「DG-style」で使える各パーツについて説明します。
「記事動画サムネイル」パーツの概要
記事ページで設定した動画サムネイルを表示します。
「記事動画サムネイル」パーツ追加

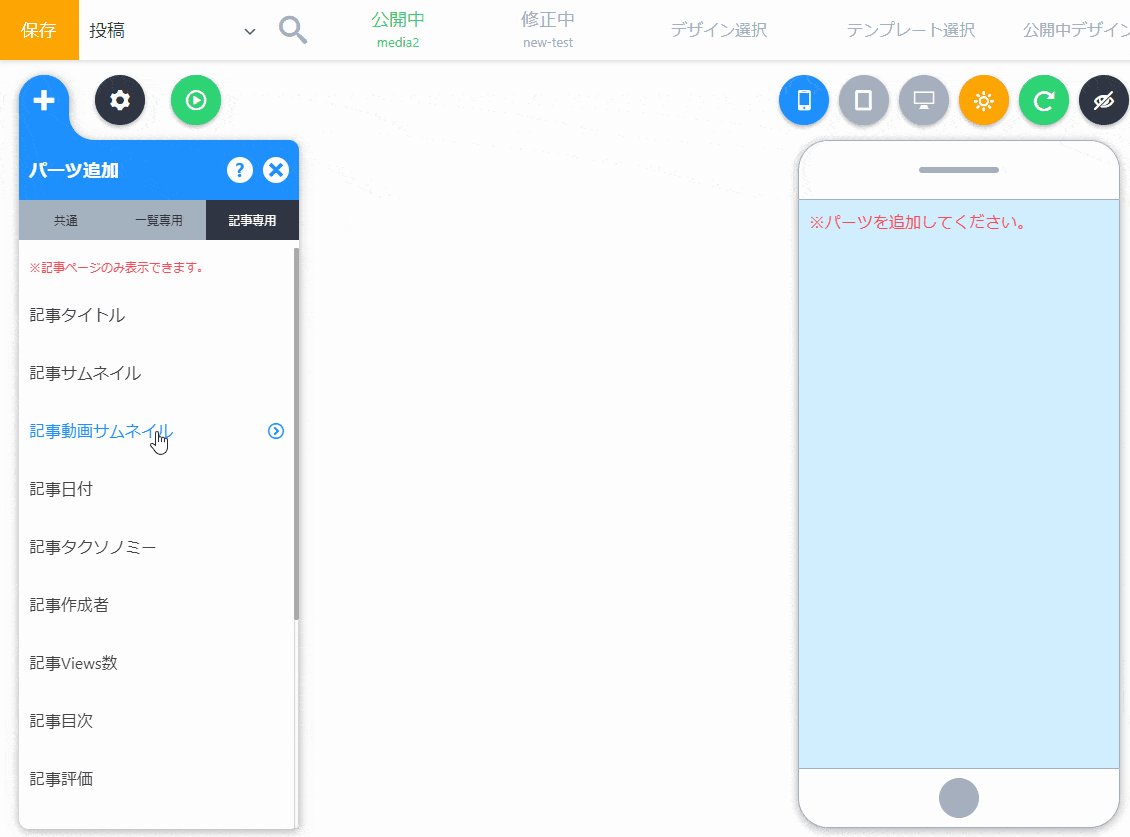
- パーツ追加から「記事動画サムネイル」を選択
- テンプレートリストで好きなテンプレートを選択
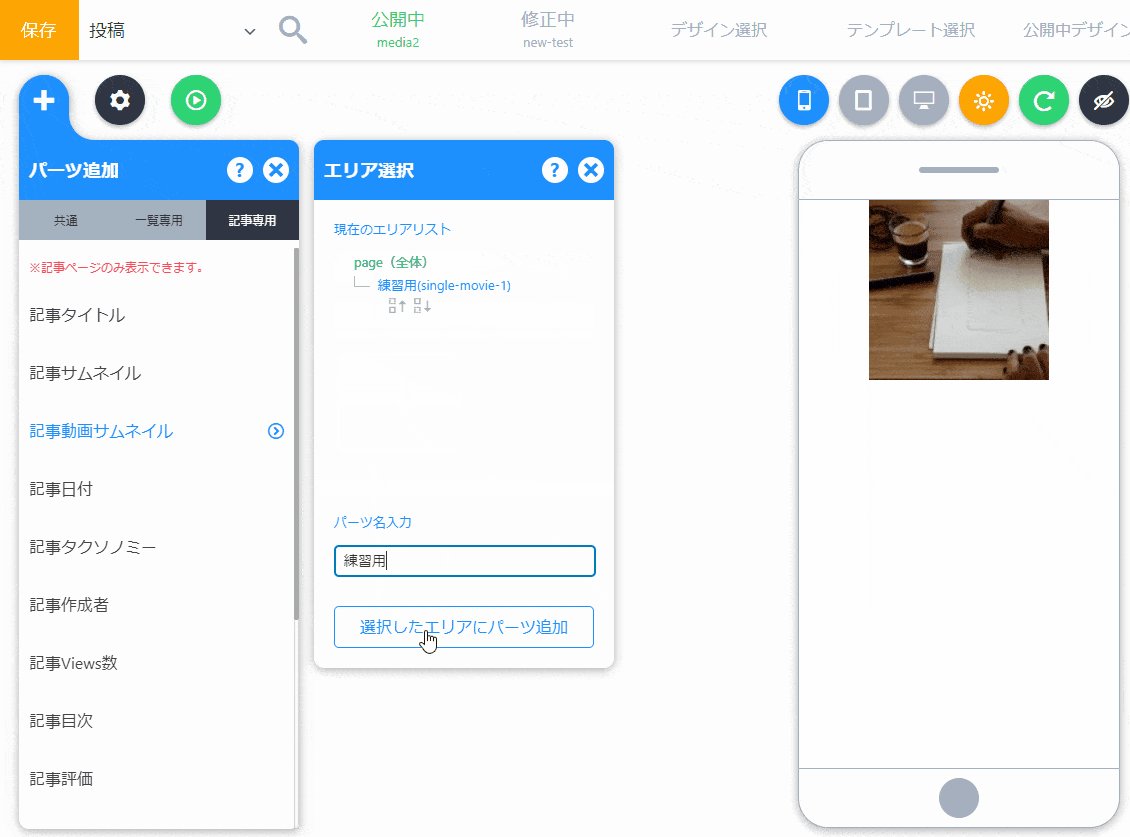
- エリア選択で追加したいエリアを選択
「記事動画サムネイル」パーツ設定
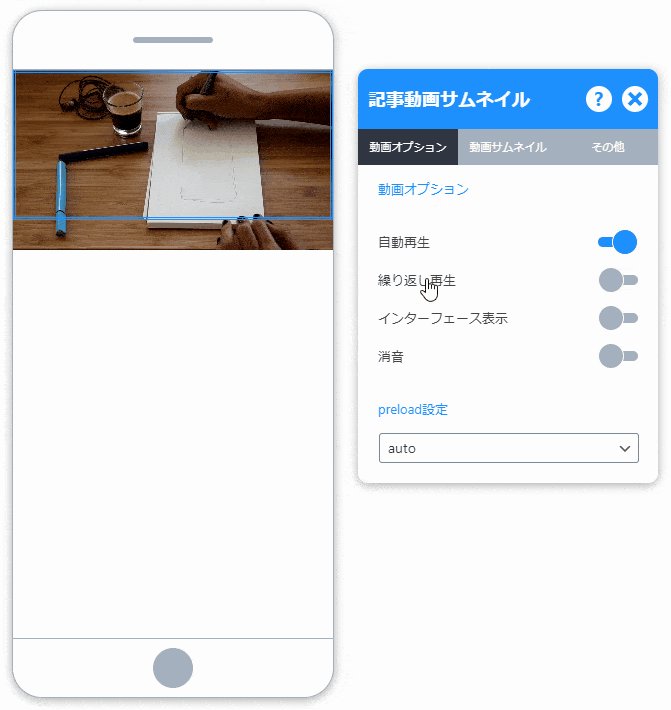
動画オプション設定

