「DG-STYLE」で提供しているテンプレートの「オフィシャル3」の設定方法について説明します。

記事を強調したデザインの「オフィシャル3」のテンプレートです。
まずテンプレートの適用から進みましょう。
テンプレートの適用方法
サイトデザインの追加

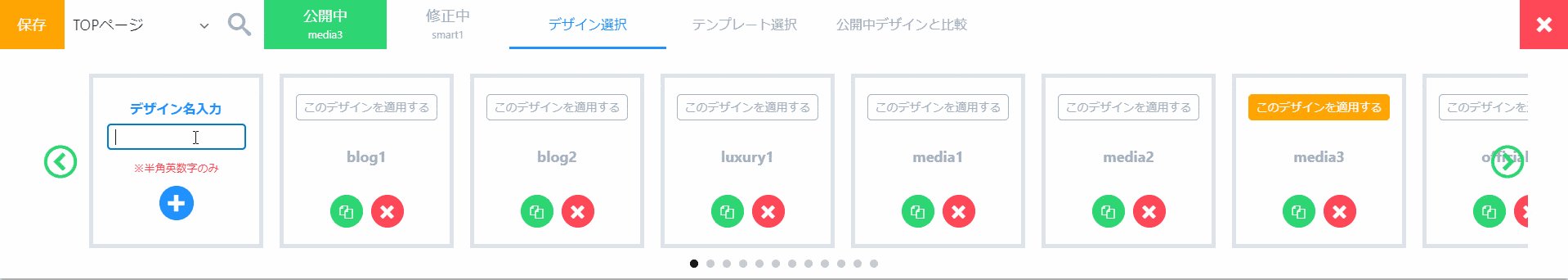
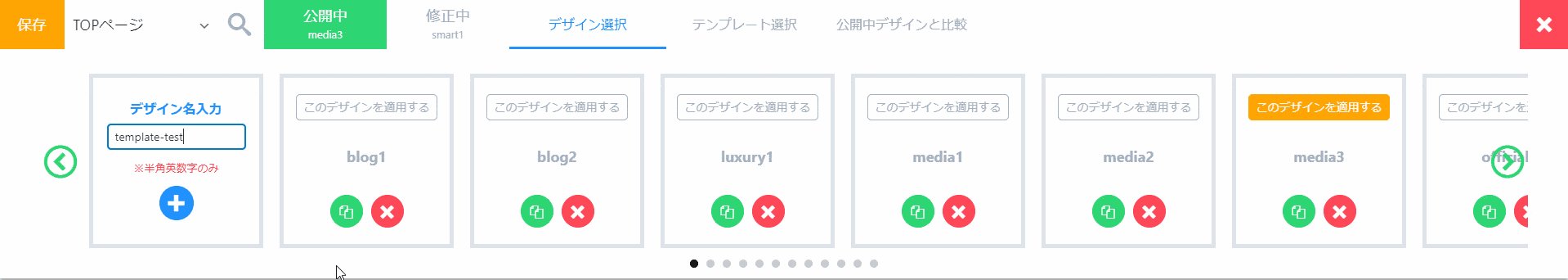
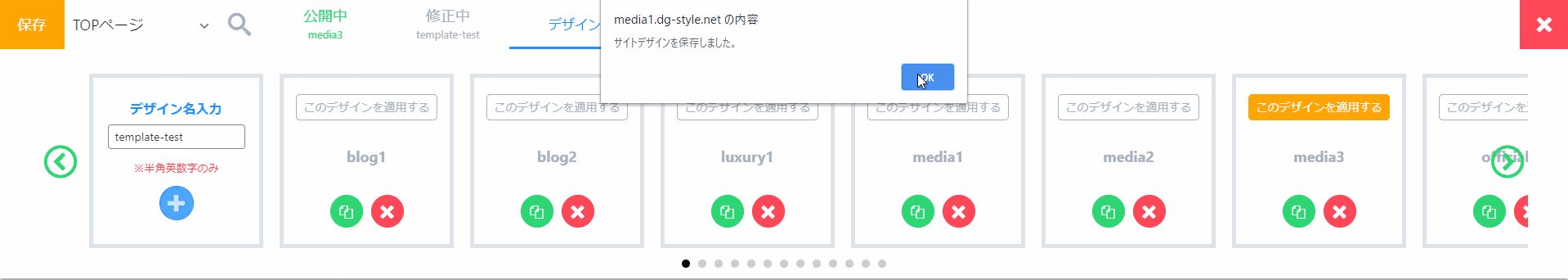
まずテンプレートを適用したいデザインを選択、もしくは新しいデザインを追加して開きます。
- ヘッダーメニューの「デザイン設定」をクリック
- 「デザイン追加メニュー」より新しいデザイン追加
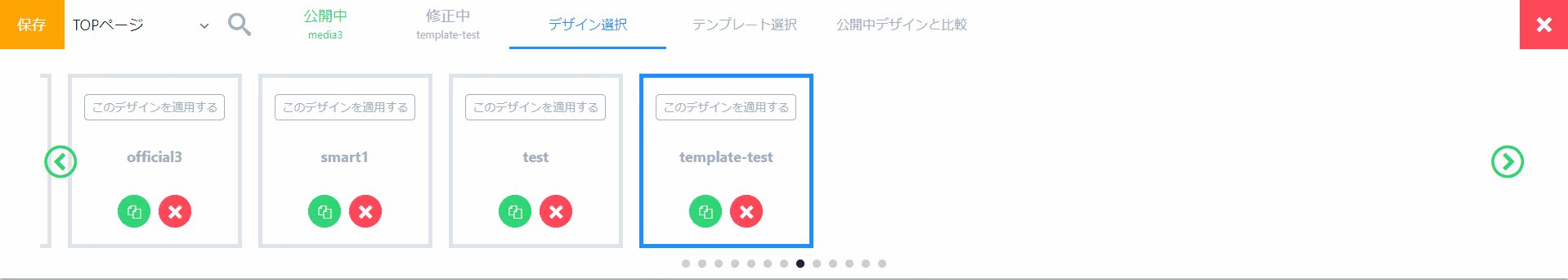
- 新しいデザインが開いたら完了
テンプレートの適用
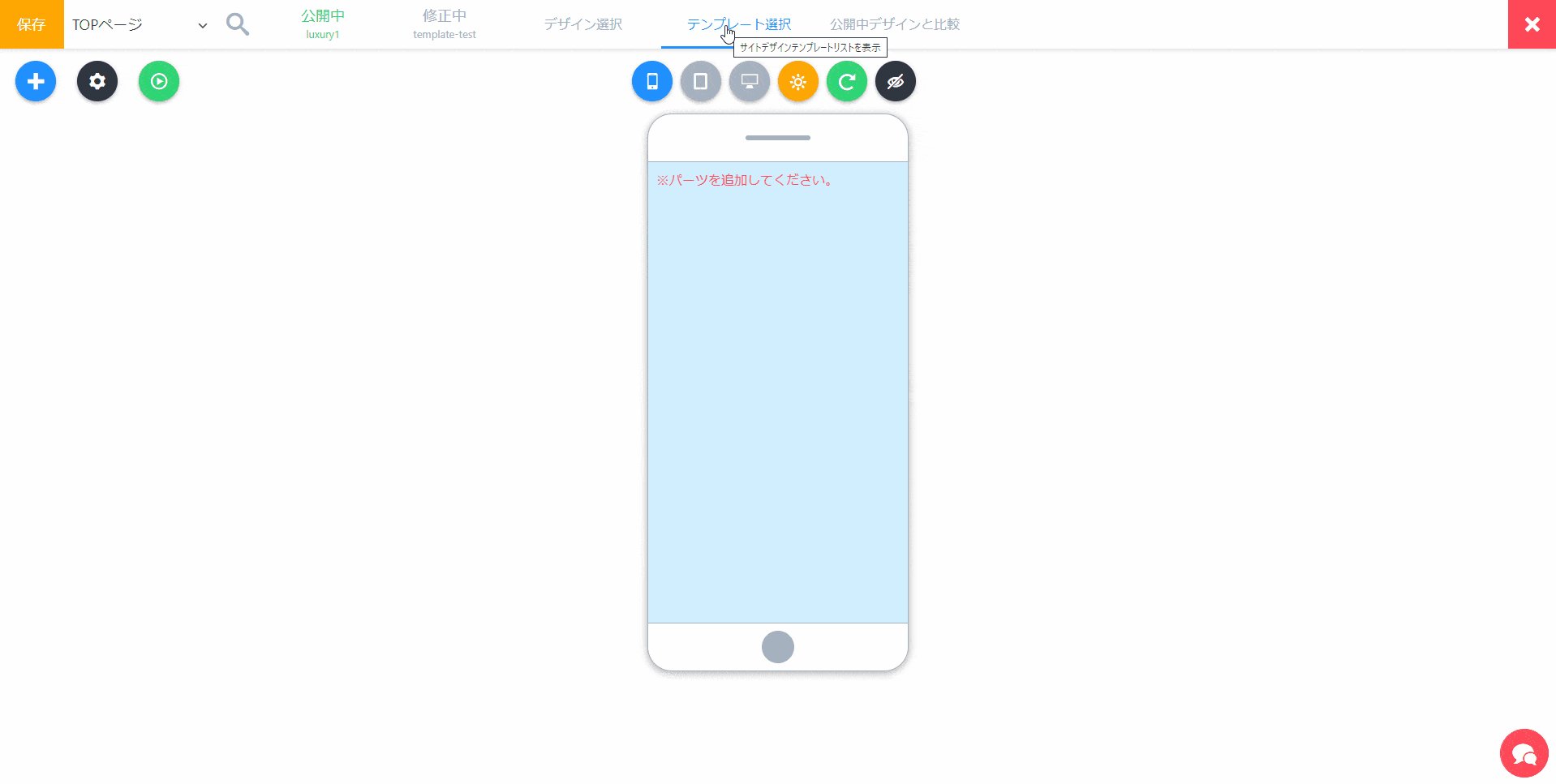
デザインの選択ができたら、続いて「オフィシャル3」テンプレートを適用しましょう。

