「DG-style」で使える各パーツについて説明します。
「テキスト」パーツの概要
決まったテキストのキャッチコピーや見だし、テキストリンク、テキストボタンなどを簡単に作るためのパーツです。
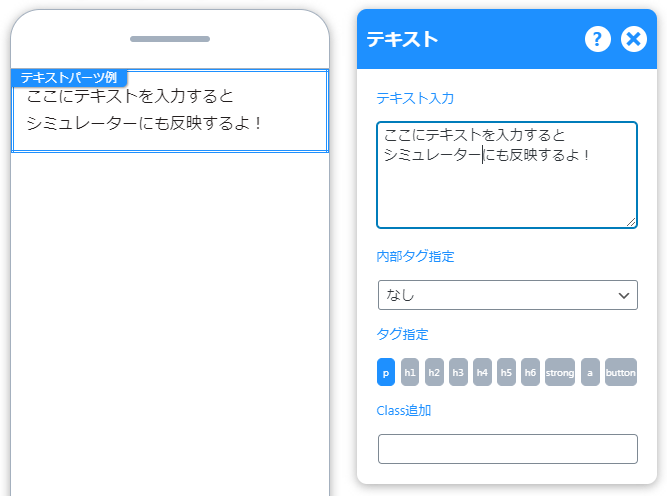
「テキスト」パーツ使い方例


「テキスト」パーツ専用オプション

テキスト入力
表示するテキストを入力するとシミュレーターに反映されます。改行も反映されるので長い文章も問題なし!

内部タグ指定
入力したテキストに対し、HTMLのspanで囲むことを指定できます。主にデザイン設定上必要な場合使います。
タグ指定
HTMLタグを指定することができます。
- 「h1~h6」:見だし
- 「p」:文章
- 「strong」:強調文
- 「a」:テキストリンク
- 「button」:ボタン
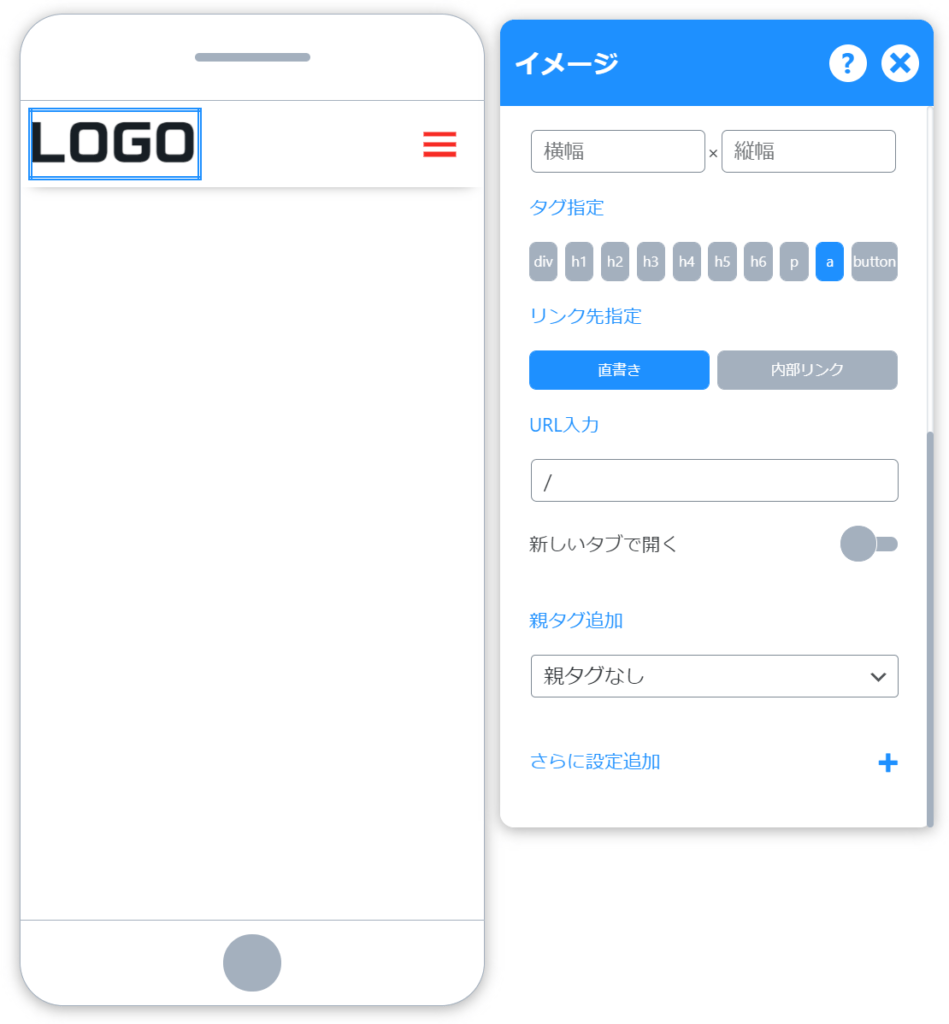
aタグ
aタグはテキストリンクのことで、外部リンクの場合は「直書き」、サイト内のリンクであれば「内部リンク」で指定できます。
直書き

