テキストに背景やアンダーバーを追加できる機能です

ショートカットキーで設定可能
下のデザイン例に書いているショートカットキーで該当デザインを適用することができます。
背景式は「Ctrl + 0〜9」で、アンダーバー式は「Ctrl + Shift + 0〜9」で適用できます。
デザイン例
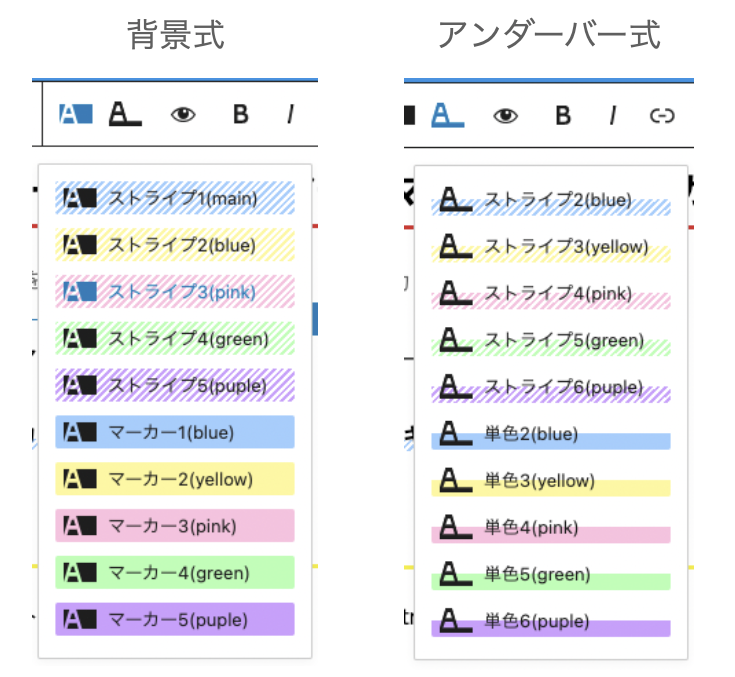
背景式
青ストライプ(ショートカット:Ctrl + 1)
黄色ストライプ(ショートカット:Ctrl + 2)
ピンクストライプ(ショートカット:Ctrl + 3)
緑ストライプ(ショートカット:Ctrl + 4)
紫ストライプ(ショートカット:Ctrl + 5)
青マーカー(ショートカット:Ctrl + 6)
黄色マーカー(ショートカット:Ctrl + 7)
ピンクマーカー(ショートカット:Ctrl + 8)
緑マーカー(ショートカット:Ctrl + 9)
紫マーカー(ショートカット:Ctrl + 0)
アンダーバー式
青ストライプ(ショートカット:Ctrl + Shift + 1)
黄色ストライプ(ショートカット:Ctrl + Shift + 2)
ピンクストライプ(ショートカット:Ctrl + Shift + 3)
緑ストライプ(ショートカット:Ctrl + Shift + 4)
紫ストライプ(ショートカット:Ctrl + Shift + 5)
青マーカー(ショートカット:Ctrl + Shift + 6)
黄色マーカー(ショートカット:Ctrl + Shift + 7)
ピンクマーカー(ショートカット:Ctrl + Shift + 8)
緑マーカー(ショートカット:Ctrl + Shift + 9)
紫マーカー(ショートカット:Ctrl + Shift + 0)
マーカー色変更方法
DG-STYLE Ver3.8より、マーカー色を自由に変更できるようにしました。
「サイトビルダー」→「エディターオプション」で変更できます。

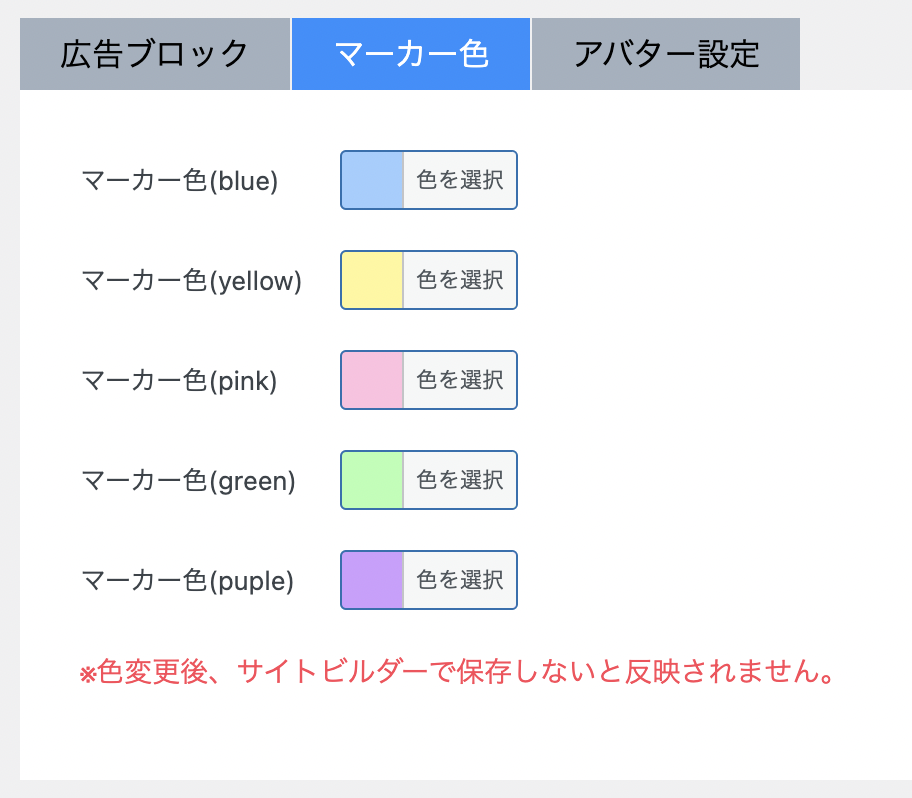
エディターオプションページで「マーカー色」タブを選択すると下のイメージのように色変更メニューが表示されます。
※色変更後には、サイトビルダーで再度保存する必要があります。