DG-STYLEでは、サイトビルダーで保存したデザインと記事編集画面が連動します。
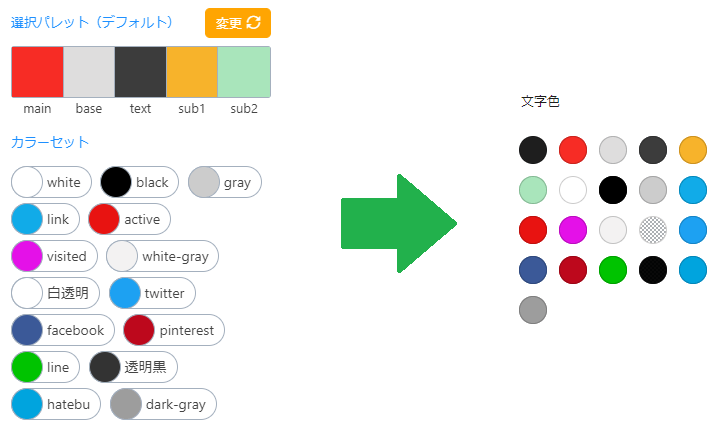
例えば、サイトの色パレットを選択し保存したら、記事編集画面で使える色に表示されます。
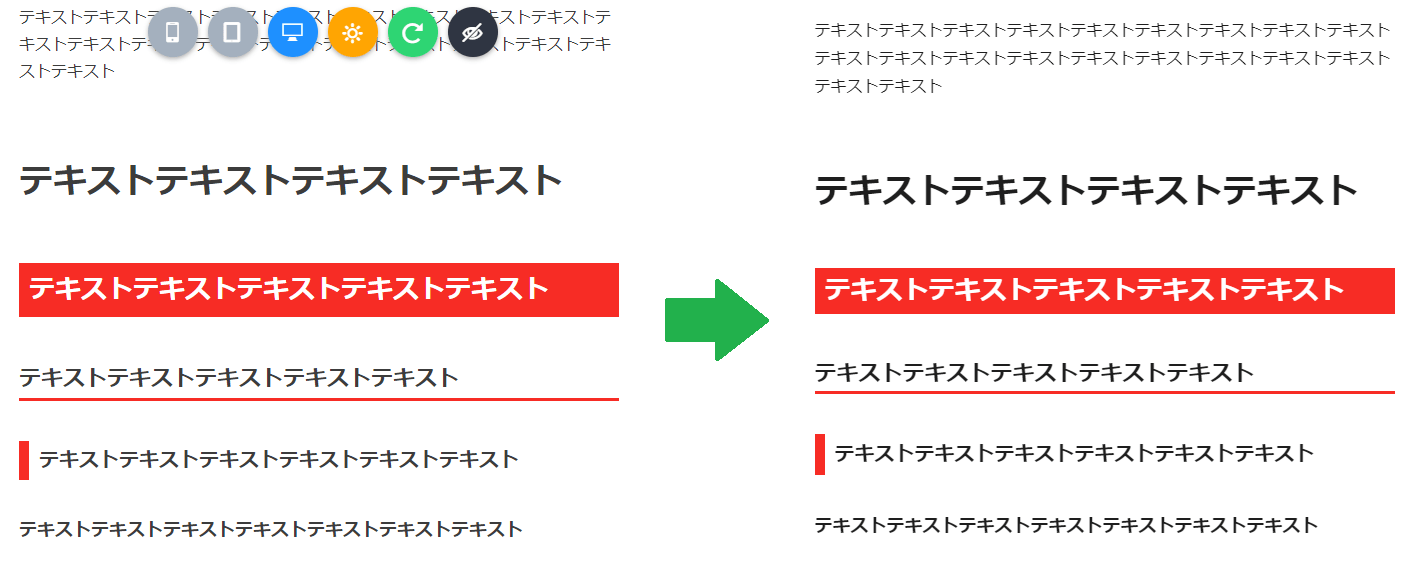
また公開したサイトデザインの記事本文デザインが記事編集画面に適用して実際公開したイメージと同じデザインで、記事作成ができます。

