「DG-style」で使える各パーツについて説明します。
「タグクラウド」パーツの概要
タグの使用量によって、文字の大きさを変えて表示するパーツです。サイト運営者がどの記事を多く書いているかが分かります。

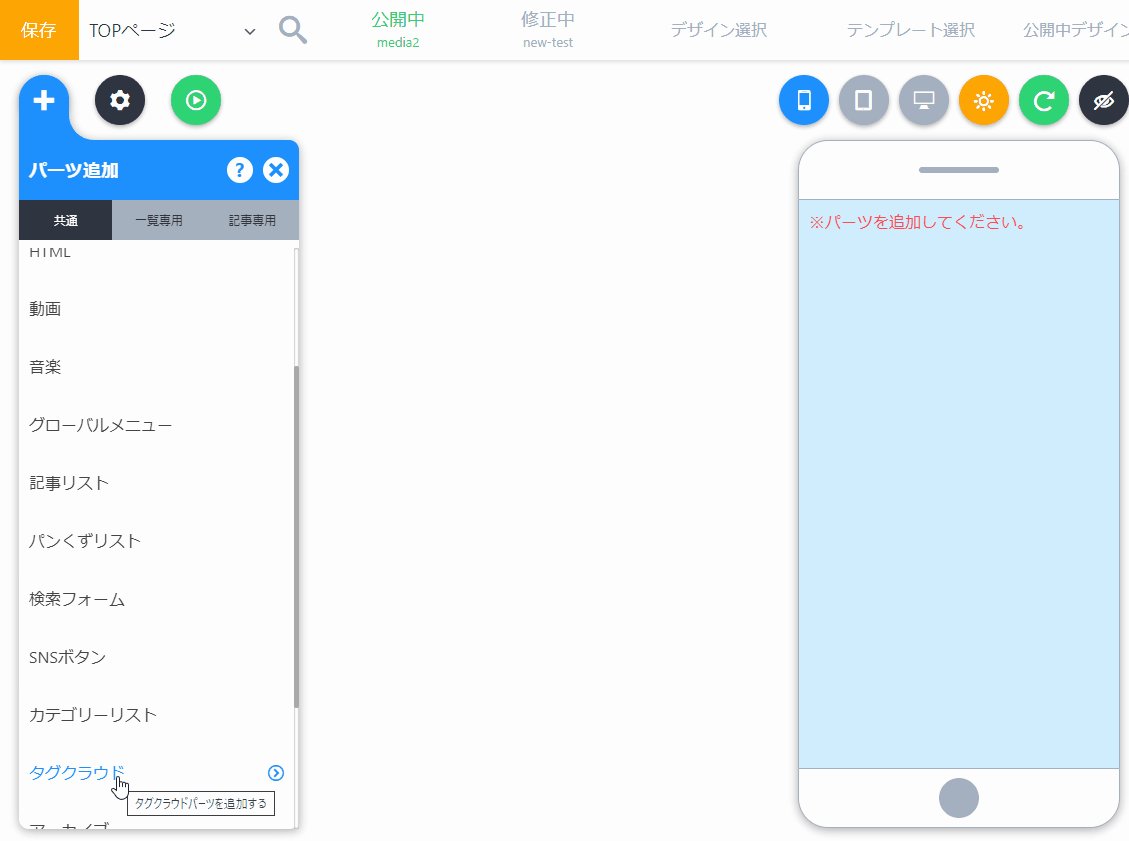
「タグクラウド」パーツ追加

- パーツ追加から「タグクラウド」を選択
- テンプレートリストで好きなテンプレートを選択
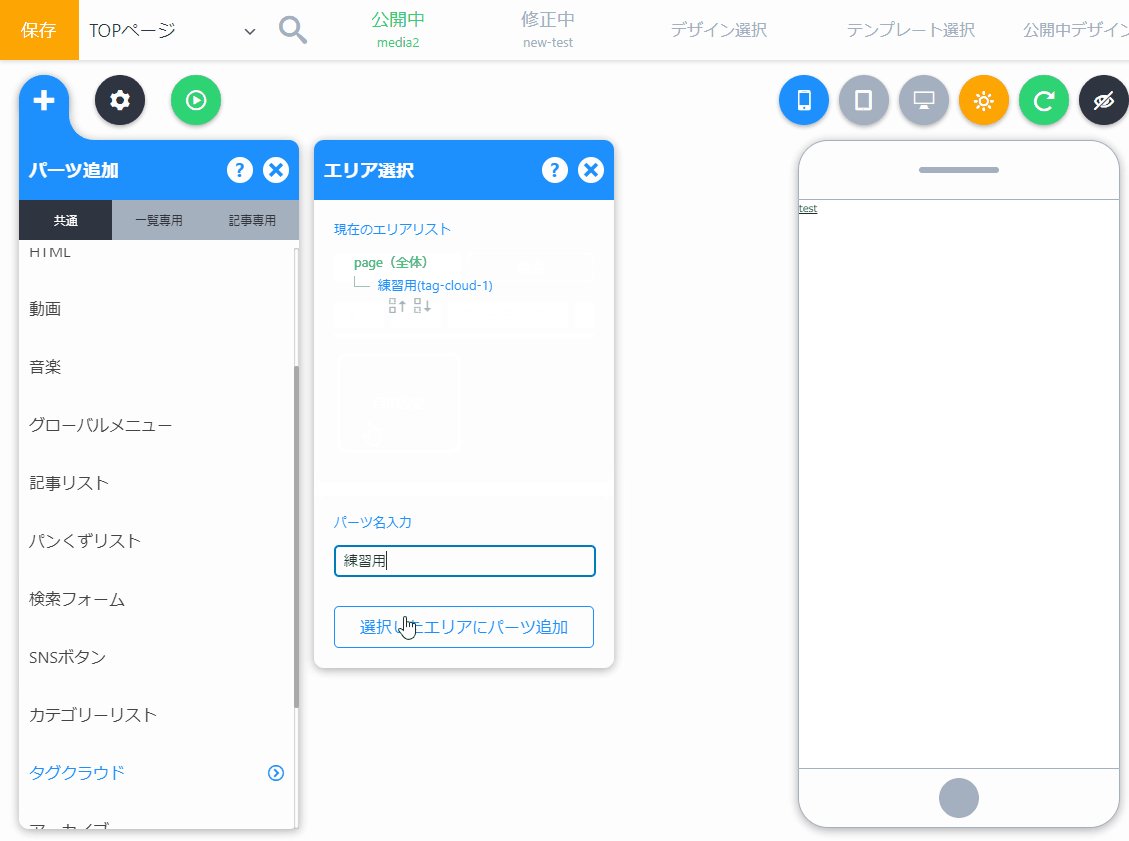
- エリア選択で追加したいエリアを選択
「タグクラウド」パーツ設定
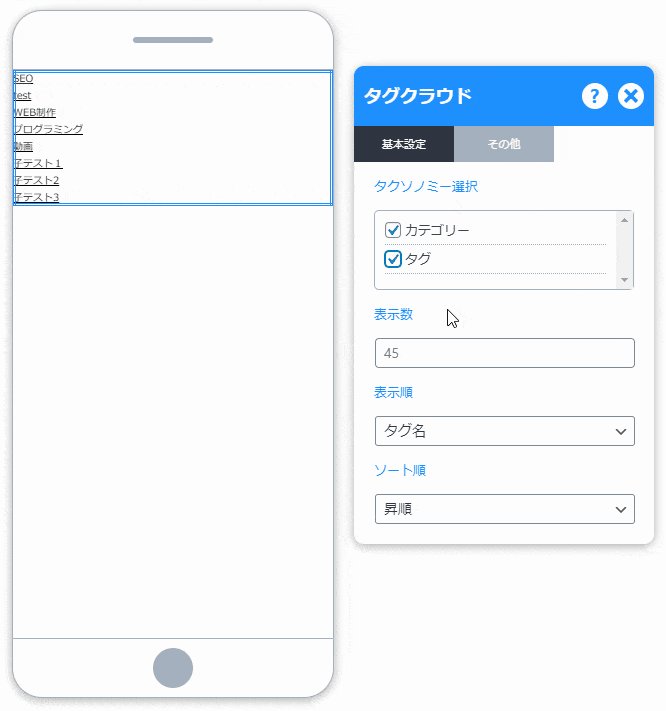
表示項目選択

