DG-STYLEはユーザーのための設定とは別に検索エンジンのためにMETA情報を設定できます。
大きく分類すると以下4つの設定ができます。
- 各ページMETAタイトル・METAディスクリプション
- Facebook・TwitterのOGP情報
- No-index
- 記事ごと、Canonical設定
順に追って説明します。
METAタイトル・ディスクリプション設定
共通設定

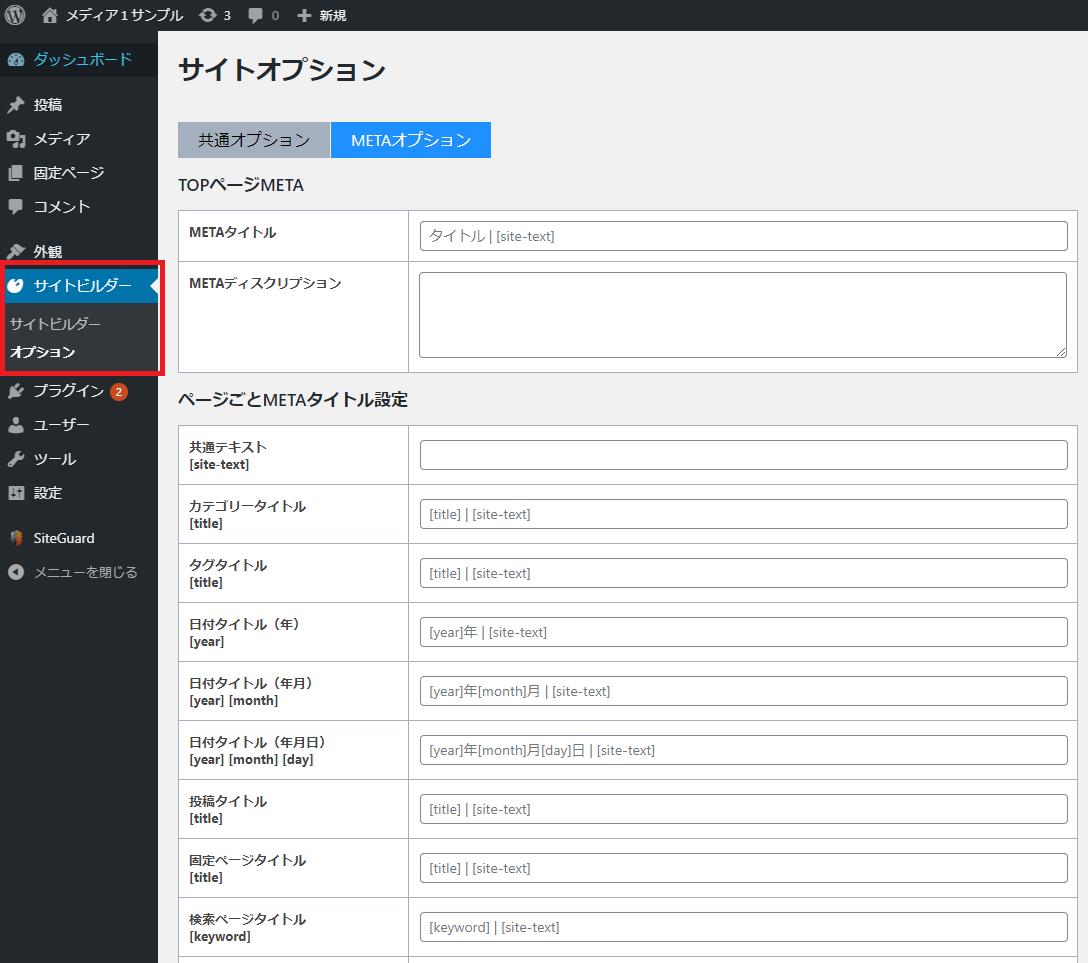
- WordPress管理画面の左メニューから「サイトビルダー」の「オプション」を選択
- 「オプション」から「METAオプション」を選択
METAオプションの説明
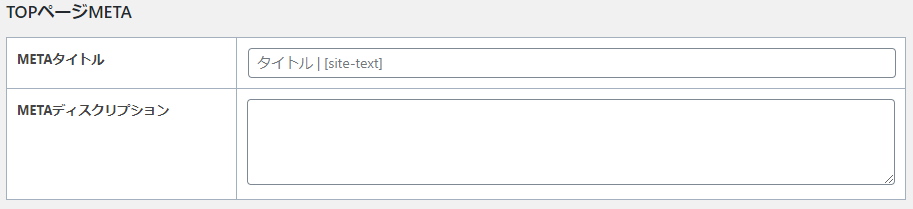
TOPページMETA

