アップデート内容
- 新規:Gutenbergカスタムブロック「記事リスト」追加
- 新規:Gutenbergカスタムブロック「ステップ」追加
- 改善:Gutenbergカスタムブロック「タブ」の削除ボタン追加
- バグ修正:カラーセット不具合
アップデート詳細
Gutenbergカスタムブロック「記事リスト」追加
Gutenbergカスタムブロックに「記事リスト」を新しく追加しました。
関連記事はもちろん表示したいカテゴリーを人気順で表示させたりもできます。
詳しくは「Gutenberg記事リストブロック」をご覧ください!
関連記事

DG-STYLE Ver 5.2.2 アップデート
アップデート後にサイトビルダーより「保存」してください。今回のアップデートにはサイトビルダーのバグ修正により既存データを上書きする必要があります。アップデート後

DG-STYLE Ver 5.2.1 アップデート
アップデート後にサイトビルダーより「保存」してください。今回のアップデートにはサイトビルダーのバグ修正により既存データを上書きする必要があります。アップデート後
マニュアル
Gutenbergカスタムブロック「ステップ」追加
Gutenbergカスタムブロックに利用手順などに使えるステップブロックを追加しました。
詳しくは「Gutenbergステップブロック」をご覧ください。
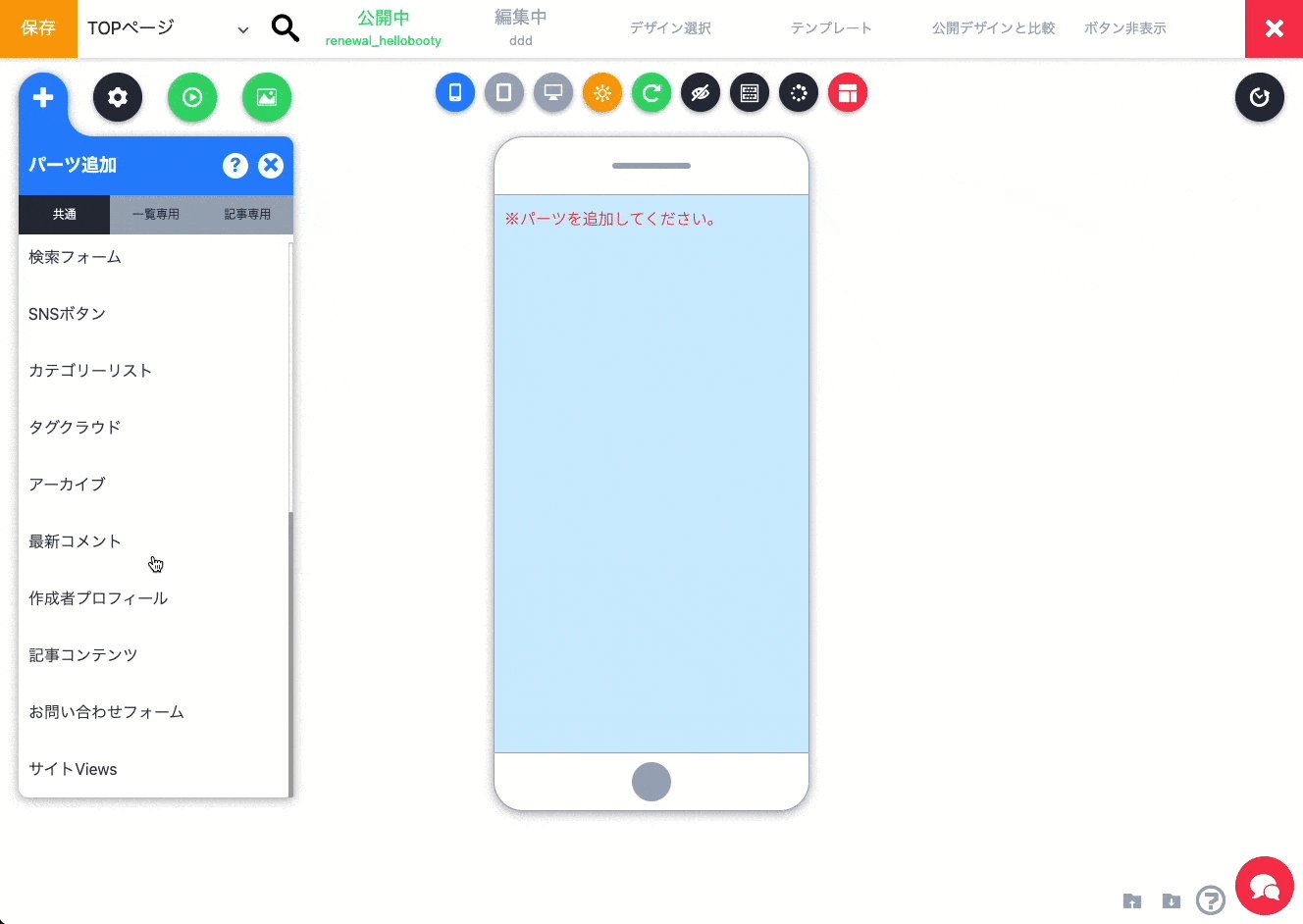
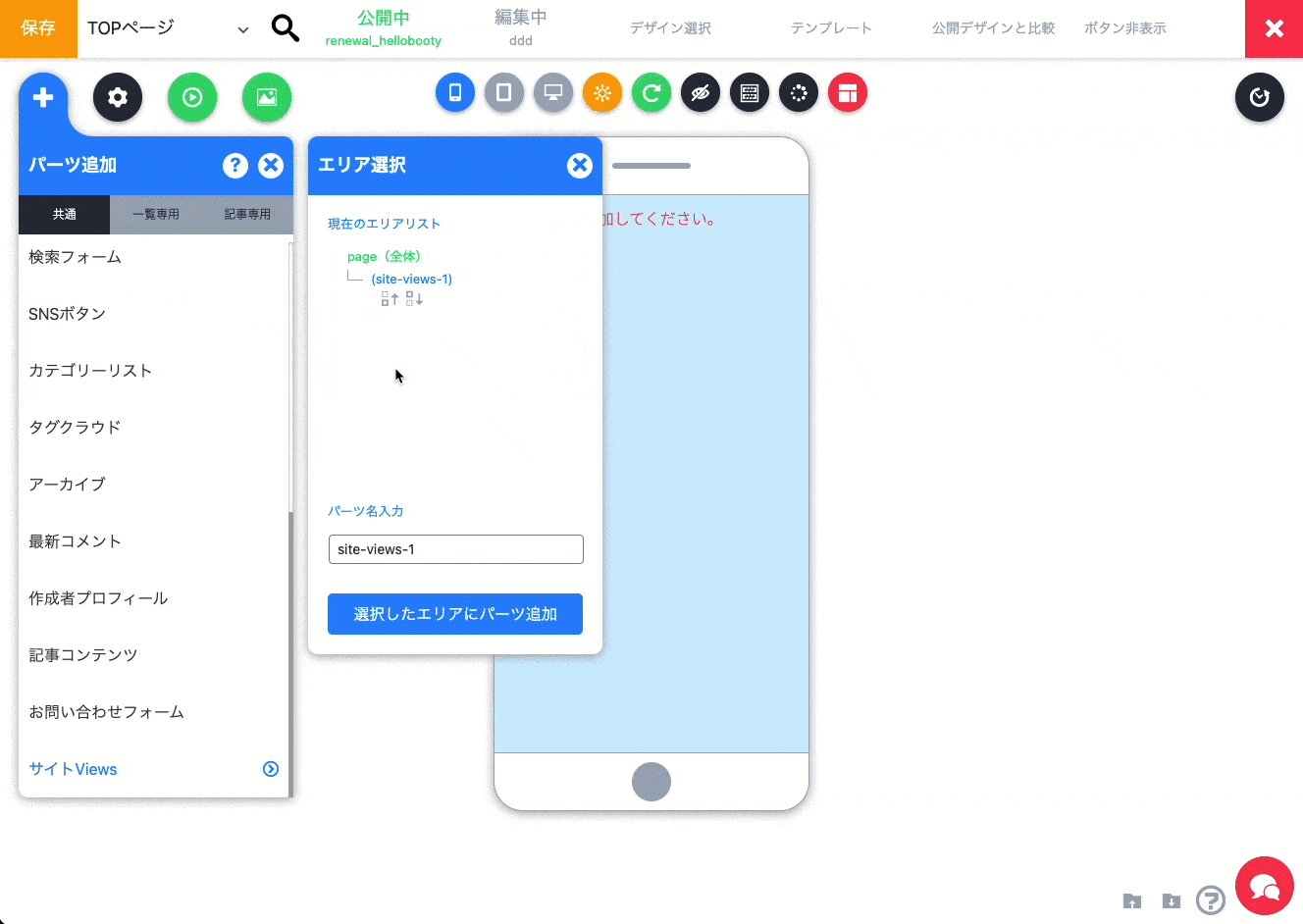
ステップブロック選択
投稿画面から「ステップ」ブロックを選択して追加します。