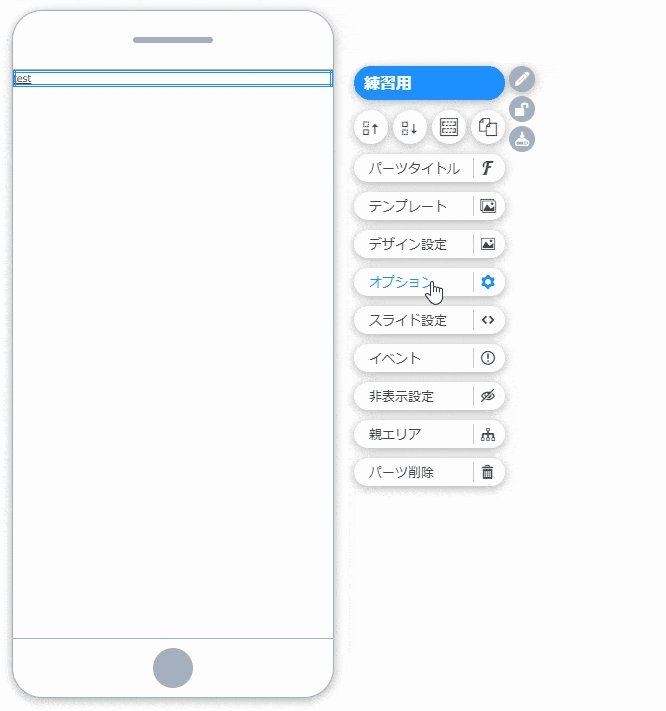
- 「タグクラウド」を「マウス右ボタン」でクリック
- 表示されたメニューから「オプション」をクリック
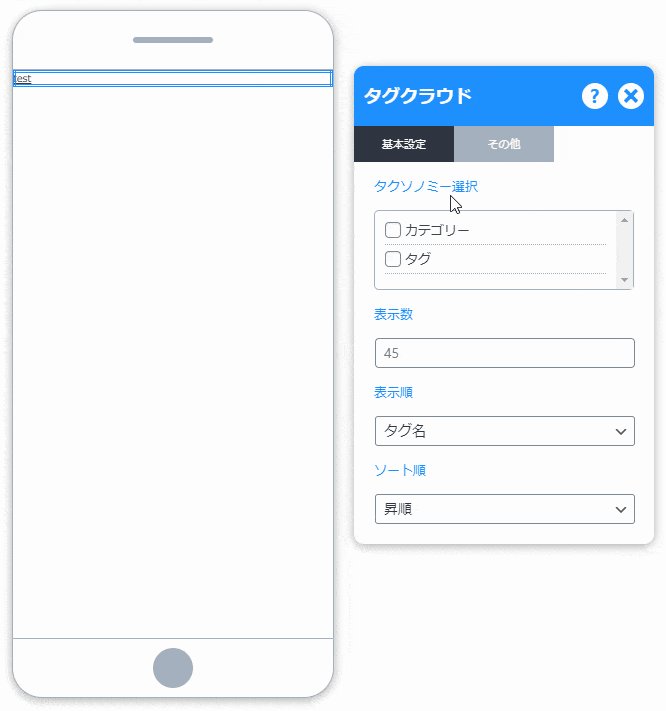
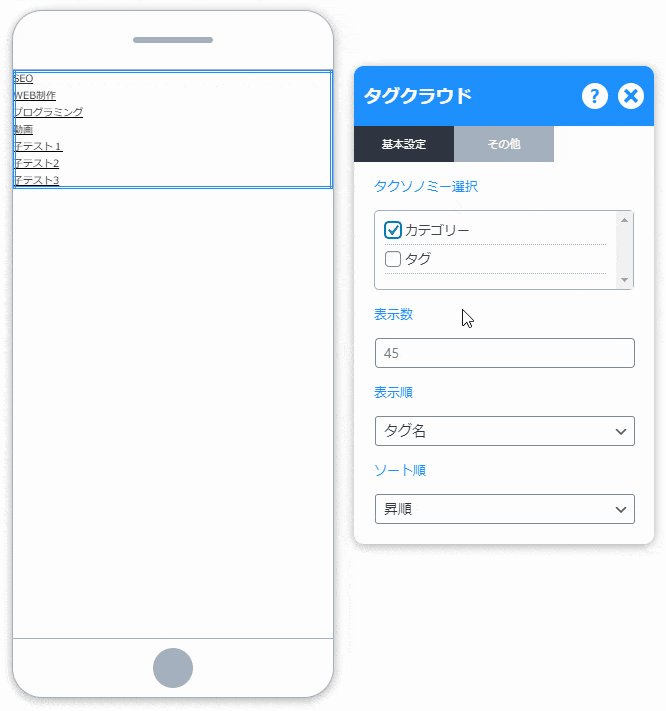
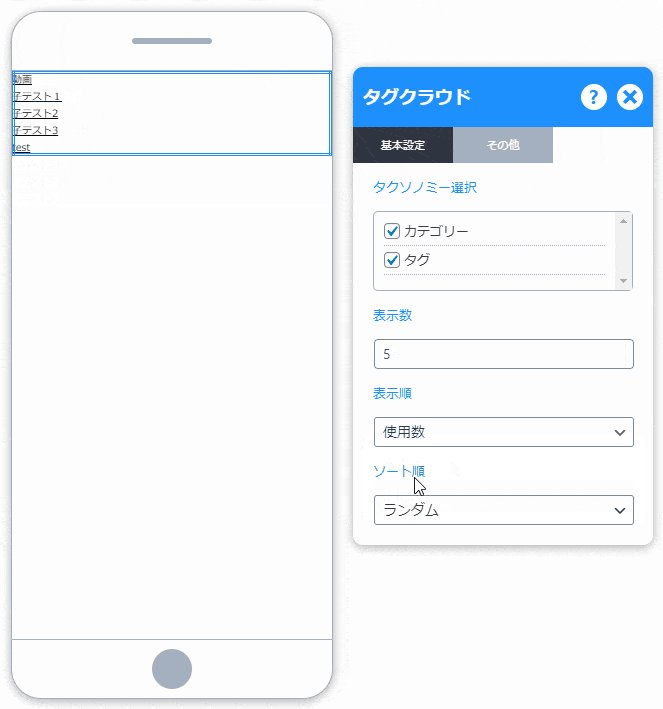
- 「タクソノミー選択」から表示したいものを選択
- 完了
表示オプション選択

