「DG-STYLE」で提供しているテンプレートの「ブログ3」の設定方法について説明します。

記事を強調したデザインの「ブログ3」のテンプレートです。
まずテンプレートの適用から進みましょう。
テンプレートの適用方法
サイトデザインの追加

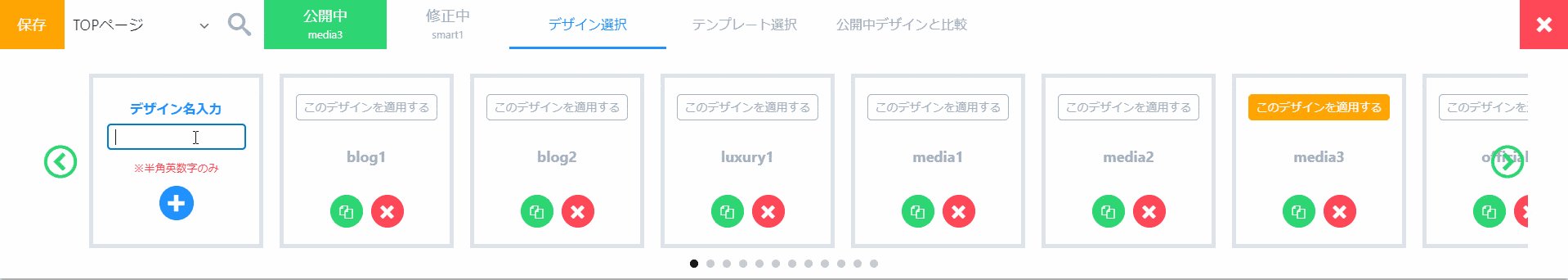
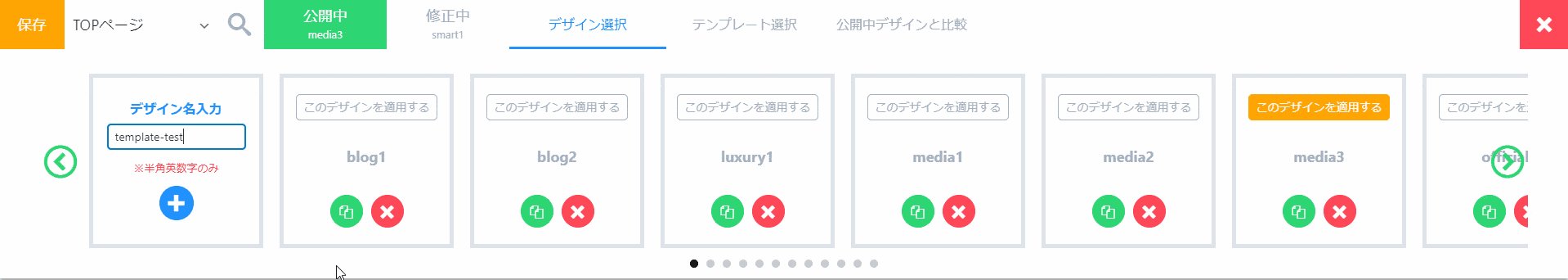
まずテンプレートを適用したいデザインを選択、もしくは新しいデザインを追加して開きます。
- ヘッダーメニューの「デザイン設定」をクリック
- 「デザイン追加メニュー」より新しいデザイン追加
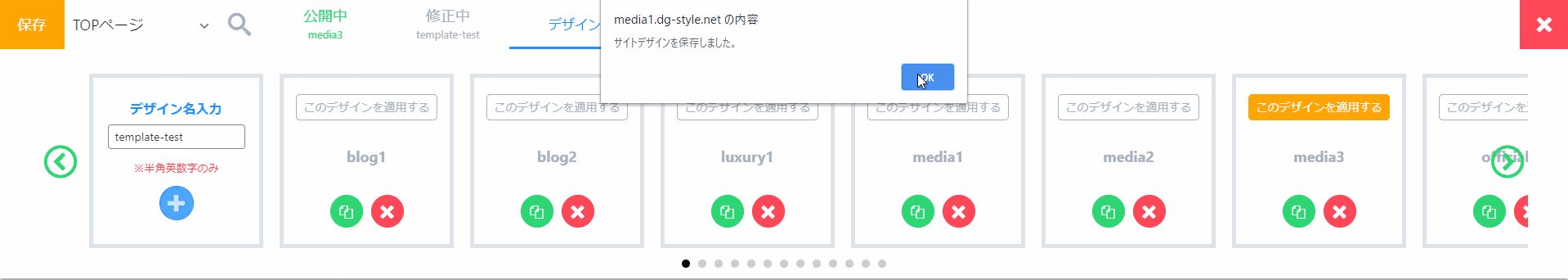
