「DG-style」で使える各パーツについて説明します。
「関連記事」パーツの概要
現在の記事に同じカテゴリーやタグを持つなど、関連記事を表示するパーツです。
「関連記事」パーツ追加

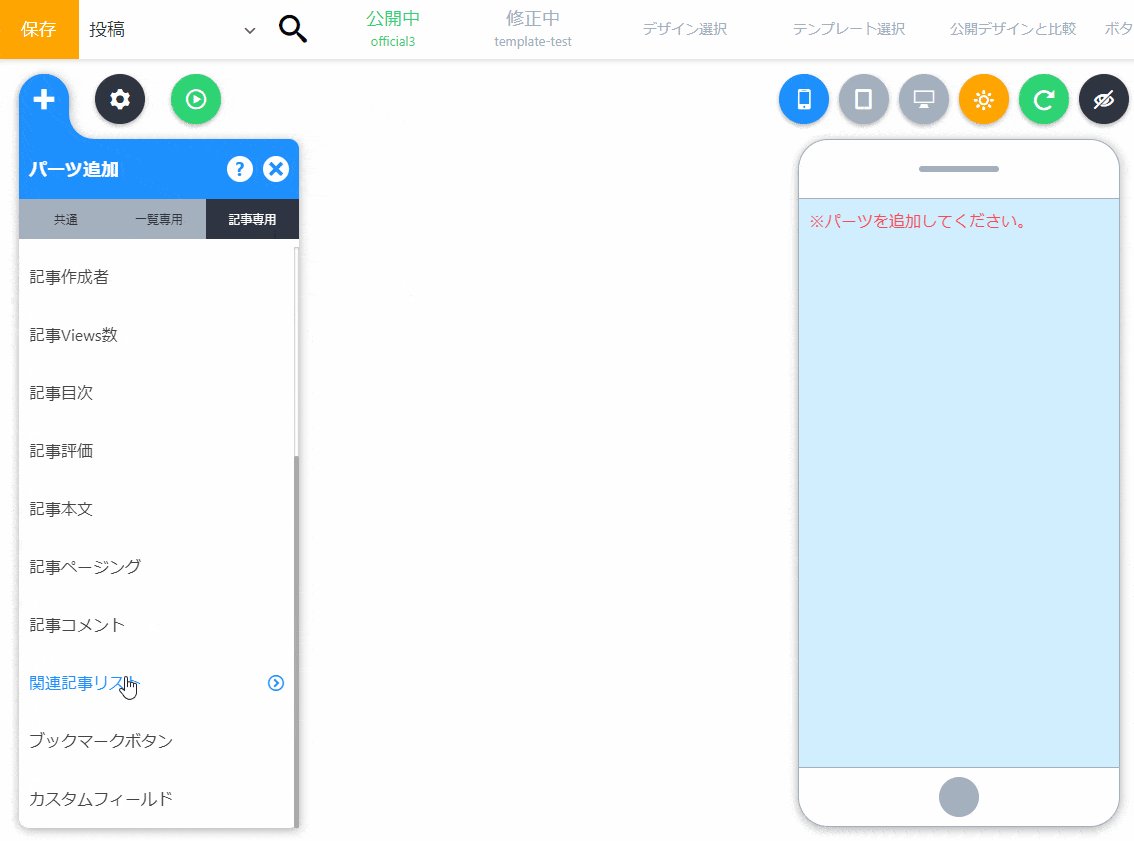
- パーツ追加から「関連記事」を選択
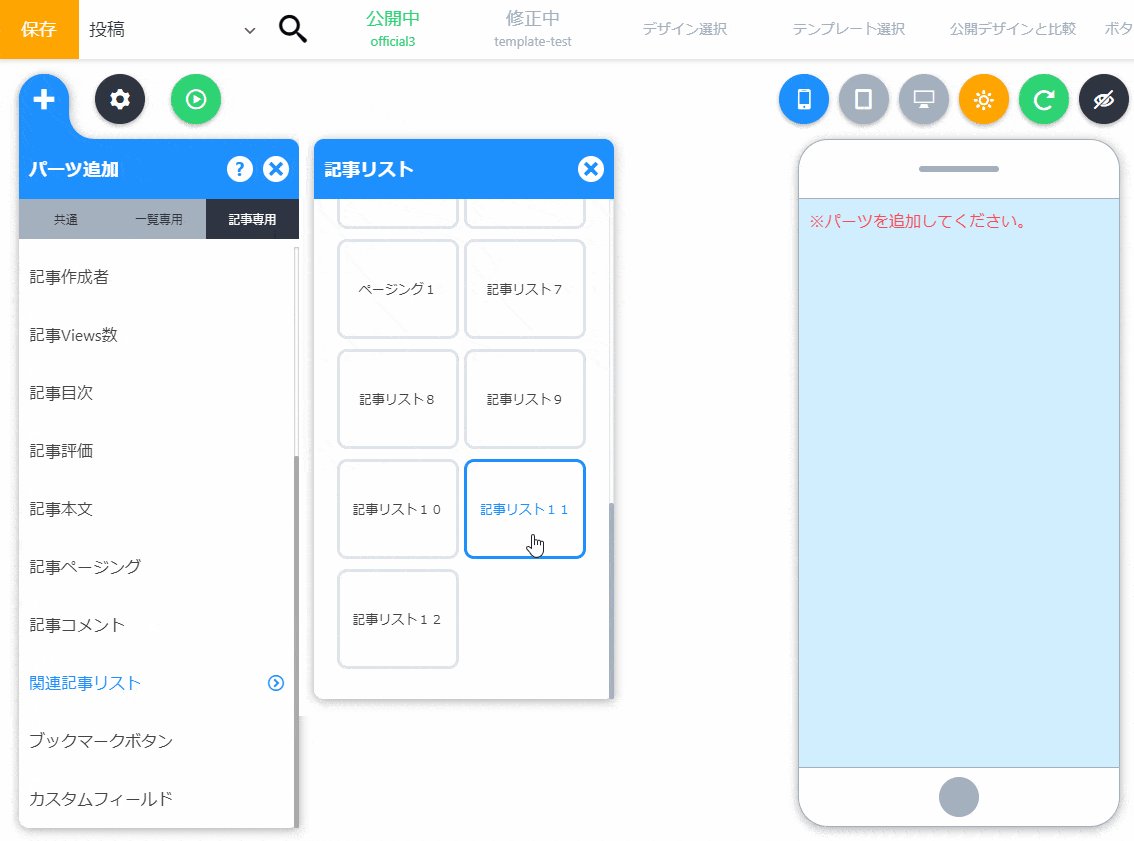
- テンプレートリストで好きなテンプレートを選択
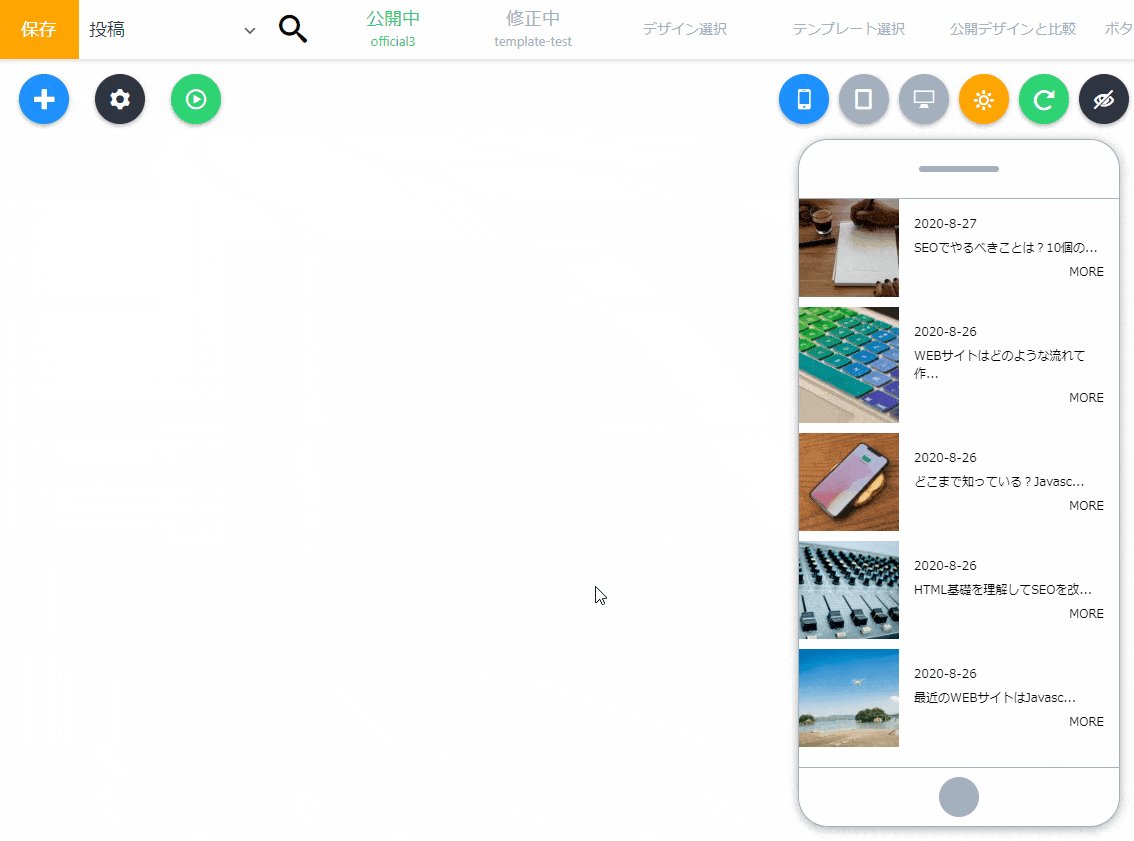
- エリア選択で追加したいエリアを選択
「関連記事」パーツ設定
記事表示数

