「DG-STYLE」で提供しているテンプレートの「オフィシャル7」の設定方法について説明します。

記事を強調したデザインの「オフィシャル7」のテンプレートです。
まずテンプレートの適用から進みましょう。
テンプレートの適用方法
サイトデザインの追加

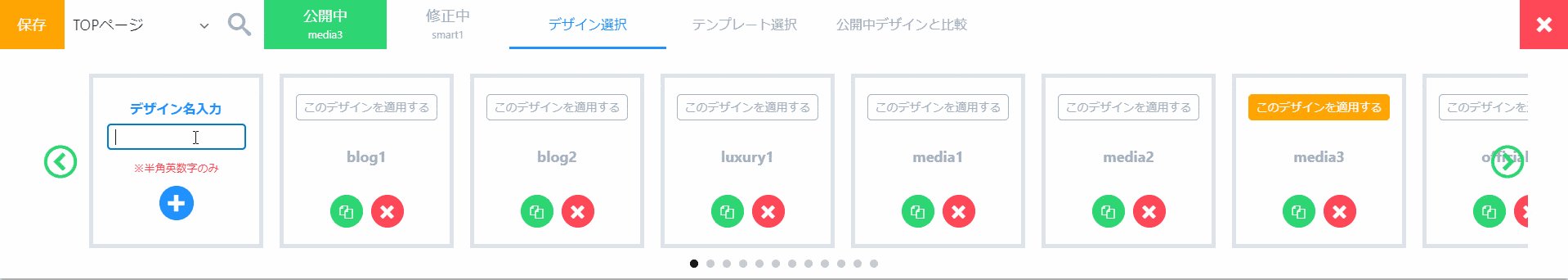
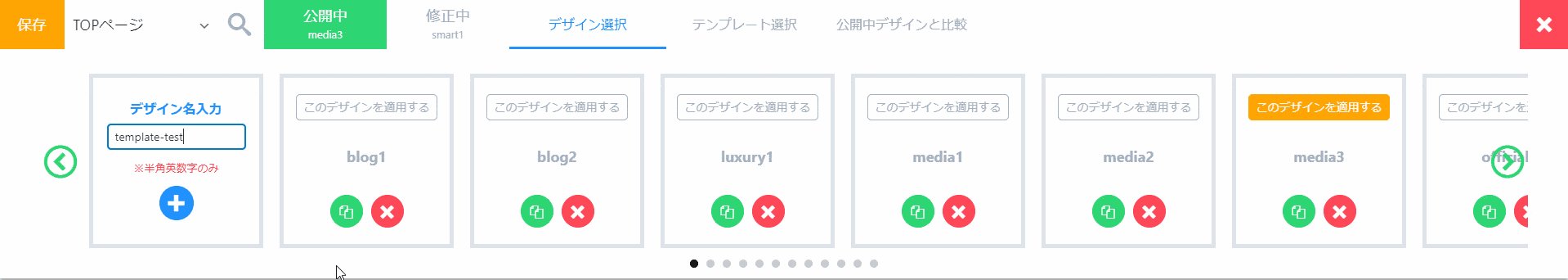
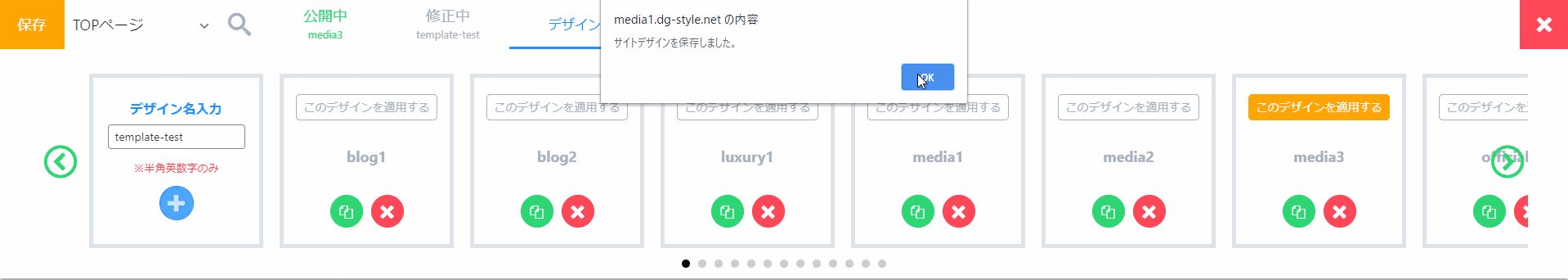
まずテンプレートを適用したいデザインを選択、もしくは新しいデザインを追加して開きます。