TOPページに表示するMETAタイトル・ディスクリプションを変えることができます。
空欄の場合は、Wordpress一般設定にある「サイトのタイトル(タイトル)」と「キャッチフレーズ(ディスクリプション)」が反映されます。
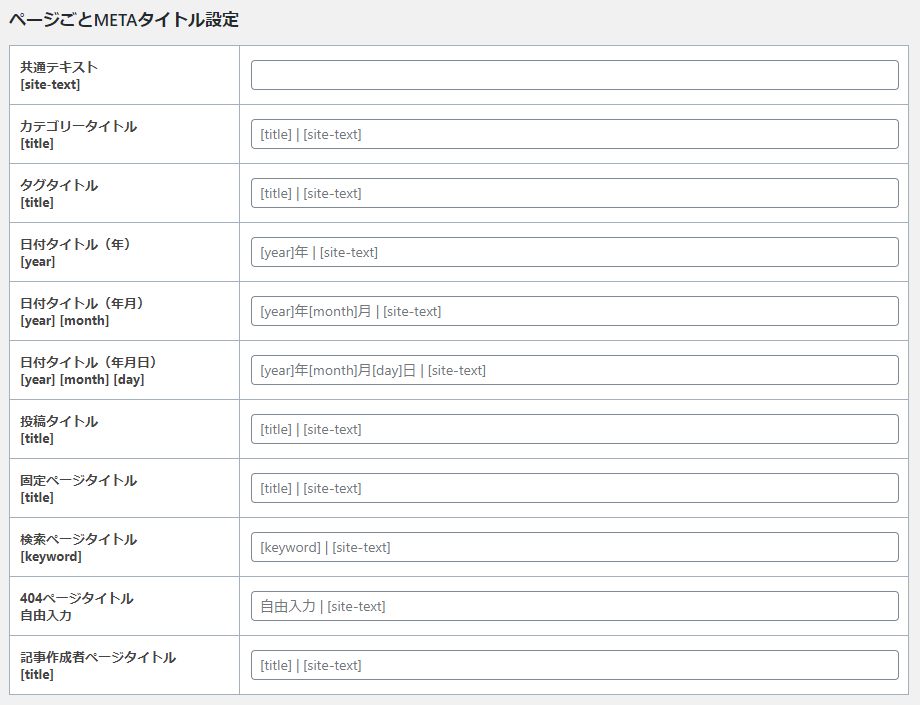
ページごとMETAタイトル設定

TOPページ以外で、各ページのタイトルを指定した文字列を含めてMETAタイトルとして表示することができます。
例)マニュアル → マニュアルの記事一覧|DG-STYLE
上記のように表示させることができます。
また「共通テキスト」に入れた文字は、他のタイトルに[site-text]を入れることで、何度も同じ文字を書かなくても反映できます。
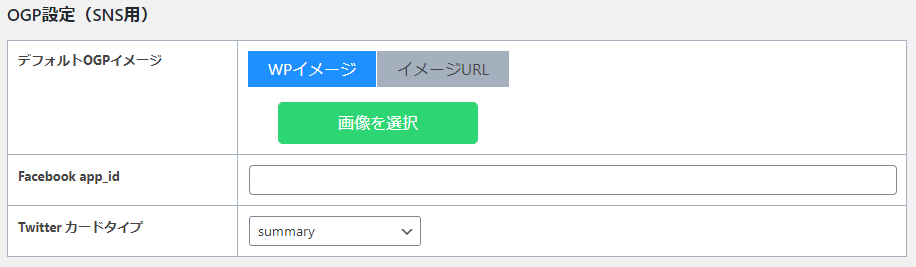
OGP設定(SNS)

