WordPressテーマ「DG-style」で、共通「No-image画像」を設定する方法を説明します。
「No-image」を設定しよう
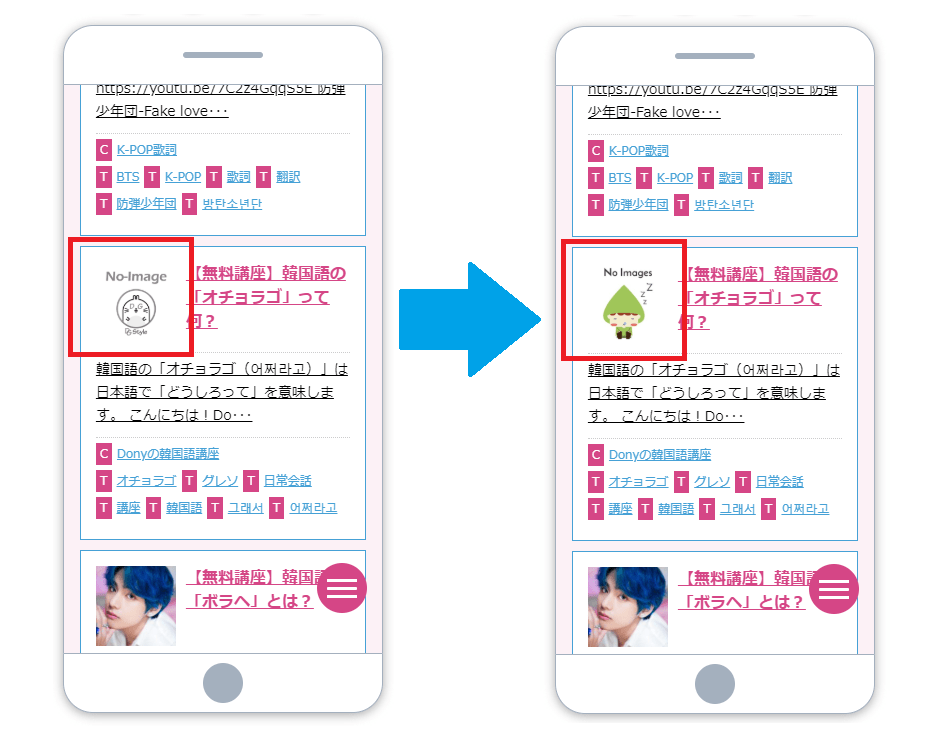
記事リストのサムネイルイメージなどで、イメージを取得できなかった場合、代わりに見せるイメージを「No-image画像(以下No-image)」と言います。
「DG-style」のデフォルトNo-imageがありますが、自分のサイトの雰囲気にあうイメージにしたいですね。
そのイメージを設定できるのが「No-image」設定です!
「No-image」設定手順
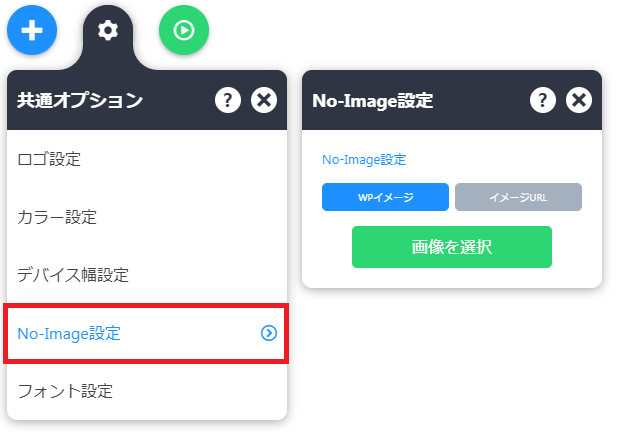
- サイトビルダー左にある「オプションボタン」をクリック
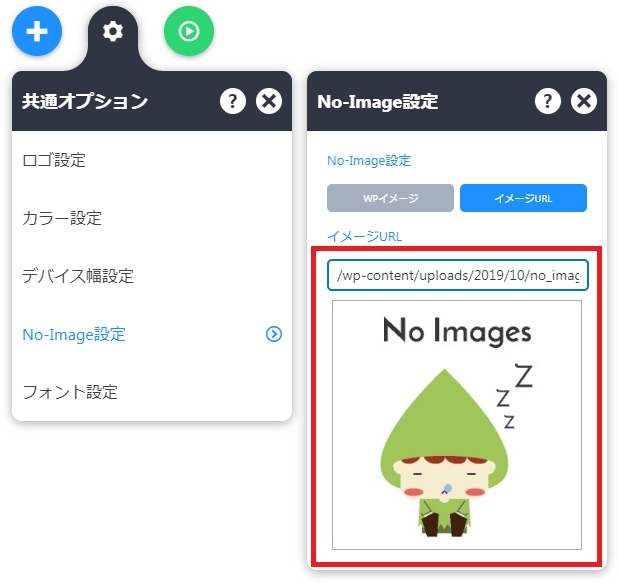
- WordPressにイメージをアップロードして使う場合は「WPイメージ」
- イメージURLで使う場合は「イメージURL」でイメージを選択しましょう。




上の説明のように、No-image設定をたった4クリックで修正できます!ぜひ利用してみましょう!
修正が終わったら「保存」を忘れずに!
修正が終わったら、サイトビルダー左上にある「保存」ボタンをクリックして保存してくださいね!
「Ctrl」+「S」のショートカットでも保存できる!
慣れている人はすごく便利な「保存」ボタンを押さなくても、キーボードの「Ctrl」+「S」キーで保存できます!