DG-STYLEでは、テーマデフォルト機能として「お問い合わせフォーム」を追加することができます。
サイトビルダーと同じ方法で、フォームが作れるので気楽に作ってみましょう!
お問い合わせフォーム作成
ページにお問い合わせフォームを追加するためには、お問い合わせフォームを作る必要があります。
WordPress管理画面にお問い合わせメニューをクリックしましょう。

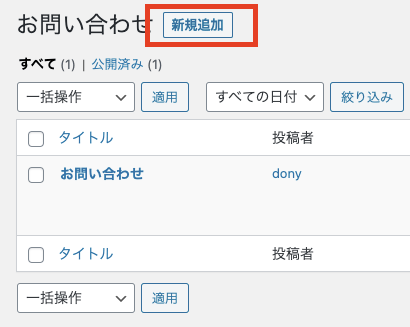
お問い合わせリストページに移動したら、続いて「新規追加」を選択します。

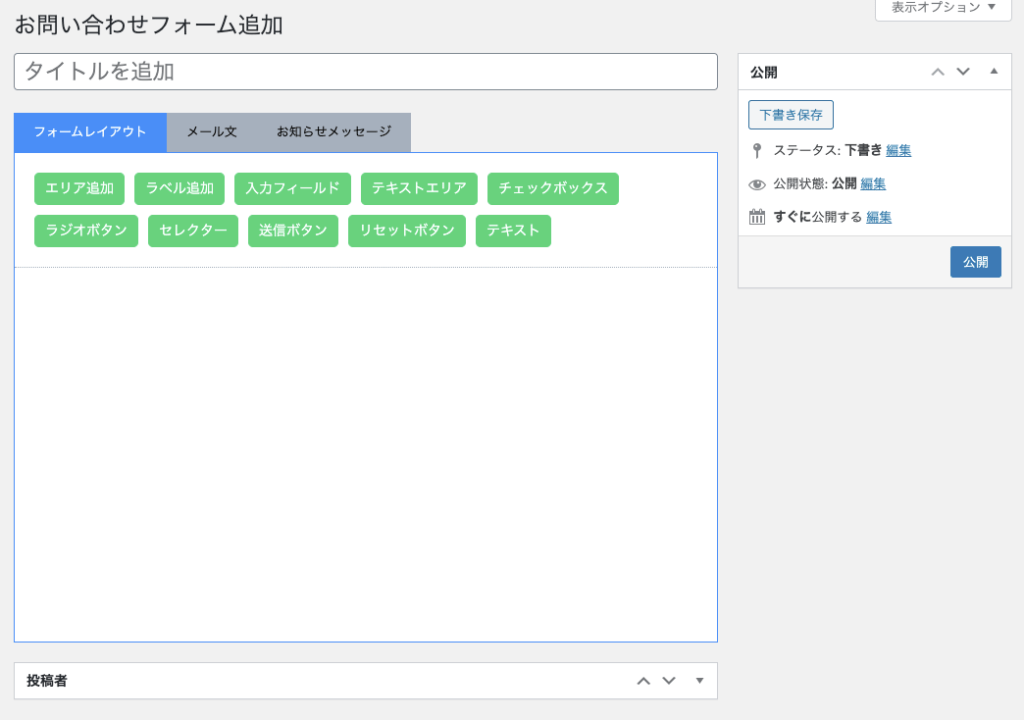
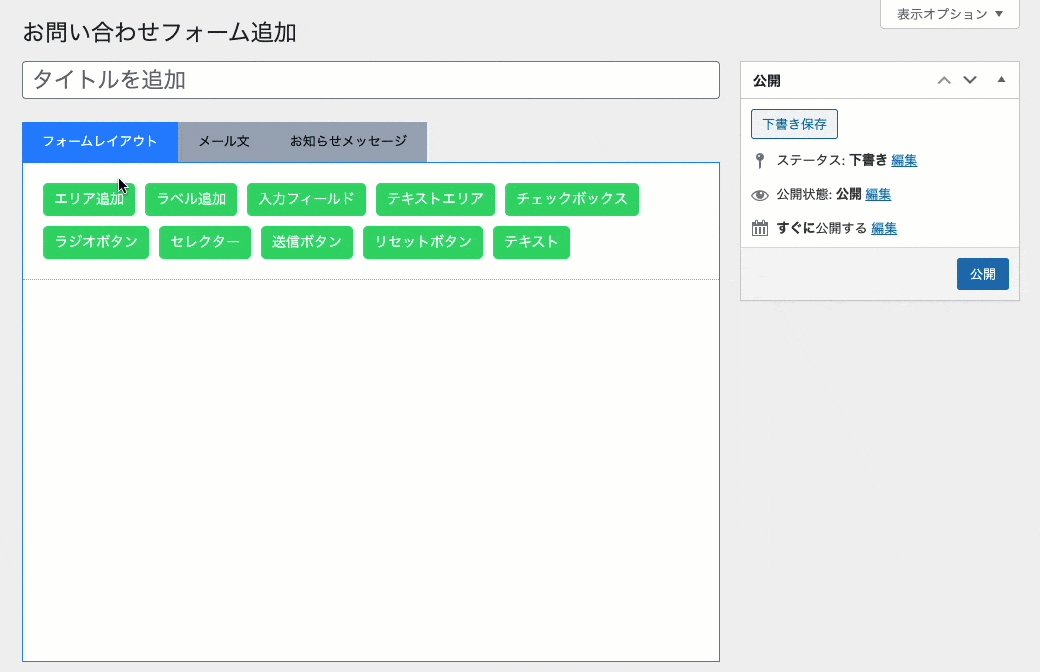
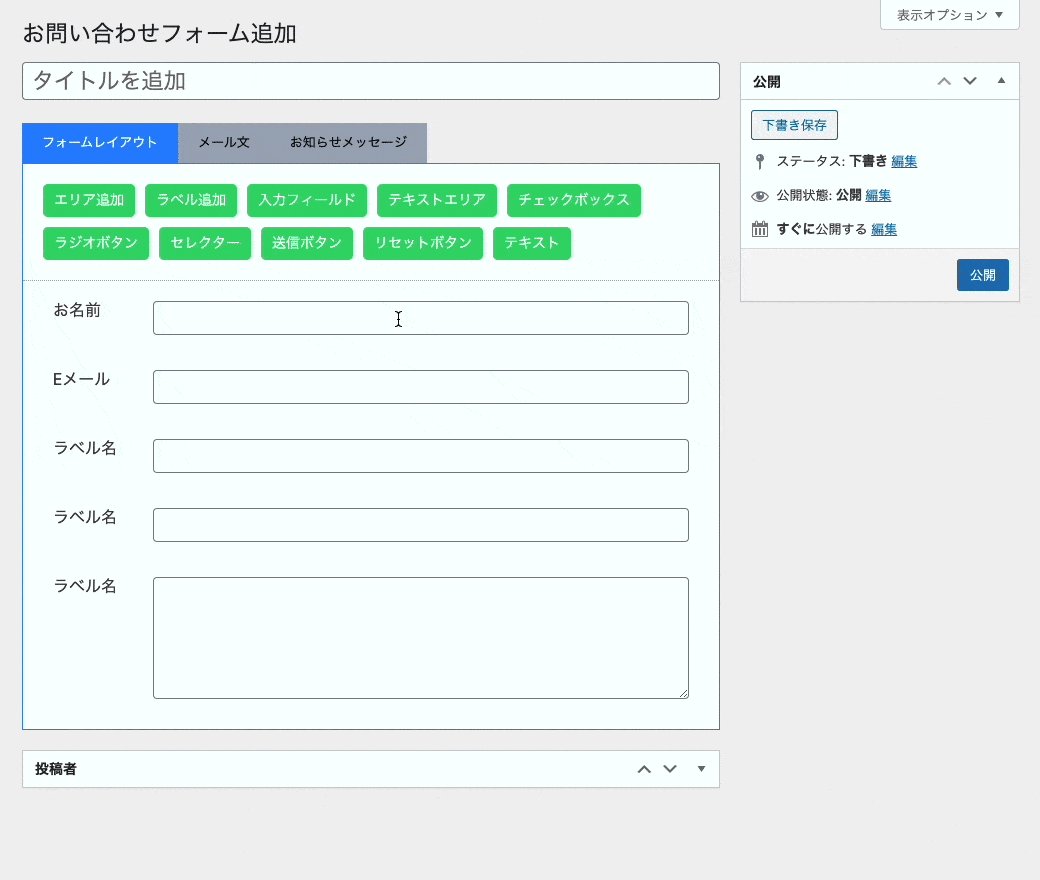
お問い合わせ作成ページが開かれました。これから作成を始めます。

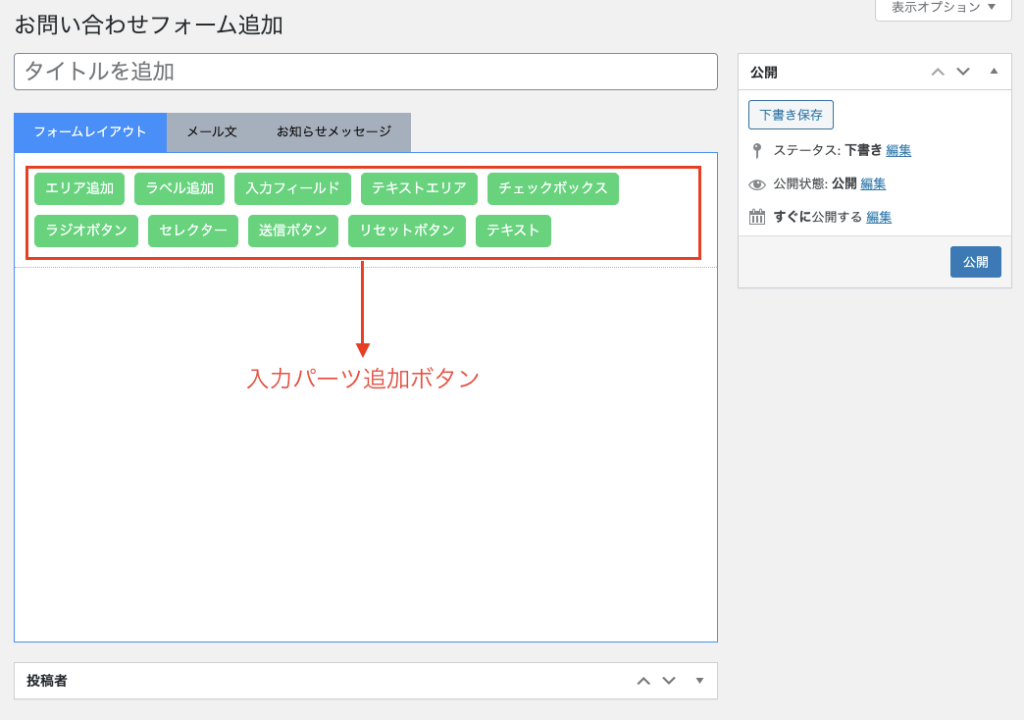
最初はこのように真っ白な画面ですが、入力パーツを追加して、オリジナルフォームを追加することができます。

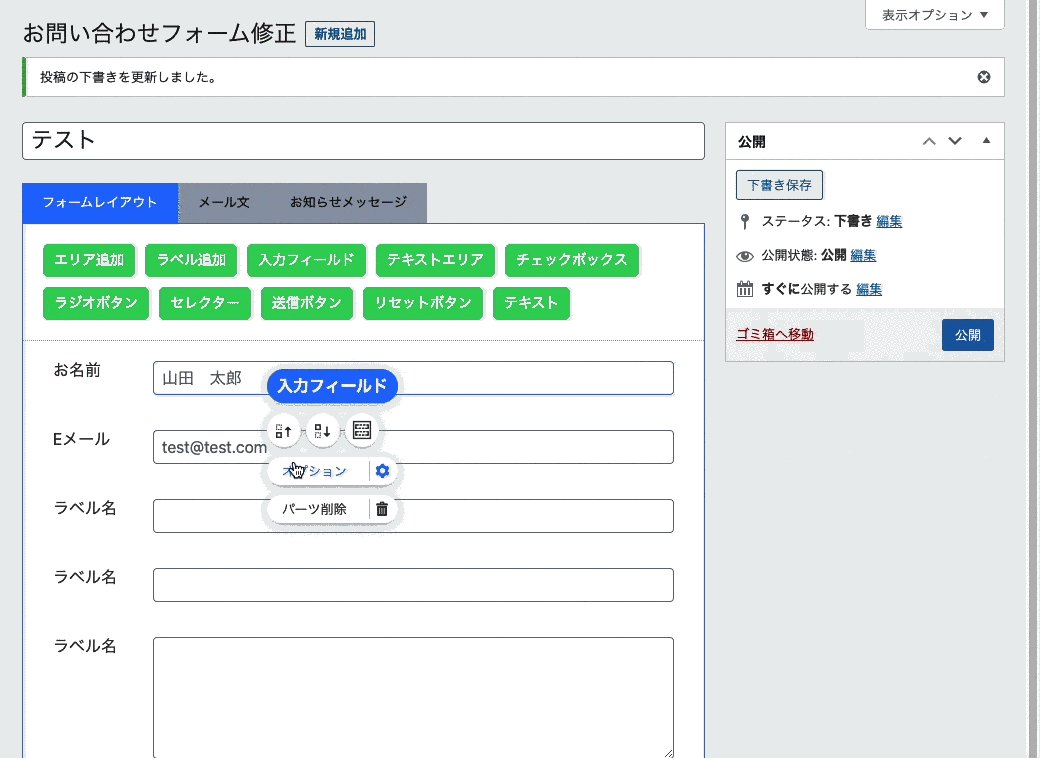
基本的な操作は「サイトビルダー」と変わらないので、メニュー表示は「マウス右ボタン」で該当パーツをクリックします。
それでは、入力パーツの追加方法をみてみましょう。
入力パーツ追加