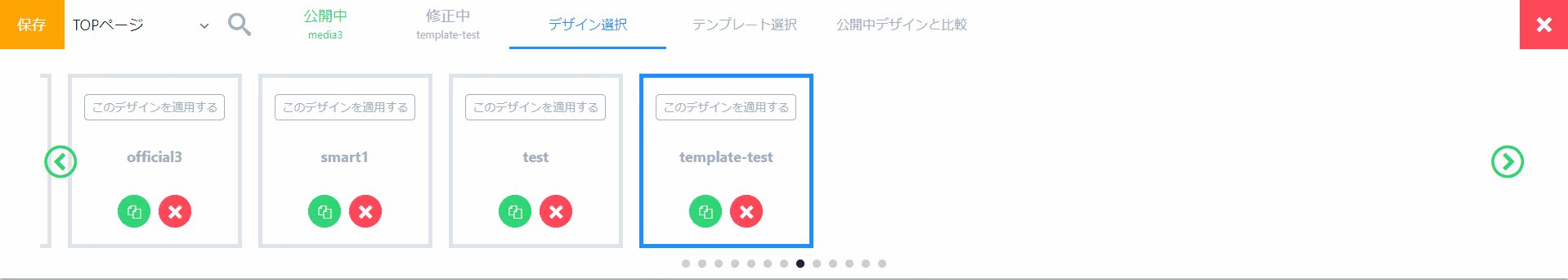
- 新しいデザインが開いたら完了
テンプレートの適用
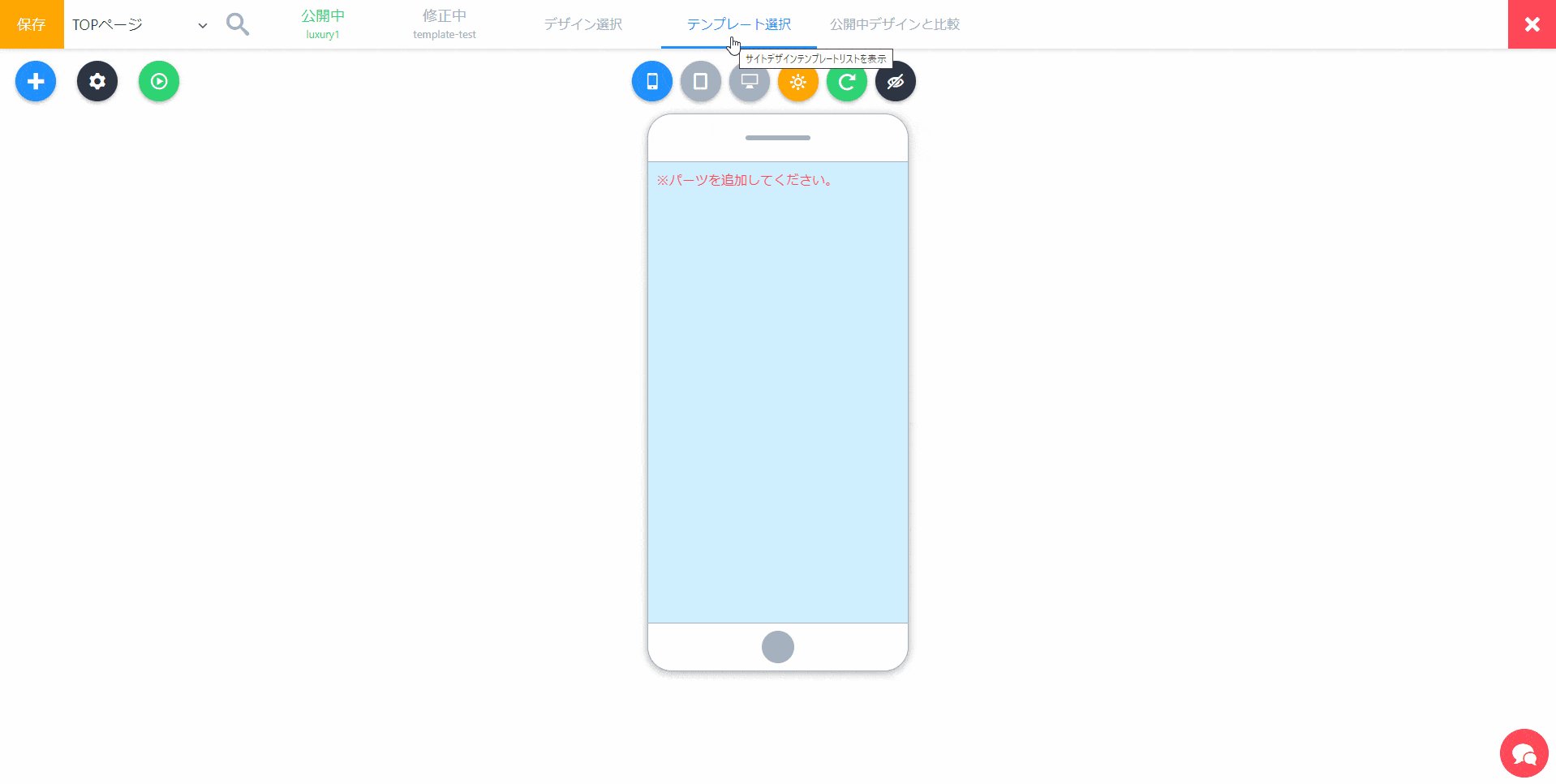
デザインの選択ができたら、続いて「ブログ3」テンプレートを適用しましょう。

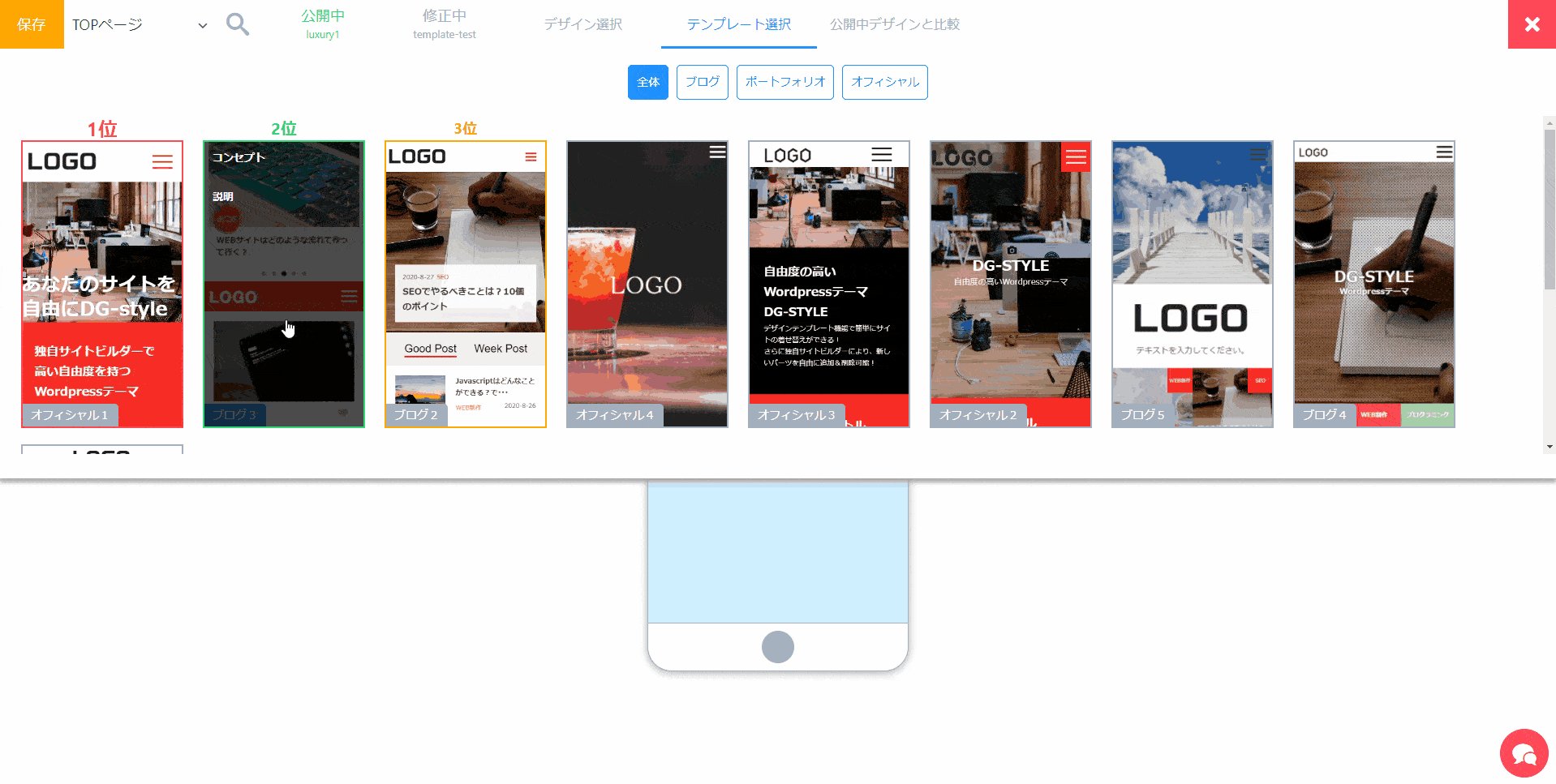
- ヘッダーメニューで「テンプレート選択」をクリック
- ブログタブにある「ブログ3」をクリック
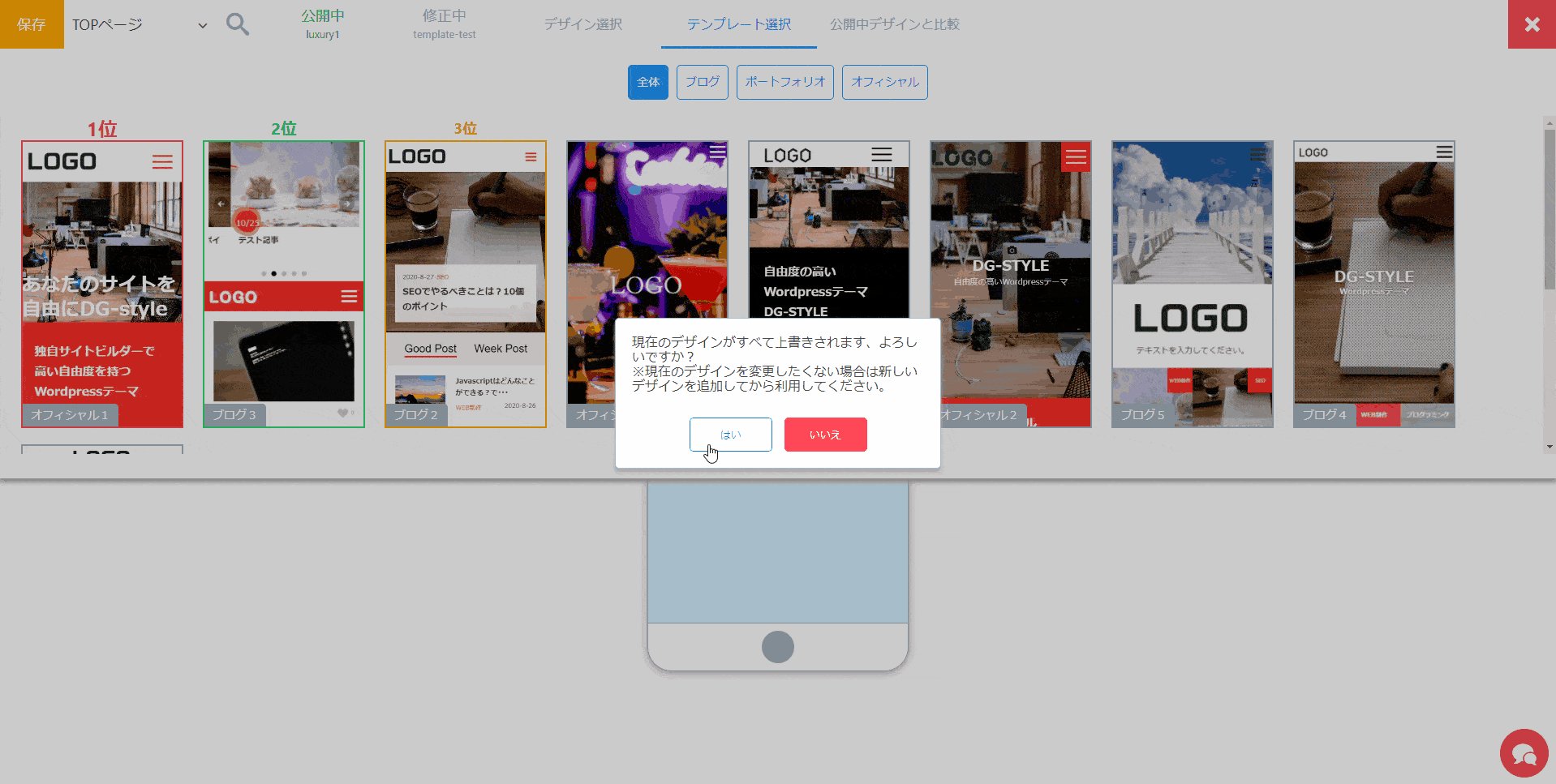
- 表示されるメッセージから「はい」を選択
- 適用完了
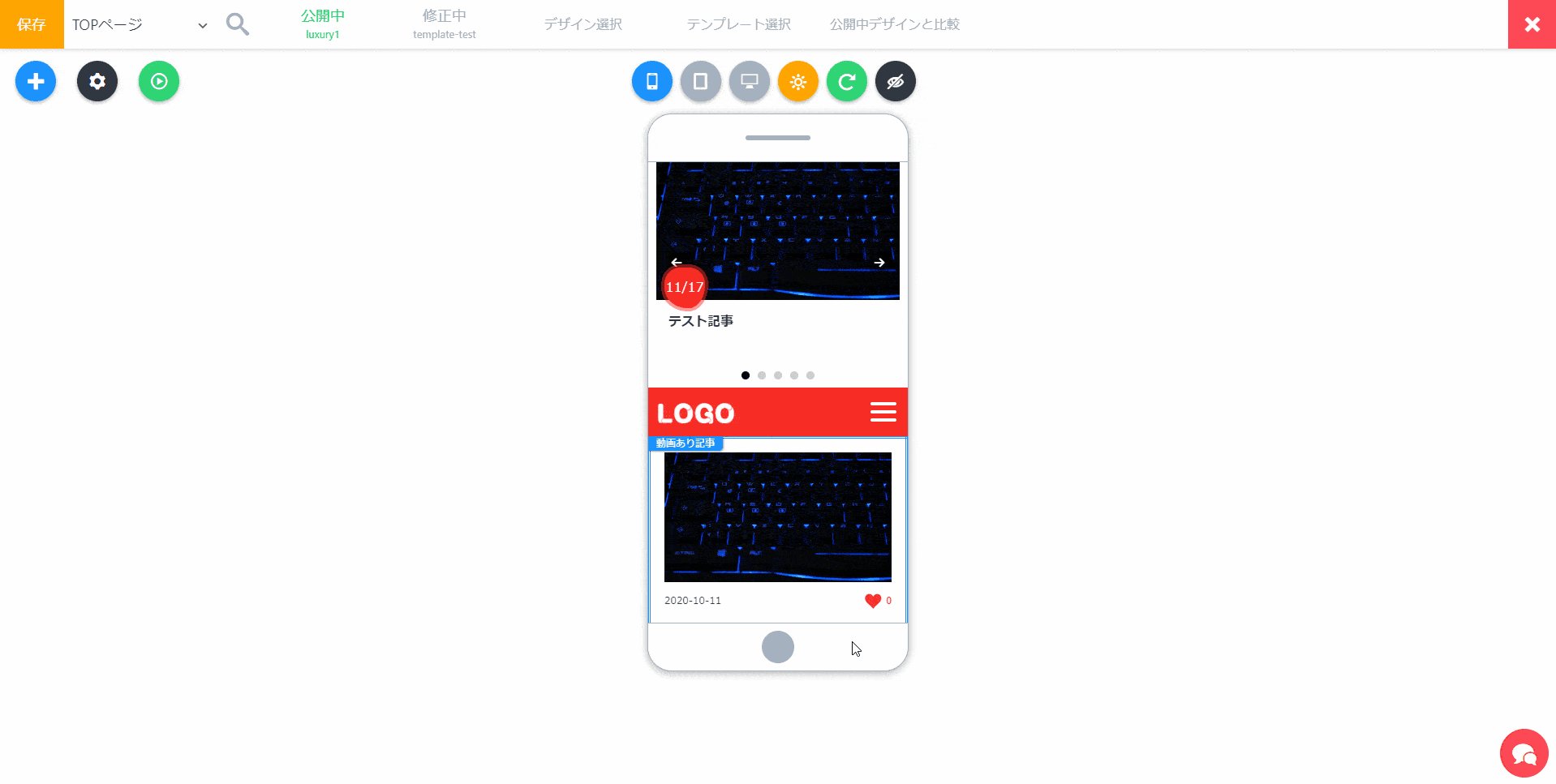
はい、これでテンプレートの適用は終わりました。