URL入力欄に、リンク先のURLを入力すれば完了です。
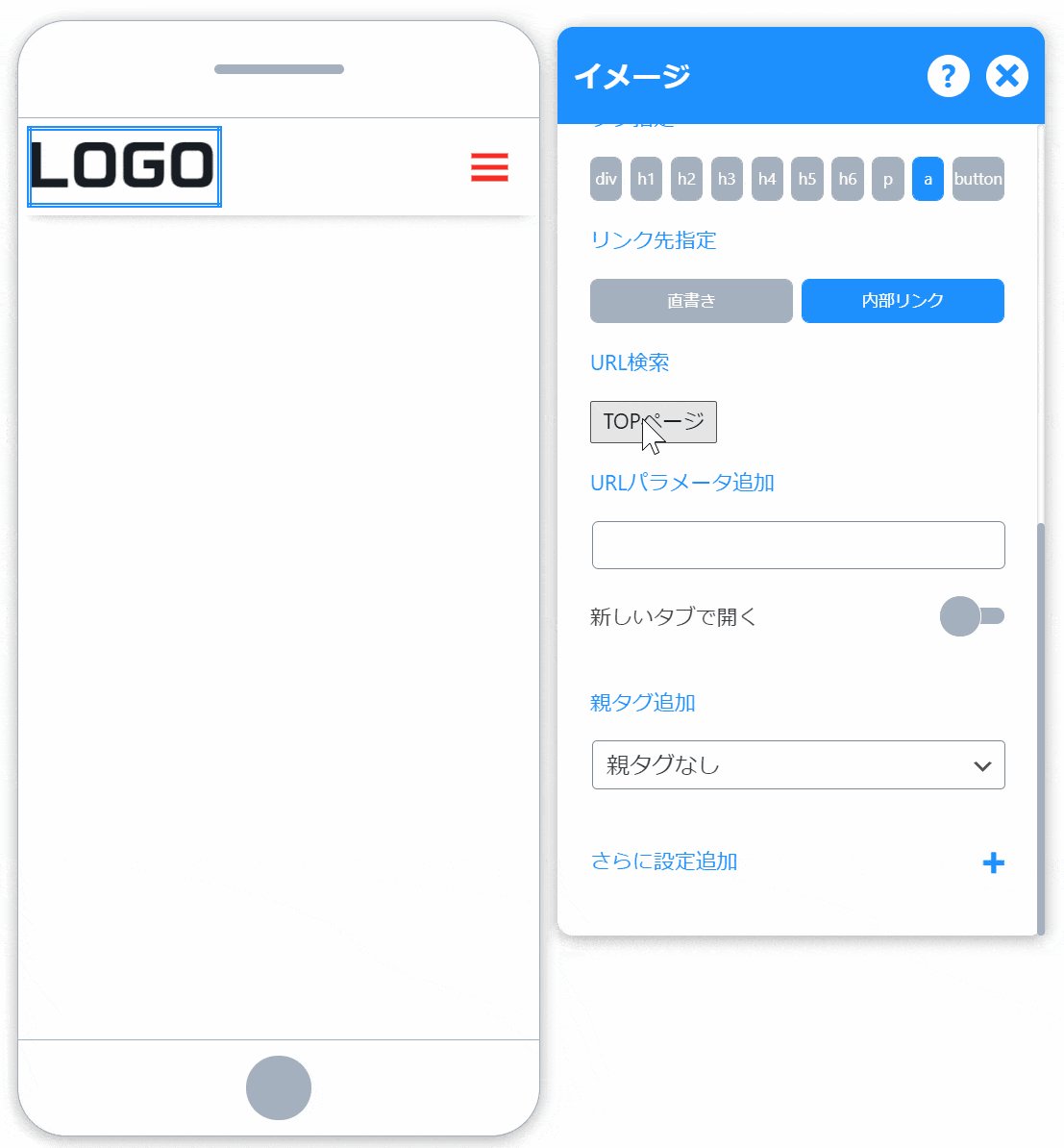