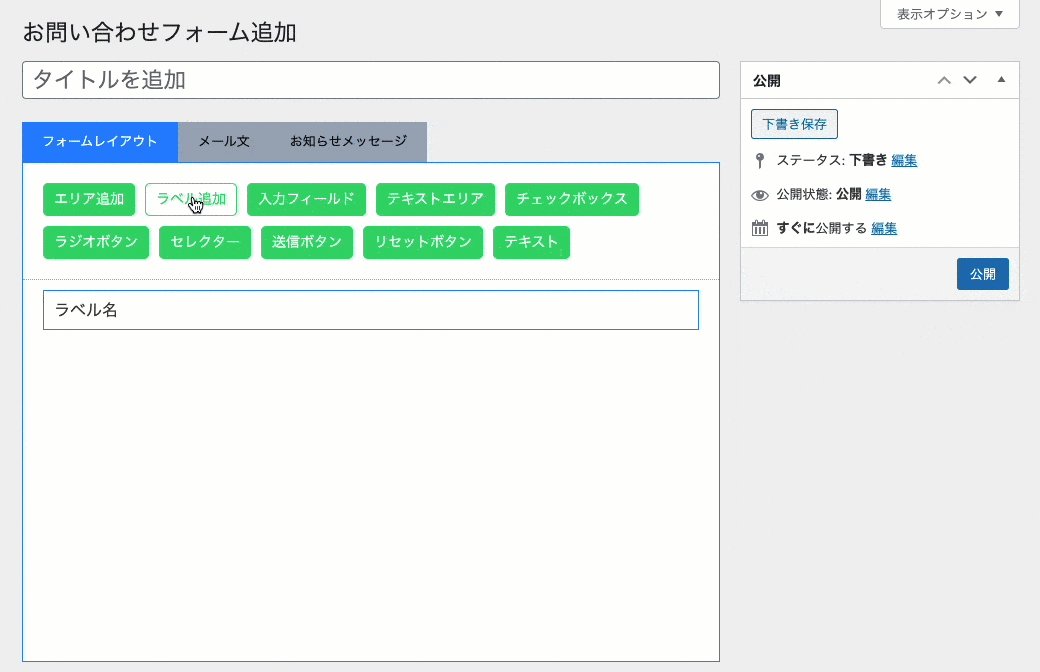
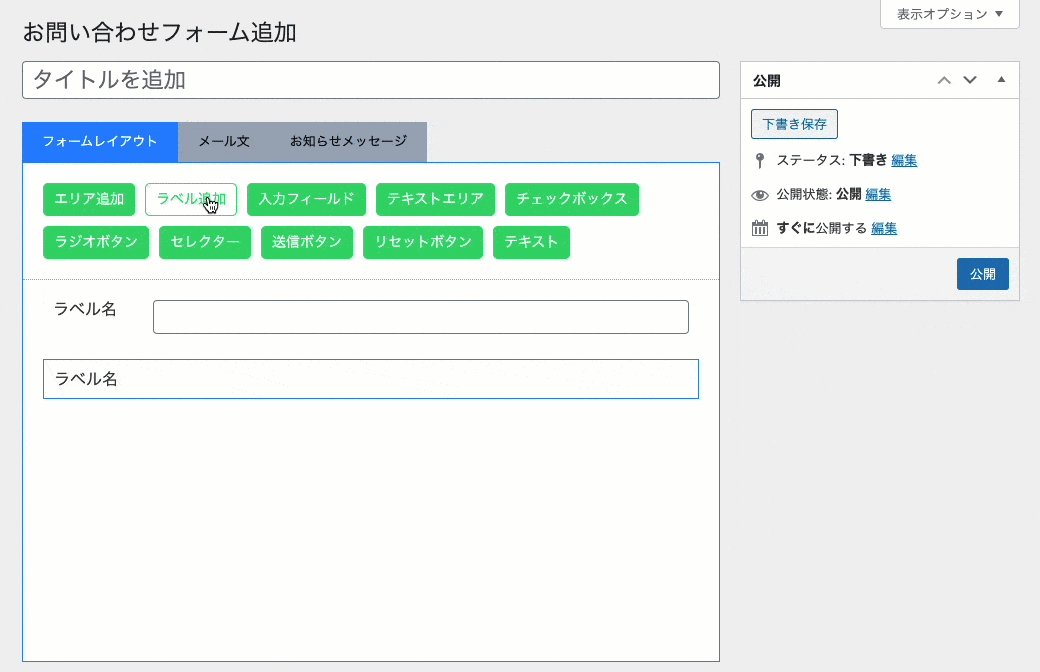
- 「エリア追加」でエリアを追加する
- 追加されたエリアをクリック(エリア枠が青くなる)
※他のエリアや場所をクリックすると解除されます。 - 他の入力パーツをクリックして追加
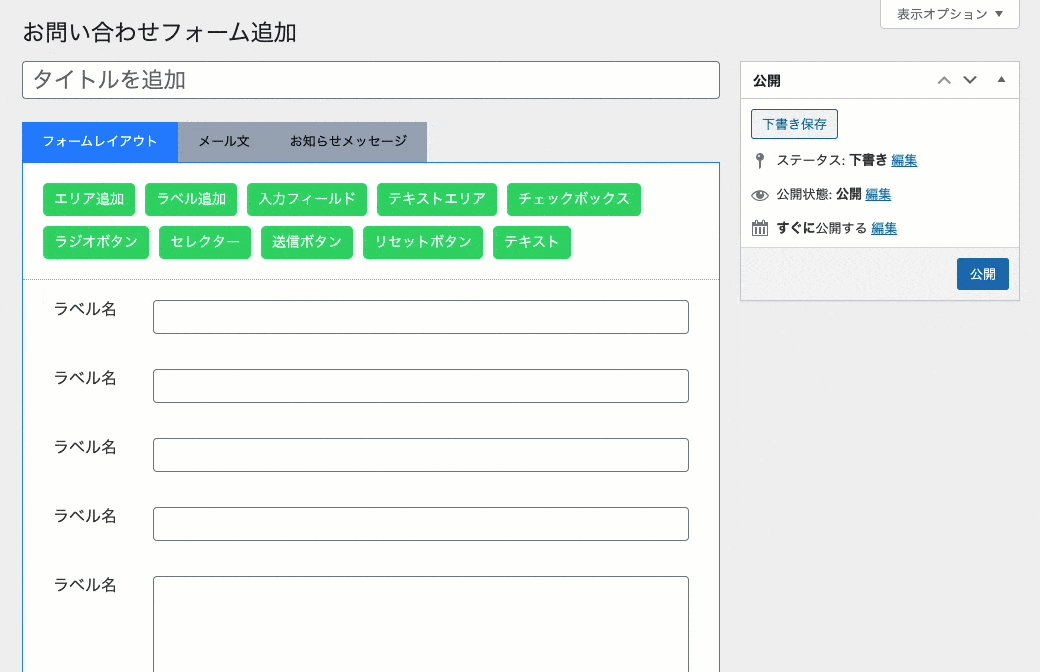
簡単ですね?同じ方法で必要な分パーツを追加しましょう。
入力パーツの編集
入力パーツ編集は共通で、オプションで変更できます。
例としてラベルと入力フィールドの編集方法を説明します。
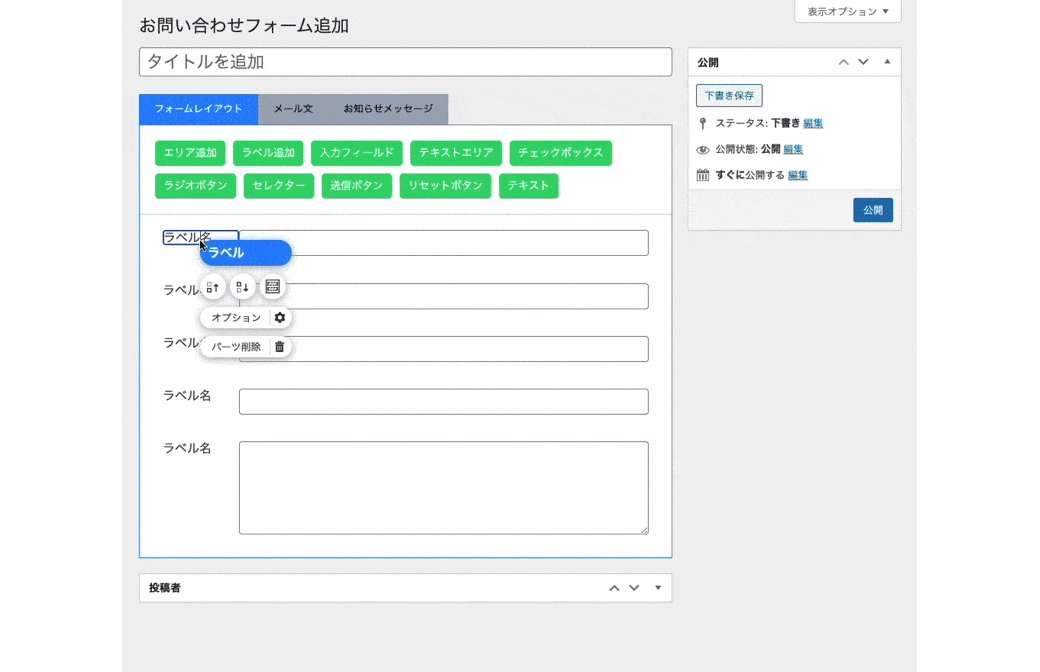
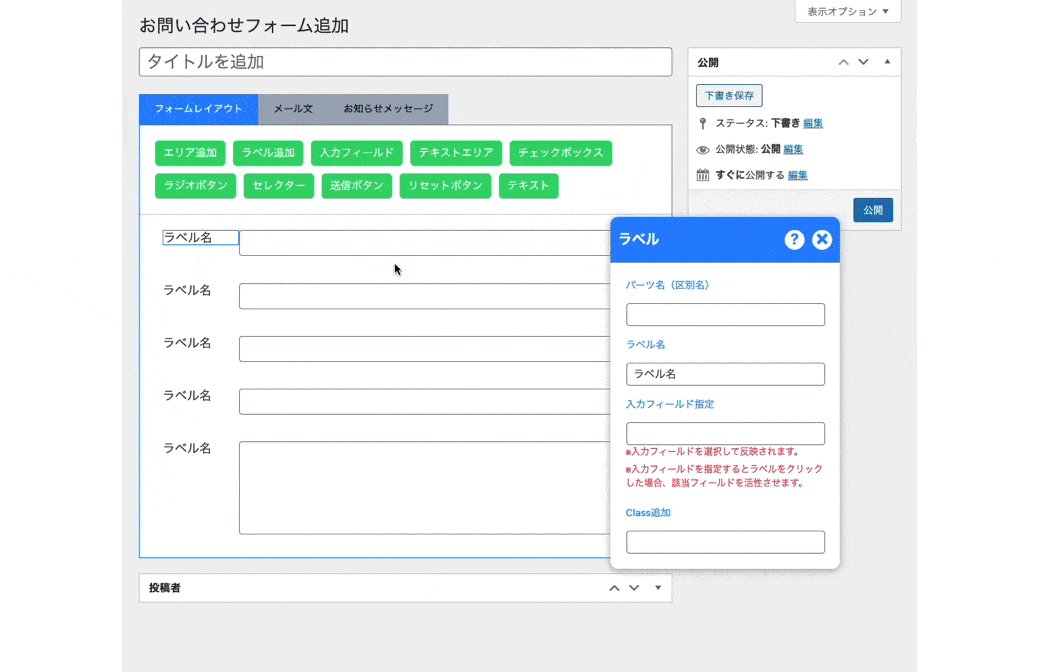
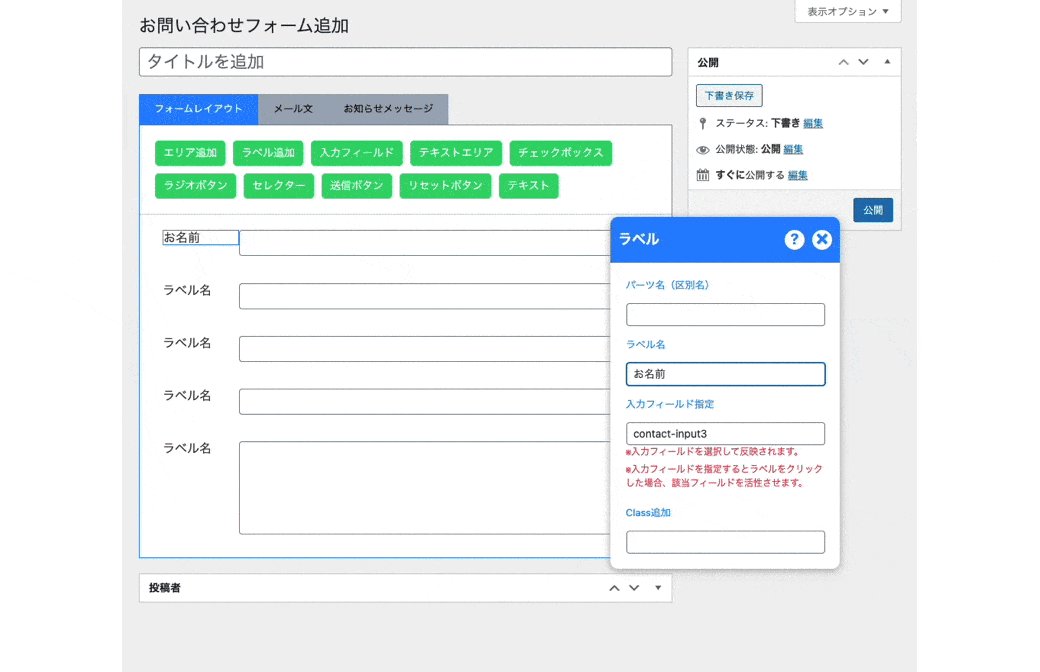
ラベル名編集

