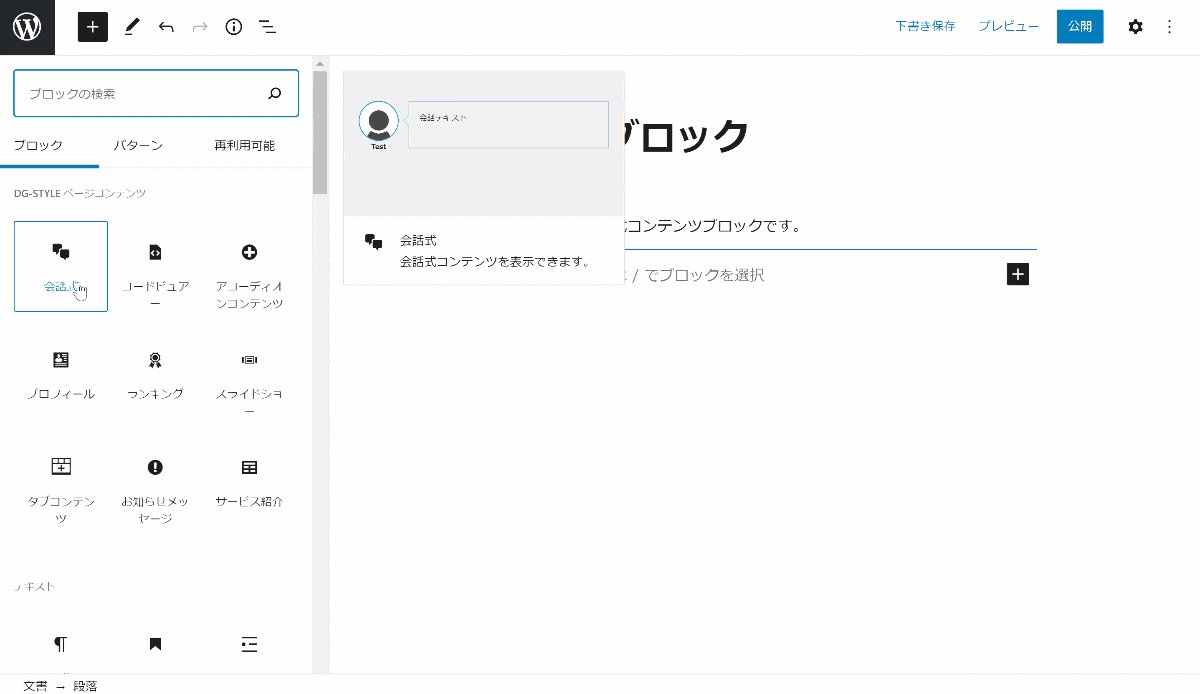
最近流行りの会話式コンテンツブロックです。追加方法は他のブロックと変わりません。

