「DG-STYLE」で提供しているテンプレートの「オフィシャル4」の設定方法について説明します。

記事を強調したデザインの「オフィシャル4」のテンプレートです。
まずテンプレートの適用から進みましょう。
テンプレートの適用方法
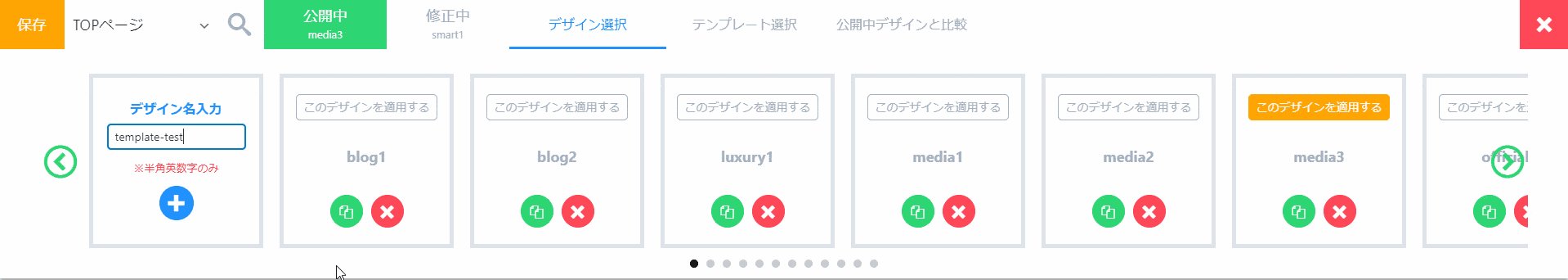
サイトデザインの追加

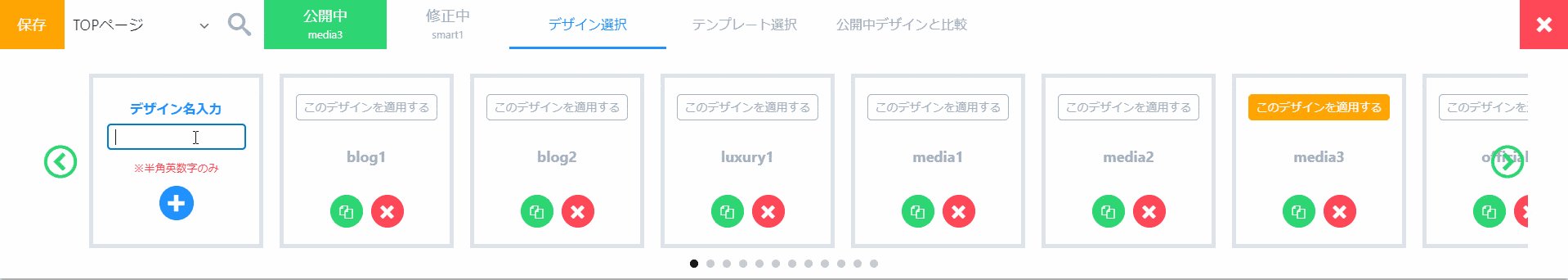
まずテンプレートを適用したいデザインを選択、もしくは新しいデザインを追加して開きます。
- ヘッダーメニューの「デザイン設定」をクリック
- 「デザイン追加メニュー」より新しいデザイン追加
- 新しいデザインが開いたら完了
テンプレートの適用
デザインの選択ができたら、続いて「オフィシャル4」テンプレートを適用しましょう。

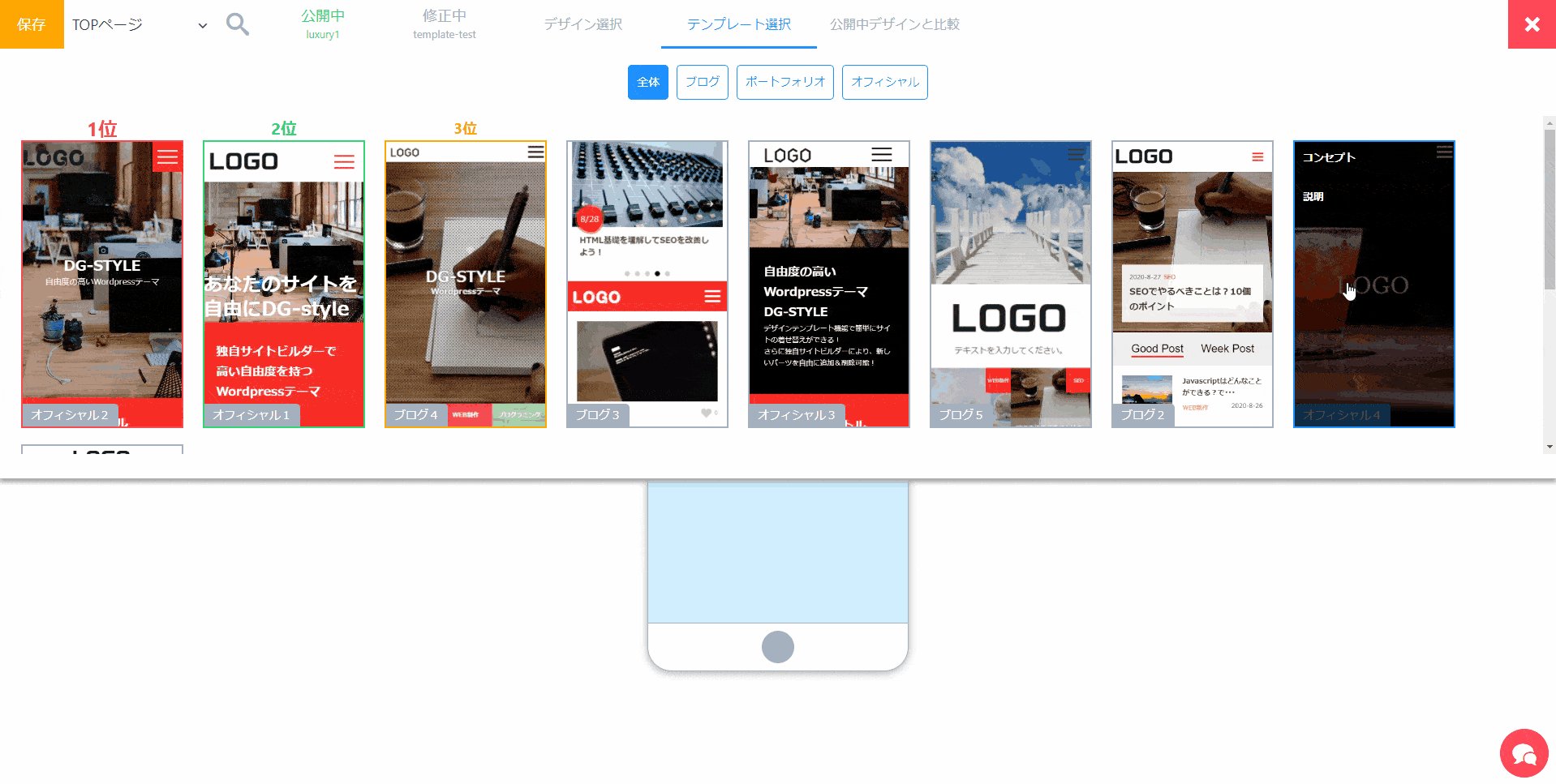
- ヘッダーメニューで「テンプレート選択」をクリック
- ブログタブにある「オフィシャル4」をクリック
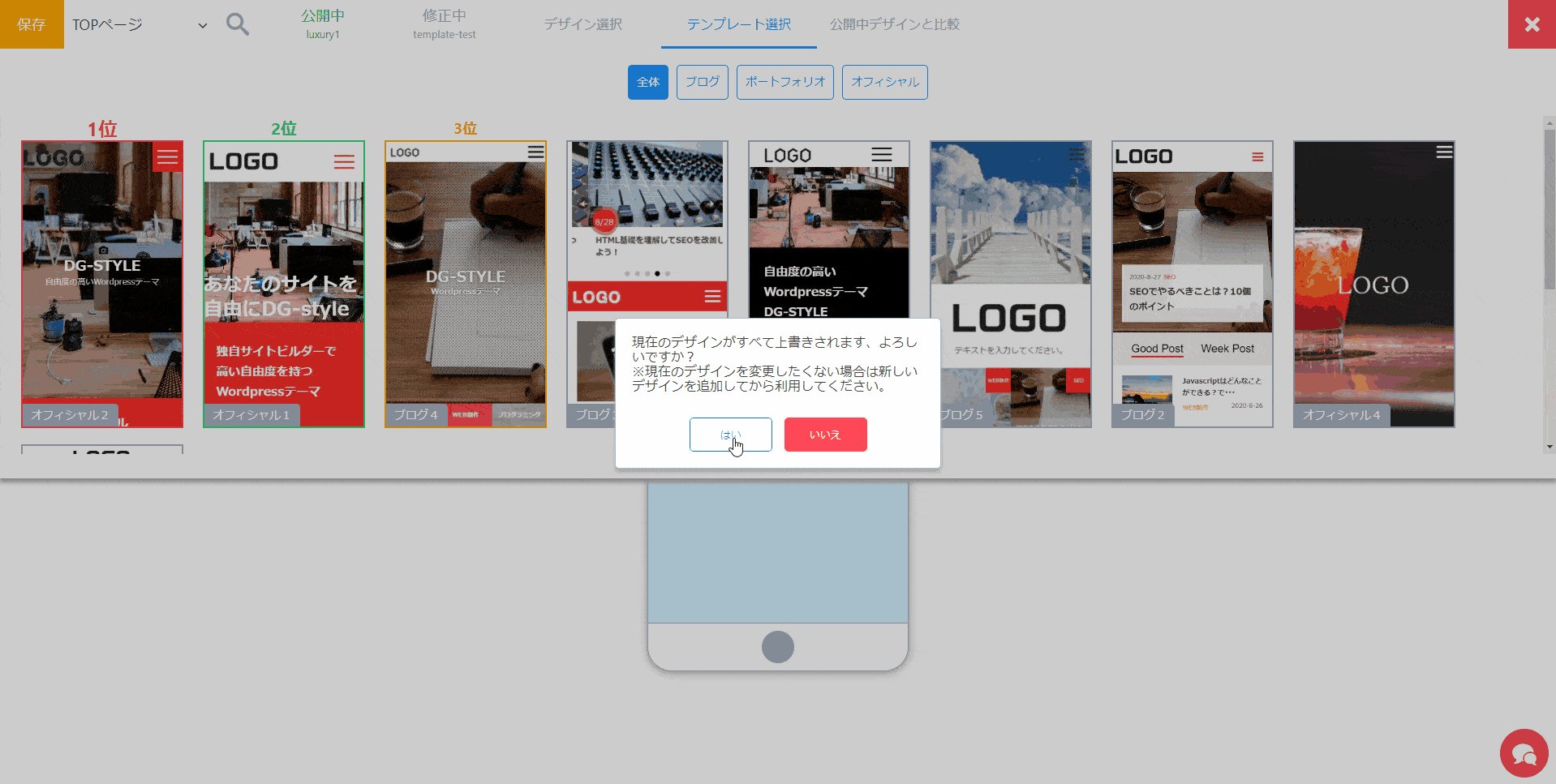
- 表示されるメッセージから「はい」を選択
- 適用完了
はい、これでテンプレートの適用は終わりました。
ただし、テンプレートなので、グローバルメニューやロゴなどが設定されてない状態ですので、どこを設定すればいいか説明します。
テンプレートの設定箇所
ロゴ設定
「オフィシャル4」で使われている、「ロゴ」は全部で2か所あります。ロゴはロゴ設定で登録したロゴを使用します。
※ロゴ設定については、「サイトロゴを追加する」から確認できます。
ヘッダーロゴ変更

