ローコードWordpressテーマ「DG-STYLE」で利用できる「Gutenbergオリジナル機能」について説明します。
専用プレビュー
編集中の記事の実際表示画面でプレビューができるようにする機能です。

専用プレビューでは以下のことができます。
- デバイスごとプレビュー表示
- ABテストデザインのプレビュー
- デザイン修正機能(記事デザイン修正で解説)
プレビュー表示方法

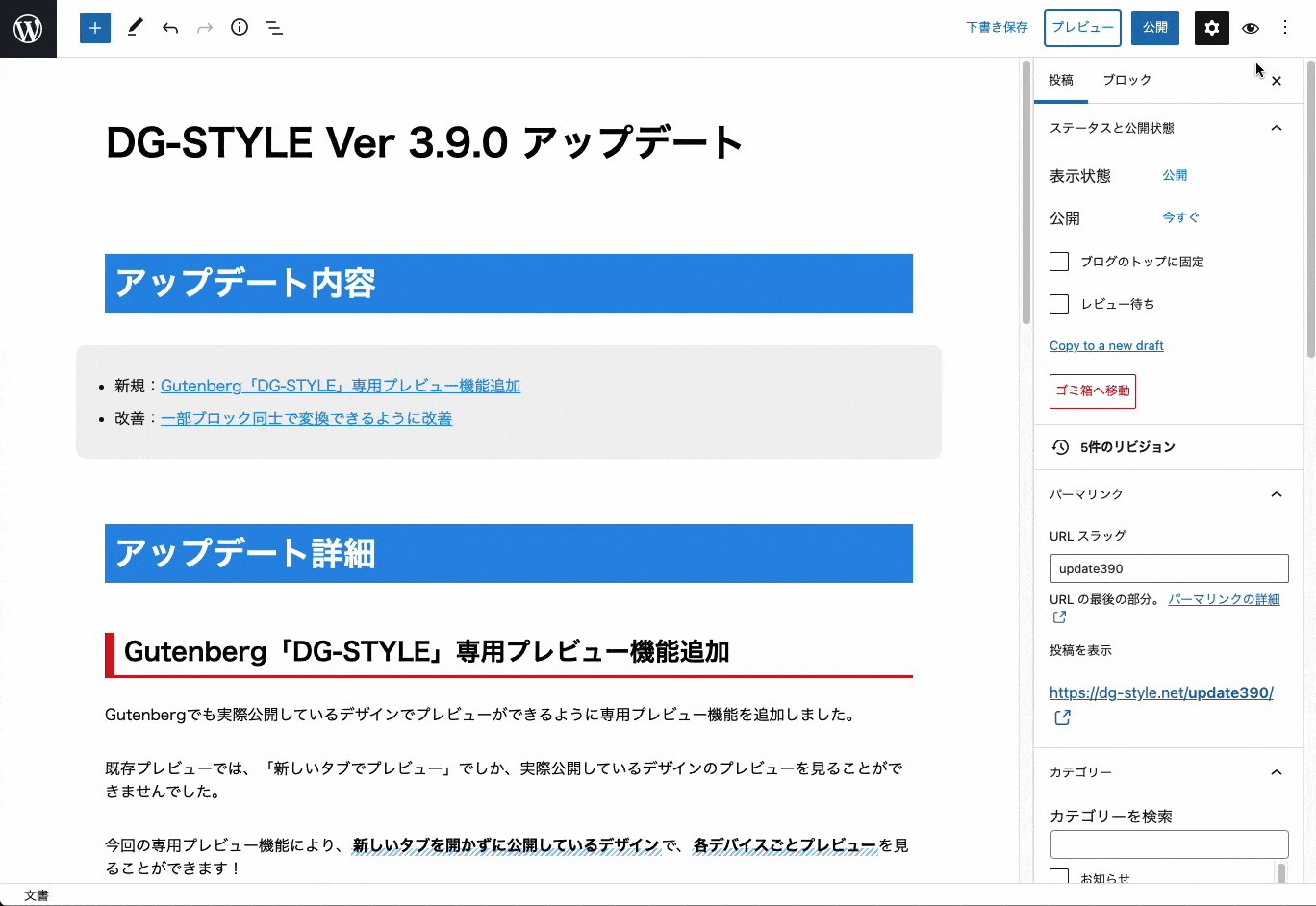
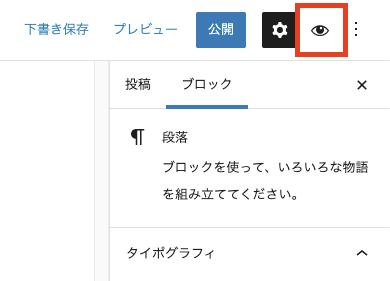
Gutenbergの記事編集画面の右上の目のアイコンをクリックします。

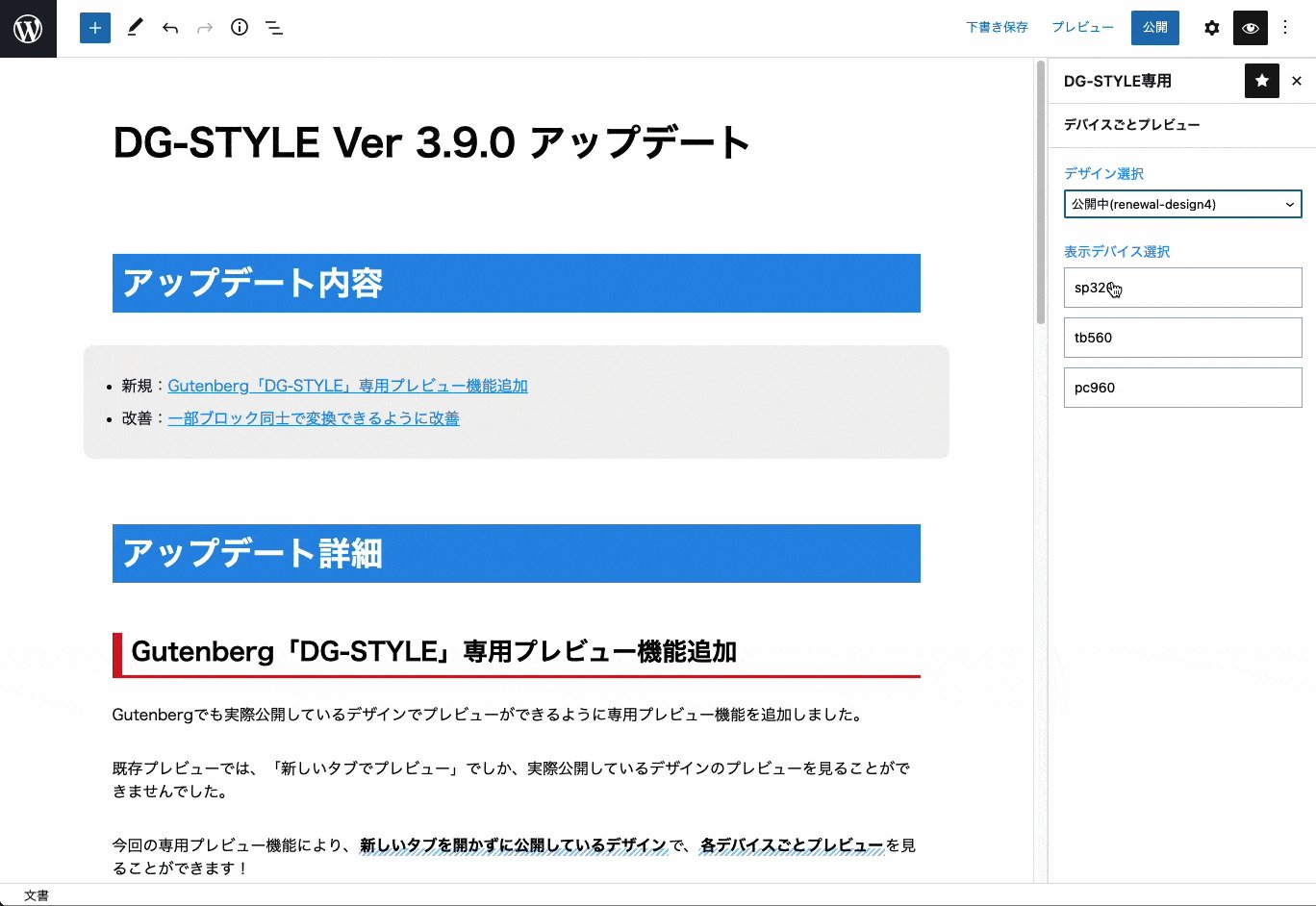
DG-STYLE専用メニューが表示されます。
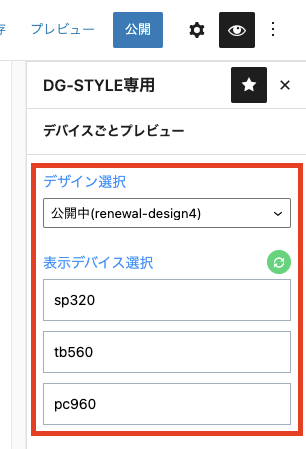
