ホームページをお気に入りした時や開いた時にブラウザのタブに表示されるロゴを見たことありますか?
ファビコン(favicon)と言われるこのアイコンは、手動で設定することができます。
WordPress基本メニューにある「カスタマイズ」からも設定できますが、「DG-STYLE」では運営者の利便性を考えて「サイトビルダー内」で設定できるようにしました。
ファビコンの登録方法

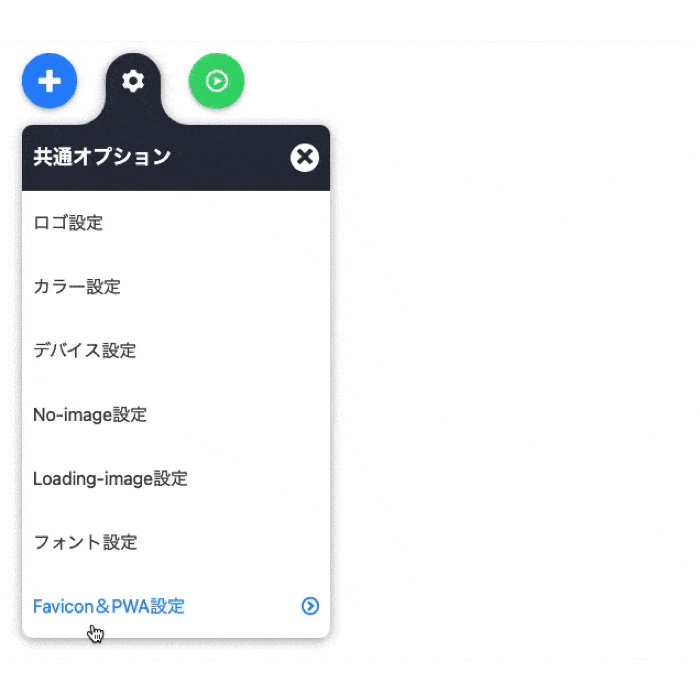
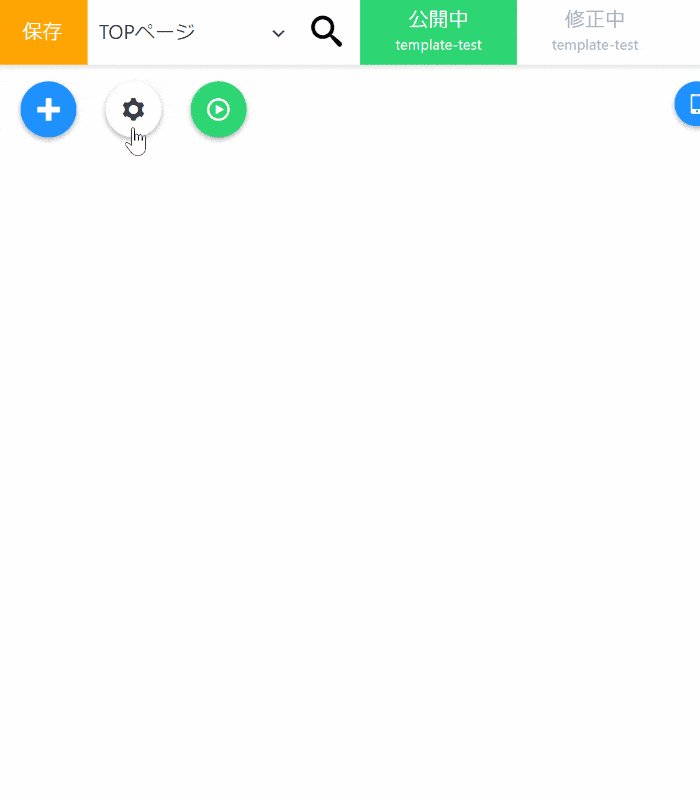
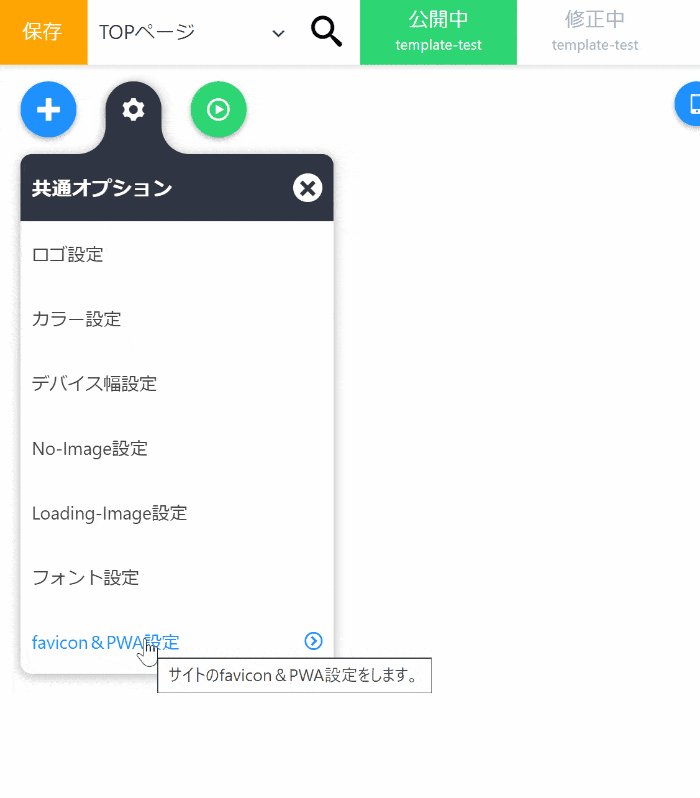
「サイトビルダー」の「共通オプション」→「favicon設定」をクリックしてメニューを開きます。