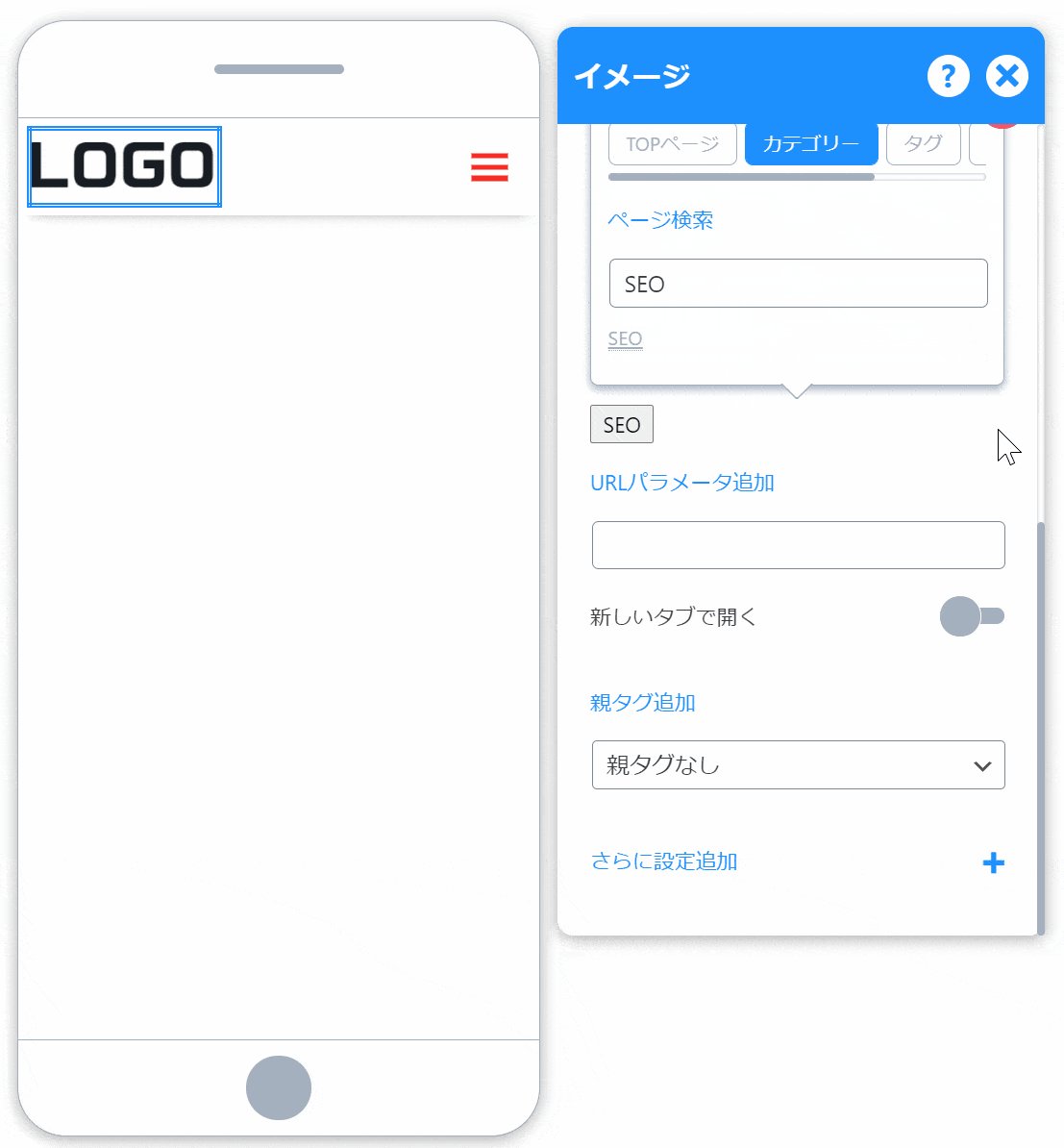
内部リンク