FacebookやTwitterにシェアする場合に、OGP情報でより詳しい情報を設定することができます。
OGPイメージに関しては、記事やカテゴリーに関してはアイキャッチイメージがある場合はアイキャッチイメージを優先して表示します。
デフォルトOGPイメージはイメージがないページに表示させるためのイメージです。(TOPページなど)
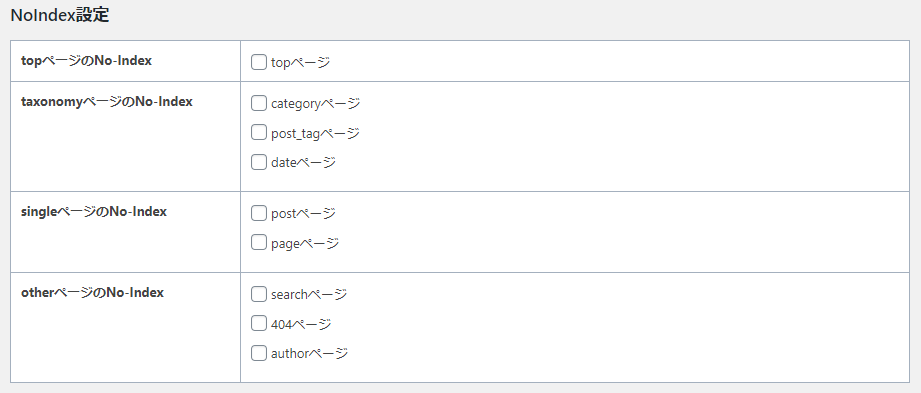
NoIndex設定

