「DG-style」で使える各パーツについて説明します。
「一覧ページページング」パーツの概要
記事一覧(カテゴリーやタグなどのタクソノミー系)のページングを設置できるパーツです。
「一覧ページページング」パーツ追加

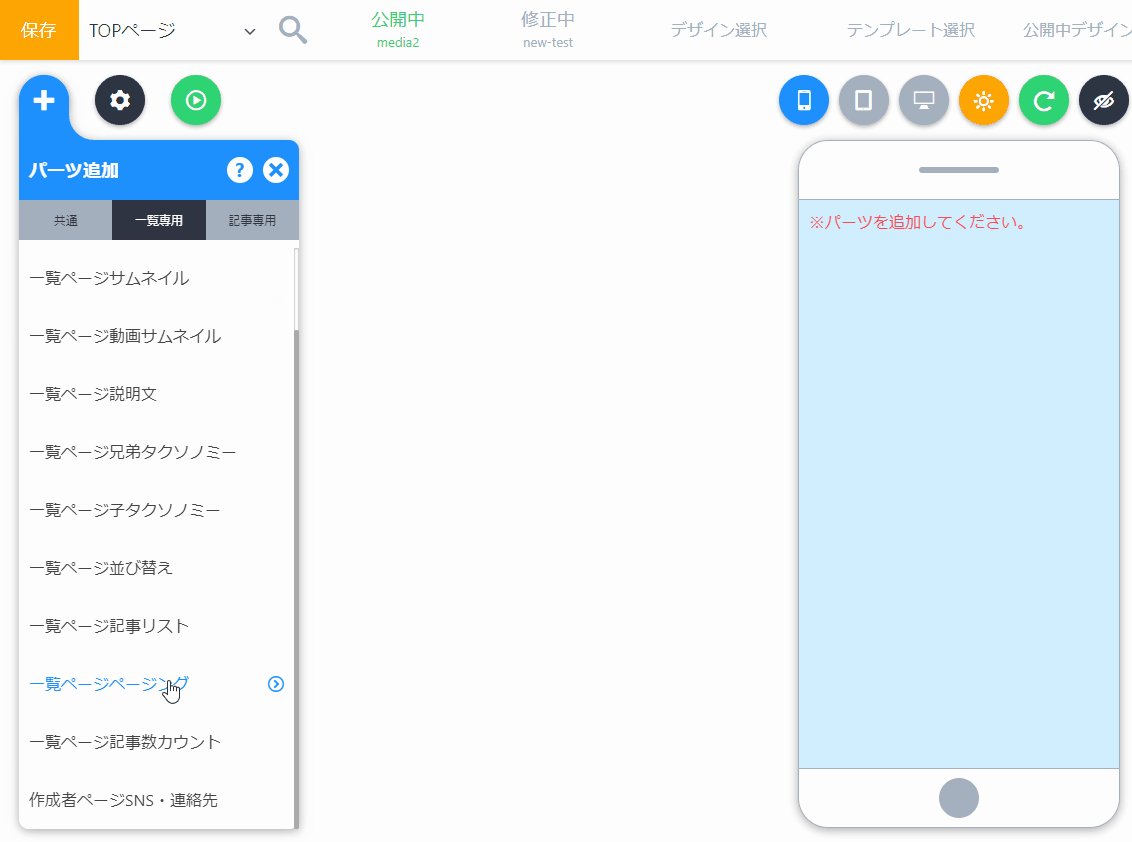
- パーツ追加から「一覧ページページング」を選択
- テンプレートリストで好きなテンプレートを選択
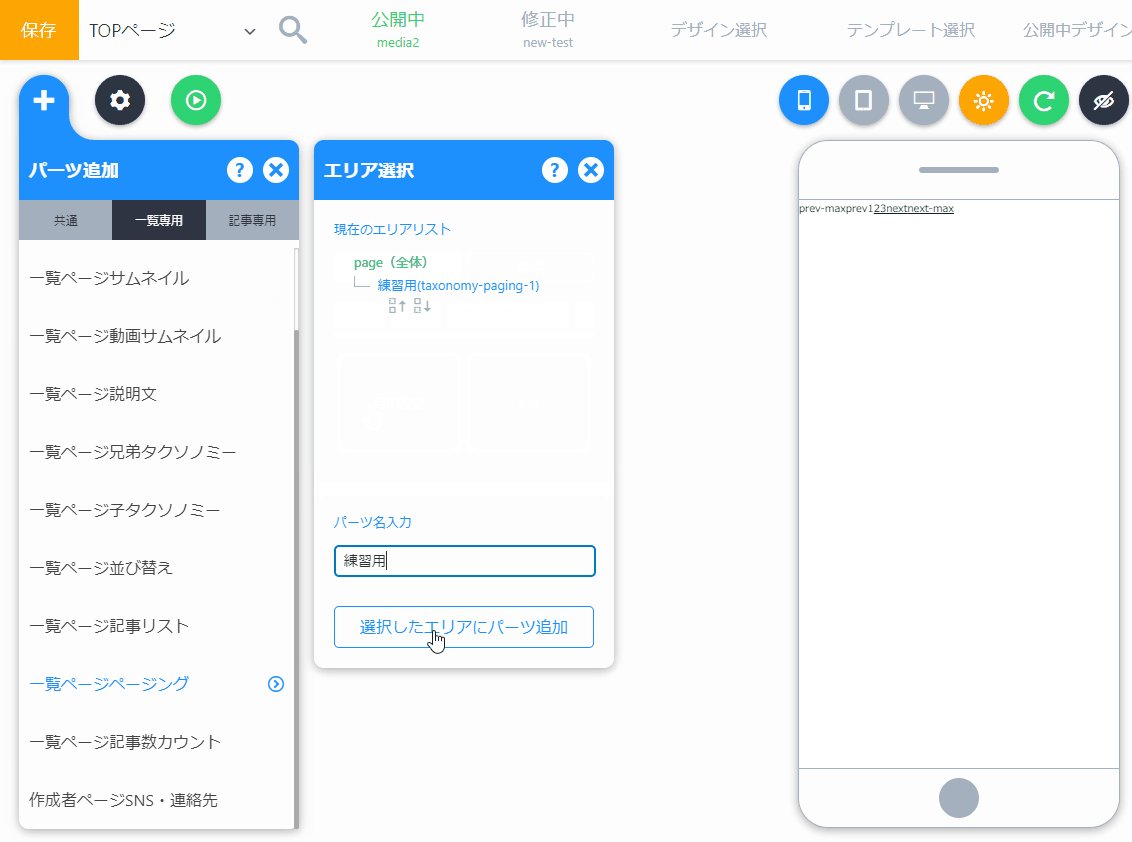
- エリア選択で追加したいエリアを選択
「一覧ページページング」パーツ設定
ページングタイプ変更

