WordPressテーマ「DG-style」で、公開しているサイトと比較しながらサイトデザインを修正する方法を説明します。
公開サイトと比較方法
サイトビルダーで修正している内に、今公開しているデザインってどうだったっけ?となったりしますね。
その時には、「公開中デザインと比較」機能で解決できます!
比較機能の使い方
- サイトビルダー「ヘッダーメニュー」にある「公開中デザインと比較」をクリック
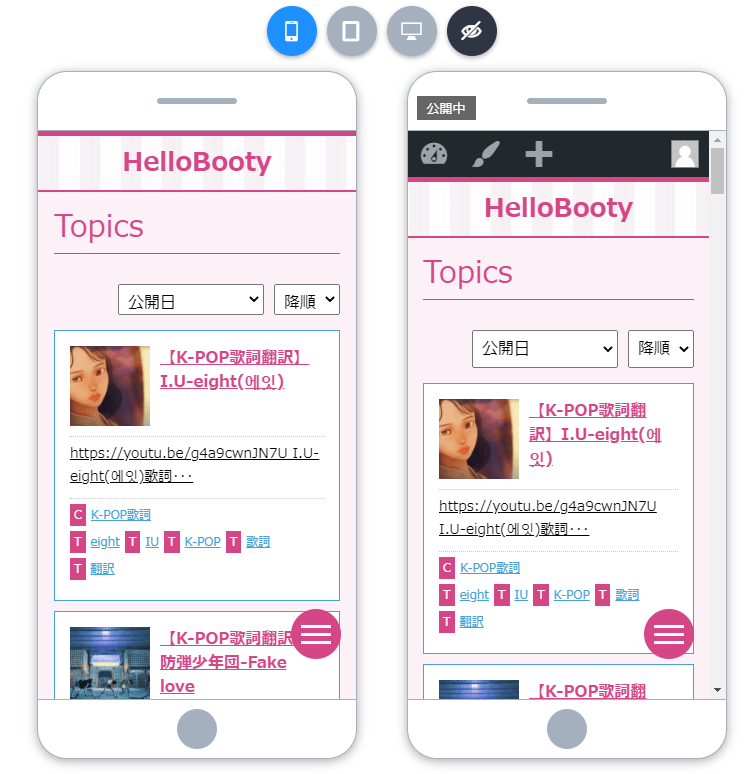
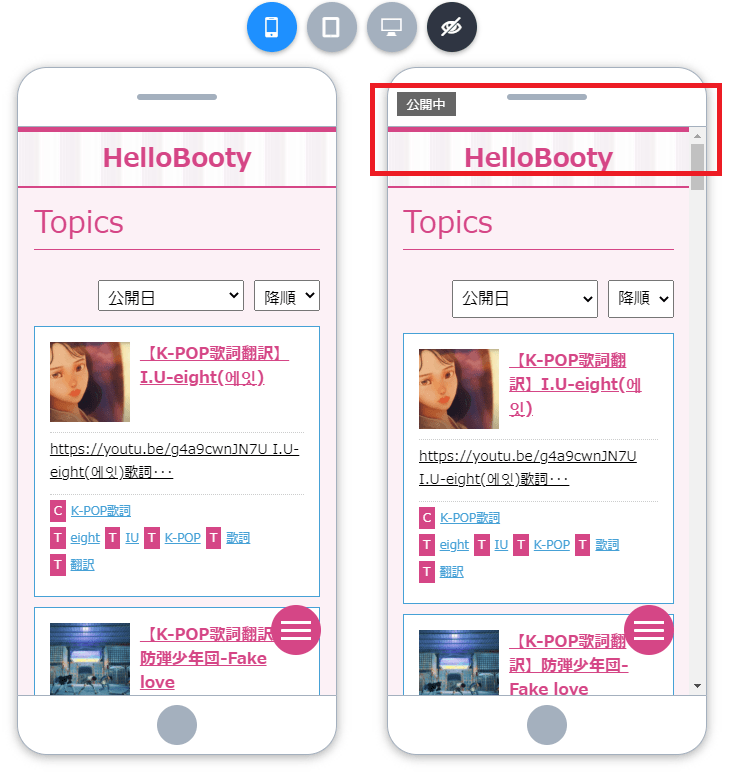
- シミュレーターの右に公開デザインが表示されました!
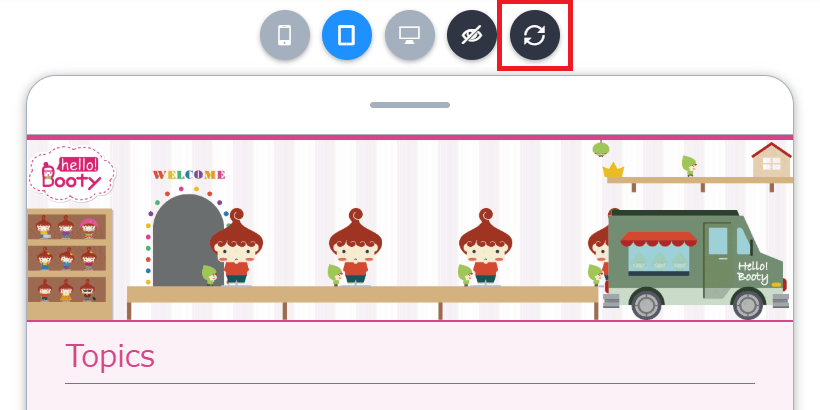
- タブレットやPCの場合は、切り替えボタンで切り替え可能!



公開中デザインで「Wordpressツールバー」が邪魔な場合
公開中のデザインと比較する時、以下のツールバーが気になりますね。

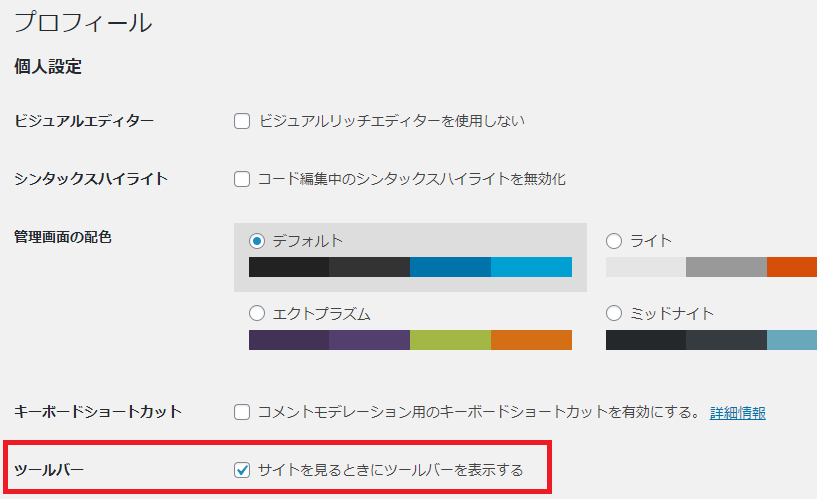
この「ツールバー」はユーザー編集画面より非表示にすることができます!
ユーザープロフィールページで「サイトを見るときにツールバーを表示する」のチェックを外せば、公開ページから「ツールバー」が消えます!
※実際のサイト上でも消えるので、修正が終わったら戻す必要があります。


修正が終わったら「保存」を忘れずに!
修正が終わったら、サイトビルダー左上にある「保存」ボタンをクリックして保存してくださいね!
「Ctrl」+「S」のショートカットでも保存できる!
慣れている人はすごく便利な「保存」ボタンを押さなくても、キーボードの「Ctrl」+「S」キーで保存できます!