「DG-STYLE」で提供しているテンプレートの「オフィシャル5」の設定方法について説明します。

記事を強調したデザインの「オフィシャル5」のテンプレートです。
まずテンプレートの適用から進みましょう。
テンプレートの適用方法
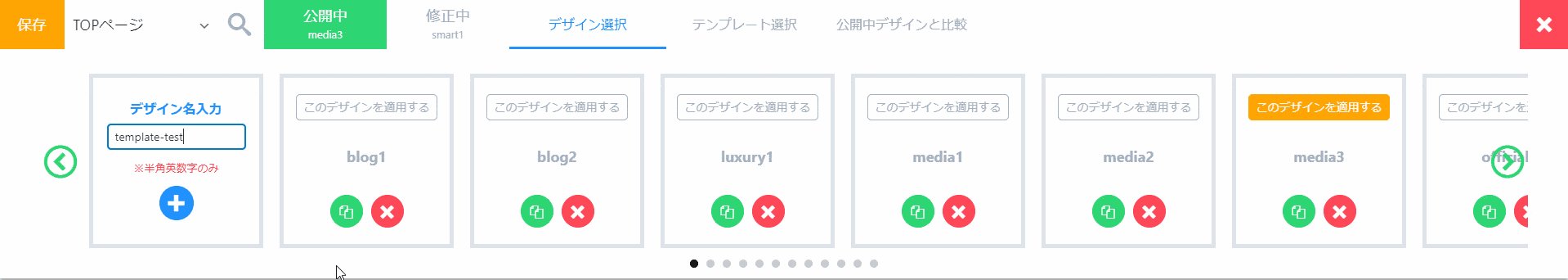
サイトデザインの追加

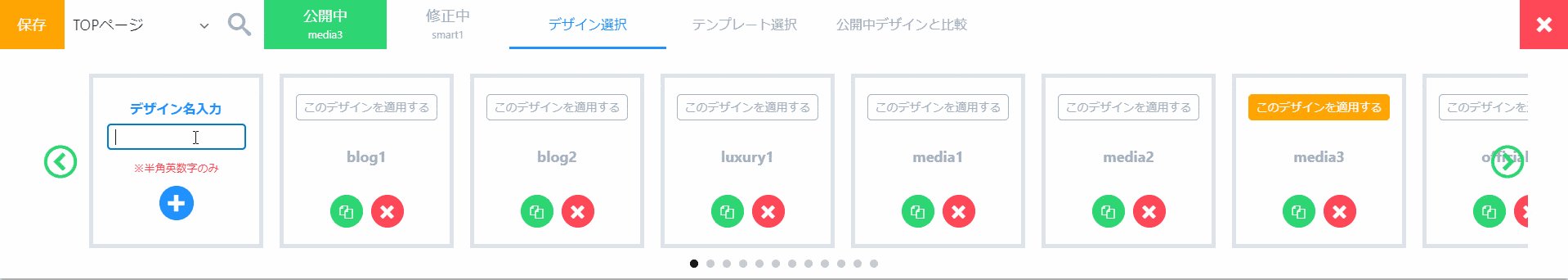
まずテンプレートを適用したいデザインを選択、もしくは新しいデザインを追加して開きます。
- ヘッダーメニューの「デザイン設定」をクリック
- 「デザイン追加メニュー」より新しいデザイン追加
- 新しいデザインが開いたら完了
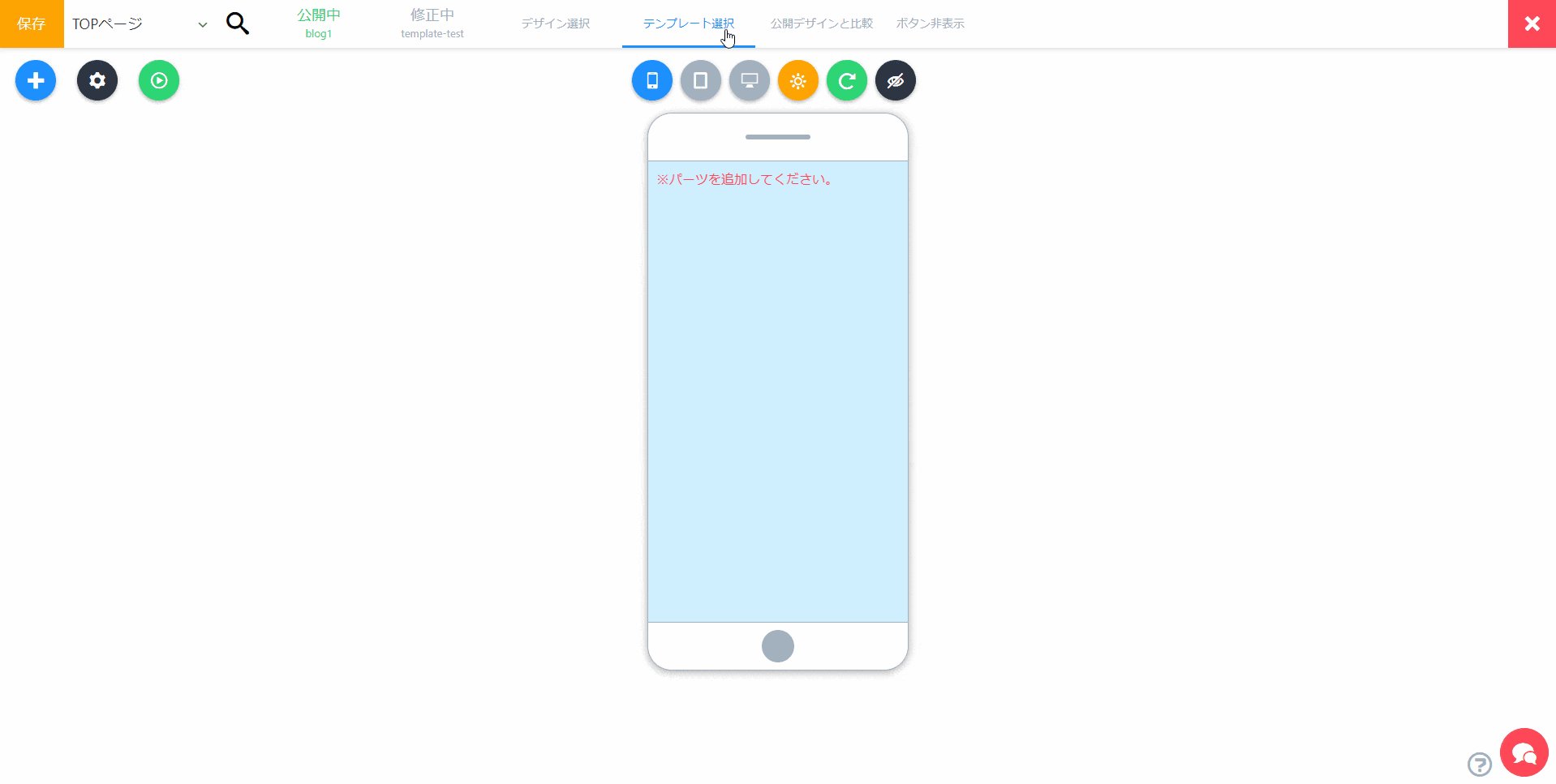
テンプレートの適用
デザインの選択ができたら、続いて「オフィシャル5」テンプレートを適用しましょう。