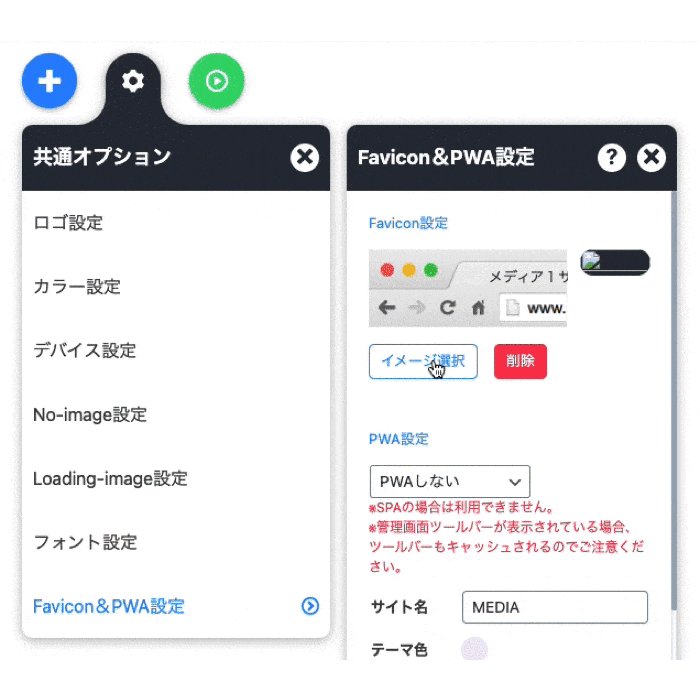
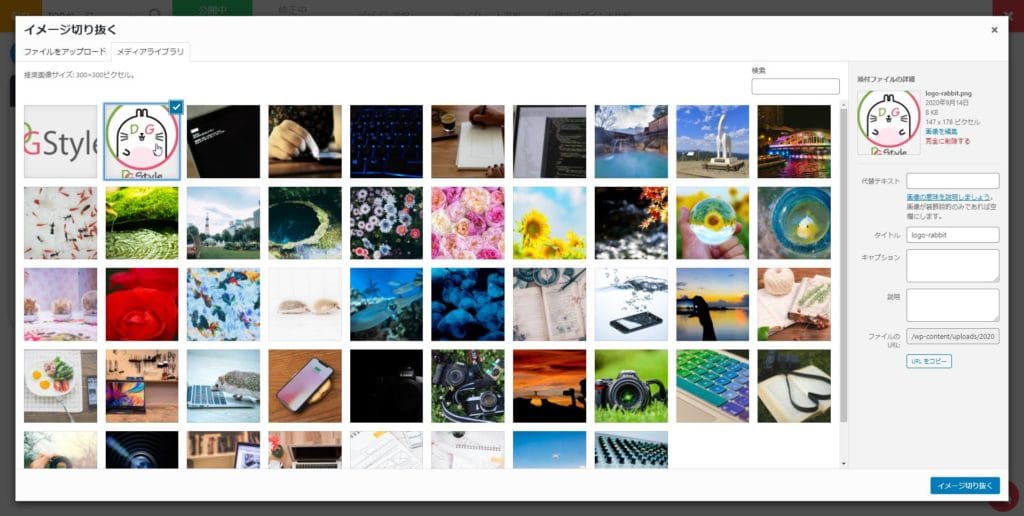
「イメージ選択」を押して、Wordpressのメディアを開きます。