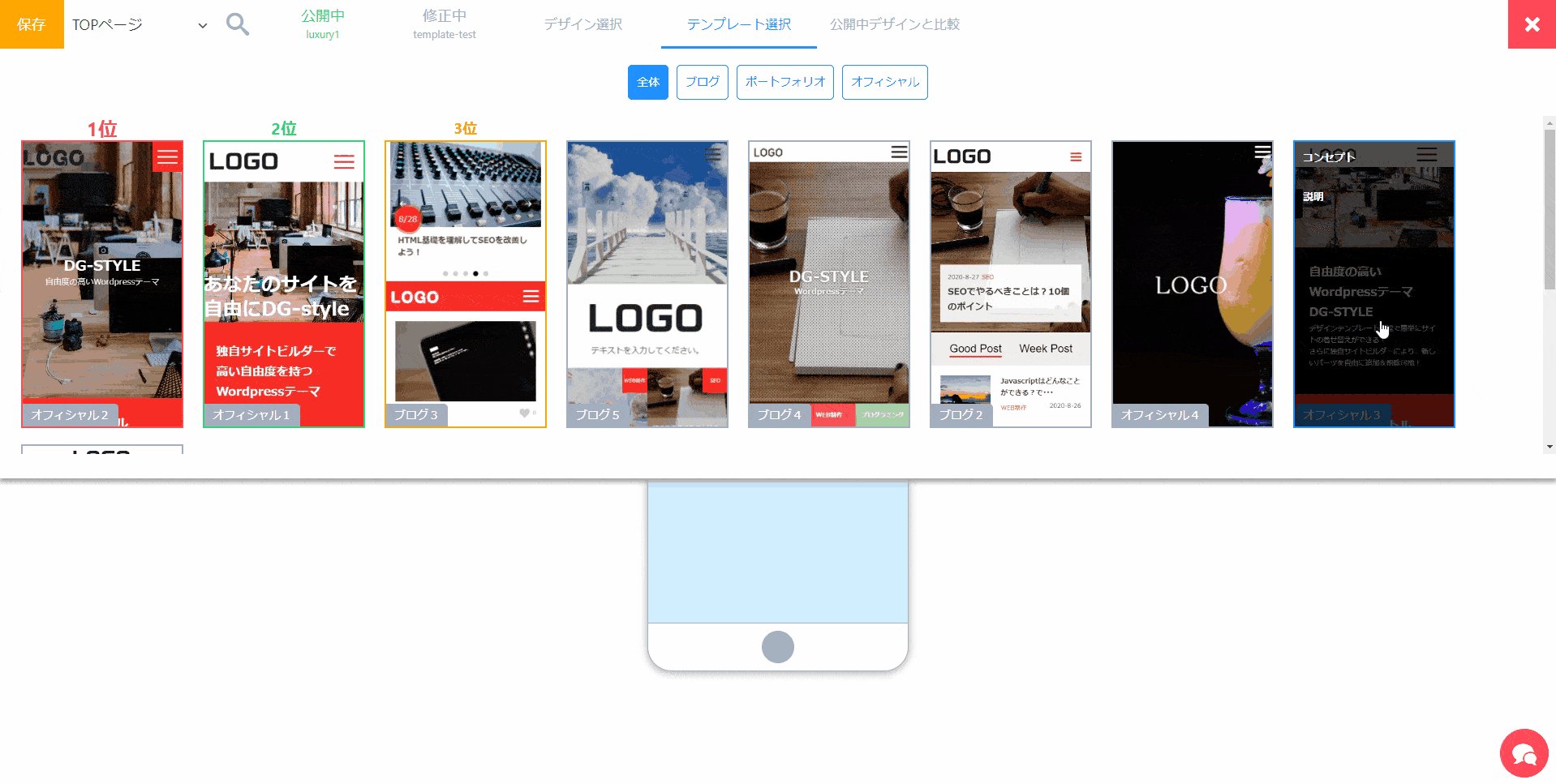
- ヘッダーメニューで「テンプレート選択」をクリック
- ブログタブにある「オフィシャル3」をクリック
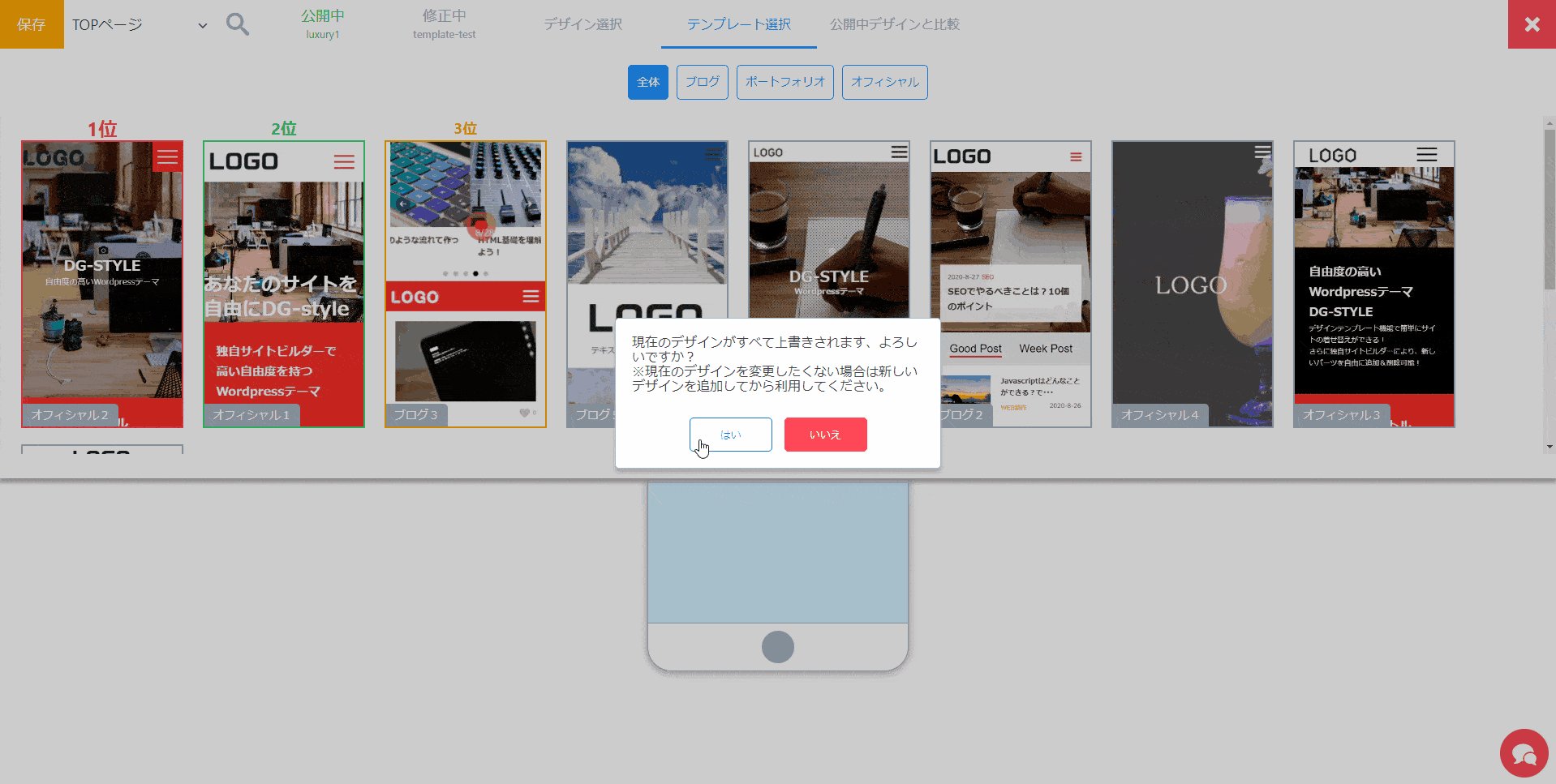
- 表示されるメッセージから「はい」を選択
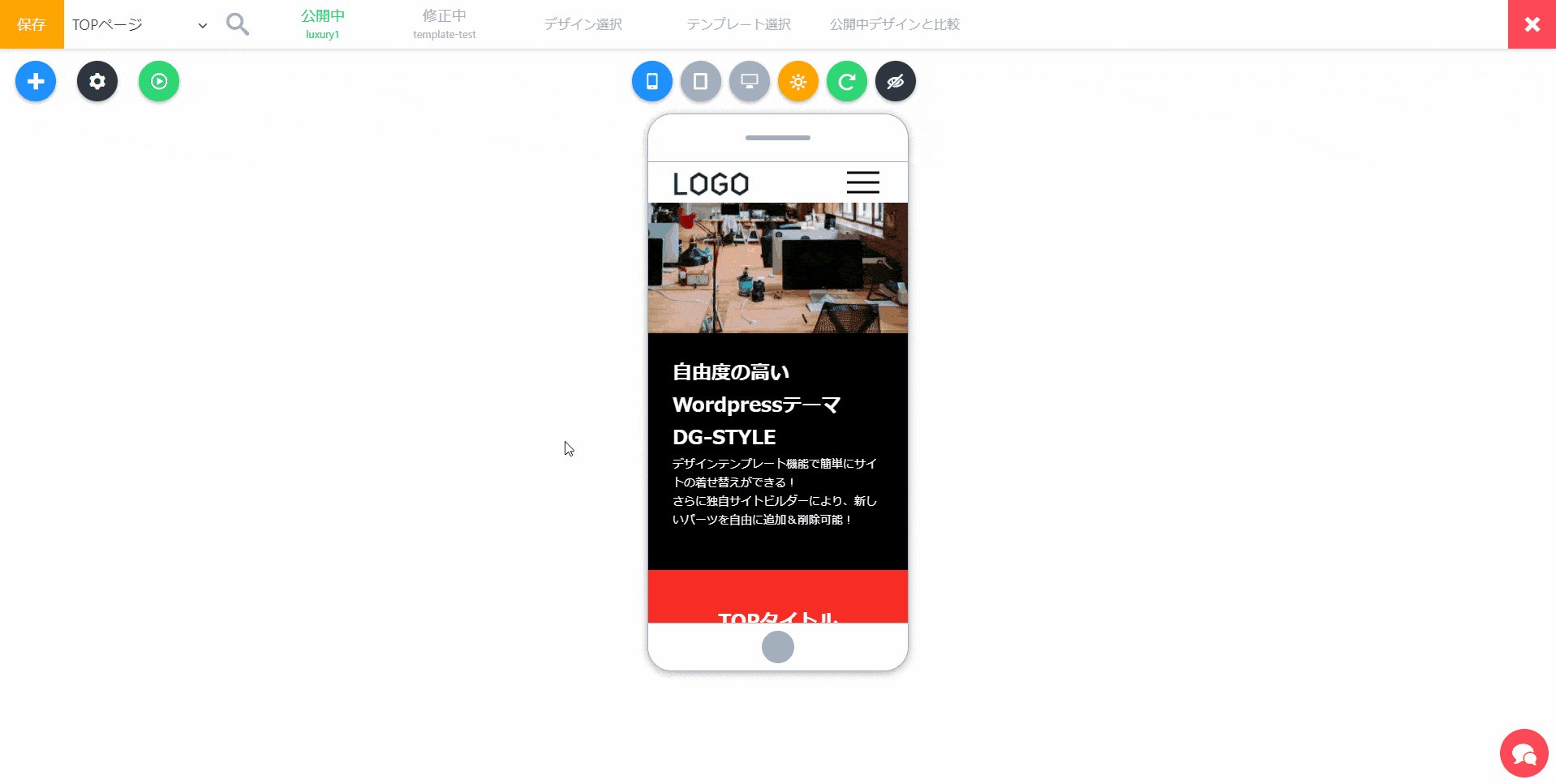
- 適用完了
はい、これでテンプレートの適用は終わりました。
ただし、テンプレートなので、グローバルメニューやロゴなどが設定されてない状態ですので、どこを設定すればいいか説明します。
テンプレートの設定箇所
ロゴ設定
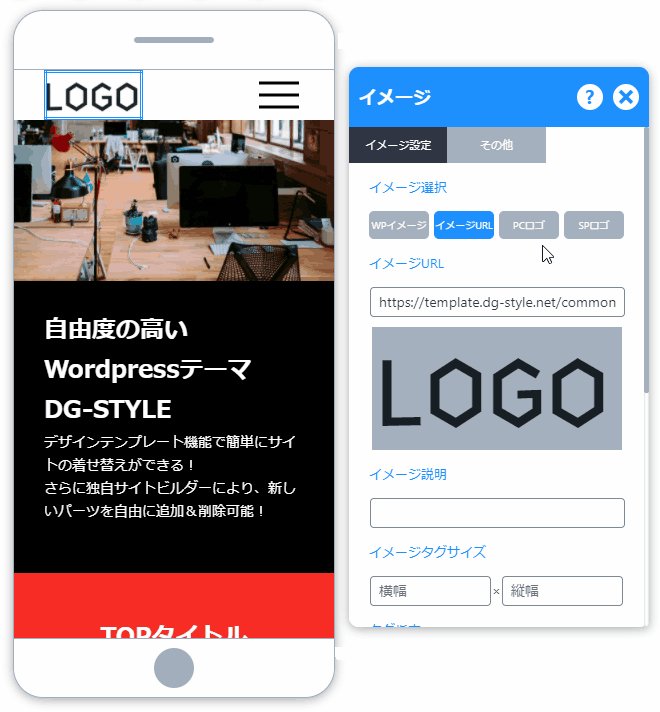
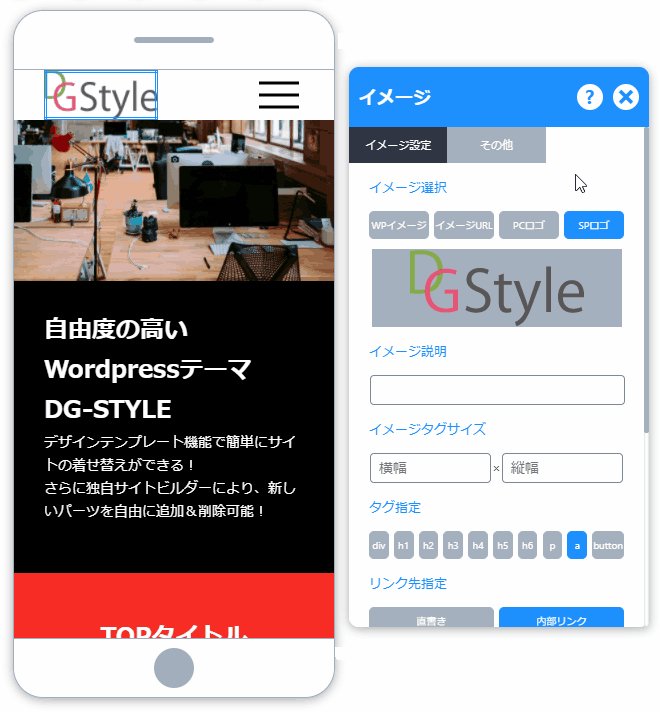
「オフィシャル3」で使われているロゴは、ロゴ設定で登録したロゴを使用します。
※ロゴ設定については、「サイトロゴを追加する」から確認できます。