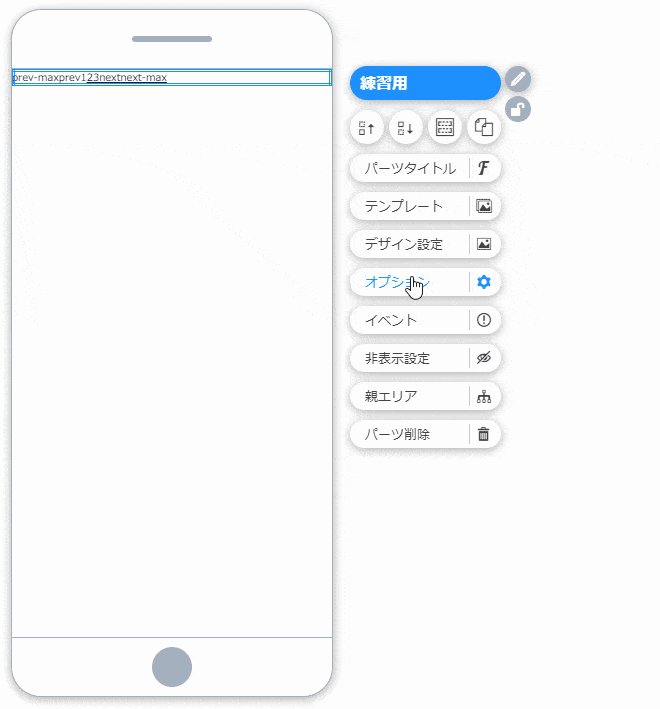
- 「一覧ページページング」を「マウス右ボタン」でクリック
- 表示されたメニューから「オプション」をクリック
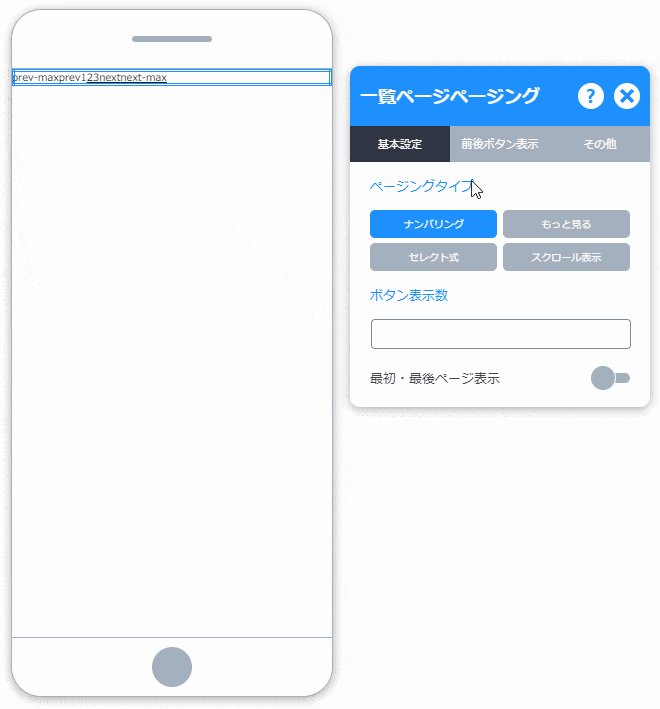
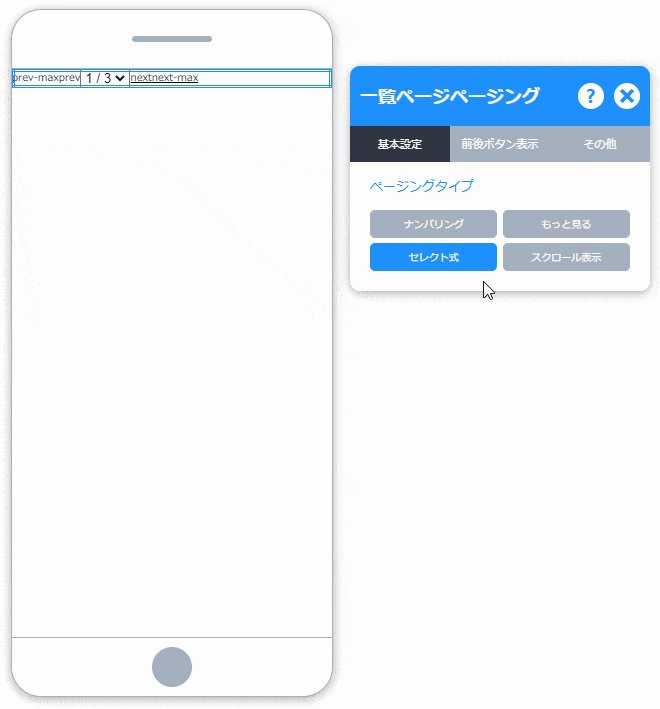
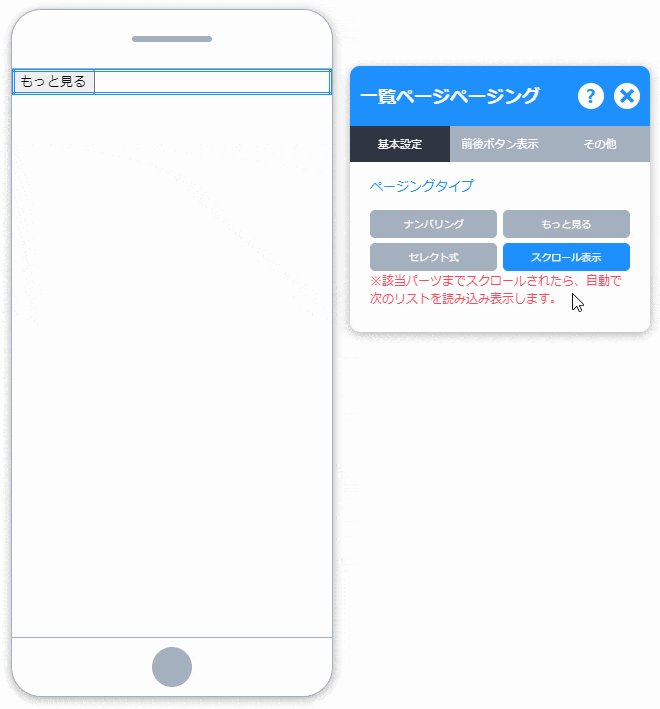