ただし、テンプレートなので、グローバルメニューやロゴなどが設定されてない状態ですので、どこを設定すればいいか説明します。
テンプレートの設定箇所
ロゴ設定
「ブログ3」で使われている、「ロゴ」はヘッダーのみです。ロゴはロゴ設定で登録したロゴを使用します。
※ロゴ設定については、「サイトロゴを追加する」から確認できます。
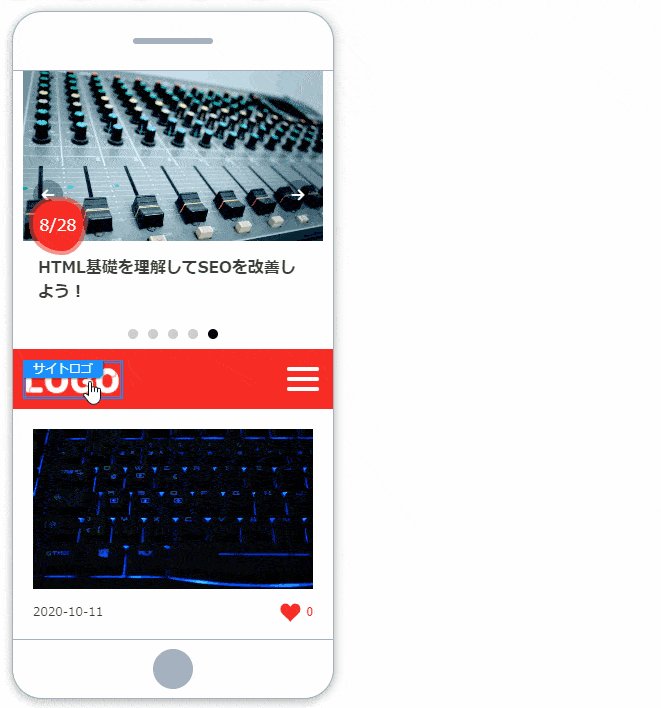
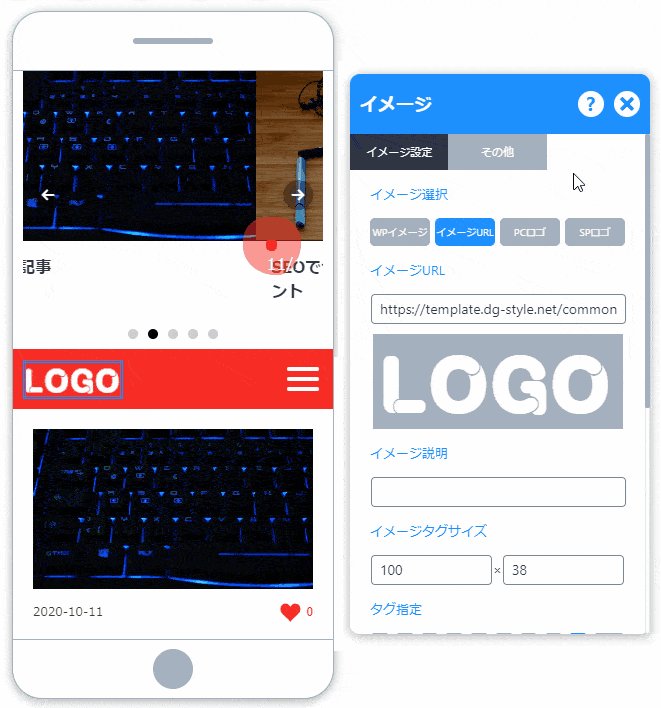
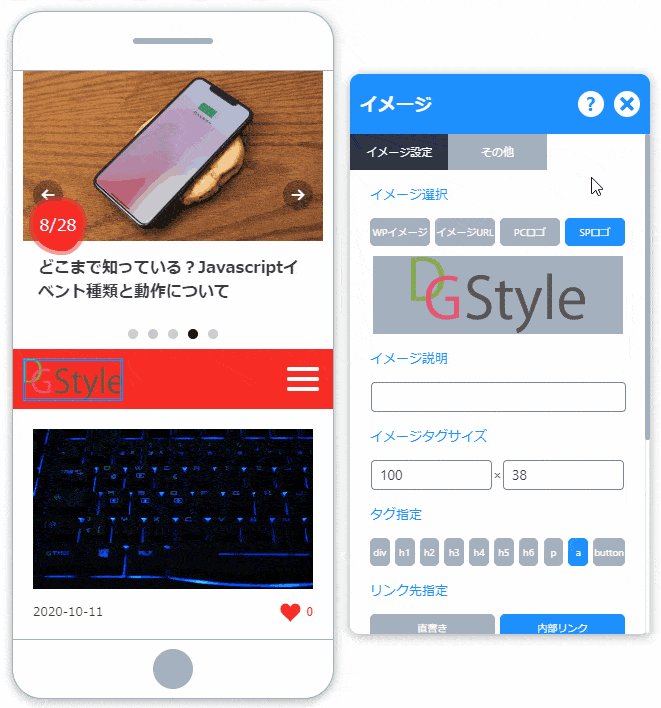
ヘッダーロゴ変更

- 仮ロゴイメージを「マウス右ボタン」でクリックして「オプション」を開く