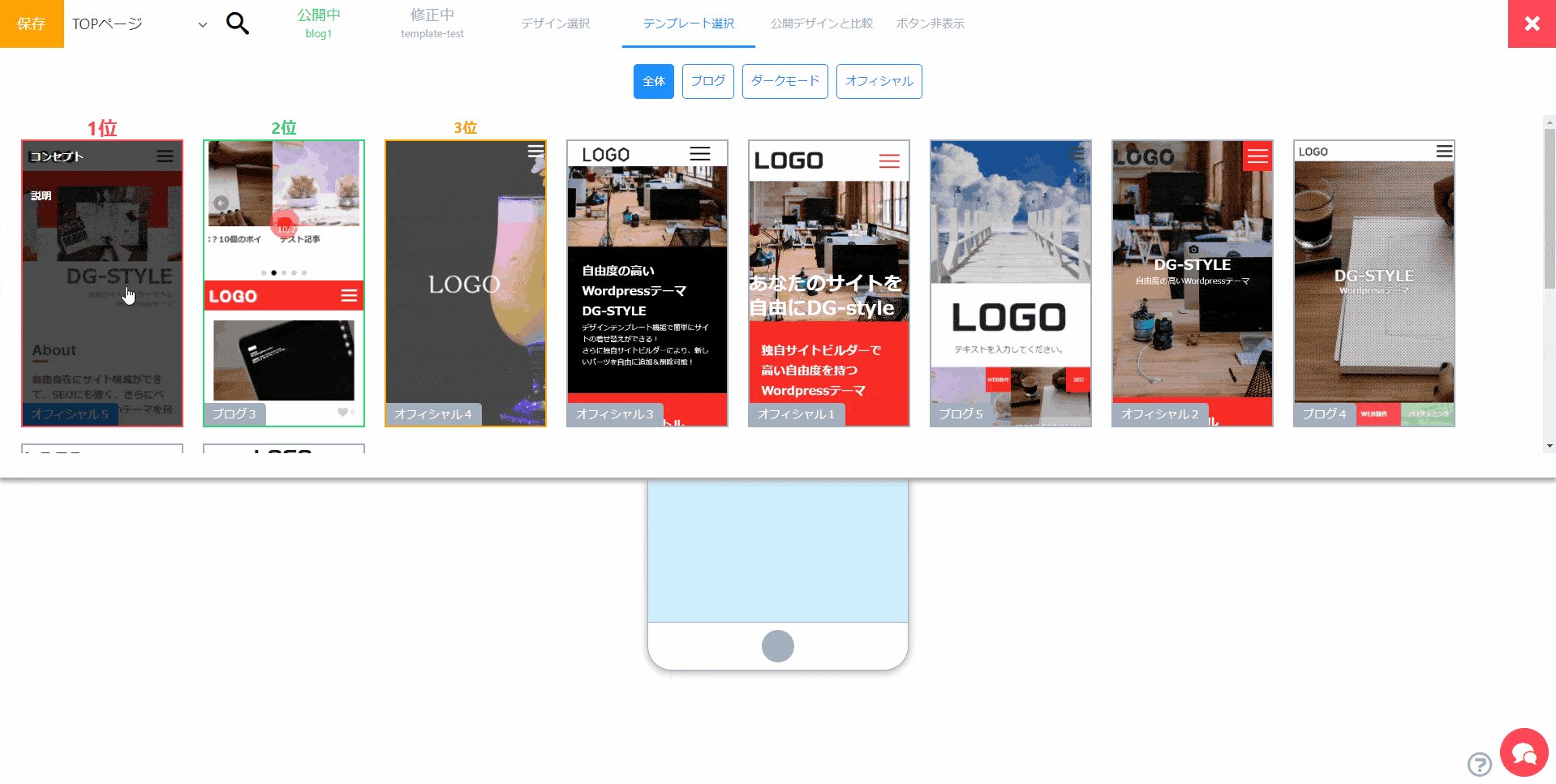
- ヘッダーメニューで「テンプレート選択」をクリック
- ブログタブにある「オフィシャル5」をクリック
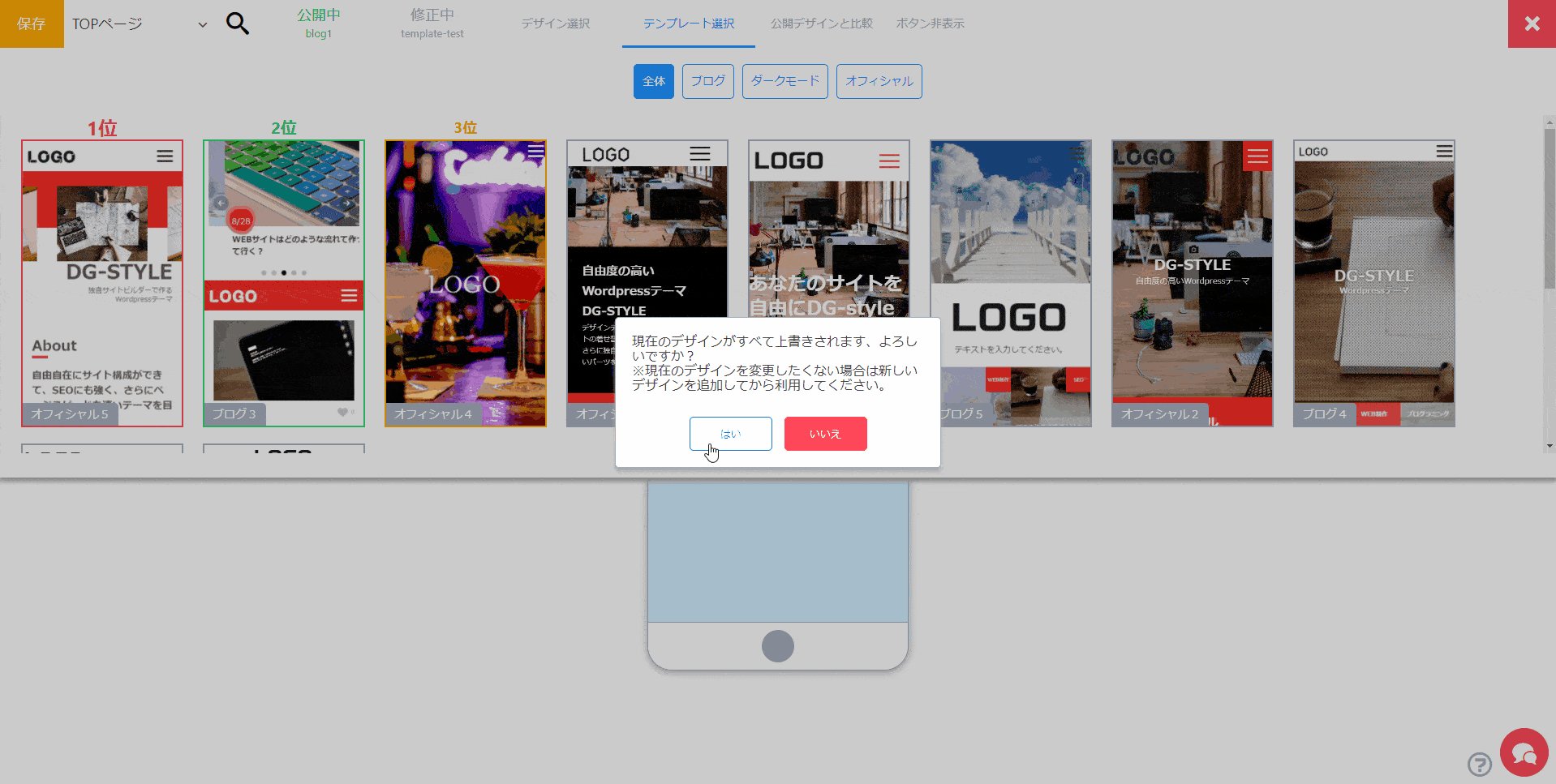
- 表示されるメッセージから「はい」を選択
- 適用完了
はい、これでテンプレートの適用は終わりました。
ただし、テンプレートなので、グローバルメニューやロゴなどが設定されてない状態ですので、どこを設定すればいいか説明します。
テンプレートの設定箇所
ロゴ設定
「オフィシャル5」で使われている、「ロゴ」は全部で2か所あります。ロゴはロゴ設定で登録したロゴを使用します。
※ロゴ設定については、「サイトロゴを追加する」から確認できます。
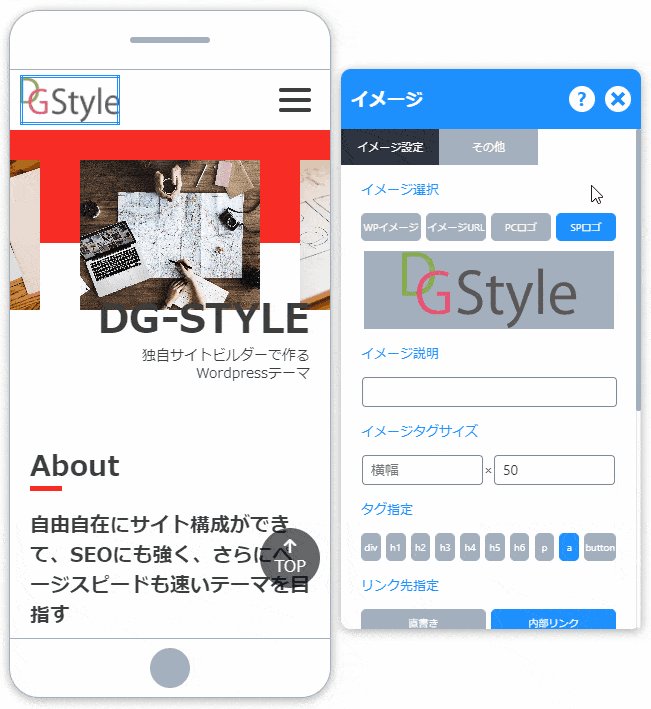
ヘッダーロゴ変更

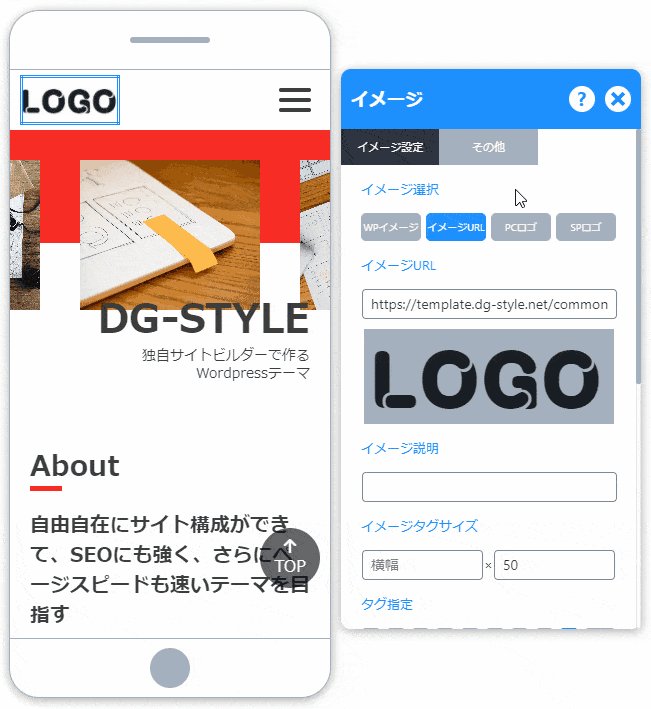
- 仮ロゴイメージを「マウス右ボタン」でクリックして「オプション」を開く
- 「イメージ選択」から、登録したロゴを選択して完了
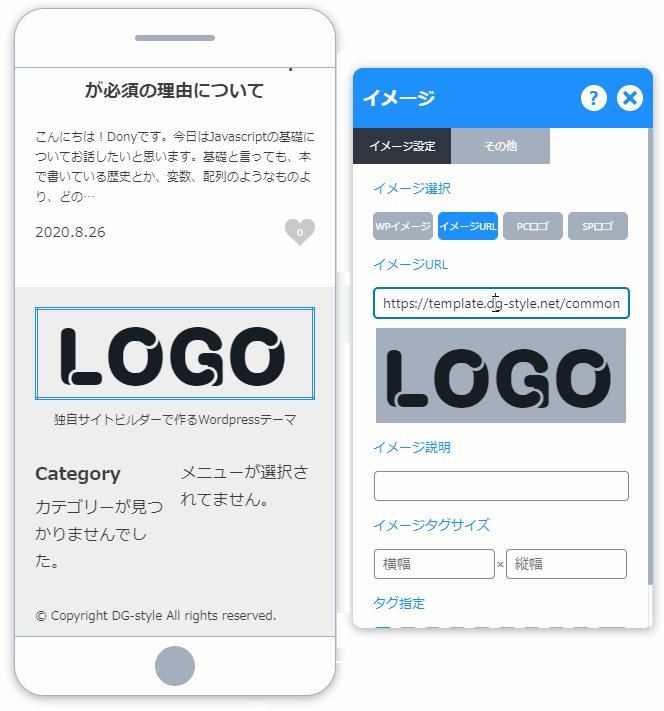
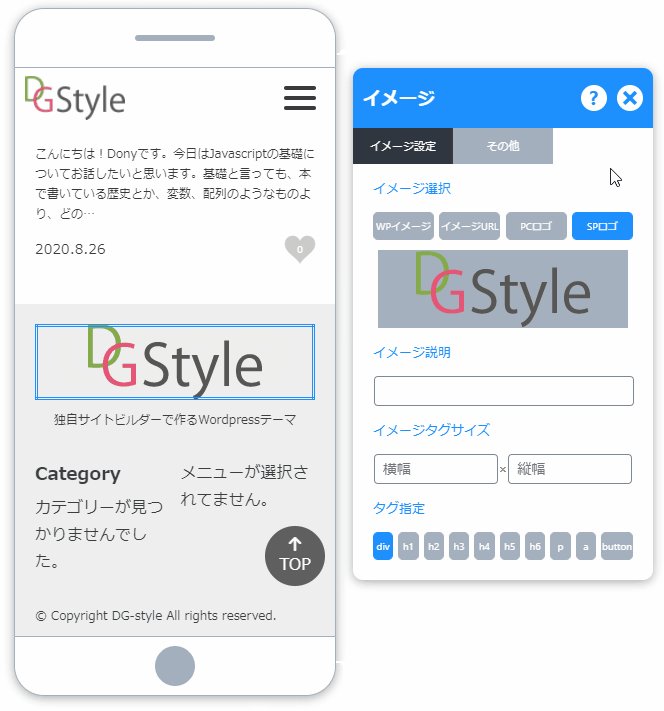
フッターロゴ変更