- ヘッダーメニューの「デザイン設定」をクリック
- 「デザイン追加メニュー」より新しいデザイン追加
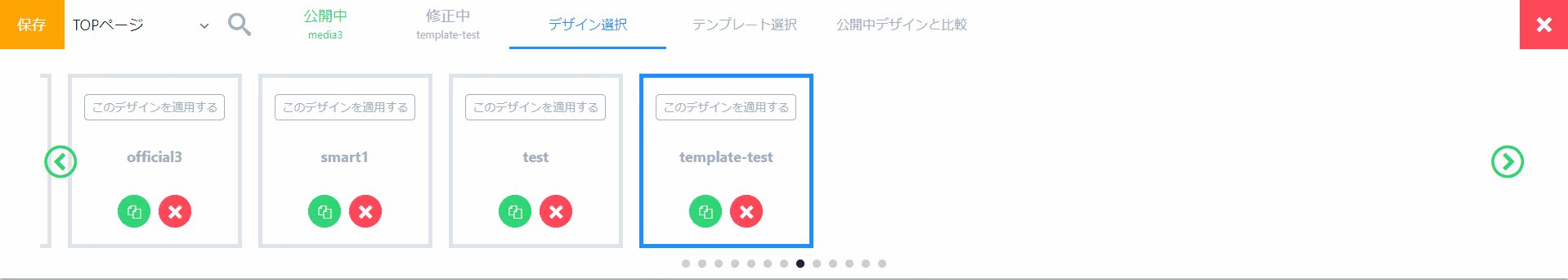
- 新しいデザインが開いたら完了
テンプレートの適用
デザインの選択ができたら、続いて「オフィシャル7」テンプレートを適用しましょう。

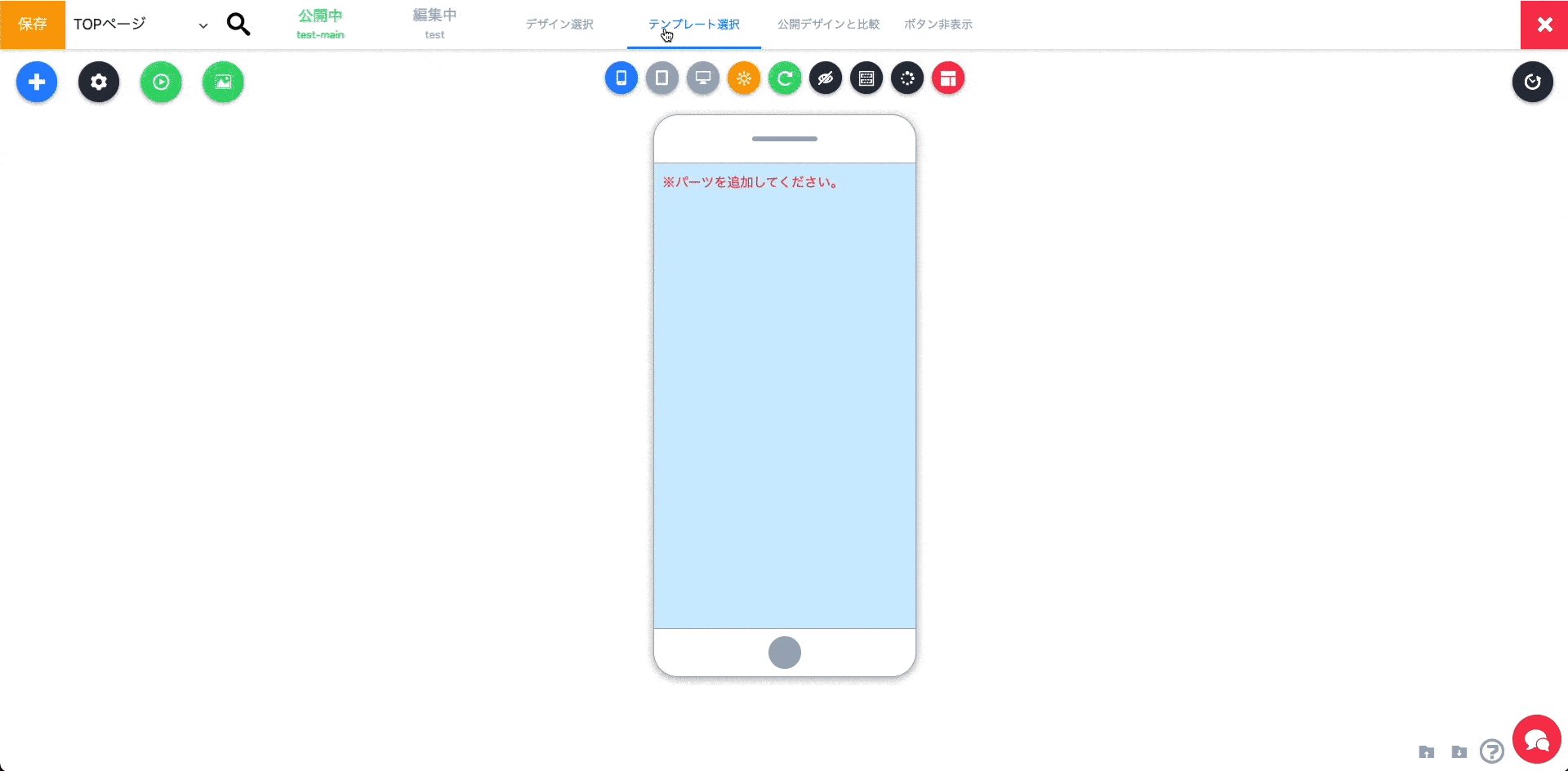
- ヘッダーメニューで「テンプレート選択」をクリック
- ブログタブにある「オフィシャル7」をクリック
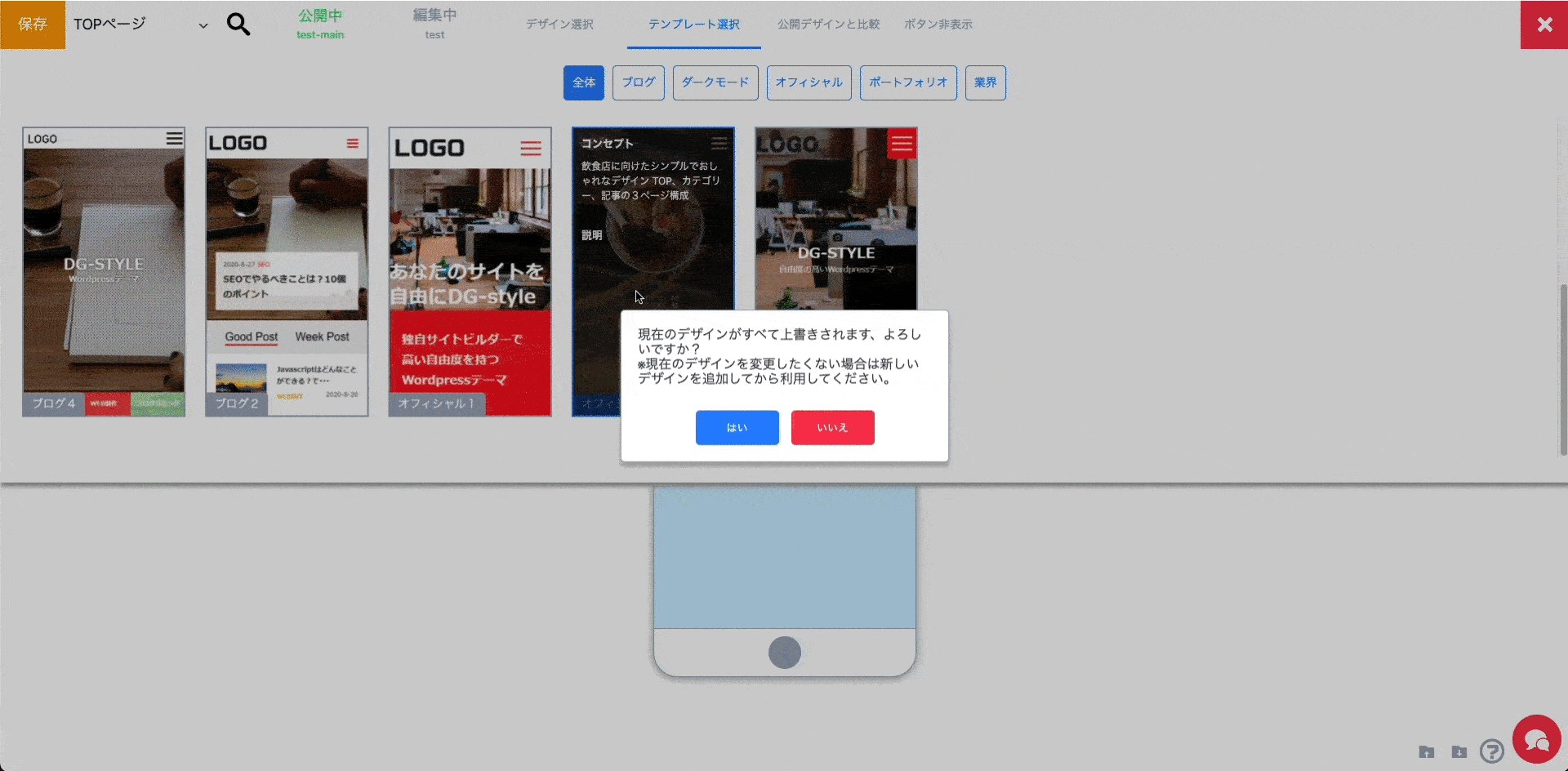