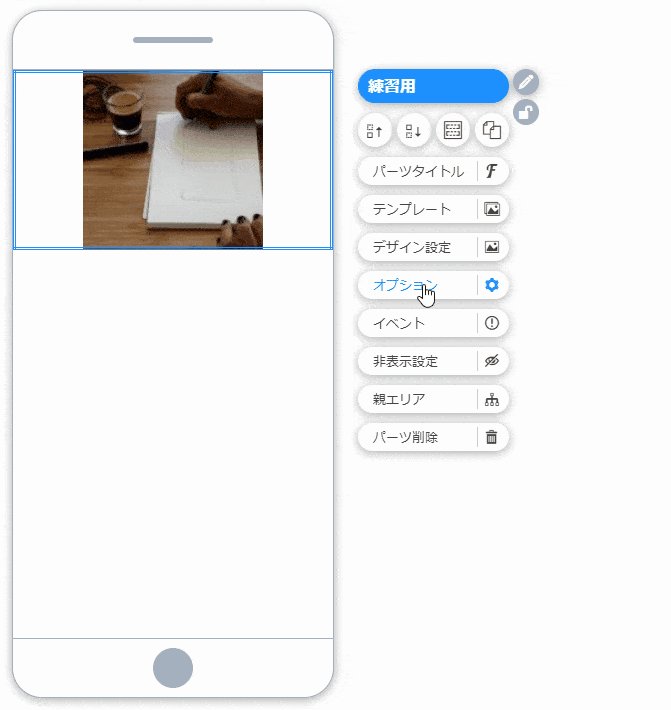
- 「一覧ページ動画サムネイル」を「マウス右ボタン」でクリック
- 表示されたメニューから「オプション」をクリック
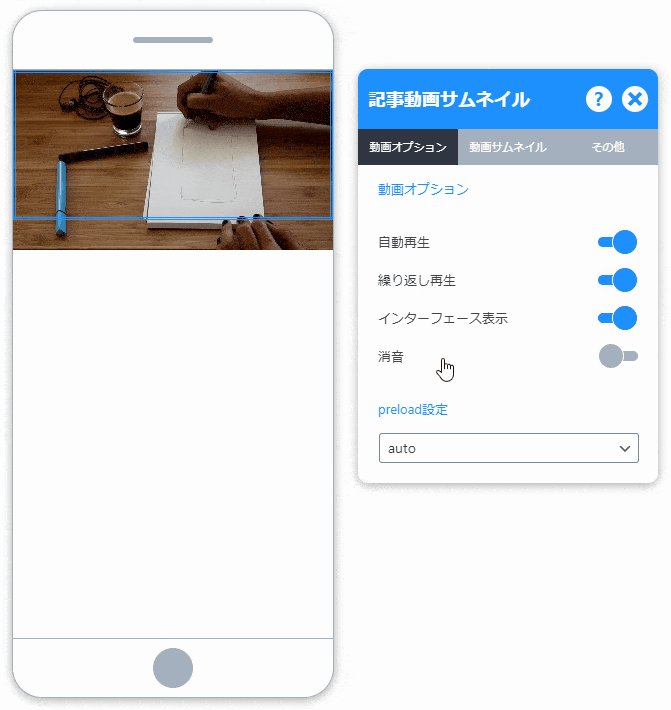
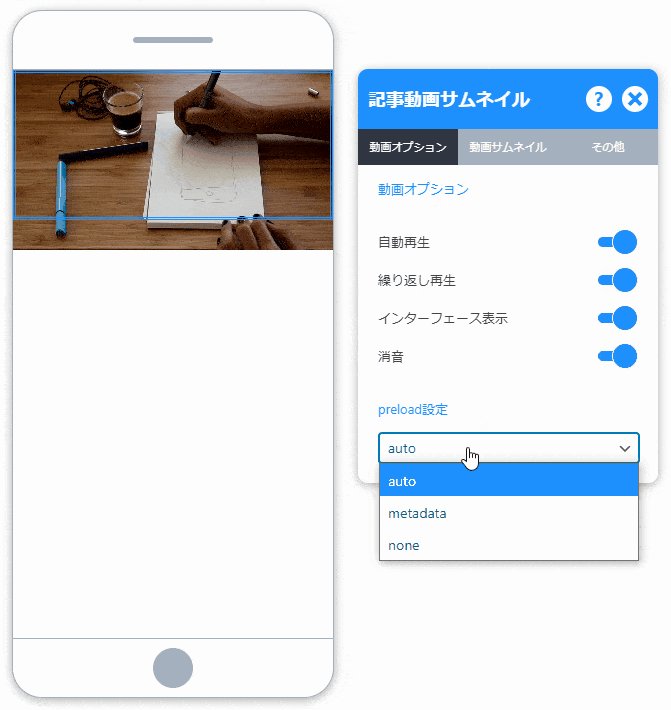