- 「ページングタイプ」を選択
- 完了
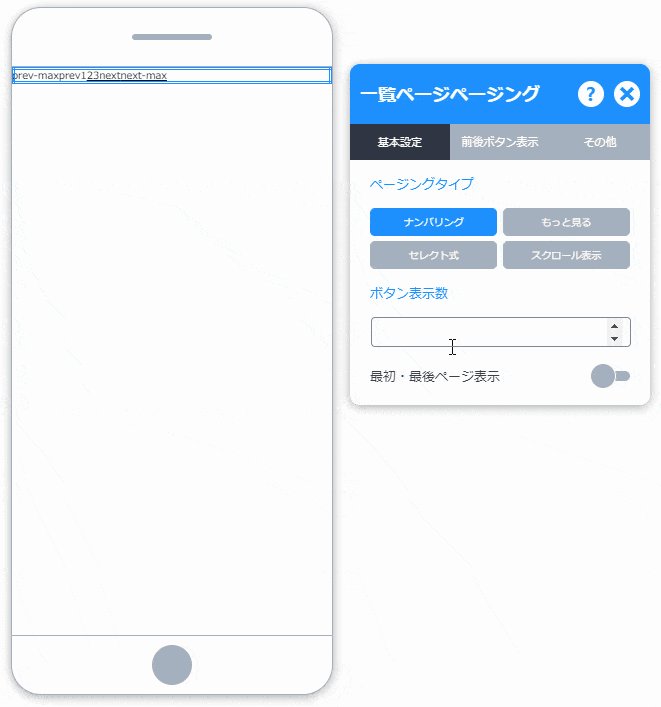
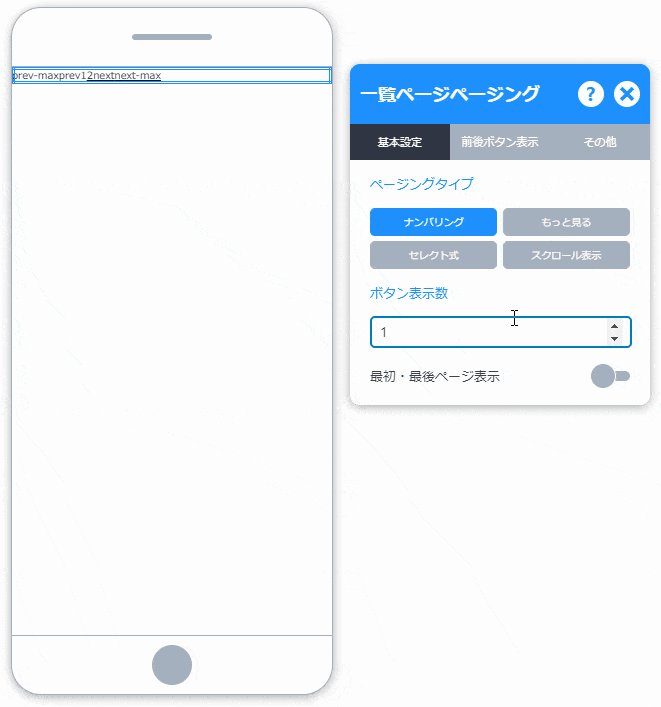
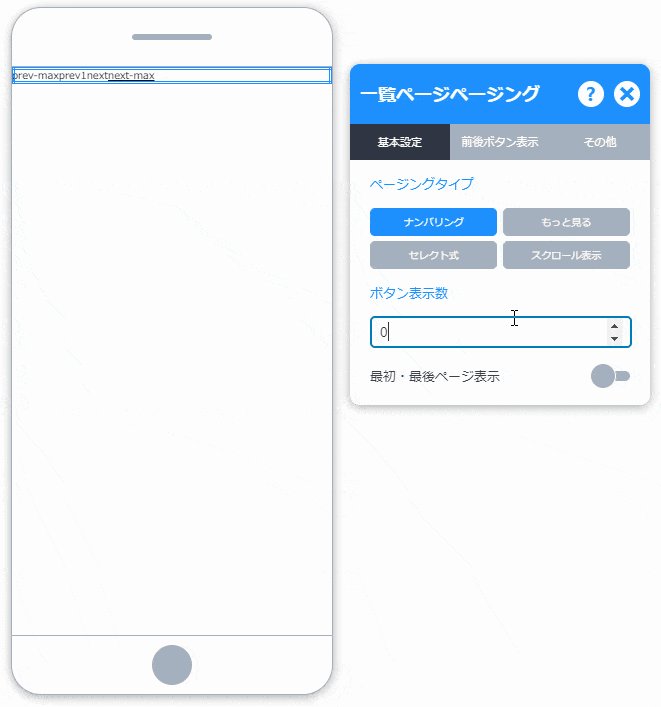
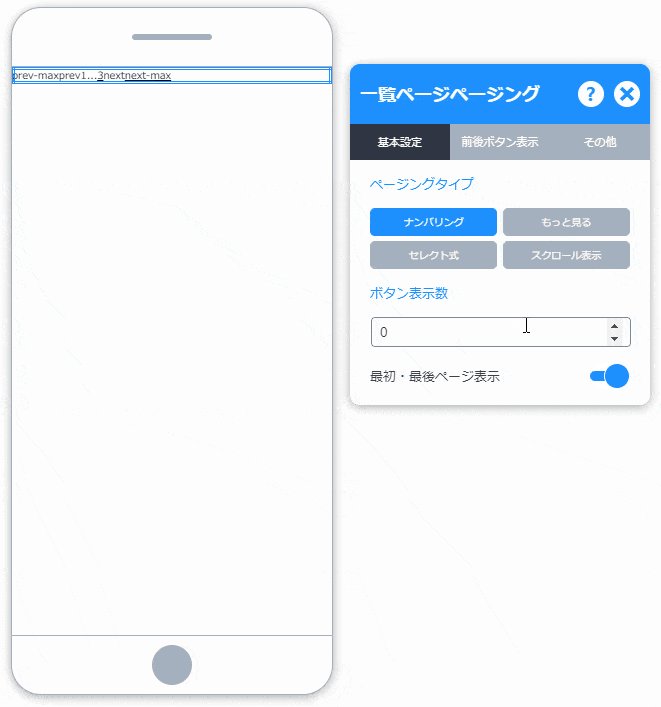
ナンバリングのオプション