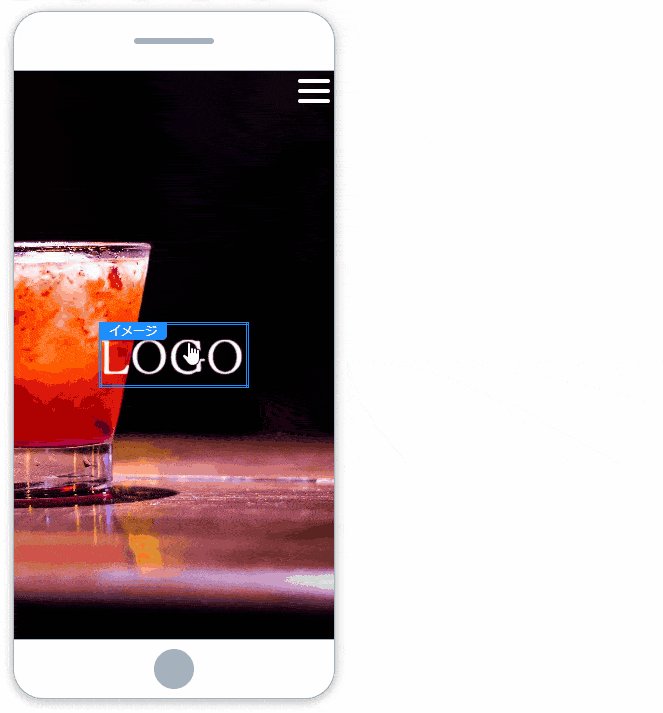
- 仮ロゴイメージを「マウス右ボタン」でクリックして「オプション」を開く
- 「イメージ選択」から、登録したロゴを選択して完了
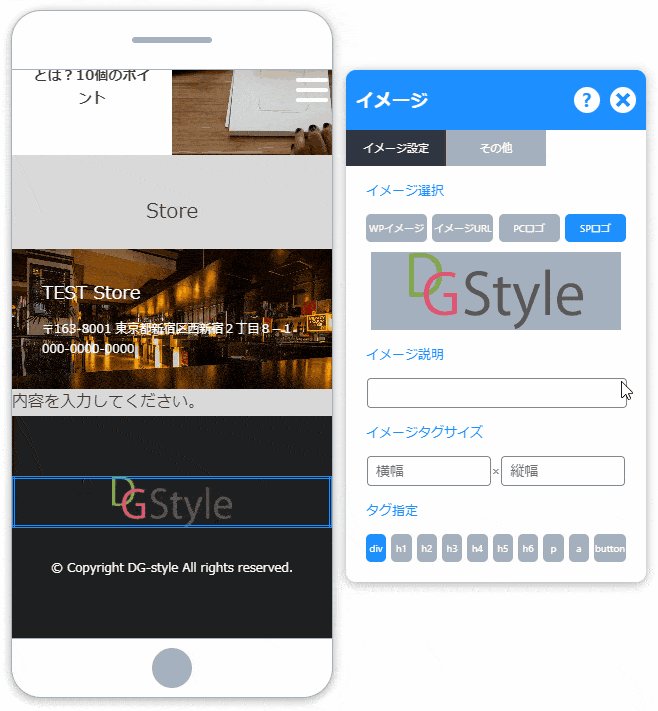
フッターロゴ変更

- シミュレーターの下までスクロールして、フッターに移動する
- 仮ロゴイメージを「マウス右ボタン」でクリックして「オプション」を開く
- 「イメージ選択」から、登録したロゴを選択して完了
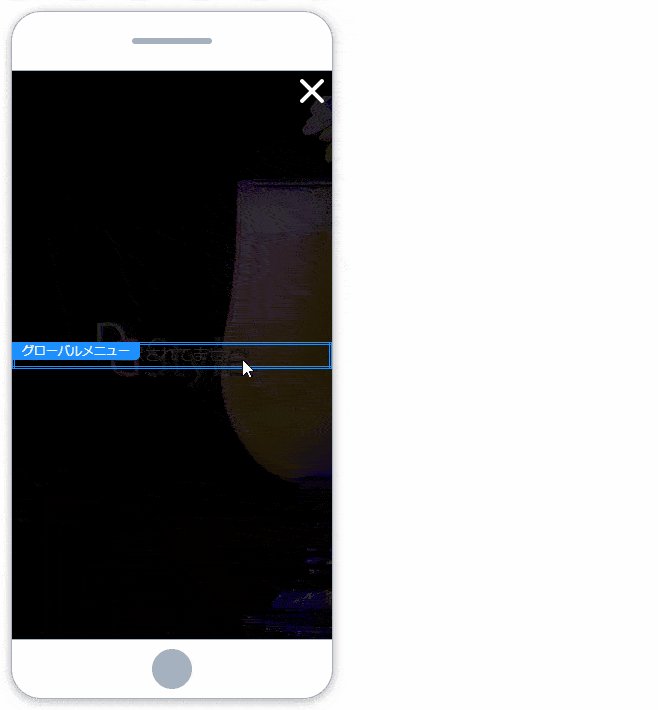
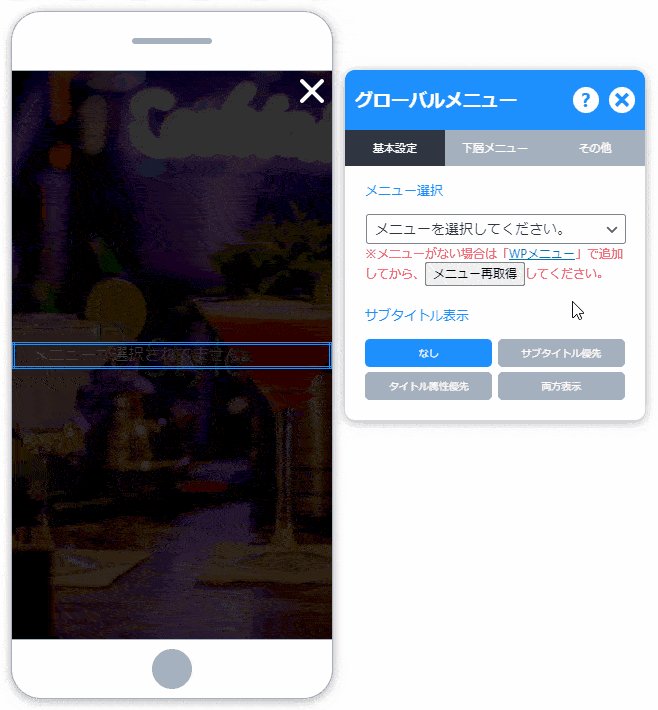
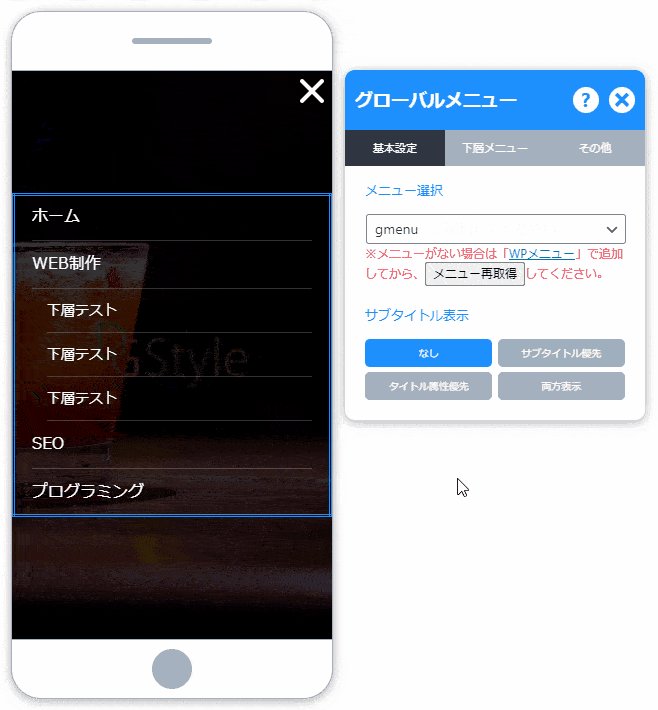
グローバルメニュー設定