- ラベルを「マウス右ボタン」でクリック
- 「オプション」選択
- 「ラベル名」を修正して完了
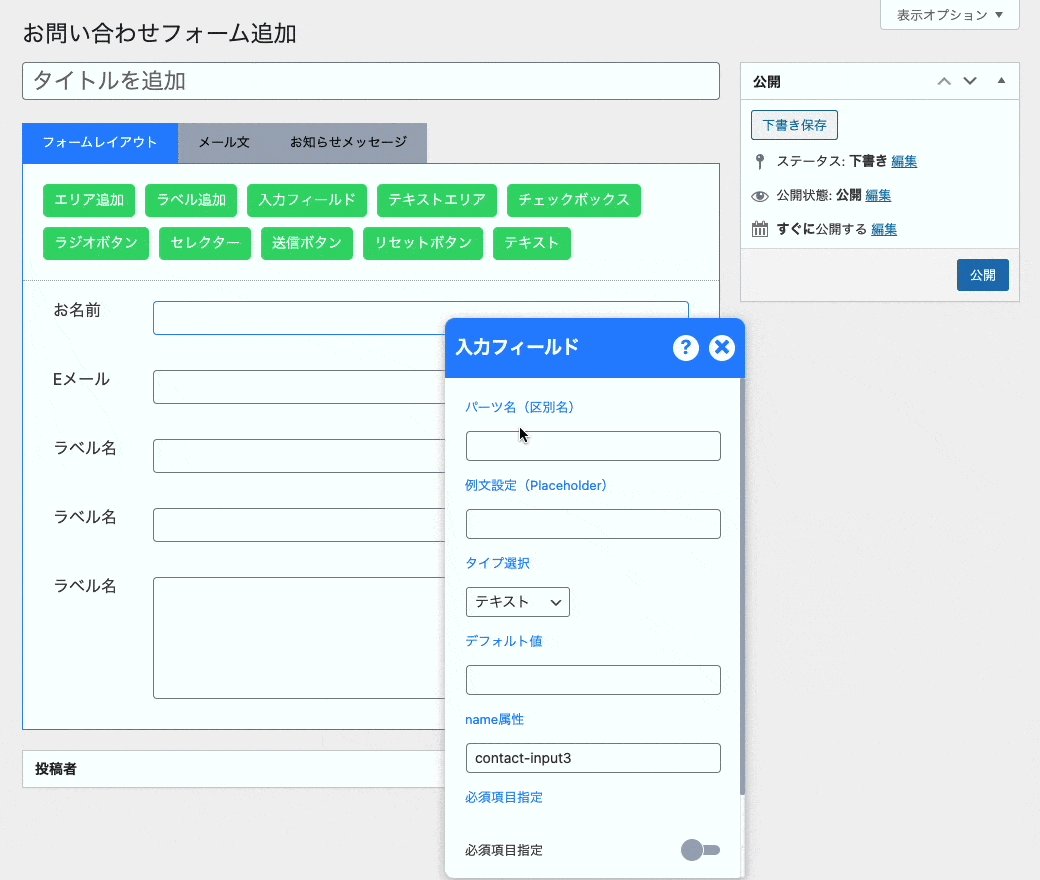
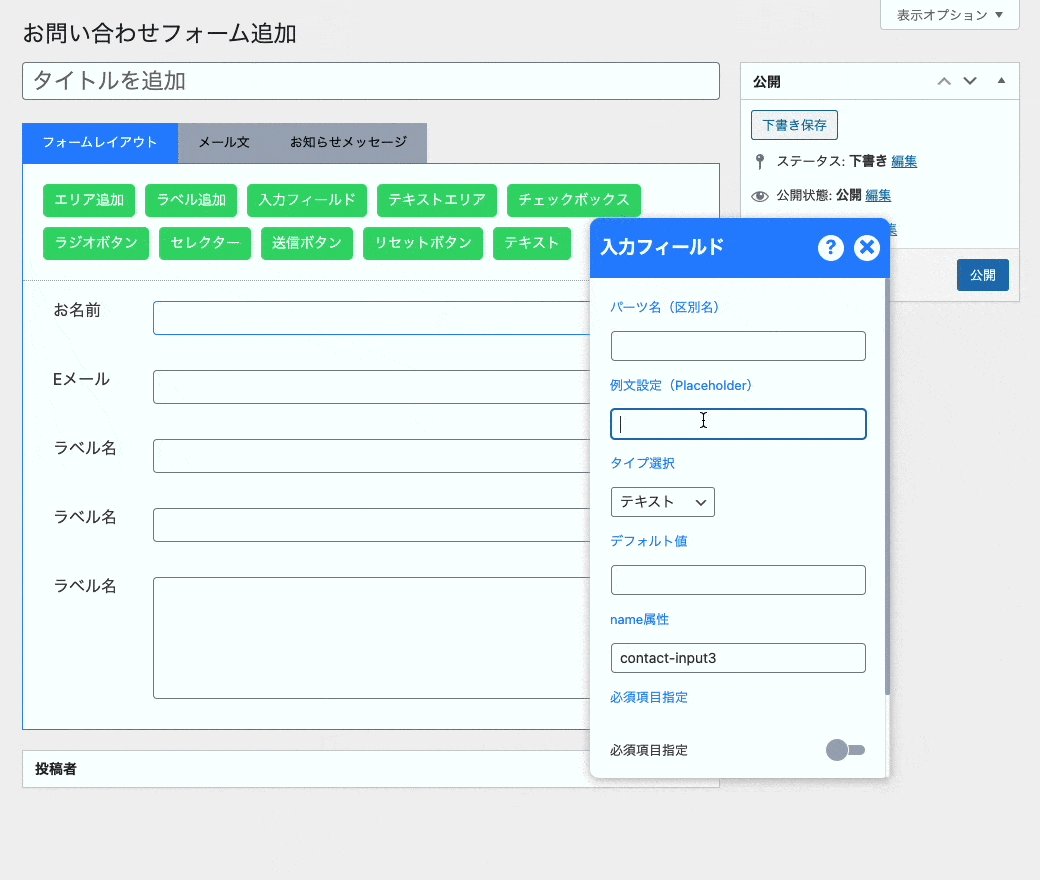
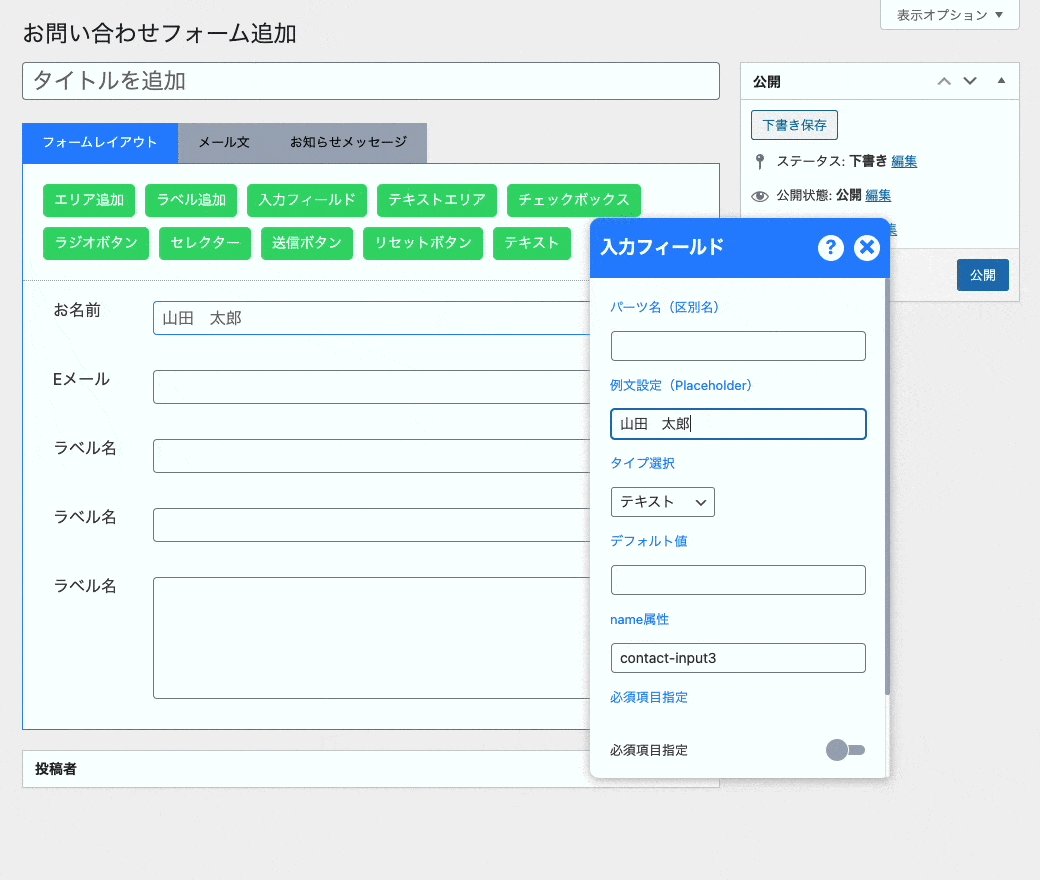
入力フィールドに記入例(Placeholder)追加

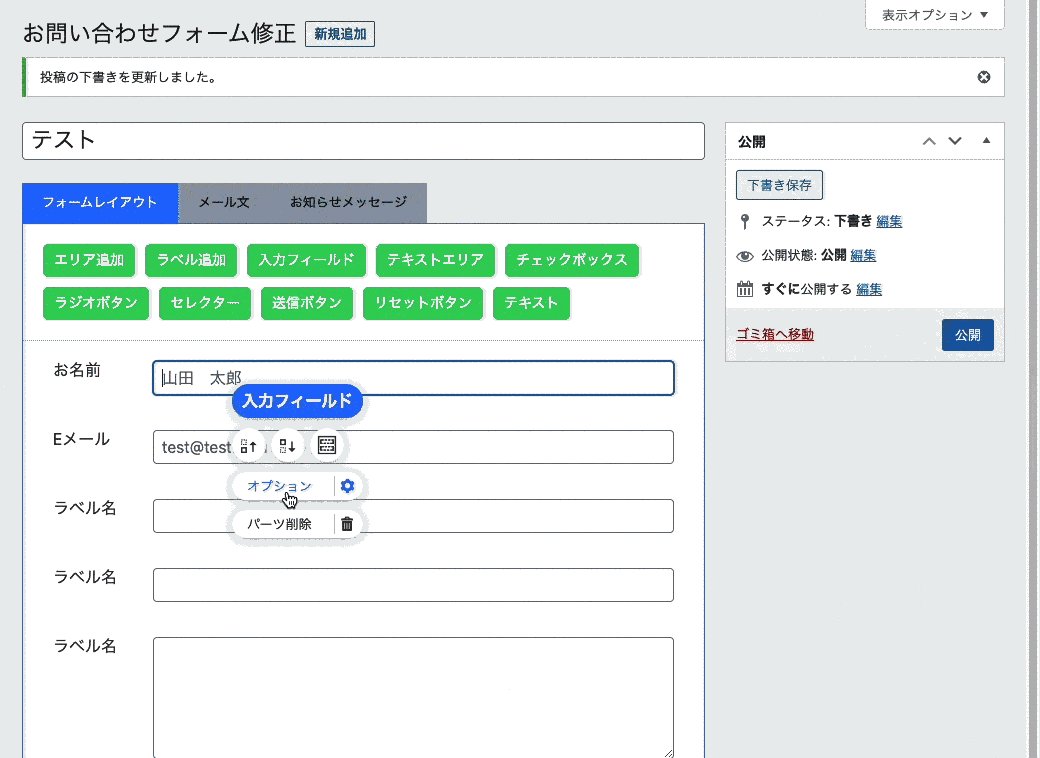
- 入力フィールドを「マウス右ボタン」でクリック
- 「オプション」選択
- 「例文設定」を修正して完了
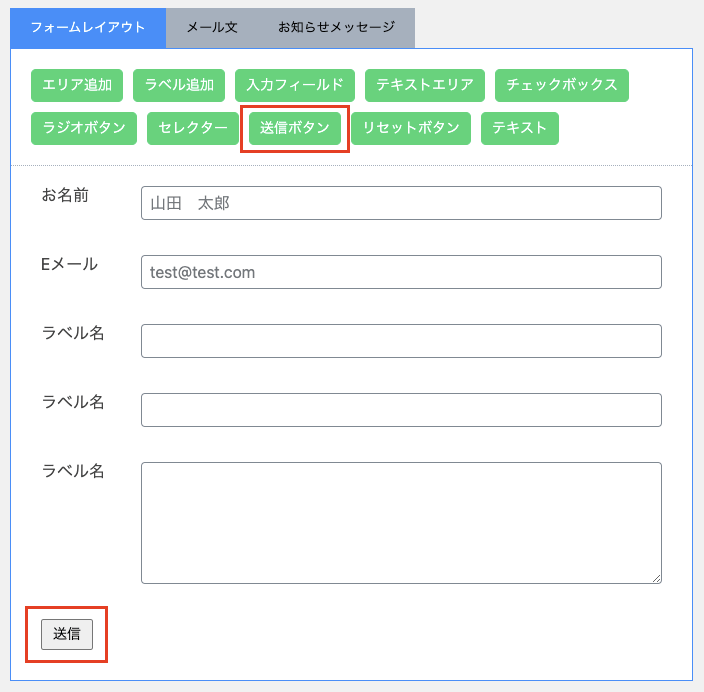
このように入力パーツを追加・編集してフォームを完成します。
送信ボタンは忘れずに追加しましょう

上の例ではまだ追加してないですが、フォームを送信するための送信ボタンは忘れずに追加しましょう!
メール文章を作成
フォームができたら次は送信してから送るメール文を作成しましょう。
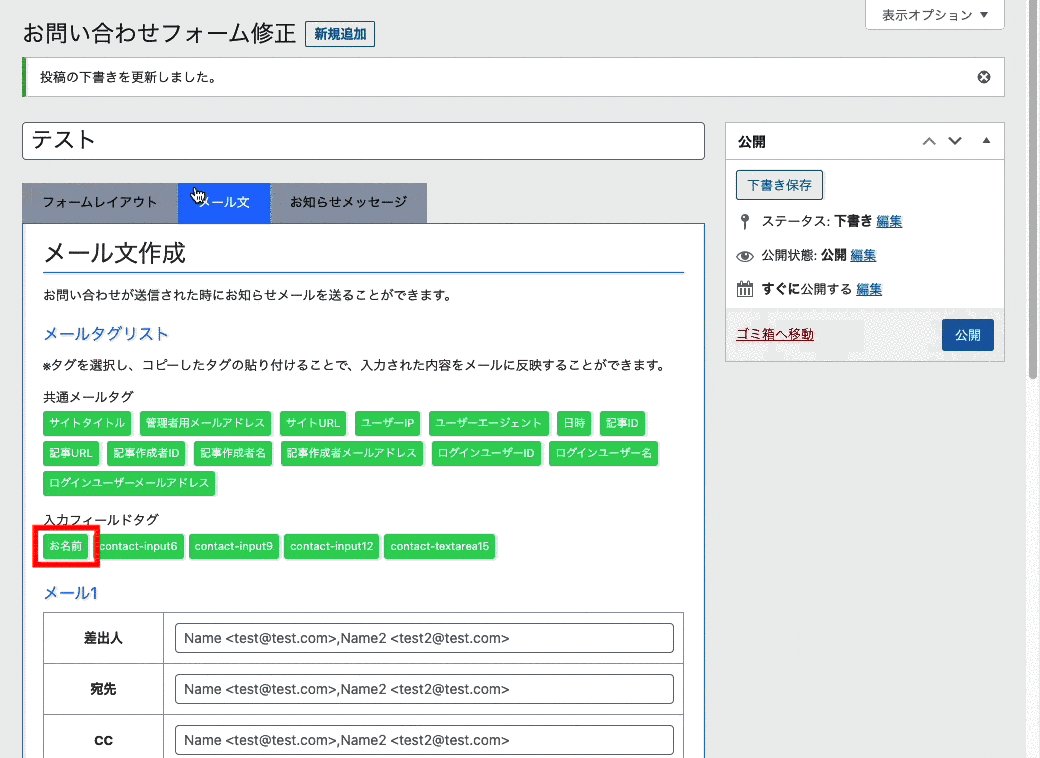
メールタグについて