- 「ページングタイプ」をナンバリングに選択
- 「ボタン表示数」を設定(左右に表示されるページ数)
- 必要な場合、「最後・最初ページ表示」をONにする
- 完了
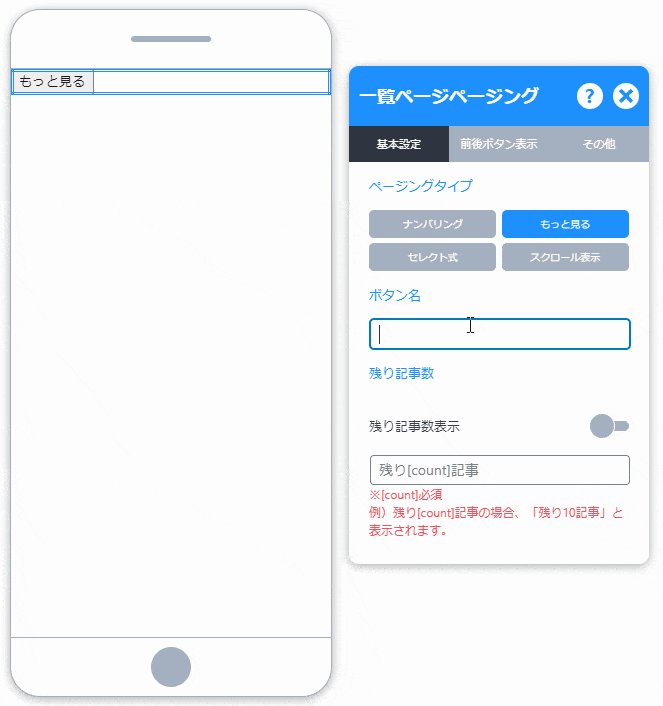
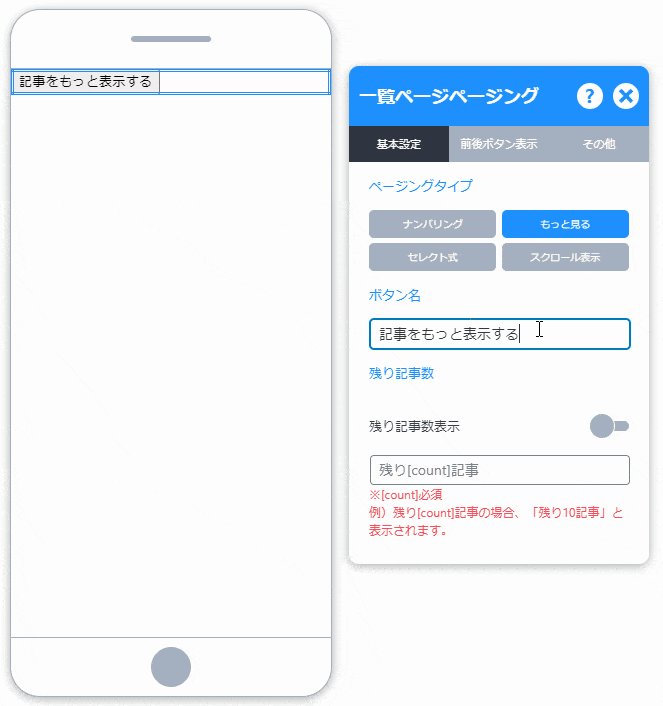
もっと見るのオプション