- 「イメージ選択」から、登録したロゴを選択して完了
グローバルメニュー設定
グローバルメニューはヘッダーとフッターで2か所修正します。
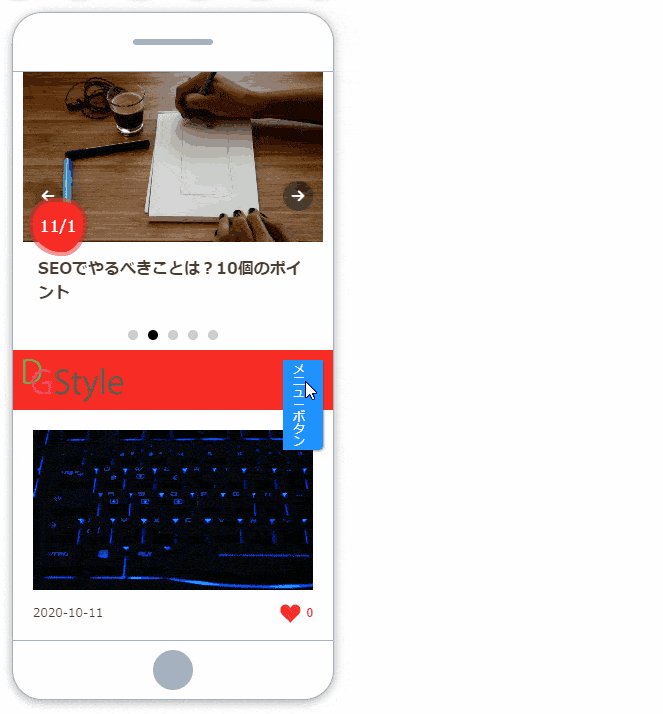
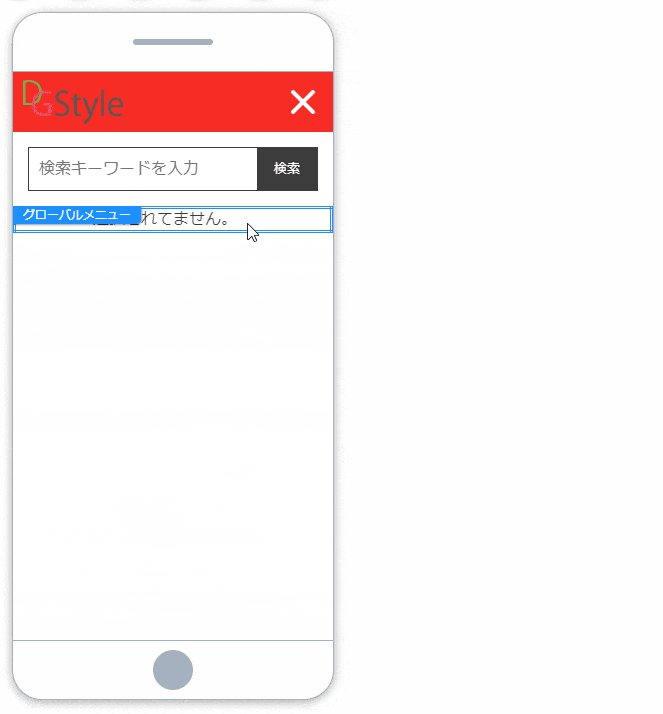
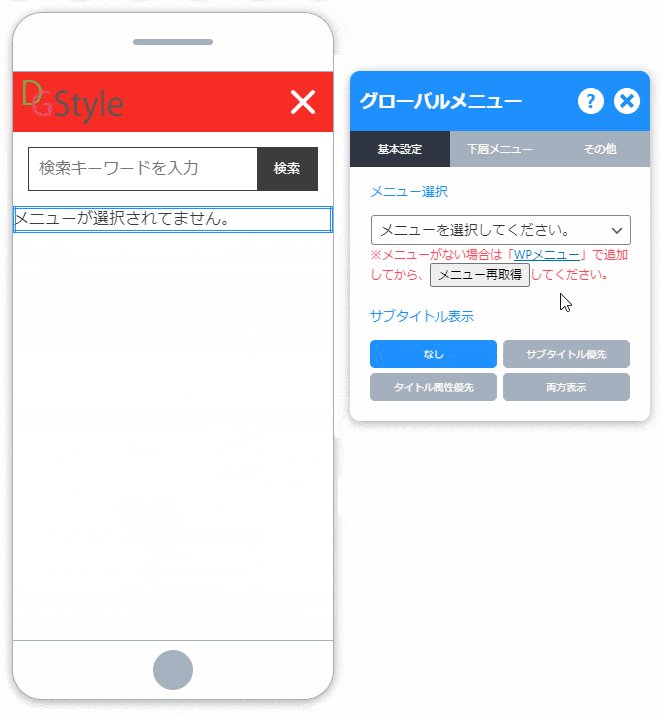
ヘッダーグローバルメニュー

- メニューボタンをクリックして、メニューを開く
- 「メニューが選択されてません。」を「マウス右ボタン」でクリックして「オプション」を開く
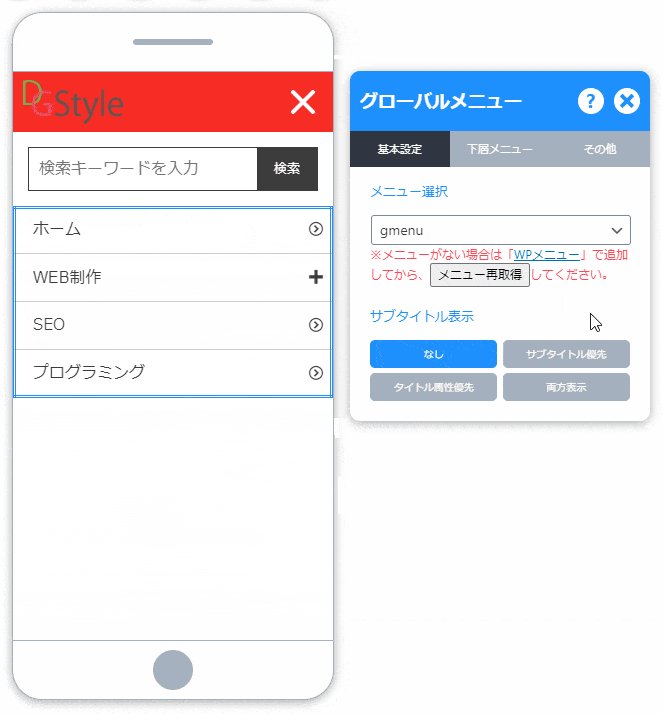
- 「メニュー選択」から、WP管理画面で登録したメニューを選択する
※登録方法は以下を参照してください。