- 「メニューが選択されてません。」を「マウス右ボタン」でクリックして「オプション」を開く
- 「メニュー選択」から、WP管理画面で登録したメニューを選択する
※登録方法は以下を参照してください。
※事前に登録されてない場合は、登録後「メニュー読み込み」をクリックすると追加されます。
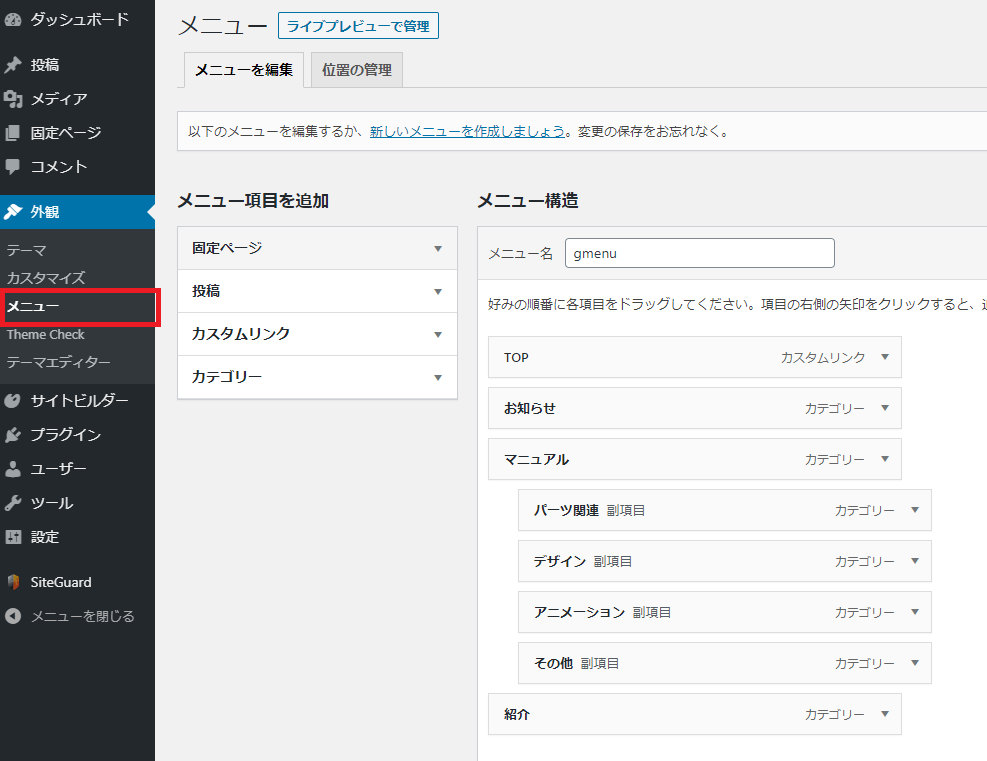
メニューの登録について

WordPress管理画面で「外観」→「メニュー」のところから、メニューを登録できます。
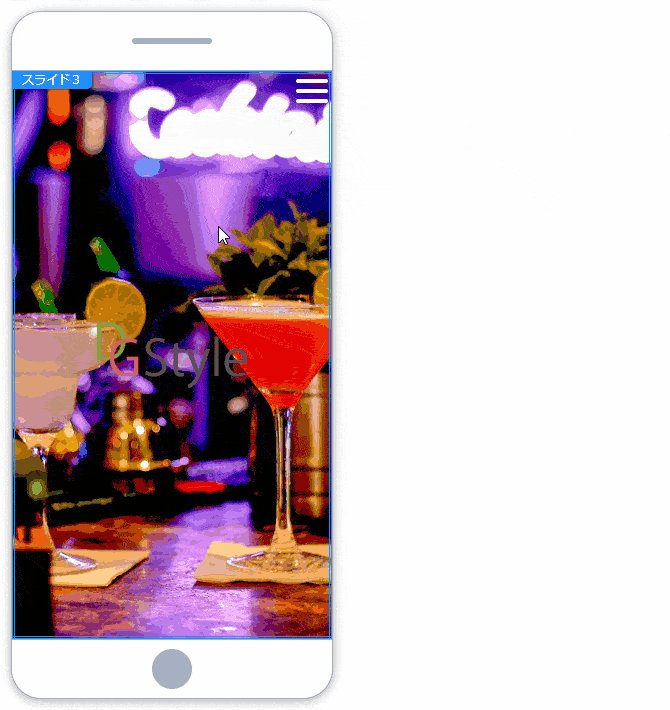
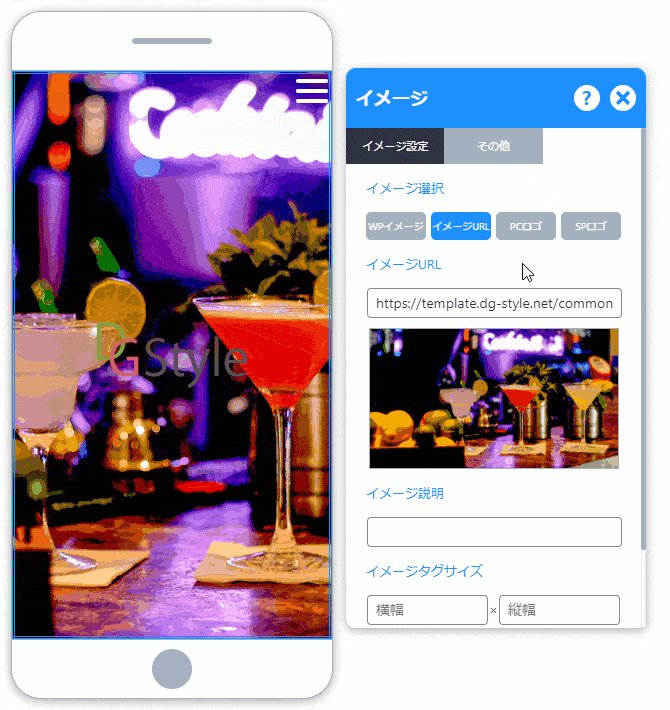
メインビジュアルの設定

