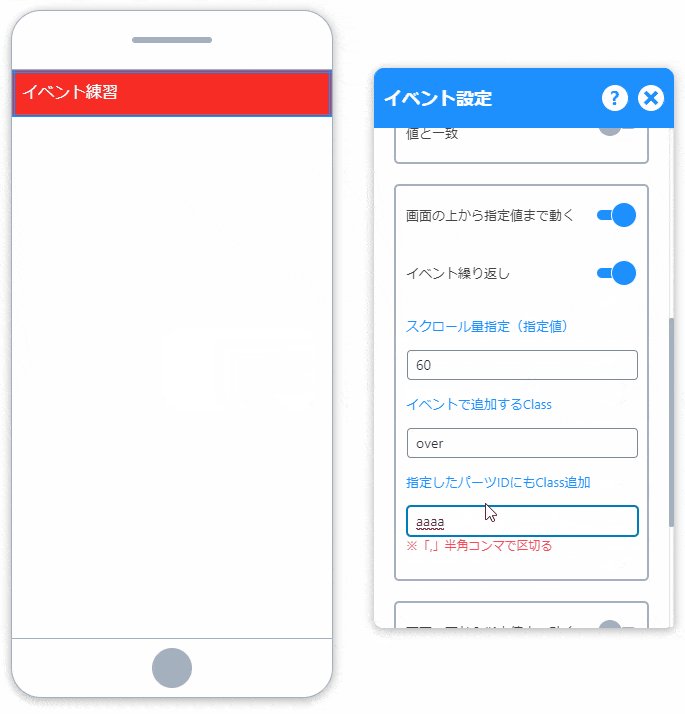
- このイベントを基準に別のパーツにもClassを追加したい場合、追加したいパーツorエリアのIDを入力(該当パーツをクリックするとIDをコピーできるメニューが開きます)
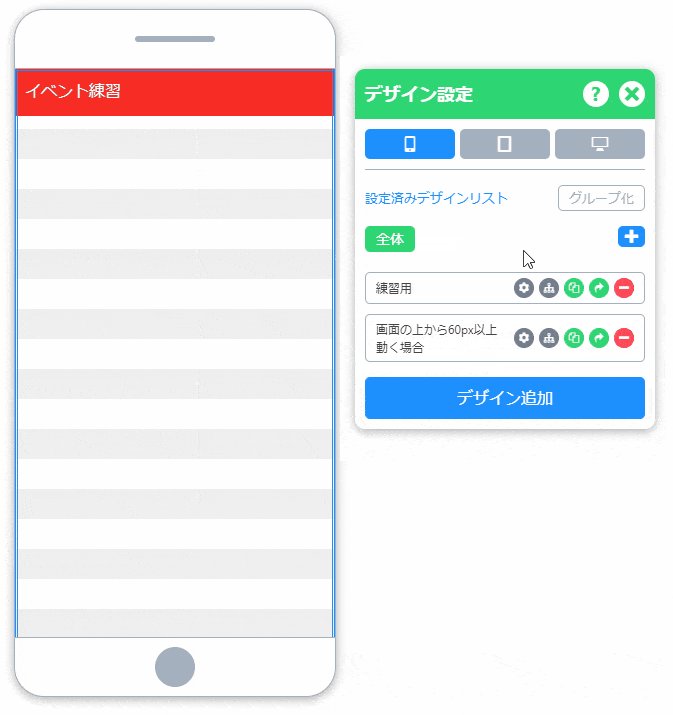
今回の例では、画面をスクロールして「画面の上から指定値まで動く(60px以上)」場合にイベントが発生するように設定しました。
それでは、追加されるClassを利用してデザイン設定を追加します。
デザイン設定

- イベントを設定したパーツを「マウス右ボタン」でクリック
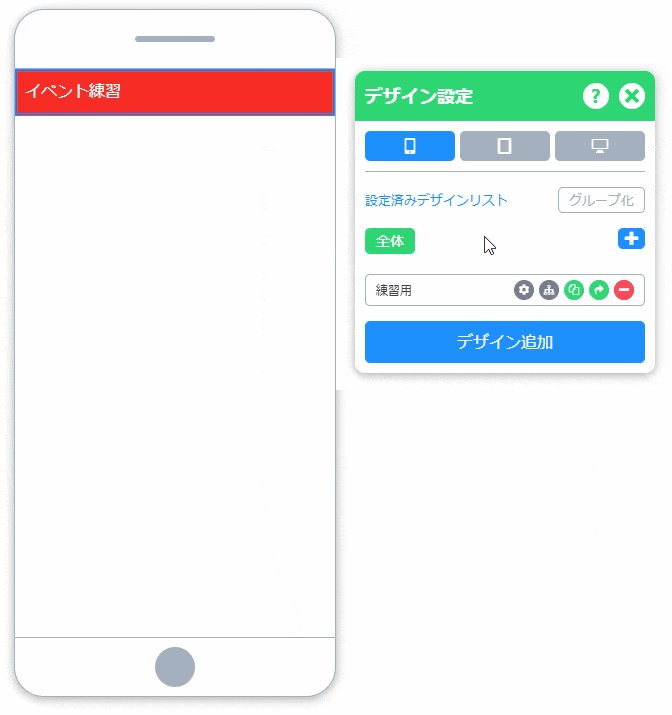
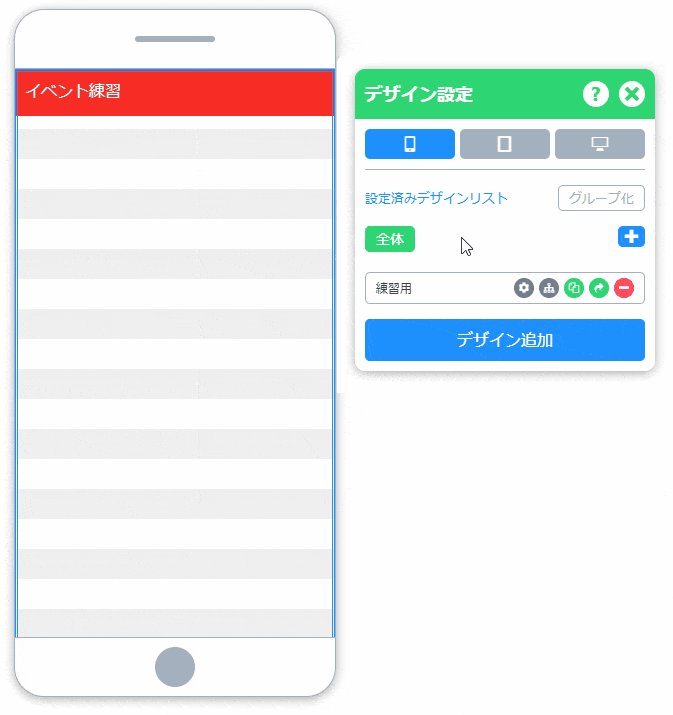