※事前に登録されてない場合は、登録後「メニュー読み込み」をクリックすると追加されます。
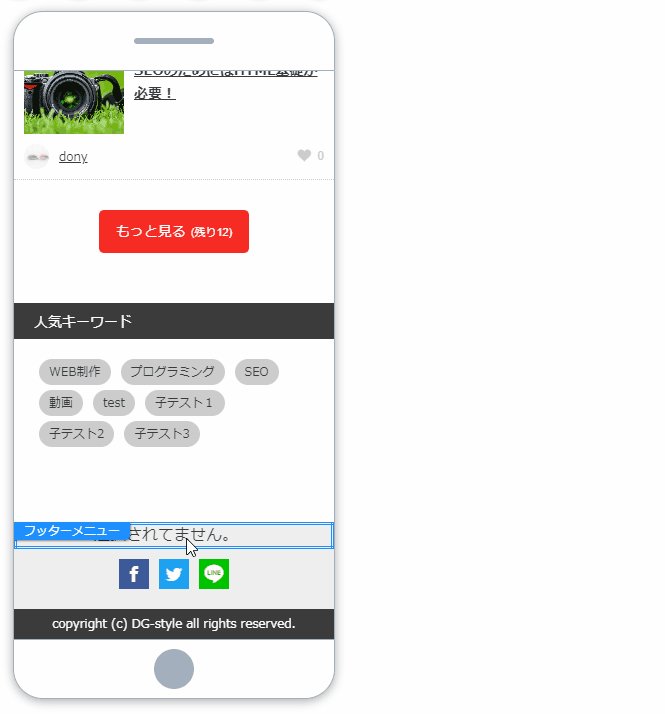
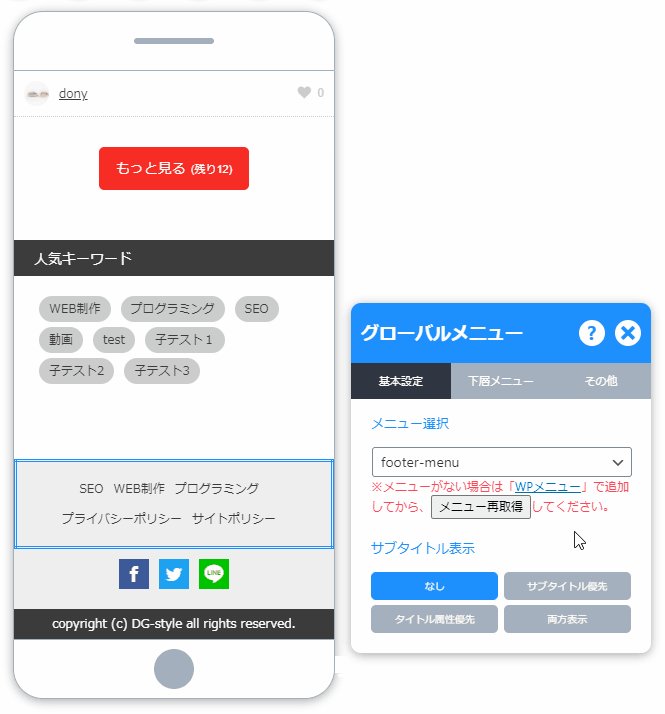
フッターグローバルメニュー

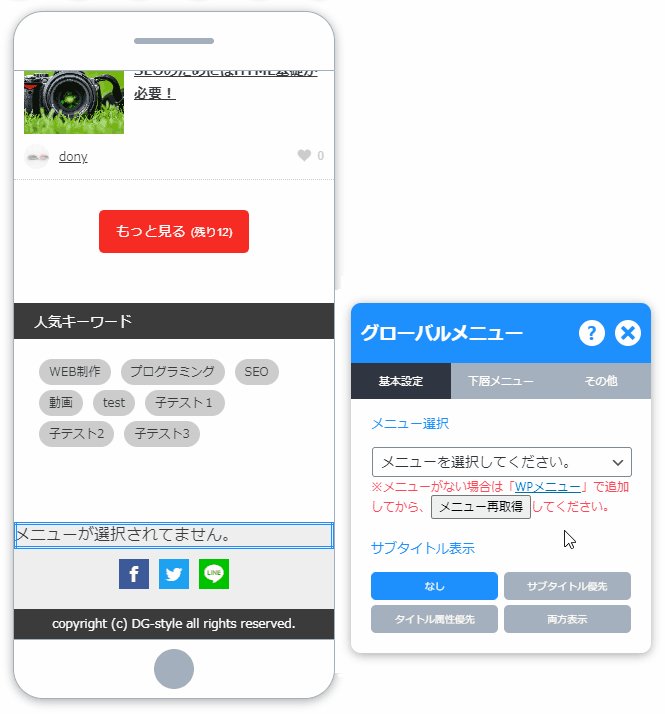
- 「メニューが選択されてません。」を「マウス右ボタン」でクリックして「オプション」を開く
- 「メニュー選択」から、WP管理画面で登録したメニューを選択する
※登録方法は以下を参照してください。
※事前に登録されてない場合は、登録後「メニュー読み込み」をクリックすると追加されます。
