「DG-STYLE」で提供しているテンプレートの「ブログ6」の設定方法について説明します。

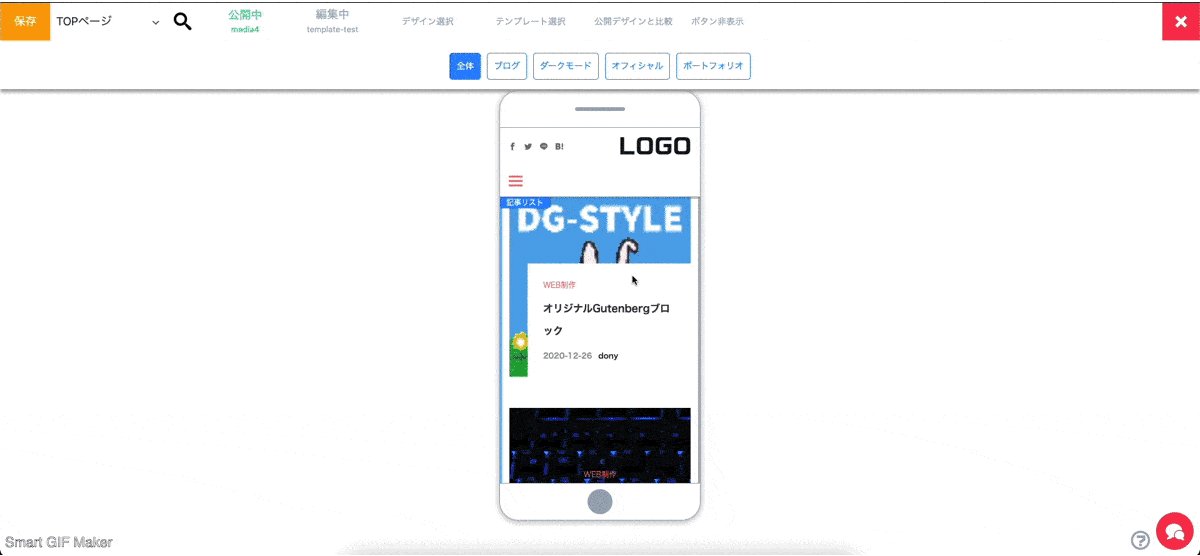
記事を強調したデザインの「ブログ6」のテンプレートです。
まずテンプレートの適用から進みましょう。
テンプレートの適用方法
サイトデザインの追加

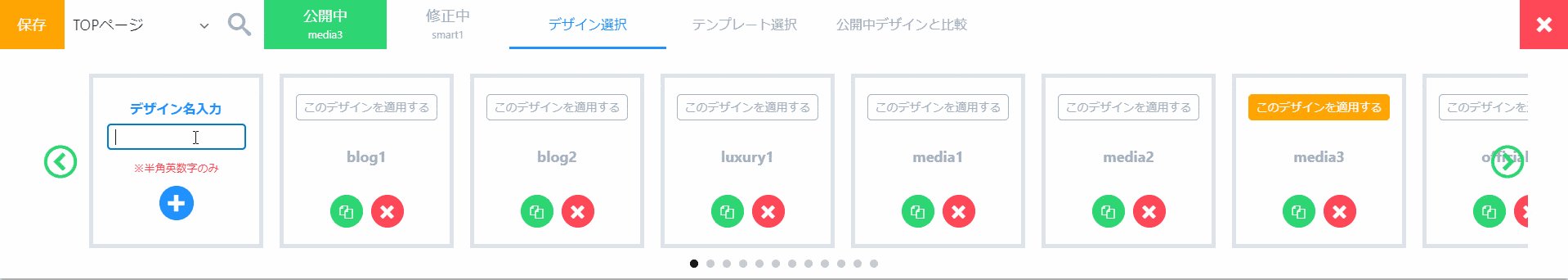
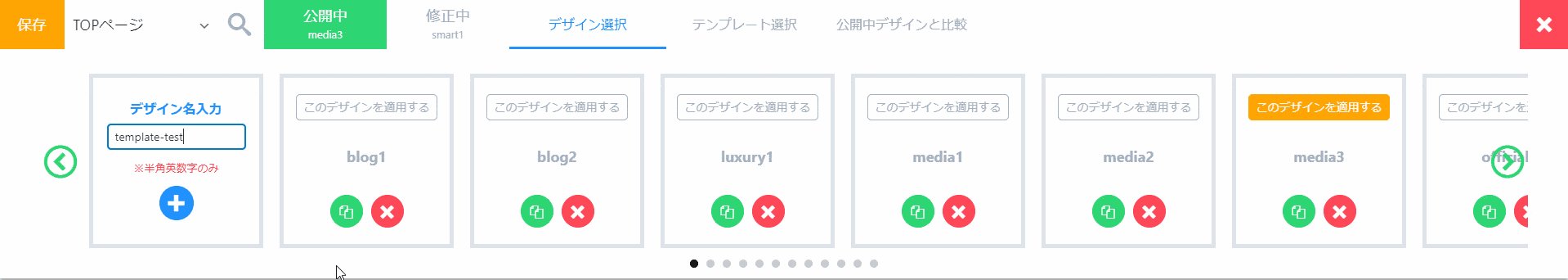
まずテンプレートを適用したいデザインを選択、もしくは新しいデザインを追加して開きます。
- ヘッダーメニューの「デザイン設定」をクリック
- 「デザイン追加メニュー」より新しいデザイン追加
- 新しいデザインが開いたら完了
テンプレートの適用
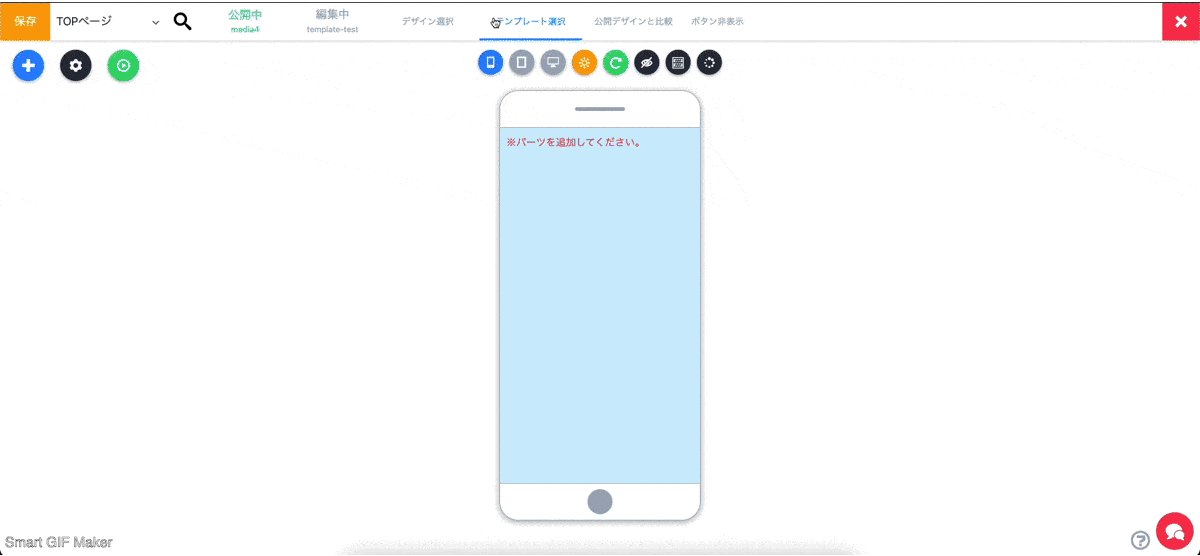