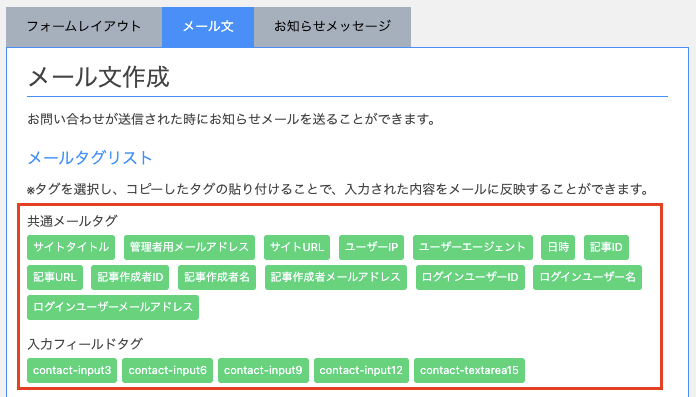
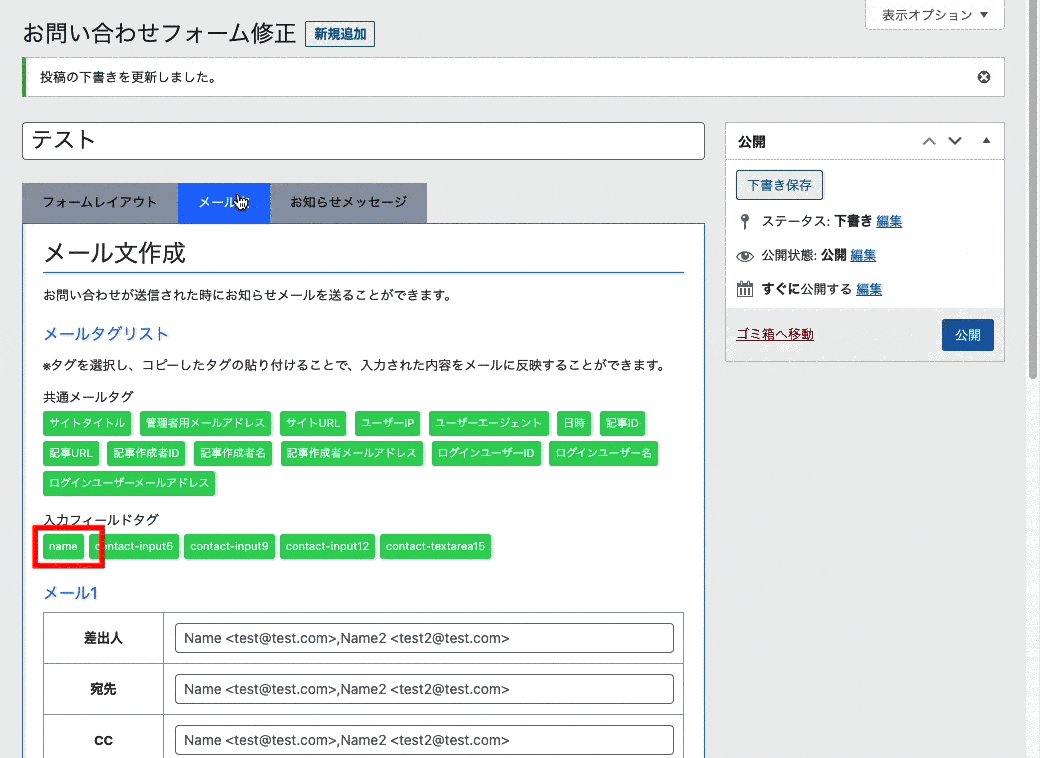
イメージのように「メール文」タブには、メールタグという項目があります。
メールタグをメール文の中に埋め込むことで、メールの中にサイト情報やフォームの内容を表示させることができます。
メールタグには、「共通メールタグ」と「入力フィールドタグ」の2つがあります。
「共通メールタグ」は、サイトURLやサイトタイトルなど、「WP基本情報」を表示することができます。
「入力フィールドタグ」は、フォーム作成で追加した「入力パーツで送信された値」を表示することができます。
入力フィールドタグの反映
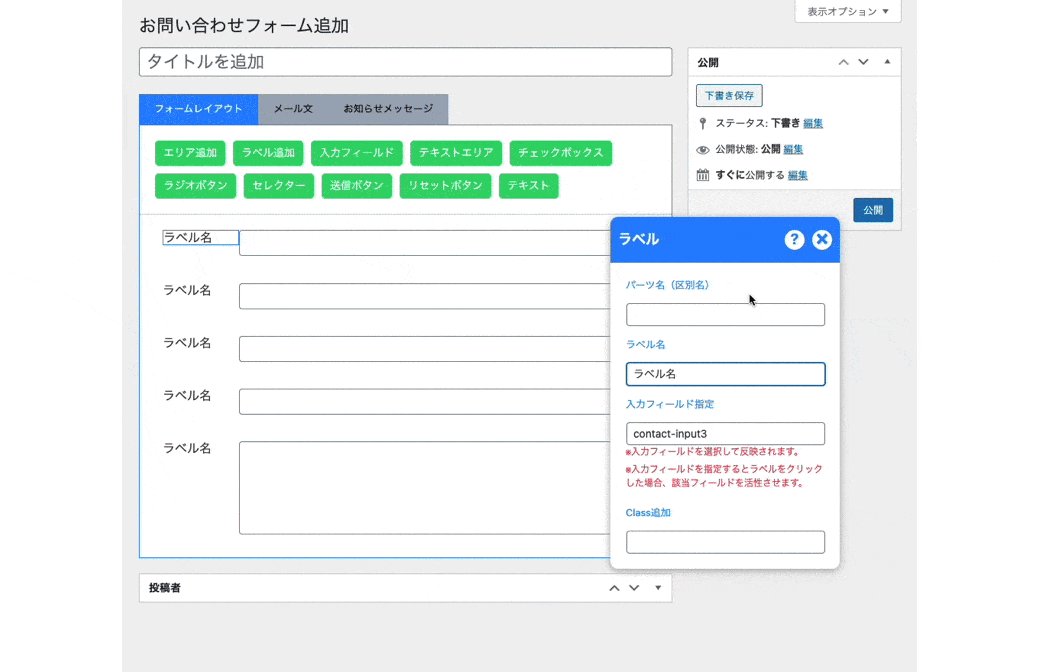
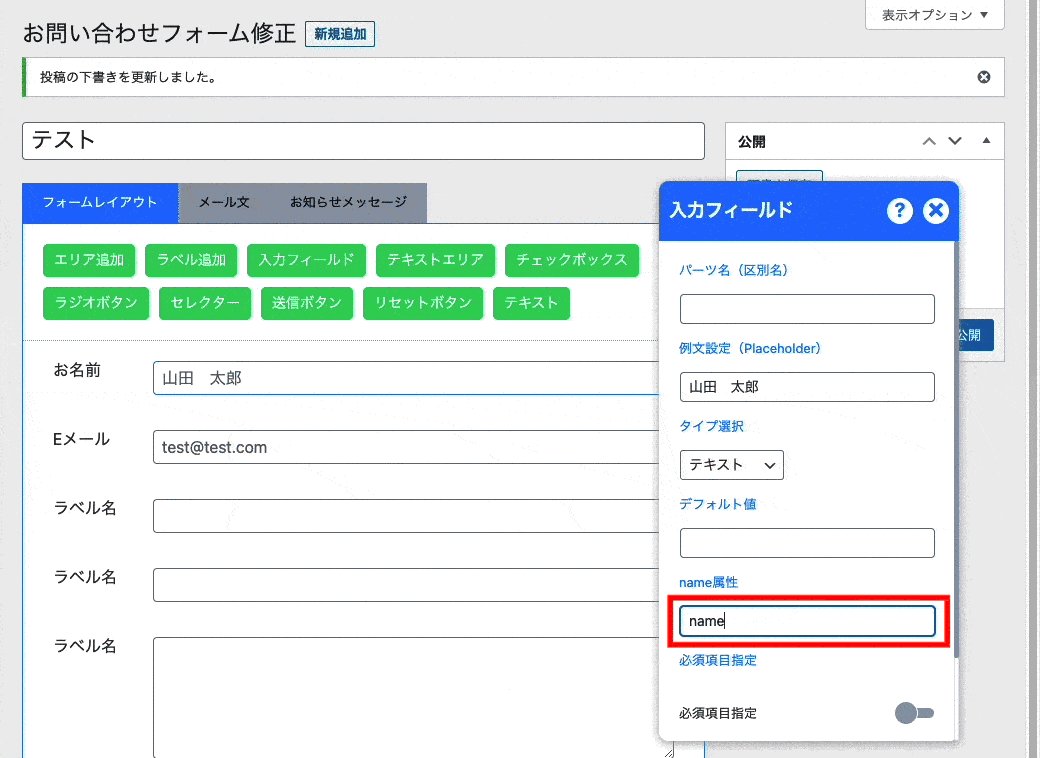
入力フィールドタグのタグ名は、入力パーツのオプションで設定した「name」が反映されます。

- フォームレイアウトから「name」を変えたい入力パーツを「マウス右ボタン」でクリック
- 「オプション」選択
- 「name属性」を修正する
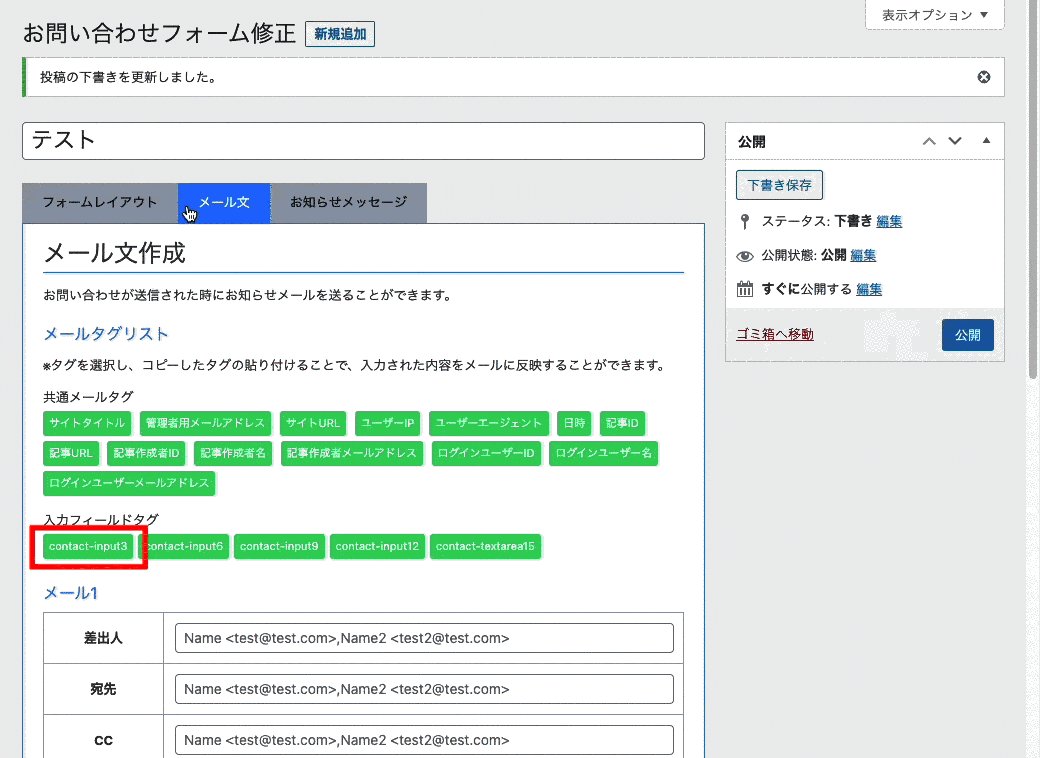
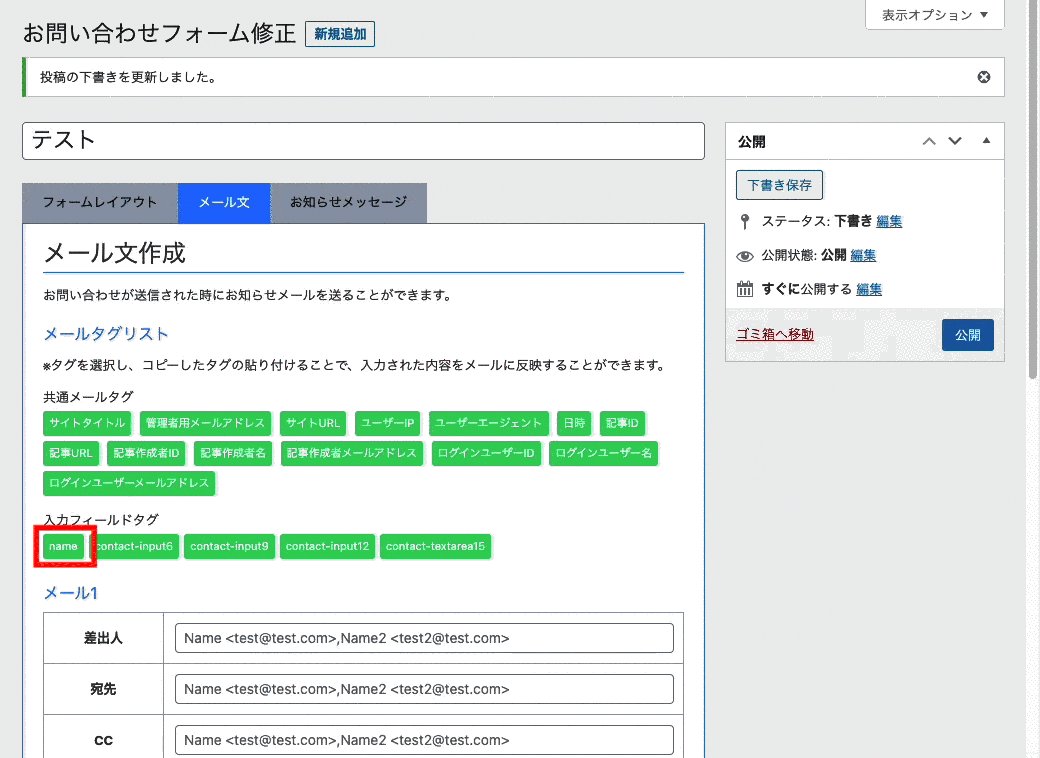
- メール文タブで、入力フィールドタグが変わったことを確認する
※例では「contact-input3」が「name」に変わる
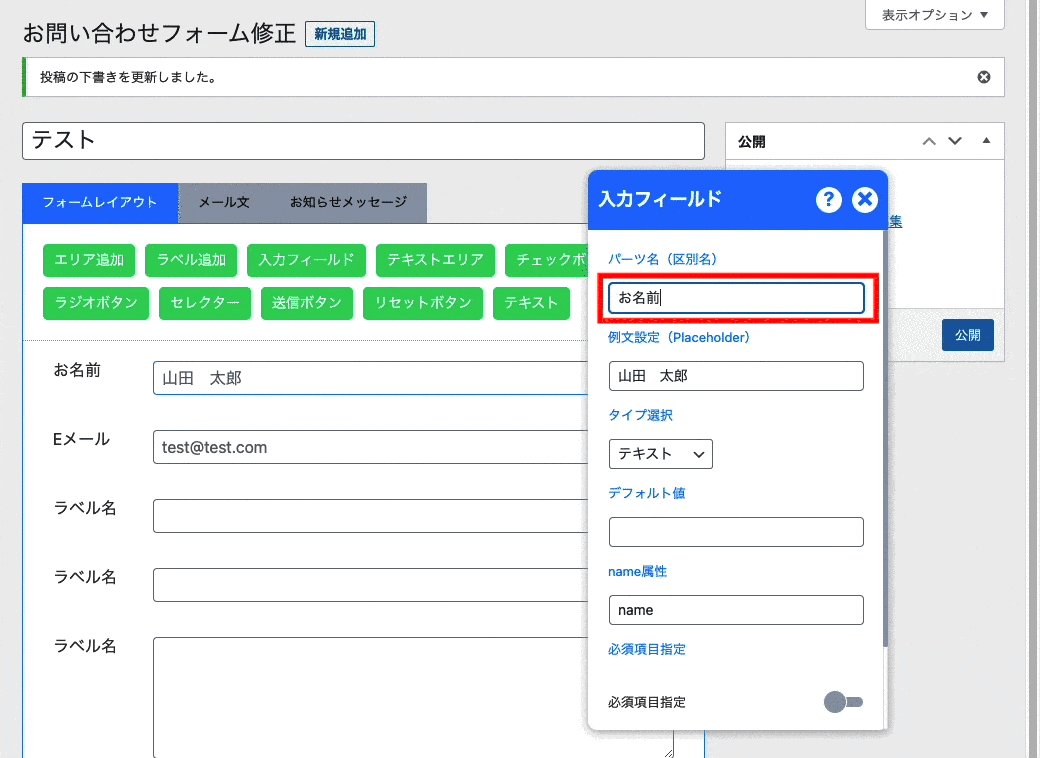
nameだけでは、ちょっとわかりづらいと思う場合は、パーツ名を設定して区別名を変更することができます。