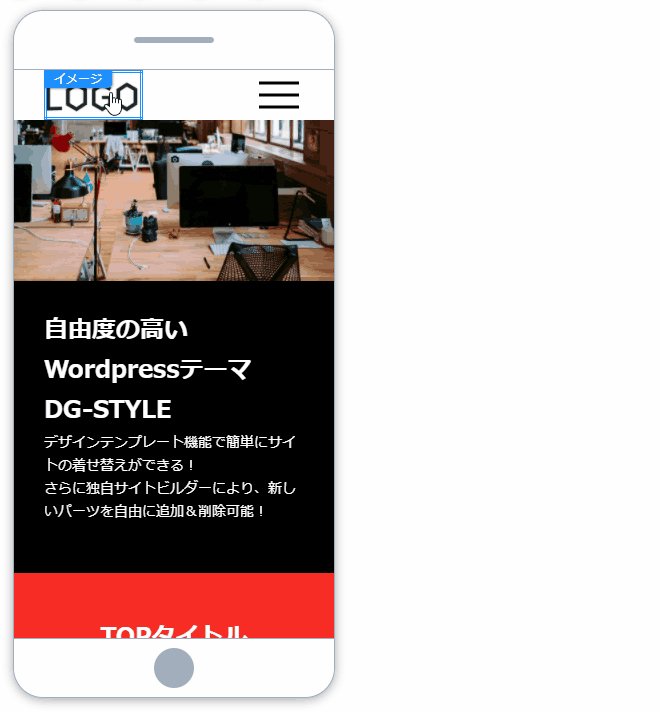
- 仮ロゴイメージを「マウス右ボタン」でクリックして「オプション」を開く
- 「イメージ選択」から、登録したロゴを選択して完了
グローバルメニュー設定
グローバルメニュー

