「DG-STYLE」はできるだけ、内部SEOの最適化やページスピード向上に対する施策を取り組んでいます。
内部SEOについて
内部SEO検査

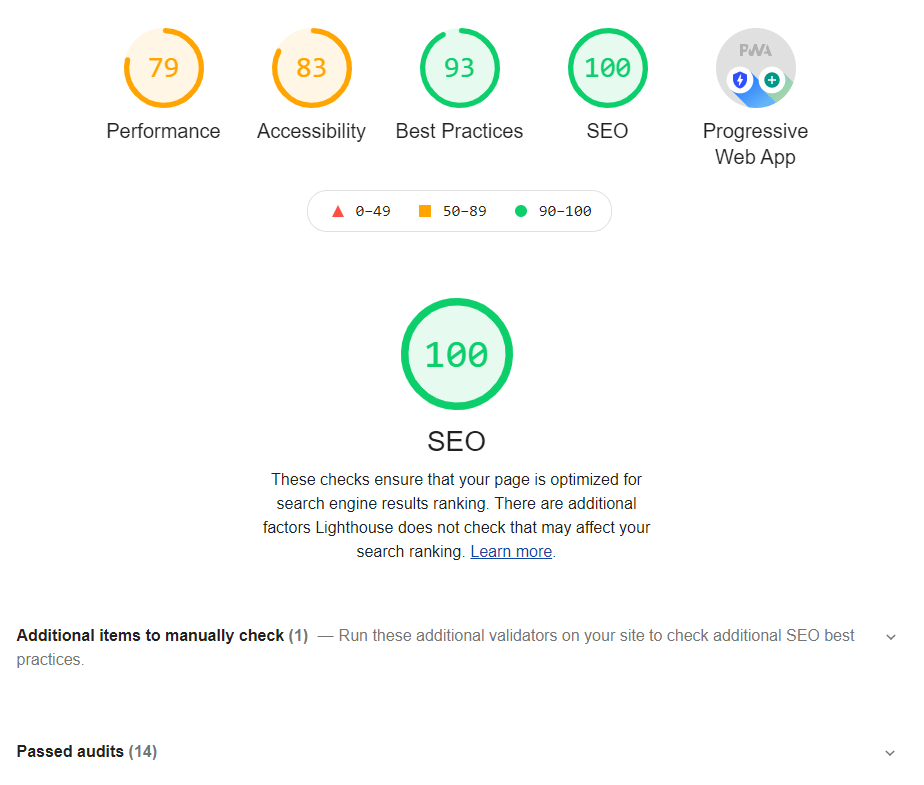
Google公式SEOチェックツールの「Lighthouse」で、内部SEOの確認結果「100点」をとることができました。
各項目に関して簡単に説明すると
- Performance:ページスピード(SP)※下で別途説明
- Accessibility:UIやデザイン(背景に対し、文字色が薄いなど)
- Best Practices:ページスクロール際のパフォーマンス(イメージやスクリプトなど)
- SEO:検索結果のランキングに影響項目
- Progressive Web App:PWA対応内容(アップデートで対応予定)
このような評価項目になります。PWAに関しては今後優先的にアップデートする予定なので、楽しみにしてください!