- シミュレーターの下までスクロールして、フッターに移動する
- 仮ロゴイメージを「マウス右ボタン」でクリックして「オプション」を開く
- 「イメージ選択」から、登録したロゴを選択して完了
グローバルメニュー設定
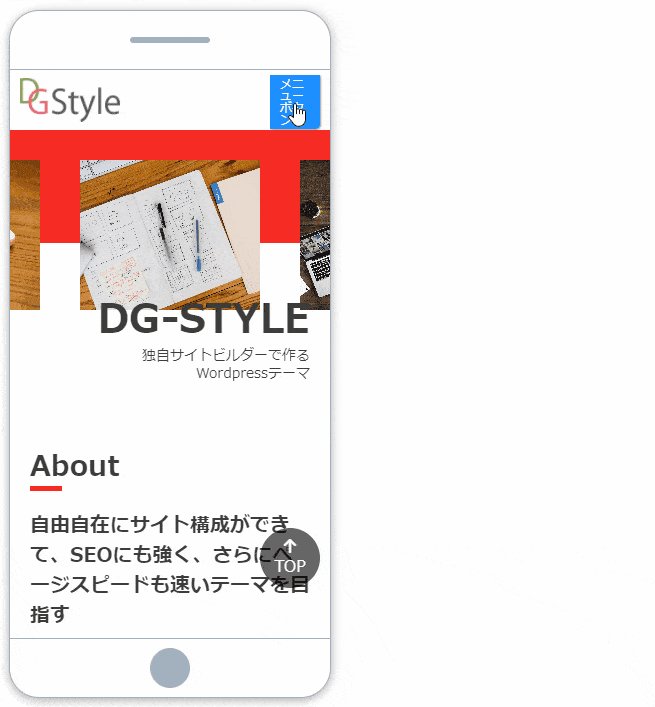
メイングローバルメニュー

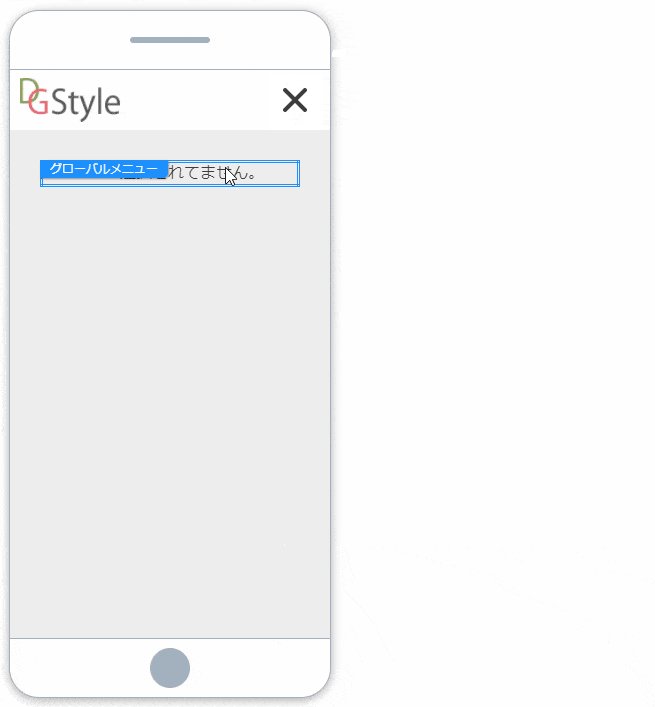
- ヘッダーのメニューボタンをクリックして、メニューエリアを表示する
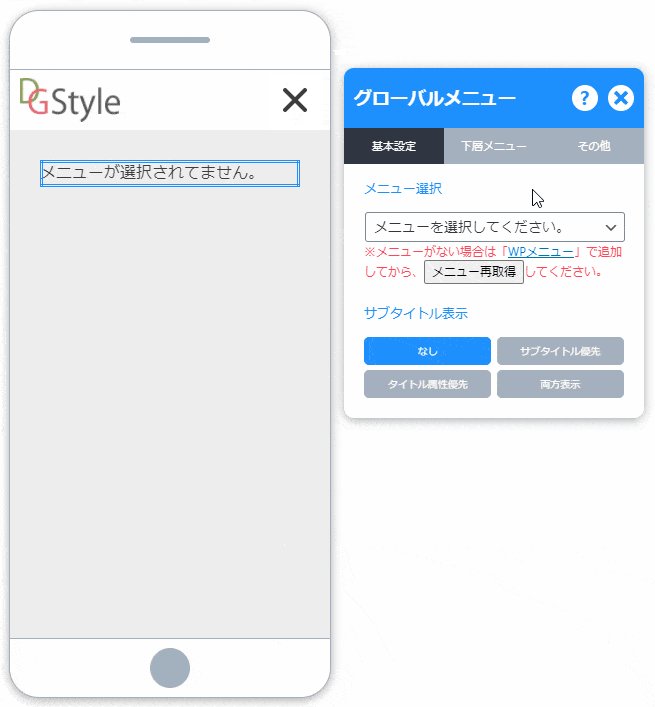
- 「メニューが選択されてません。」を「マウス右ボタン」でクリックして「オプション」を開く
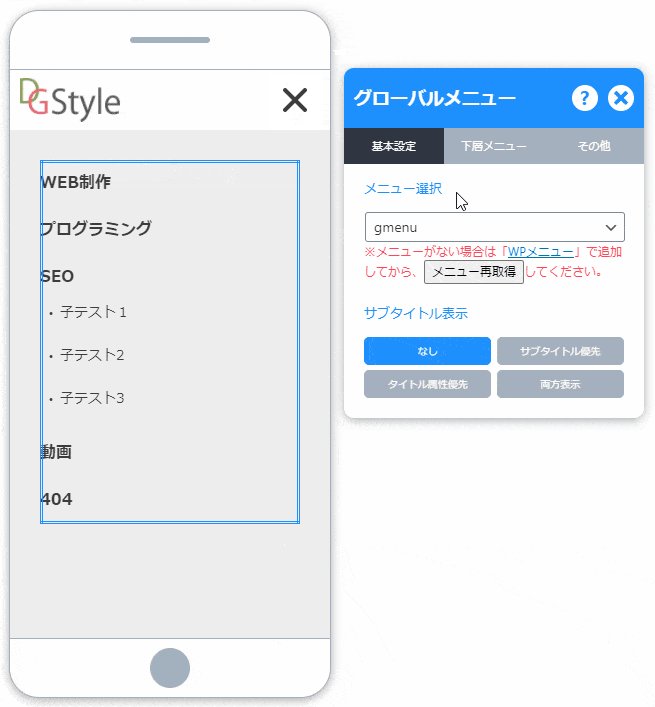
- 「メニュー選択」から、WP管理画面で登録したメニューを選択する
※登録方法は以下を参照してください。
※事前に登録されてない場合は、登録後「メニュー読み込み」をクリックすると追加されます。
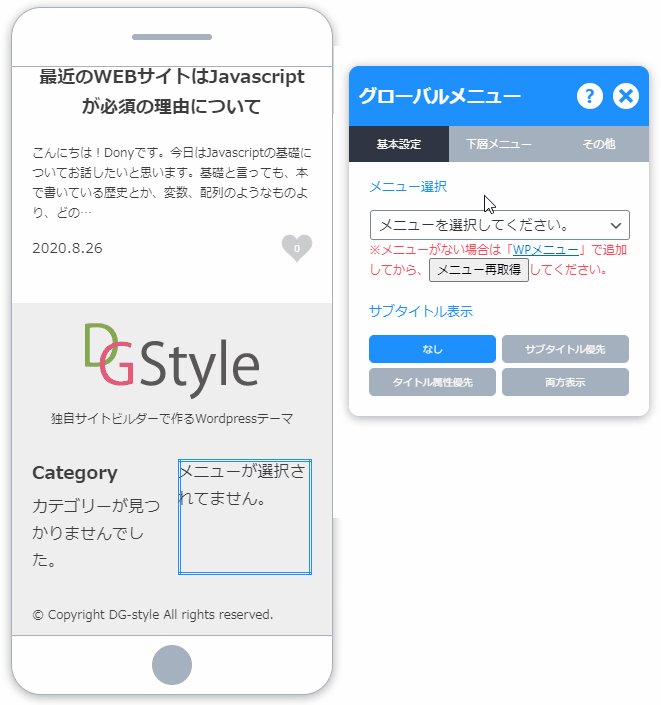
フッターローカルメニュー