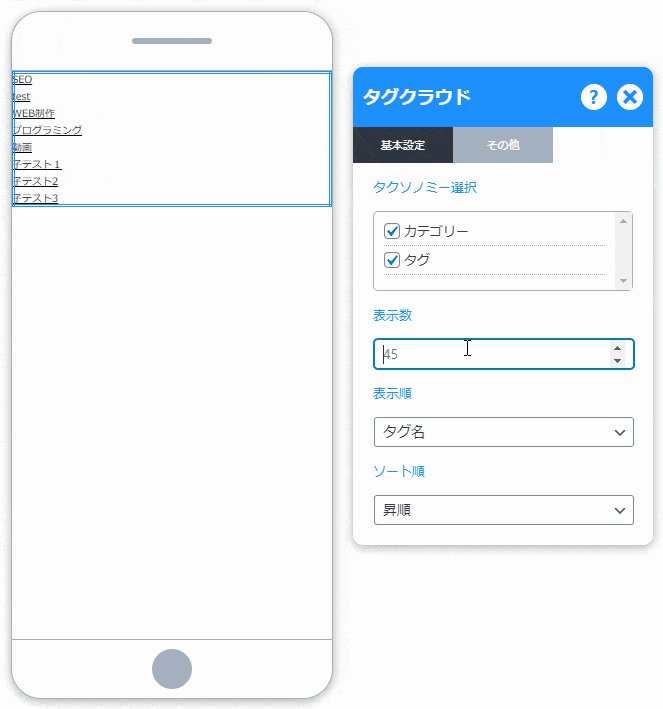
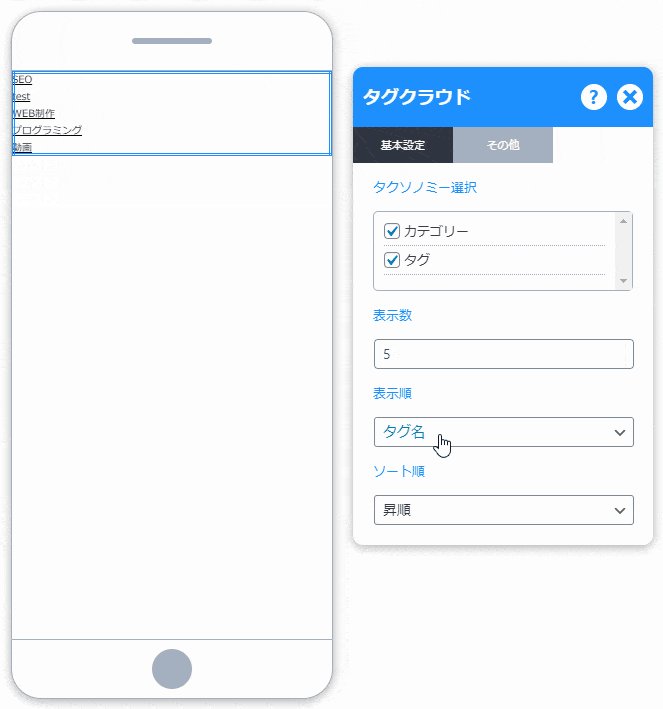
- 表示数:表示するタグの数を制限できます。
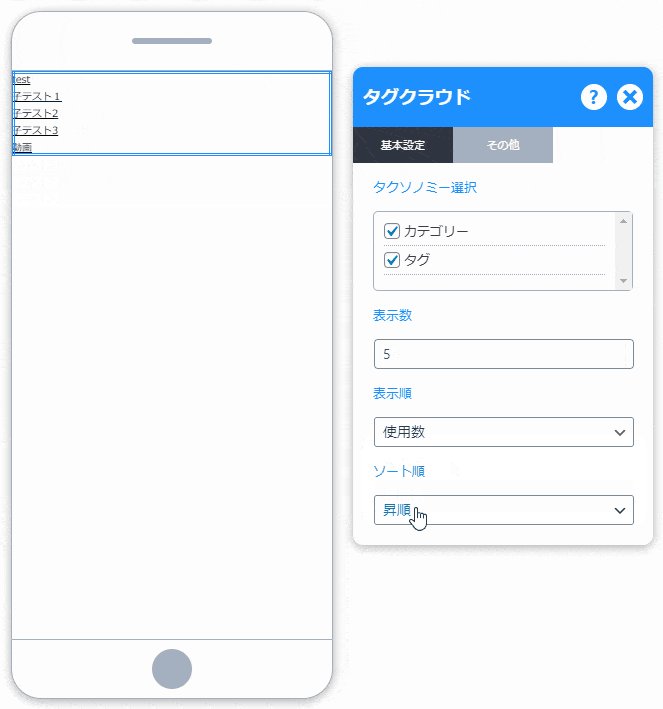
- 表示順:表示基準を変えられます。
- ソート順:新しい、古い順で並び替えできます。
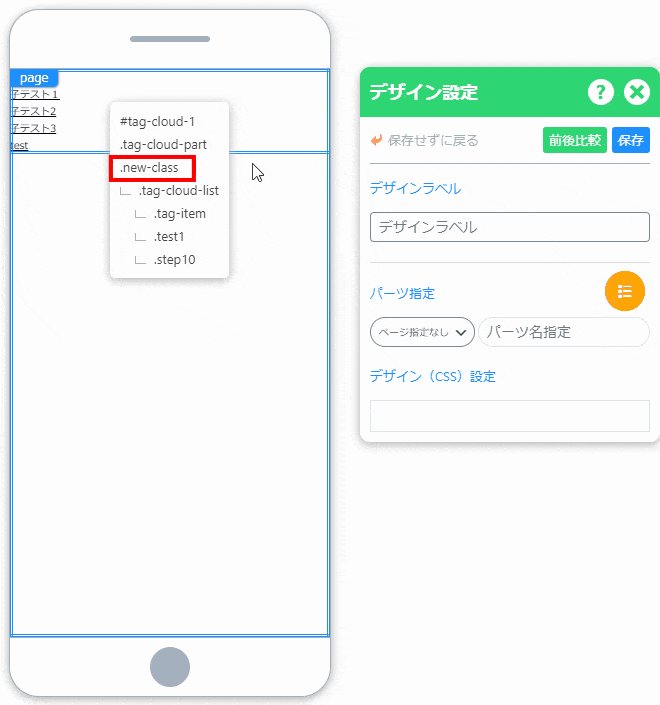
パーツClass追加