デザイン選択
公開中のデザインやABテスト中のデザインを選ぶことができます。
※ABテストではデザイン修正はできません。
表示デバイス選択
プレビューするデバイスをクリックします。(プレビュー中にもデバイス切り替えできます)
※ボタンが表示されない場合は、リロード(緑ボタン)をクリックしてください。
※リロードボタンを押しても表示されない場合は、サイトビルダーでデバイス設定を再度調整してからGutenbergを開いてください。
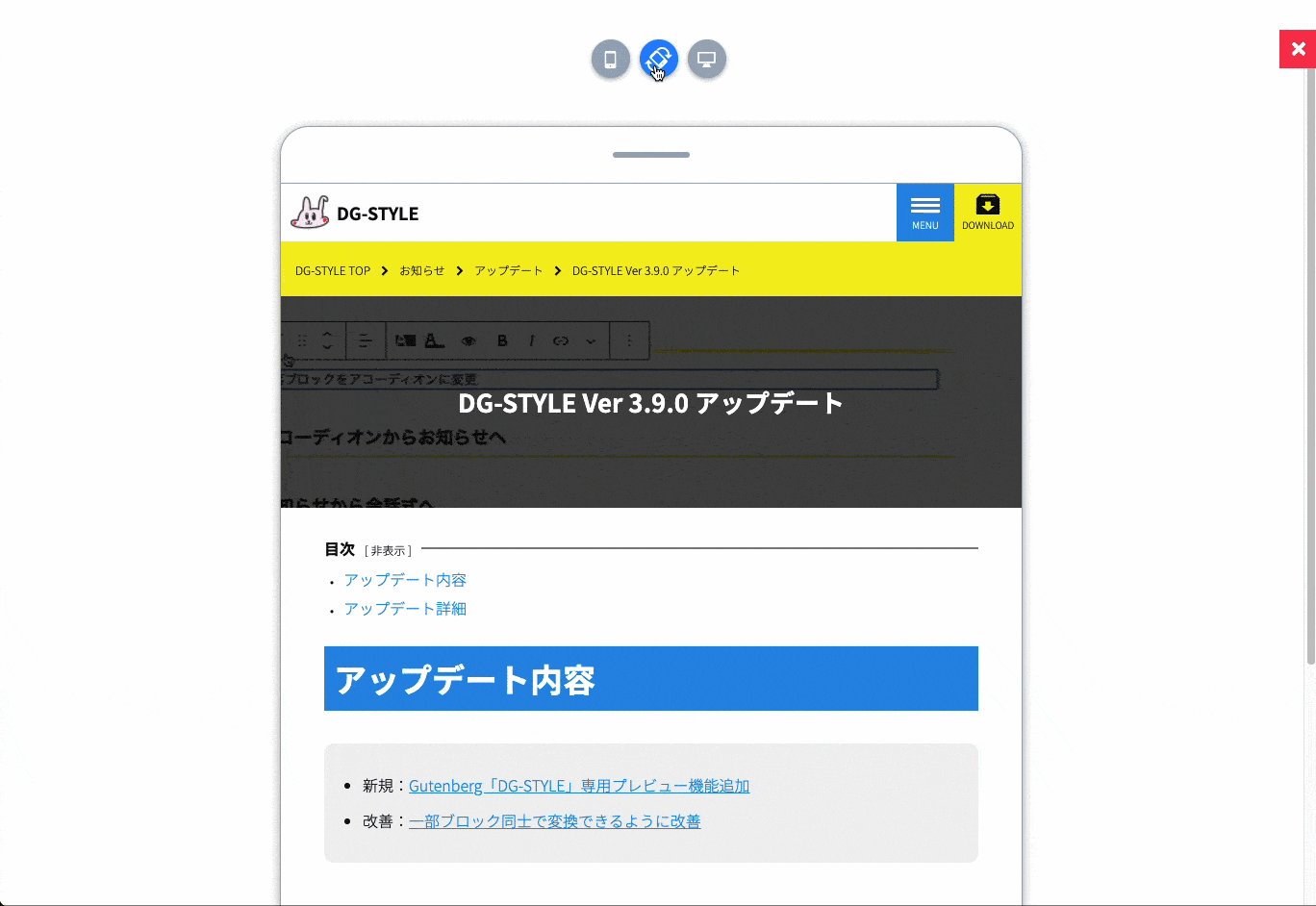
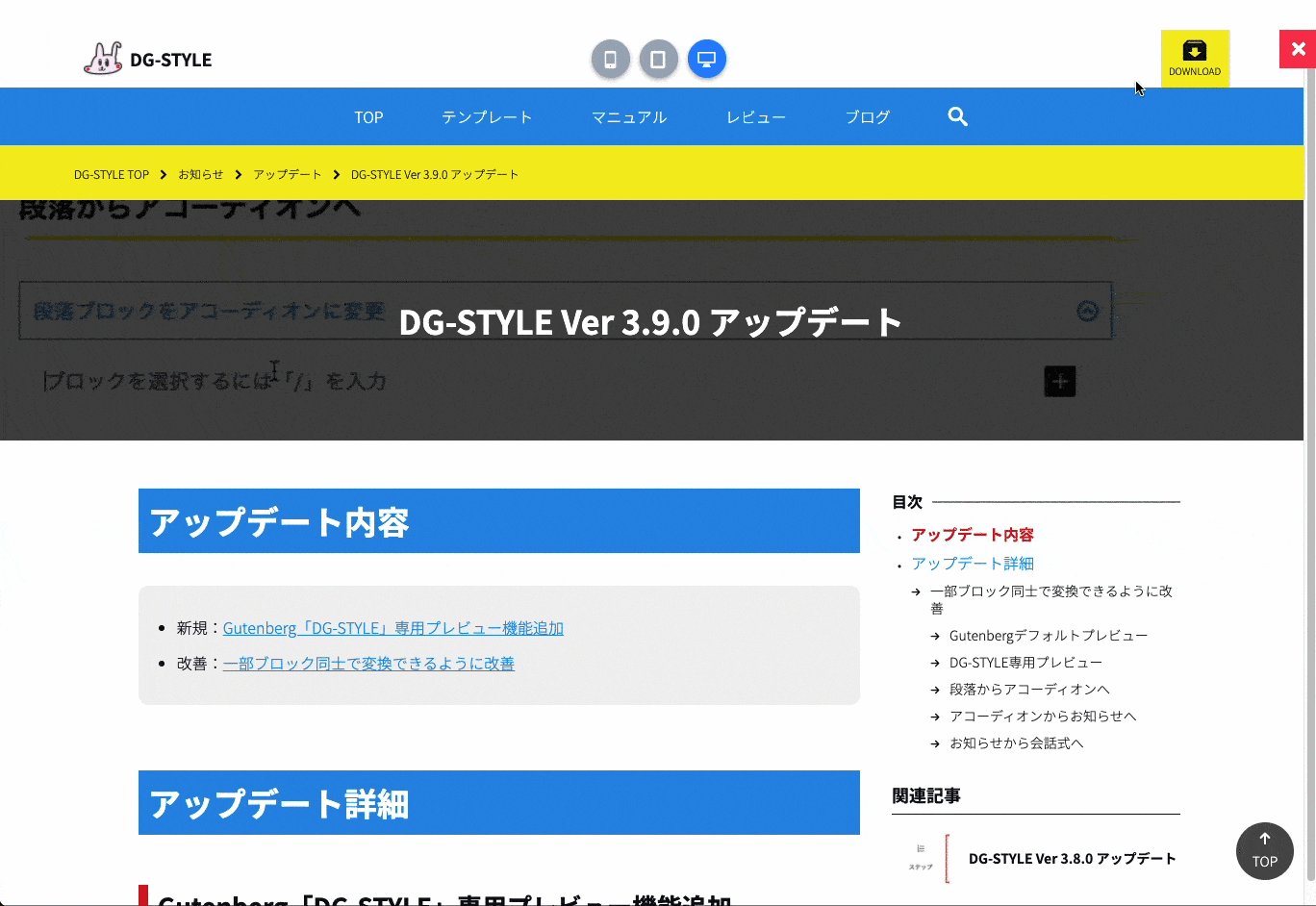
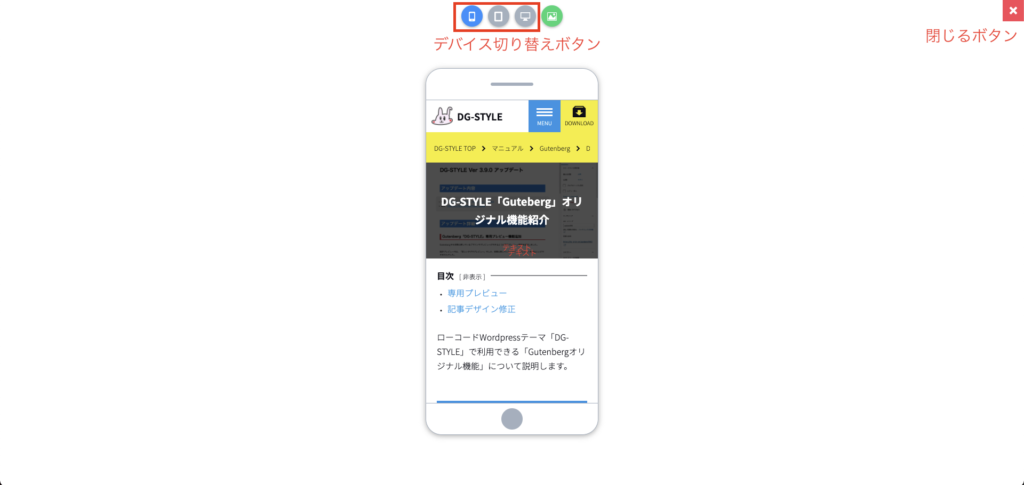
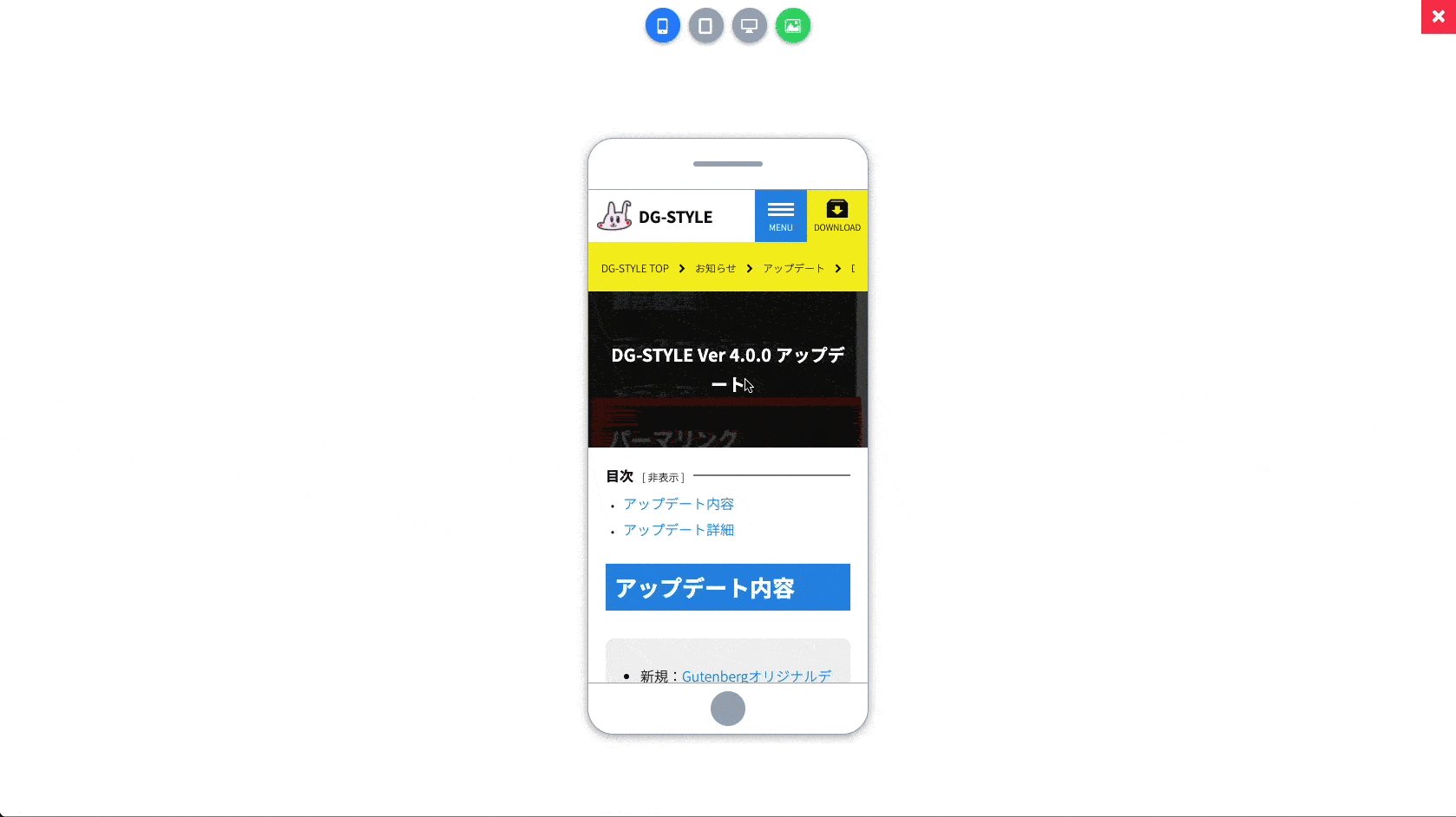
プレビュー画面