- メニューから「デザイン設定」をクリック
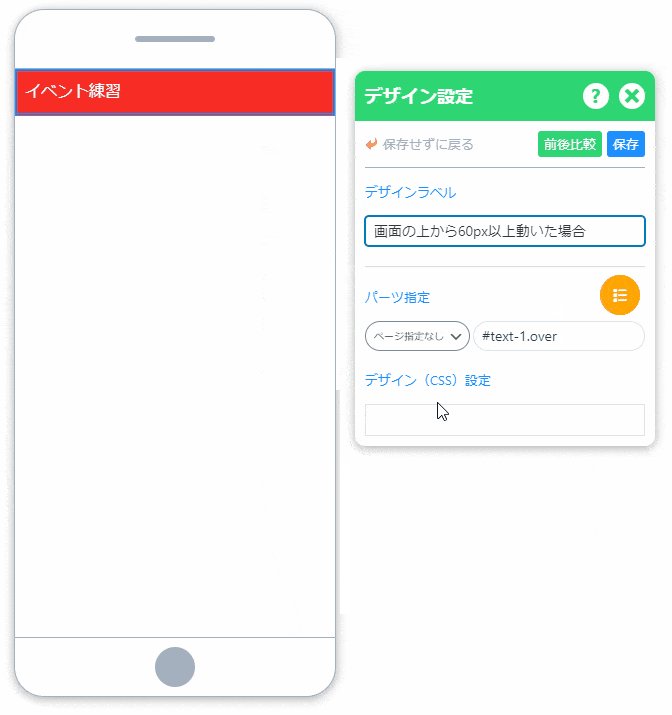
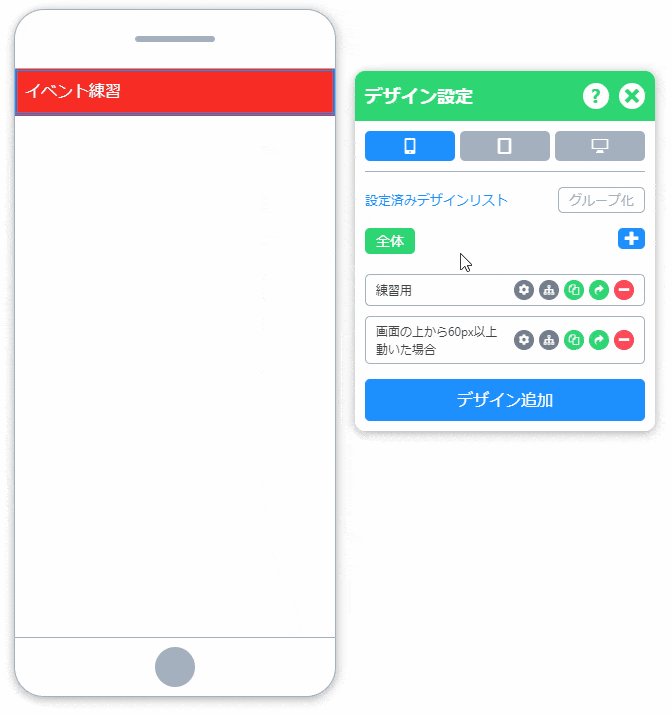
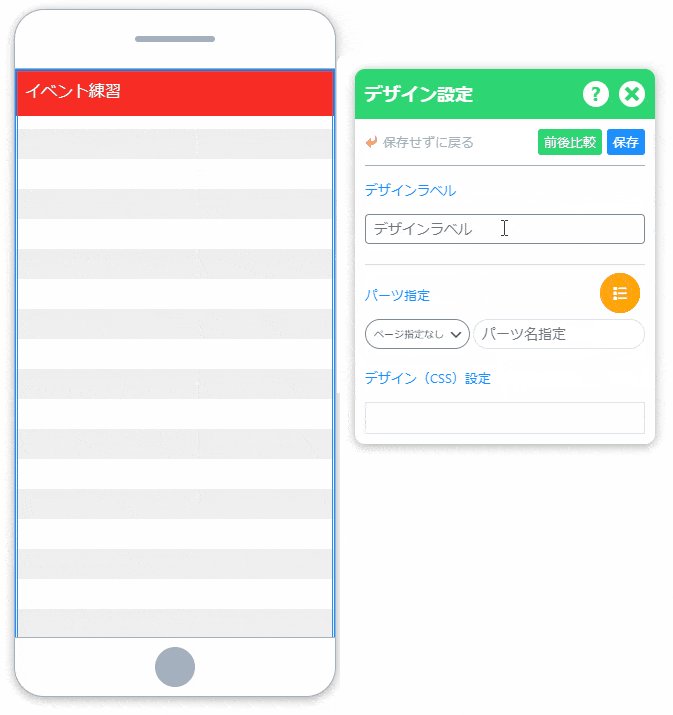
- イベントで追加されるClassに合わせて、デザインを追加する(例では「over」Classに合わせて追加)
- 完了
例では、スクロールが画面の上から60px以上ある場合、パーツが画面上部に固定されて背景色をオレンジに変更しました。
どのように動くか見てみましょう。

思ったように動いてますね!ですが、
他のパーツ(例ではエリア)にも連動するようにしていたので、それにもデザイン設定を追加してみます。
連動パーツ(エリア)デザイン設定

- イベント連動を設定したパーツを「マウス右ボタン」でクリック
- メニューから「デザイン設定」をクリック
- イベントで追加されるClassに合わせて、デザインを追加する(例では「over」Classに合わせて追加)
- 完了
例では、スクロールが画面の上から60px以上ある場合、エリアの灰色線が緑に変わるようにしました。

思った通りの動きですね!
今回は画面の上から60pxだけを説明しましたが、イベントの組み合わせでより複雑な動きができますので、ぜひ使ってみてください!
修正が終わったら「保存」を忘れずに!
修正が終わったら、サイトビルダー左上にある「保存」ボタンをクリックして保存してくださいね!
「Ctrl」+「S」のショートカットでも保存できる!
慣れている人はすごく便利な「保存」ボタンを押さなくても、キーボードの「Ctrl」+「S」キーで保存できます!