- 内部リンクを選択
- URL検索のボタンをクリック
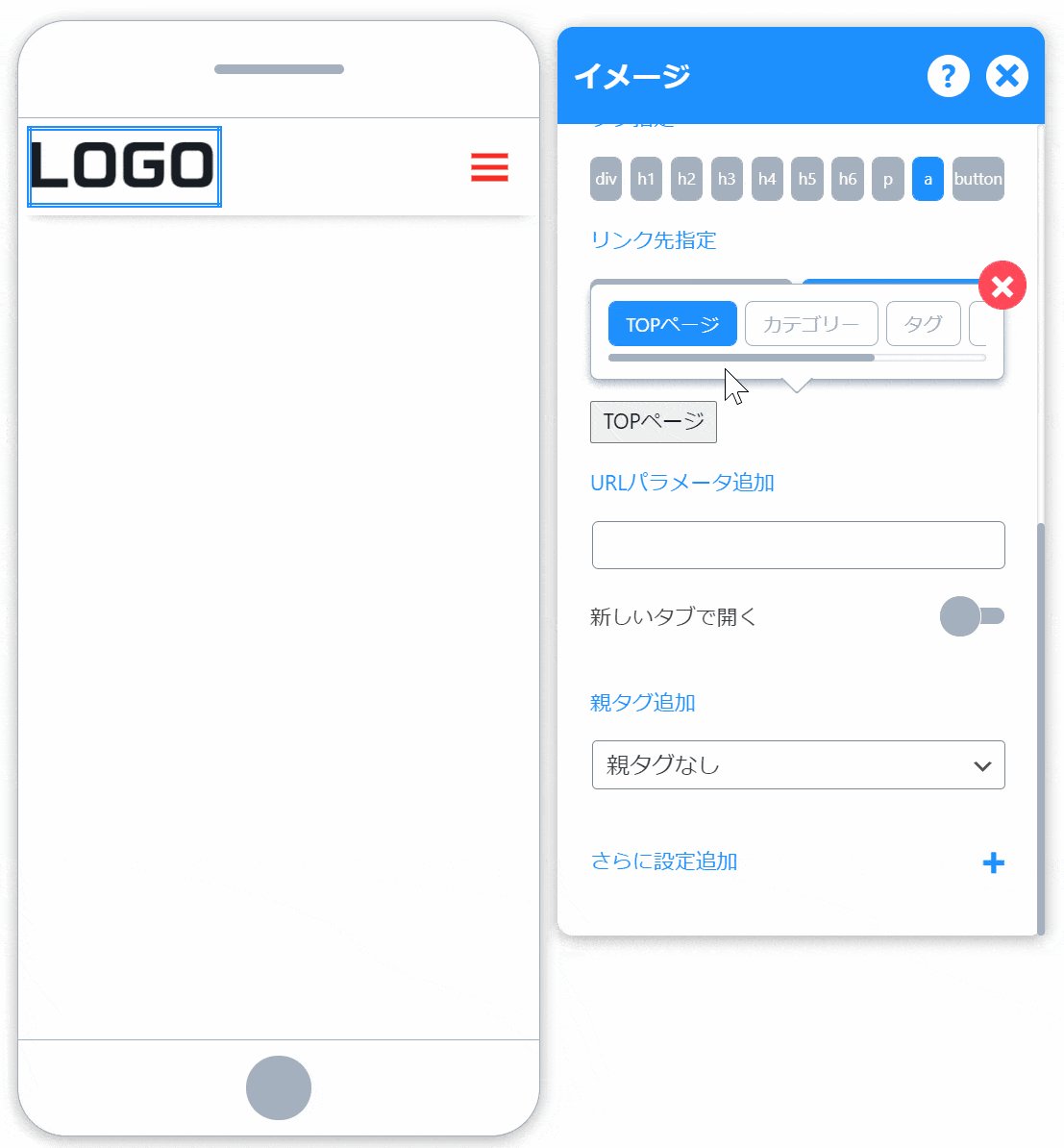
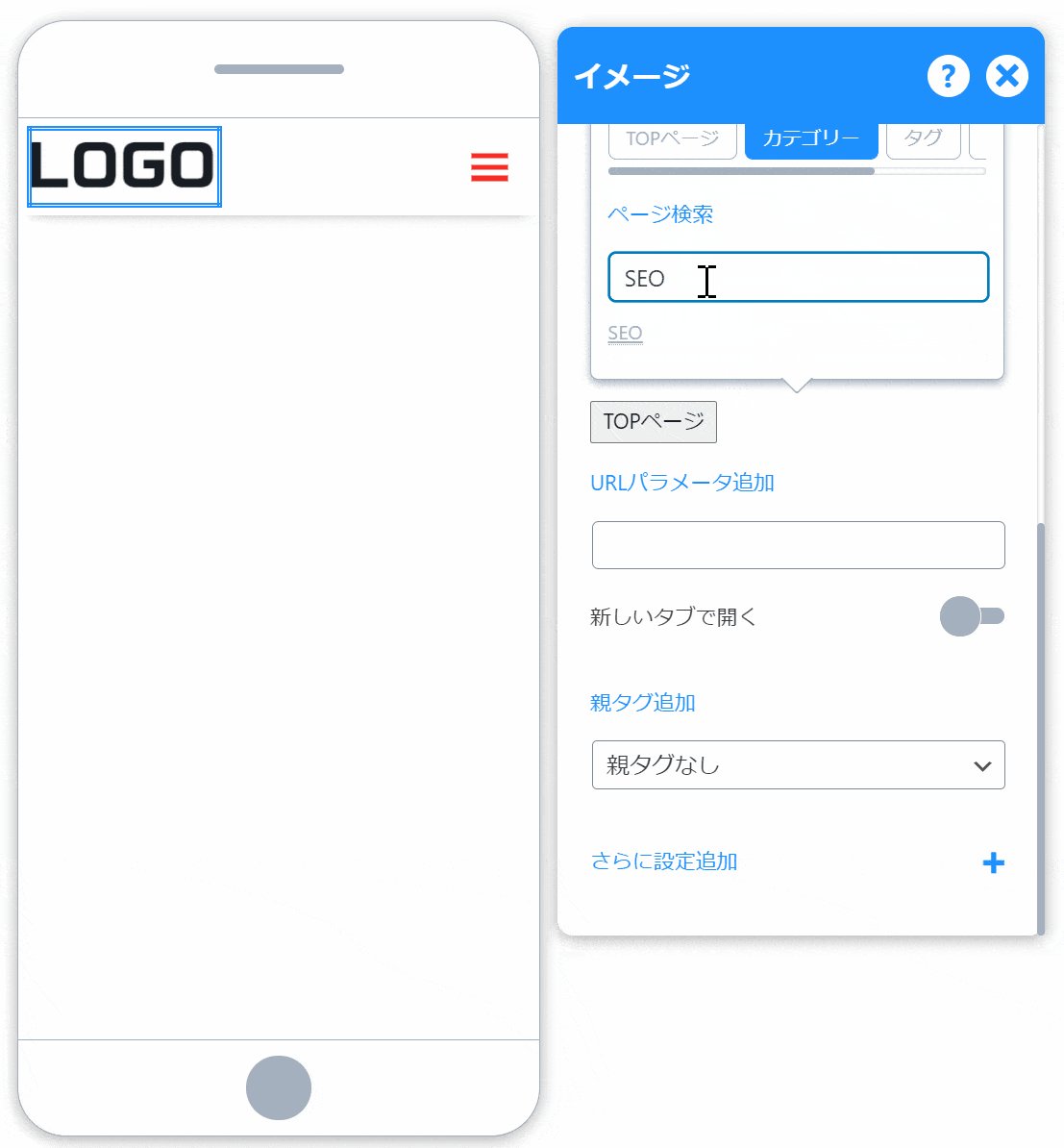
- ページ検索から検索したい、ページタブを選択(例ではカテゴリー)
- ページ名を入力し、結果が表示されたらクリックして完了
別途パラメータを追加したい場合は、「URLパラーメタ追加」に入力してください。
その他のリンク関連オプション
URL設定以外のオプションについて説明します。