各ページをまとめて、Noindexをすることができます。
Noindexは検索エンジンに対し、このページを無視してくださいの意味なので設定する時は注意してください。
以上がページ全体の共通META設定になります。
続いてはカテゴリー編集や記事編集ページでの、META設定について説明します。
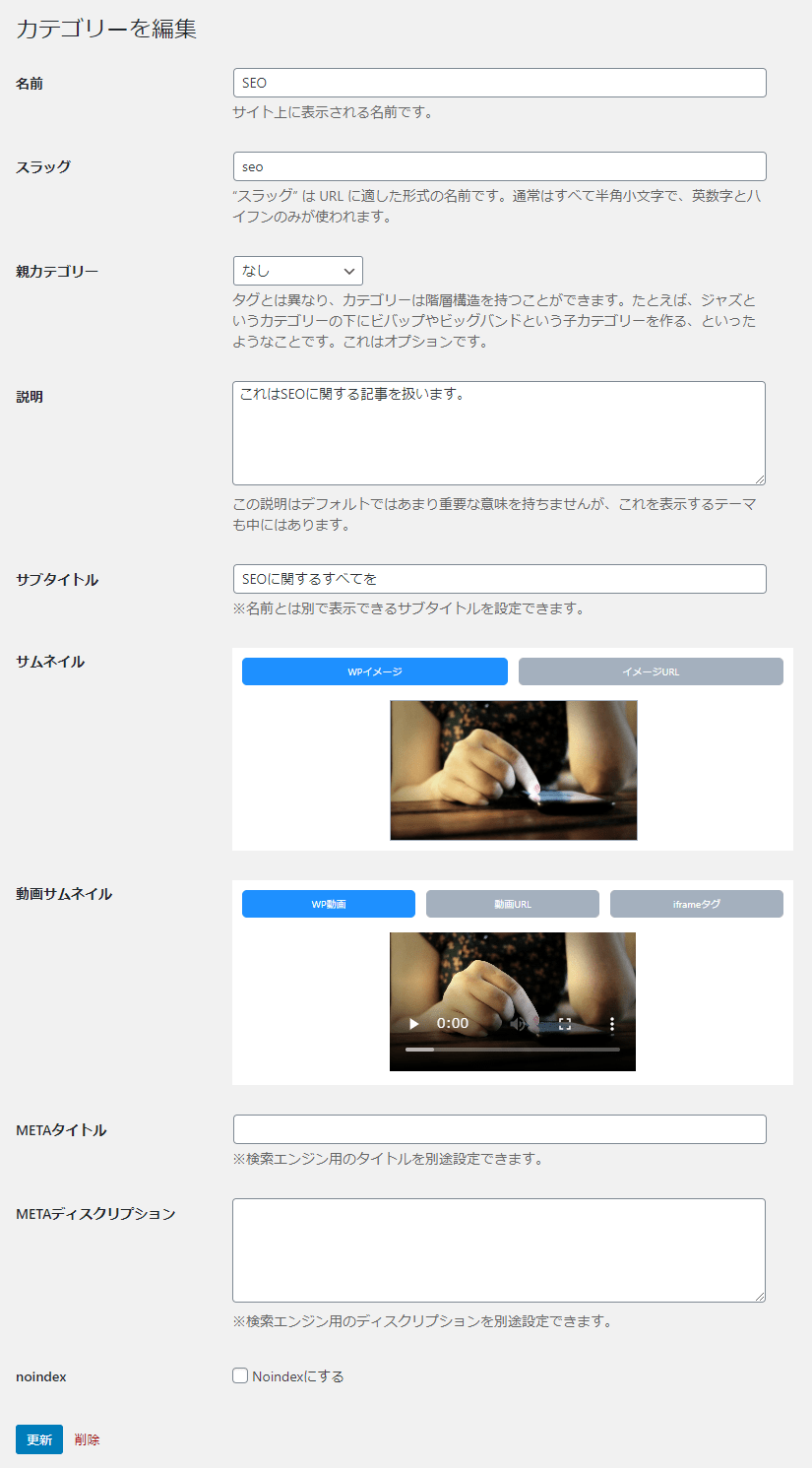
カテゴリー(タグなど)のMETA設定

上記のイメージがカテゴリーの編集画面の項目ですが、META設定に関わる項目のみ説明します。
- 名前:METAタイトル(METAタイトルが空欄の場合)
- 説明:ディスクリプション(METAディスクリプションが空欄の場合)
- サムネイル:OGPイメージ
- METAタイトル:名前より優先表示
- METAディスクリプション:説明より優先表示
- Noindex:該当カテゴリーをNoindexする
以上の項目でMETA情報を設定できます。タグや独自でタクソノミーを追加した場合も同様に適用されます。
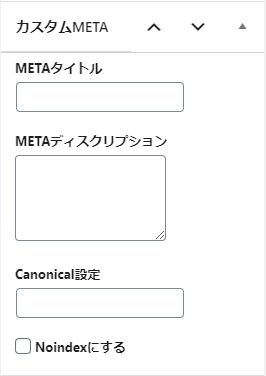
記事のMETA設定

上記のイメージが記事編集画面で設定できるMETA設定になります。各項目について説明します。
- 記事タイトル:METAタイトル(METAタイトルが空欄の場合)
- 本文:最初から150文字がディスクリプションとして利用(METAディスクリプションが空欄の場合)
- アイキャッチ:OGPイメージ
- METAタイトル:記事タイトルより優先表示
- METAディスクリプション:本文より優先表示
- Canonical:記事のCanonicalを変更(デフォルトは編集中記事のURL※推奨)
- Noindex:編集中記事をNoindexする
※Canonicalに関しては、別のURLにする場合Canonicalに入れたURLページがオリジナルページだと検索エンジンが判断しますので、取り扱いには注意してください。