- フォームレイアウトから「パーツ名」を変えたい入力パーツを「マウス右ボタン」でクリック
- 「オプション」選択
- 「パーツ名」を修正する
- メール文タブで、入力フィールドタグが変わったことを確認する
※例では「name」が「修正したパーツ名」に変わる
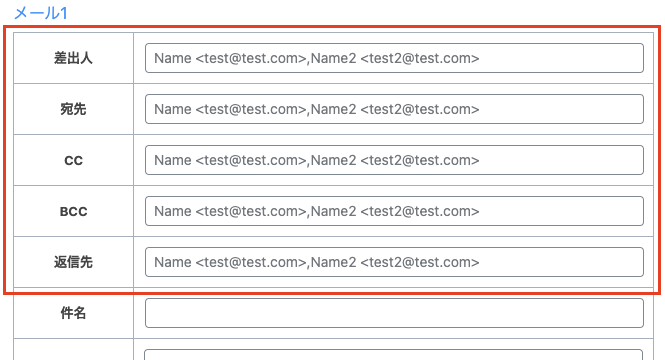
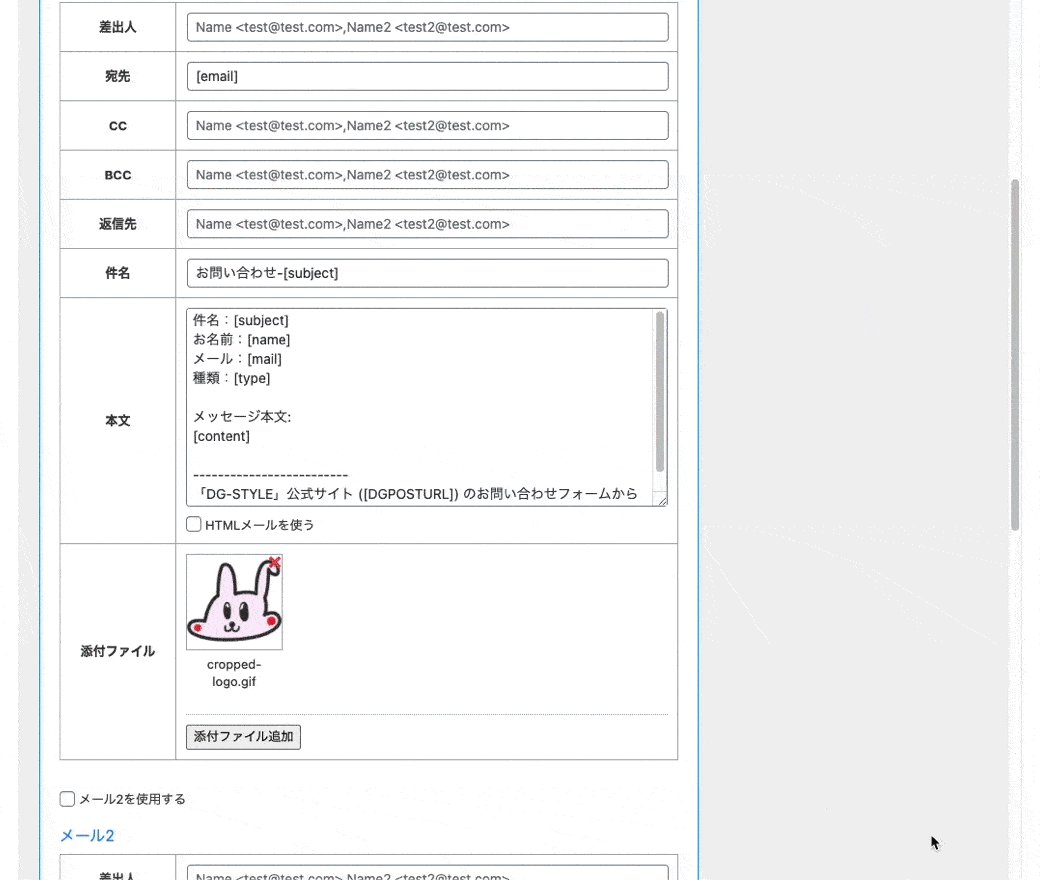
メールの配信先設定
メールを送る際の差出人や宛先などを設定します。当たり前ですが、宛先を指定しないとメールは送信できません。

イメージのように送信先を設定できます。
複数を指定する場合は、半角コンマ「,」で区切れば複数のメールを指定できます。
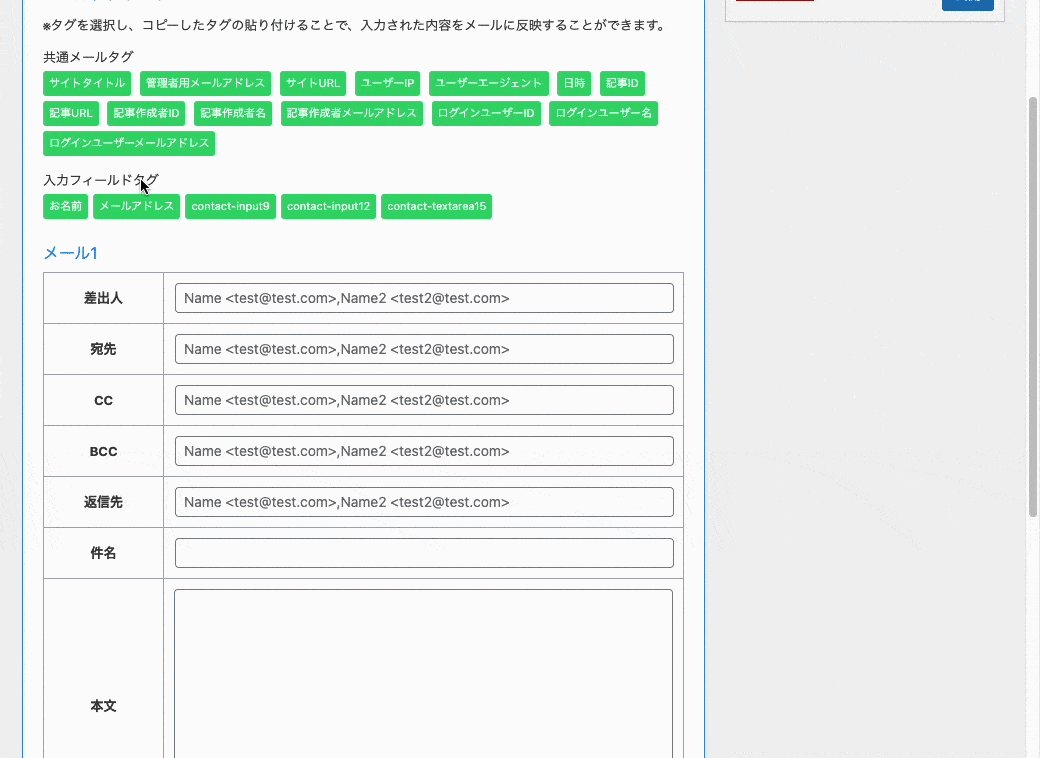
例えばフォームに設定したフィールドを宛先に反映した場合は以下のようにします。

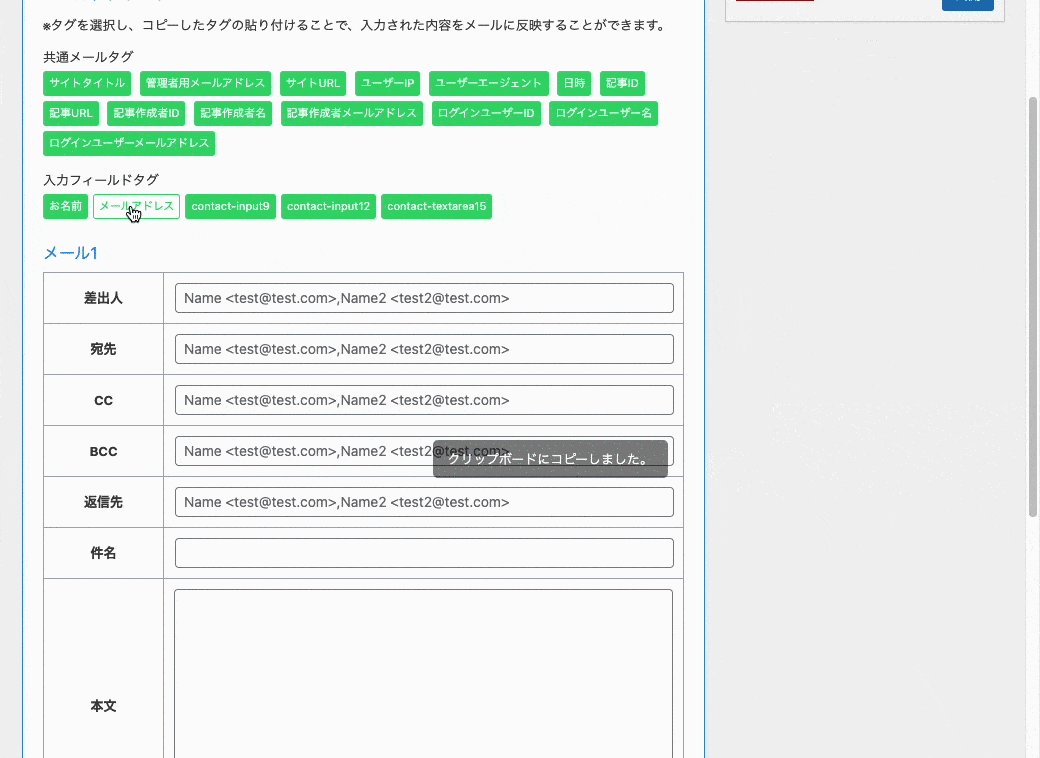
- 入力フィールドタグから「表示させたいタグ」をクリックする
- 「クリップボードにコピーしました。」のメッセージが表示される
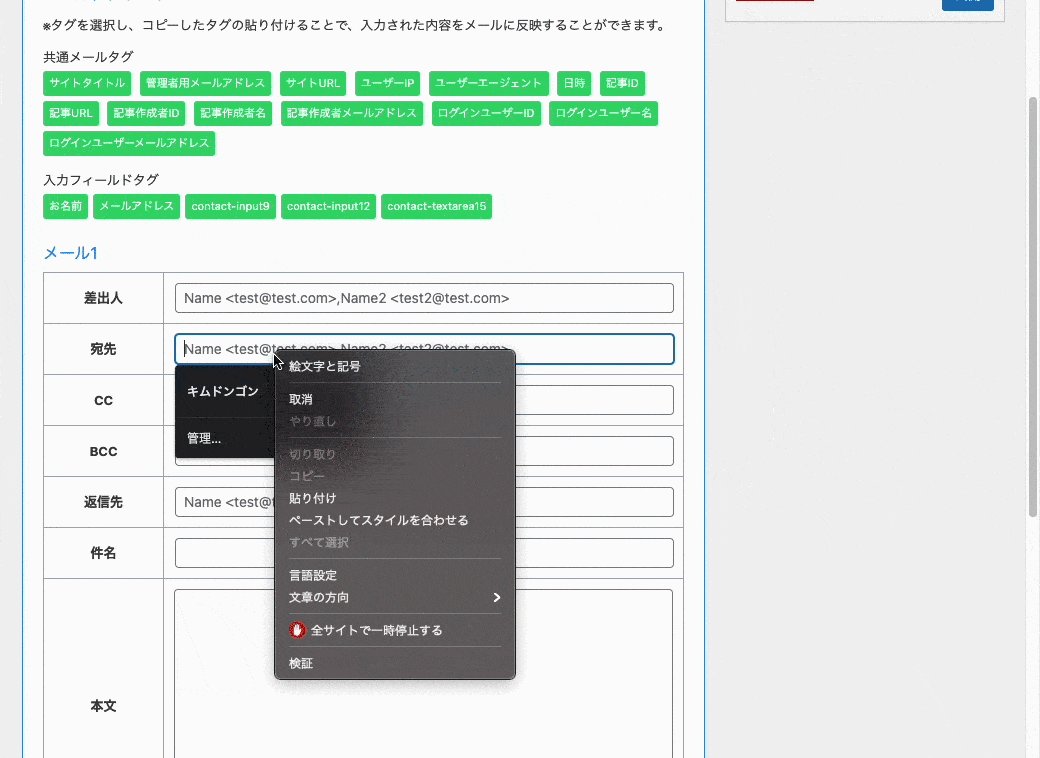
- 反映したい項目に貼り付けする
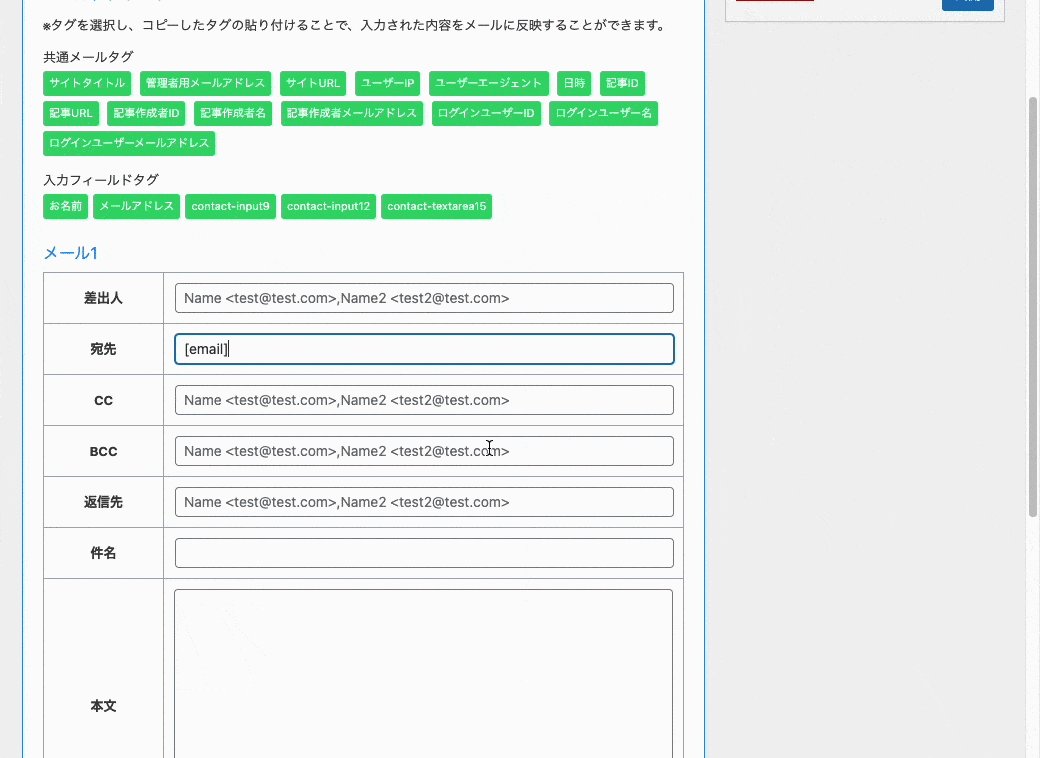
例では、わかりやすいように「メールアドレス」という名前に変更して使ってます。
このように宛先にメールを設定します。またタグじゃなく直接メールアドレスを記入することもできます。
他の差出人やCc、Bccなども必要だったら設定しましょう。
メール件名&本文作成
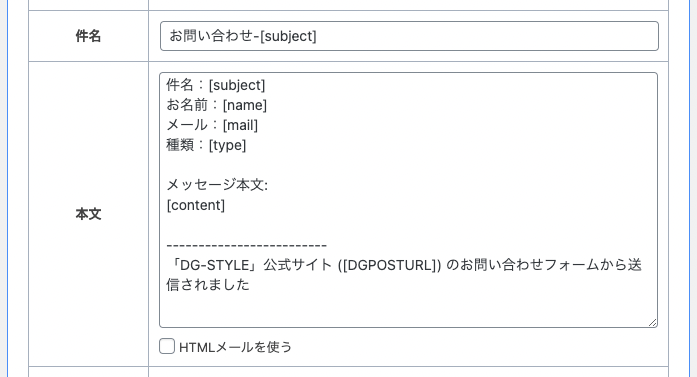
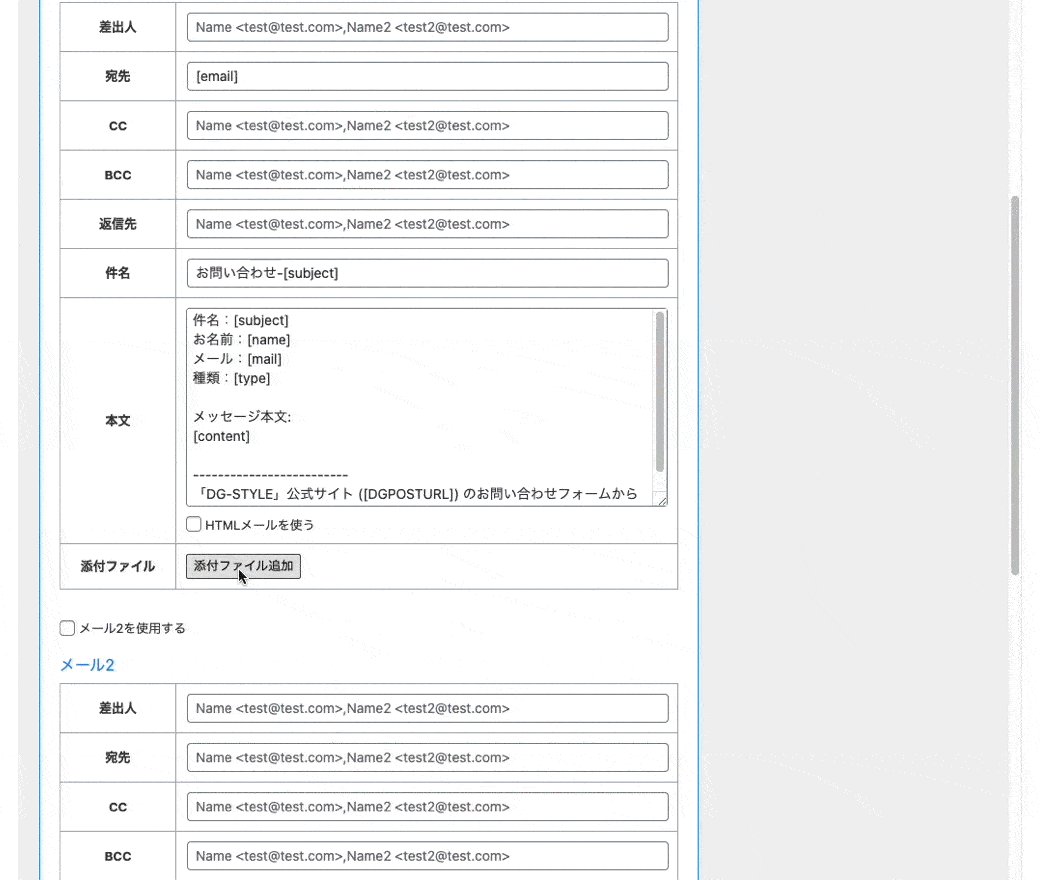
件名と本文は、自由に設定することができます。