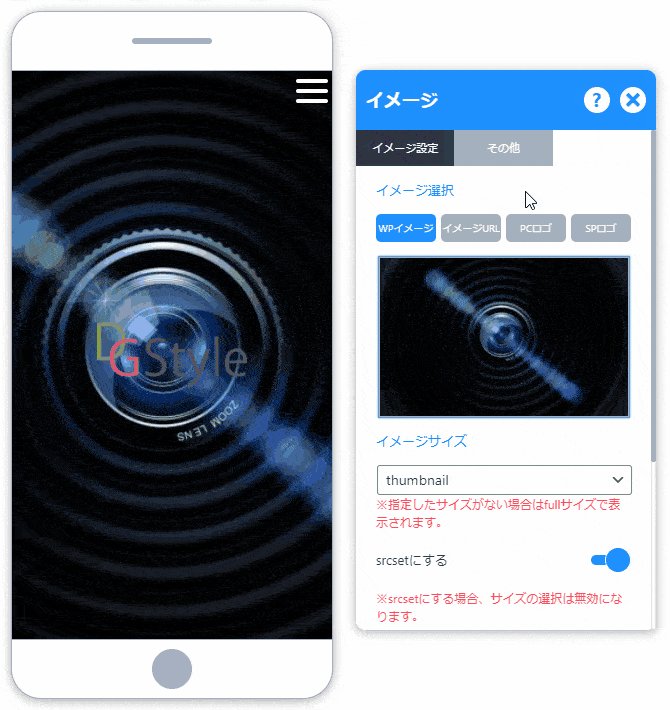
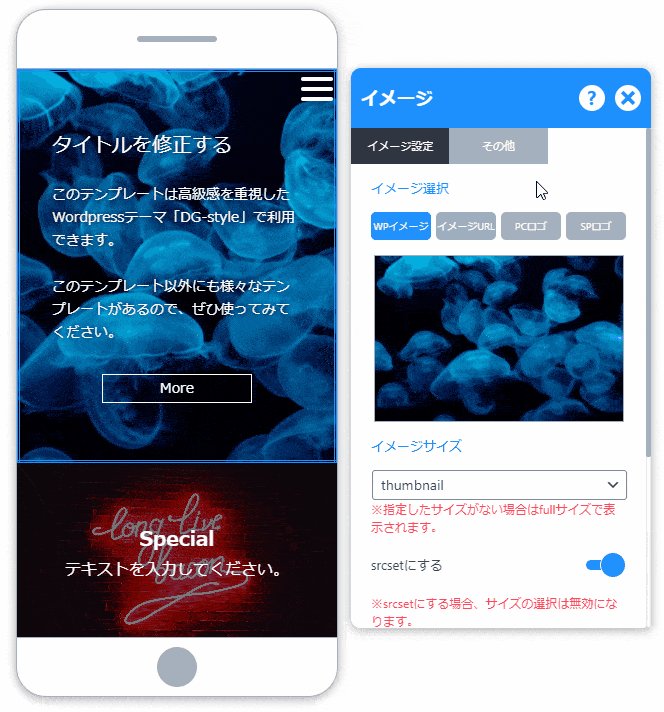
- 修正したい「イメージ」を「マウス右ボタン」でクリックして、「オプション」選択
- 「イメージ選択」から好きなイメージを選んで完了
※他のメインビジュアルイメージも同じ方法で修正しましょう。
バナーの設定
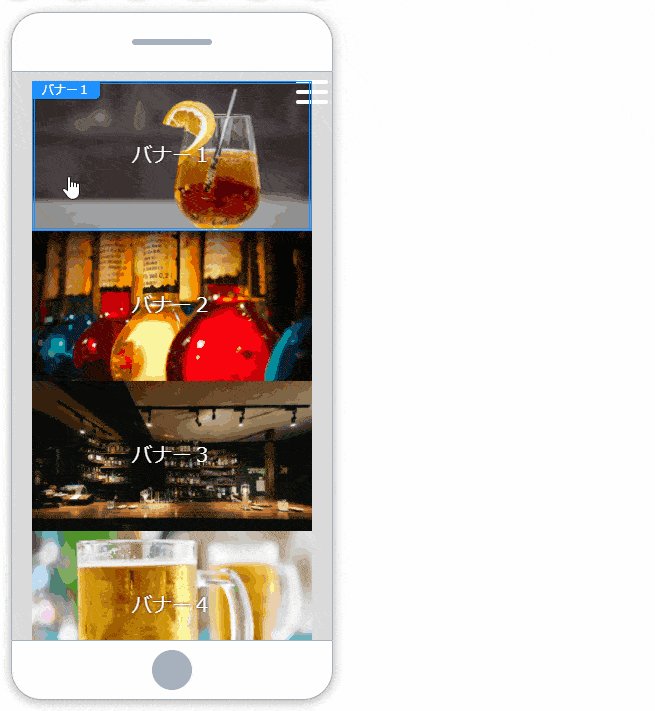
単純なイメージにテキストを載せたバナーを用意してあります。サービスや商品リンクなどに使ってみましょう。

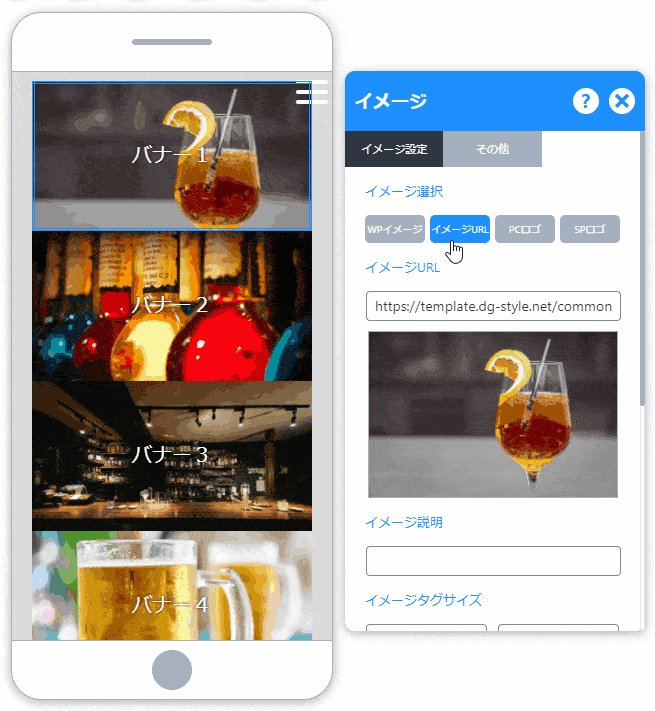
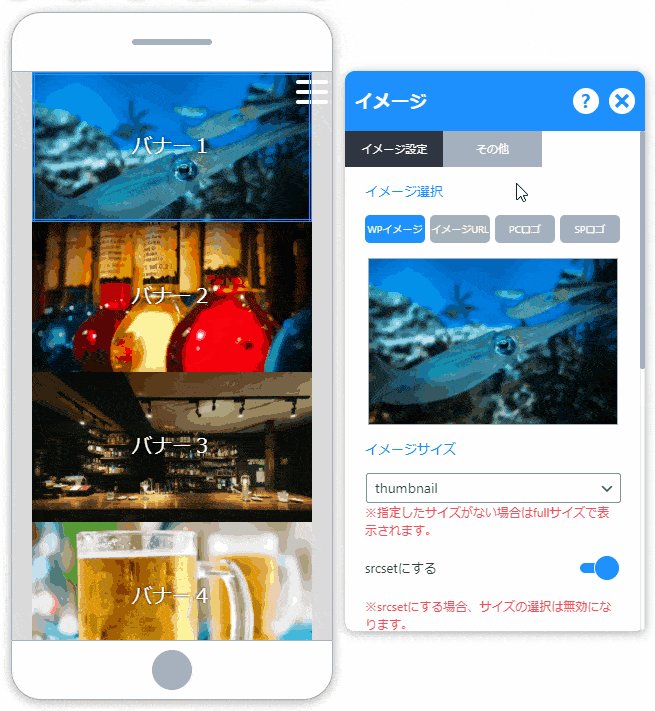
- 修正したいバナーを「マウス右ボタン」でクリックして、「オプション」選択
- 「イメージ選択」から好きなイメージを選択して完了
※URLはオプションの中にある「リンク先指定」から設定してください。
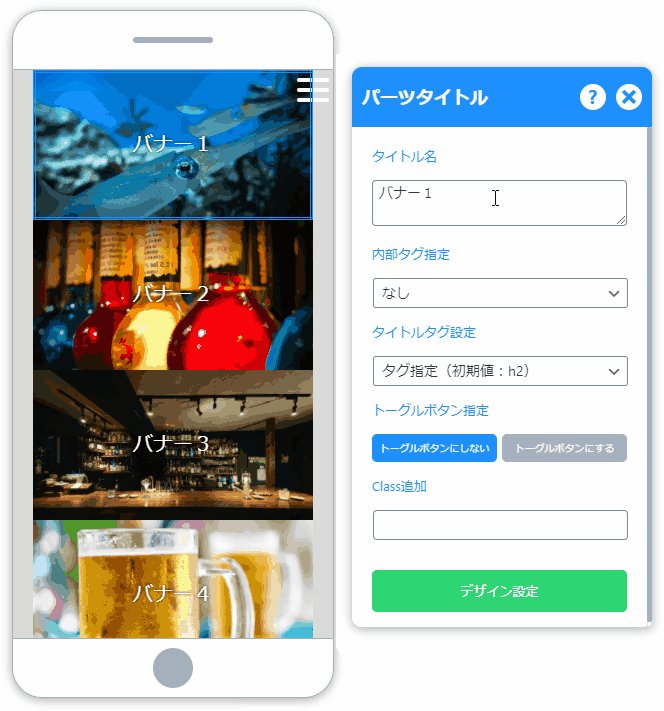
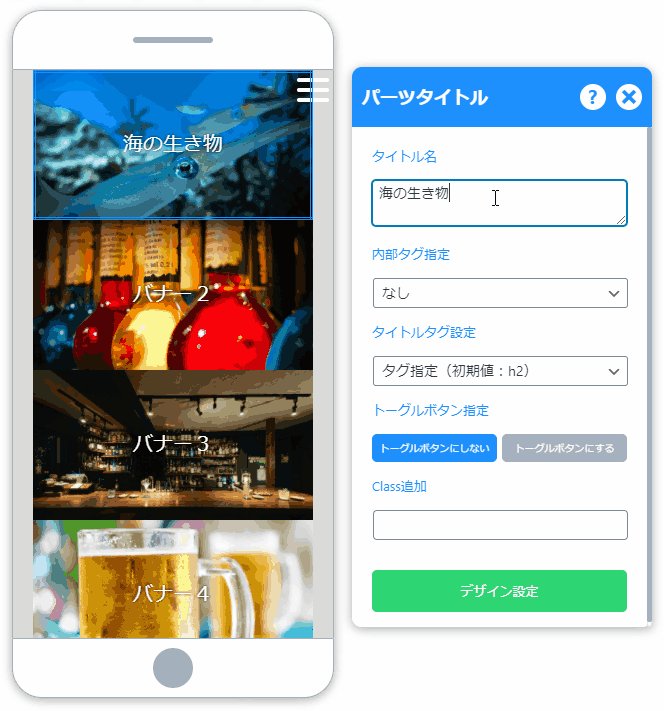
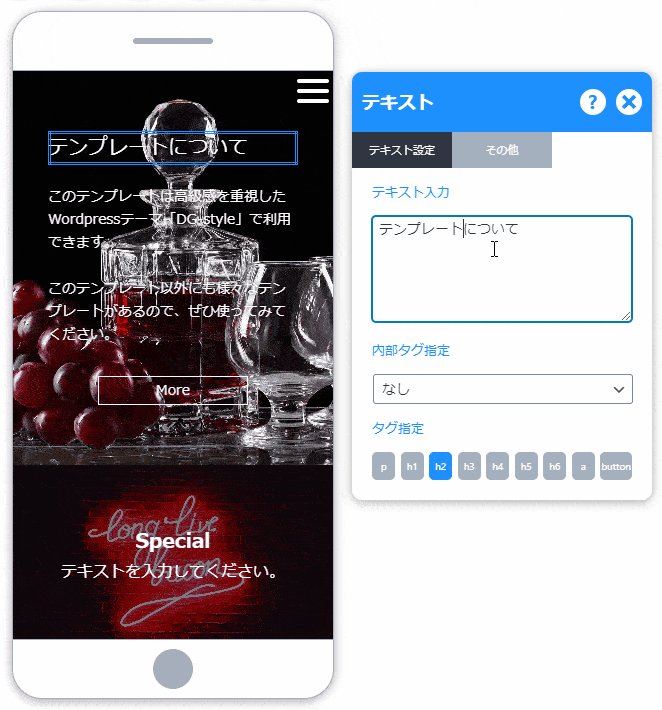
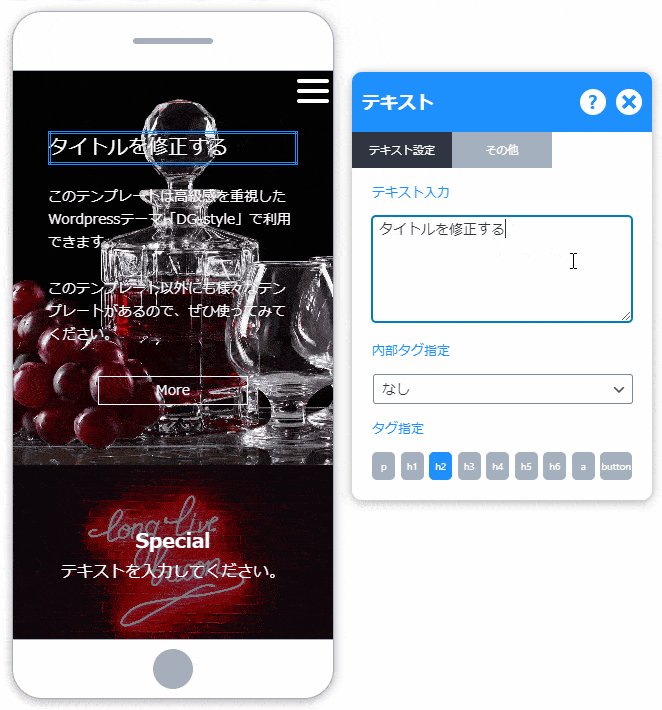
バナーテキストの設定
バナーの真ん中にテキストがありますね。こちらも修正しましょう。