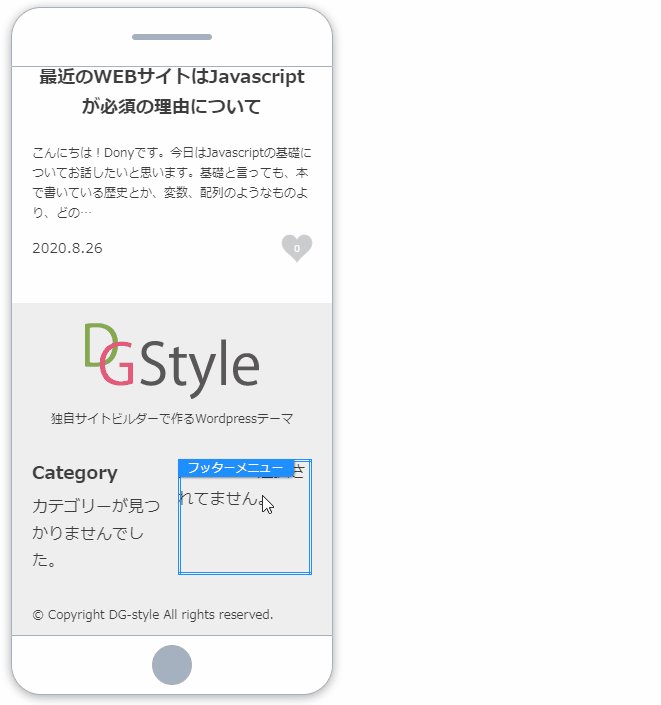
- サイトを一番下までスクロールする
- 「メニューが選択されてません。」を「マウス右ボタン」でクリックして「オプション」を開く
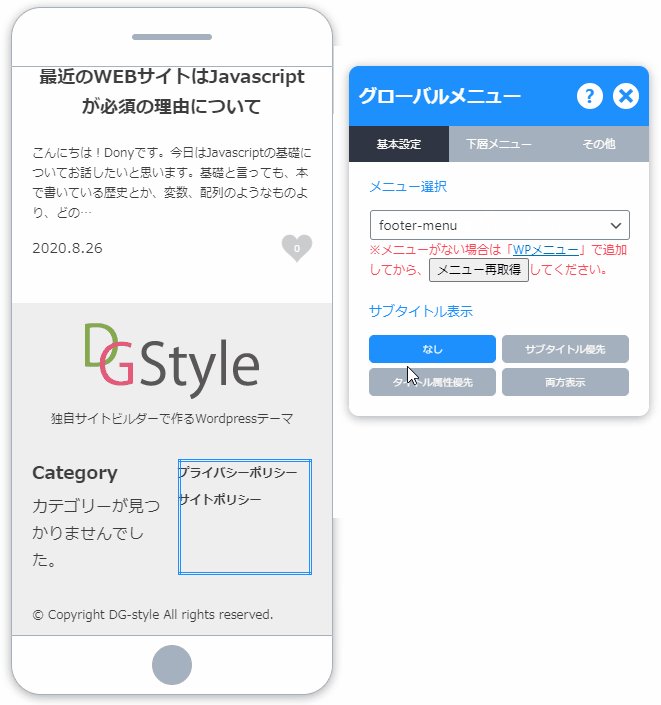
- 「メニュー選択」から、WP管理画面で登録したメニューを選択する
※登録方法は以下を参照してください。
※事前に登録されてない場合は、登録後「メニュー読み込み」をクリックすると追加されます。
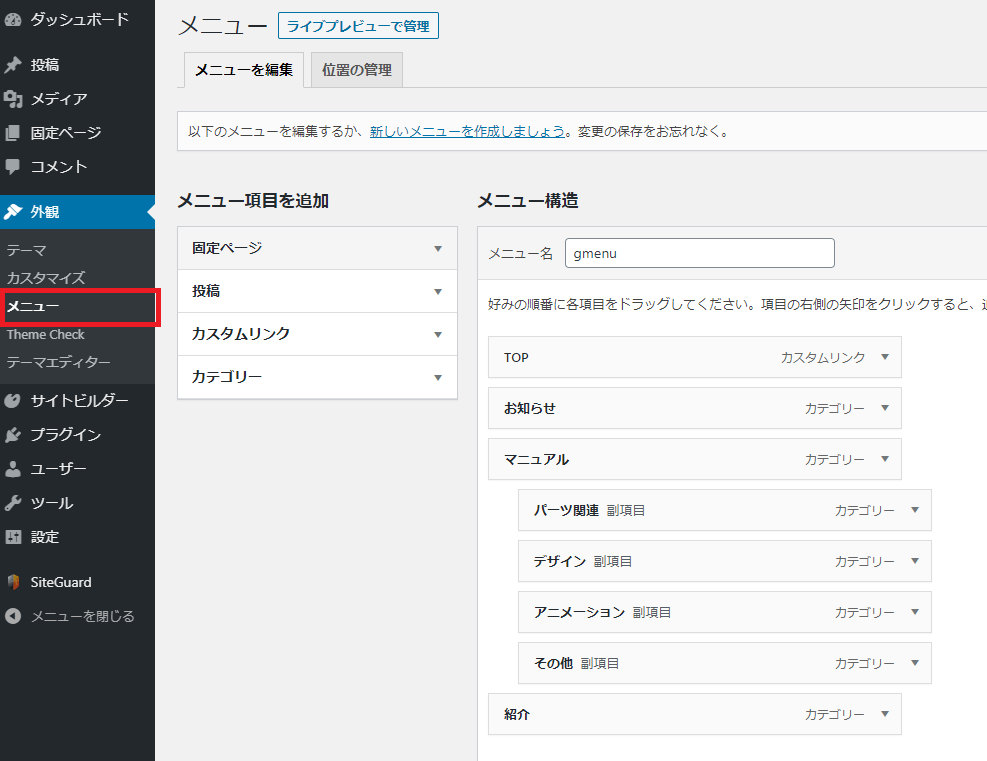
メニューの登録について

WordPress管理画面で「外観」→「メニュー」のところから、メニューを登録できます。
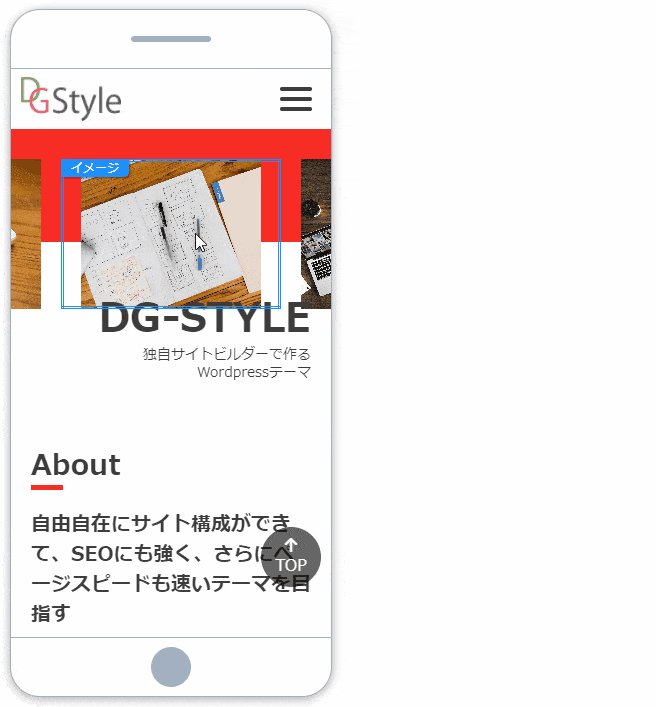
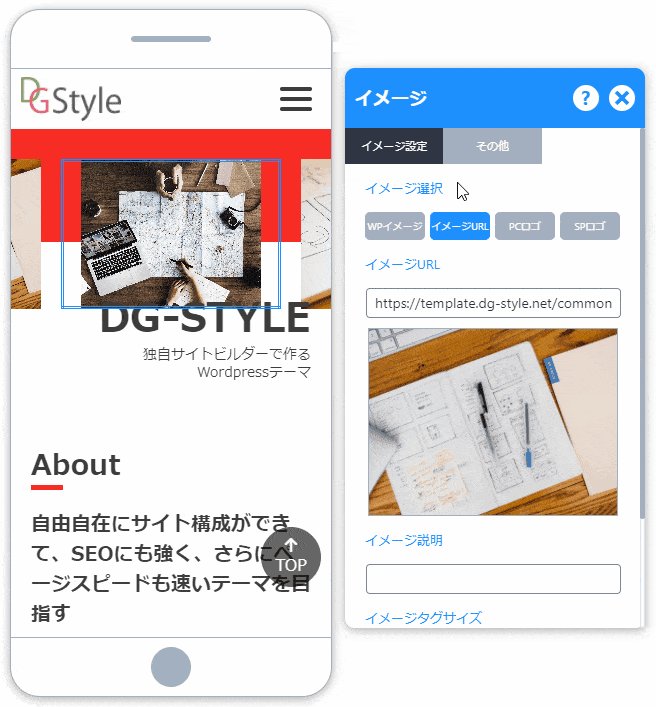
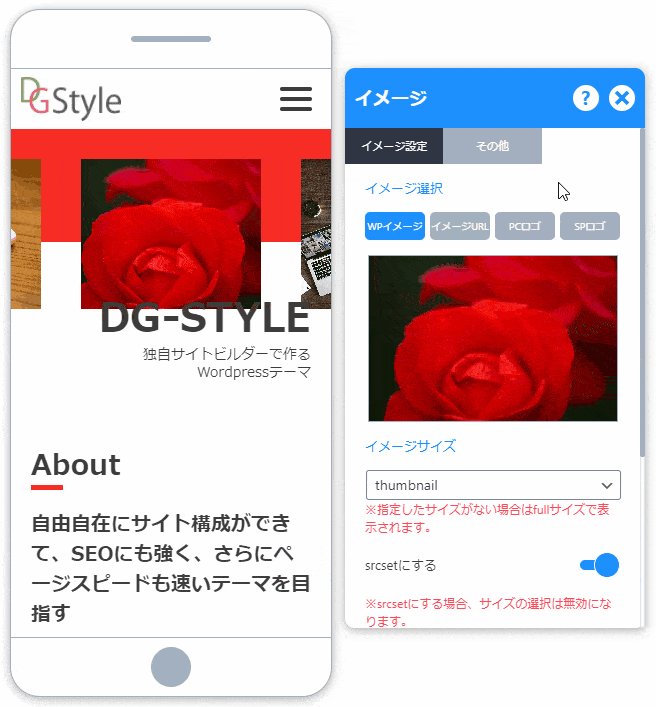
メインビジュアルの設定