デザインの選択ができたら、続いて「ブログ6」テンプレートを適用しましょう。

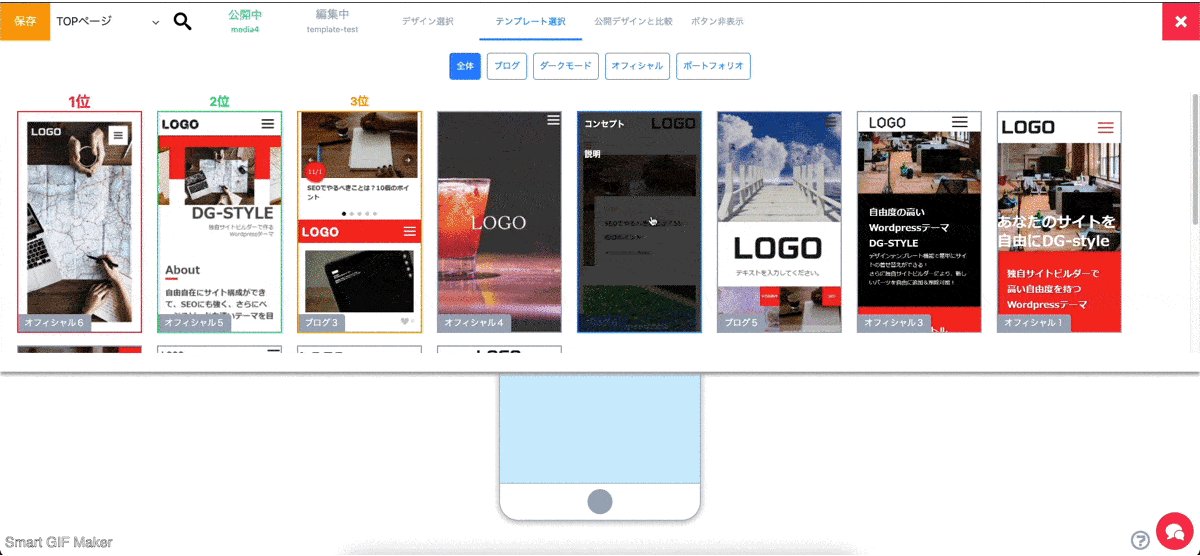
- ヘッダーメニューで「テンプレート選択」をクリック
- ブログタブにある「ブログ6」をクリック
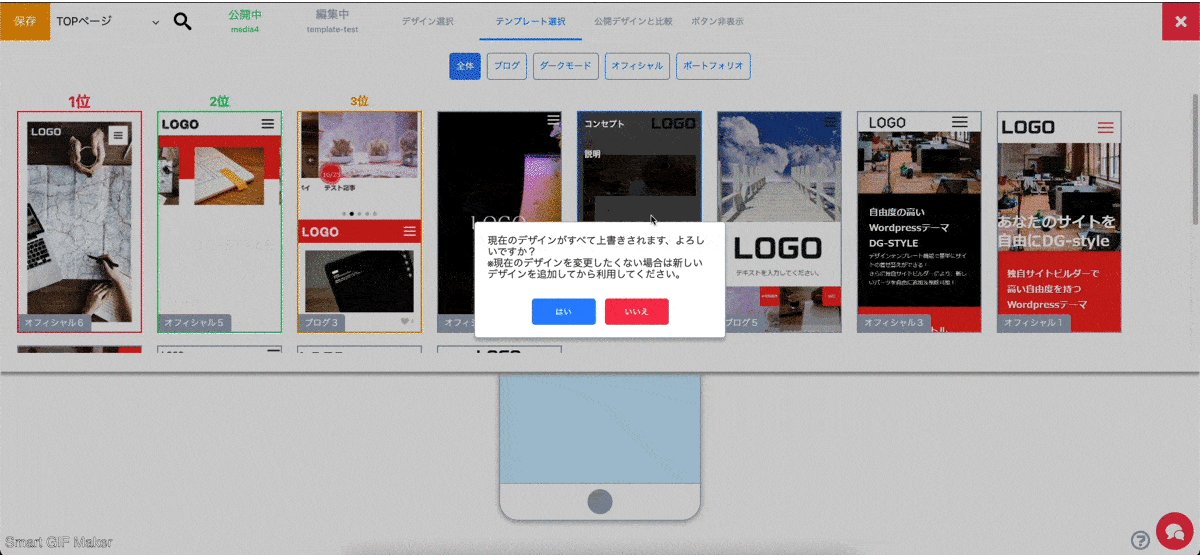
- 表示されるメッセージから「はい」を選択
- 適用完了
はい、これでテンプレートの適用は終わりました。
ただし、テンプレートなので、グローバルメニューやロゴなどが設定されてない状態ですので、どこを設定すればいいか説明します。
テンプレートの設定箇所
ロゴ設定
「ブログ6」で使われている、「ロゴ」は全部で2か所あります。ロゴはロゴ設定で登録したロゴを使用します。
※ロゴ設定については、「サイトロゴを追加する」から確認できます。