- 修正したいバナーを「マウス右ボタン」でクリックして、「パーツタイトル」選択
- 「タイトル名」を修正して完了
※空欄の場合は表示されなくなります。
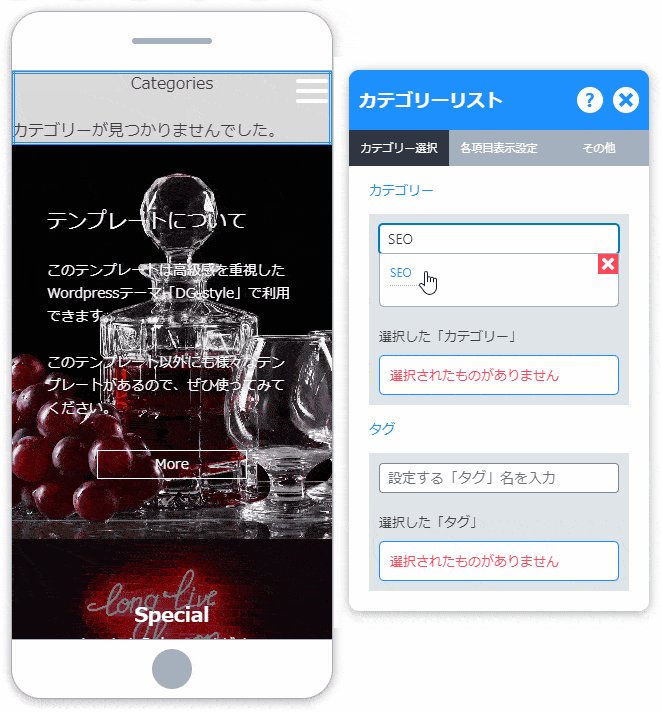
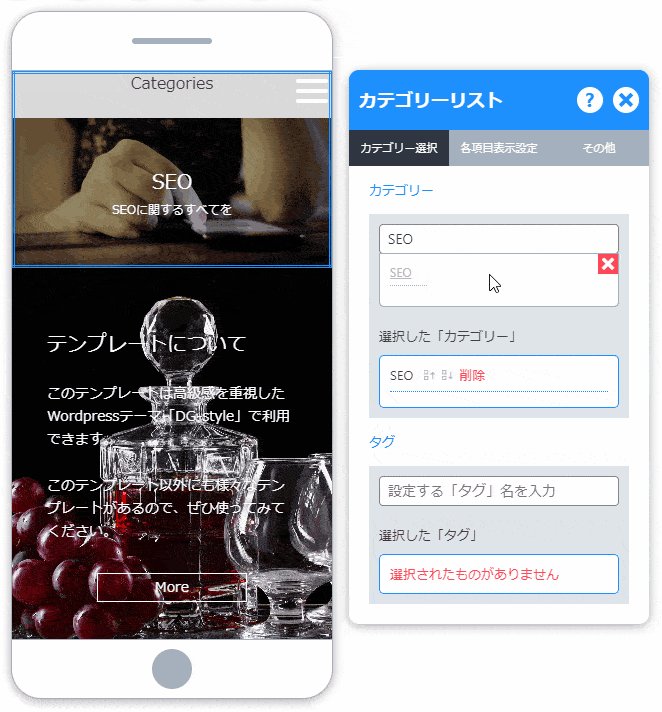
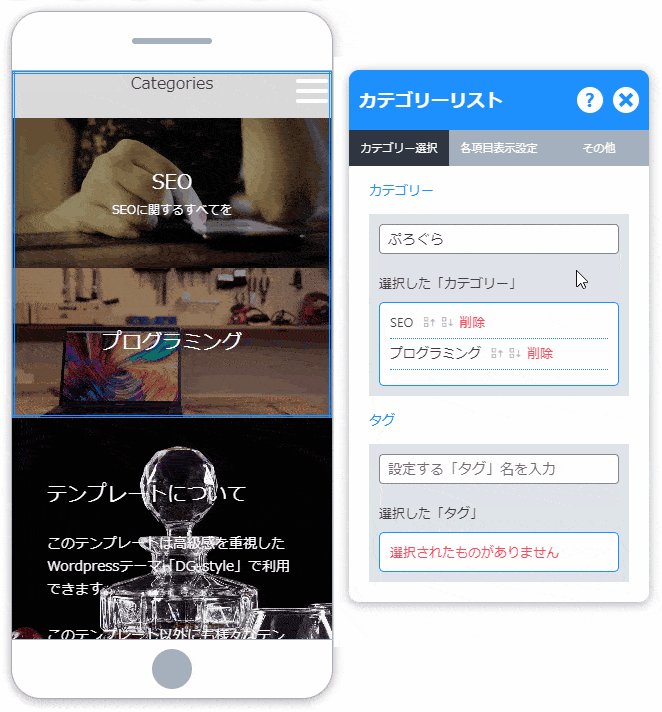
カテゴリーの設定