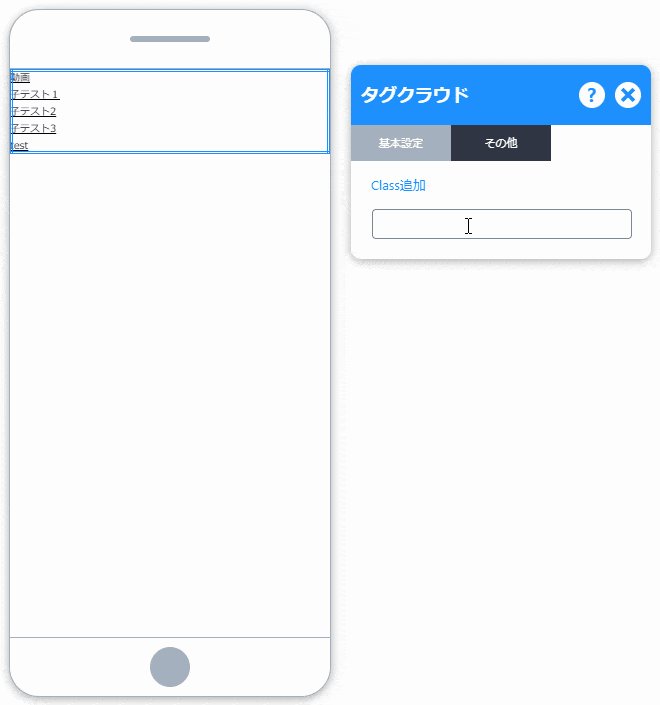
- オプションの「その他」をクリック
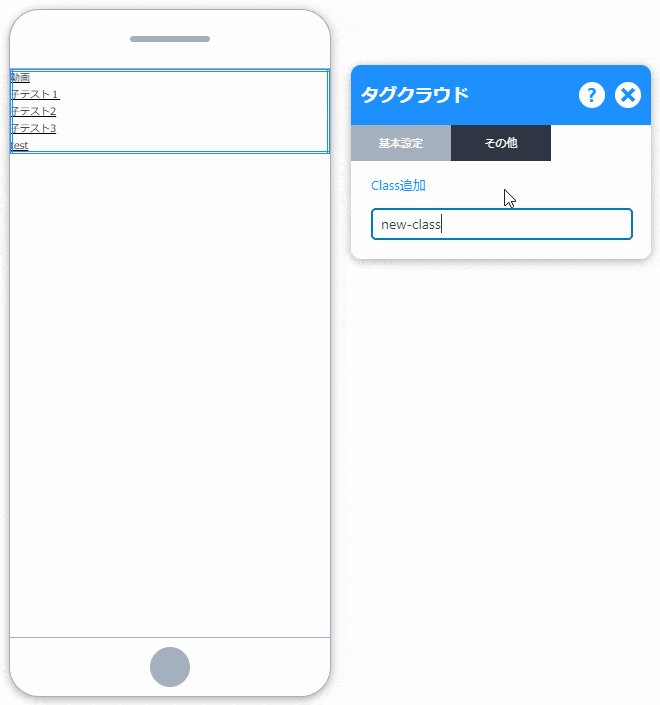
- 「Class追加」に追加したいClassを半角英字から始める「半角英数字、-、_」で入力
- 完了
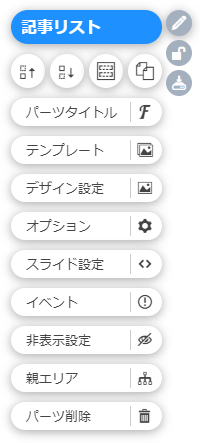
パーツの共通メニュー