ファビコンに登録するイメージを選択し、「イメージ切り抜く」をクリックします。※正方形のロゴイメージを推奨します。

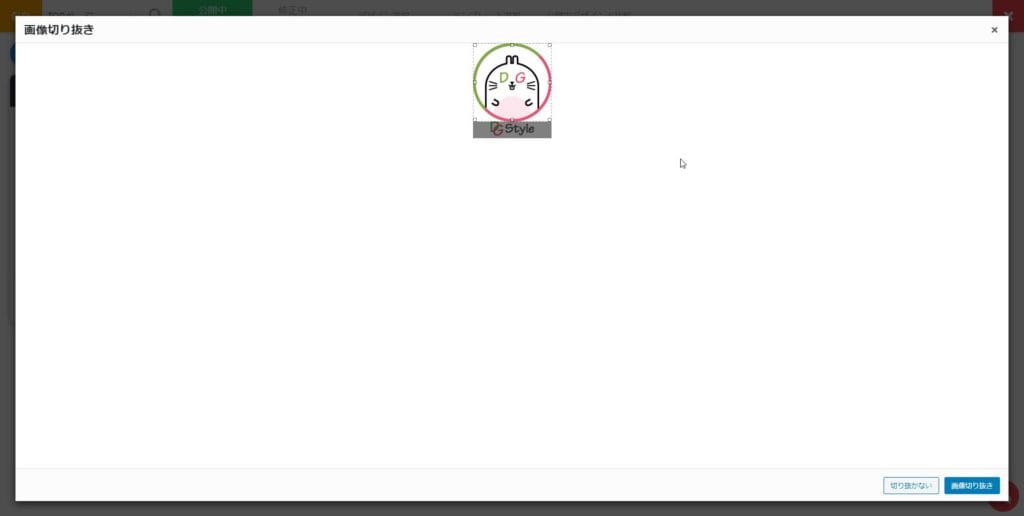
イメージの切り抜きから、表示させる範囲を調整し、「画像切り抜き」をクリックします。

設定できたら、左上の「保存ボタン」をクリックして保存します。

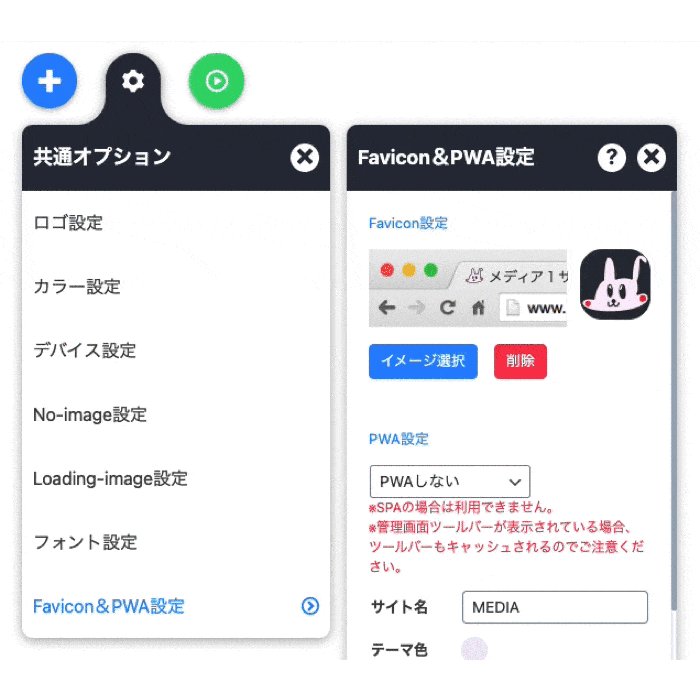
その後、サイトをリロードするとファビコンが変わります。
※反映されない場合はキーボードの「Ctrlキー」+「F5キー」を押してキャッシュをクリアしてからリロードしてください。
PWA設定
DG-STYLEでは、キャッシュを保存して、オフラインでもページが見られる「PWA(Progressive web apps)」が設定できます。