アバターの追加
固定アバター追加
アバターリストに登録して、定期的に使うようなアバターを登録します。

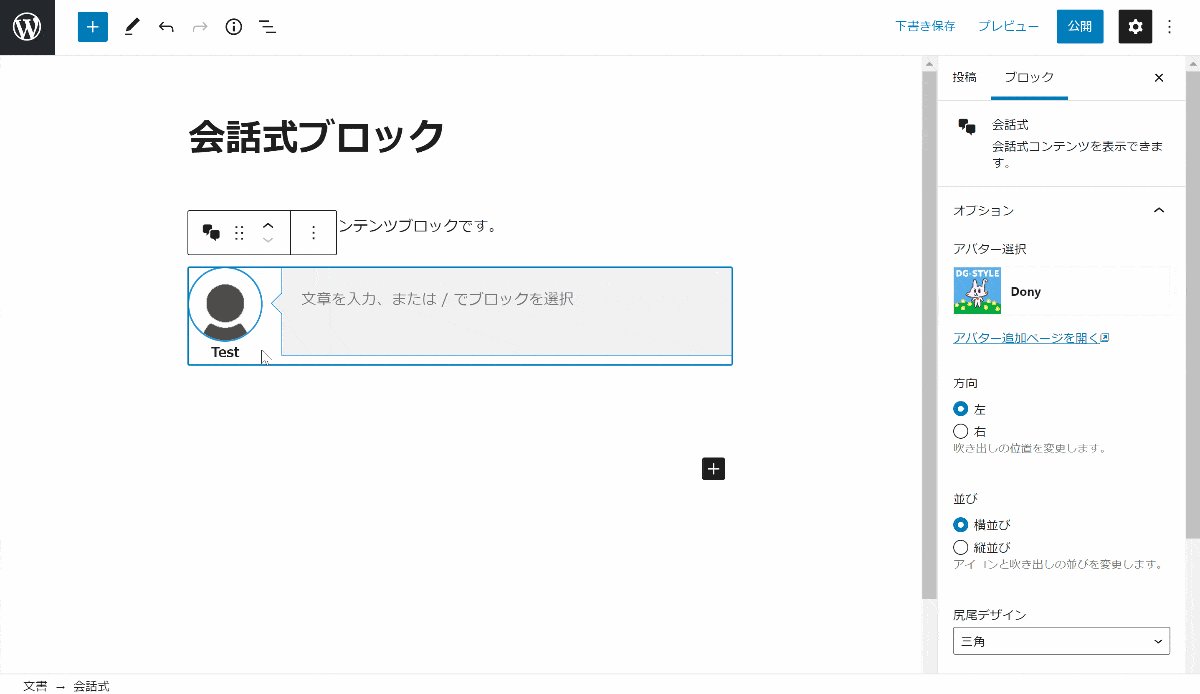
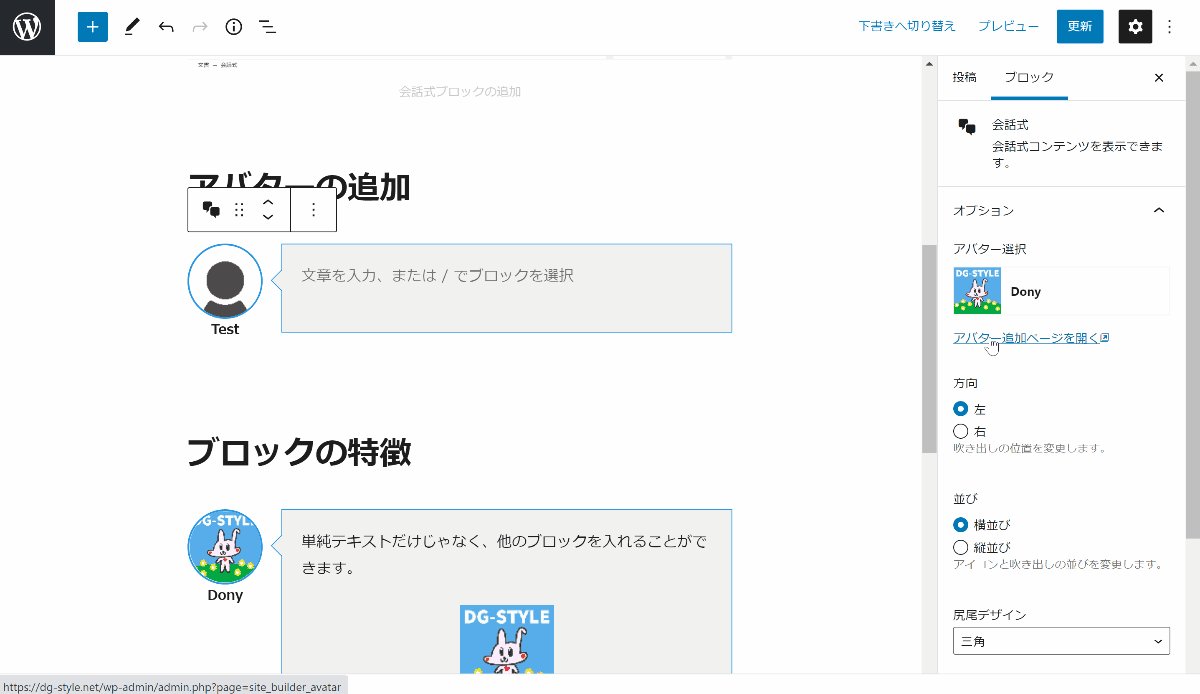