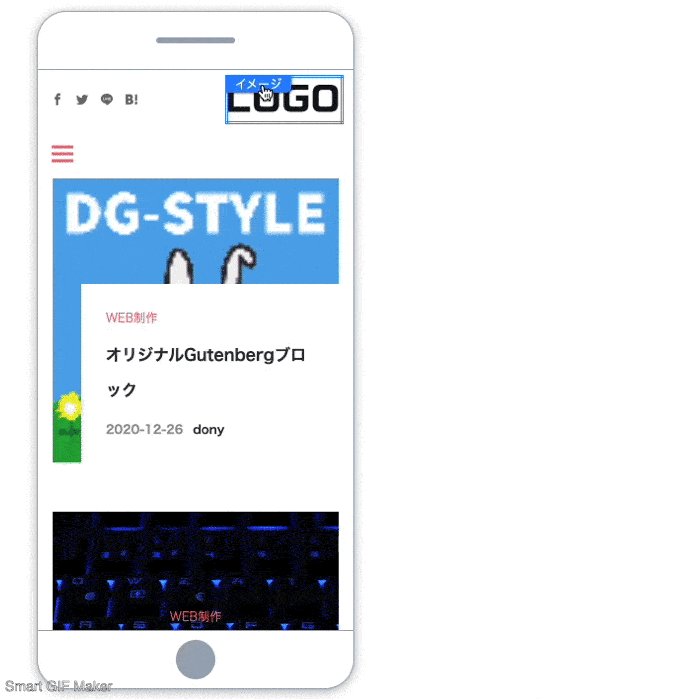
ヘッダーロゴ変更

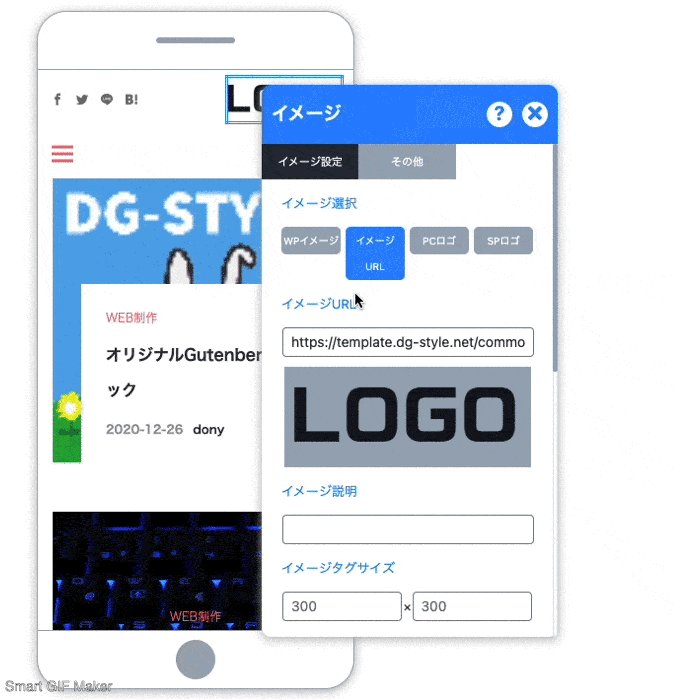
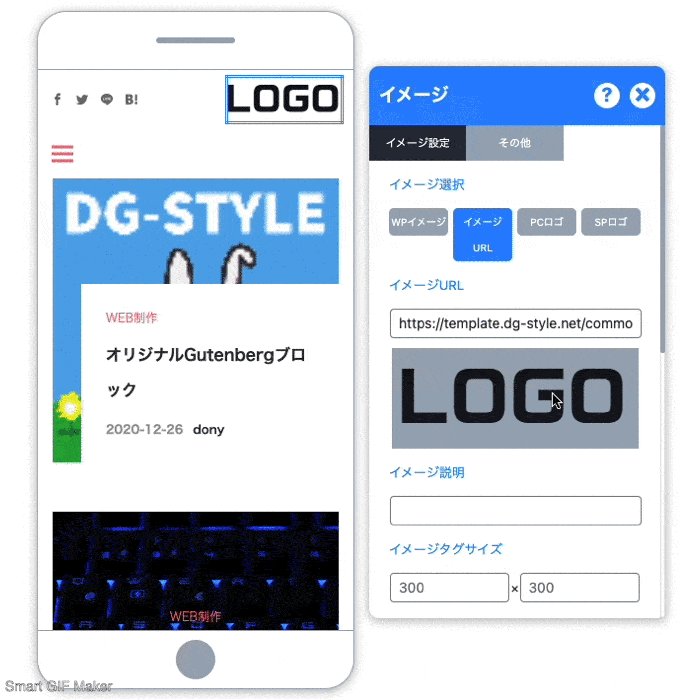
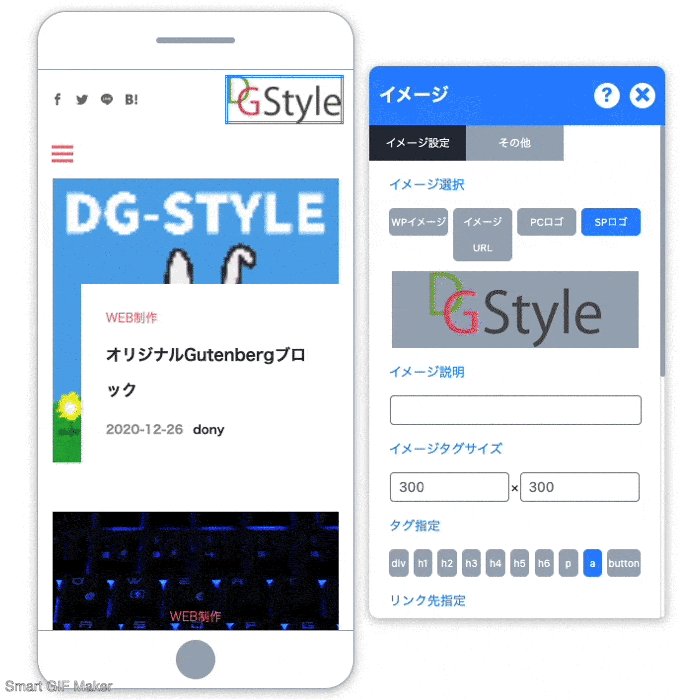
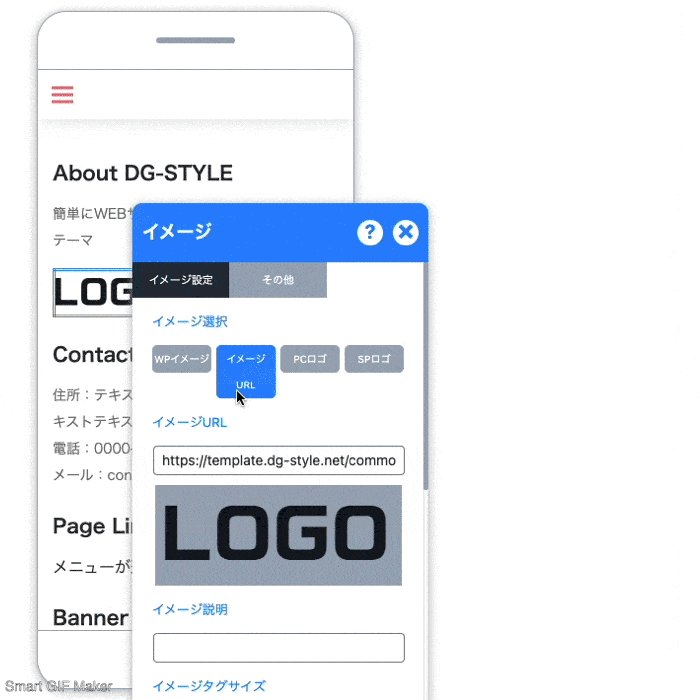
- 仮ロゴイメージを「マウス右ボタン」でクリックして「オプション」を開く
- 「イメージ選択」から、登録したロゴを選択して完了
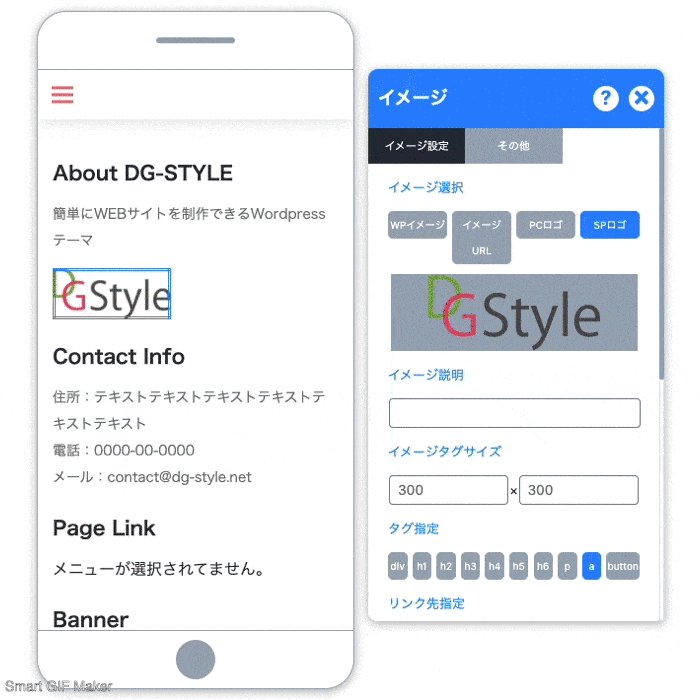
フッターロゴ変更

- シミュレーターの下までスクロールして、フッターに移動する