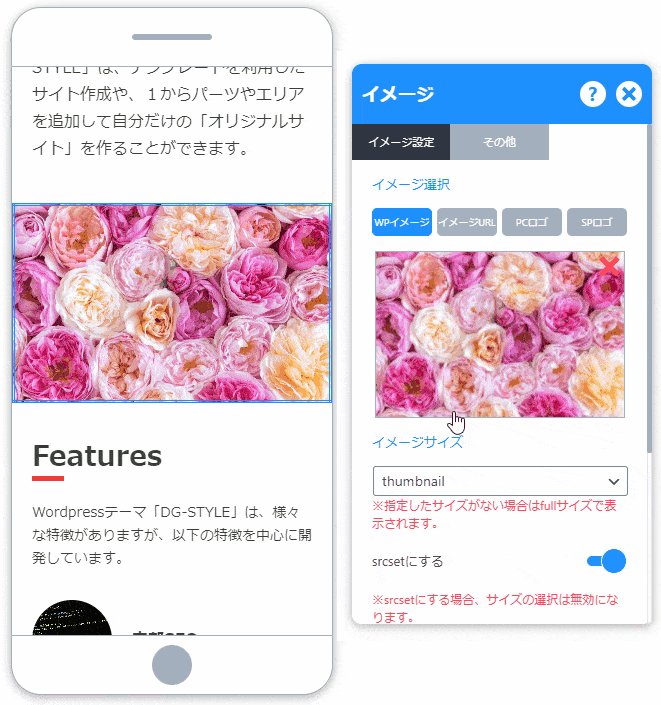
- 修正したい「イメージ」を「マウス右ボタン」でクリックして、「オプション」選択
- 「イメージ選択」から好きなイメージを選んで完了
※他のメインビジュアルイメージも同じ方法で修正しましょう。
テキスト&イメージの設定
メインビジュアルの下にあるテキスト欄には会社紹介などをいれることができます。
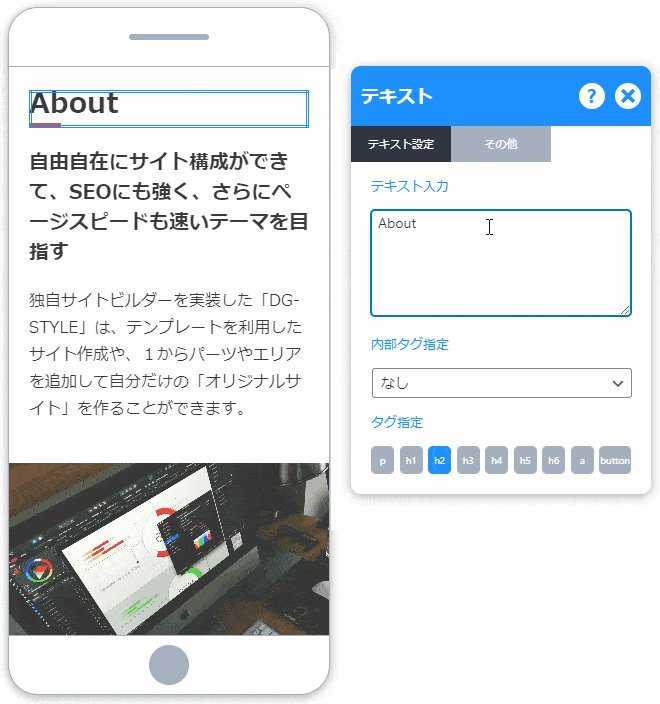
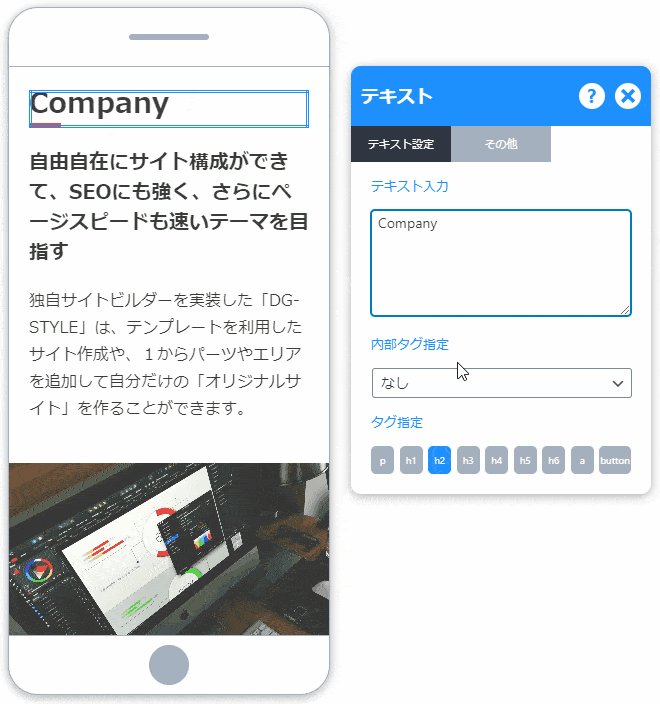
テキストの設定

- 修正するテキストを「マウス右ボタン」でクリックして、「オプション」選択
- 「テキスト入力」を修正して完了
※他のテキストも同じ方法で修正しましょう。
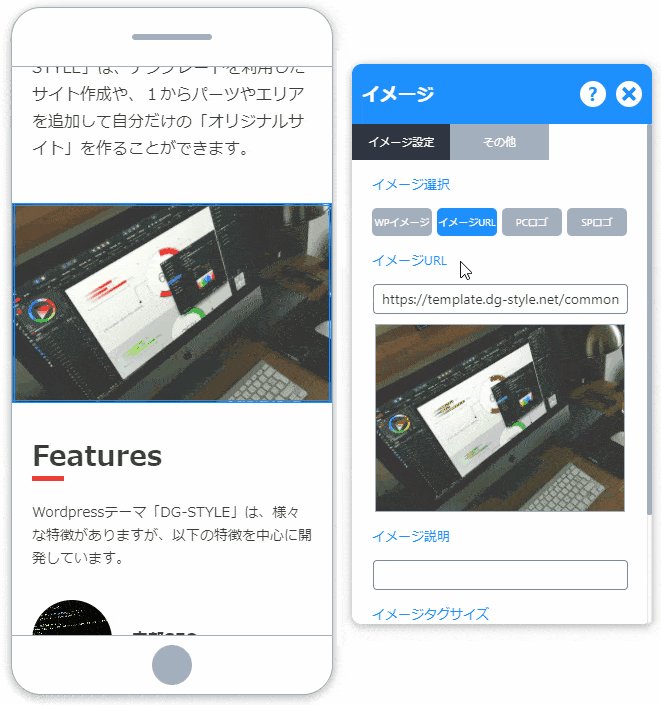
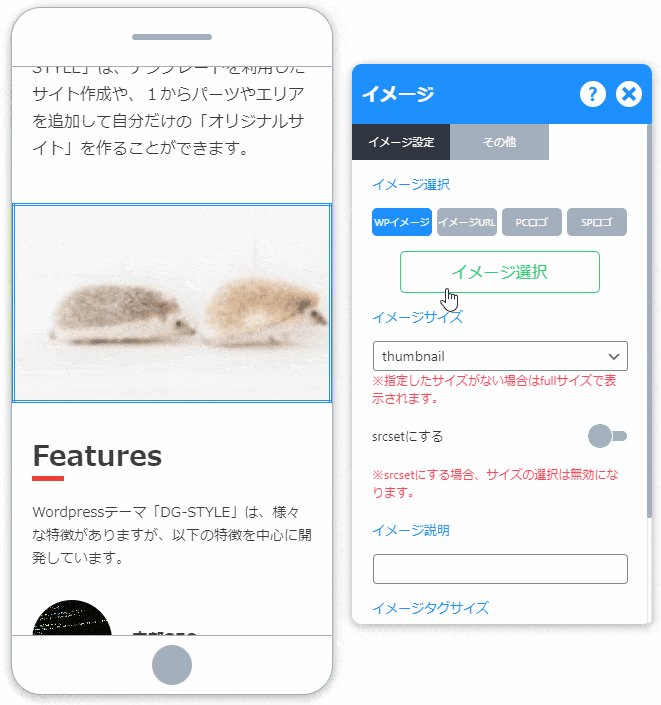
イメージの設定

- テキストの余白部分を「マウス右ボタン」でクリックして、「オプション」選択
- 「イメージ選択」から好きなイメージを選択して完了
※他のイメージも同じ方法で修正しましょう。
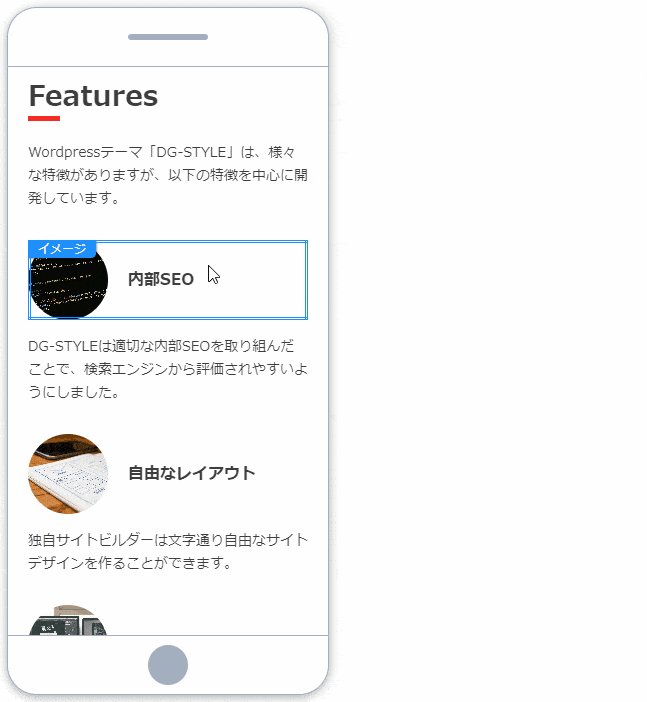
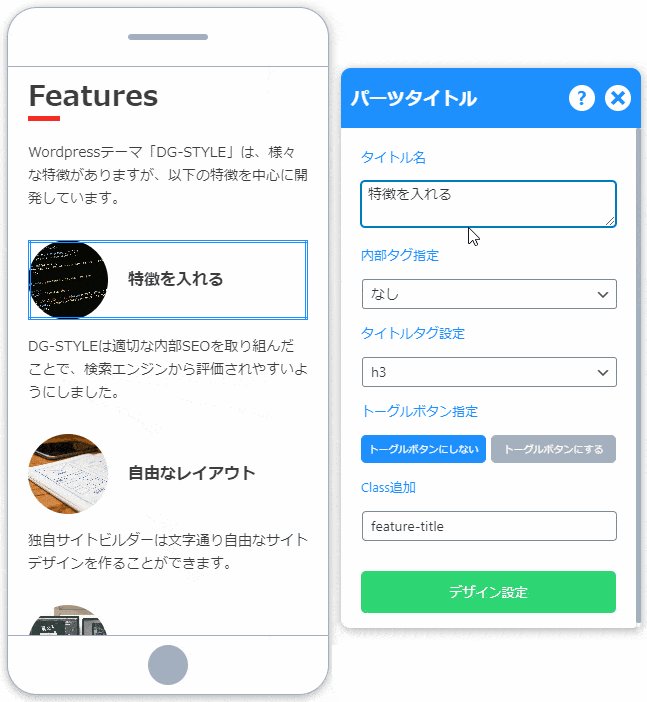
イメージ設定2(特徴)