- 表示されるメッセージから「はい」を選択
- 適用完了
はい、これでテンプレートの適用は終わりました。
ただし、テンプレートなので、グローバルメニューやロゴなどが設定されてない状態ですので、どこを設定すればいいか説明します。
テンプレートの設定箇所
ロゴ設定
「オフィシャル7」で使われている、「ロゴ」は全部で2か所あります。ロゴはロゴ設定で登録したロゴを使用します。
※ロゴ設定については、「サイトロゴを追加する」から確認できます。
ヘッダーロゴ変更

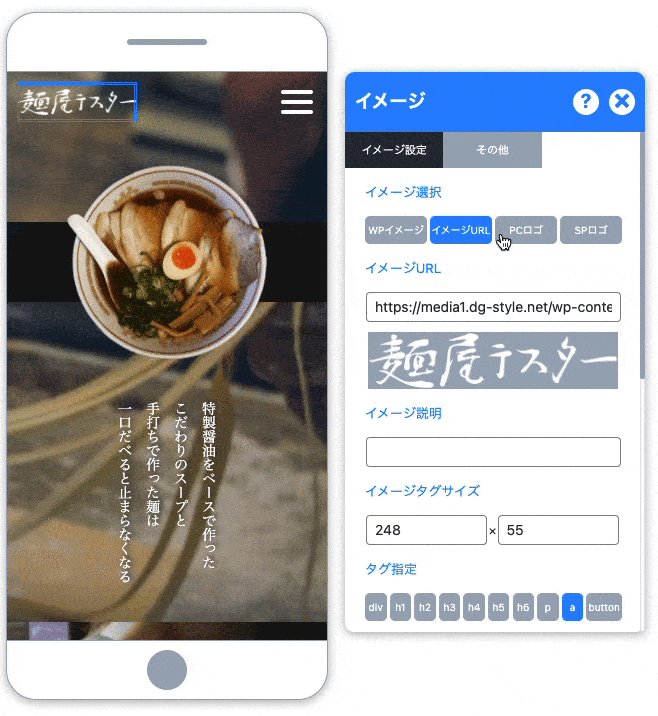
- 仮ロゴイメージを「マウス右ボタン」でクリックして「オプション」を開く