- 仮ロゴイメージを「マウス右ボタン」でクリックして「オプション」を開く
- 「イメージ選択」から、登録したロゴを選択して完了
グローバルメニュー設定
メイングローバルメニュー

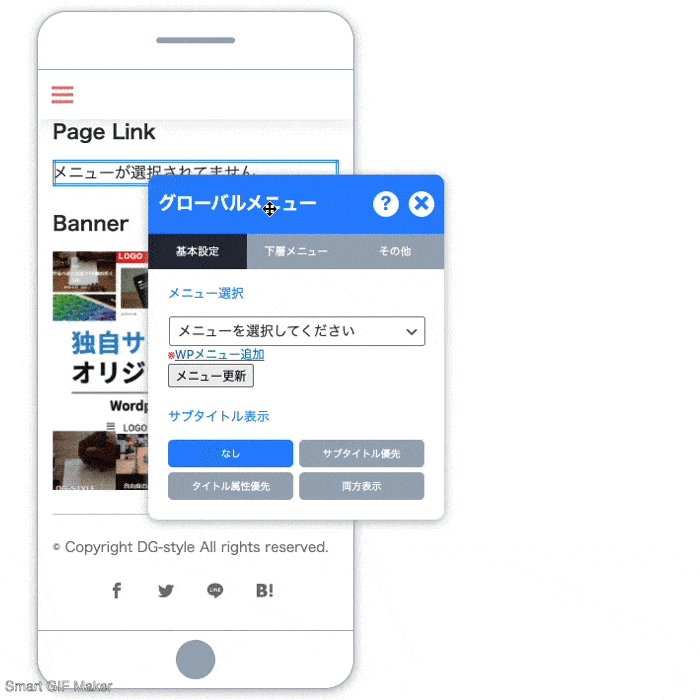
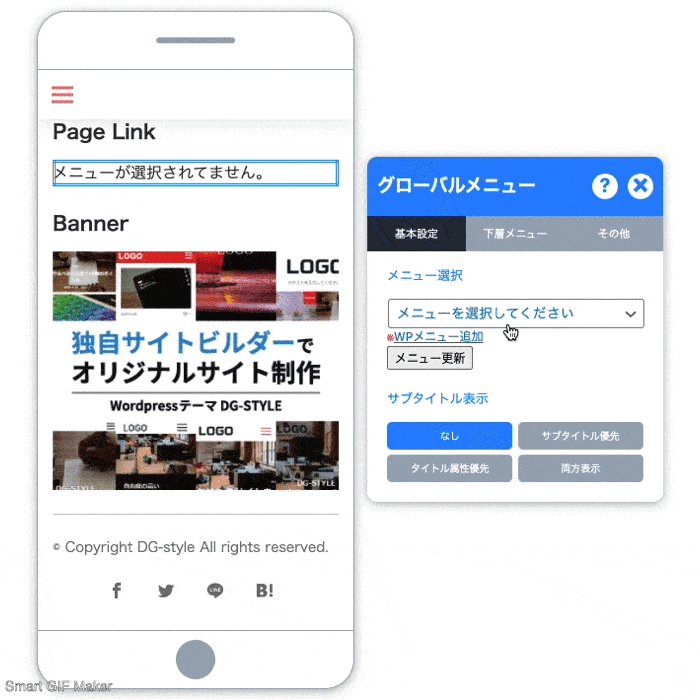
- ヘッダーのメニューボタンをクリックして、メニューエリアを表示する
- 「メニューが選択されてません。」を「マウス右ボタン」でクリックして「オプション」を開く
- 「メニュー選択」から、WP管理画面で登録したメニューを選択する
※登録方法は以下を参照してください。
※事前に登録されてない場合は、登録後「メニュー読み込み」をクリックすると追加されます。
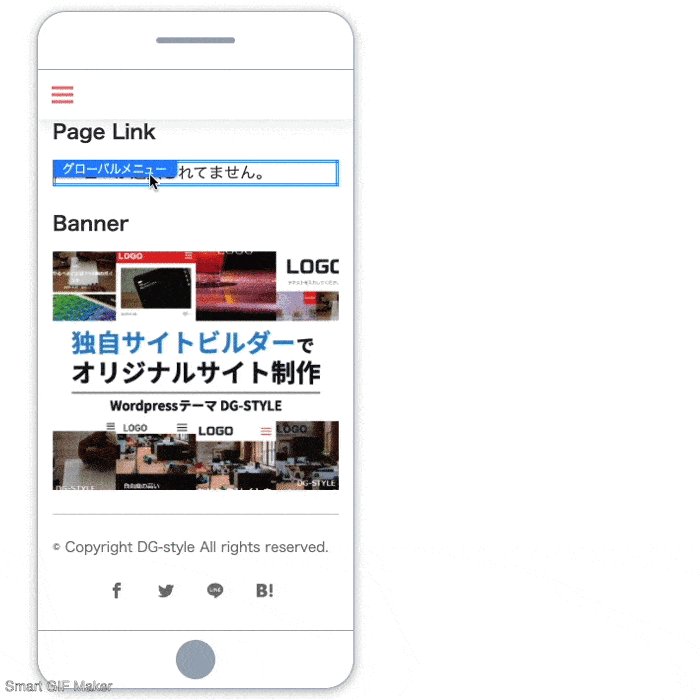