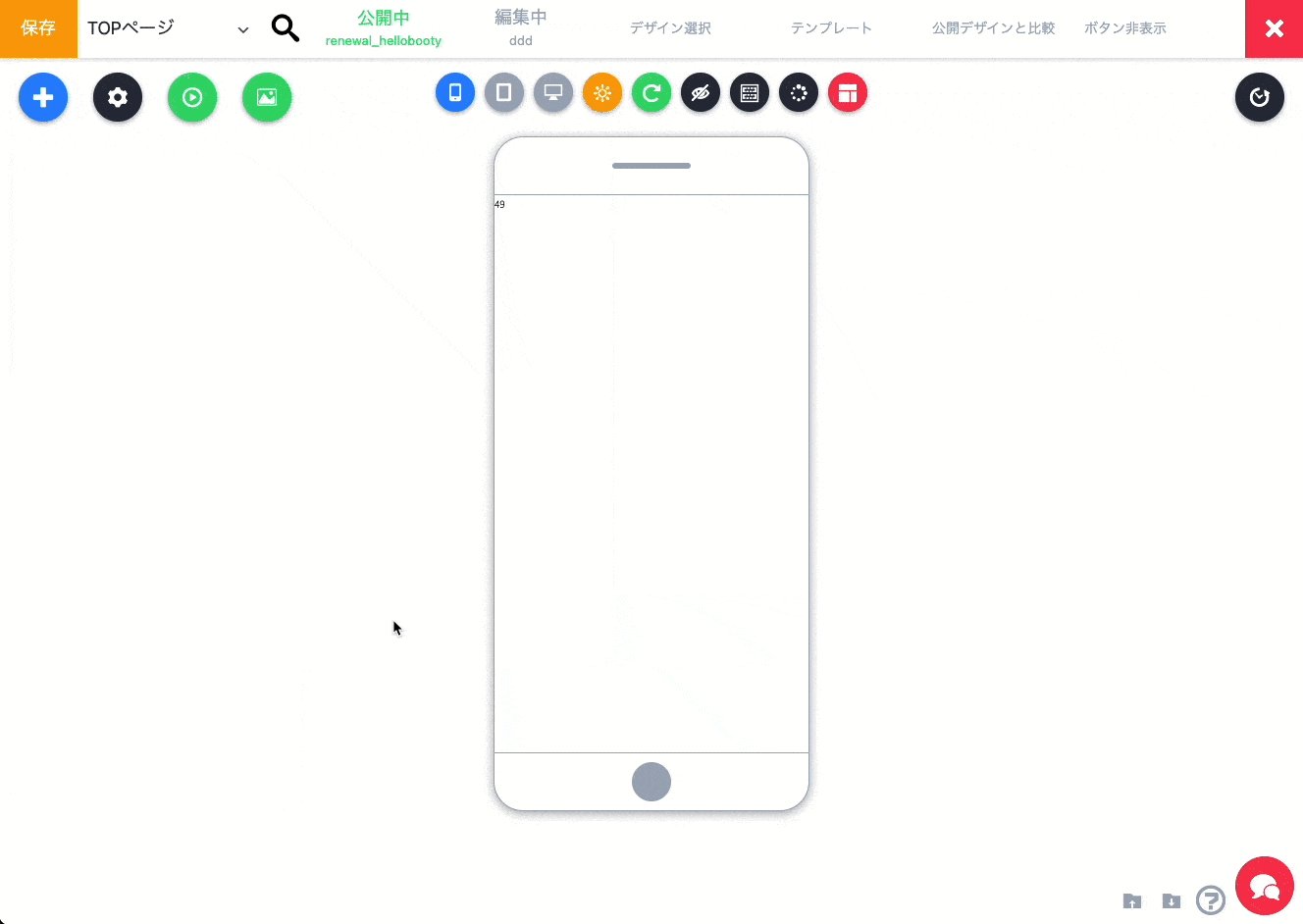
ステップ設定
表示したい分のステップを追加します。
デザイン調整
各ステップごと色を変更したり、アイコンのデザインを変えて完成
ステップブロック選択
投稿画面から「ステップ」ブロックを選択して追加します。
ステップ設定
表示したい分のステップを追加します。
デザイン調整
各ステップごと色を変更したり、アイコンのデザインを変えて完成
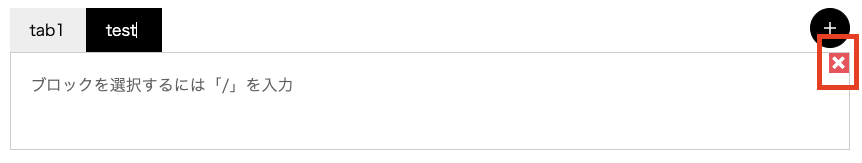
Gutenbergカスタムブロック「タブ」の削除ボタン追加
タブブロック設定時に簡単に削除できるように削除ボタンを追加しました。

カラーセット不具合
特定条件でGutenbergエディターでのカラーセットが公開されているデザインの色と違う不具合を修正しました。