サイトビルダーと同じシミュレーターが表示されるようになり、現在編集中の記事プレビューが表示されます。
シミュレーター上のデバイス切り替えボタンで、他のデバイス(サイトビルダーで設定した)に切り替えることができます。
右上の閉じるボタンをクリックして、再度編集画面に戻ります。
記事デザイン修正

現在編集中の記事のみデザイン修正できる機能です。(記事全体の修正はサイトビルダーを利用してください)
デザイン修正方法は2つあります。
- 簡単デザインを利用した修正
- 独自CSSを利用した修正
簡単デザイン
サイトビルダーにある簡単デザインがデフォルト仕様として使えます。
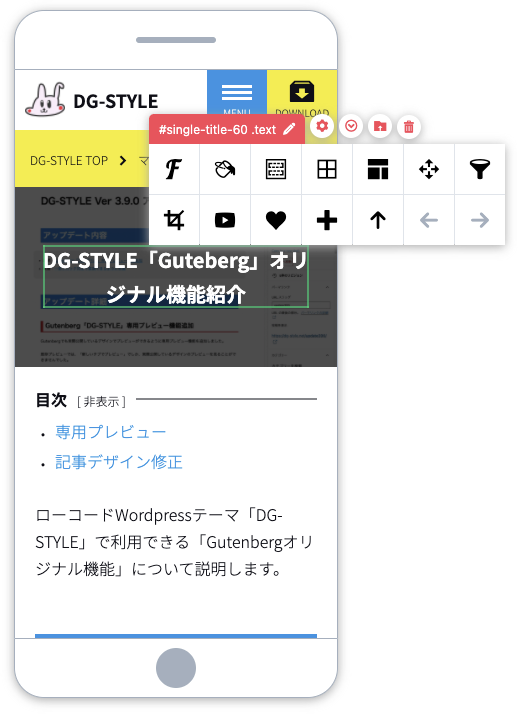
簡単デザイン表示

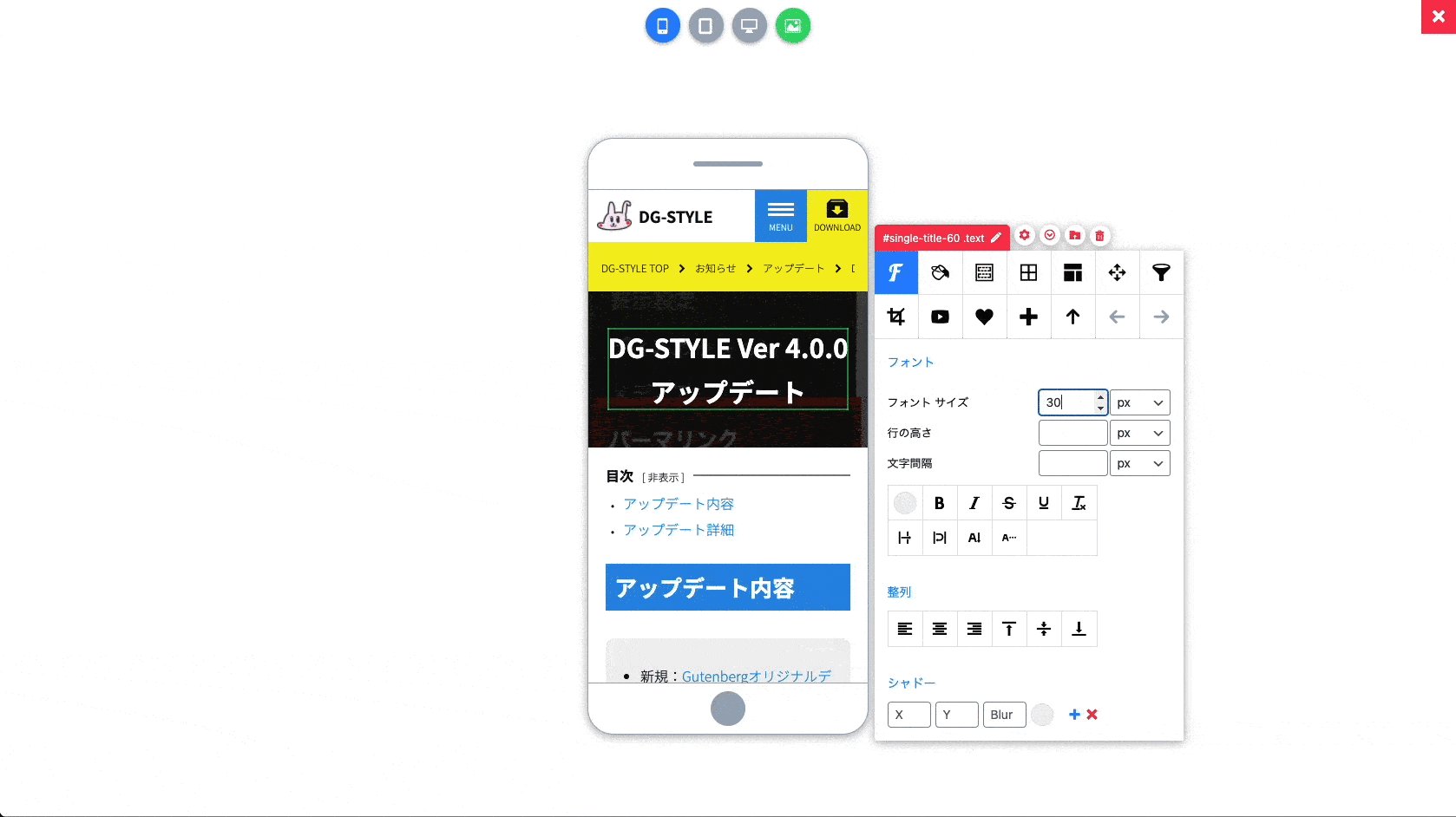
プレビュー内の要素をマウスでクリックするとメニューが表示されます。
デザイン編集