- 「イメージ選択」から、登録したロゴを選択して完了
フッターロゴ変更

- シミュレーターの下までスクロールして、フッターに移動する
- 仮ロゴイメージを「マウス右ボタン」でクリックして「オプション」を開く
- 「イメージ選択」から、登録したロゴを選択して完了
タブレット&PCのメインビジュアルロゴ変更

- デバイスを「タブレット」に変更
- メインビジュアルのロゴイメージを「マウス右ボタン」でクリックして「オプション」を開く
- 「イメージ選択」から、登録したロゴを選択して完了
メインビジュアルなどイメージの設定

- 修正したい「イメージ」を「マウス右ボタン」でクリックして、「オプション」選択
- 「イメージ選択」から好きなイメージを選んで完了
※他のメインビジュアルイメージも同じ方法で修正しましょう。
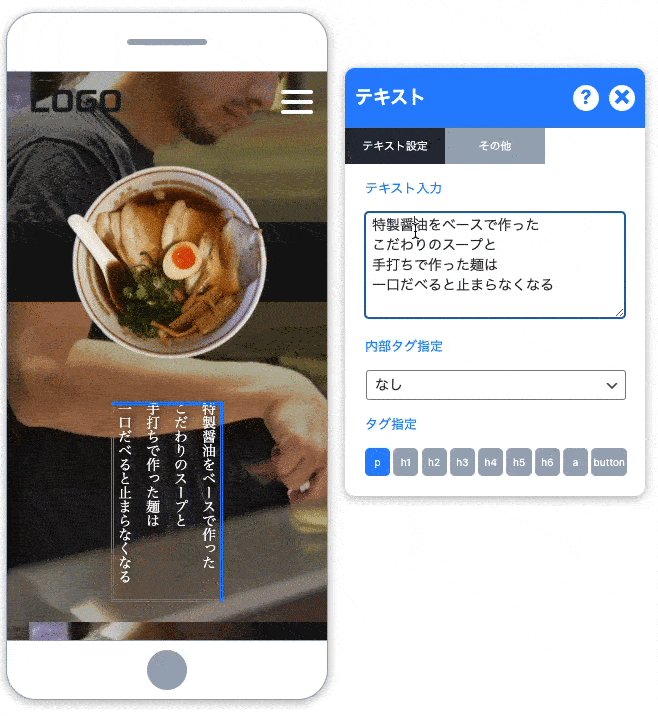
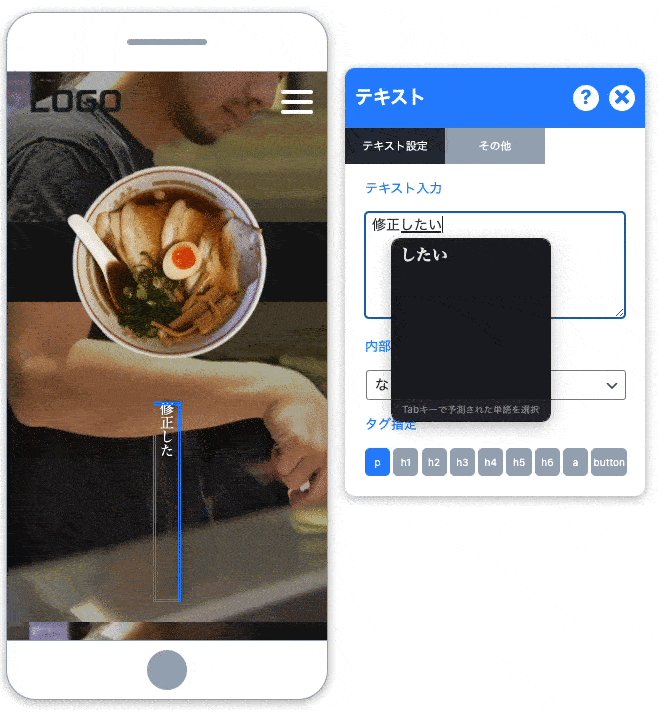
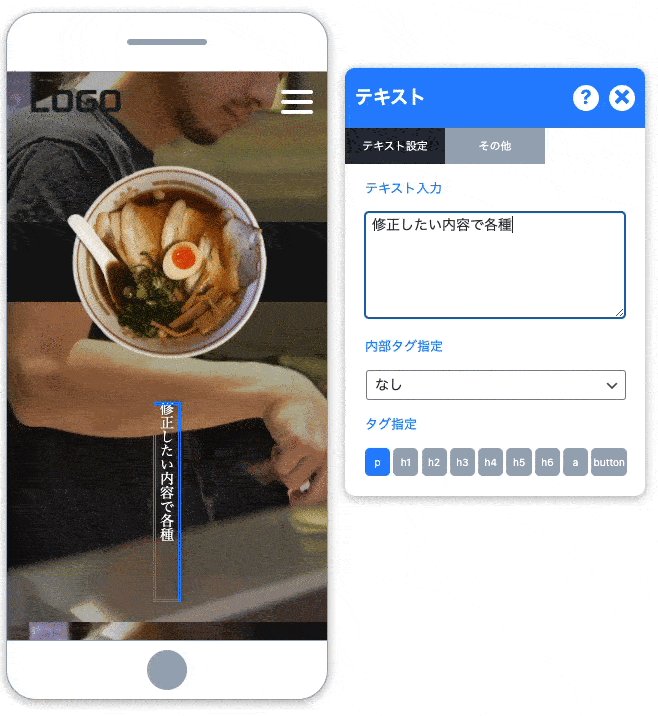
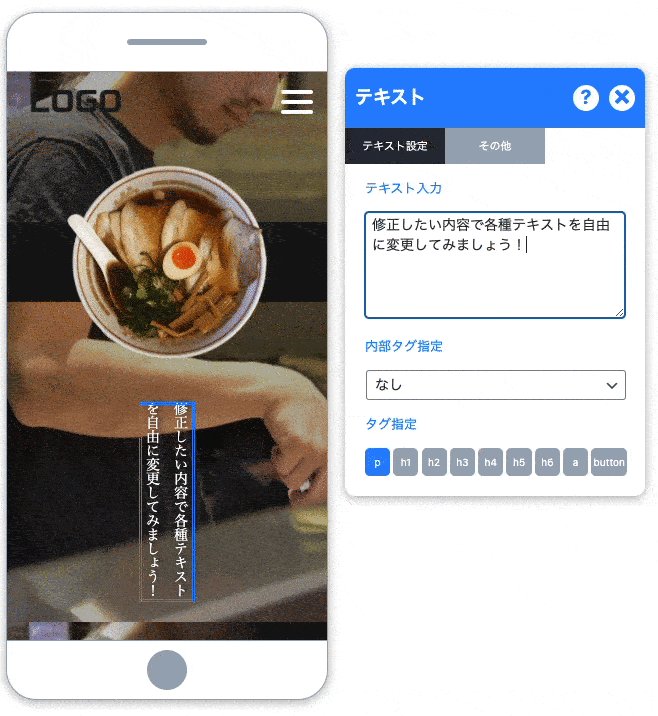
テキスト修正
テキストは、メインビジュアルと各メニューのところで使われています。自分のサイトに合わせて修正しましょう!