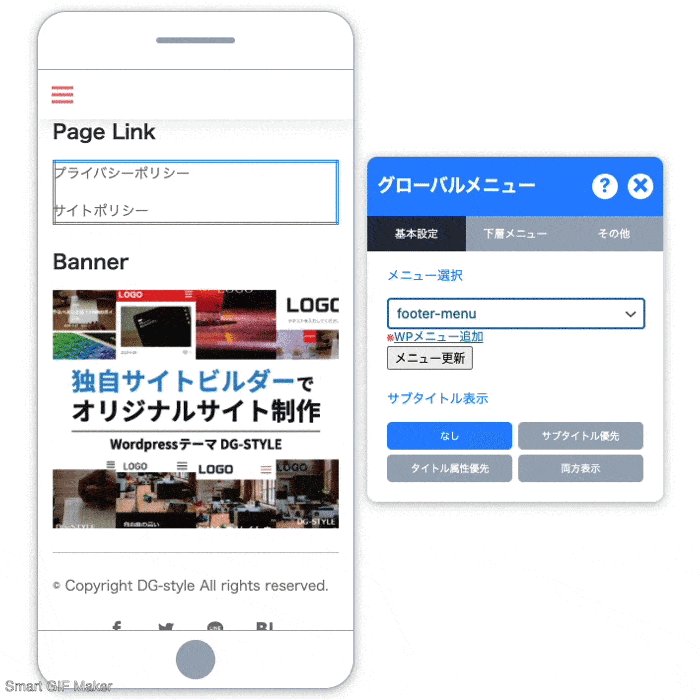
フッターローカルメニュー

- サイトを一番下までスクロールする
- 「メニューが選択されてません。」を「マウス右ボタン」でクリックして「オプション」を開く
- 「メニュー選択」から、WP管理画面で登録したメニューを選択する
※登録方法は以下を参照してください。
※事前に登録されてない場合は、登録後「メニュー読み込み」をクリックすると追加されます。
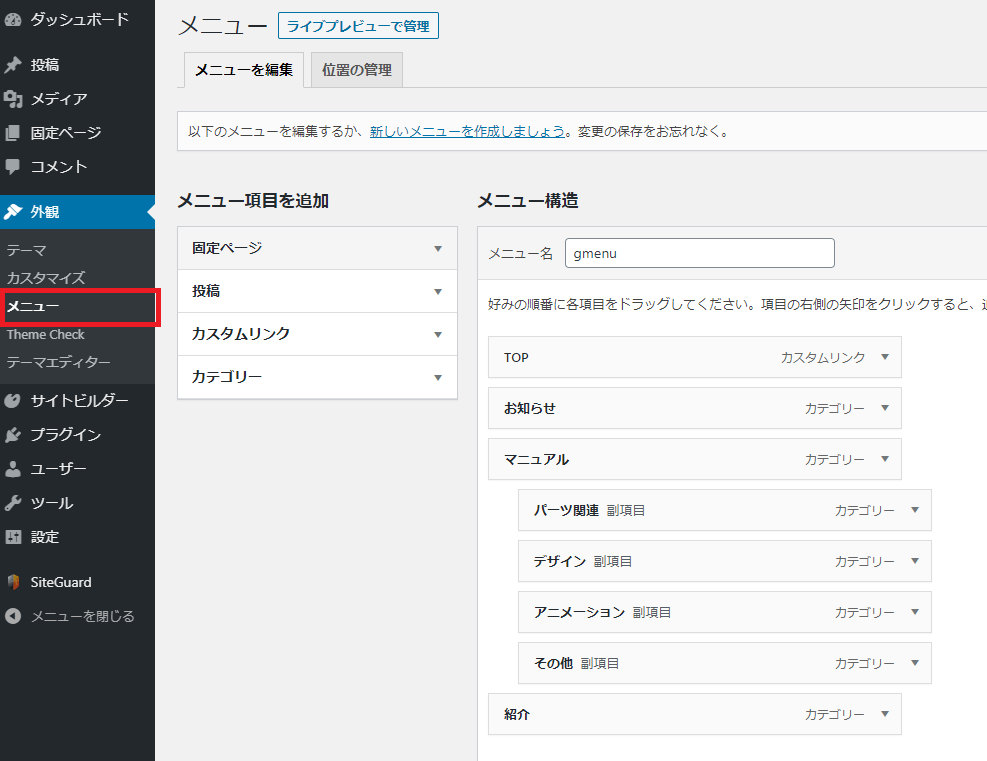
メニューの登録について

WordPress管理画面で「外観」→「メニュー」のところから、メニューを登録できます。
テキスト&イメージの設定
TOPページのコンテンツやフッターメニューにある、タイトルや紹介文などのテキストパーツを修正ます。
またバナーやイメージを修正します。
テキストの設定