イメージのようにユーザーや自分がわかるような文章を作りましょう!
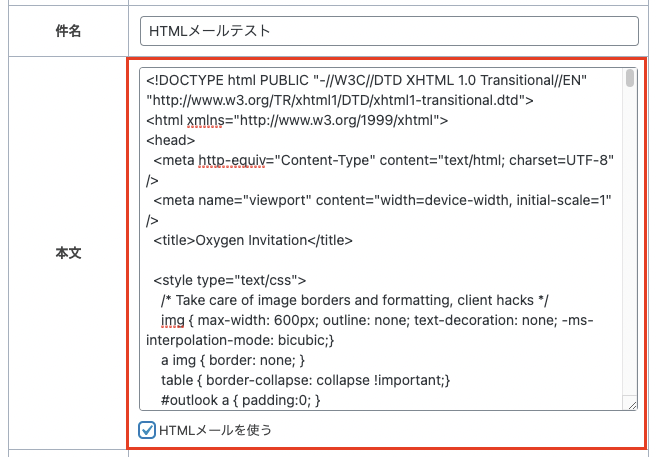
また「HTMLメールを使う」にチェックを入れて、メール本文にHTMLタグを入れることでHTMLメールにすることもできます。

これはHTMLメールの場合の書き方になります。
添付ファイルの追加
メールに添付ファイルを設定する場合には、本文の下にある「添付ファイル」で設定できます。

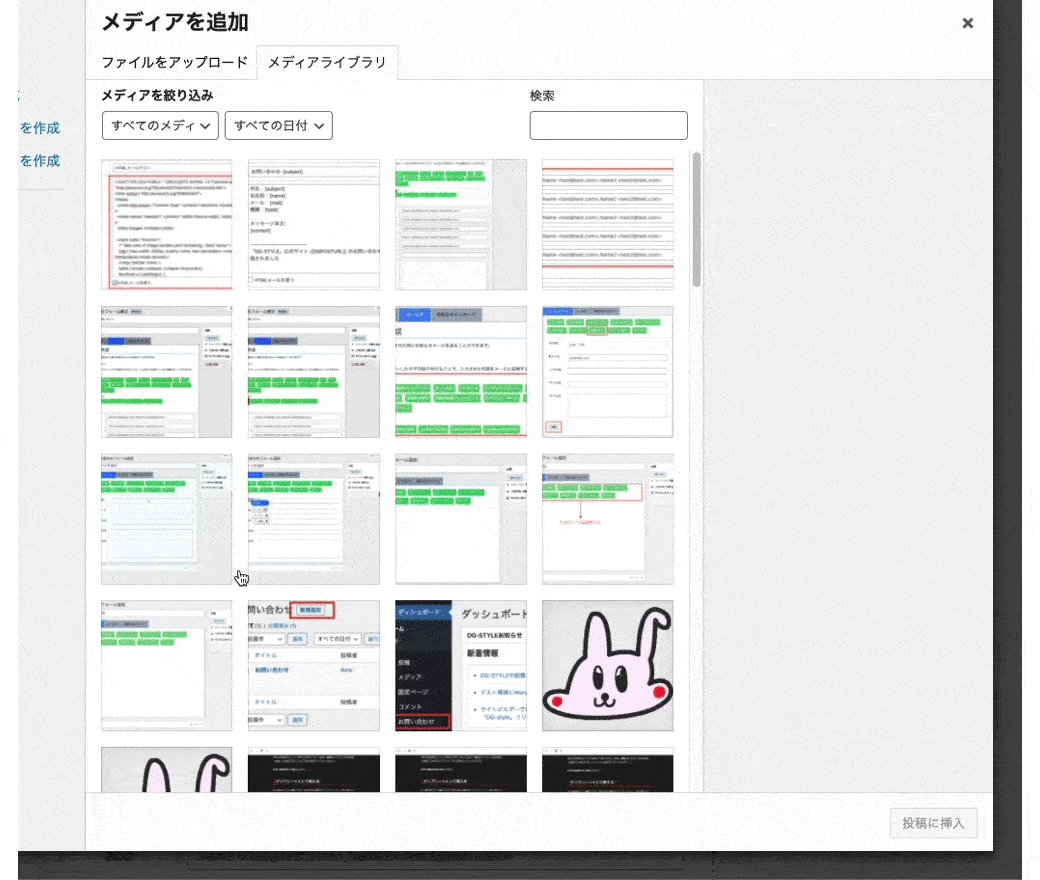
- 「添付ファイル追加」をクリック
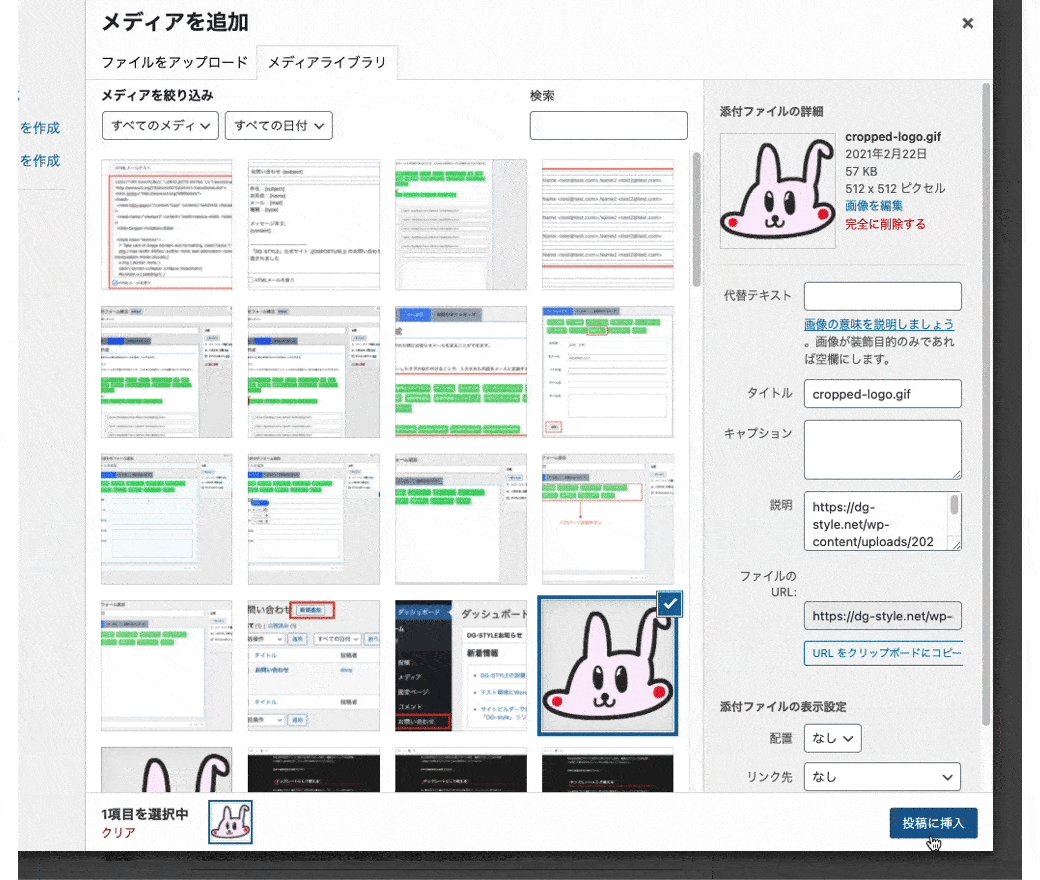
- 追加するファイルを選択
- 「投稿に挿入」をクリックして完了
※添付ファイルがない場合はアップロードして選択しましょう。
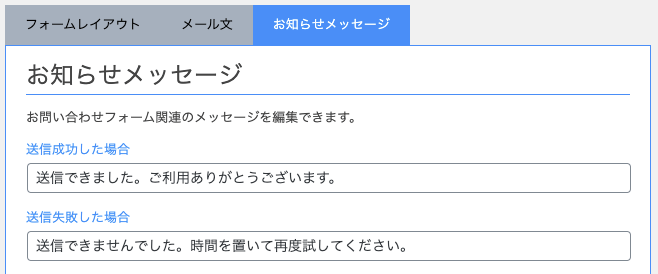
メッセージの設定

送信が成功した場合と失敗した場合のメッセージを設定できます。
設定が終わったら、お問い合わせを公開します。
ページにお問い合わせフォームを設置
ページにお問い合わせフォームを設置する方法は2つあります。
- Gutenbergのお問い合わせブロックを追加する
- サイトビルダーで、お問い合わせパーツを設置する
それぞれのやり方を説明します。
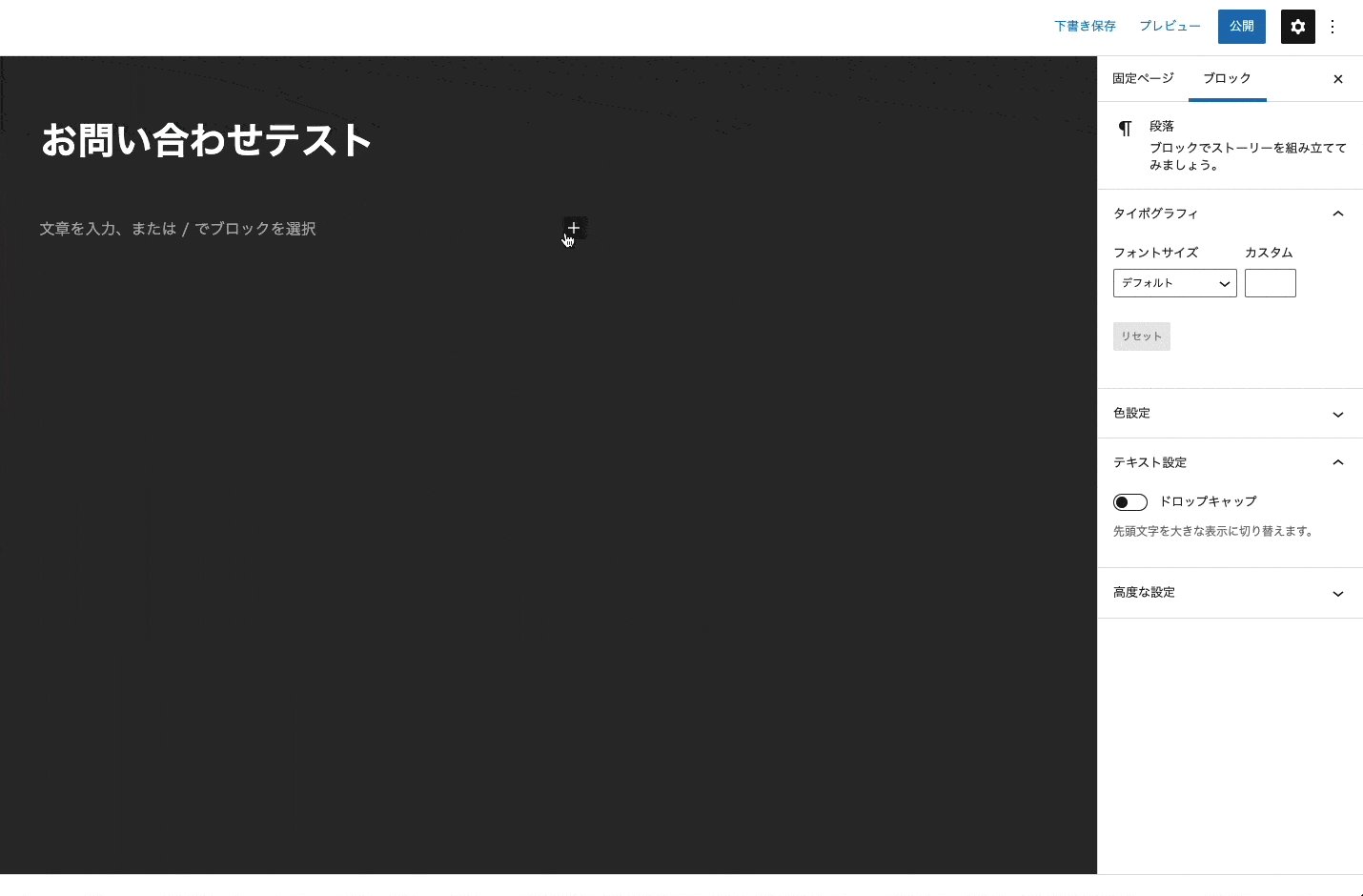
Gutenbergで設置