- 「メニューが選択されてません。」を「マウス右ボタン」でクリックして「オプション」を開く
- 「メニュー選択」から、WP管理画面で登録したメニューを選択する
※登録方法は以下を参照してください。
※事前に登録されてない場合は、登録後「メニュー読み込み」をクリックすると追加されます。
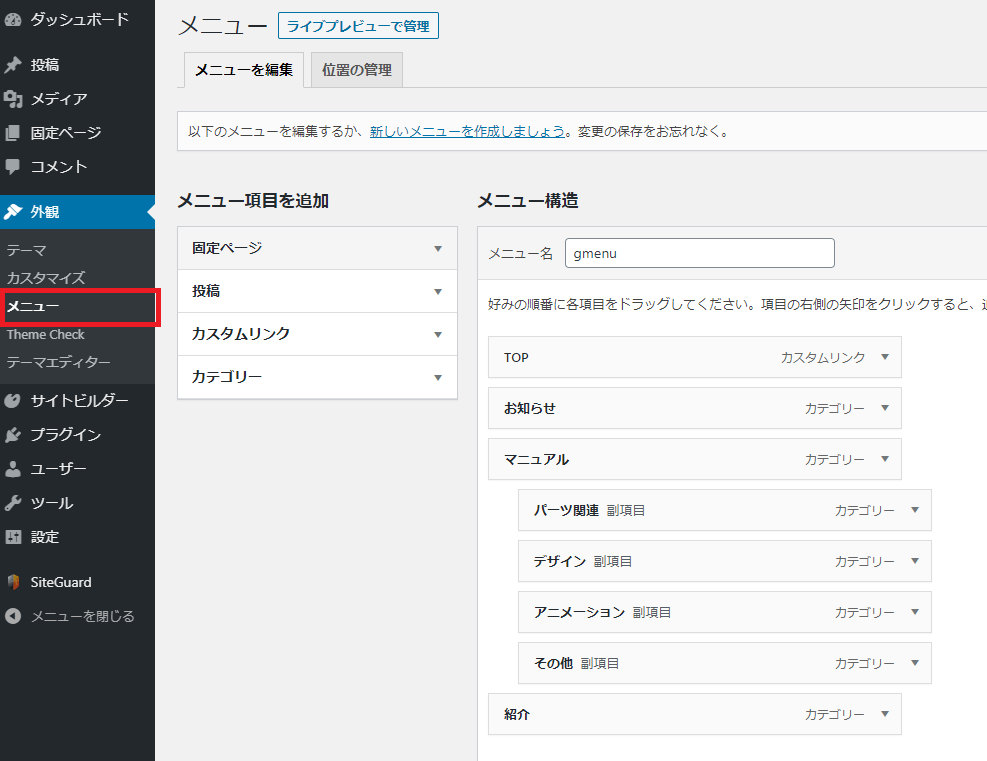
メニューの登録について

WordPress管理画面で「外観」→「メニュー」のところから、メニューを登録できます。
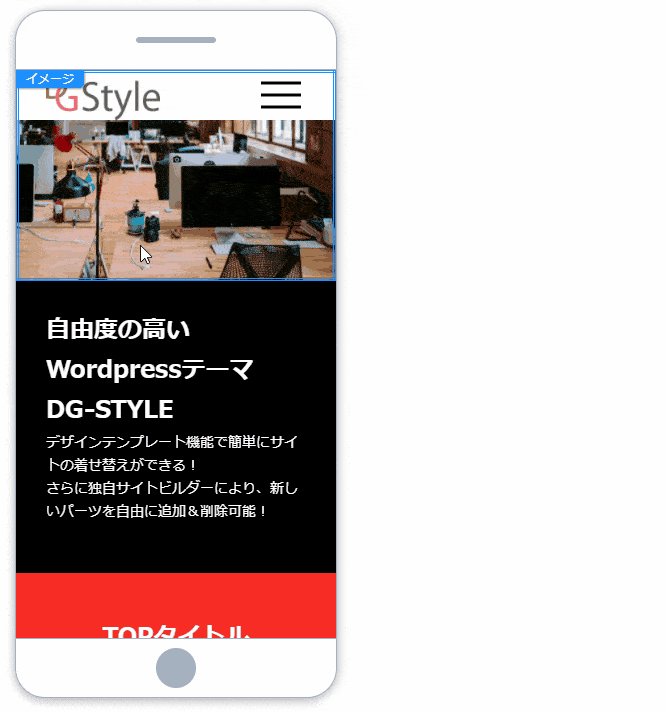
メインビジュアルの設定