- 「動画オプション」を変更する
- 完了
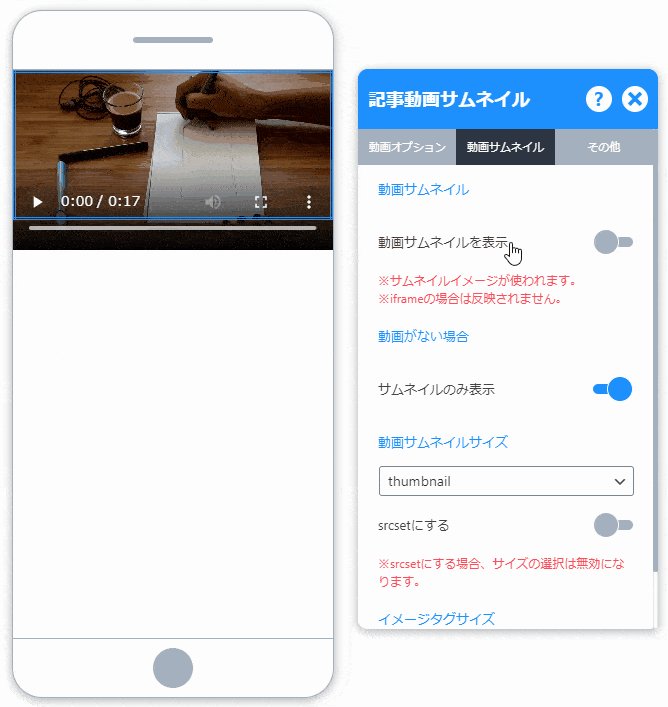
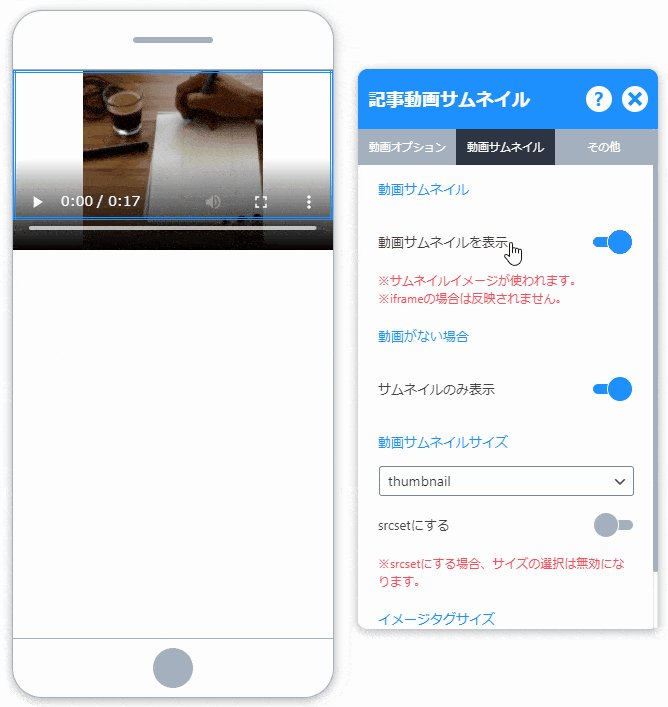
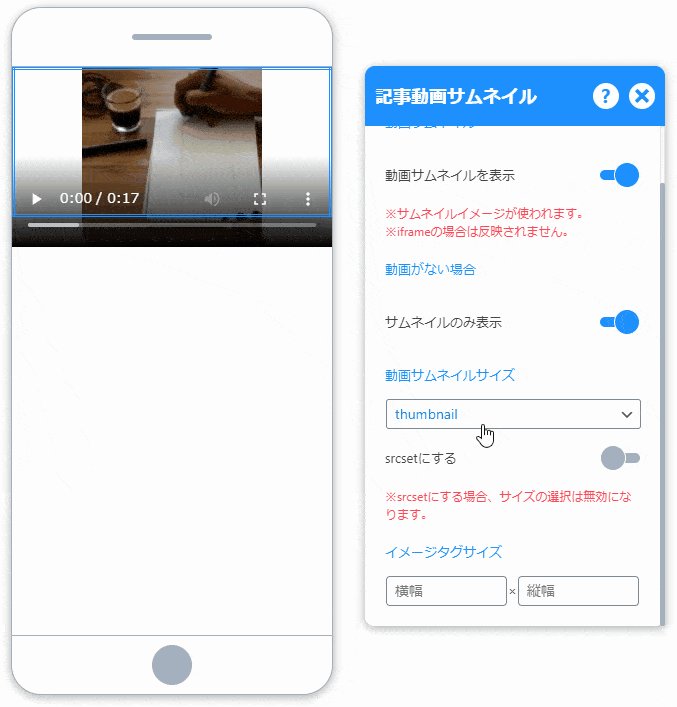
動画サムネイル表示設定