- 会話式ブロックを選択(アバターの方)
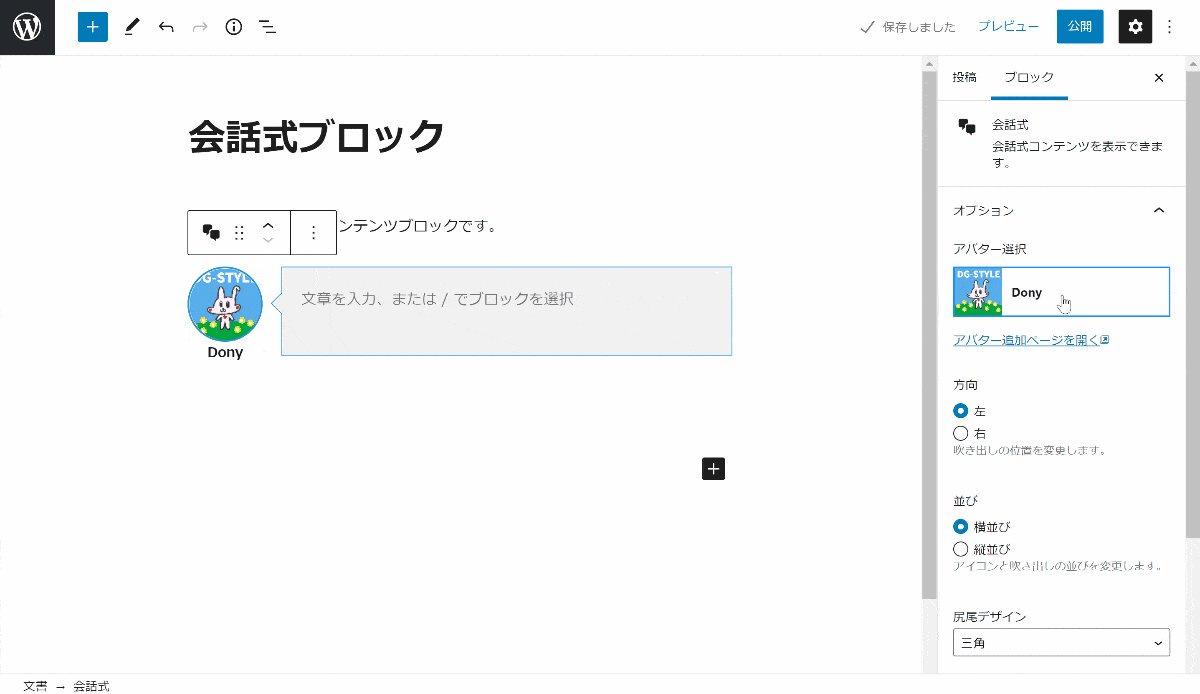
- 右側のオプションから「アバター追加ページを開く」をクリック