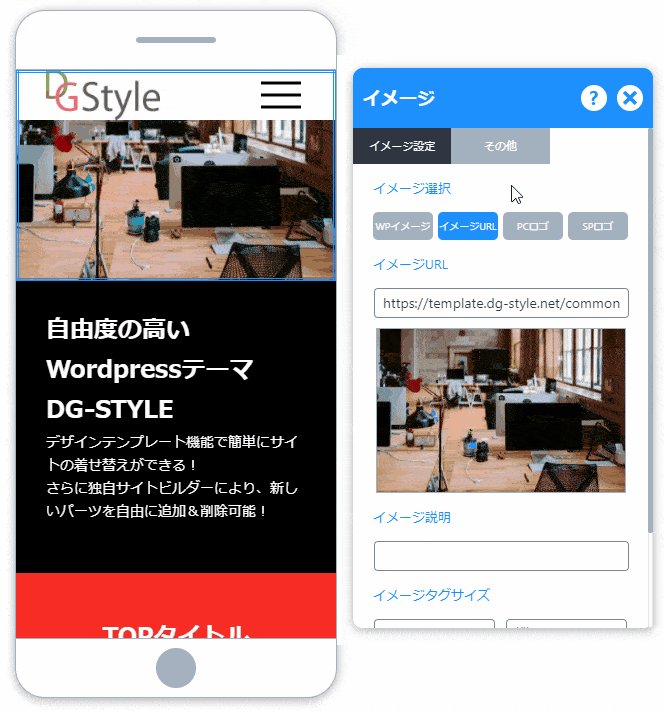
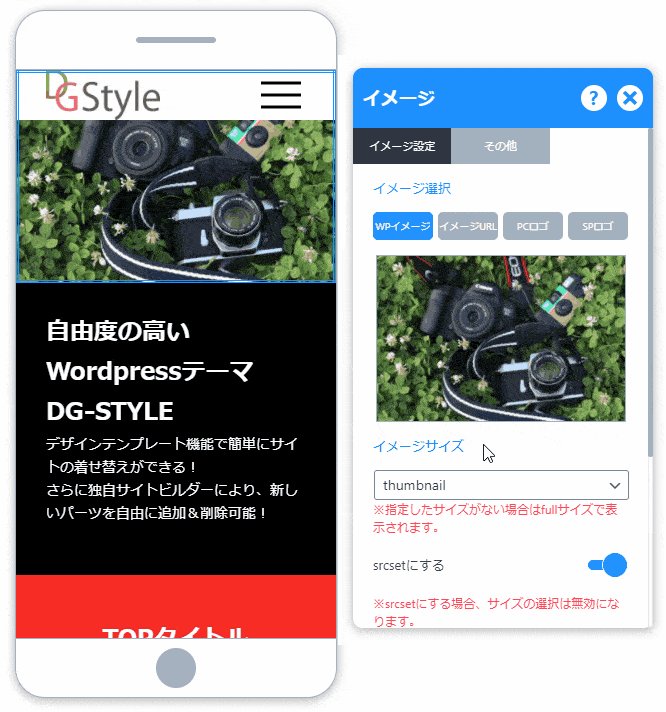
- 「メインビジュアル」を「マウス右ボタン」でクリックして、「オプション」選択
- 「イメージ選択」から好きなイメージを選択して完了
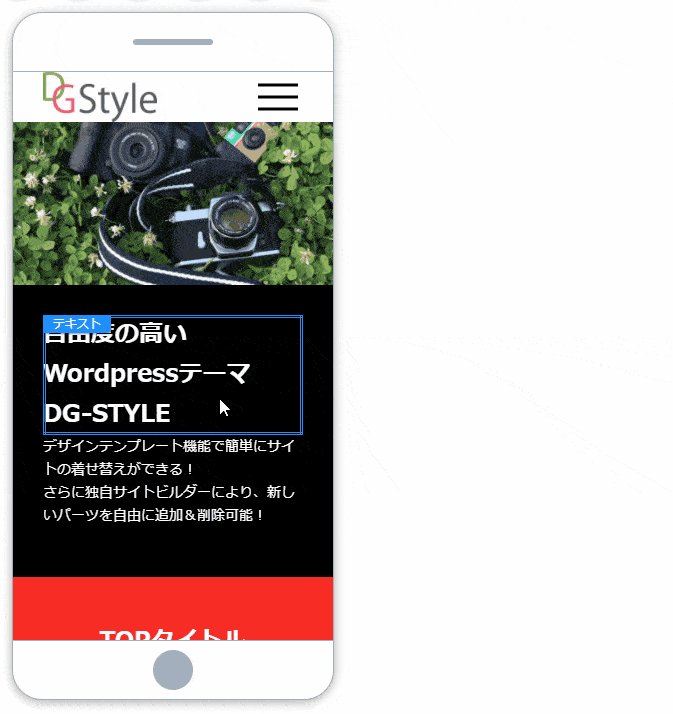
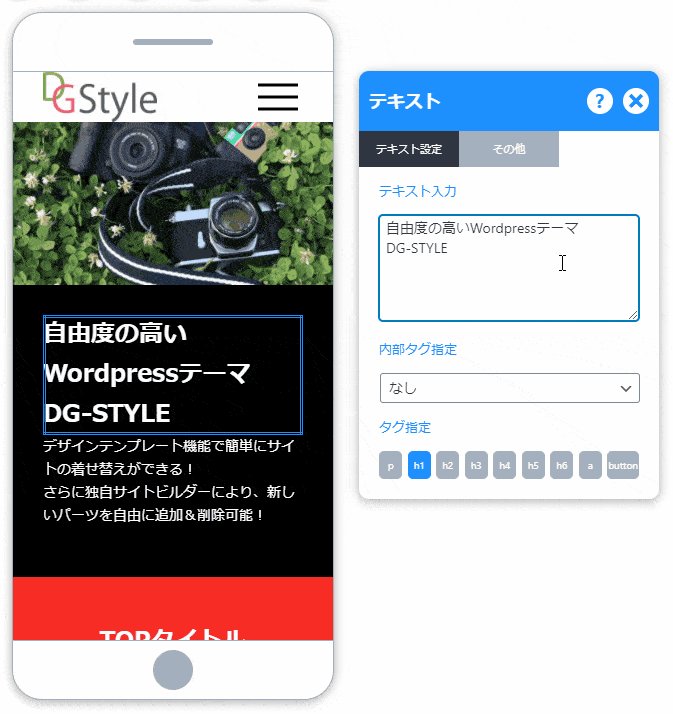
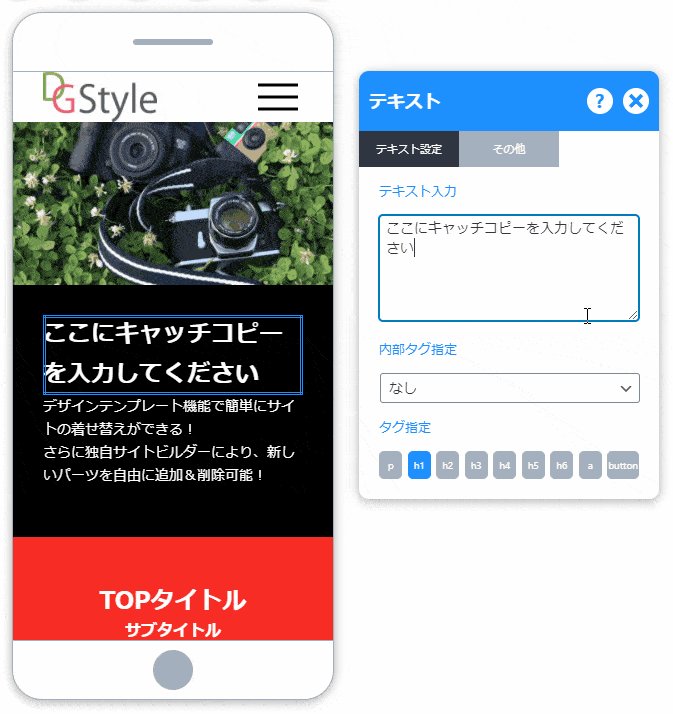
キャッチコピーの設定