- 動画にポスターイメージを追加したい場合、「動画サムネイル表示」をONにする
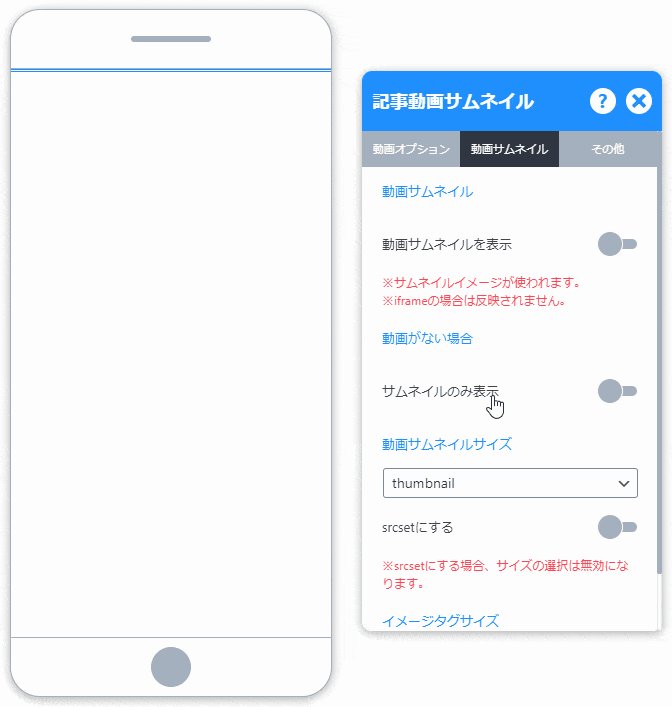
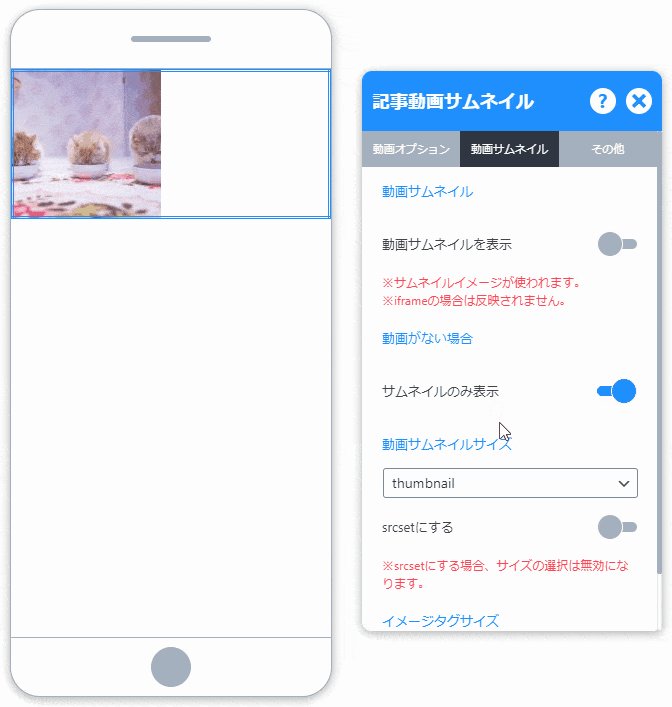
動画がない場合の設定