新しいタブで追加
新しいタブで追加をONにすると、リンクをクリックしたらブラウザの新しいタブでリンクページを開きます。
親タグ追加
パーツをaタグに維持しながら、パーツを別のタブに囲みたい場合使います。
例えば、divタグを選択することで「<div><a>」ような構造になります。
rel設定(さらに設定追加)
リンクにnofollowやnoreferrerなど、rel属性を追加できます。
aria-label設定(さらに設定追加)
aria-labelを追加できます。
aria-label属性は、現在の要素にラベル付けする文字列を定義するために使用されます。 これはテキストラベルが画面に表示されない場合に使用します。
引用:MDN
buttonタグ
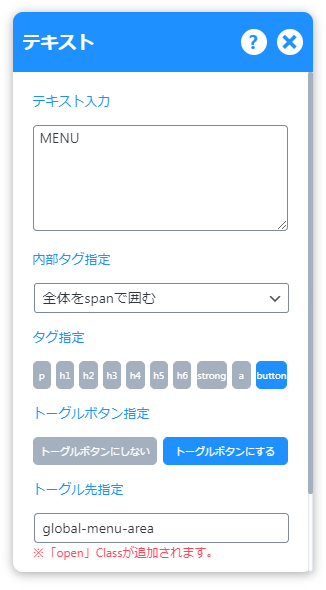
buttonタグは、ボタンをクリックすることで、指定先のパーツに「open」Classを追加/削除ができる機能です。
グローバルメニューの表示ON/OFFや、アコーディオンコンテンツを作る場合に使います。