- 修正する「キャッチコピー」を「マウス右ボタン」でクリックして、「オプション」選択
- 「テキスト入力」を修正して完了
※下の説明文も同じ方法で修正してください。
各記事リストの設定
次は各記事リストの設定を修正します。ページごと修正するものは以下になります。
- TOPページ:メイン記事リスト(4つ)
- フッター:記事リスト、ランキング(TOP以外)
全部で6か所の記事リストの設定をします。
※この作業はサイトコンセプトによって、どの記事を見せるか違うので自分のサイトに合わせて変えてください。
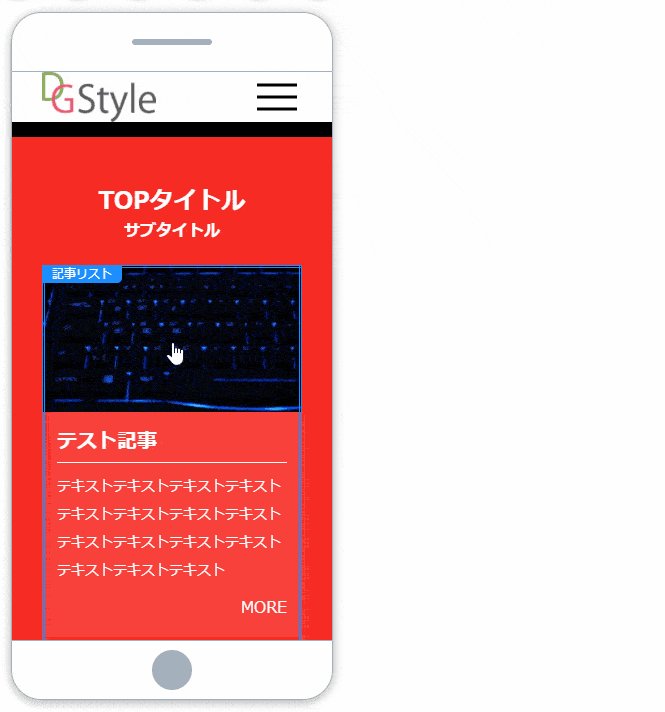
TOPページ、メイン記事リスト

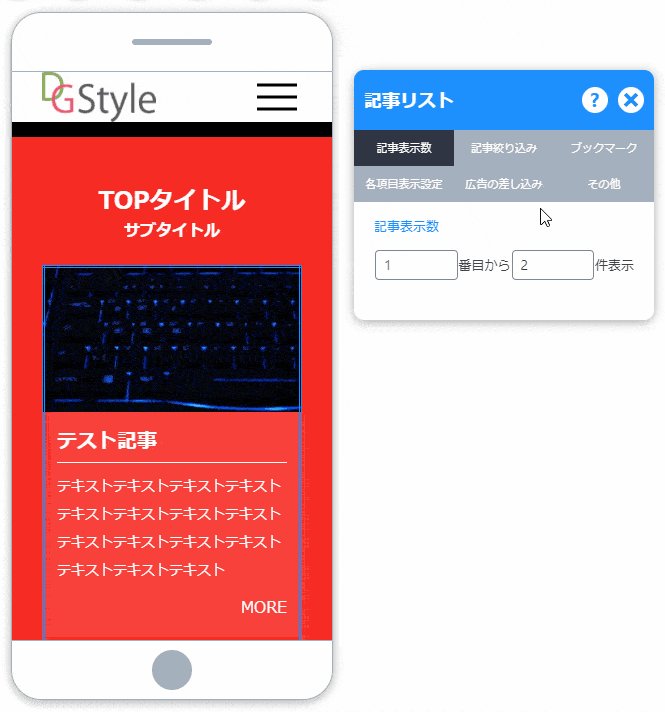
- 記事を「マウス右ボタン」でクリックして「オプション」を開く
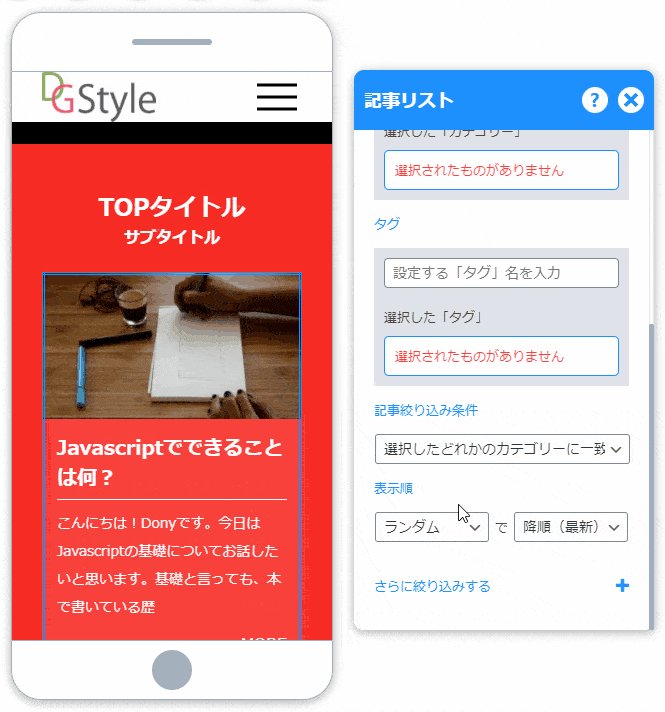
- 「記事表示数」や「記事絞り込み」の設定をして完了
※以下同じ感じて設定してください。イメージで場所のみ表示します。
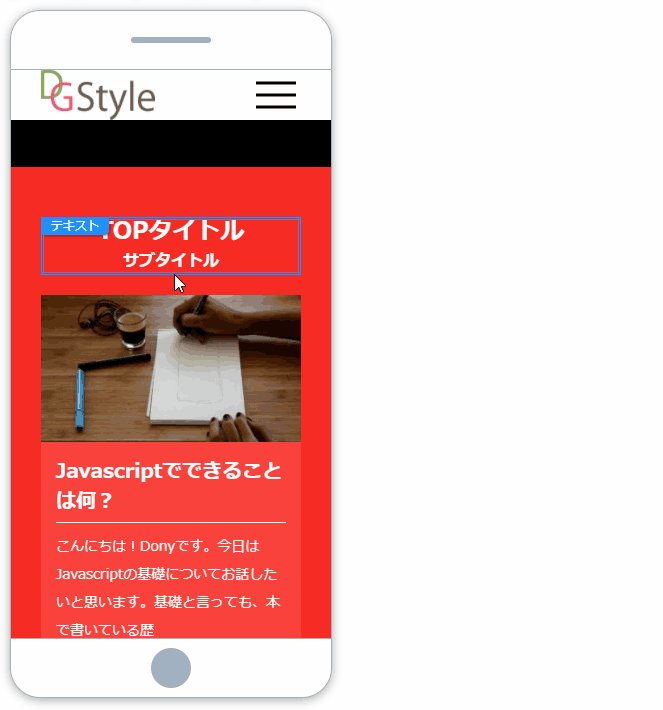
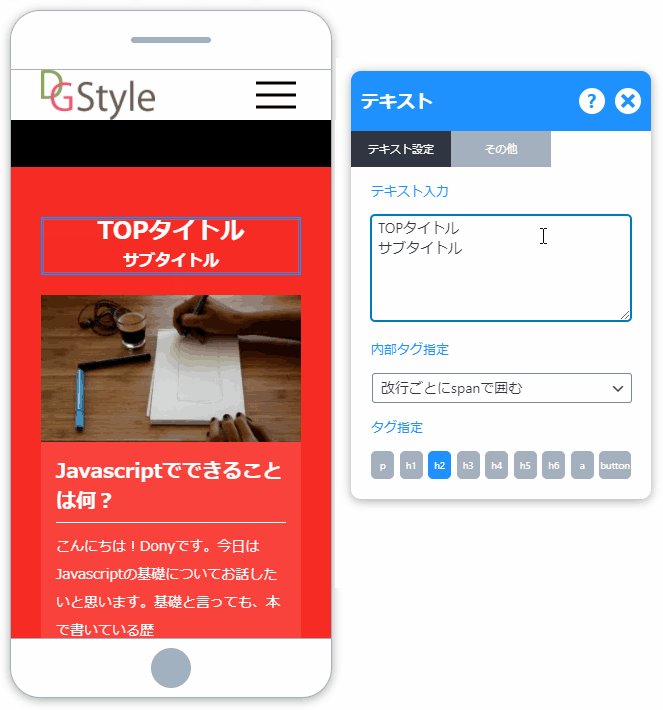
エリアタイトルの設定
TOPページの場合、各エリアごとタイトルがあるので、タイトルも変更する必要があります。