- 動画がない場合、代わりにサムネイルを表示したい場合は「サムネイルのみ表示」をONにする
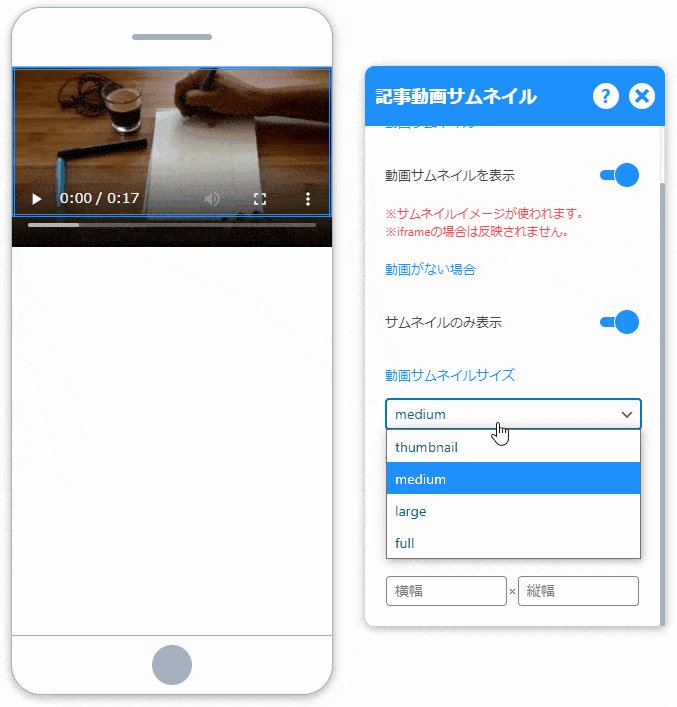
動画サムネイルサイズ