- 修正するテキストを「マウス右ボタン」でクリックして、「オプション」選択
- 「テキスト入力」欄に入れたいテキストを追加して完了
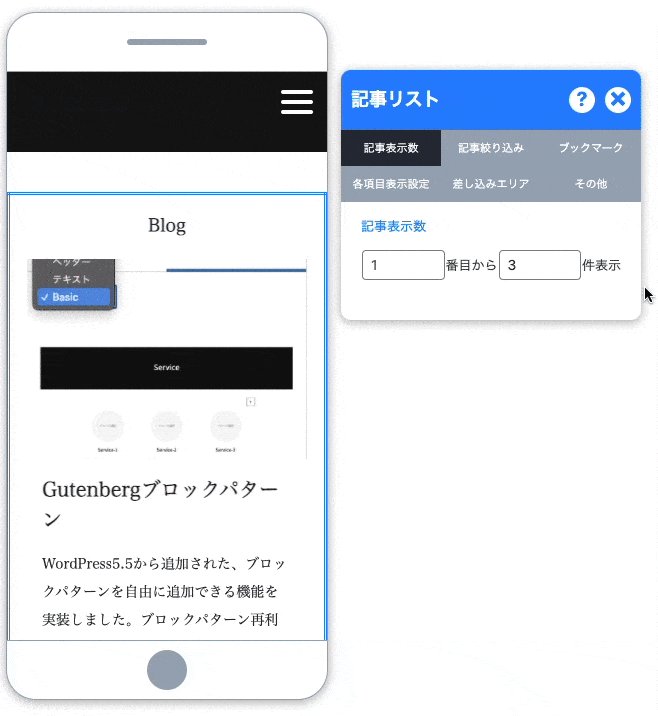
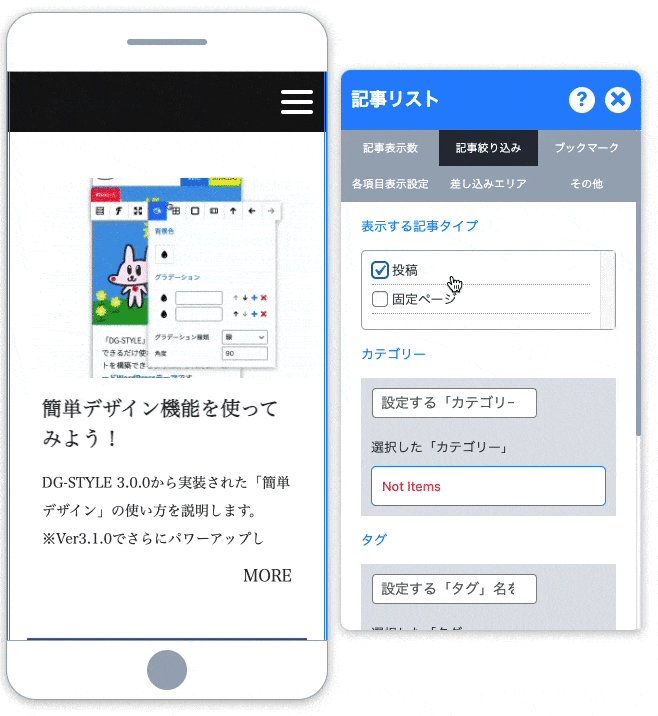
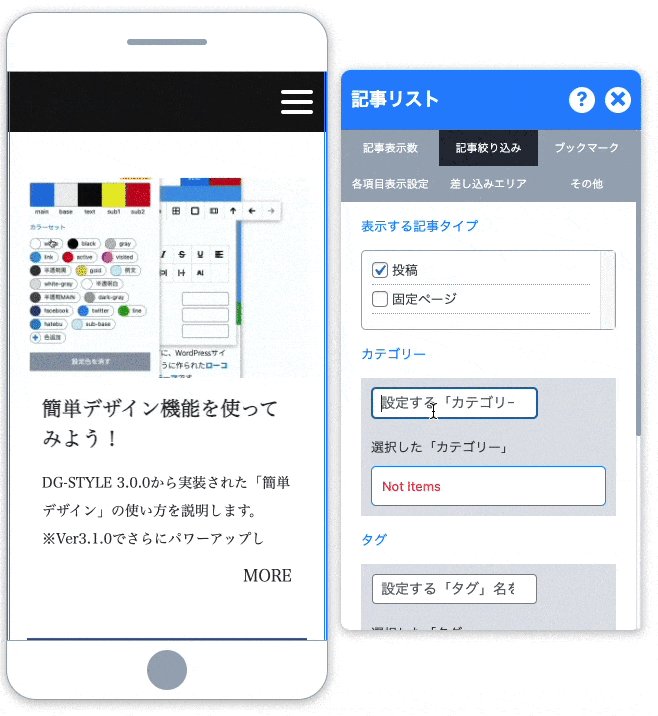
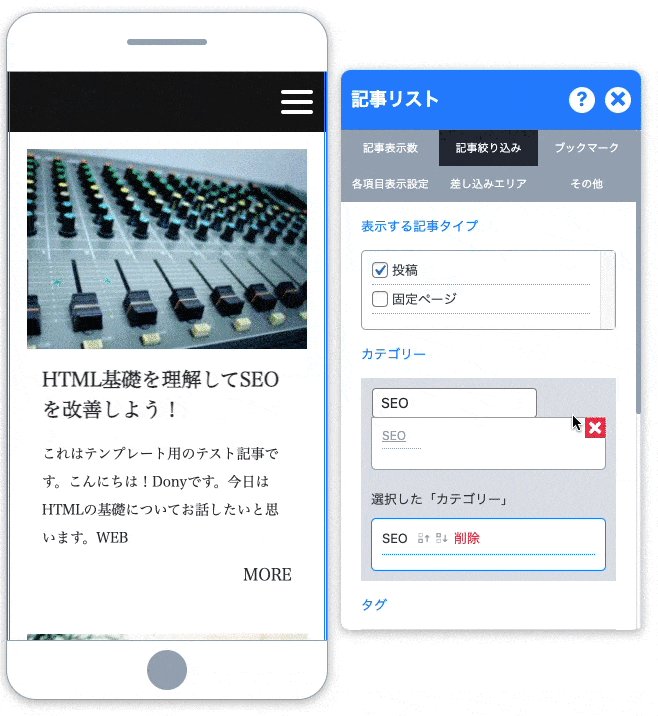
記事リストの設定
オフィシャル7では、記事リストパーツをTOPページ1か所のみ設定しています。

- TOPページ下部まで移動
- 記事リストを「マウス右ボタン」でクリックし、「オプション」選択