上記イメージのように、公開中の本文デザインに合わせて、記事編集デザインも変わります。
記事編集デザインの適用方法
これは単純にサイトデザインを公開すれば自動で適用されます。
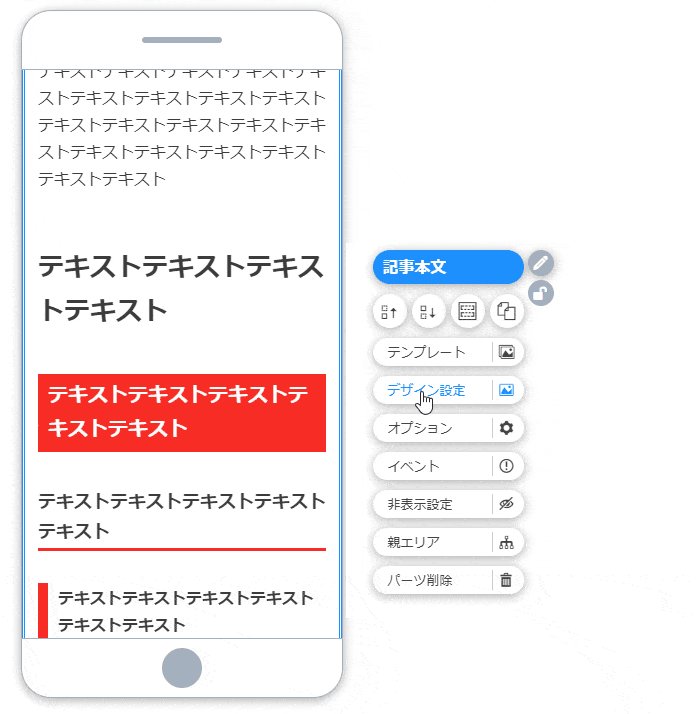
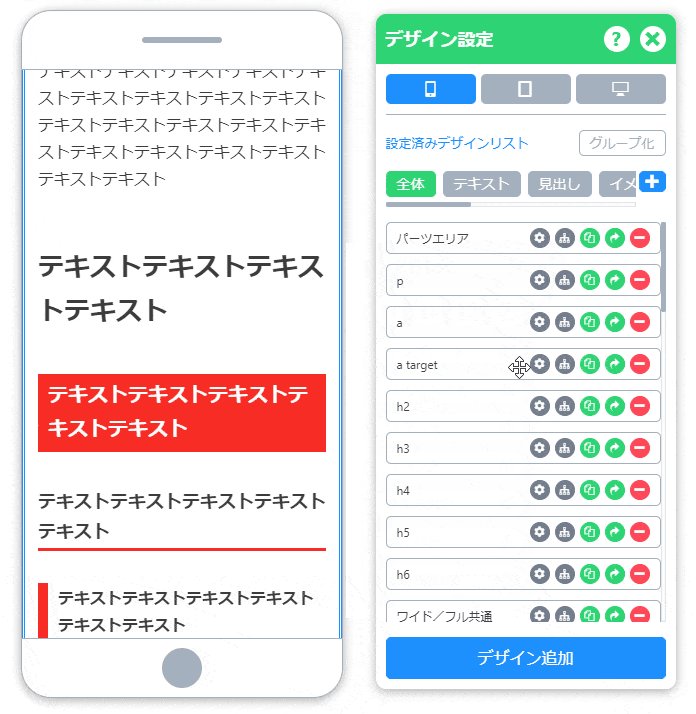
記事編集画面で反映されるところ
記事本文デザイン

ブロックに関しても、サイトデザインで設定したのであれば、適用されます。
詳しい適用条件は以下の注意事項で解説します。
カラーパレット

パレット以外にも、サイトカラーで登録した色が使われます。
※使わない色は削除するとCSSの軽量化になります。
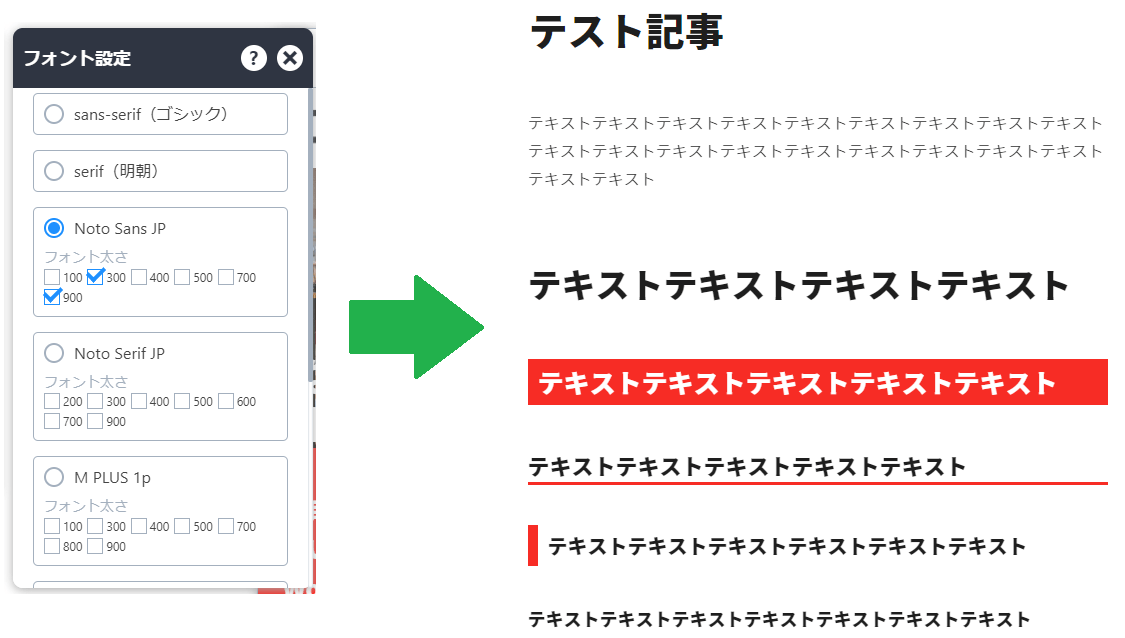
フォント

DG-STYLEで用意している、Googleフォントを適用できます。
※Googleフォントはサイトスピードに影響するため、使用には十分検討してから使ってください。
記事編集画面デザイン注意事項
「記事本文」パーツのデザインのみ適用

記事編集本文デザインは、記事ページ専用の「記事本文」パーツに直接設定したデザインのみ適用されます。
同じ条件の記事本文が複数ある場合
非表示設定が同じ条件で、デザインが異なる「記事本文」パーツが複数ある場合CSSは順に重なって適用されてしまいます。
そのため、複数の「記事本文」パーツを使う場合には、非表示設定で区別して使うようにしてください。
使用例
- デザインAの記事本文 → 記事専用
- デザインBの記事本文 → 固定ページ専用
ページタイプを別にするとそれぞれ別タイプの記事タイプに適用されます。
修正が終わったら「保存」を忘れずに!
修正が終わったら、サイトビルダー左上にある「保存」ボタンをクリックして保存してくださいね!
「Ctrl」+「S」のショートカットでも保存できる!
慣れている人はすごく便利な「保存」ボタンを押さなくても、キーボードの「Ctrl」+「S」キーで保存できます!