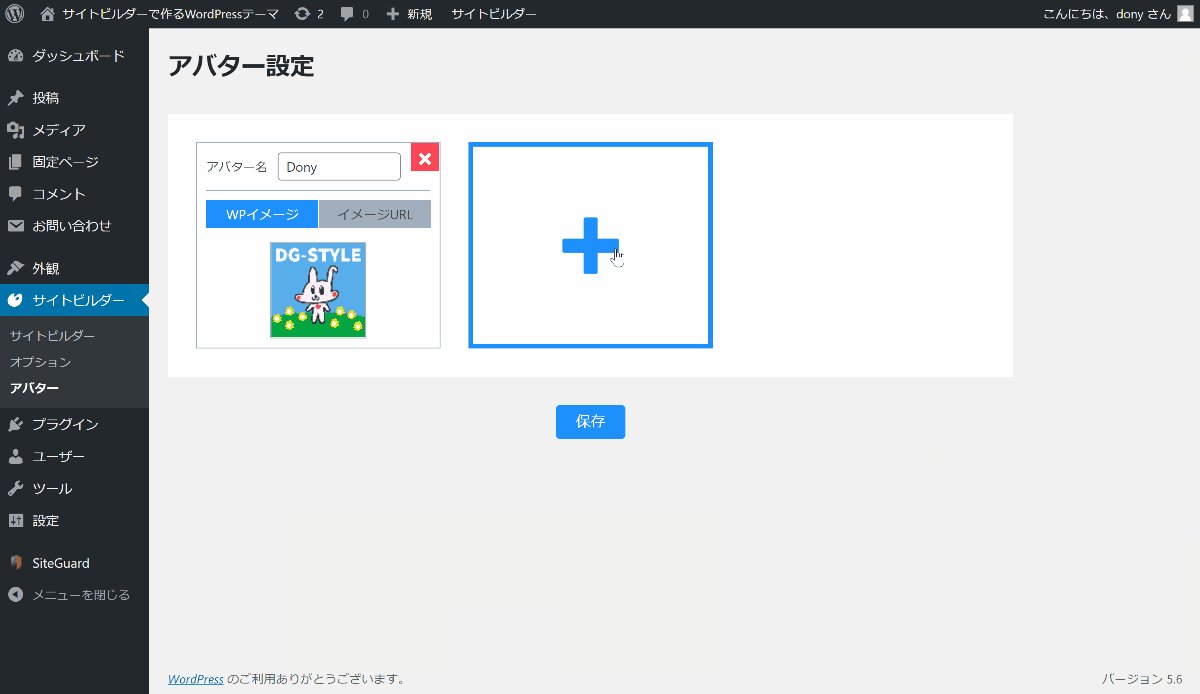
- アバター追加ページが新しいタブで開く
- +ボタンをクリックして、アバター枠を追加
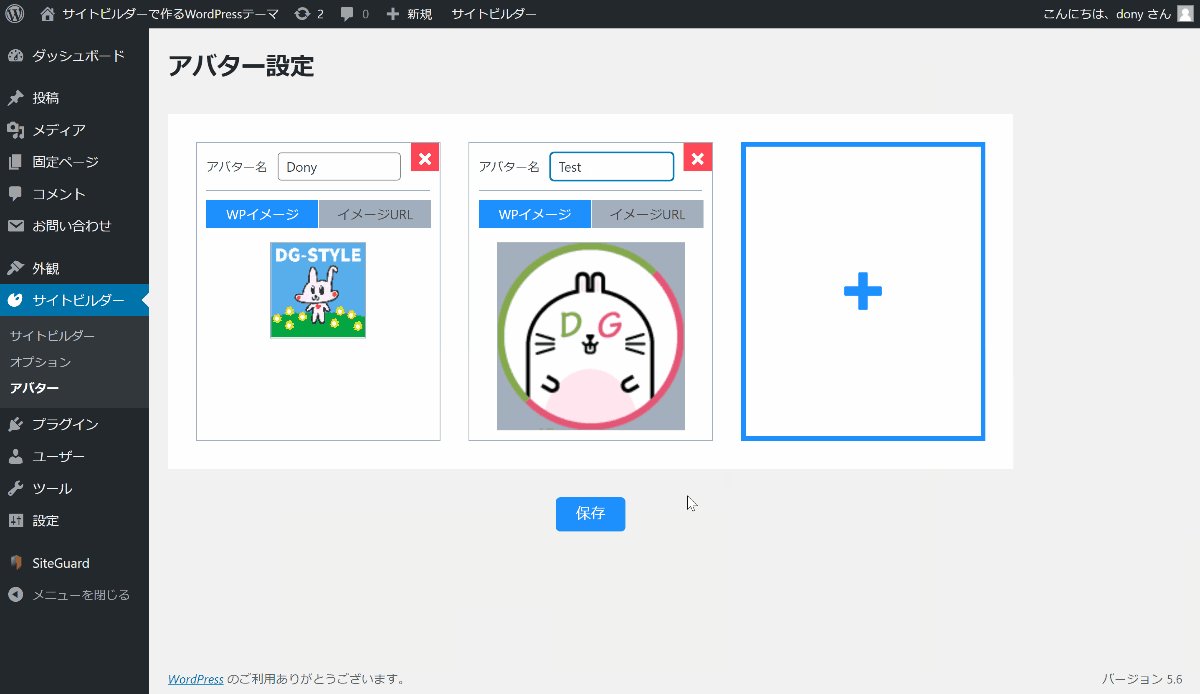