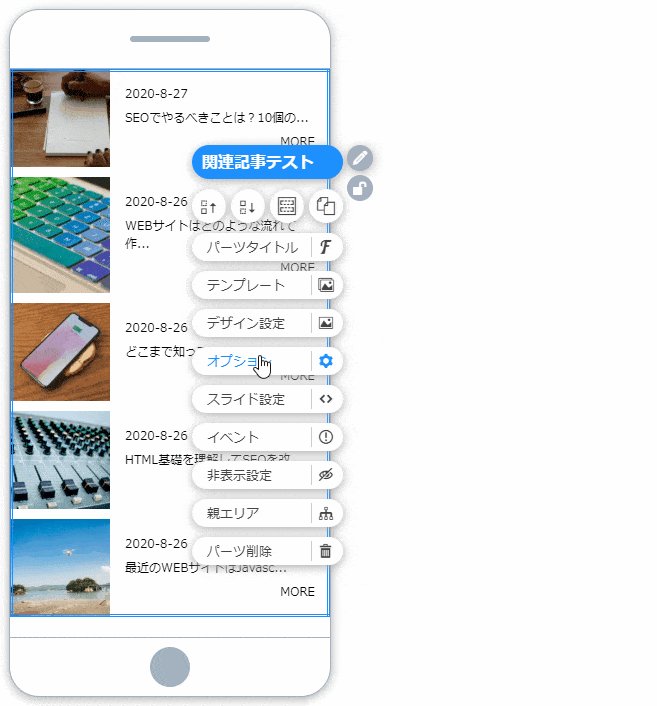
- 「関連記事」を「マウス右ボタン」でクリック
- 表示されたメニューから「オプション」をクリック
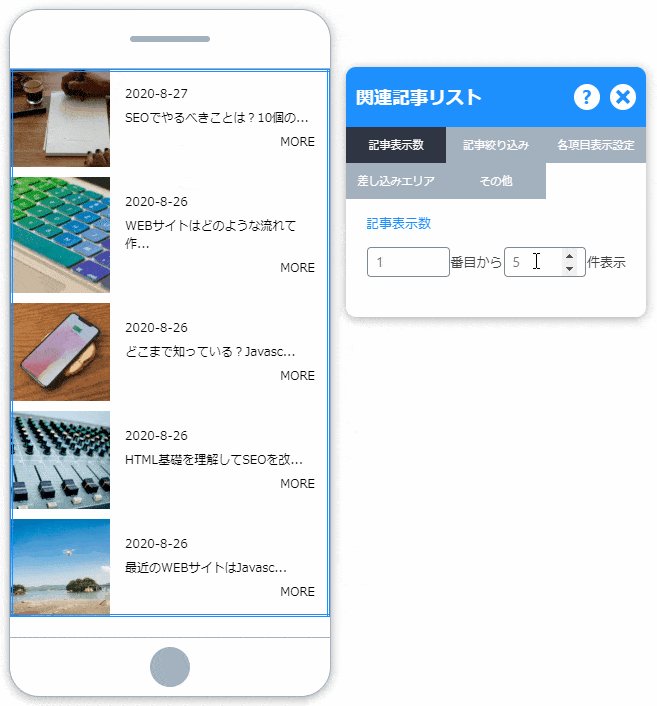
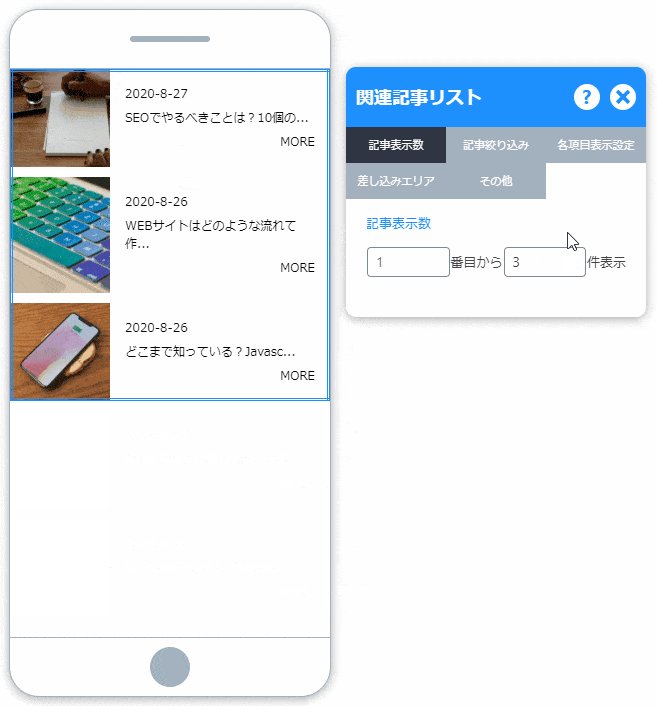
- 「記事表示数」で表示したい範囲を選択
- 完了
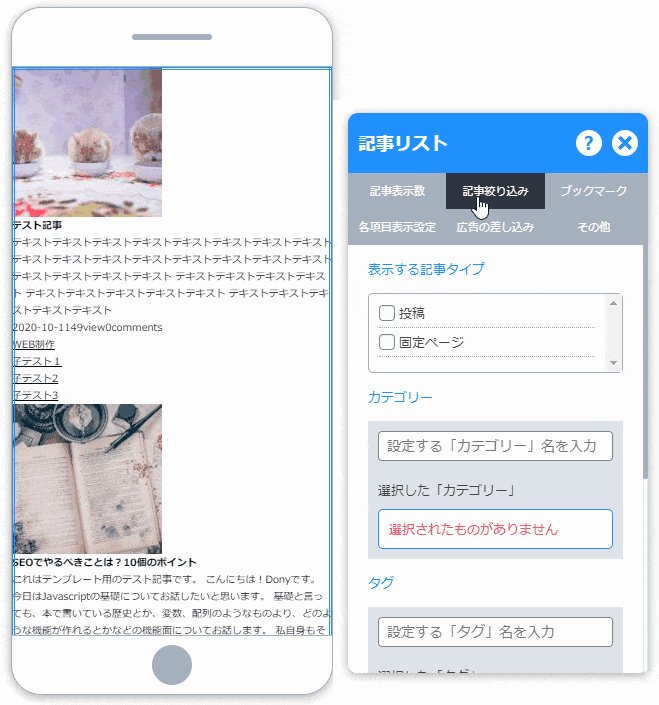
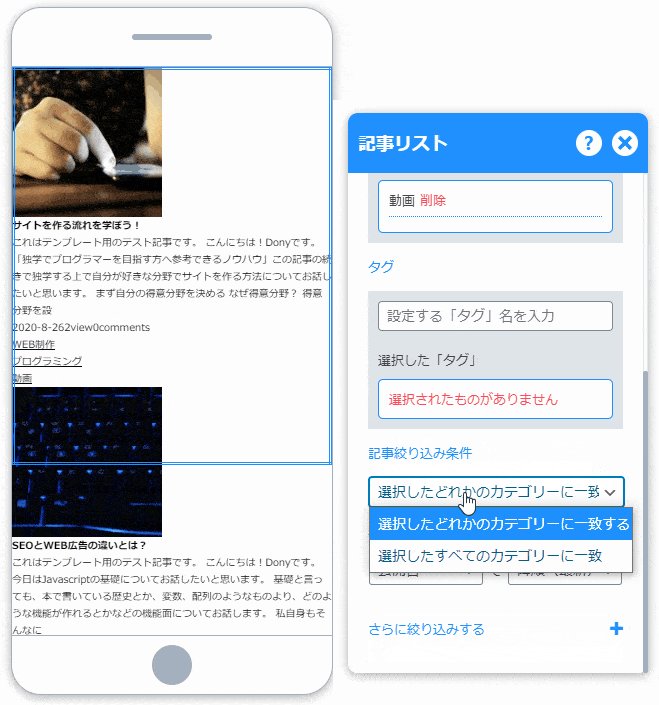
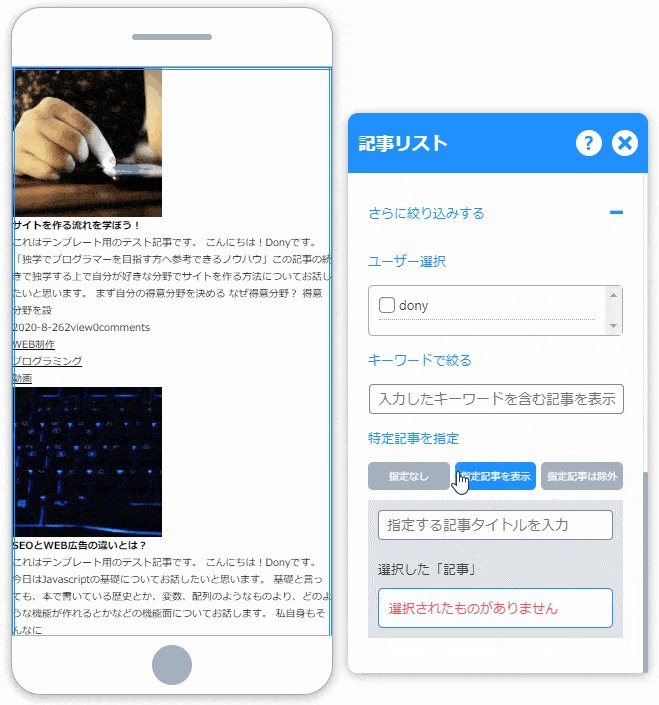
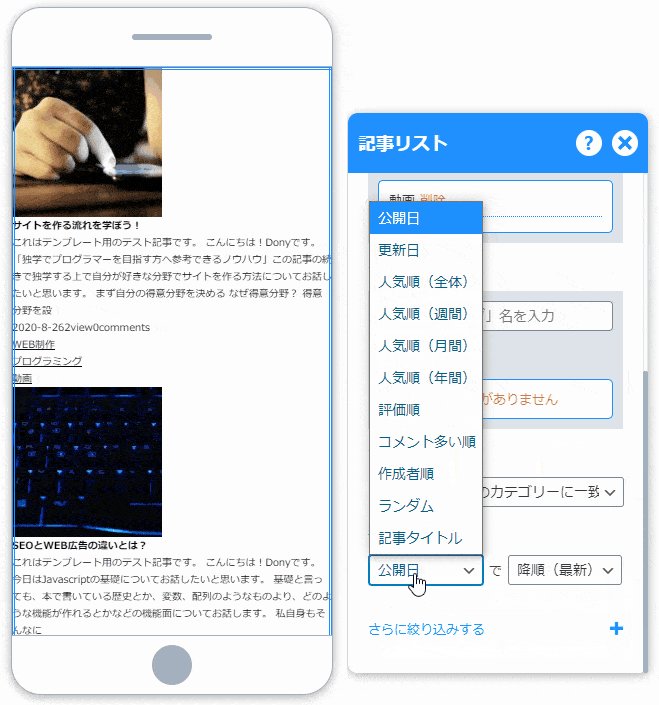
記事絞り込み

