WordPressテーマ「DG-style」で、シミュレーターでページ移動方法について説明します。
サイトビルダーのシミュレーターでページ移動方法は2つあります。
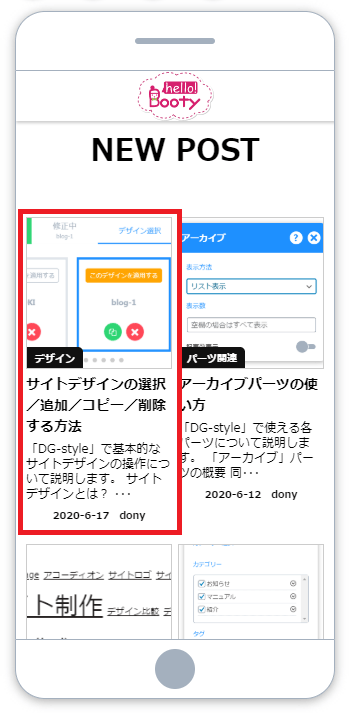
シミュレーター内のリンクをクリックして移動
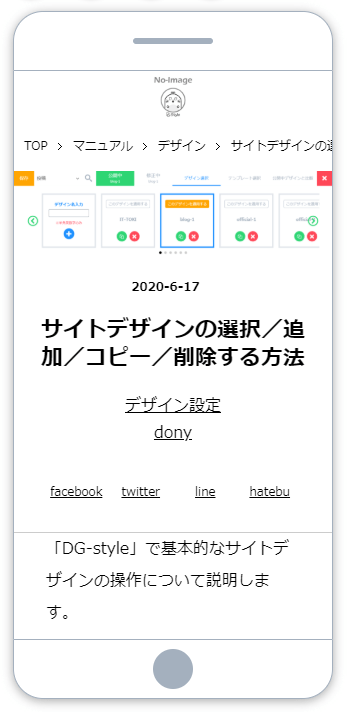
シミュレーター内のリンクがサイト内部リンクの場合、シミュレーターはそのページに移動することができます。
※外部サイトの場合は、移動しません。
※「ローカル環境(XAMPPなど)」や「下層フォルダードメイン(www.xxx.com/test など)」の場合は、省略したリンクは意図しないページに移動する可能性があります。


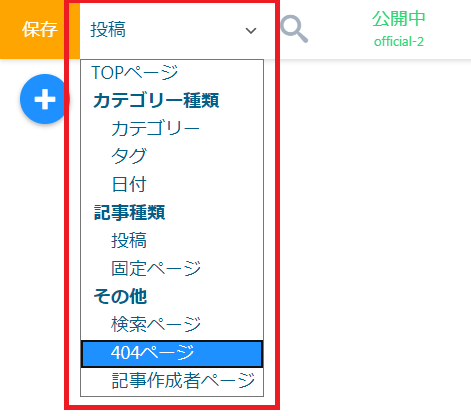
ヘッダーメニューから移動
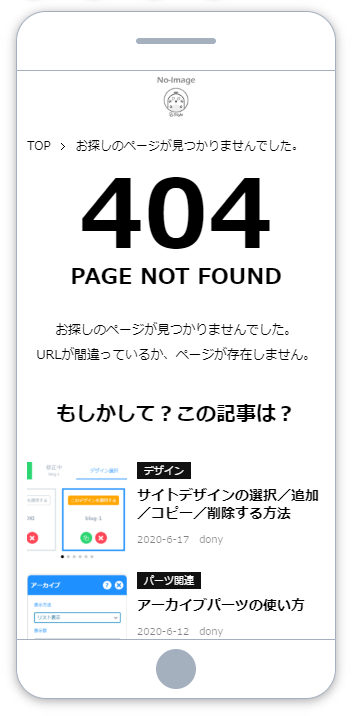
ヘッダーメニューのセレクターからもページ移動できます。
この方法は404ページなど、通常の方法ではあんまりたどり着けないページに移動する時に便利です。


ページ移動してサイトの隅々まで作ってみよう!
URLを入力しなくてもサイト内のページに移動できるので、簡単にページごとのデザインを作ることができます!
またページごとに、パーツやエリアの非表示設定ができるから、より細かく設定することができます!