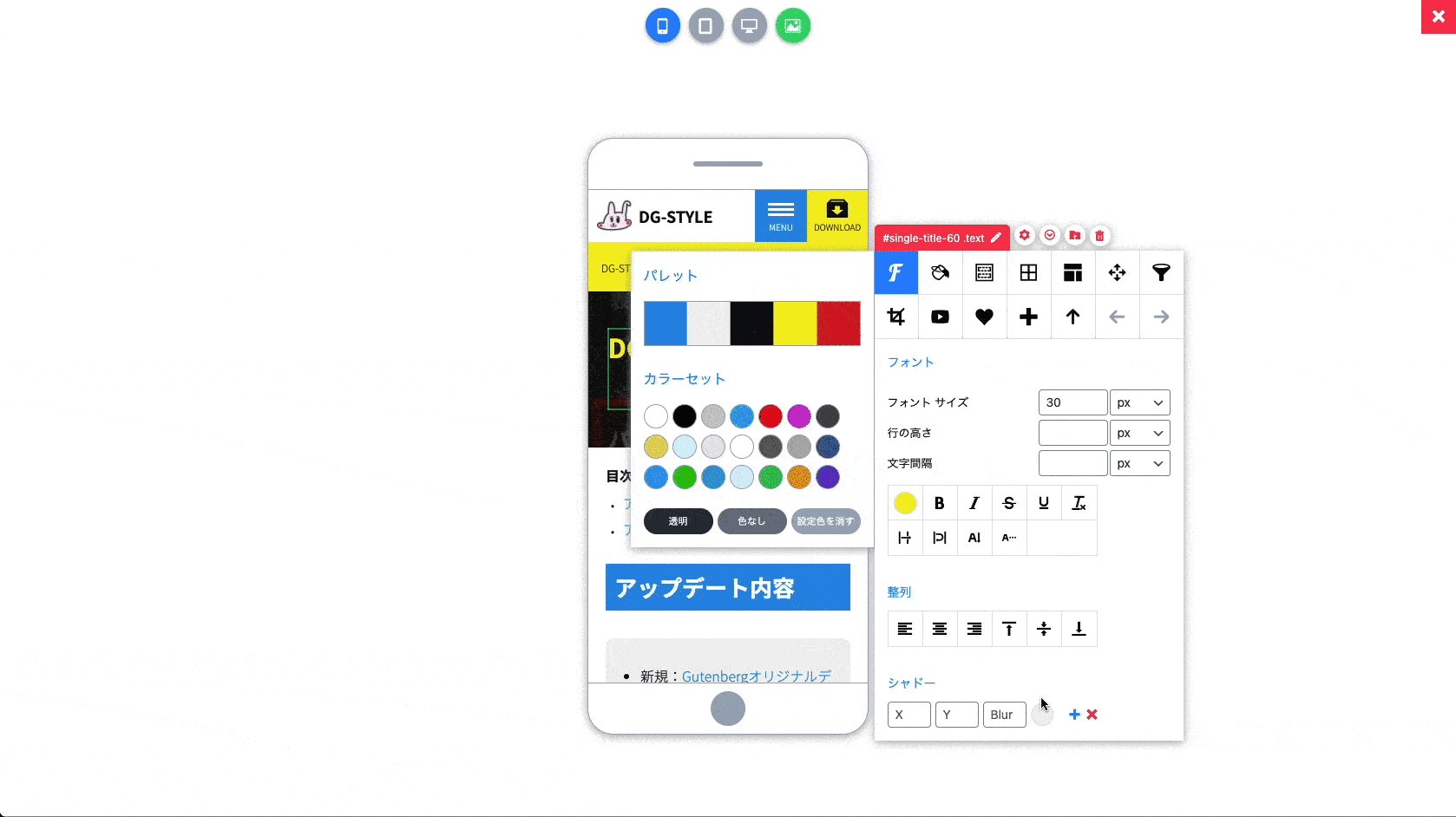
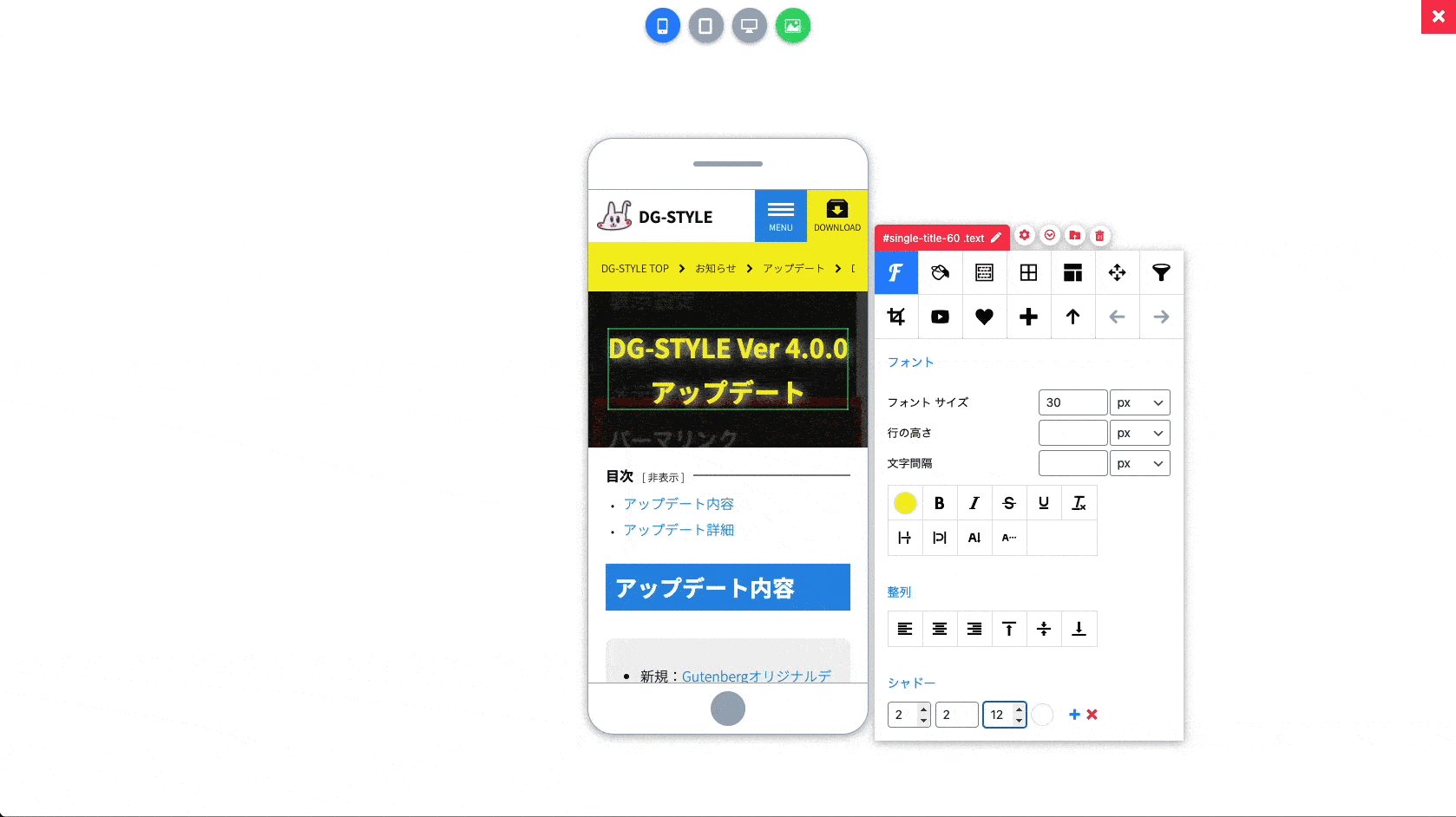
修正した部分のメニューを開いて数値を変更します。
※色やCSSアニメーションに関しては、サイトビルダーで登録したもののみ使えます。
デザイン保存

既存記事の保存方法と一緒です。下書き保存か公開中であれば更新してください。
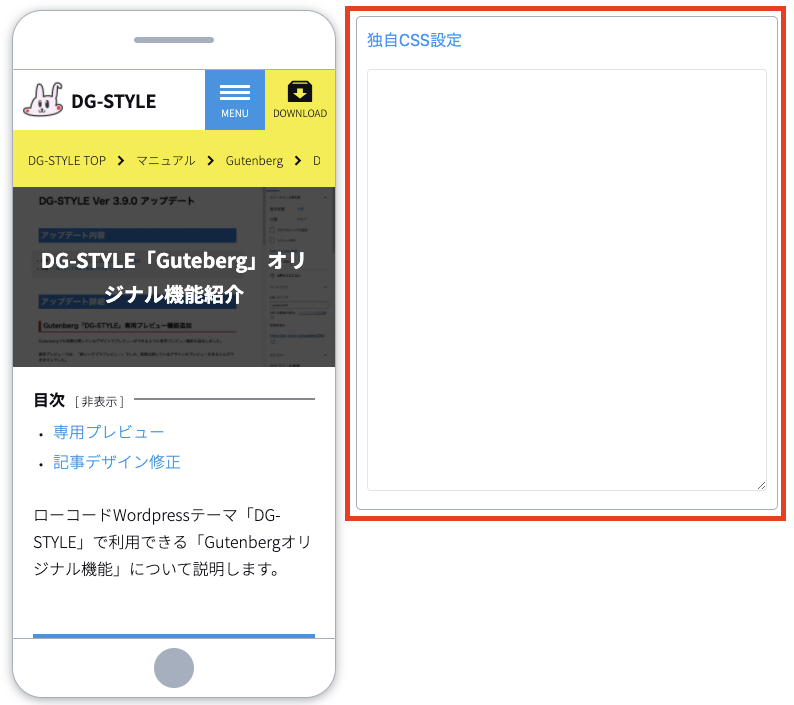