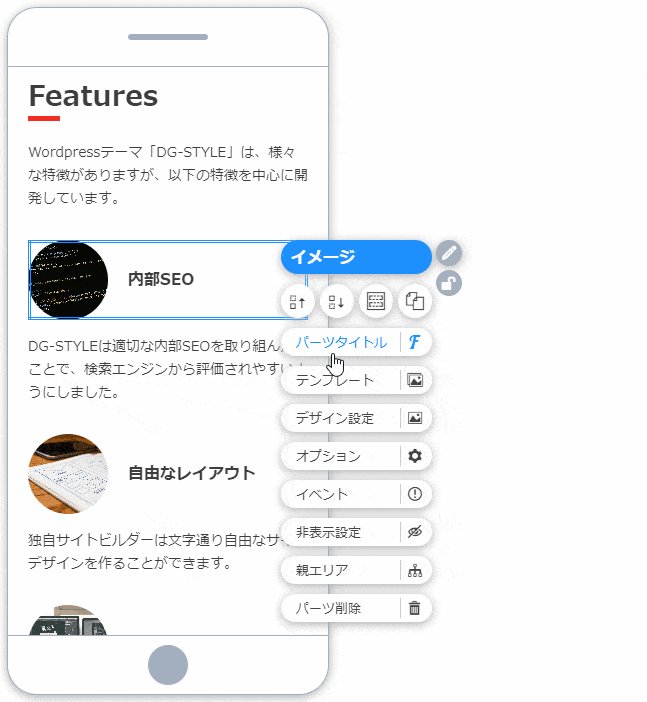
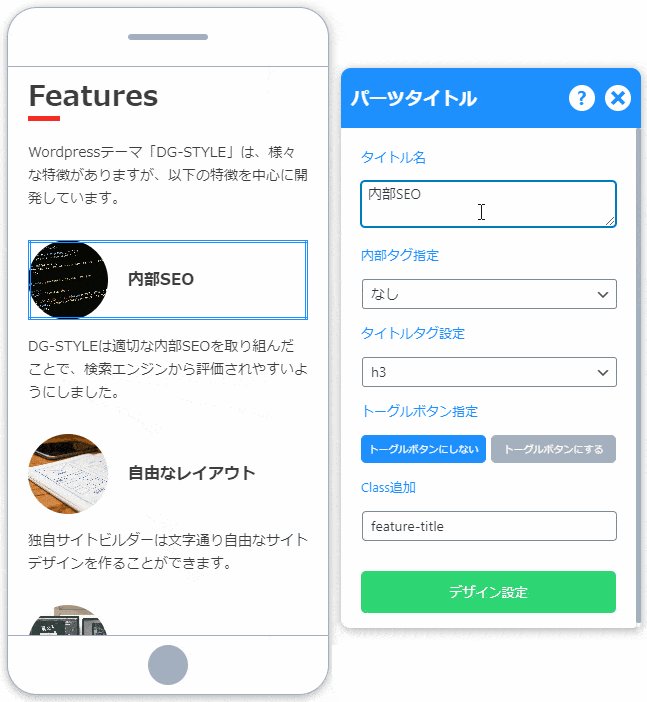
- 修正する特徴を「マウス右ボタン」でクリックして、「パーツタイトル」選択
- 「タイトル名」を修正して完了
※イメージ変更については、上記のイメージ設定と一緒です。
各記事リストの設定
次は各記事リストの設定を修正します。TOPページに2か所、他のページに1か所あります。
※この作業はサイトコンセプトによって、どの記事を見せるか違うので自分のサイトに合わせて変えてください。
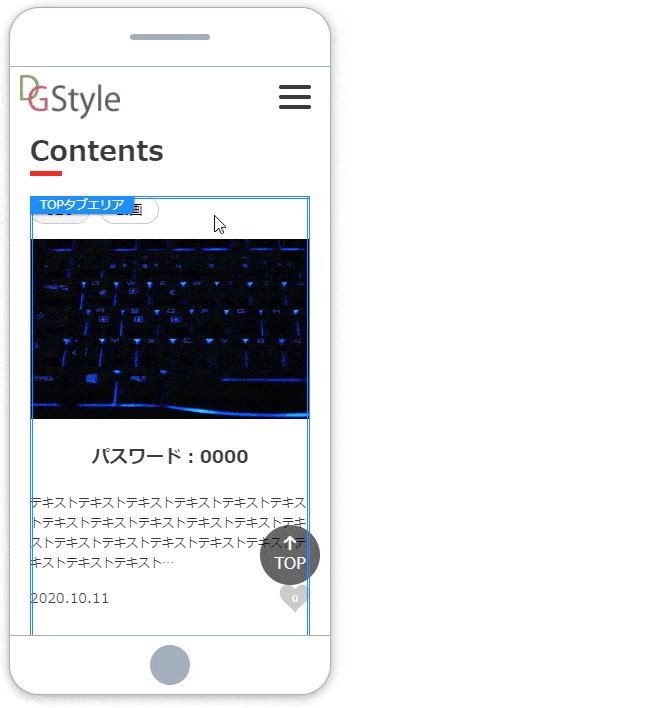
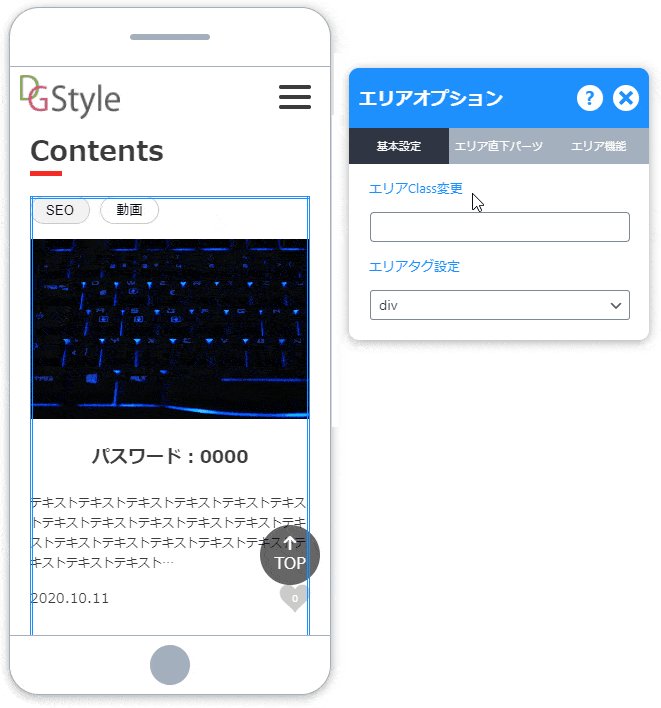
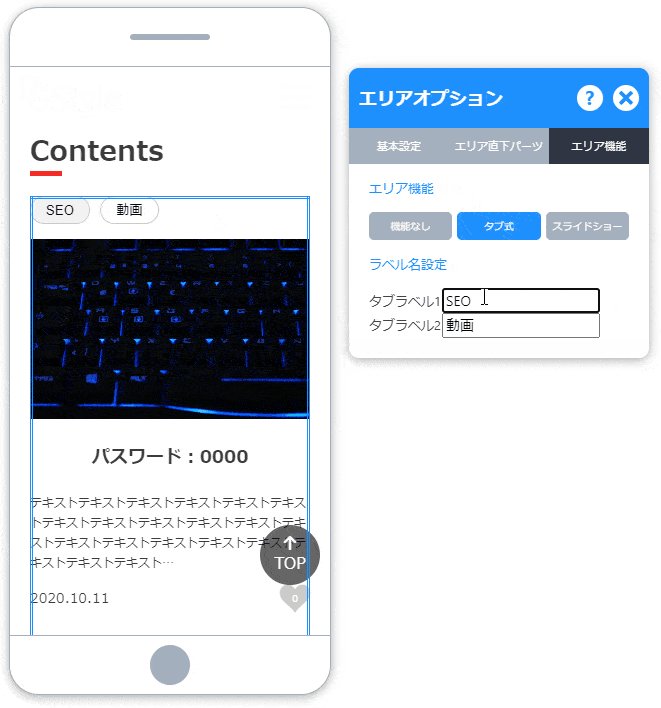
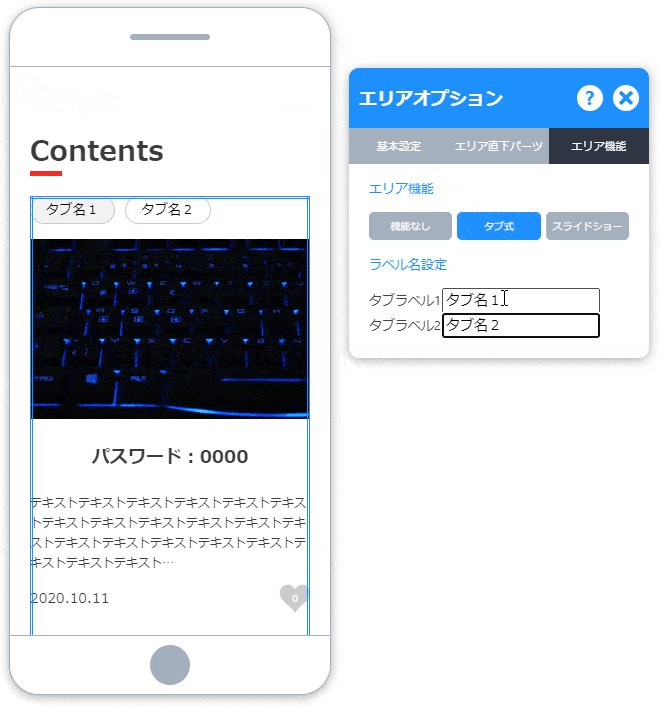
TOPページ、タブ名変更