- 「オプション」から「記事絞り込み」を選択
- 表示する記事タイプや絞り条件などを設定
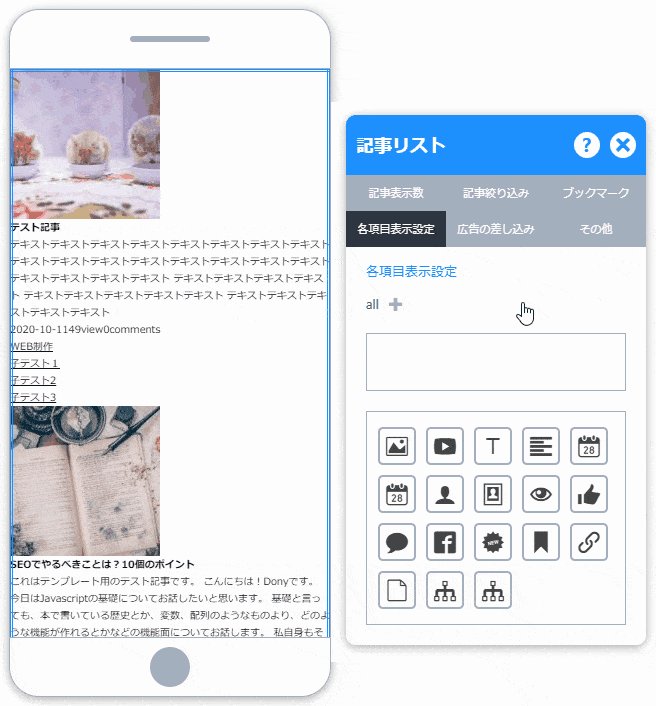
各項目表示設定