- 「ページングタイプ」をもっと見るに選択
- 「ボタン名」を設定
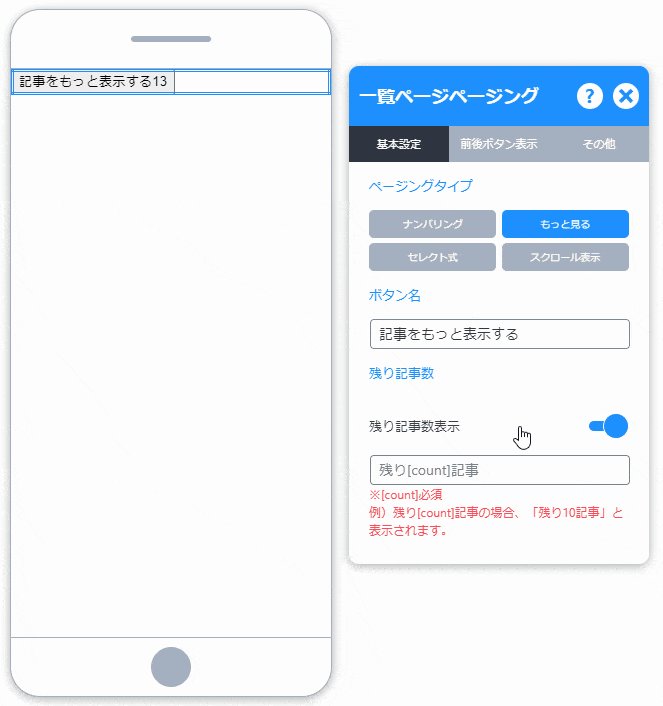
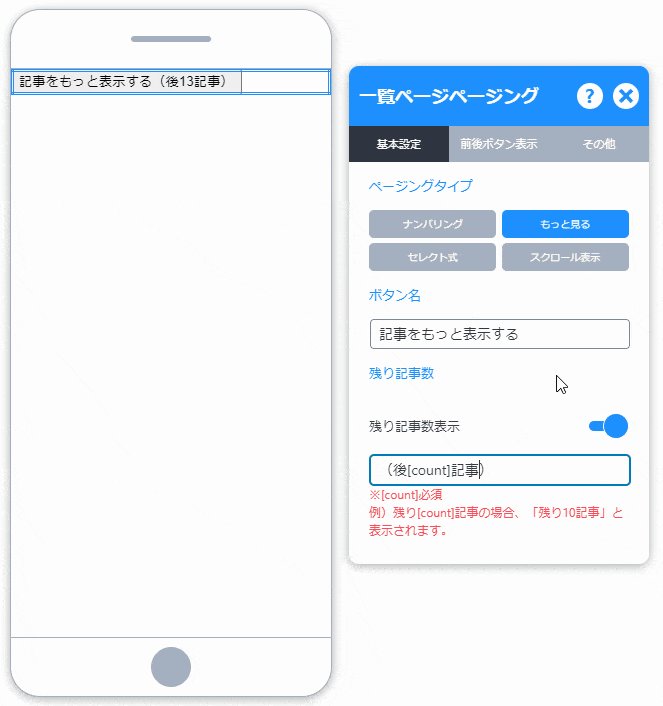
- 残りの件数を表示したい場合は「残り記事数表示」をONにする
※注意書きのように置換することもできます。
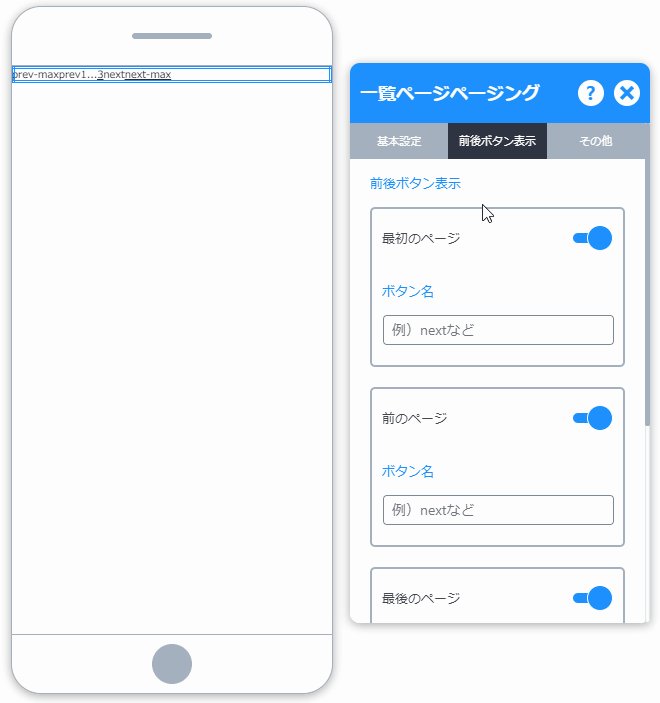
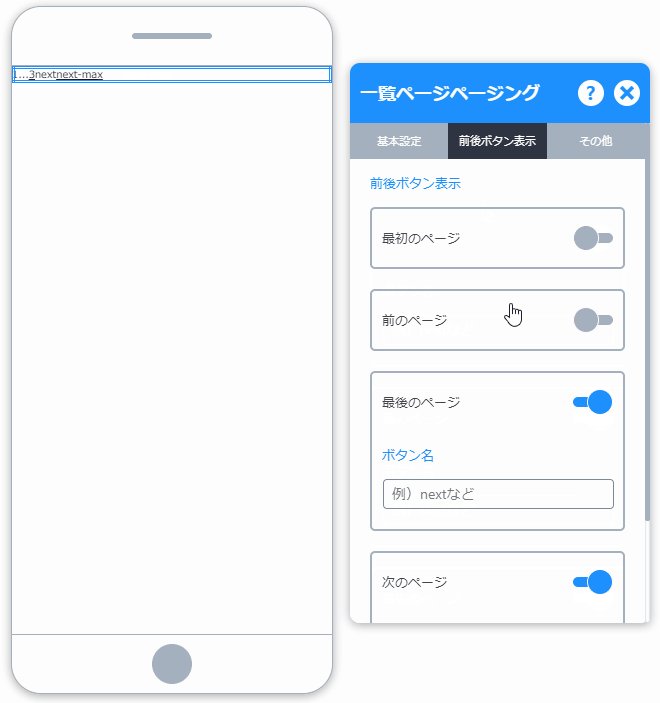
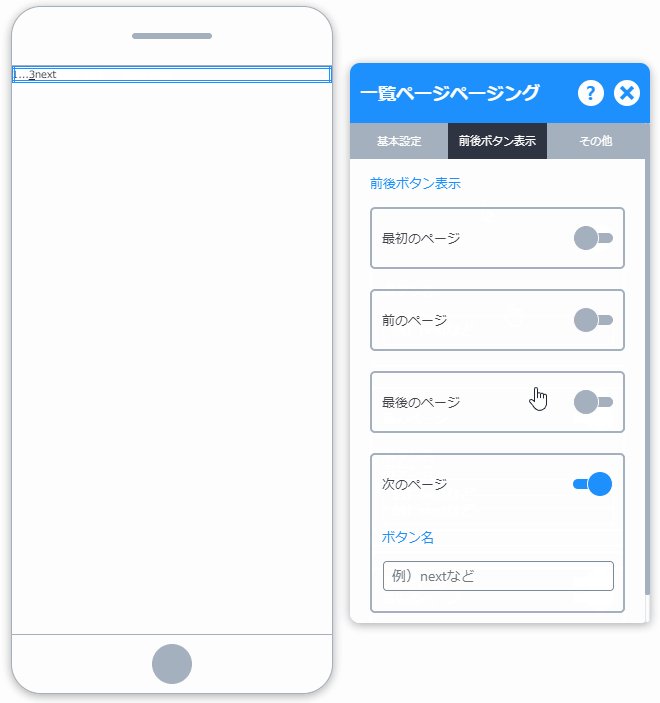
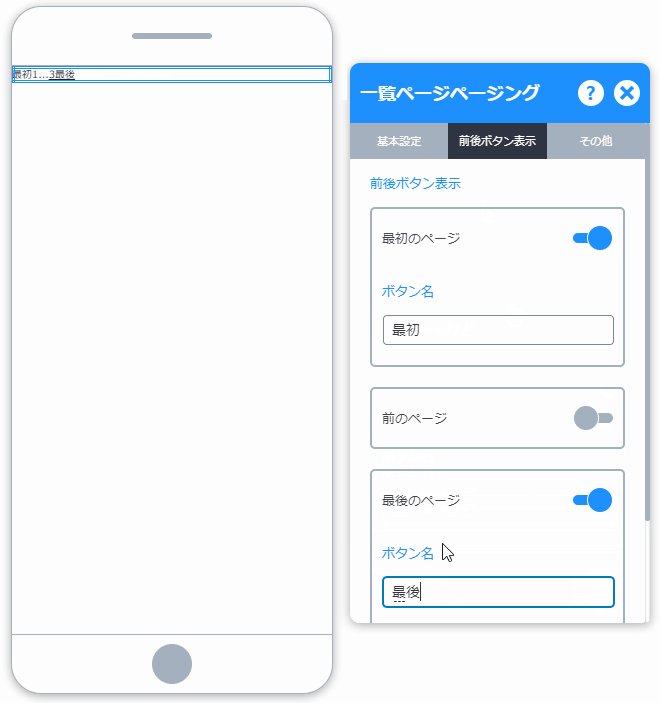
前後ボタン表示