- タブラベルを「マウス右ボタン」でクリックして、「オプション」選択
- 「エリア機能」を選択
- 「ラベル名設定」を修正して完了
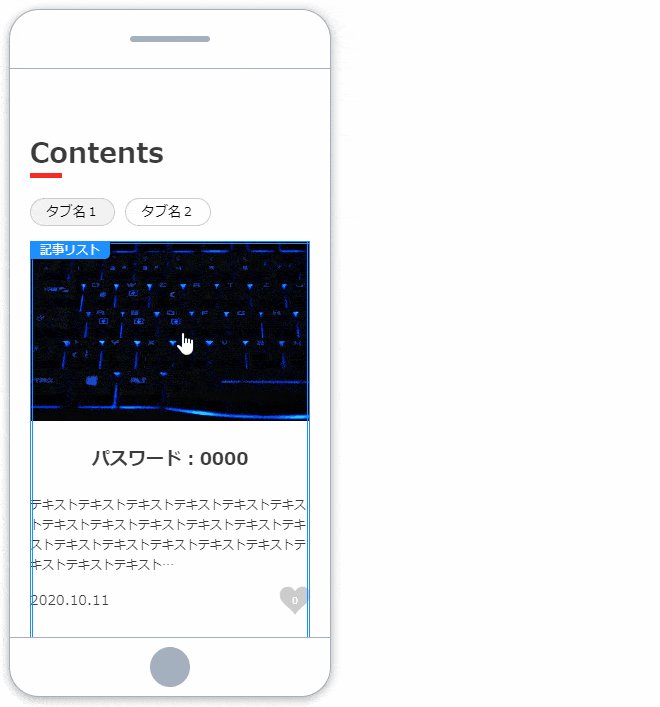
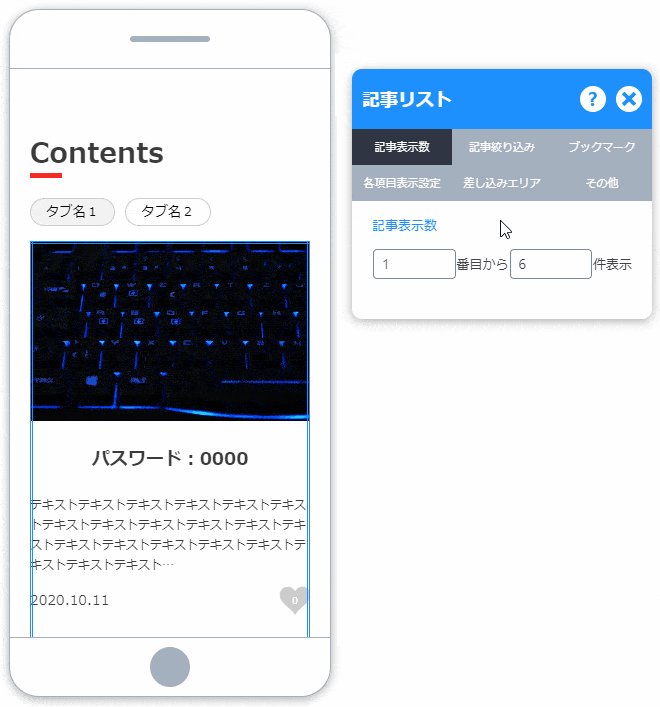
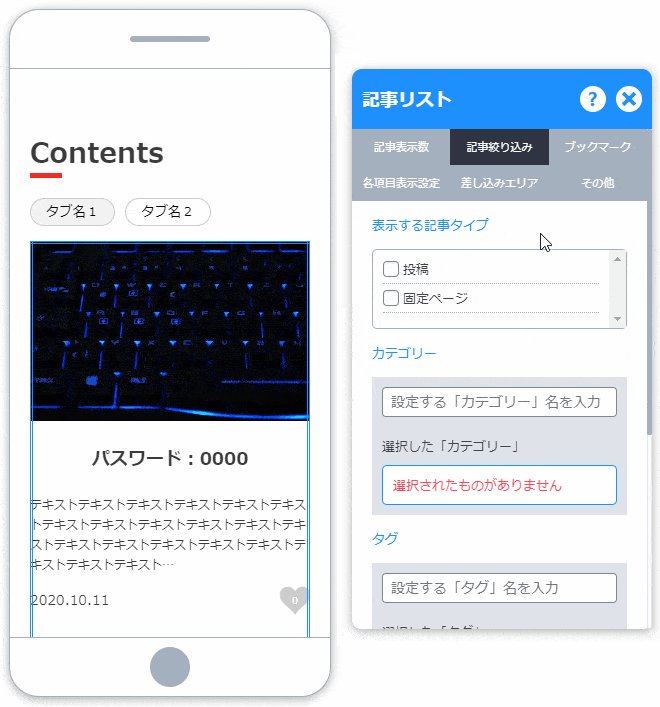
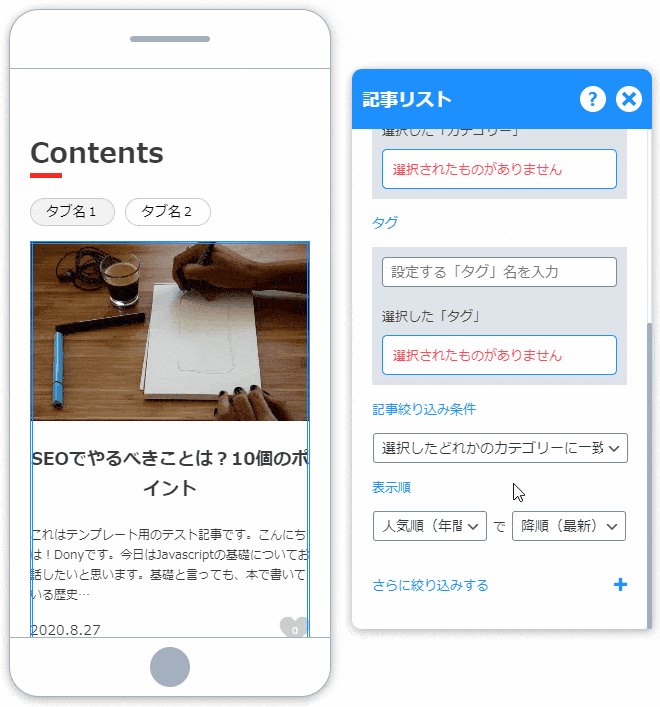
TOPページ、記事リスト1,2

- 記事を「マウス右ボタン」でクリックして「オプション」を開く
- 「記事表示数」や「記事絞り込み」の設定をして完了
※他の記事リストも同じ方法で設定してください。イメージで場所のみ表示します。
※タブコンテンツの場合は、タブをクリックして記事リストを表示してから設定します。
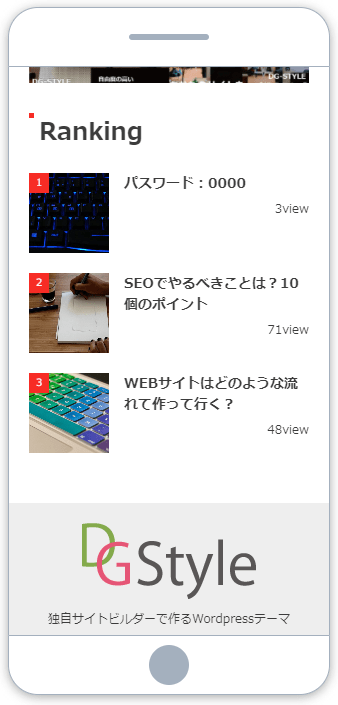
TOP以外ページの記事リスト(Ranking)