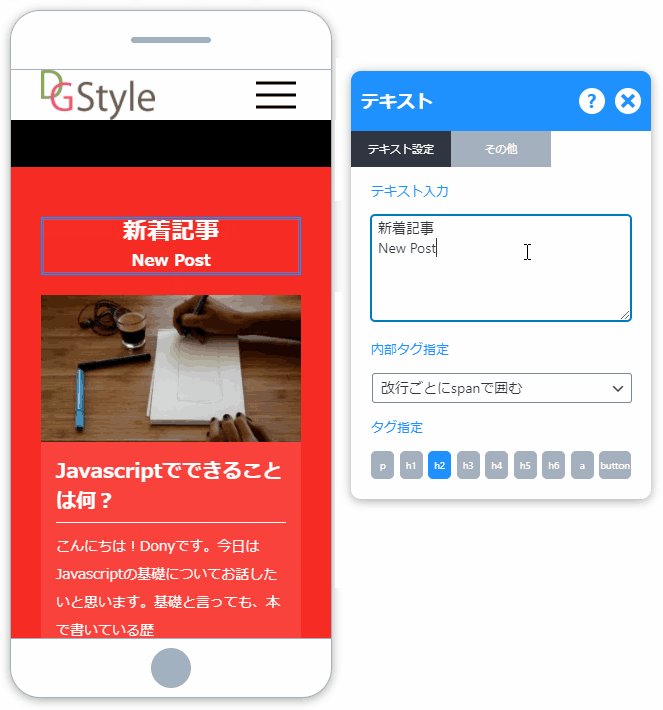
- 修正したい「タイトル」を「マウス右ボタン」でクリックして、「オプション」選択
- 「テキスト入力」を修正して完了
※最後の行がサブタイトルになります。
※他のタイトルも同じ方法で修正します。
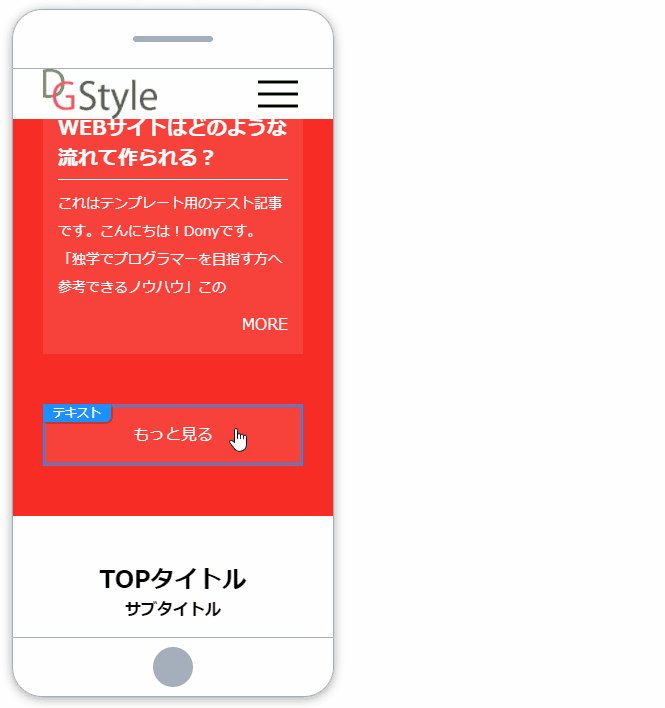
もっと見るボタンの設定
記事リストによって、該当カテゴリーリストへのリンクボタンを設置してあります。
ただ、まだリンク先を設定してないので、記事リストに合わせたリンクに修正しましょう。

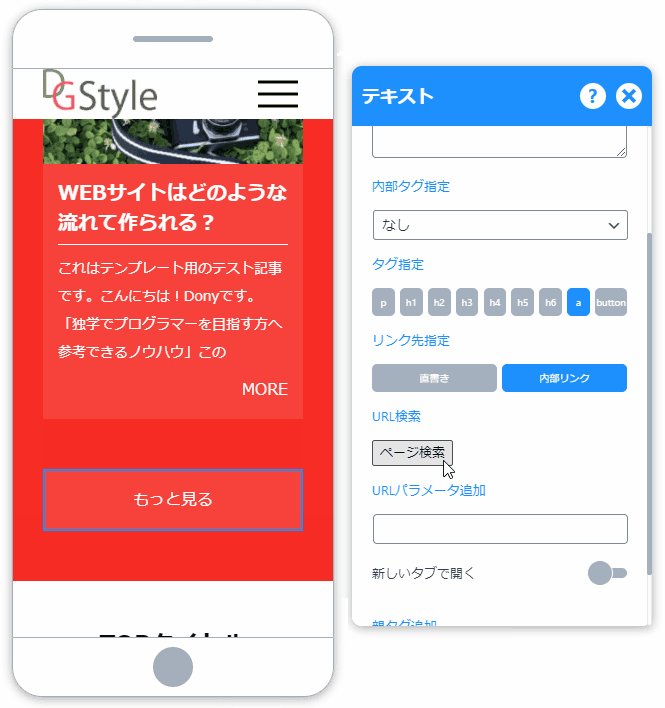
- 修正する「もっと見る」を「マウス右ボタン」でクリックして、「オプション」選択
- 「リンク先指定」で「内部リンク」を選択
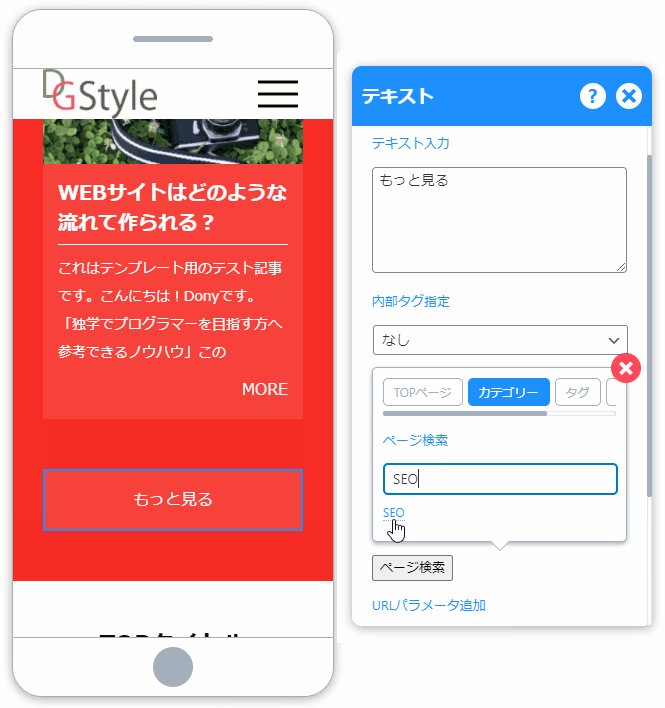
- 「ページ検索」ボタンをクリックし、リンクしたいページを検索する
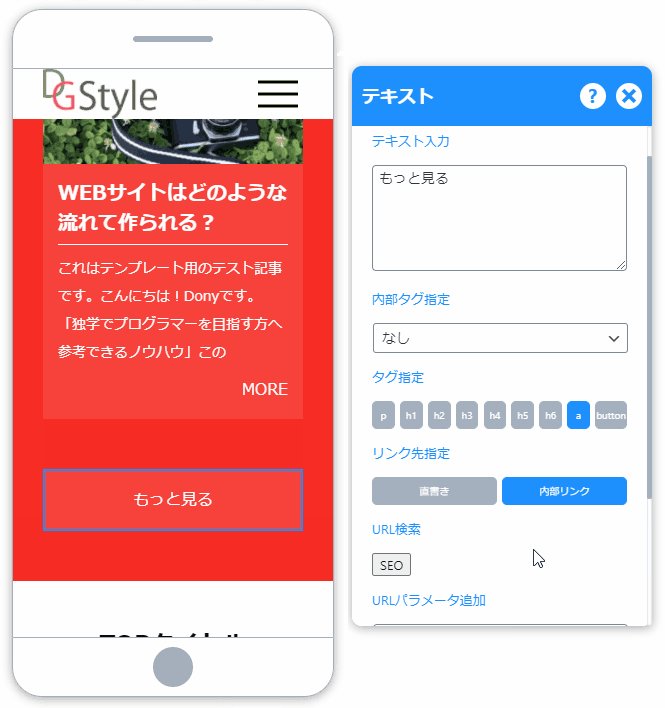
- 検索結果を選択して「ページ検索」ボタンが、「選択したページ名」に変わったら完了
※他のもっと見るボタンも同じ方法で修正しましょう。
TOPページ、記事リスト