- 「オプション」から「各項目表示設定」を選択
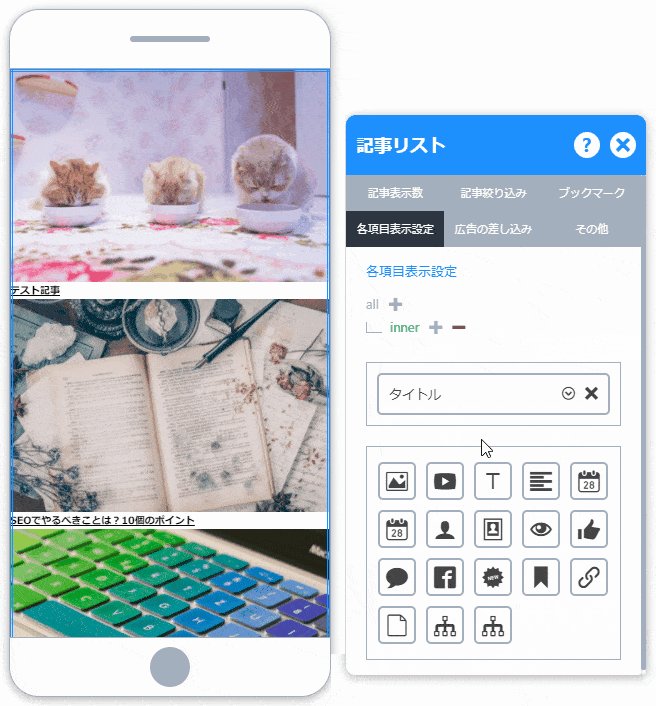
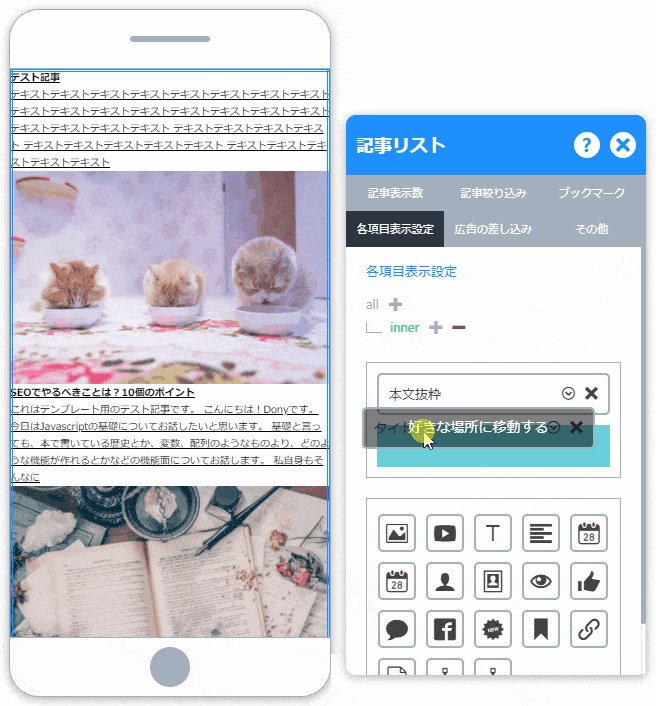
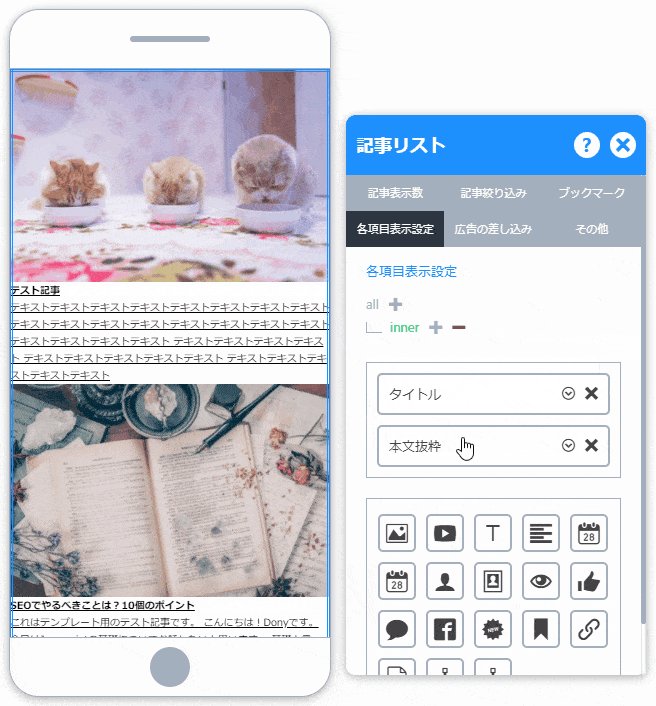
- アイコンリストから表示したいアイテムを上のエリアにドラッグする
- 追加した項目のオプションを設定
- エリアを追加したい場合、「all」の右にある「+」をクリック
- 半角英字から始める「半角英数字、-、_」で名前を設定して追加する
※表示順番はドラッグして位置変更できます。
※エリア内でも順番変更できます。
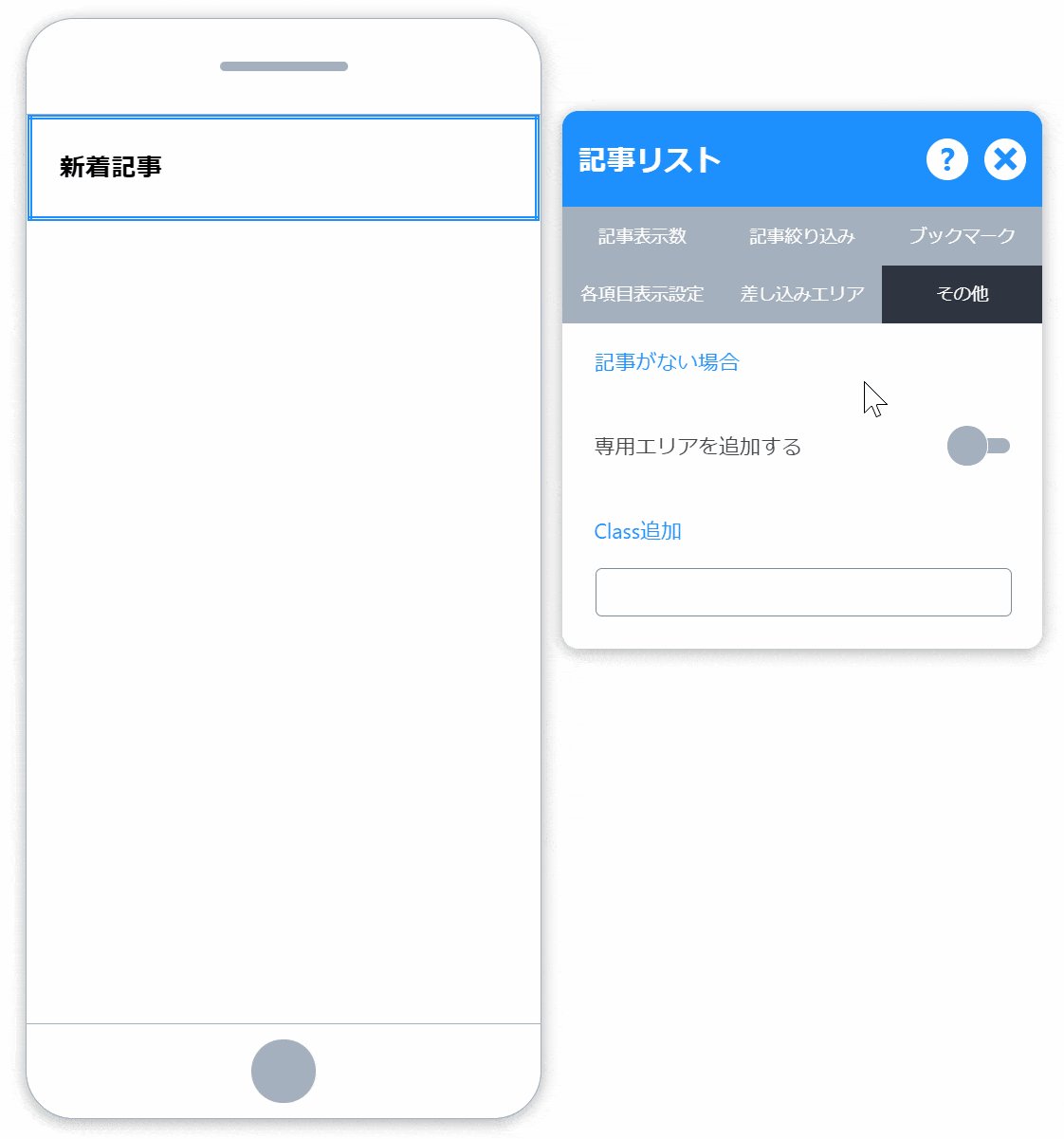
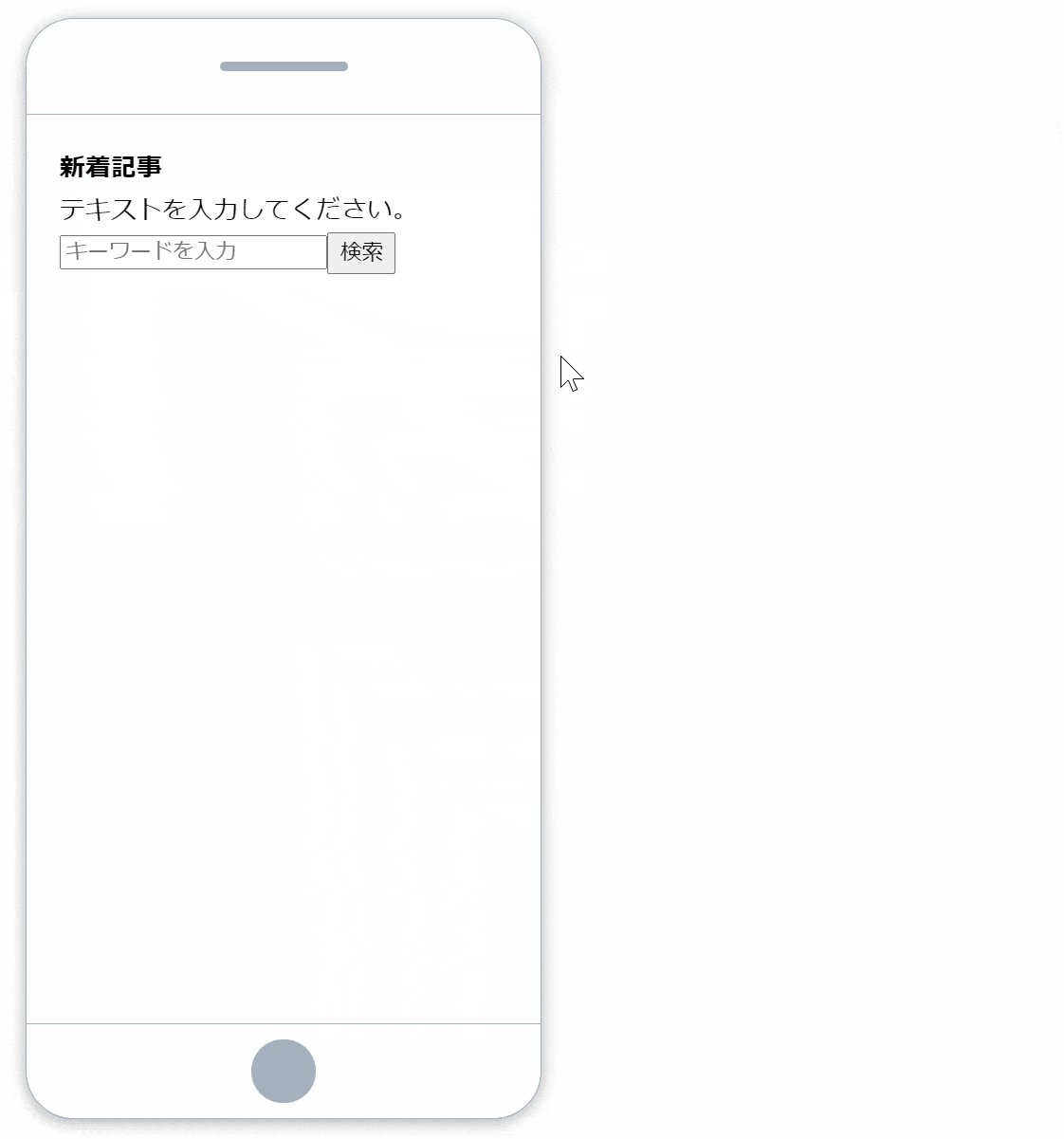
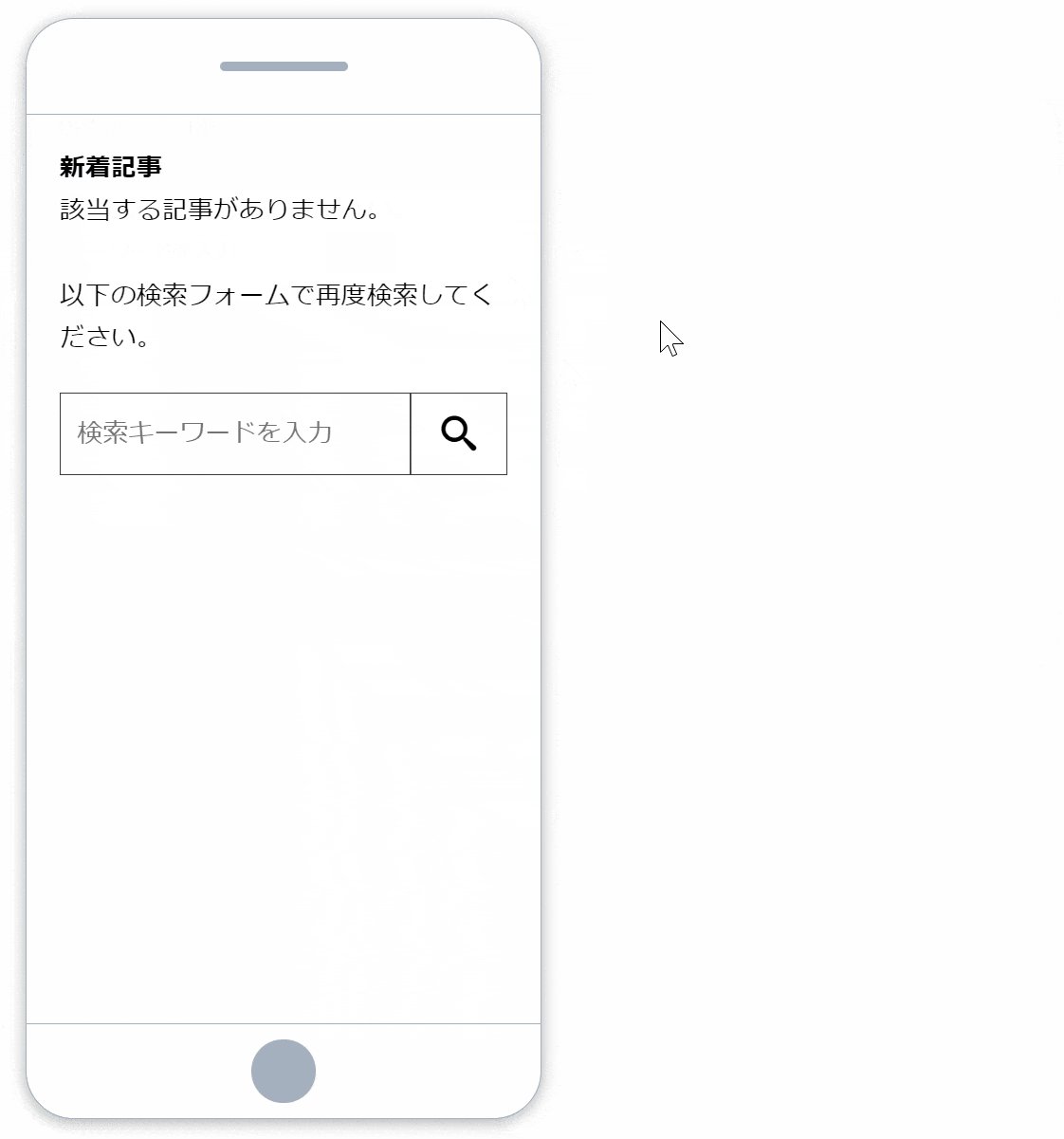
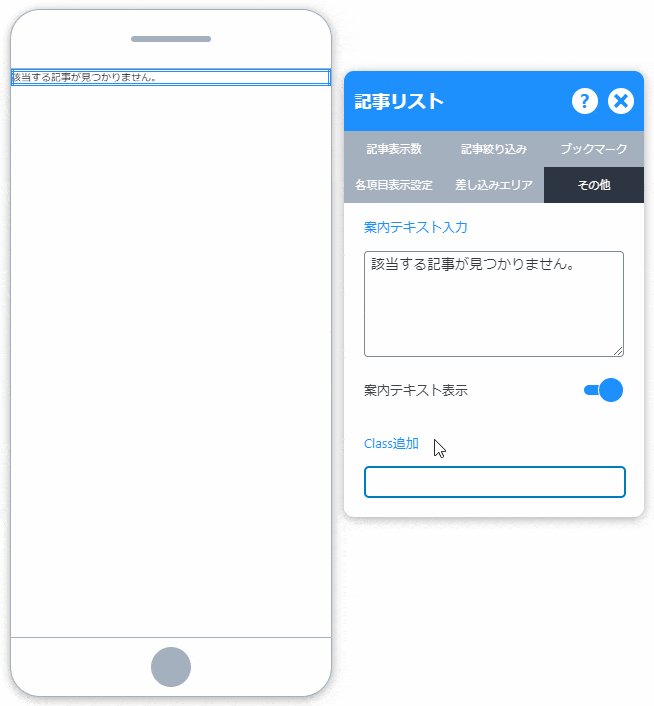
記事がない場合のコンテンツ設定
指定した内容の記事がない場合、「該当記事がありませんでした」などのユーザーへの案内コンテンツを設定することができます。

