「DG-STYLE」を開発したきっかけが、「複数のアフィリエイトサイトをオリジナルデザインで作りたい!」を実現するために作りました。
そのため、Googleアドセンス広告や、バナー設置に関してはなるべく自由に設置させたいことから、サイトビルダー機能を追加することになります。
サイトビルダーの各パーツには、バナーを直接設置する or GoogleアドセンスなどのScriptによるバナーを追加を設置できます。
それではアフィリエイトで役に立つ機能を紹介します。
イメージパーツ

イメージパーツでは、Wordpressにアップロードしたイメージか他のサーバーにあるイメージURLを入力して表示できます。
またリンク先はもちろん、パラメータやrel属性設定もできます。
好きな場所に設置できて、CSSで調整することができます。
HTMLパーツ
HTMLパーツは、直接HTMLコードやJSスクリプトを入れることができて、Googleアドセンスなどのスクリプトを入力することで、バナーを追加することができます。
HTMLパーツに関しても、イメージパーツと同じく好きな場所に入れられます。
記事リストの途中に差し込む
記事リストパーツのオプションとして、n番目の記事にエリアを追加する機能があります。
追加されたエリアに、上で説明した「イメージパーツ」や「HTMLパーツ」を設置することで、記事リストの途中にバナーを設置することができます。
下のイメージでは、2番目の記事の後ろにエリアを追加した例です。

記事本文
記事本文内にも、記事リストみたいにわざわざ記事編集画面で追加する必要なく、決まった条件の位置でで表示させることができます。
記事本文オプションから、n番目のpタグか、h2~h6タグもしくは特定ClassやIDの要素の前に条件を設定することができます。
以下は、2番目にあるh2見出しの前に設置した例です。

ABテスト機能
ABテストとは、簡単に言うとサイトのデザインやコンテンツの位置による、ユーザーの反応がどう変わるのかを確認する方法を言います。
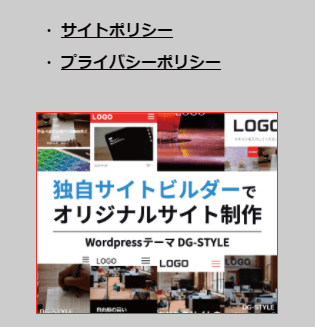
「DG-STYLE」では、最大3つのサイトデザインを登録することができます。
このオフィシャルサイトでは、2種類のデザインで試しています。

ABテスト登録したら、テストAには「testab=a」、テストBには「testab=b」のパラメータを付けることで、表示することができます。
メイン・テストA・テストBを全く別のデザインにすることができます。

Googleアナリティクスなどの分析ツールでは、パラメータが付いているページでの分析をすればいいでしょう。(上のイメージ参照)
記事編集(Gutenberg)
Gutenbergオリジナルブロックして、ランキングブロックを実装しています。
以下のようなブロックを設定することができます。詳しくはこちら
またサイトビルダーを利用して、まったく別のデザインに変えることができます。