フッター、記事リスト

TOP以外フッター、ランキング記事

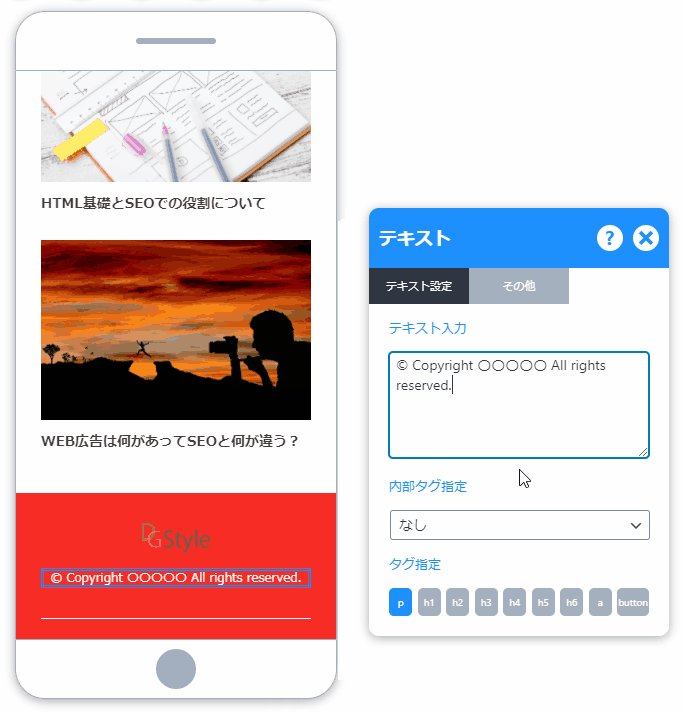
コピーライトの設定

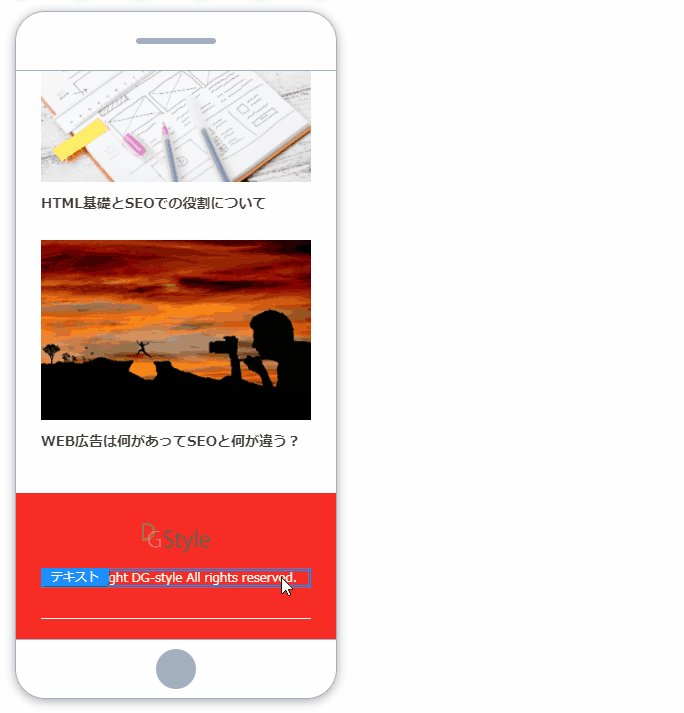
- サイトの下までスクロールする
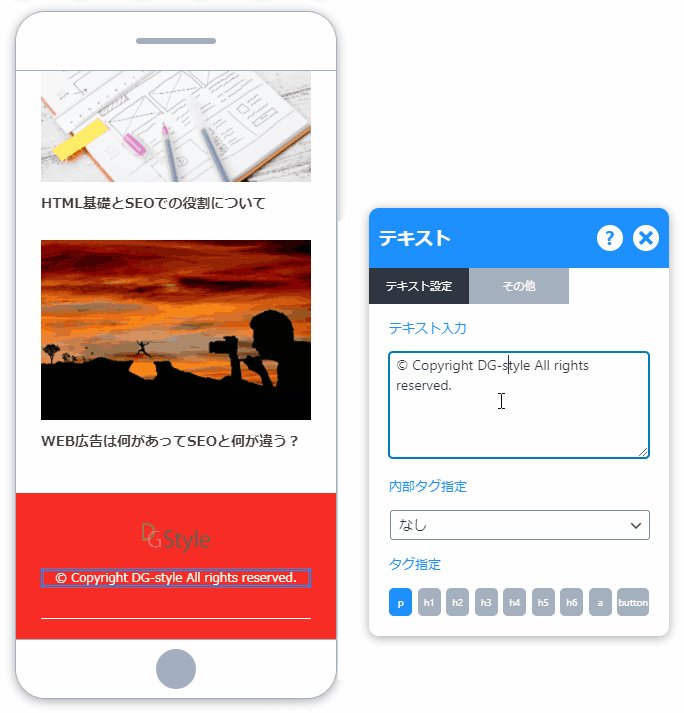
- 「コピーライト」を「マウス右ボタン」でクリックして、「オプション」選択
- 「テキスト入力」に自分のサイトに合わせてコピーライトを入力して完了
修正したデザインを公開する
各修正が終わったら、サイトを保存して公開します。



- 緑色の文字の「公開中」をクリック
- メッセージが表示されたら「はい」をクリック
- 「公開中」が緑塗になり、下の名前が「公開したいデザイン名」に変わったら完了
※「デザイン設定がありません」とエラーが表示される場合は、保存してから再度公開してください。