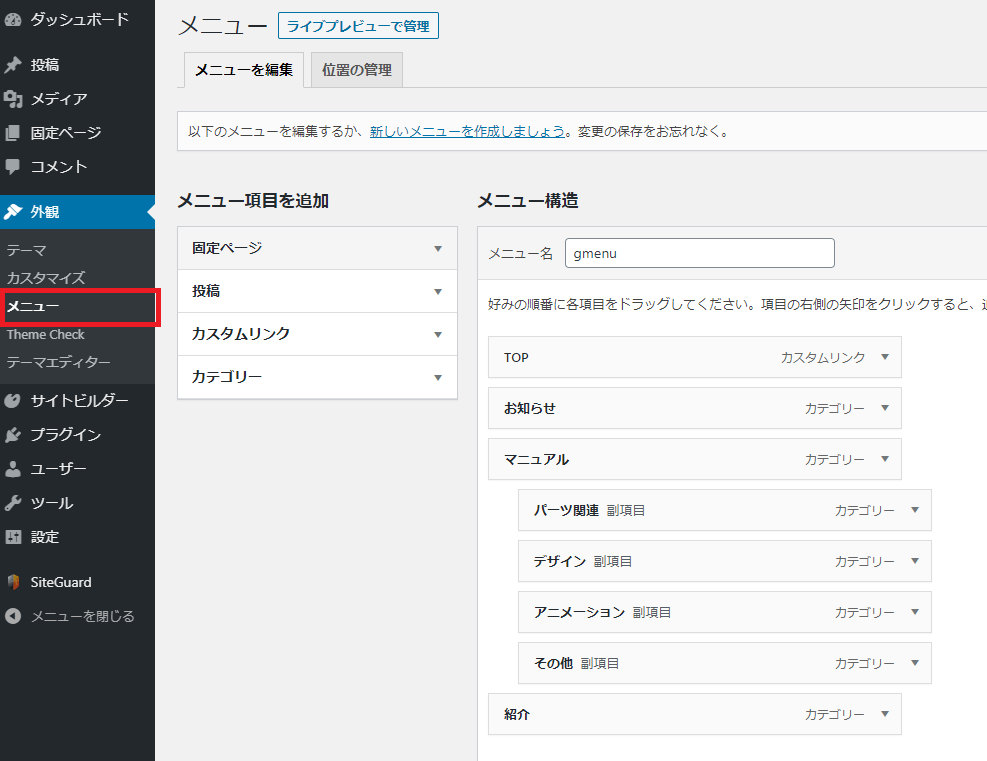
メニューの登録について

WordPress管理画面で「外観」→「メニュー」のところから、メニューを登録できます。
各記事リストの設定
次は各記事リストの設定を修正します。ページごと修正するものは以下になります。
- TOPページ:メイン記事スライド、ヘッダー下の動画サムネイル記事
全部で2か所の記事リストの設定をします。
※この作業はサイトコンセプトによって、どの記事を見せるか違うので自分のサイトに合わせて変えてください。
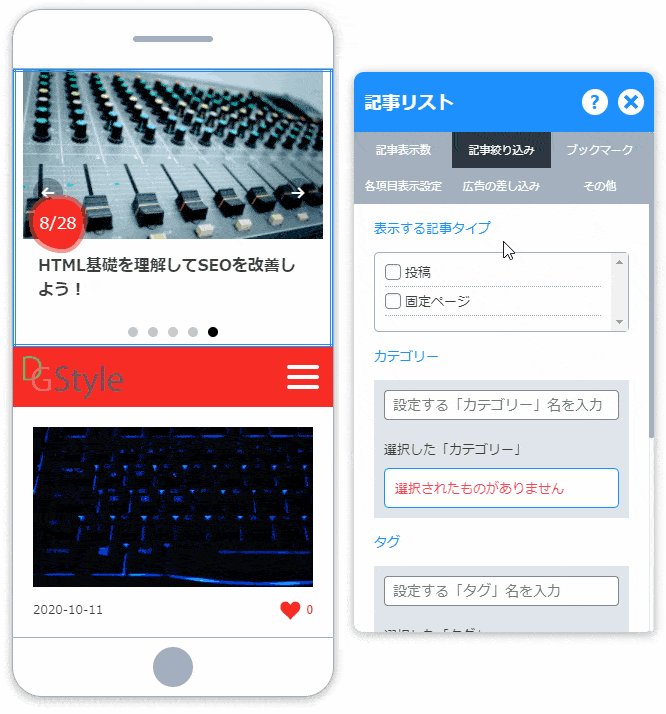
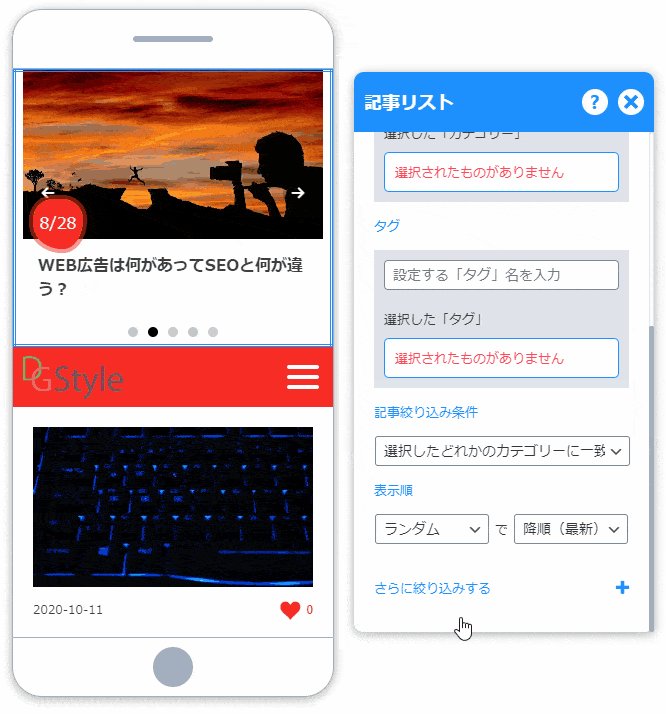
TOPページ、メイン記事スライド