- 「オプション」から「その他」を選択
- 「専用エリアを追加する」をONにする
- 追加されたエリアに、記事がない場合表示するパーツを追加して調整して完了
※表示したくない場合「専用エリアを追加する」をOFFにしてください。
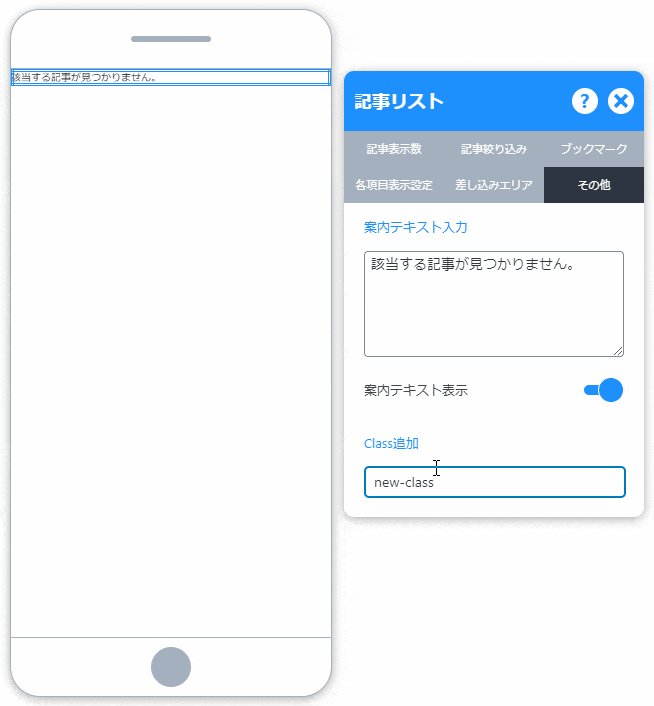
パーツClass追加