独自CSS

プレビューの独自CSSボタンをクリックするとメニューが表示されます。

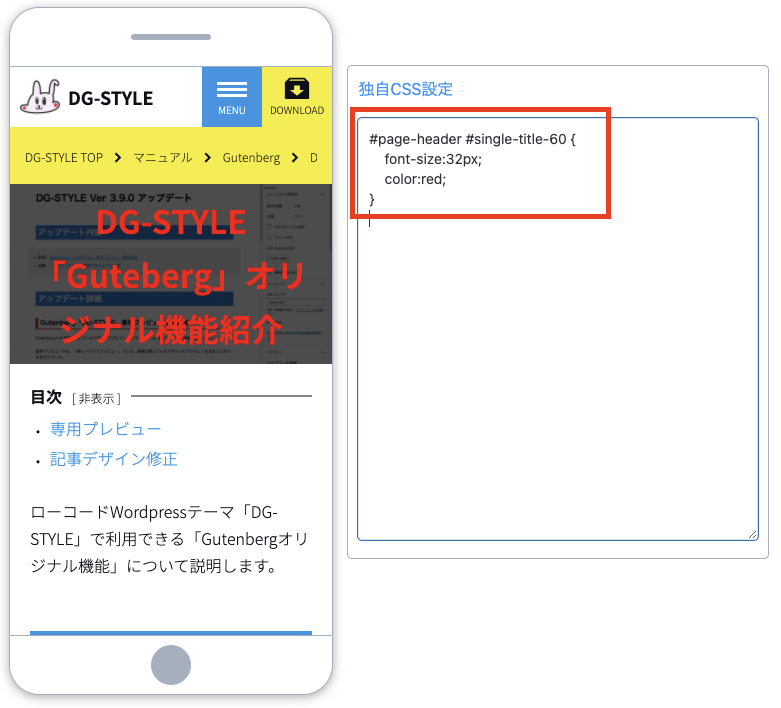
#独自CSSメニューが表示されたら、テキストエリアにCSSを入力します。

要素IDやClassが見たい場合には、独自CSS画面が開いた状態でシミュレーターをクリックするとコピーメニューが表示されます。