- 記事を「マウス右ボタン」でクリックして「オプション」を開く
- 「記事表示数」や「記事絞り込み」の設定をして完了
※以下同じ感じて設定してください。イメージで場所のみ表示します。
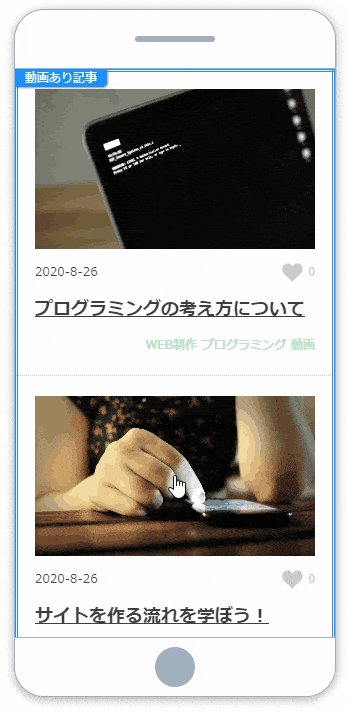
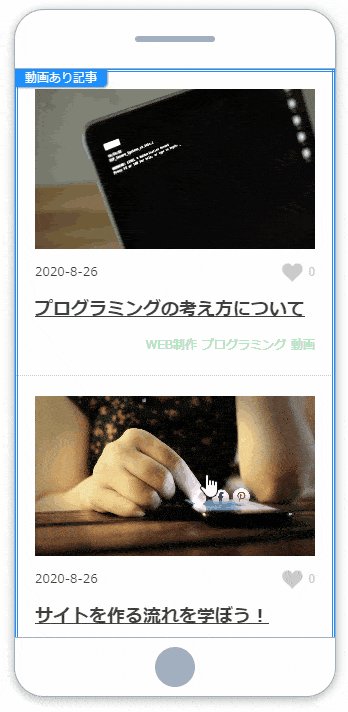
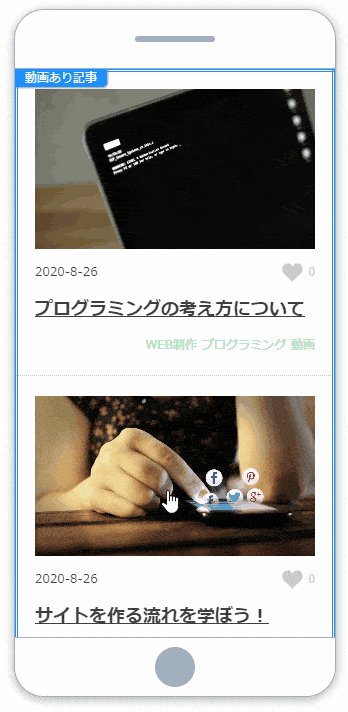
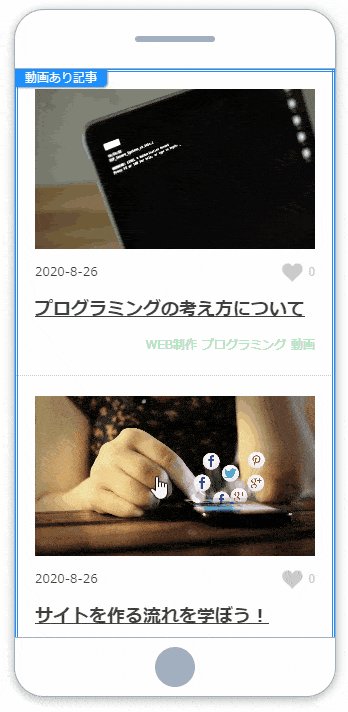
TOPページ、動画サムネイル記事

動画サムネイル記事は、記事に動画サムネイルを登録している場合、動画を表示できます。
動画がない場合でも、サムネイルイメージが表示されますが、できれば動画のある記事を入れてみましょう!