PWAの設定方法
PWAメニューを開く

- 左上の「共通オプション」をクリック
- 「favicon&PWA設定」をクリック
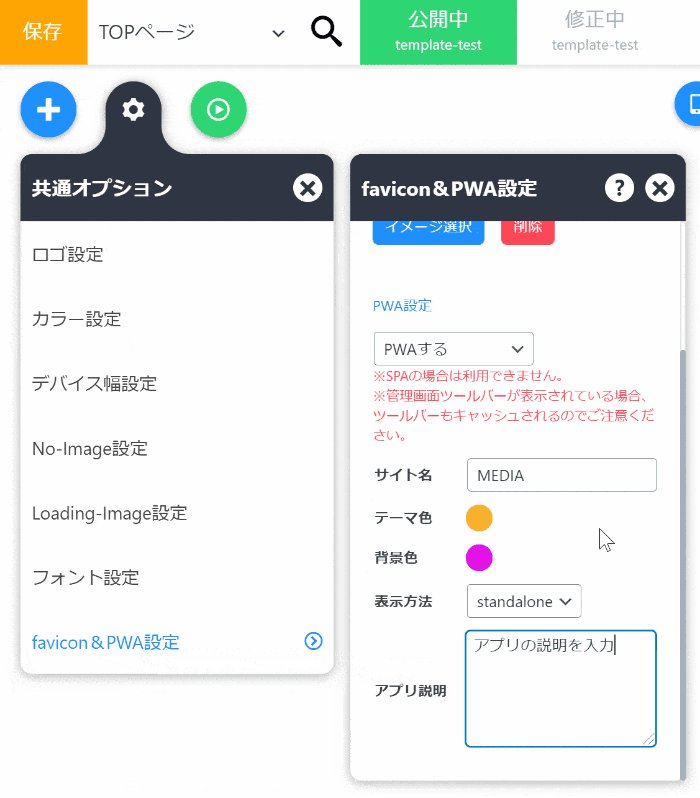
メニュー説明
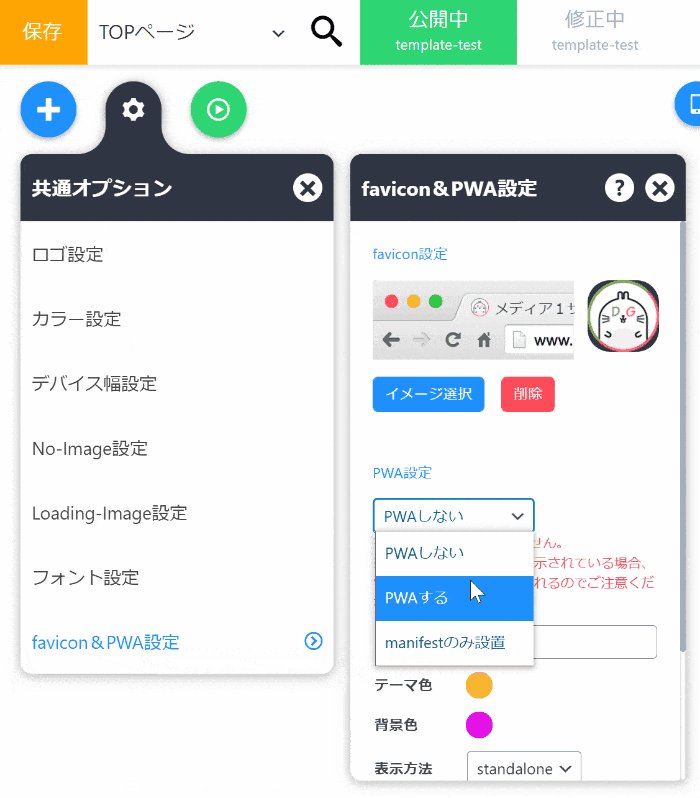
Favicon
PCで表示する場合の、ブラウザタブに表示されるFaviconですが、PWAの場合「manifest」に登録し、スマホのホーム画面に追加した時のアイコンにもなります。
Faviconの設定方法は「ファビコン(favicon)の登録方法」で説明しているので、ご覧ください。

PWA設定
以下3つの設定ができます。
- PWAしない:PWAをしないです。
- PWAする:PWAのJSファイルとmanifest.jsonが追加され、PWAになります。
- manifestのみ設置:PWAはしないけど、ホーム画面に表示する場合の動作ができるようになります。
サイト名
スマホのホーム画面に追加時のデフォルトアプリ名になります。
テーマ色
スマホのブラウザによって、周りがテーマ色で囲まれるようになります。
背景色
スマホで、ホーム画面に追加したアプリを起動する際の背景色を表示します。スマホの種類によっては反映されませんので、ご注意ください。

表示方法
browser
一般的なブラウザータブや新しいウインドウで表示されます。
minimal-ui
実行した状態は、一般アプリと同じように見えますが、ナビゲーションを制御するために最小限の UI 要素が表示されます。
※要素はブラウザーによって異なります。
standalone
一般アプリのような動きをします。外部サイトリンクをクリックした場合は、LINEで外部URLを開くようなWEBブラウザが開きます。
fullscreen
利用可能な画面の領域をすべて使用し、ユーザーエージェントのクロームは表示されなくなります。
アプリの説明を入力
サイトの運営者がどのようなサイトなのか、説明を入れられる項目です。
修正が終わったら「保存」を忘れずに!
修正が終わったら、サイトビルダー左上にある「保存」ボタンをクリックして保存してくださいね!
「Ctrl」+「S」のショートカットでも保存できる!
慣れている人はすごく便利な「保存」ボタンを押さなくても、キーボードの「Ctrl」+「S」キーで保存できます!