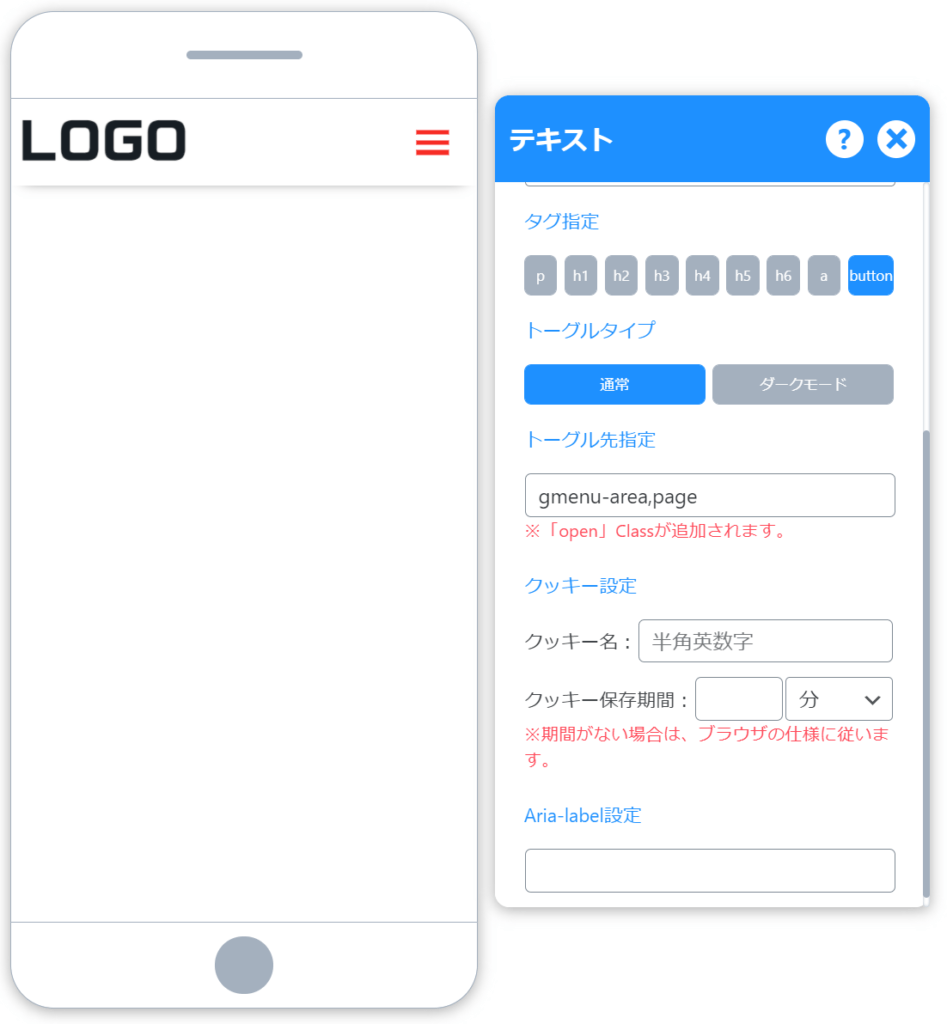
トーグルタイプは2つあり、「通常」「ダークモード」があります。
「ダークモード」については「ダークモード設定方法」で説明しています。
通常では「トーグル先を指定して、クラスを追加する方法」と「ボタンをクリックしてクッキーを保存する方法」があります。
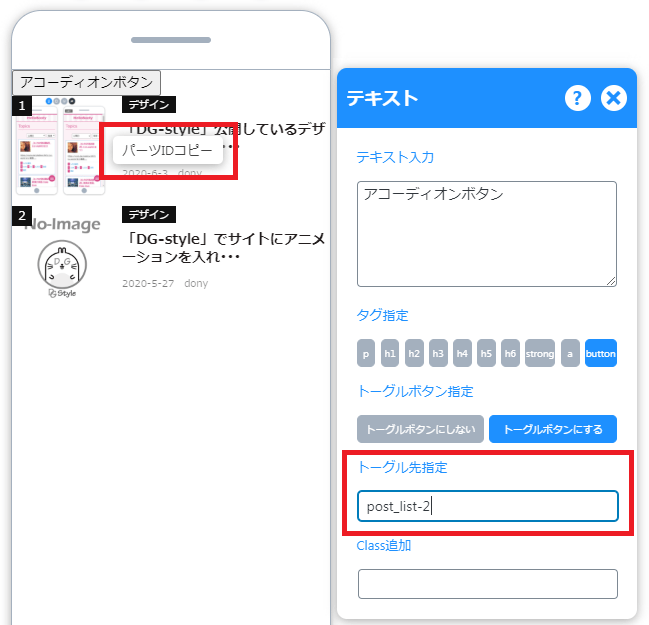
トーグル先指定
オプションメニューを開いたまま、シミュレーター内のパーツ/エリアをクリックすると「パーツIDコピー」メニューが表示されます。
メニューをクリックすると該当パーツのIDが自動でコピーされて、「トーグル先指定」欄に貼り付けることで、「open」Classを追加/削除することができるようになります。