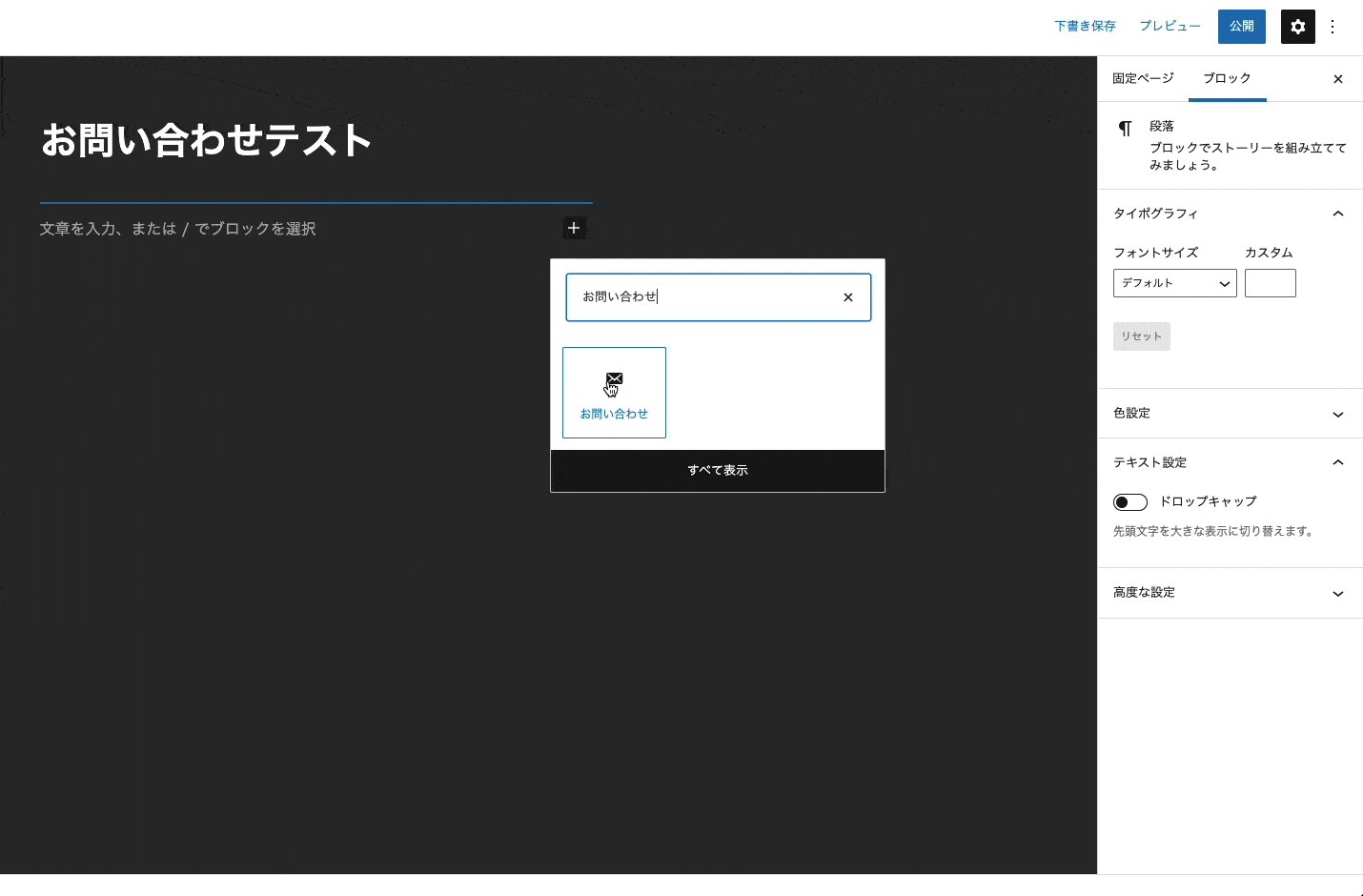
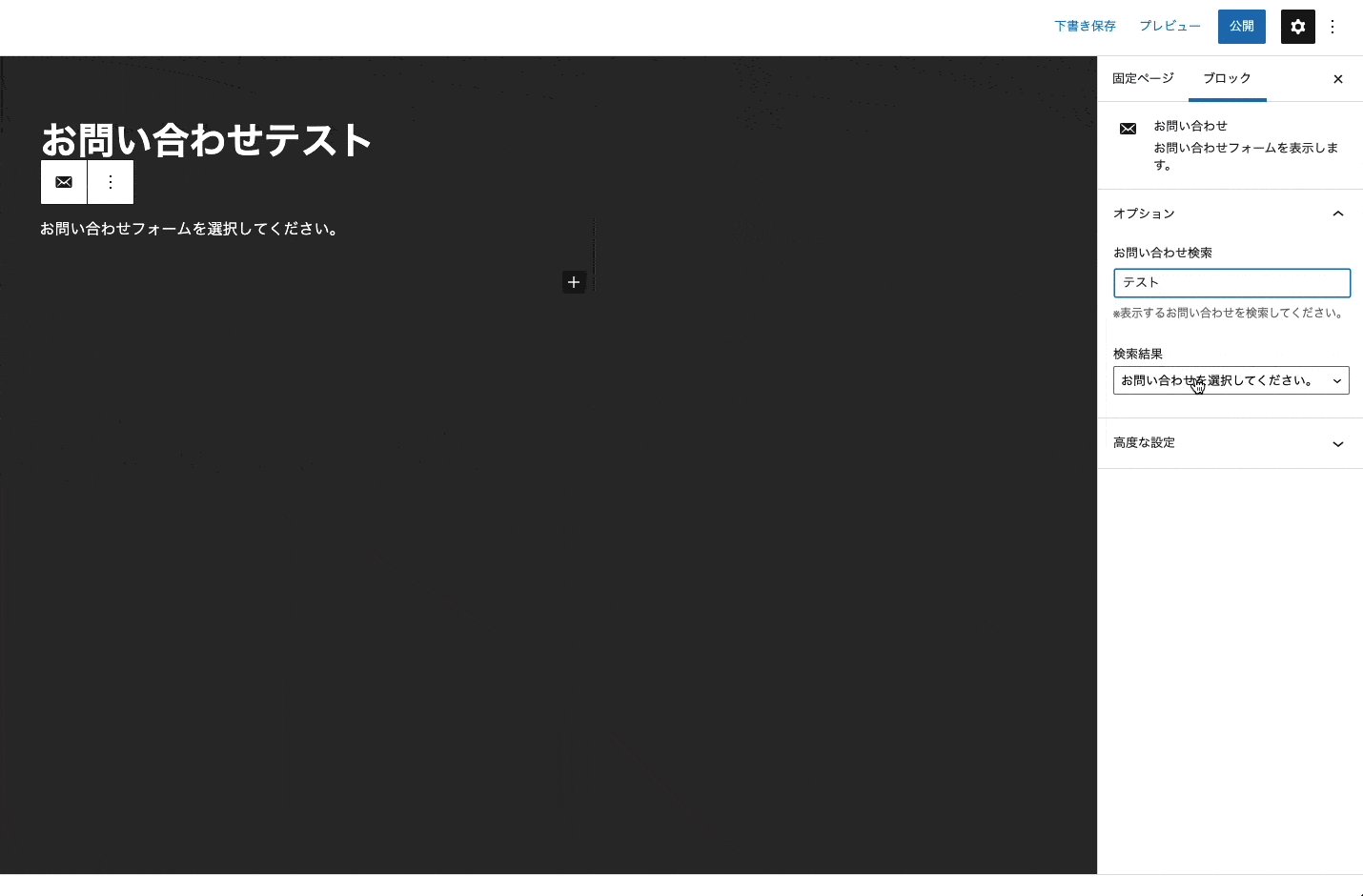
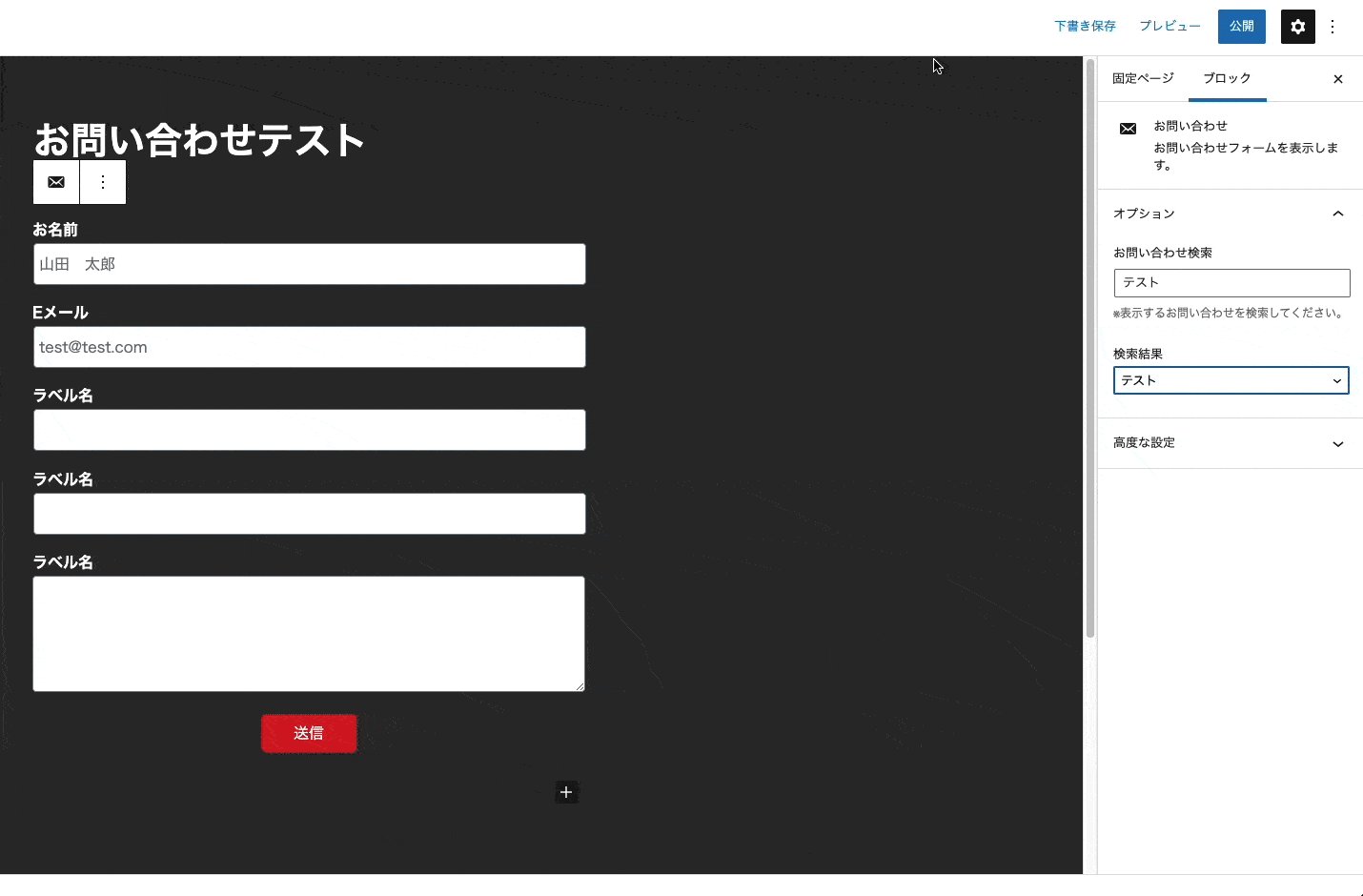
- ブロックから「お問い合わせ」を選択
- ブロックメニューから「お問い合わせ検索」で公開したお問い合わせタイトルで検索
- 検索結果から「お問い合わせ」を選択して完了
簡単ですね!
ただGutenbergで追加した場合は、そのページでしか設置ができないです。
全ページにお問い合わせフォームを設置したい場合は、下で説明するサイトビルダーを利用してお問い合わせを設置しましょう!
サイトビルダーで設置