- 「動画サムネイルサイズ」を変更する
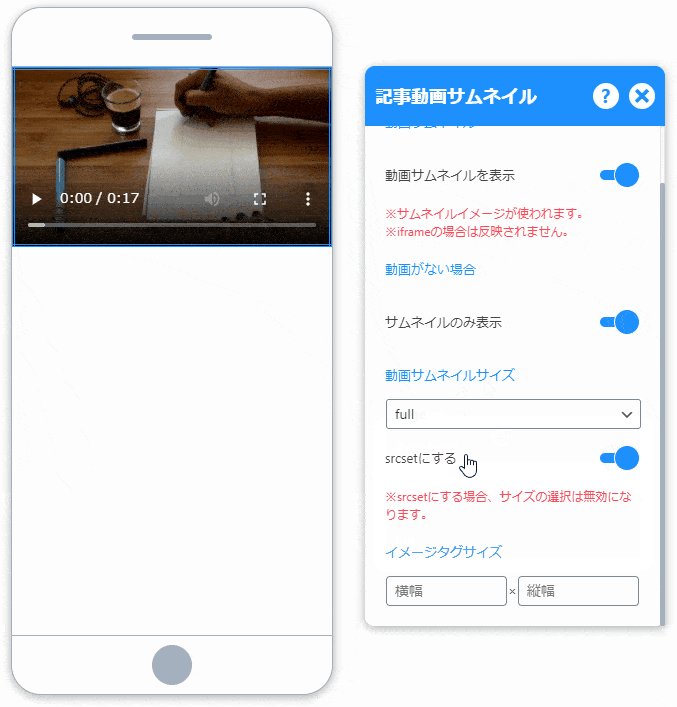
- srcsetを利用する場合は、ONにする
※動画ポスターの場合、srcsetは適用されません。
imgサイズ設定