- 修正するテキストを「マウス右ボタン」でクリックして、「オプション」選択
- 「テキスト入力」を修正して完了
※他のテキストも同じ方法で修正しましょう。
イメージの設定

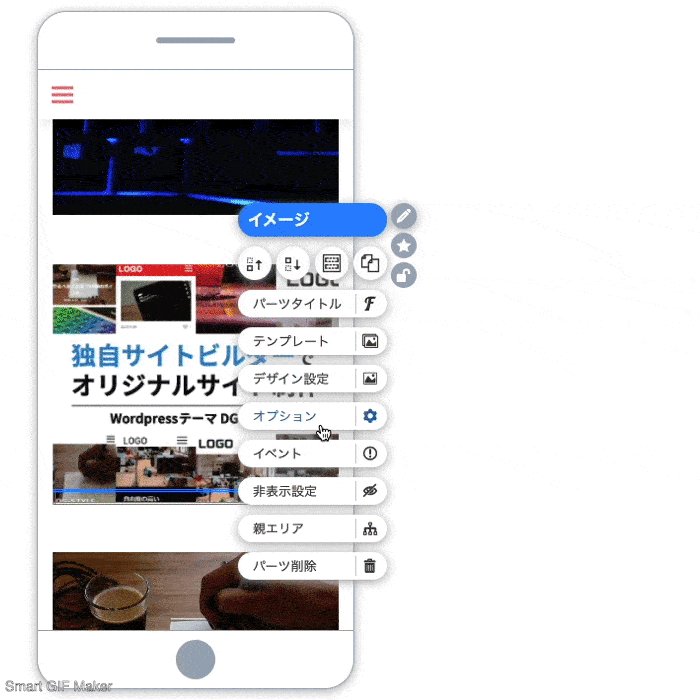
- エリアを「マウス右ボタン」でクリックして、「オプション」選択
- 「エリア直下パーツ」を選択し、「イメージパーツのメニュー」をクリック
- 開いたイメージメニューから「オプション」選択
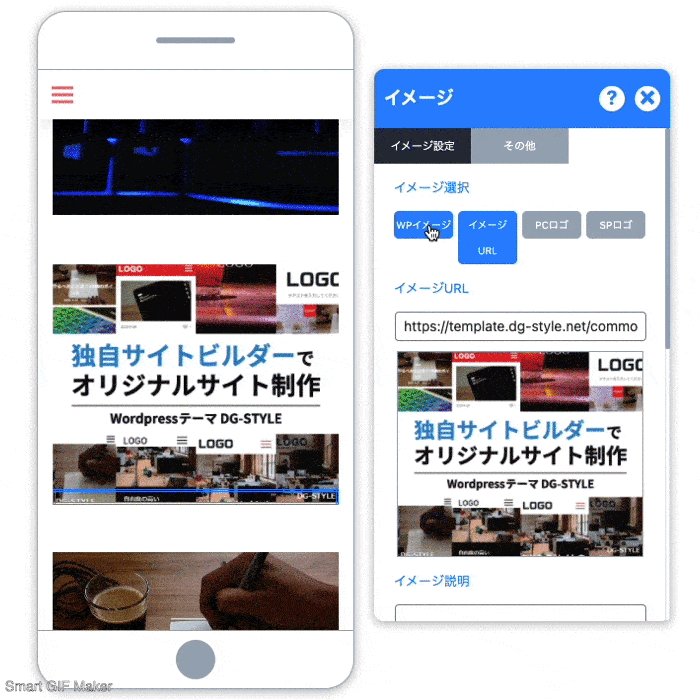
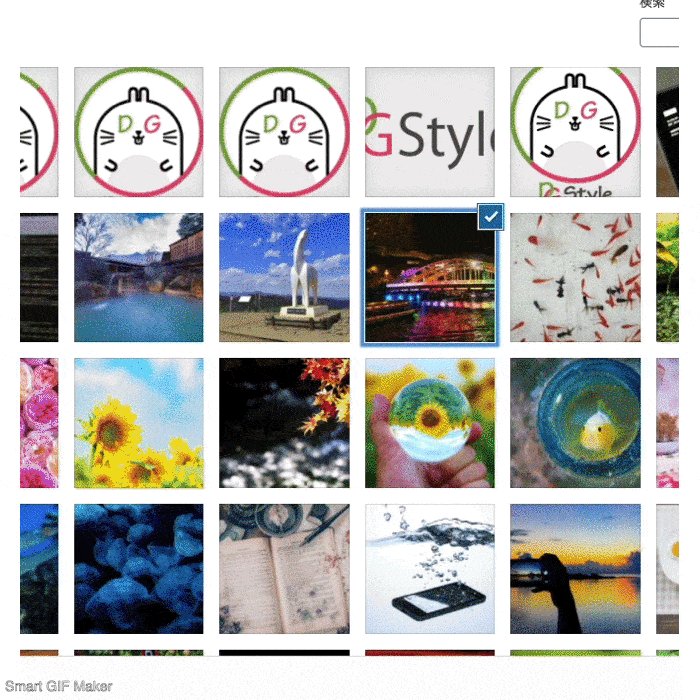
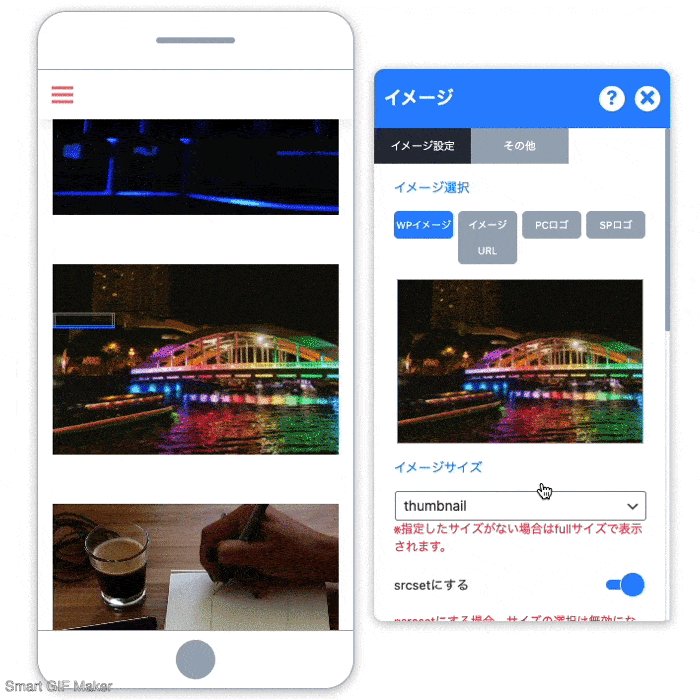
- 「イメージ選択」から好きなイメージを選択して完了
※他のイメージも同じ方法で修正しましょう。