- 「カテゴリーが見つかりませんでした」を「マウス右ボタン」でクリックして、「オプション」選択
- カテゴリー欄から表示したいカテゴリーを検索して選択して完了
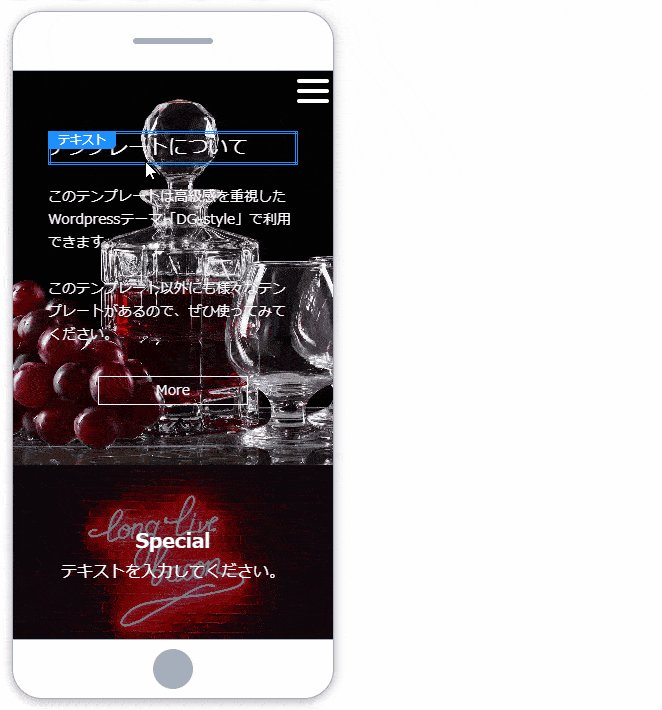
テキスト&背景イメージの設定
背景イメージのあるテキストエリアは会社紹介などをいれられます。
テキストの設定

- 修正するテキストを「マウス右ボタン」でクリックして、「オプション」選択
- 「テキスト入力」を修正して完了
※他のテキストも同じ方法で修正しましょう。
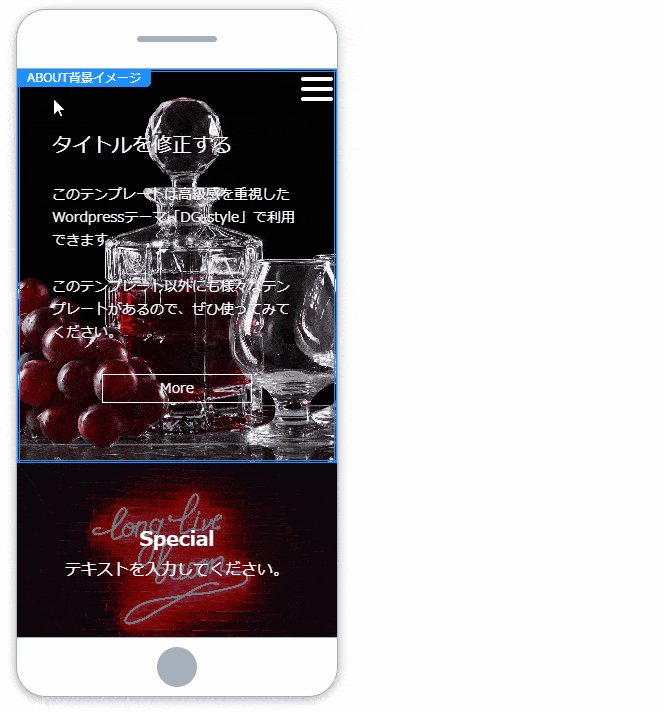
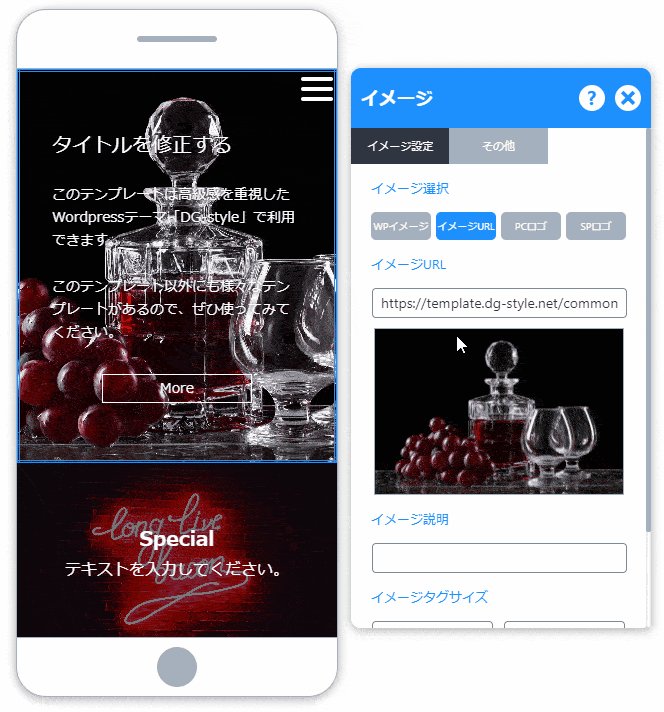
背景イメージの設定

- テキストの余白部分を「マウス右ボタン」でクリックして、「オプション」選択
- 「イメージ選択」から好きなイメージを選択して完了
※他のイメージも同じ方法で修正しましょう。
住所やGoogleマップの設定
Store欄では、実際の店舗の住所などを設定できます。テキストに関しては上で紹介している方法と一緒です。
ただ「最初の行が店の名前」で、「他の行は住所」の扱い(文字サイズ)になります。
Googleマップの設定
まず「Googleマップの埋め込みコード」を用意してコピーします。

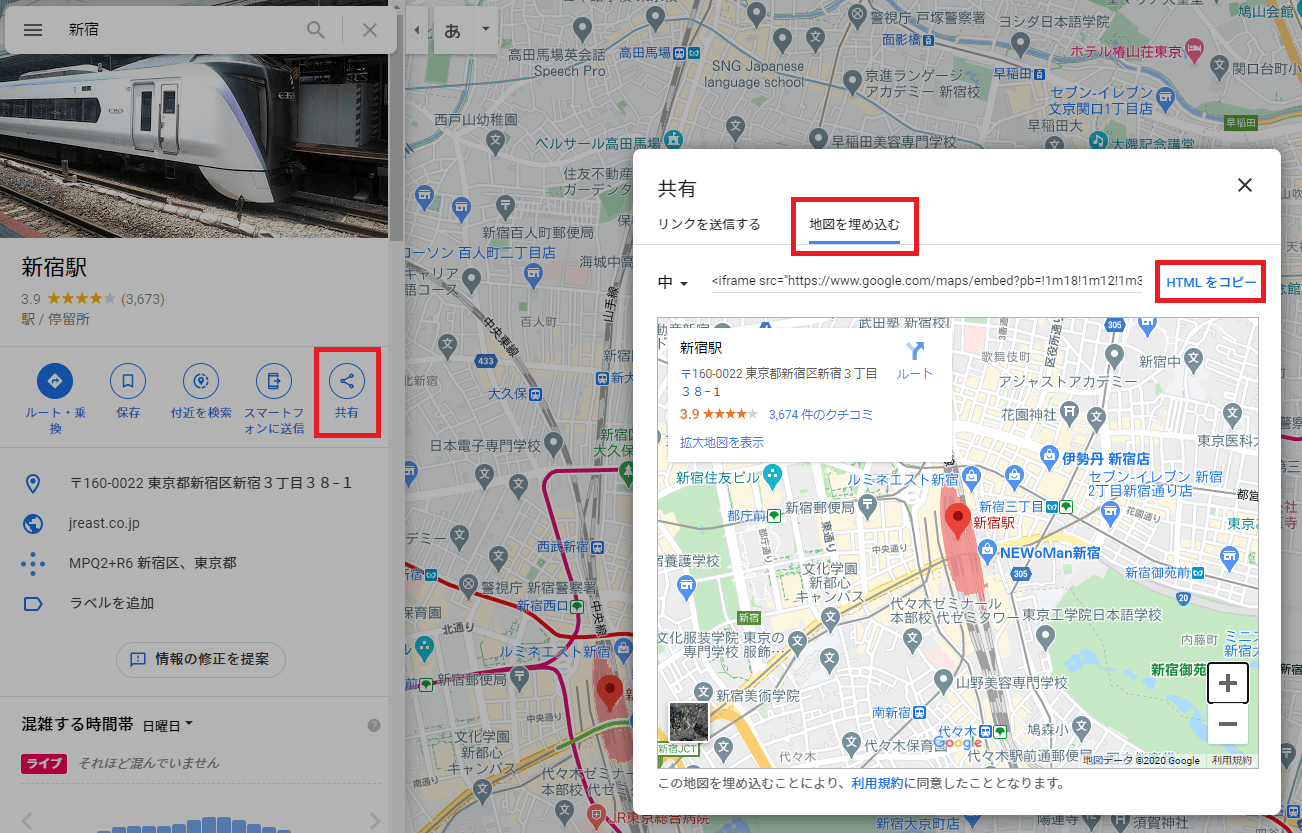
- Googleマップから設定したい住所を検索してから「共有」を選択
- 表示されたメニューから「地図を埋め込む」を選択
- 「HTMLをコピー」をクリックすると完了
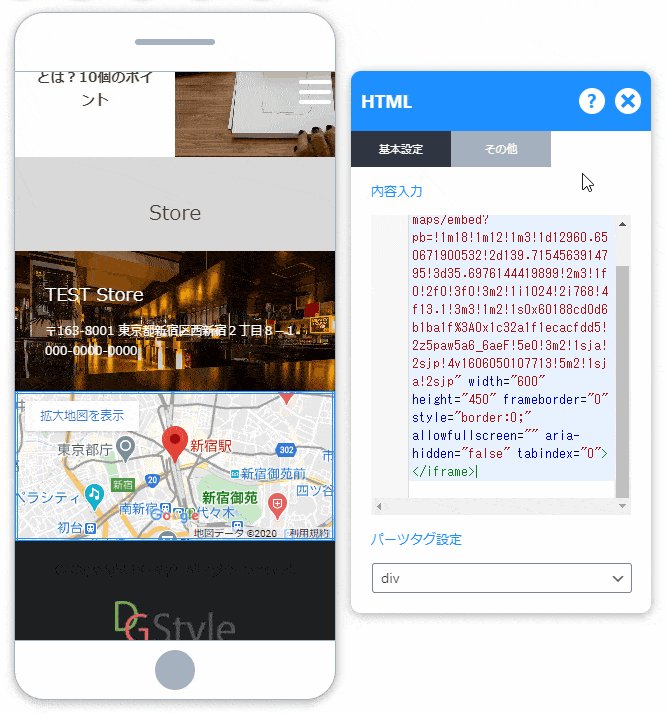
Googleマップを埋め込む