- 「オプション」から「前後ボタン表示」選択
- 表示したい項目のみONにする
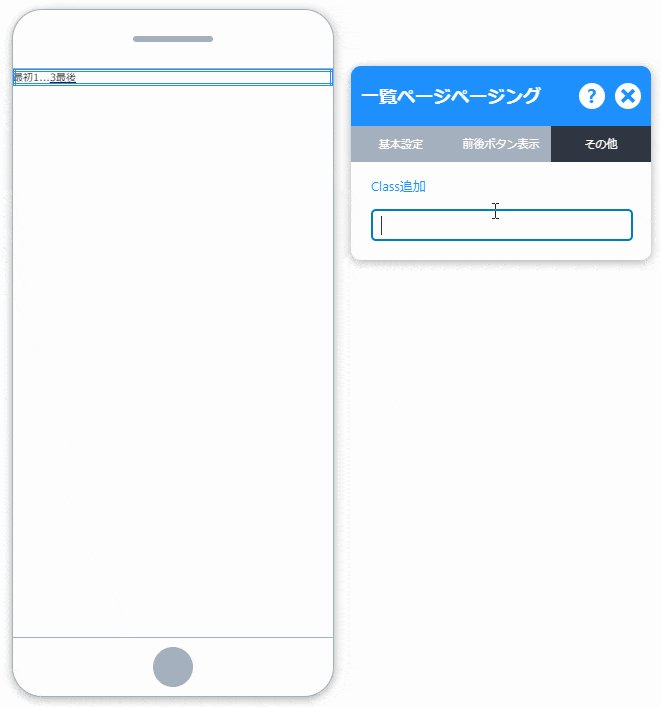
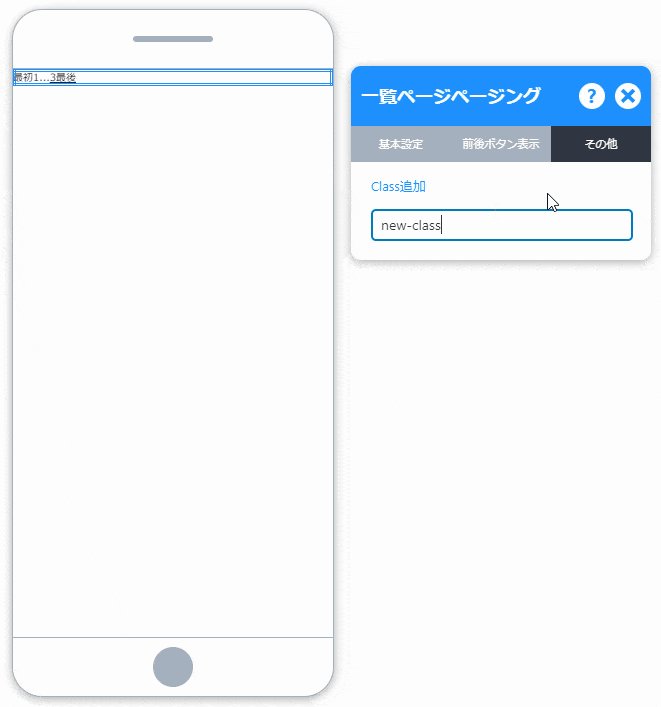
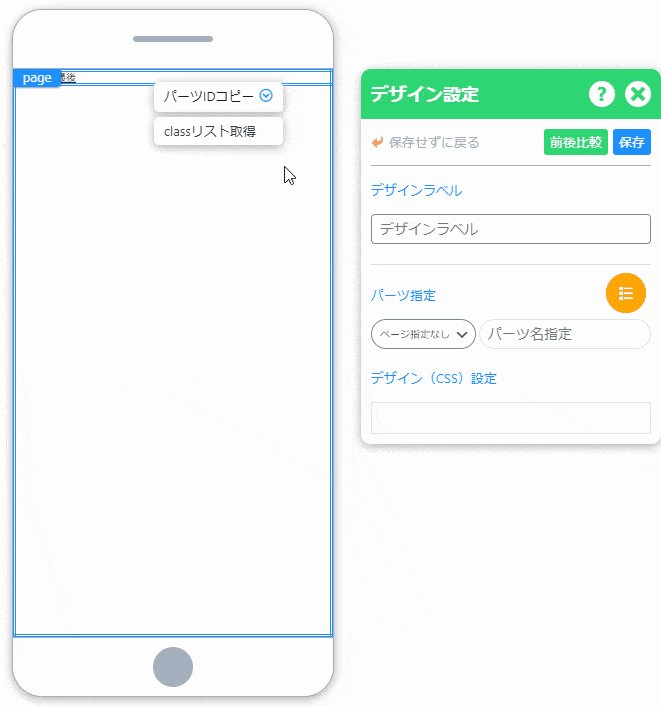
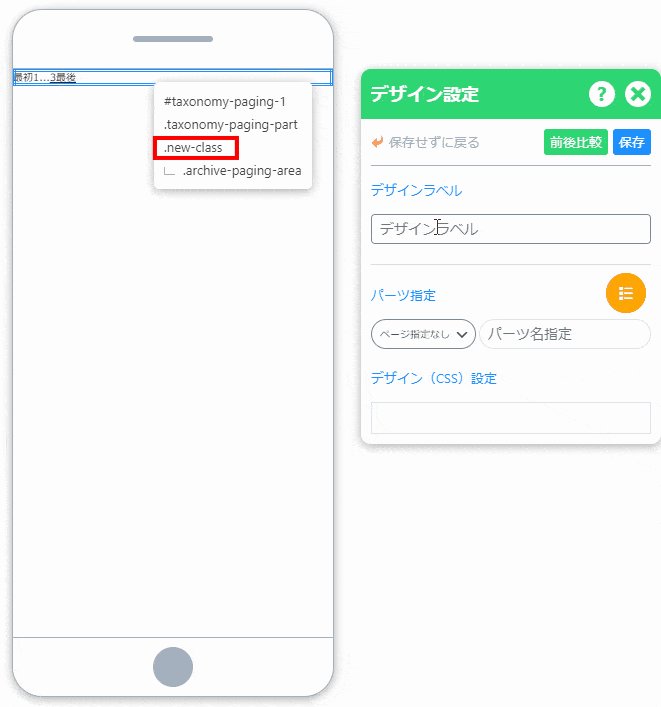
パーツClass追加