- 「イメージを追加」し、「アバター名」を入力
- 「保存ボタン」をクリックして、保存
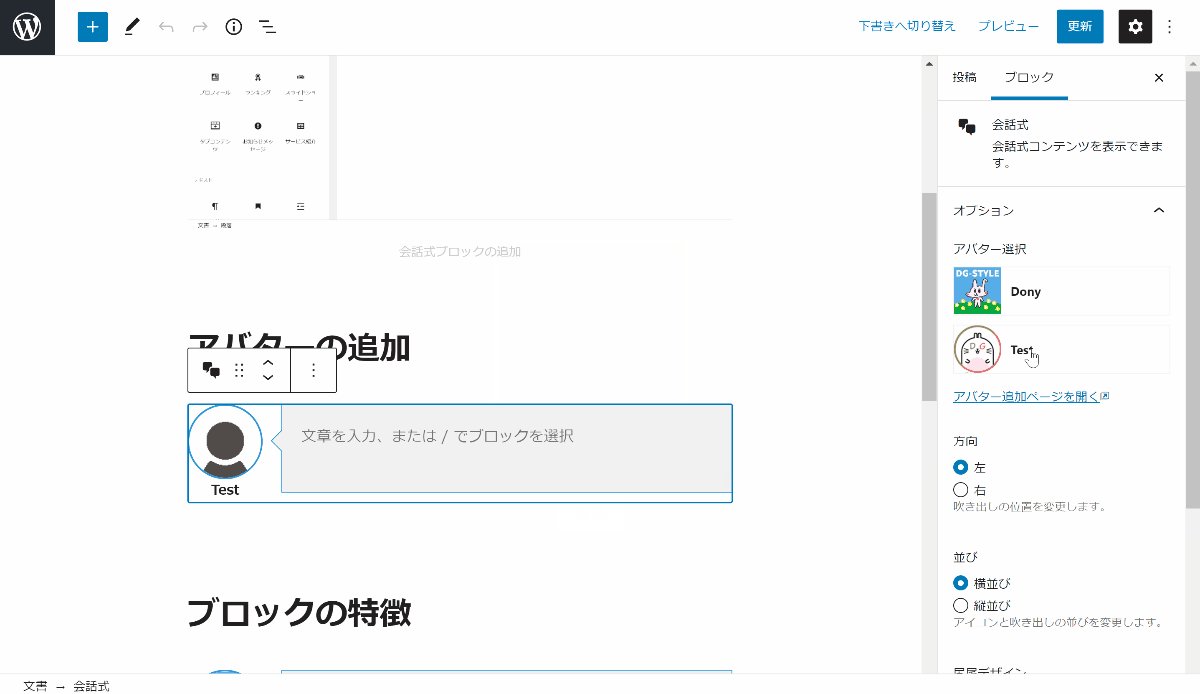
- 最後に記事編集ページをリロードして完了