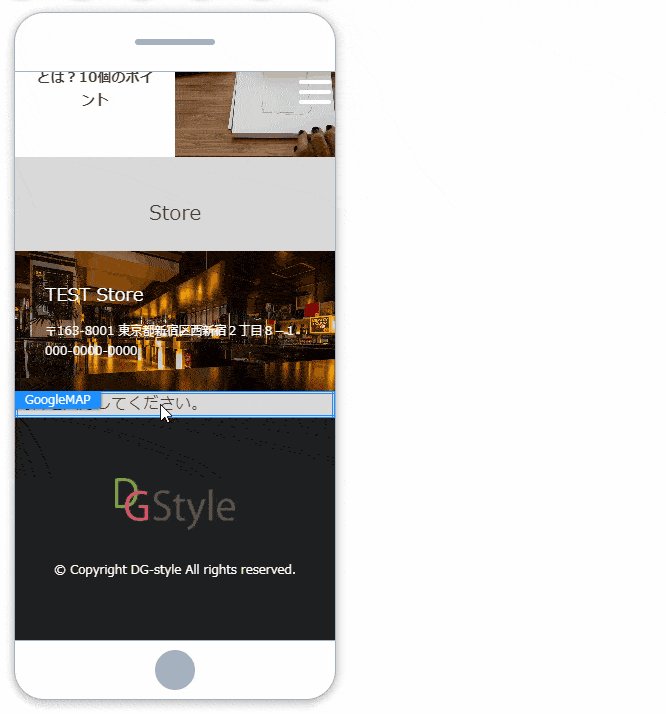
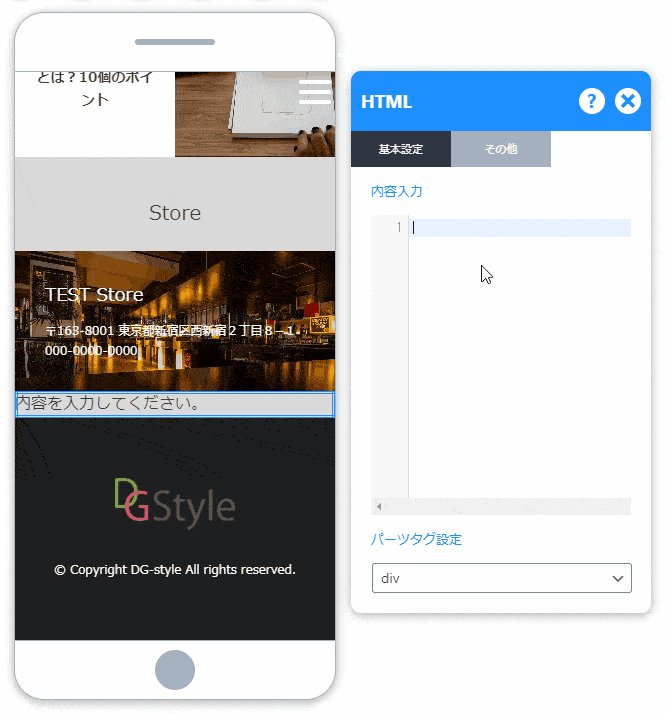
- 「内容を入力してください」を「マウス右ボタン」でクリックして、「オプション」選択
- 「内容入力」に先コピーした、Googleマップコードを張り付けして完了
各記事リストの設定
次は各記事リストの設定を修正します。TOPページだけで2か所あります。
※この作業はサイトコンセプトによって、どの記事を見せるか違うので自分のサイトに合わせて変えてください。
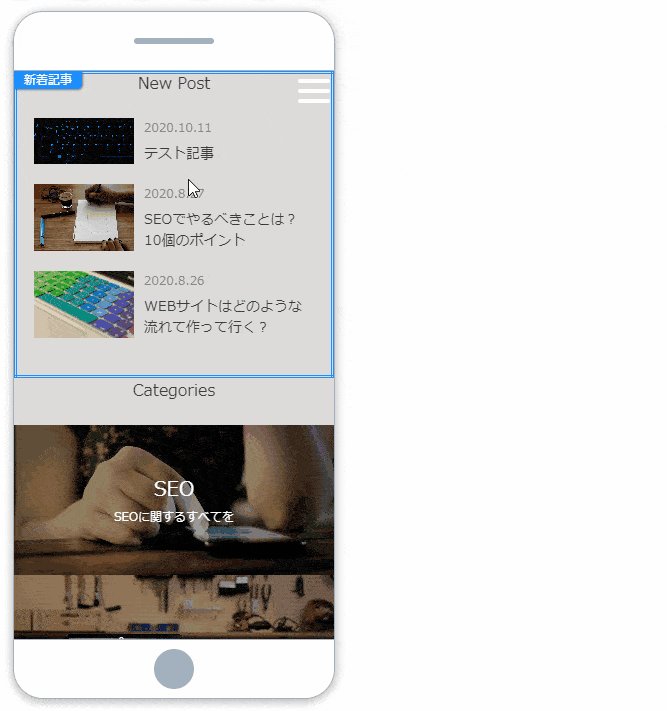
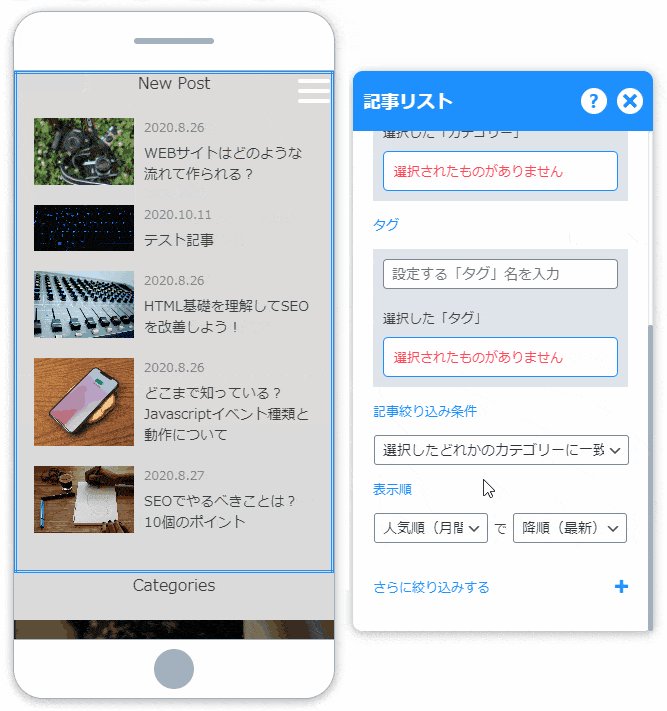
TOPページ、記事リスト

