「DG-style」は完全レスポンシブホームページ作成ができて、その方法について説明します。
デバイスを切り替える方法
「DG-style」では「スマートフォン」「タブレット」「PC」合計3つのデバイスを用意してあります。
各デバイスの切り替えはシミュレーターの上にあるデバイスボタンからできます。
順番は「スマートフォン」「タブレット」「PC」順になります。

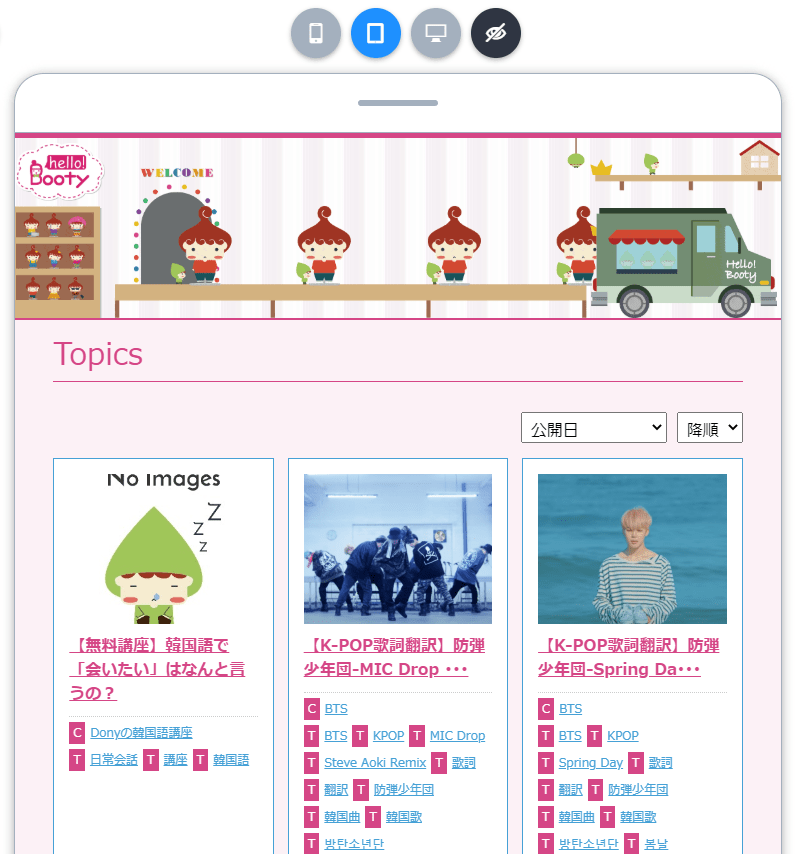
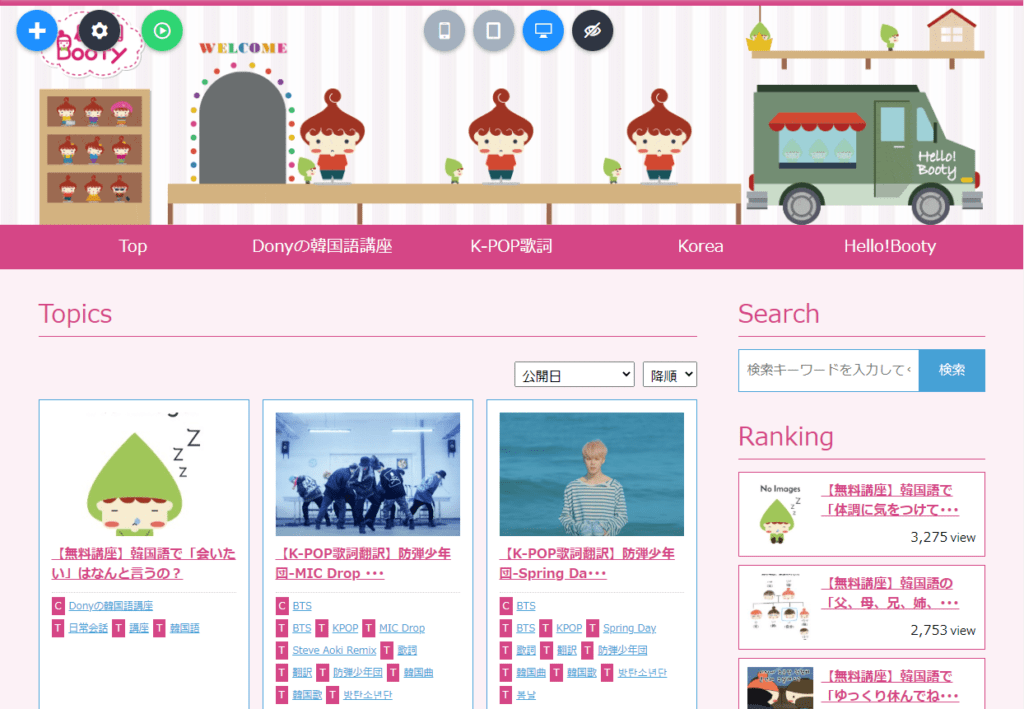
各デバイスボタンをクリックすると、シミュレーターもそれに合わせて変わります。



上記のスクリーンショットのように、各デバイスに合わせてデザインを変えることができます。
デバイスごとにデザインを変える方法は2つあります。順番に沿って説明します。
- 簡単デザイン
- デザイン設定
簡単デザインからデバイスごとデザインする
デザイン設定からデバイスごとデザインする
※この方法はCSSの知識が必要になります。
- パーツ/エリアを「マウス右ボタン」でクリックし、「デザイン設定」をクリックします。
- 最初に「SP(スマートフォン)」のデザインを作成する
- デバイスを「TB(タブレット)」に変更して、デザインを作成
- デバイスを「PC」に変更して、デザインを作成
- レスポンシブデザイン完了!



デザイン設定の詳しい方法は「デザイン設定を自由自在に使ってみよう!」をご覧ください!
修正が終わったら「保存」を忘れずに!
修正が終わったら、サイトビルダー左上にある「保存」ボタンをクリックして保存してくださいね!
「Ctrl」+「S」のショートカットでも保存できる!
慣れている人はすごく便利な「保存」ボタンを押さなくても、キーボードの「Ctrl」+「S」キーで保存できます!