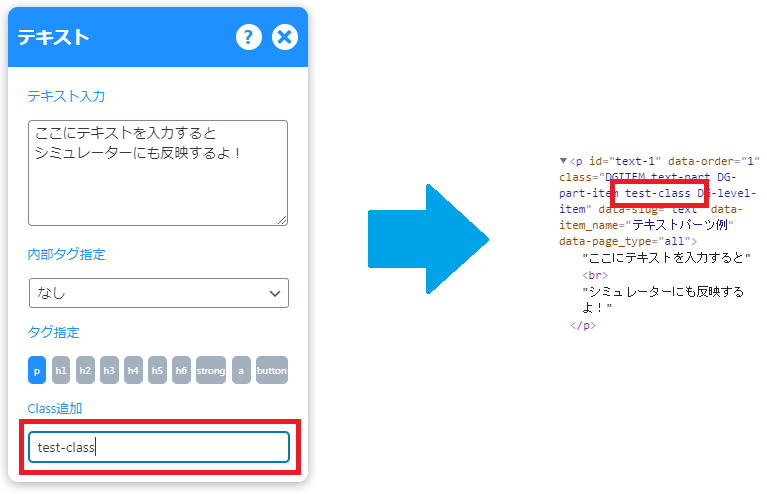
Class追加

テキストパーツに指定した文字列をClassとして追加することができます。半角スペースで区切ることで、複数のClassが追加できます。
Class追加はデザイン設定で利用できるので、同じClassのパーツで共通デザイン設定をすることができます。
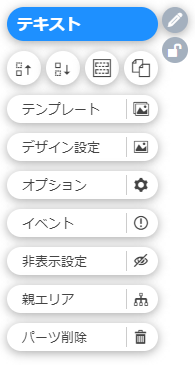
パーツの共通メニュー

パーツラベル編集


パーツの名前を変えることができます。色んなパーツがある場合は分かりやすい名前をつけて区別しましょう。

エリアロック

ロックボタンで、エリアをロックすることで「該当エリア」と「属するすべてのパーツ」を編集できないようにします。
予想せずにパーツを修正するミスを防ぐことができます。


移動メニュー



パーツの上下移動や属しているエリアを変えることができます。
※デザイン設定によって、上下ではなく左右に移動する場合があります。
パーツコピーメニュー


現パーツの設定を全てコピーして、新しいパーツを追加します。
親エリアに複数のパーツがある場合は、一番最後に追加されます。
テンプレート


1クリックで、パーツのデザインを変えられるテンプレートメニューを開きます。簡単にデザインを変えたい場合に使います。
デザイン設定


パーツのデザインを変更できます。
オプション


各パーツ専用のオプションメニューを開きます。上で詳しく説明しています。
イベント


スクロールの動きや画面の位置などで、現パーツにClassを追加することができます。
追加されるClassを元にデザイン設定をすることで以下のことができます。
- パーツが画面の中に入ったら、アニメーションを見せる
- パーツが画面から見えなくなると、パーツを画面上部に固定させる
- スクロール動きに合わせて、要素を固定させる などなど
非表示設定


現パーツを指定したページで非表示させることができます。CSSによる非表示ではなくコード上でなくなります。
特定ページでは表示したくないパーツなどに設定します。
親エリア


現パーツが属している親エリアのメニューを表示することができます。
エリアにパーツを追加することで、選択ができなくなっても、エリアメニューを開きたい時に使います。
※エリア専用オプションからは、直下のパーツ/エリアリストからメニューを開くことができます。
パーツ削除


現パーツを削除することができます。
エリアの場合、削除するエリアに属している全てのパーツ/エリアも削除します。