パーツラベル編集


パーツの名前を変えることができます。色んなパーツがある場合は分かりやすい名前をつけて区別しましょう。

パーツロック

ロックボタンで、エリアをロックすることで「該当エリア」と「属するすべてのパーツ」を編集できないようにします。
予想せずにパーツを修正するミスを防ぐことができます。


キャッシュ

記事リストなど、データベースから情報を取得したり、負荷がかかりやすいパーツに関してはキャッシュ機能を利用できます。
キャッシュボタンをクリックするだけで、該当パーツを1日ごとキャッシュ保存して利用できます。

キャッシュのリセット条件については、以下の2パターンとなります。
- 初めてアクセスした時からキャッシュされて24時間後、リセット&保存
- サイトビルダーから保存した時
※24時間キャッシュの例)12時に初めてサイトにアクセスしたらキャッシュされて、翌日12時1分にリセットして再度キャッシュする
移動メニュー



パーツの上下移動や属しているエリアを変えることができます。
※デザイン設定によって、上下ではなく左右に移動する場合があります。
パーツコピーメニュー


現パーツの設定を全てコピーして、新しいパーツを追加します。
親エリアに複数のパーツがある場合は、一番最後に追加されます。
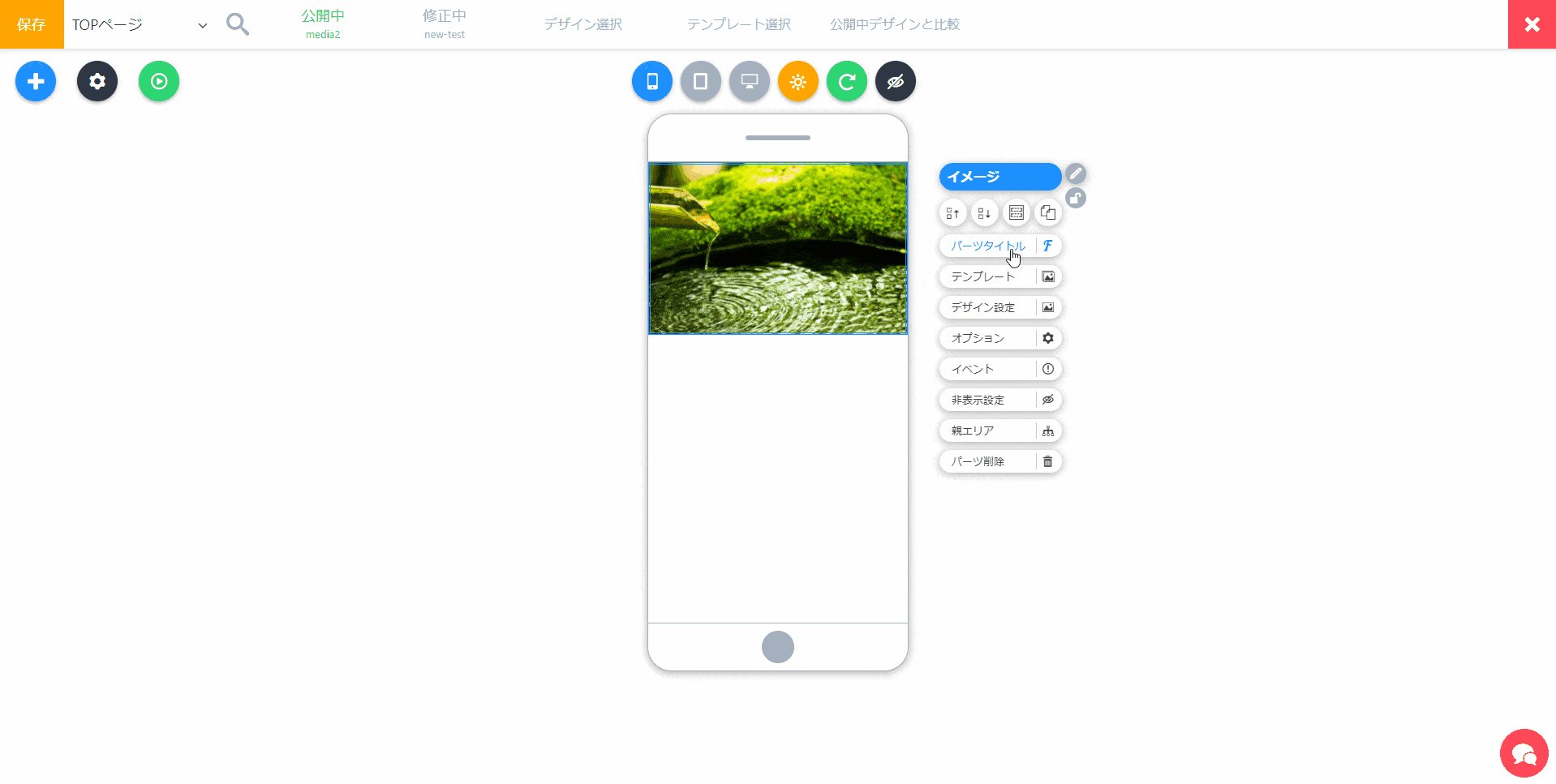
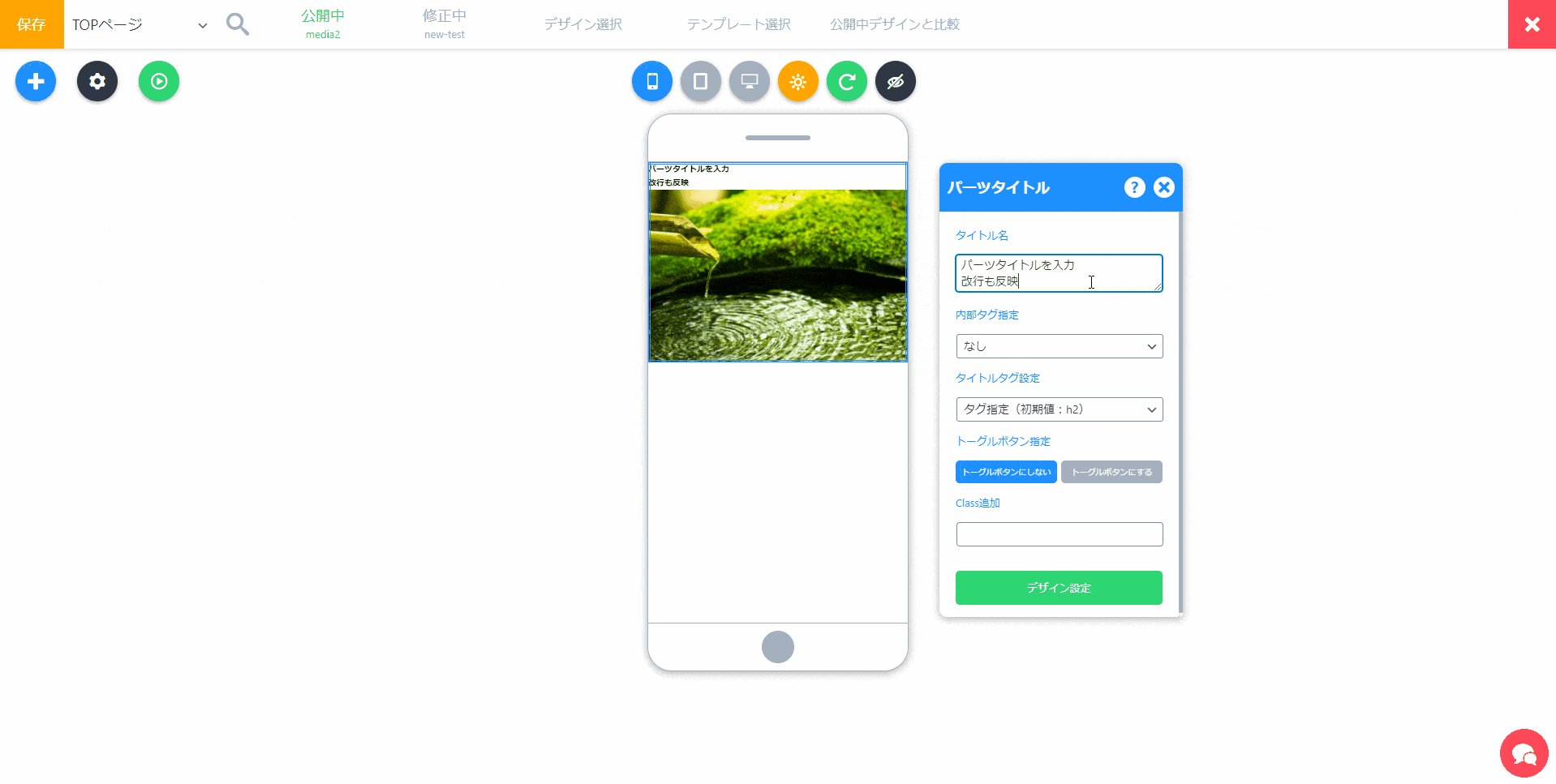
パーツタイトル