カテゴリーリスト設定

- サイトのフッターまでスクロールする
- 「Category」を「マウス右ボタン」でクリックして、「オプション」選択
- 表示したいカテゴリーやタグなどを検索して、選択したら完了
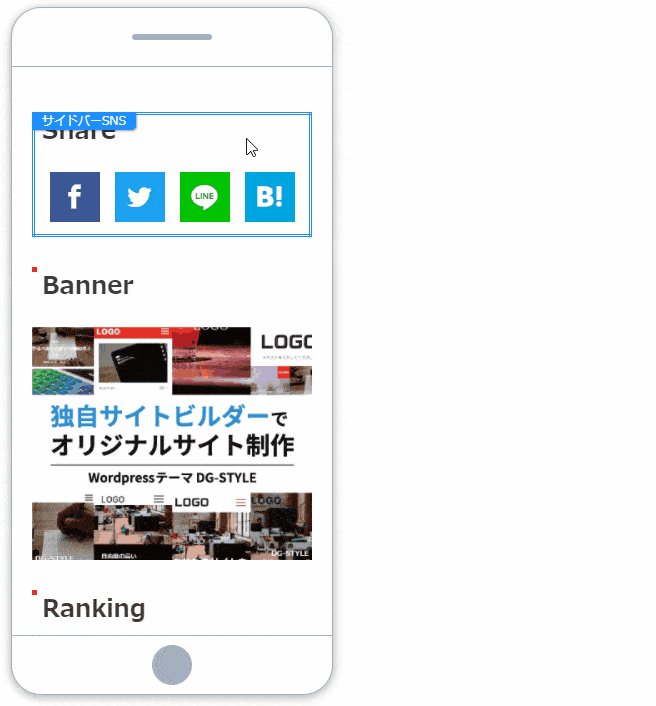
サイドバーコンテンツ設定
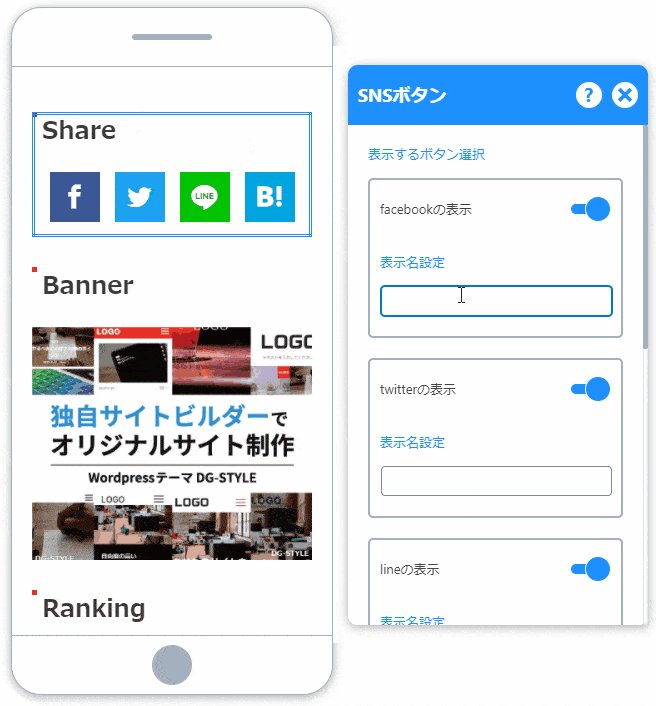
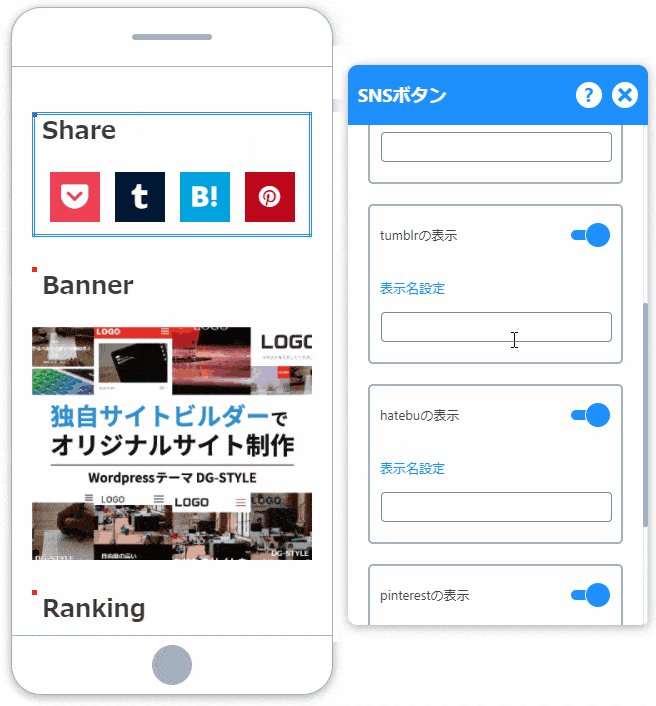
SNSシェアボタン

- サイトの下までスクロールする(SP・TBの場合)
- SNSボタンを「マウス右ボタン」でクリックして、「オプション」選択
- 表示したいSNSボタンを選択して完了
イメージバナー
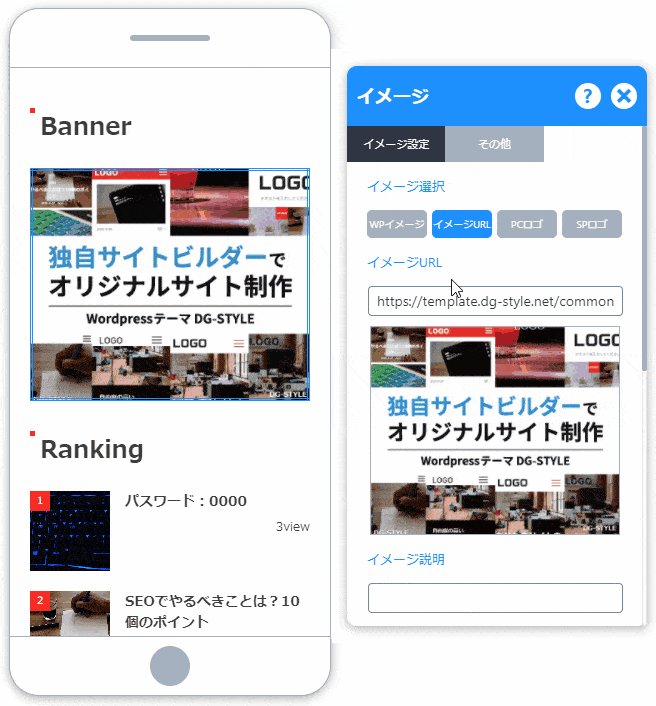
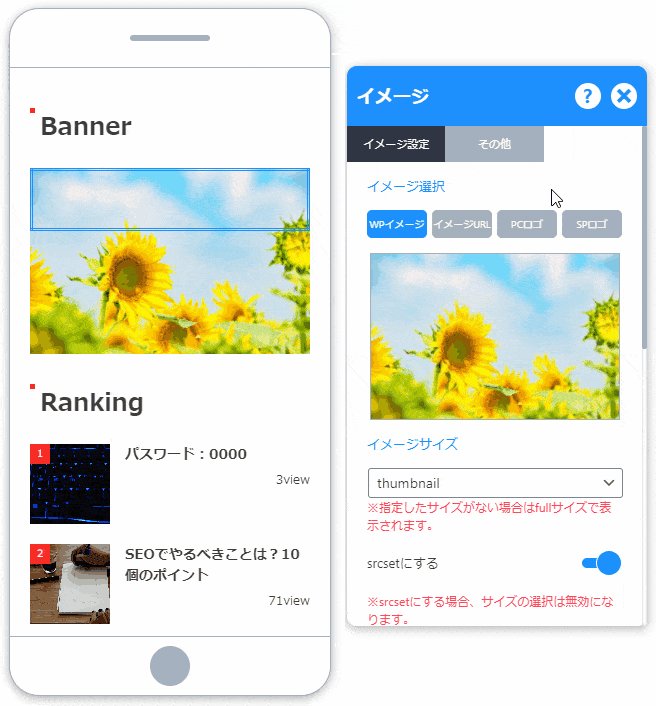
バナーイメージ変更

- テキストの余白部分を「マウス右ボタン」でクリックして、「オプション」選択
- 「イメージ選択」から好きなイメージを選択して完了
バナー追加

- 「バナーエリア」を「マウス右ボタン」でクリックして、「パーツ追加」選択
- パーツ追加から「イメージ」を選択
- イメージが追加されたら、「オプション」からイメージやリンクを設定して完了
コピーライトの設定

- サイトの下までスクロールする
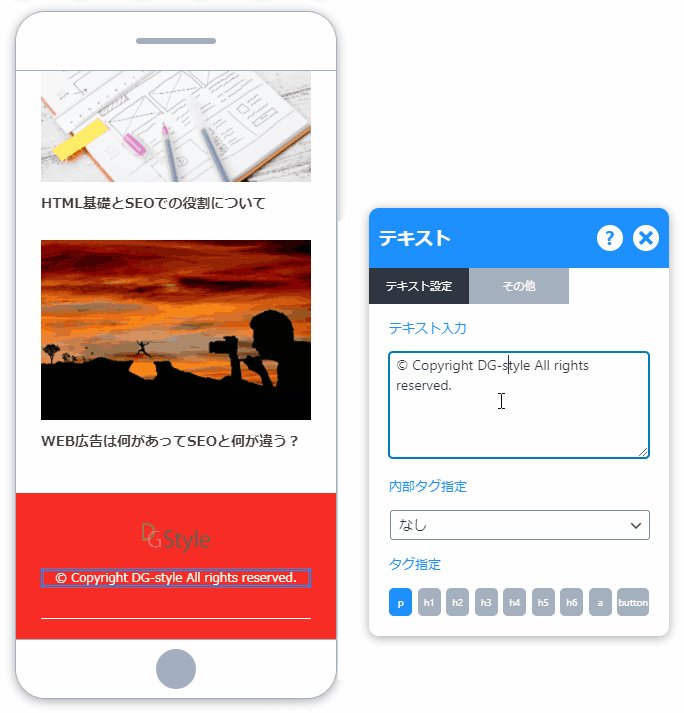
- 「コピーライト」を「マウス右ボタン」でクリックして、「オプション」選択
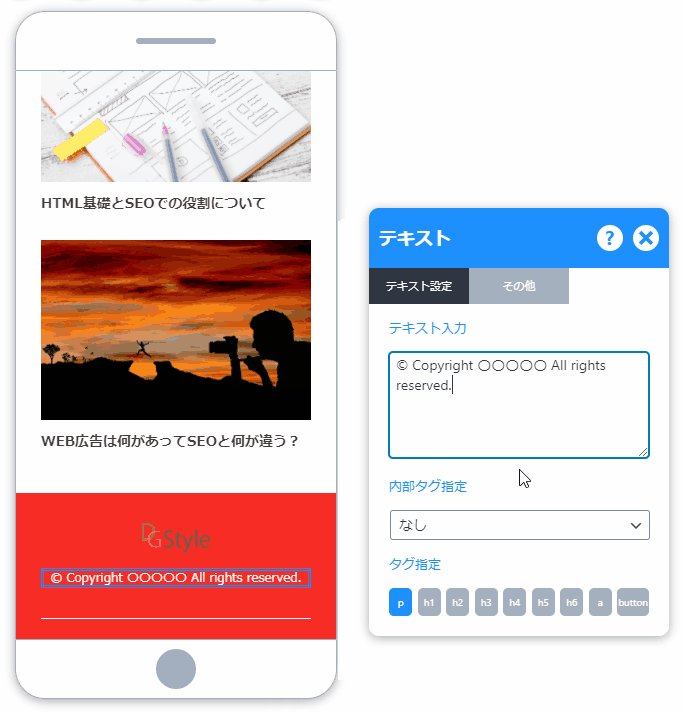
- 「テキスト入力」に自分のサイトに合わせてコピーライトを入力して完了
修正したデザインを公開する
各修正が終わったら、サイトを保存して公開します。



- 緑色の文字の「公開中」をクリック
- メッセージが表示されたら「はい」をクリック
- 「公開中」が緑塗になり、下の名前が「公開したいデザイン名」に変わったら完了
※「デザイン設定がありません」とエラーが表示される場合は、保存してから再度公開してください。