- オプションの「その他」をクリック
- 「Class追加」に追加したいClassを半角英字から始める「半角英数字、-、_」で入力
- 完了
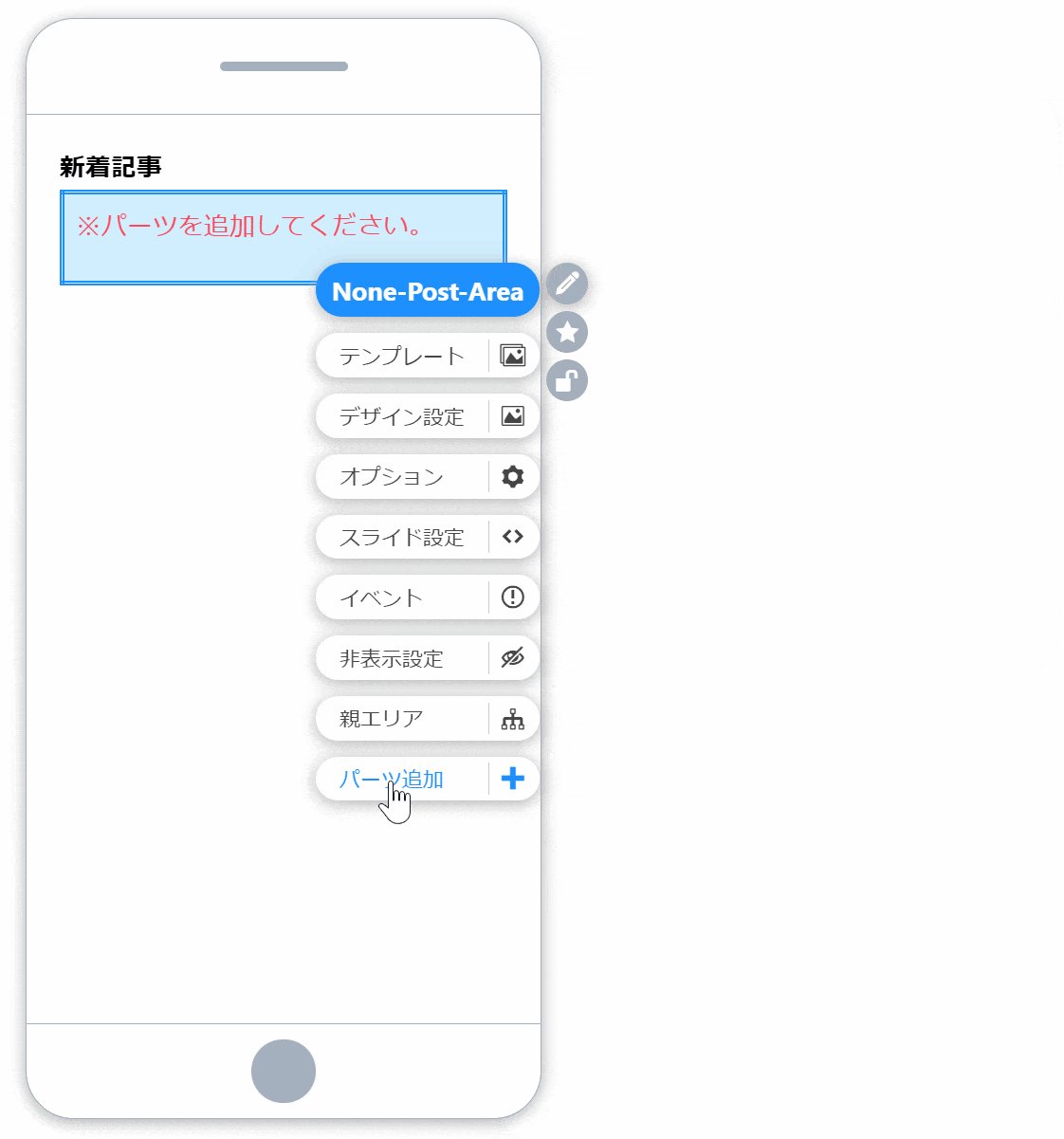
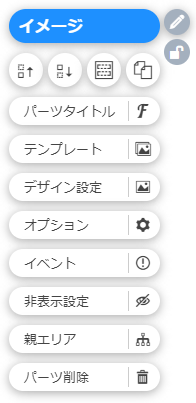
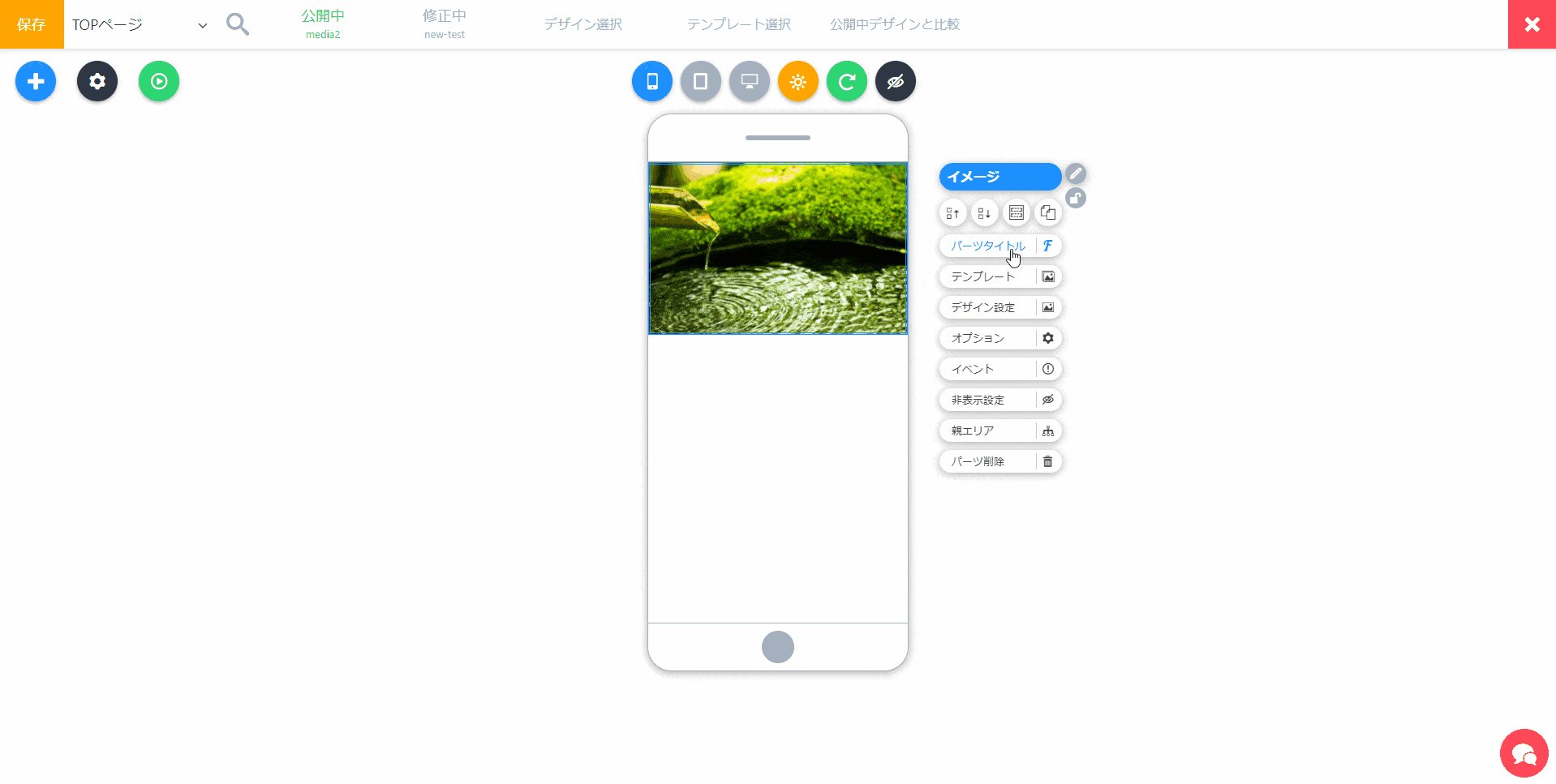
パーツの共通メニュー