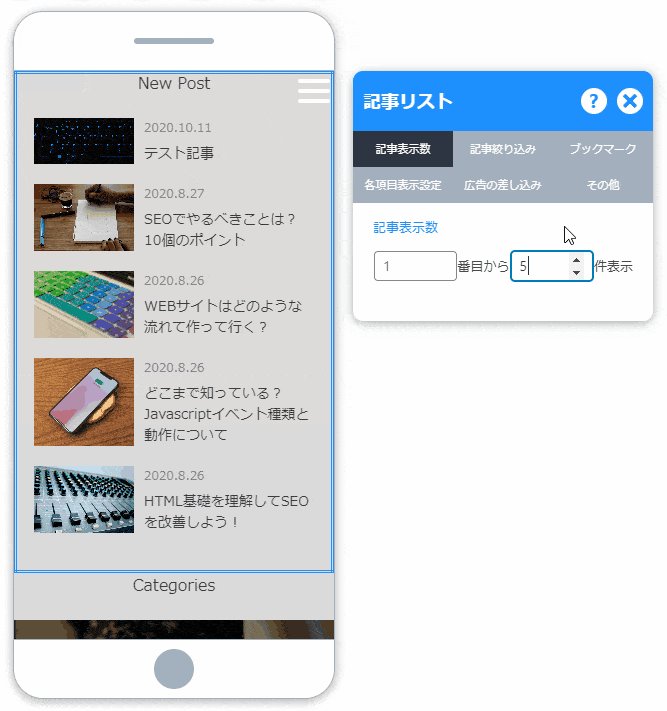
- 記事を「マウス右ボタン」でクリックして「オプション」を開く
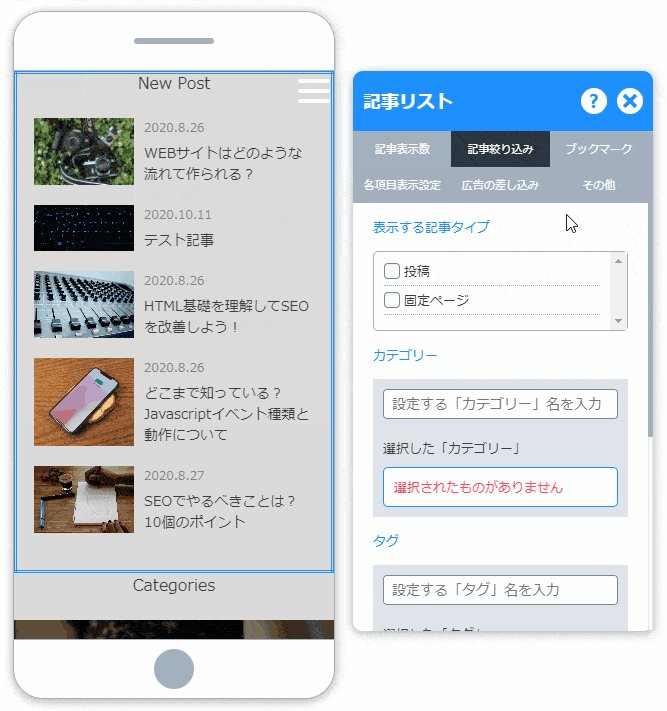
- 「記事表示数」や「記事絞り込み」の設定をして完了
※以下同じ感じて設定してください。イメージで場所のみ表示します。
記事リスト2

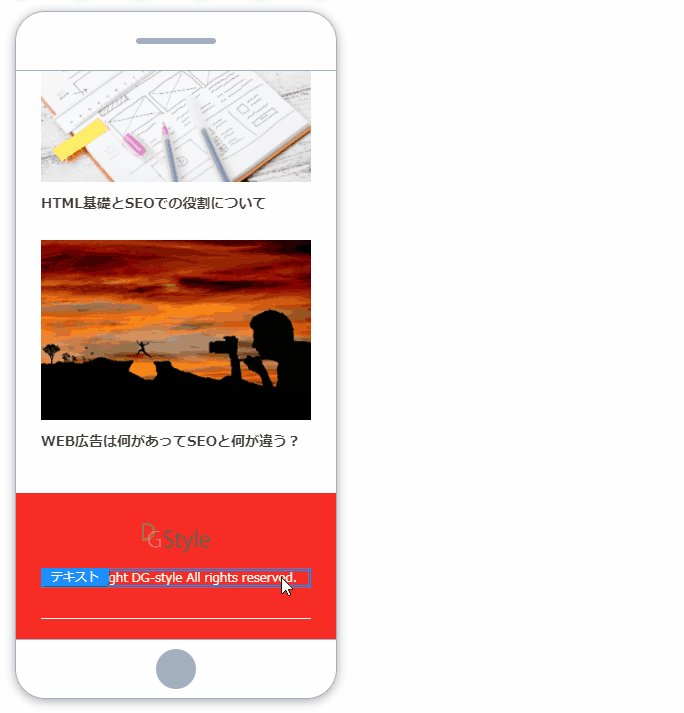
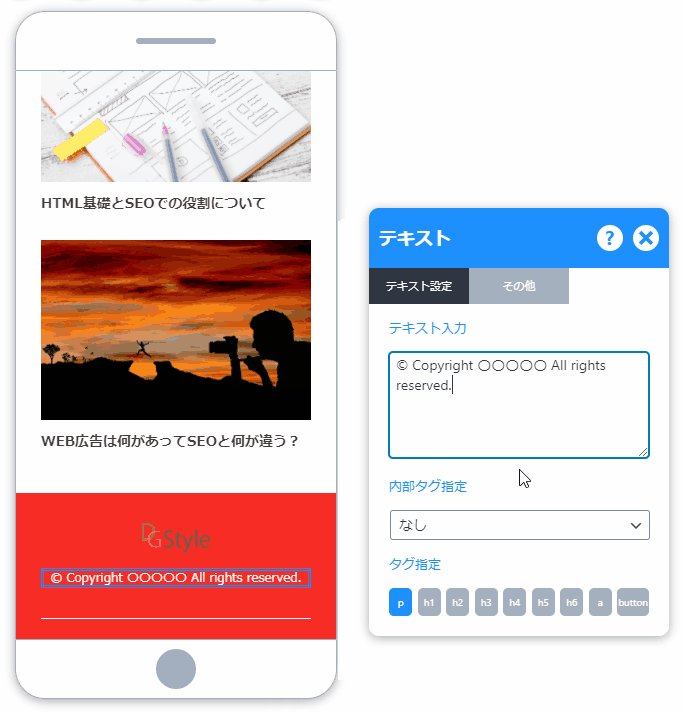
コピーライトの設定

- サイトの下までスクロールする
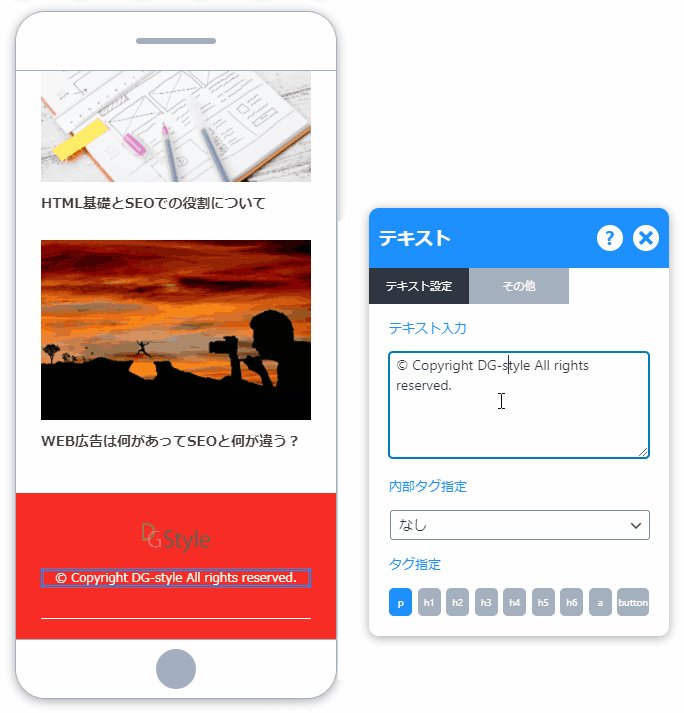
- 「コピーライト」を「マウス右ボタン」でクリックして、「オプション」選択
- 「テキスト入力」に自分のサイトに合わせてコピーライトを入力して完了
修正したデザインを公開する
各修正が終わったら、サイトを保存して公開します。



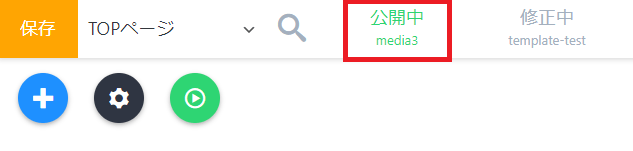
- 緑色の文字の「公開中」をクリック
- メッセージが表示されたら「はい」をクリック
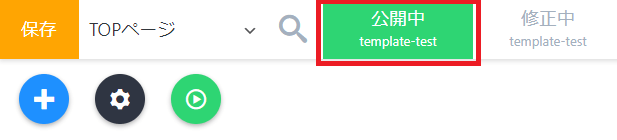
- 「公開中」が緑塗になり、下の名前が「公開したいデザイン名」に変わったら完了
※「デザイン設定がありません」とエラーが表示される場合は、保存してから再度公開してください。