パーツの見だしを追加できます。
テキストパーツと似てますが、テキストパーツは一つのパーツとして使える反面、パーツタイトルは現パーツの一部になるため、他のパーツと連携することができないです。
テンプレート


1クリックで、パーツのデザインを変えられるテンプレートメニューを開きます。簡単にデザインを変えたい場合に使います。
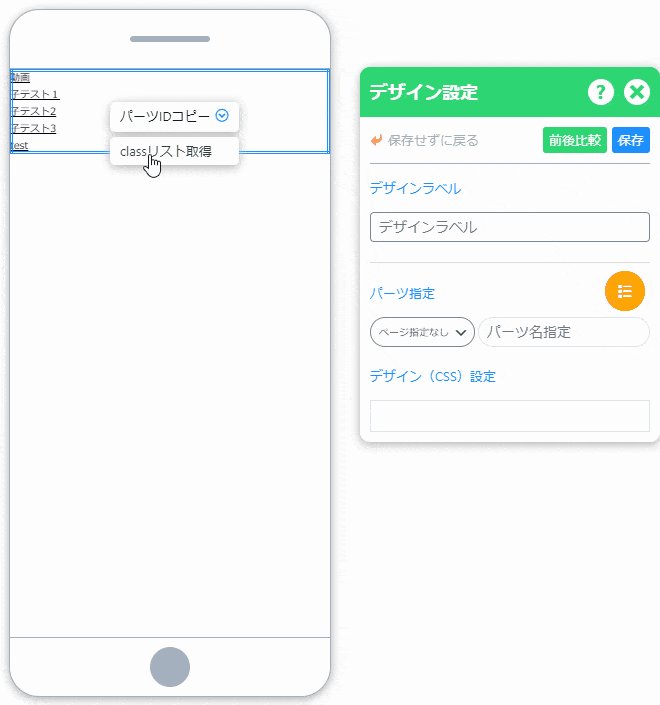
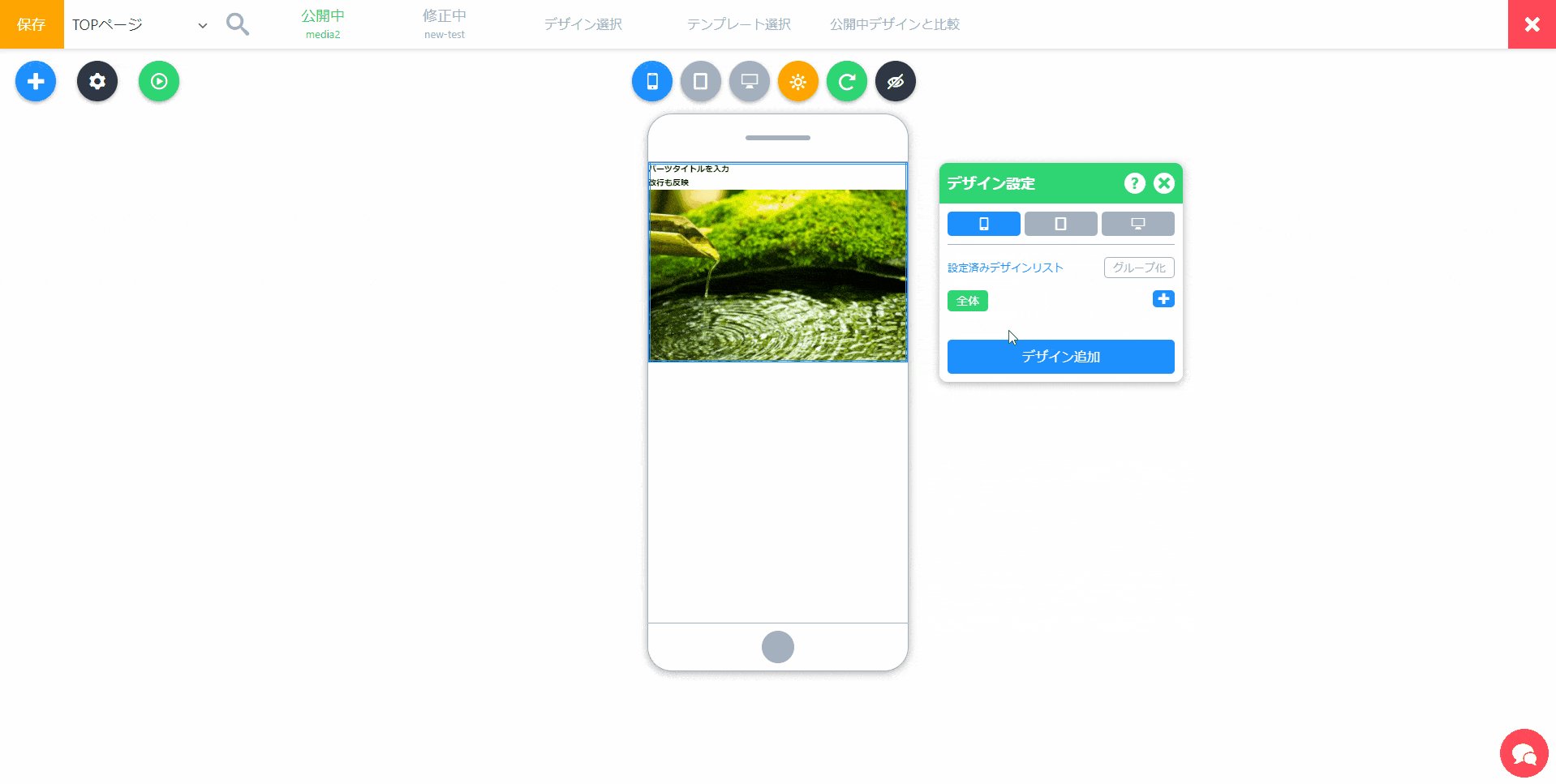
デザイン設定