パーツラベル編集


パーツの名前を変えることができます。色んなパーツがある場合は分かりやすい名前をつけて区別しましょう。

エリアロック

ロックボタンで、エリアをロックすることで「該当エリア」と「属するすべてのパーツ」を編集できないようにします。
予想せずにパーツを修正するミスを防ぐことができます。


移動メニュー



パーツの上下移動や属しているエリアを変えることができます。
※デザイン設定によって、上下ではなく左右に移動する場合があります。
パーツコピーメニュー


現パーツの設定を全てコピーして、新しいパーツを追加します。
親エリアに複数のパーツがある場合は、一番最後に追加されます。
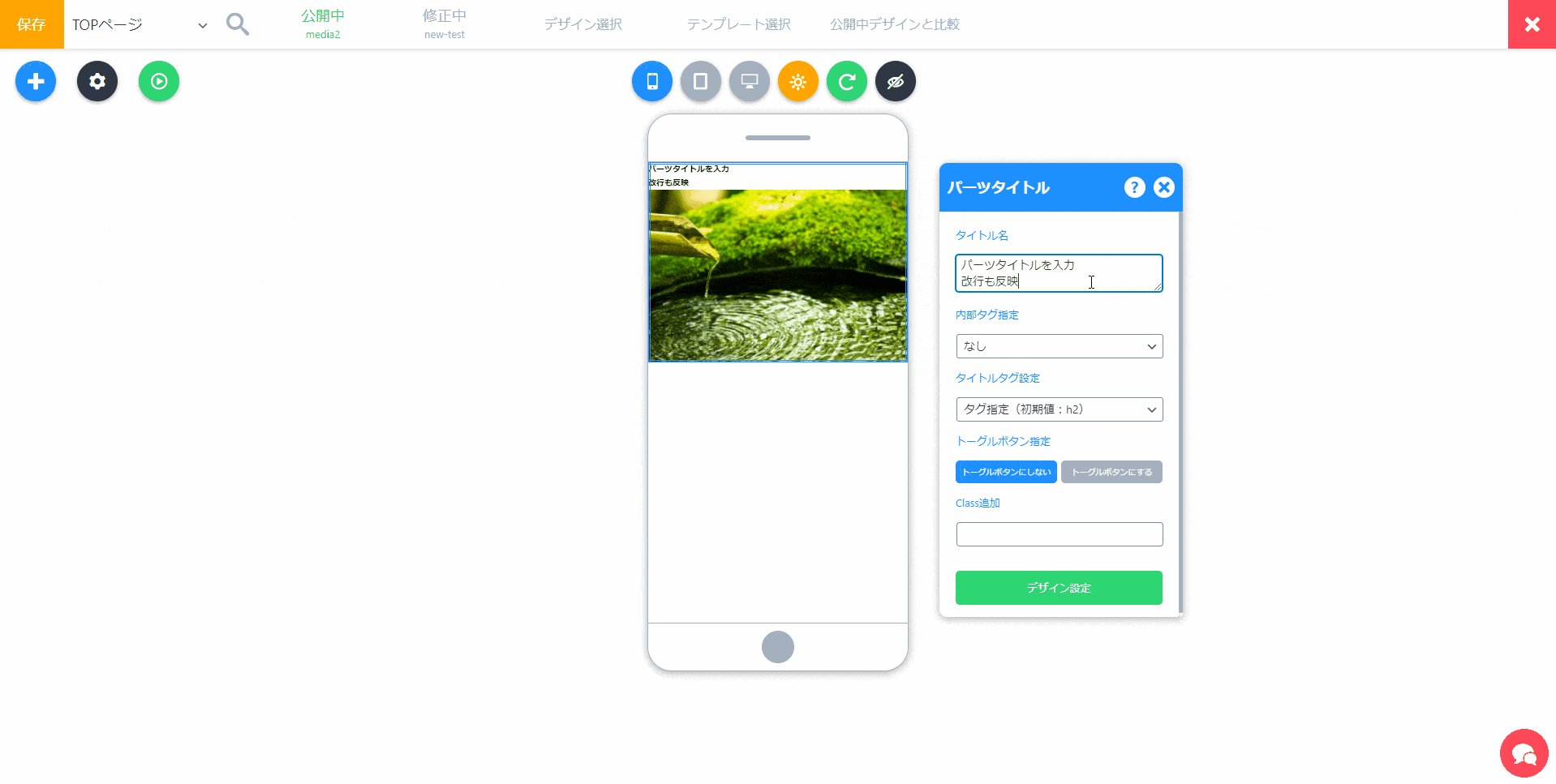
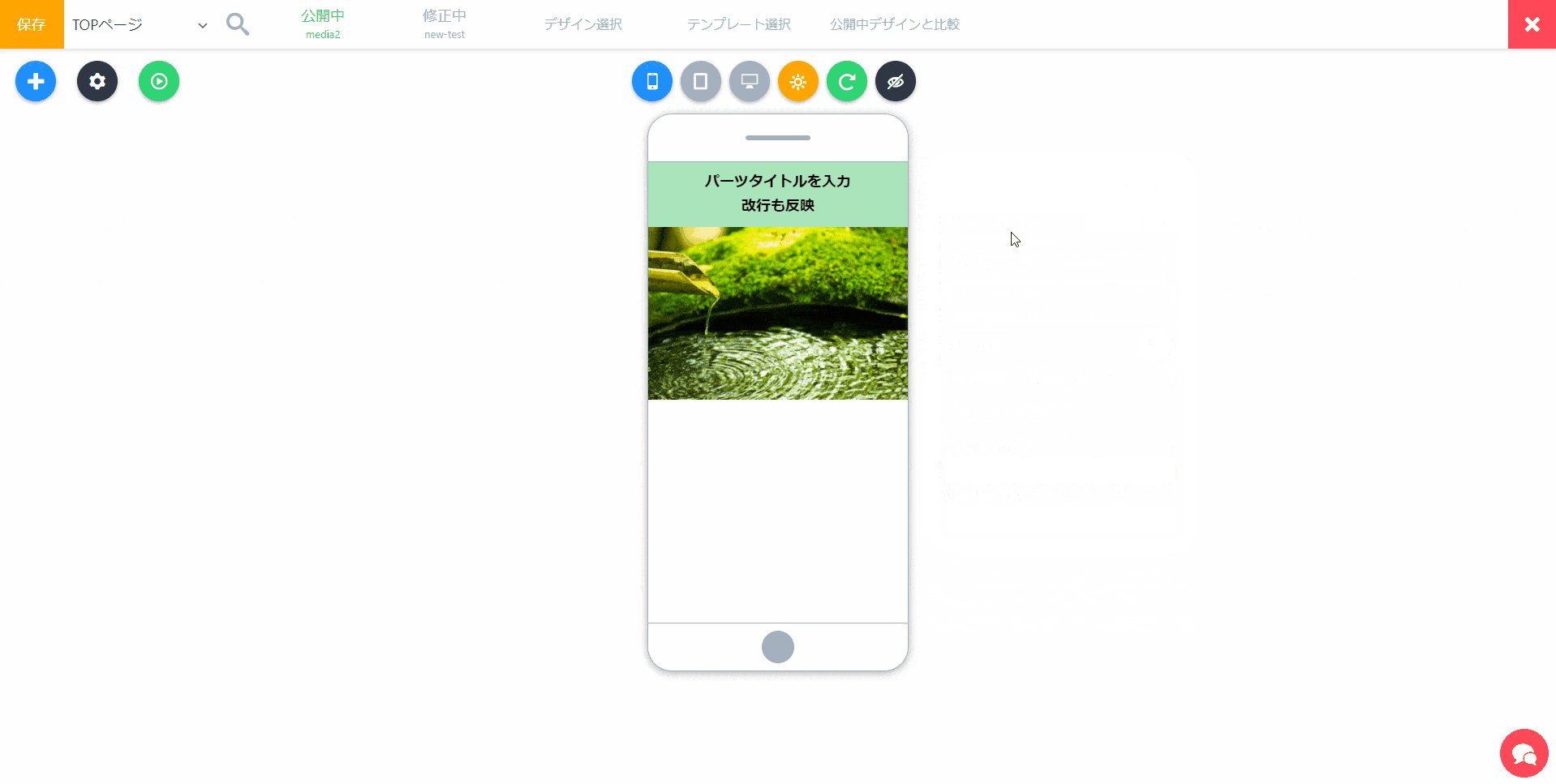
パーツタイトル