記事リストの設定
ブログ6では、記事リストパーツをTOPページで6か所、設定しています。

- 記事リストを「マウス右ボタン」でクリックし、「オプション」選択
- 「記事絞り込み」を設定して完了
※他の記事リストも同じ方法で修正しましょう!
カテゴリーメニュー設定

- 記事ページに移動します。
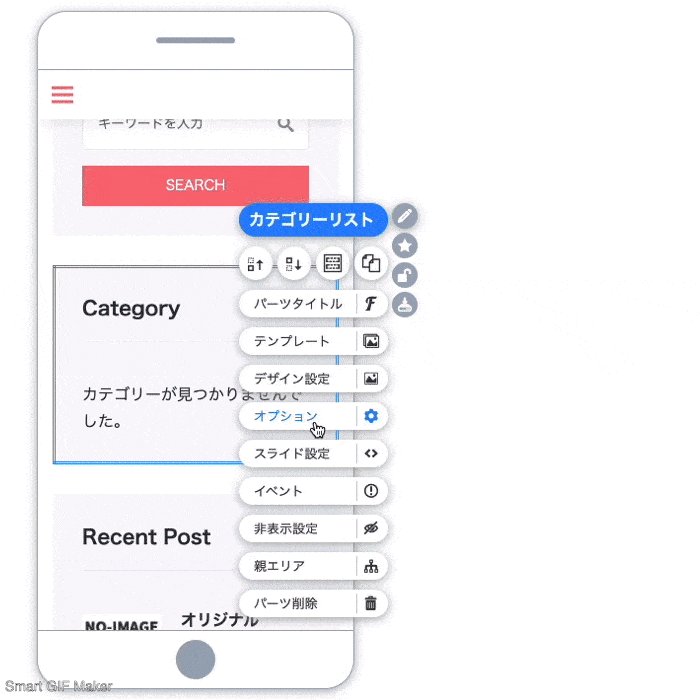
- 「カテゴリーが見つかりませんでした」を「マウス右ボタン」でクリックし、「オプション」選択
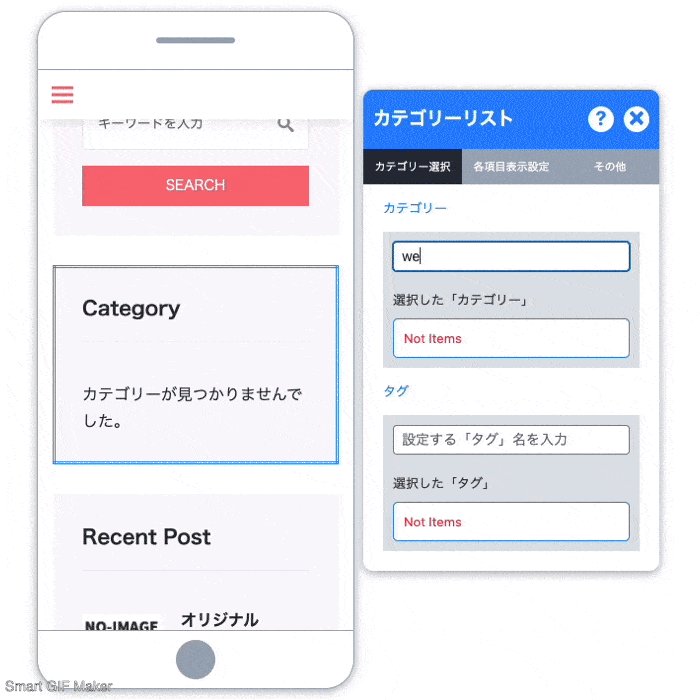
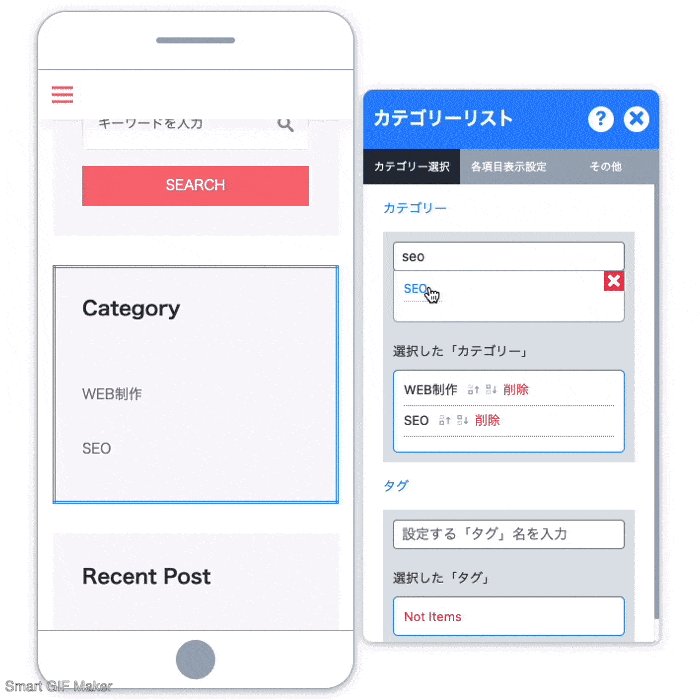
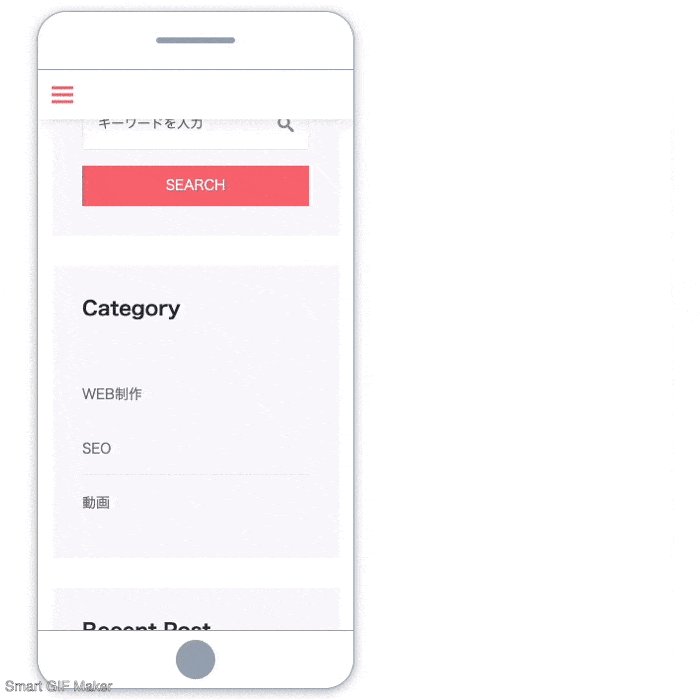
- 表示したいカテゴリーやタグを検索し、結果を選択すれば完了