パーツのデザインを変更できます。
オプション


各パーツ専用のオプションメニューを開きます。上で詳しく説明しています。
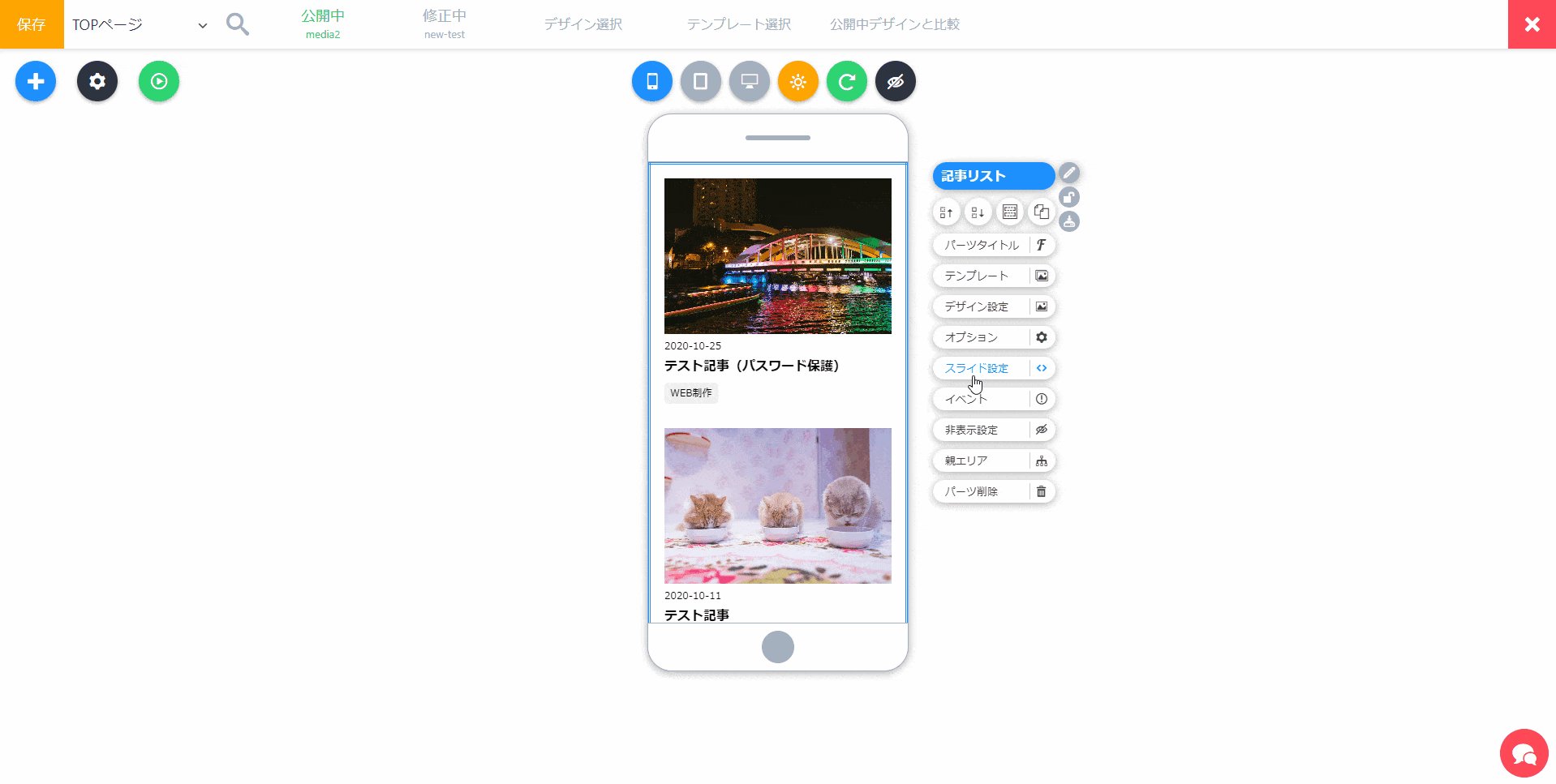
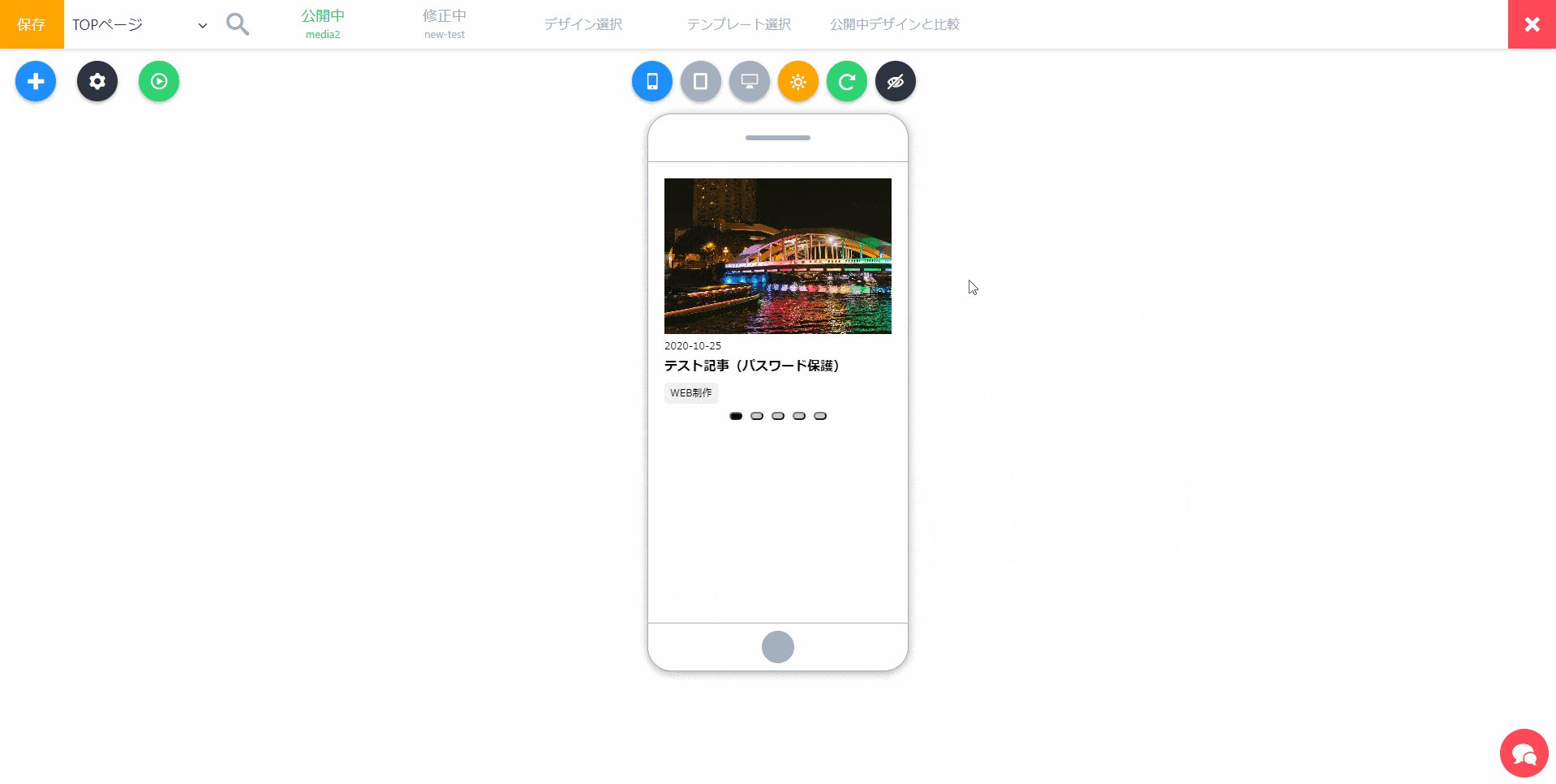
スライド設定


一部パーツに存在しているメニューで、スライドショーに設定できます。
イベント


スクロールの動きや画面の位置などで、現パーツにClassを追加することができます。
追加されるClassを元にデザイン設定をすることで以下のことができます。
- パーツが画面の中に入ったら、アニメーションを見せる
- パーツが画面から見えなくなると、パーツを画面上部に固定させる
- スクロール動きに合わせて、要素を固定させる などなど
非表示設定


現パーツを指定したページで非表示させることができます。CSSによる非表示ではなくコード上でなくなります。
特定ページでは表示したくないパーツなどに設定します。
親エリア


現パーツが属している親エリアのメニューを表示することができます。
エリアにパーツを追加することで、選択ができなくなっても、エリアメニューを開きたい時に使います。
※エリア専用オプションからは、直下のパーツ/エリアリストからメニューを開くことができます。
パーツ削除


現パーツを削除することができます。
エリアの場合、削除するエリアに属している全てのパーツ/エリアも削除します。