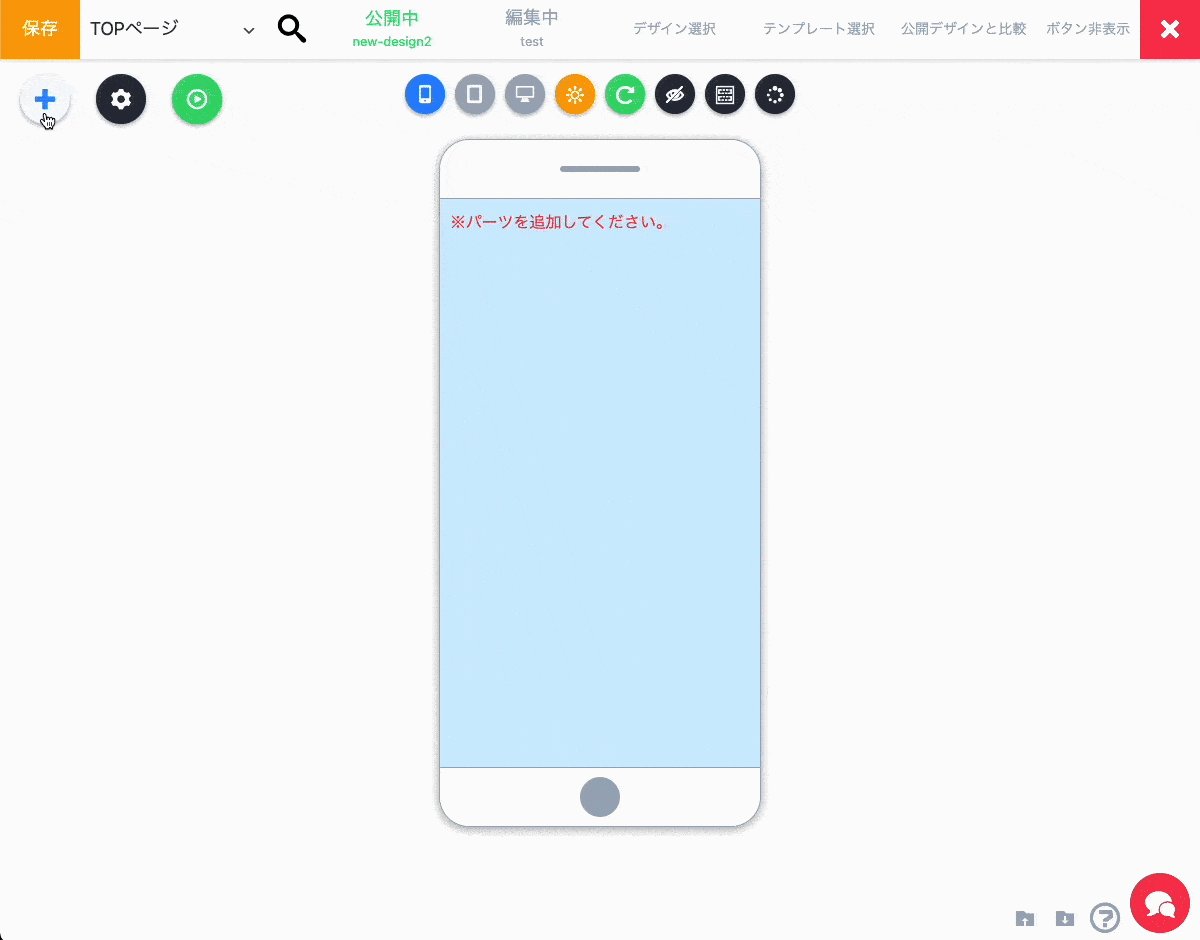
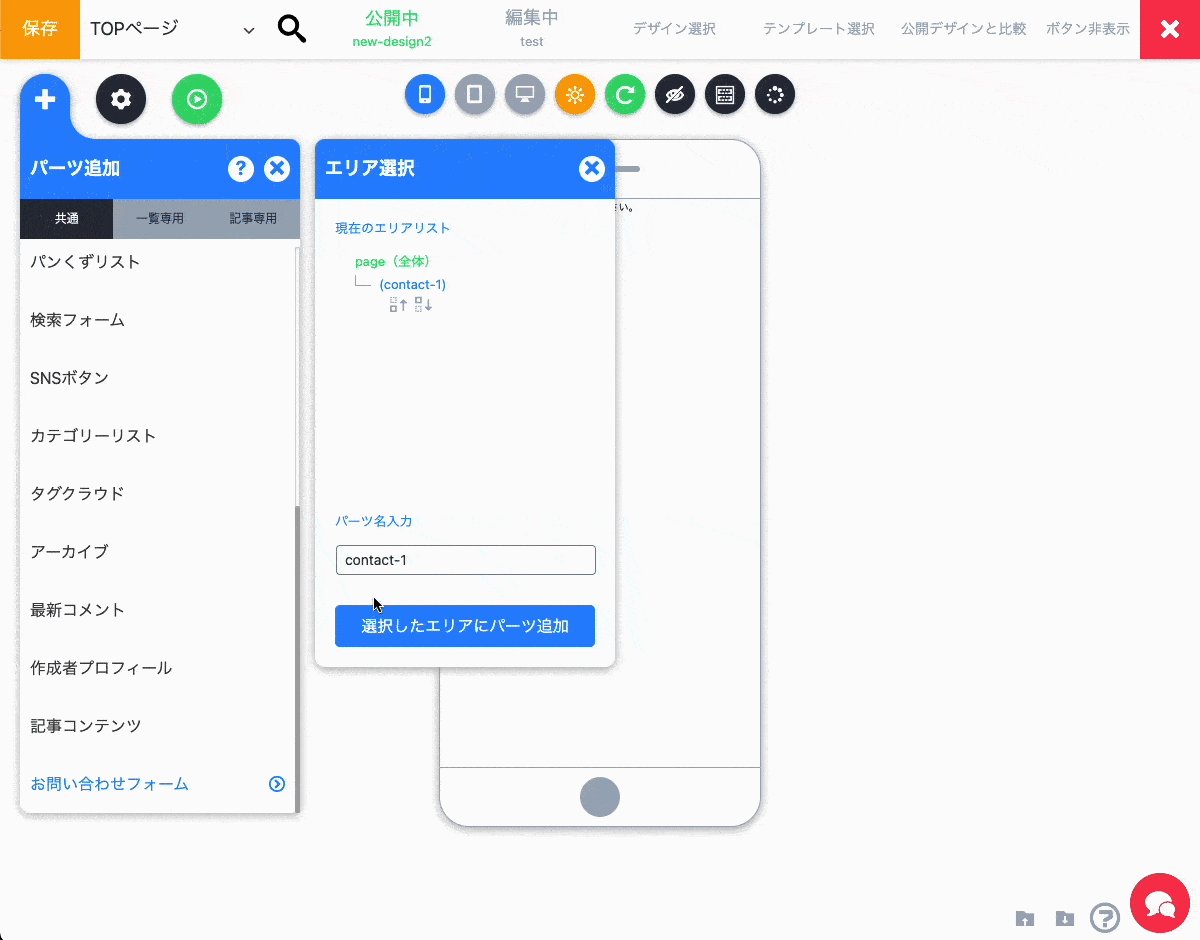
- パーツ追加を開く
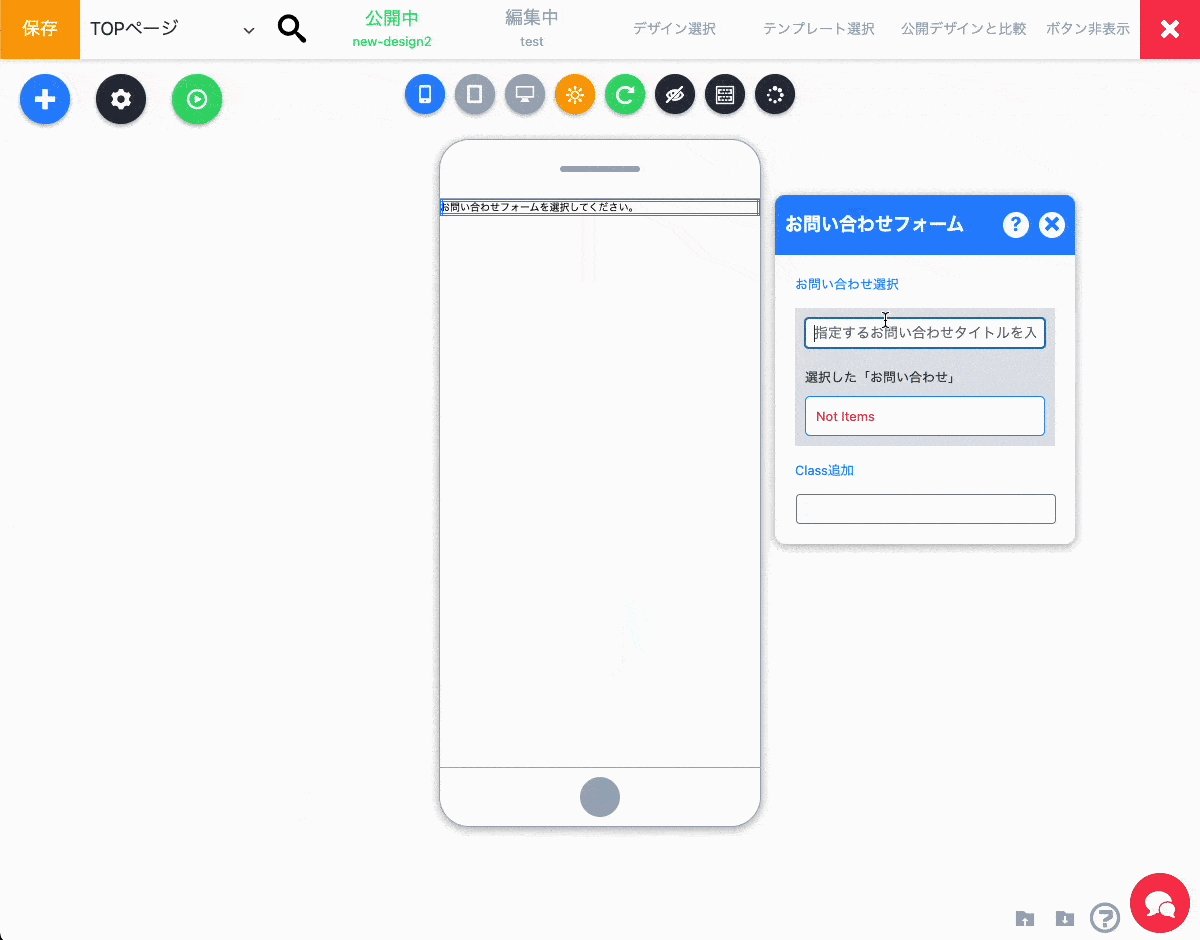
- 「お問い合わせフォーム」を選択
- 自由設定を選択(テンプレートがある場合は好きなテンプレート選択)
- パーツ名を入力してパーツ追加する
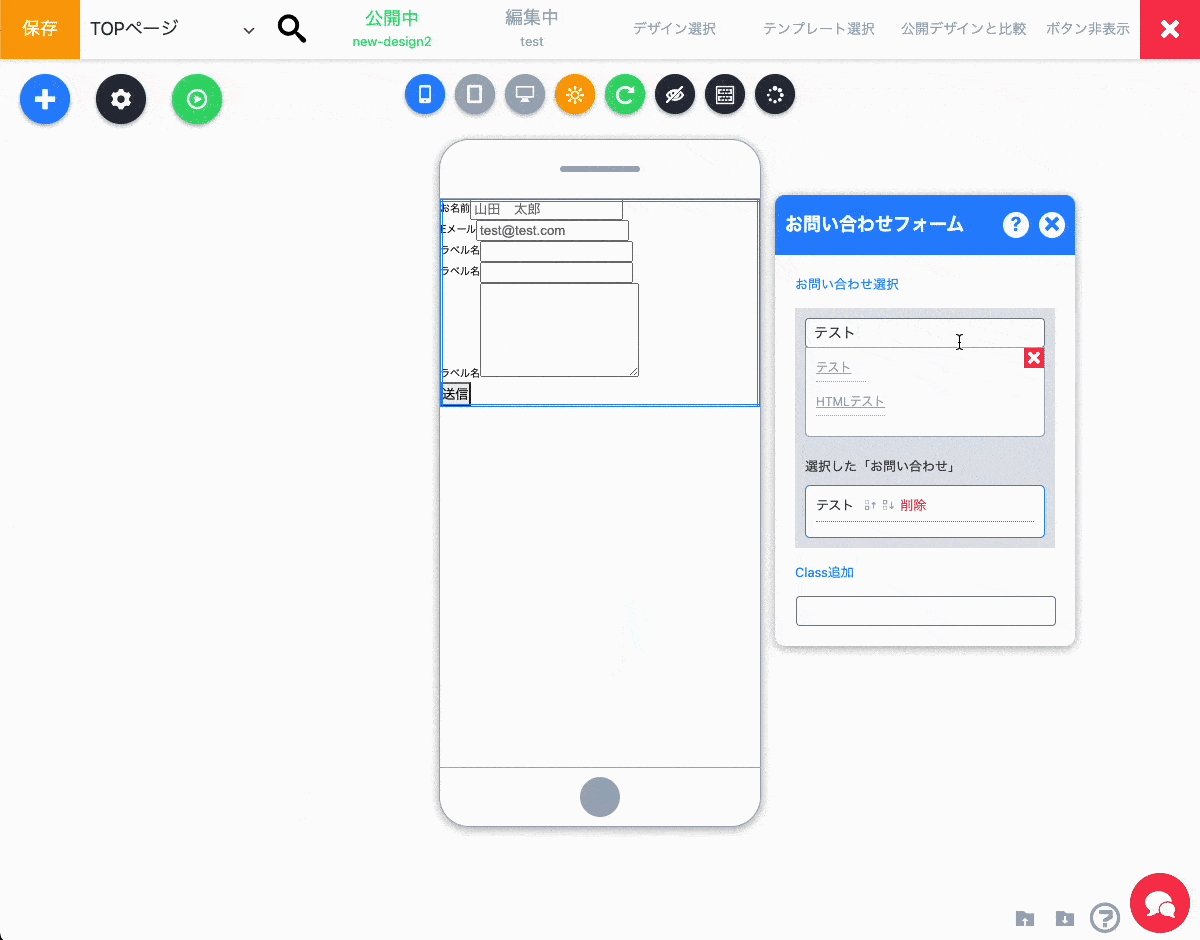
- お問い合わせパーツが追加されたら、「マウス右ボタン」でクリック
- 「オプション」選択
- 「お問い合わせ選択」から、公開したお問い合わせタイトルで検索
- 表示したいお問い合わせを選択して完了
サイトビルダーでの設定は、他のパーツと変わらないので問題ないと思います。
これでお問い合わせが設置できました!
最後にスパムメールを対策するための「Google reCAPTCHA v3」の設置方法を説明します。
Google reCAPTCHA v3の設置方法
Google reCAPTCHA v3とは、人じゃないAI botによる攻撃を防ぐために作られたツールです。
簡単に言って、AIによるスパムメール送信を防ぐシステムと理解しておけばいいでしょう。

サイトビルダー → オプションの中に「reCAPTCHA」項目から追加できます。
イメージのように「サイトキー」と「シークレットキー」が必要になります。
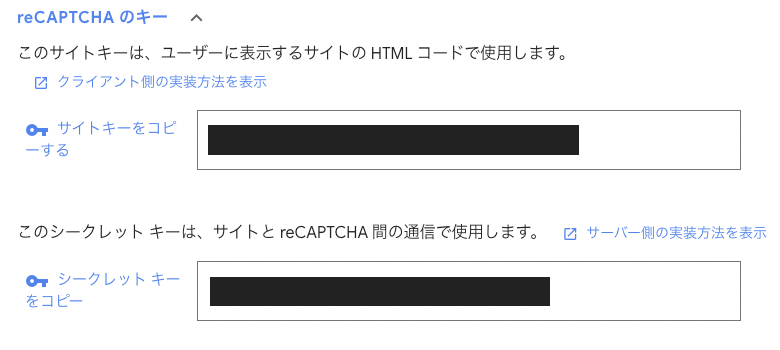
この2つのキーは「reCAPTCHA」を開いて「v3 Admin Console」をクリックして、登録手順に従えば発行できます。
※基本無料ですが、1秒間に1000回(1ヶ月に100万回)以上のアクセスがある場合は「reCAPTCHA Enterprise」などを利用する必要があります。

発行できたらこのようにキーが表示されます。

イメージのように「サイトキー」と「シークレットキー」それぞれをオプションページに貼り付けましょう。
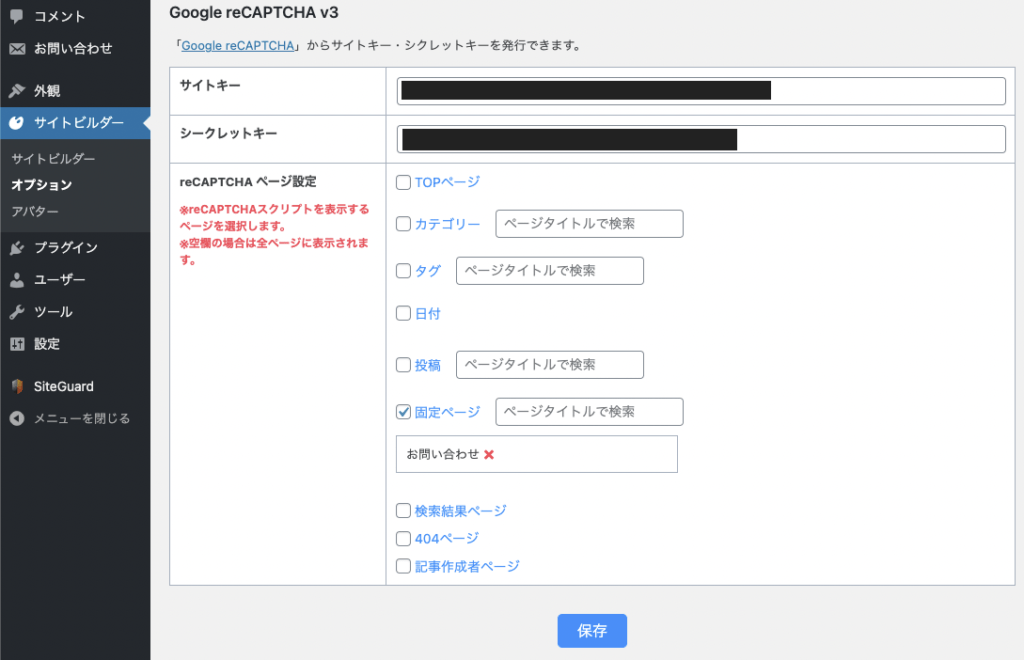
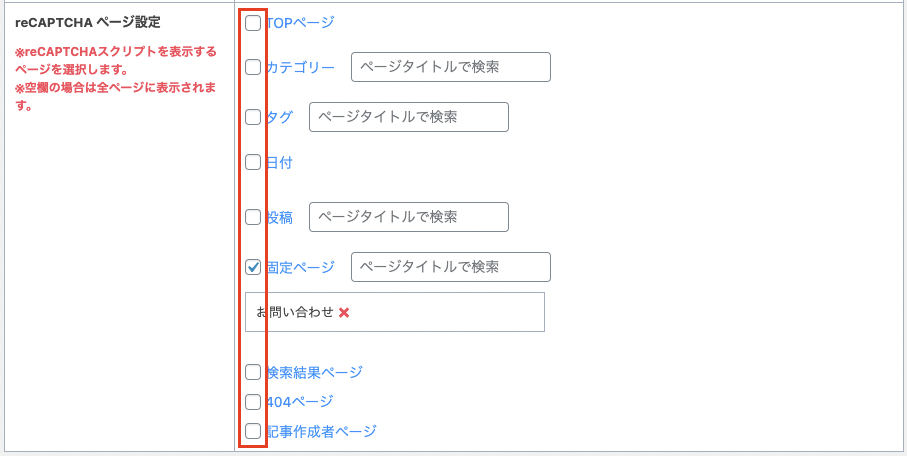
reCAPTCHA設置ページを絞る
フォームがないページには「reCAPTCHA」を表示したくない場合には、ページを指定することができます。

イメージのように、チェックボックにチェックを入れたら、そのページだけ表示するようになります。
またカテゴリーや投稿ページなど、ページに限定したい場合は、隣の入力フィールドから、タイトルを検索して選択することで、該当ページのみ表示させることができます。
設定が終わったら、下の保存ボタンで保存しましょう。
これでお問い合わせが設置できるようになりました。自分のサイトにあったお問い合わせを追加しましょう!