- 「イメージタグサイズ」を設定する
- HTMLコード上「width」と「height」が反映される
- 完了
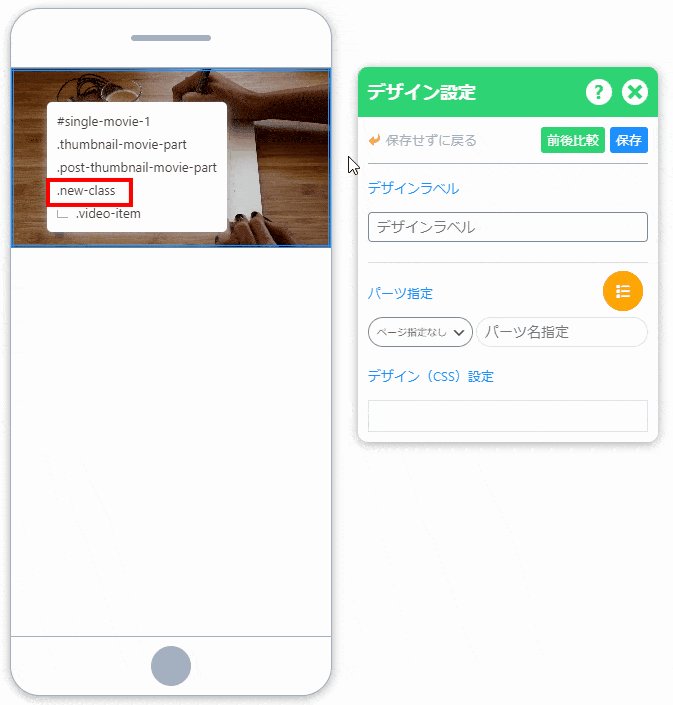
パーツClass追加

- オプションの「その他」をクリック
- 「Class追加」に追加したいClassを半角英字から始める「半角英数字、-、_」で入力
- 完了
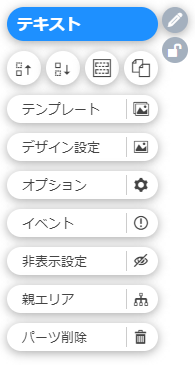
パーツの共通メニュー

パーツラベル編集


パーツの名前を変えることができます。色んなパーツがある場合は分かりやすい名前をつけて区別しましょう。

エリアロック

ロックボタンで、エリアをロックすることで「該当エリア」と「属するすべてのパーツ」を編集できないようにします。
予想せずにパーツを修正するミスを防ぐことができます。


移動メニュー



パーツの上下移動や属しているエリアを変えることができます。
※デザイン設定によって、上下ではなく左右に移動する場合があります。
パーツコピーメニュー


現パーツの設定を全てコピーして、新しいパーツを追加します。
親エリアに複数のパーツがある場合は、一番最後に追加されます。
テンプレート


1クリックで、パーツのデザインを変えられるテンプレートメニューを開きます。簡単にデザインを変えたい場合に使います。
デザイン設定


パーツのデザインを変更できます。
オプション


各パーツ専用のオプションメニューを開きます。上で詳しく説明しています。
イベント


スクロールの動きや画面の位置などで、現パーツにClassを追加することができます。
追加されるClassを元にデザイン設定をすることで以下のことができます。
- パーツが画面の中に入ったら、アニメーションを見せる
- パーツが画面から見えなくなると、パーツを画面上部に固定させる
- スクロール動きに合わせて、要素を固定させる などなど
非表示設定


現パーツを指定したページで非表示させることができます。CSSによる非表示ではなくコード上でなくなります。
特定ページでは表示したくないパーツなどに設定します。
親エリア


現パーツが属している親エリアのメニューを表示することができます。
エリアにパーツを追加することで、選択ができなくなっても、エリアメニューを開きたい時に使います。
※エリア専用オプションからは、直下のパーツ/エリアリストからメニューを開くことができます。
パーツ削除


現パーツを削除することができます。
エリアの場合、削除するエリアに属している全てのパーツ/エリアも削除します。