パーツの見だしを追加できます。
テキストパーツと似てますが、テキストパーツは一つのパーツとして使える反面、パーツタイトルは現パーツの一部になるため、他のパーツと連携することができないです。
テンプレート


1クリックで、パーツのデザインを変えられるテンプレートメニューを開きます。簡単にデザインを変えたい場合に使います。
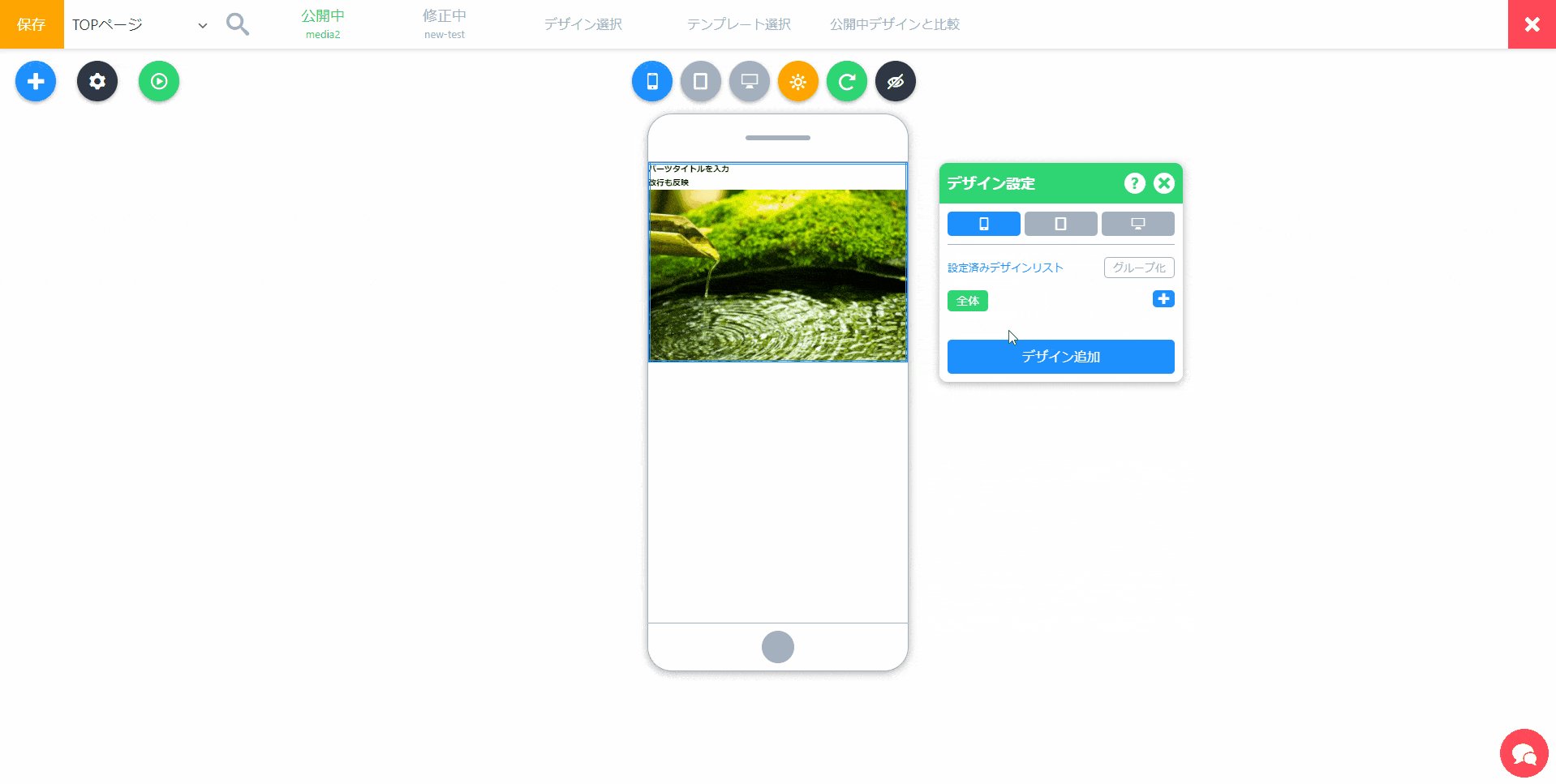
デザイン設定


パーツのデザインを変更できます。
オプション


各パーツ専用のオプションメニューを開きます。上で詳しく説明しています。
イベント


スクロールの動きや画面の位置などで、現パーツにClassを追加することができます。
追加されるClassを元にデザイン設定をすることで以下のことができます。
- パーツが画面の中に入ったら、アニメーションを見せる
- パーツが画面から見えなくなると、パーツを画面上部に固定させる
- スクロール動きに合わせて、要素を固定させる などなど
非表示設定


現パーツを指定したページで非表示させることができます。CSSによる非表示ではなくコード上でなくなります。
特定ページでは表示したくないパーツなどに設定します。
親エリア


現パーツが属している親エリアのメニューを表示することができます。
エリアにパーツを追加することで、選択ができなくなっても、エリアメニューを開きたい時に使います。
※エリア専用オプションからは、直下のパーツ/エリアリストからメニューを開くことができます。
パーツ削除


現パーツを削除することができます。
エリアの場合、削除するエリアに属している全てのパーツ/エリアも削除します。