- オプションの「その他」をクリック
- 「Class追加」に追加したいClassを半角英字から始める「半角英数字、-、_」で入力
- 完了
パーツの共通メニュー

パーツラベル編集


パーツの名前を変えることができます。色んなパーツがある場合は分かりやすい名前をつけて区別しましょう。

エリアロック

ロックボタンで、エリアをロックすることで「該当エリア」と「属するすべてのパーツ」を編集できないようにします。
予想せずにパーツを修正するミスを防ぐことができます。


移動メニュー



パーツの上下移動や属しているエリアを変えることができます。
※デザイン設定によって、上下ではなく左右に移動する場合があります。
パーツコピーメニュー


現パーツの設定を全てコピーして、新しいパーツを追加します。
親エリアに複数のパーツがある場合は、一番最後に追加されます。
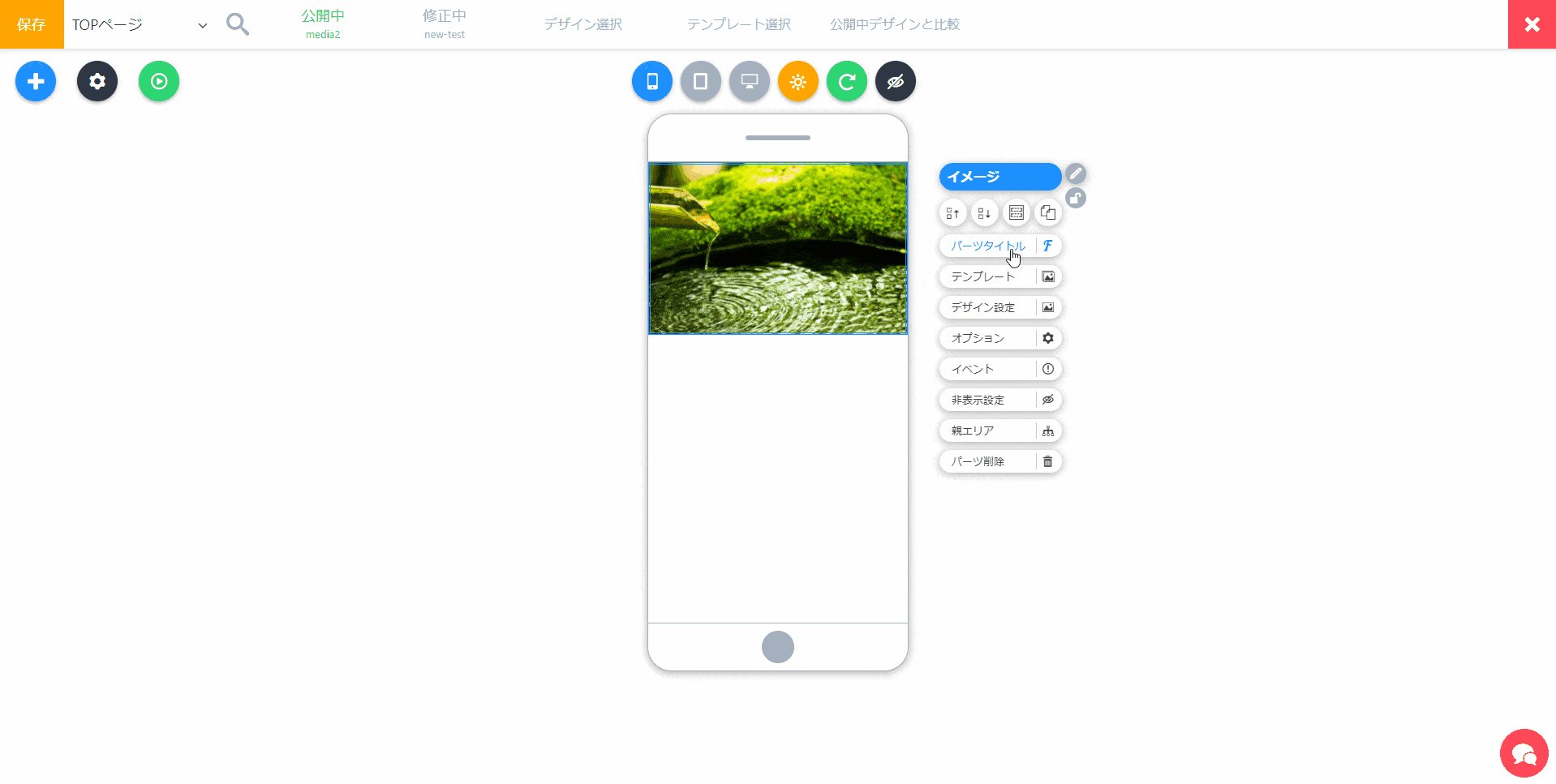
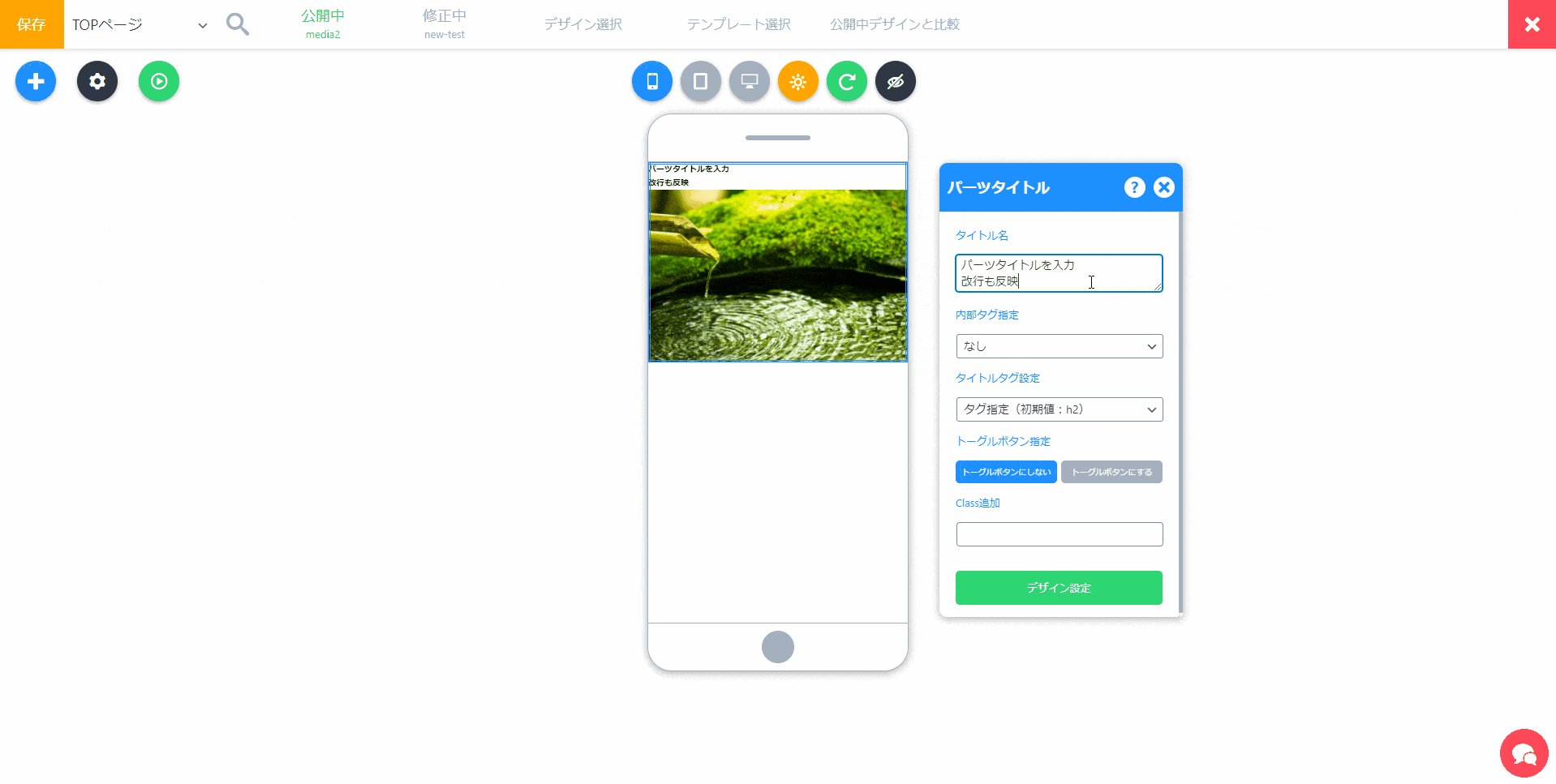
パーツタイトル