※カテゴリーやタグにはサムネイルを設定する必要があります。
コピーライトの設定

- サイトの下までスクロールする
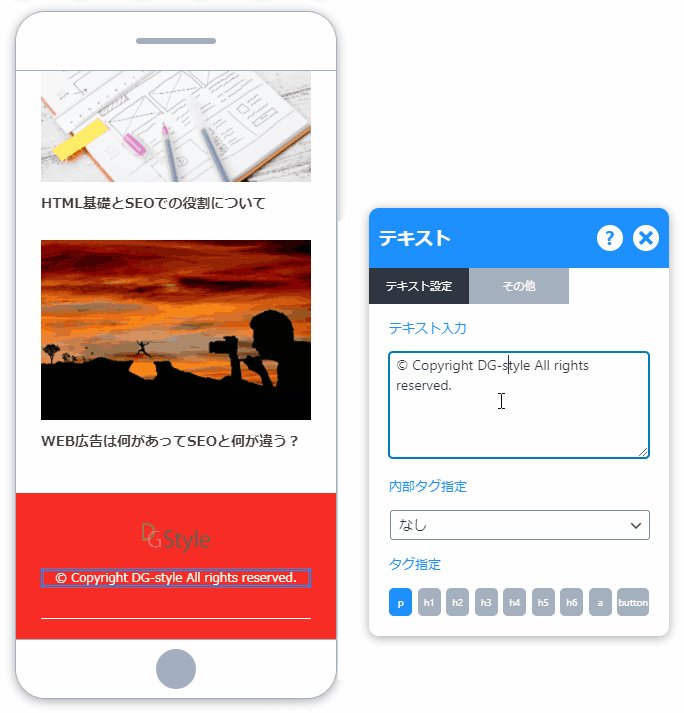
- 「コピーライト」を「マウス右ボタン」でクリックして、「オプション」選択
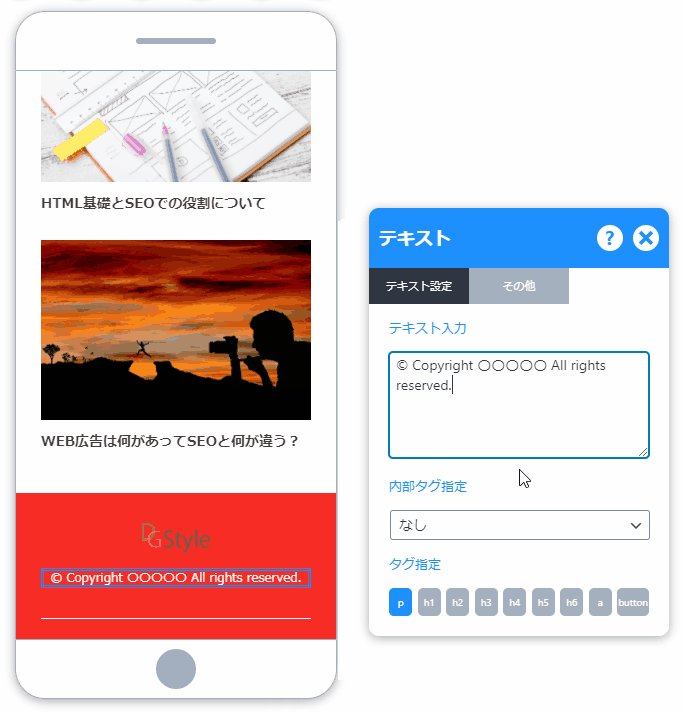
- 「テキスト入力」に自分のサイトに合わせてコピーライトを入力して完了
修正したデザインを公開する
各修正が終わったら、サイトを保存して公開します。



- 緑色の文字の「公開中」をクリック
- メッセージが表示されたら「はい」をクリック
- 「公開中」が緑塗になり、下の名前が「公開したいデザイン名」に変わったら完了
※「デザイン設定がありません」とエラーが表示される場合は、保存してから再度公開してください。