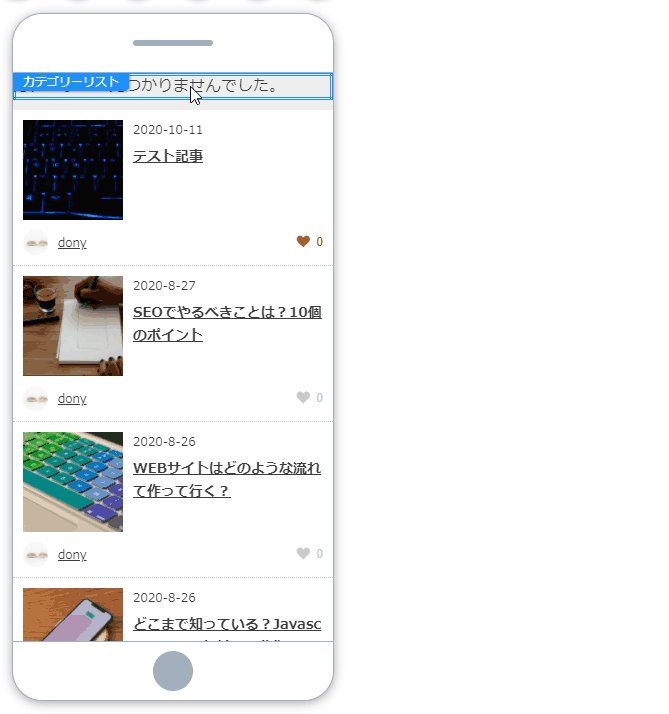
カテゴリーリストの設定
WordPressに登録しているカテゴリーをサムネイル付きで表示できます。

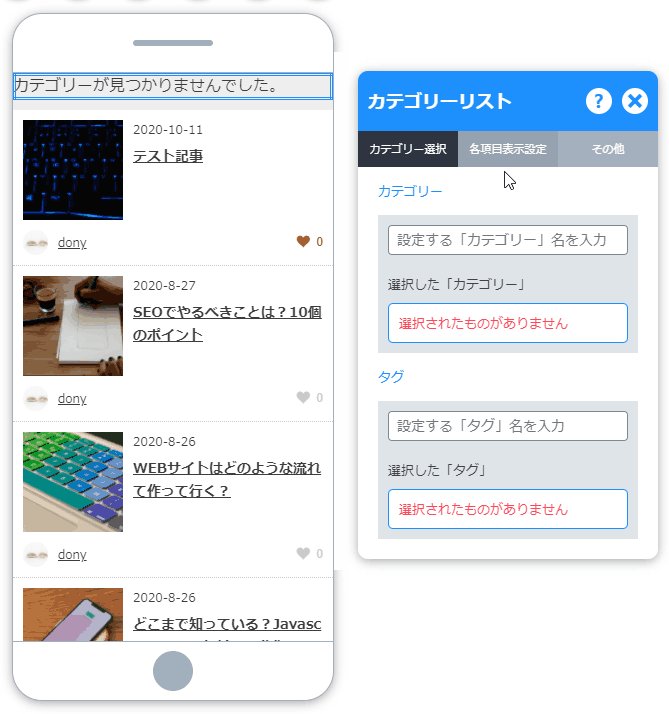
- 「カテゴリーが見つかりませんでした」を「マウス右ボタン」でクリックして、「オプション」を開く
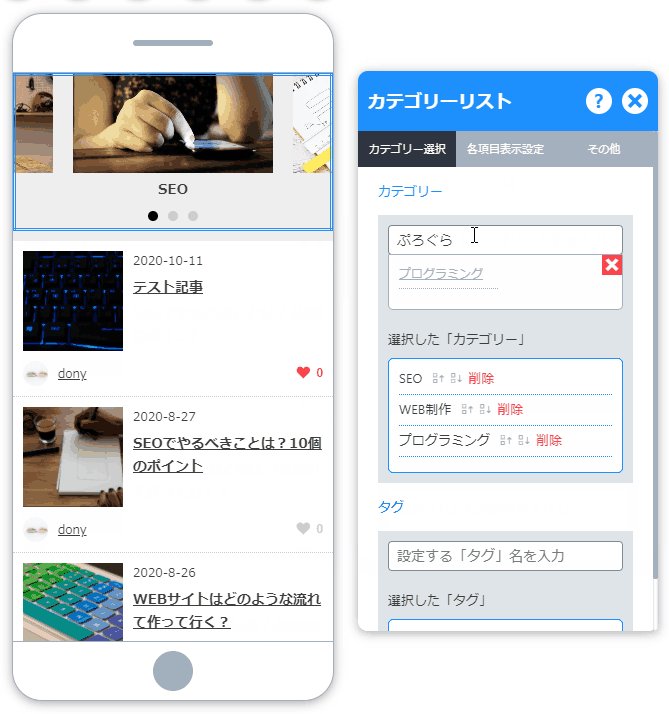
- 表示させたいカテゴリーやタグを検索し、選択して完了
コピーライトの設定

- サイトの下までスクロールする
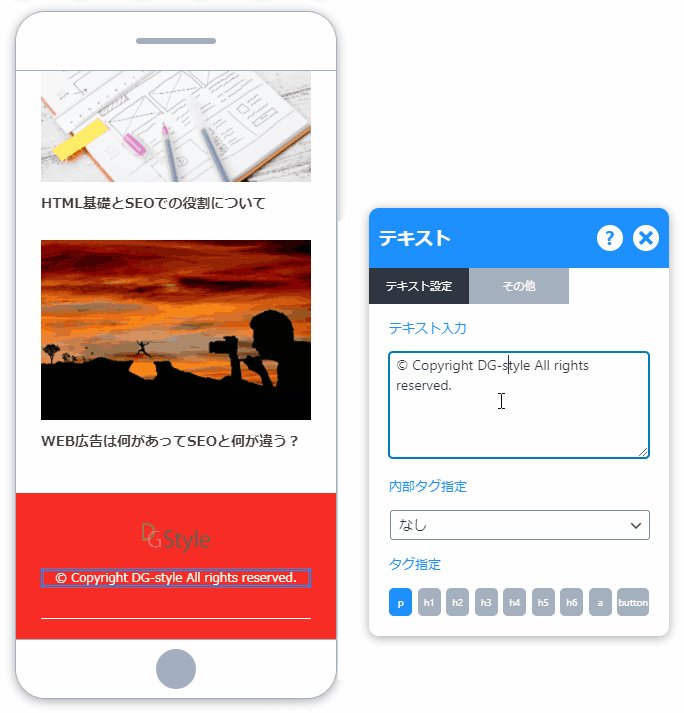
- 「コピーライト」を「マウス右ボタン」でクリックして、「オプション」選択
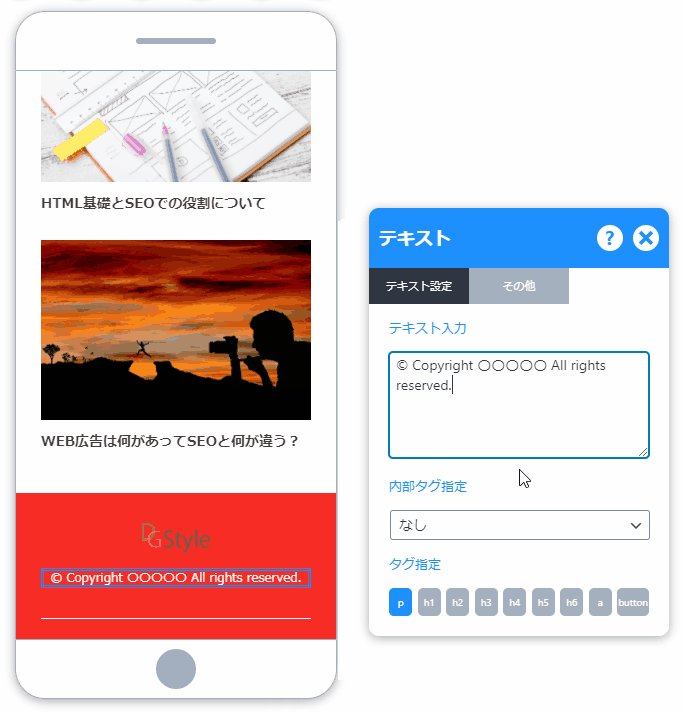
- 「テキスト入力」に自分のサイトに合わせてコピーライトを入力して完了
修正したデザインを公開する
各修正が終わったら、サイトを保存して公開します。



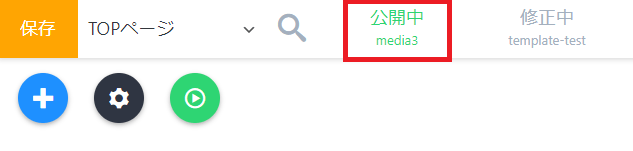
- 緑色の文字の「公開中」をクリック
- メッセージが表示されたら「はい」をクリック
- 「公開中」が緑塗になり、下の名前が「公開したいデザイン名」に変わったら完了
※「デザイン設定がありません」とエラーが表示される場合は、保存してから再度公開してください。