パーツの見だしを追加できます。
テキストパーツと似てますが、テキストパーツは一つのパーツとして使える反面、パーツタイトルは現パーツの一部になるため、他のパーツと連携することができないです。
テンプレート


1クリックで、パーツのデザインを変えられるテンプレートメニューを開きます。簡単にデザインを変えたい場合に使います。
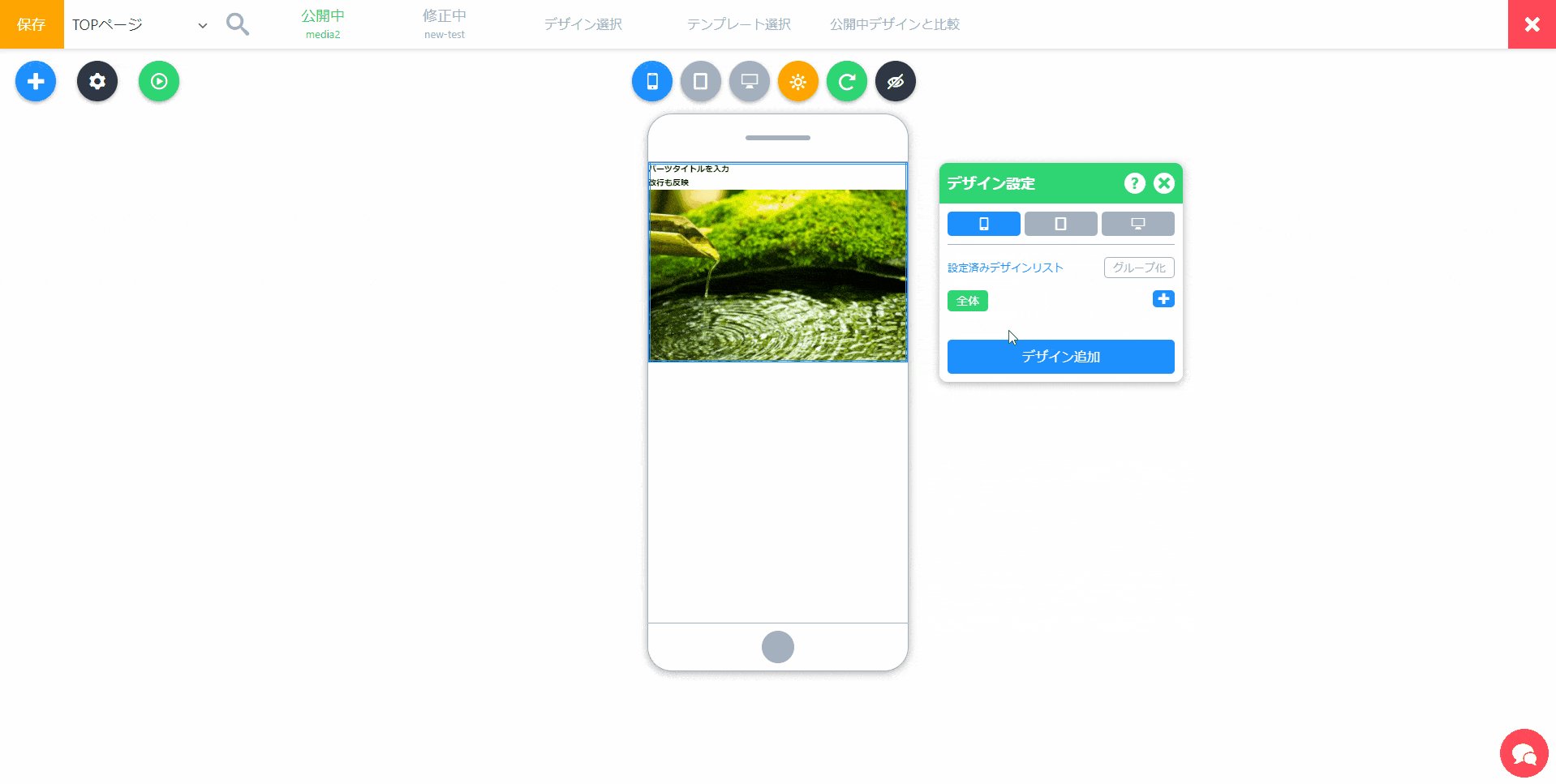
デザイン設定


パーツのデザインを変更できます。
オプション


各パーツ専用のオプションメニューを開きます。上で詳しく説明しています。
イベント


スクロールの動きや画面の位置などで、現パーツにClassを追加することができます。
追加されるClassを元にデザイン設定をすることで以下のことができます。
- パーツが画面の中に入ったら、アニメーションを見せる
- パーツが画面から見えなくなると、パーツを画面上部に固定させる
- スクロール動きに合わせて、要素を固定させる などなど
非表示設定


現パーツを指定したページで非表示させることができます。CSSによる非表示ではなくコード上でなくなります。
特定ページでは表示したくないパーツなどに設定します。
親エリア


現パーツが属している親エリアのメニューを表示することができます。
エリアにパーツを追加することで、選択ができなくなっても、エリアメニューを開きたい時に使います。
※エリア専用オプションからは、直下のパーツ/エリアリストからメニューを開くことができます。
パーツ削除


現パーツを削除することができます。
エリアの場合、削除するエリアに属している全てのパーツ/エリアも削除します。