※記事は下書き保存などで保存しておきましょう
自由設定追加
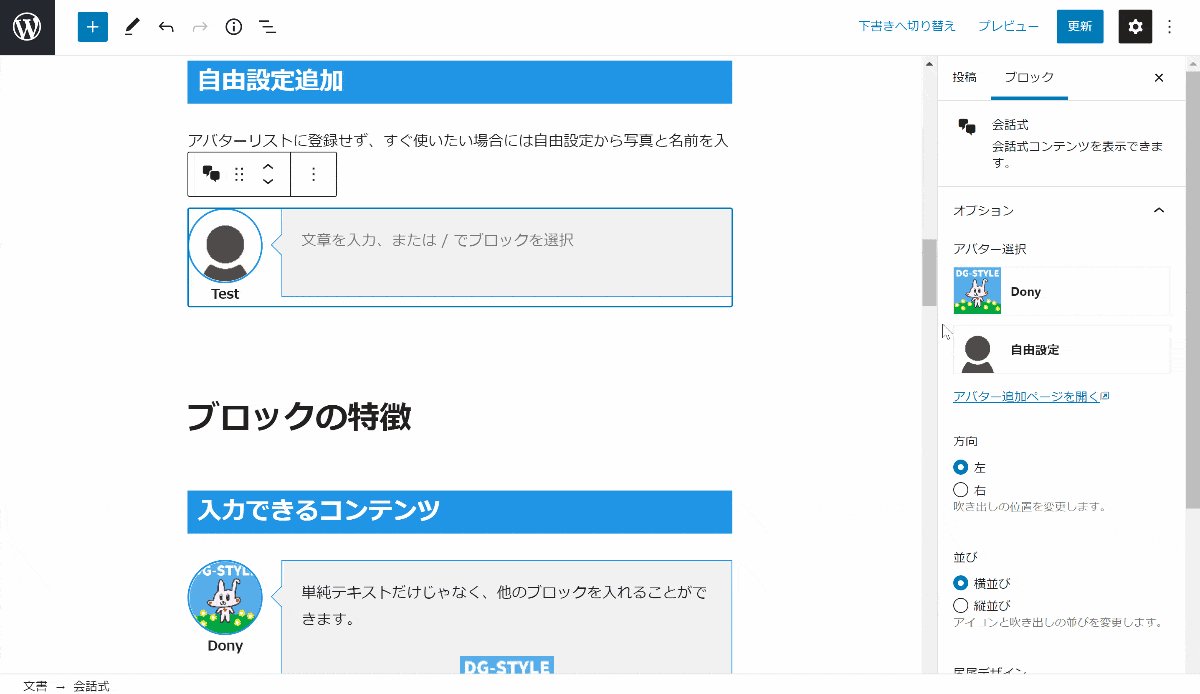
アバターリストに登録せず、すぐ使いたい場合には自由設定から写真と名前を入力して使えます。