- 「記事絞り込み」を設定して完了
Googleマップ設置
Googleマップを埋め込みして、地図を表示しましょう。

- ページ下部まで移動
- 「内容を入力してください。」を「マウス右ボタン」でクリックし、「オプション」選択
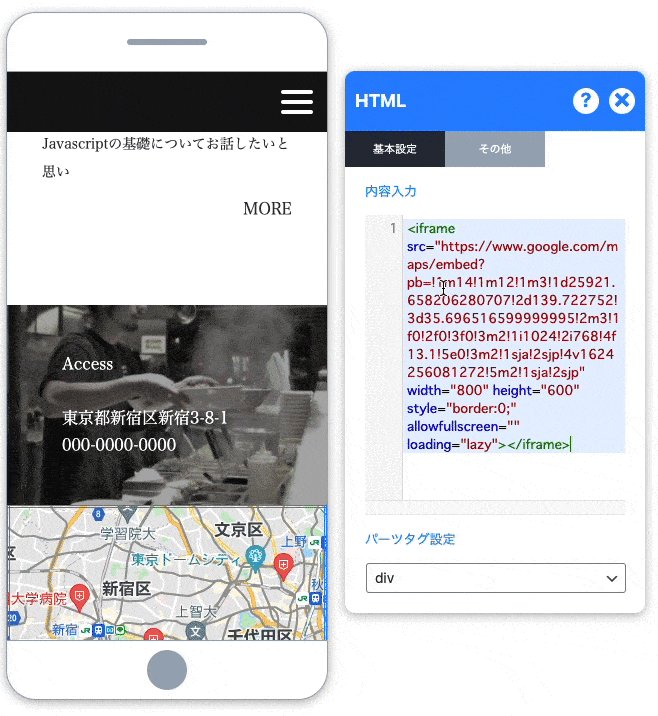
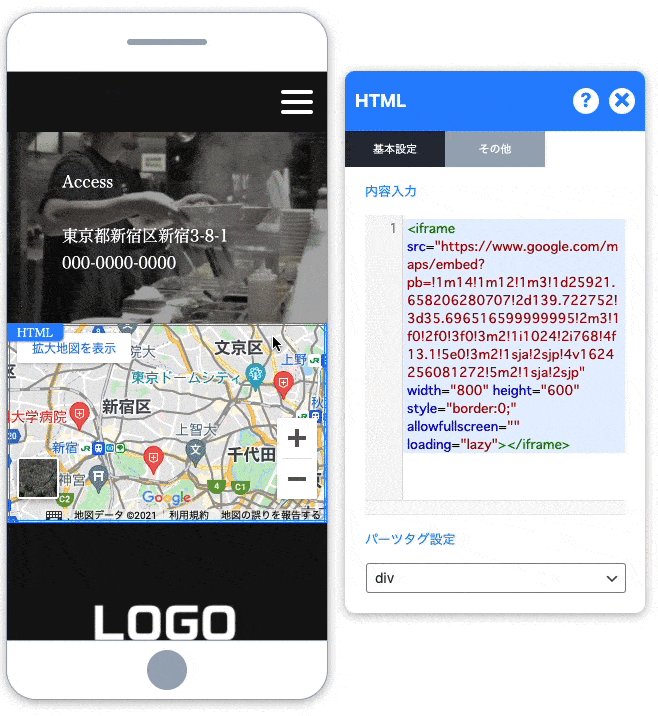
- 「内容入力」にGoogleマップの埋め込みコードを貼り付けて完了
コピーライトの設定

- サイトの下までスクロールする
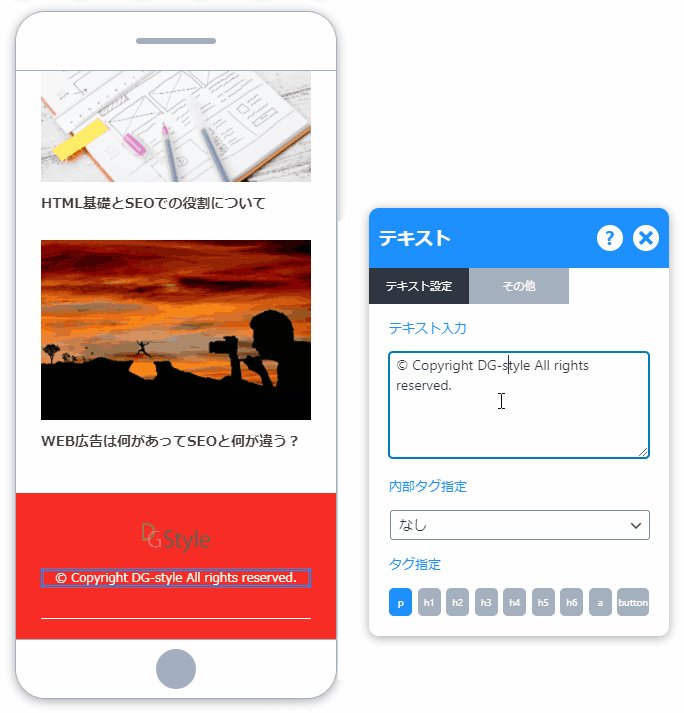
- 「コピーライト」を「マウス右ボタン」でクリックして、「オプション」選択
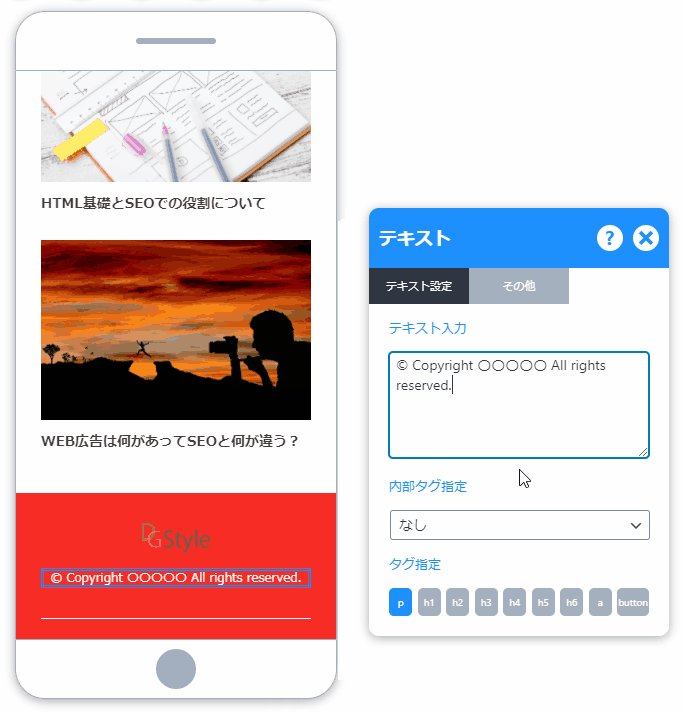
- 「テキスト入力」に自分のサイトに合わせてコピーライトを入力して完了
修正したデザインを公開する
各修正が終わったら、サイトを保存して公開します。



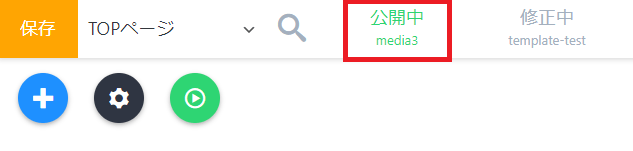
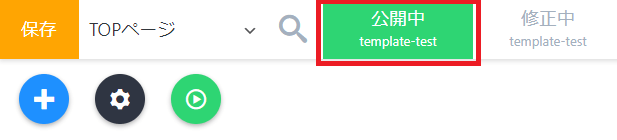
- 緑色の文字の「公開中」をクリック
- メッセージが表示されたら「はい」をクリック
- 「公開中」が緑塗になり、下の名前が「公開したいデザイン名」に変わったら完了
※「デザイン設定がありません」とエラーが表示される場合は、保存してから再度公開してください。