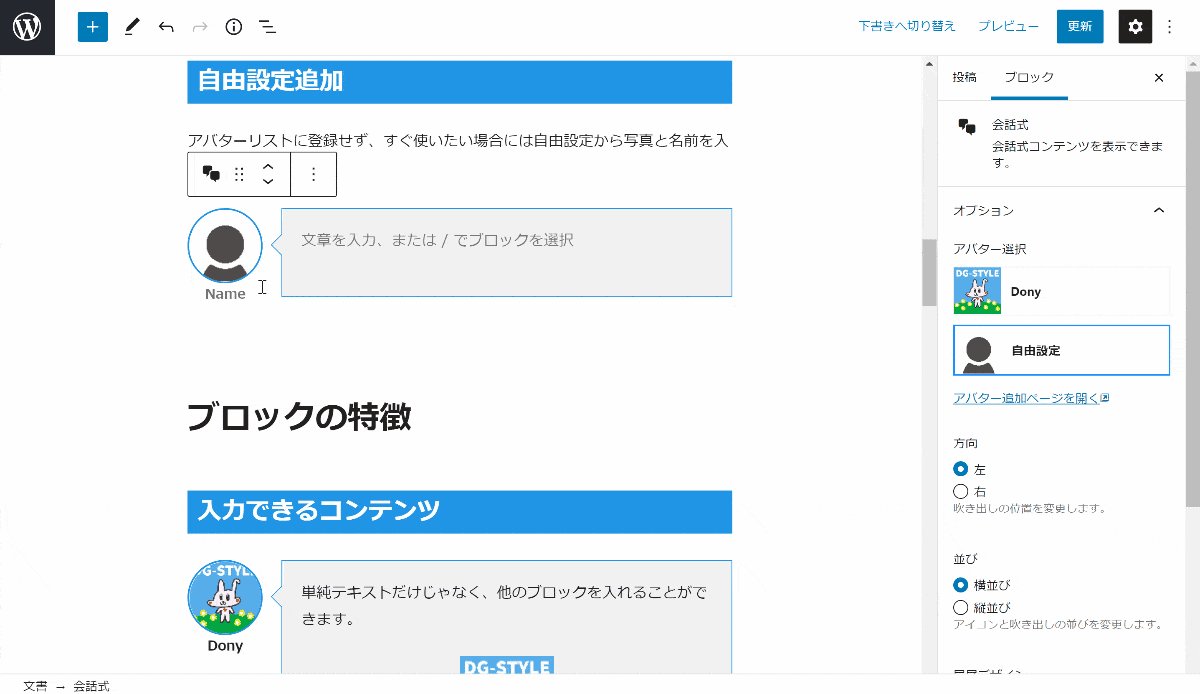
- アバター選択より「自由設定」をクリック
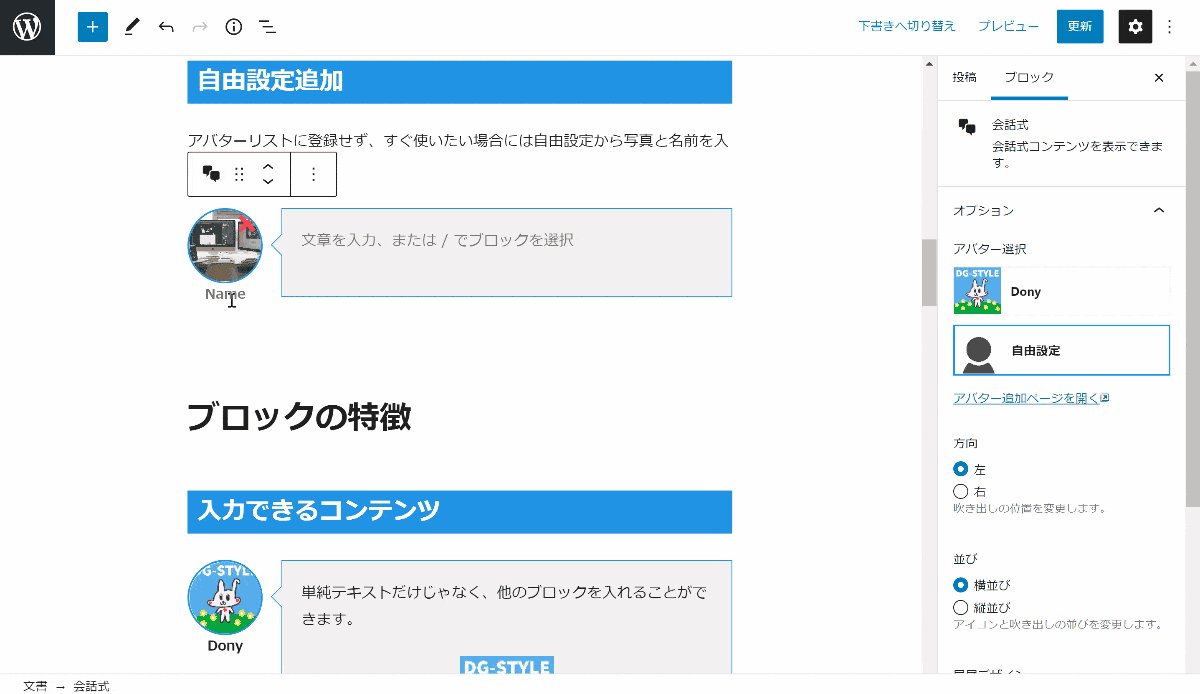
- 吹き出しの「人イメージをクリック」して、他のイメージを選択
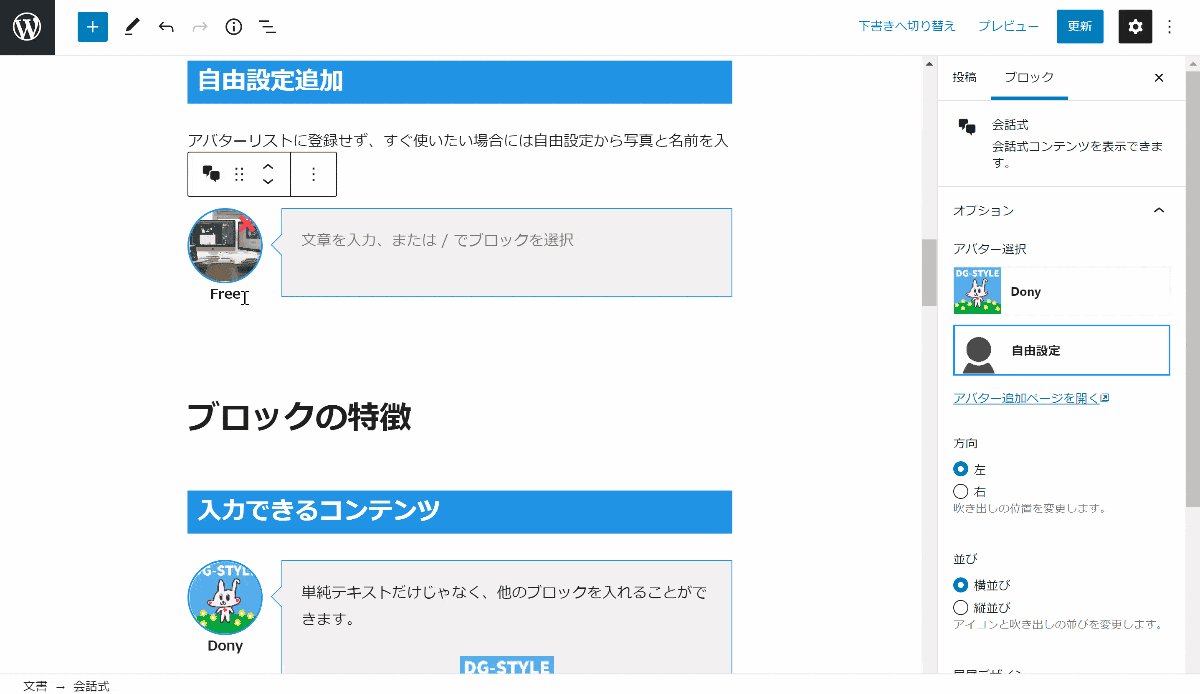
- 名前を入力して完了
自由設定で作ったのが下のものになります。

Free
自由設定の場合も、見た目は変わりません!
ブロックの特徴
入力できるコンテンツ

Dony
単純テキストだけじゃなく、他のブロックを入れることができます。


Dony
会話の中に会話も入れられるよ
<h1>コードビュア</h1>ブロックデザイン

Dony
これが通常のデザイン
サイトビルダーパレットのMAINカラーが線色、BASEカラーが背景色になっています。

Dony
吹き出しの尻尾は三角と、丸型があります。

Dony
吹き出しのデザインは全部で「四角・角丸・水玉」3種類あります。
まずこれが「四角」

Dony
これが「角丸」

Dony
最後にこれが「水玉」

Dony
また横並びではなく縦並びもできます。

Dony
右の縦並びはこんな感じ

Dony
ブロックの色は「吹き出し内の文字色・背景色・線色」3種類を選べます。

Dony
色パレットは、サイトビルダーのパレットを選択できます。

Dony
色々試して見ましょう!