HTML&CSSマークアップ
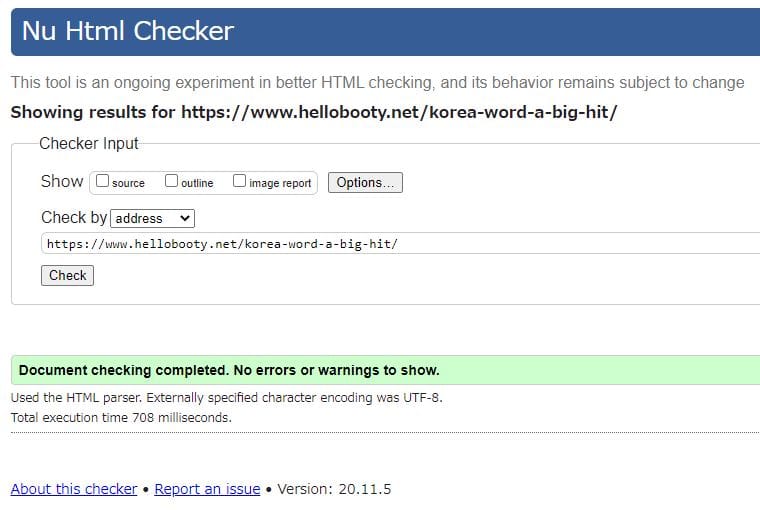
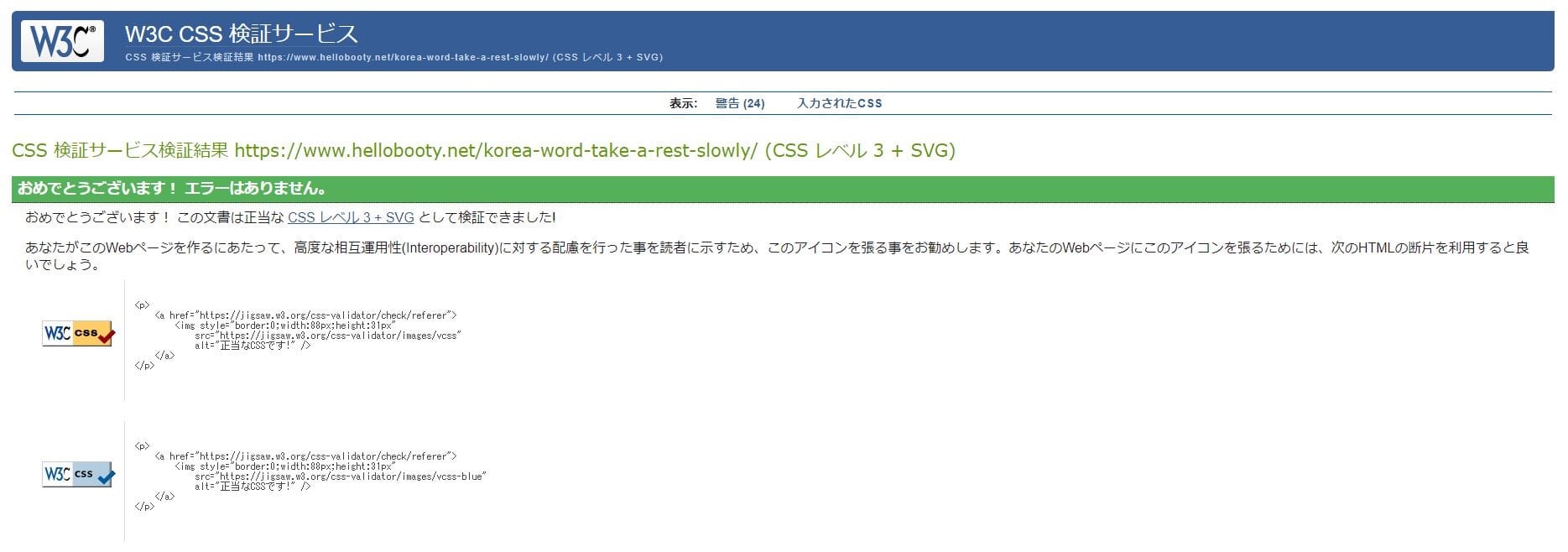
以下は「DG-STYLE」で作られたブログの検査結果です。


内部SEOで必要な項目として、正しいHTML・CSS構造があります。
「サイトビルダー」で作られるサイトはW3Cのマークアップ基準で設計されており、基本パーツのみで構成された場合はエラーのないページができます。
HTML構造に慣れてない方も安心して作れると思います。
※HTMLを自由に構成できるパーツや独自でCSSデザインをした場合(誤字など)は、その限りではありません。
※イメージのLazy Loadよりイメージの警告が出る場合があります。(sizesパラメータなど)
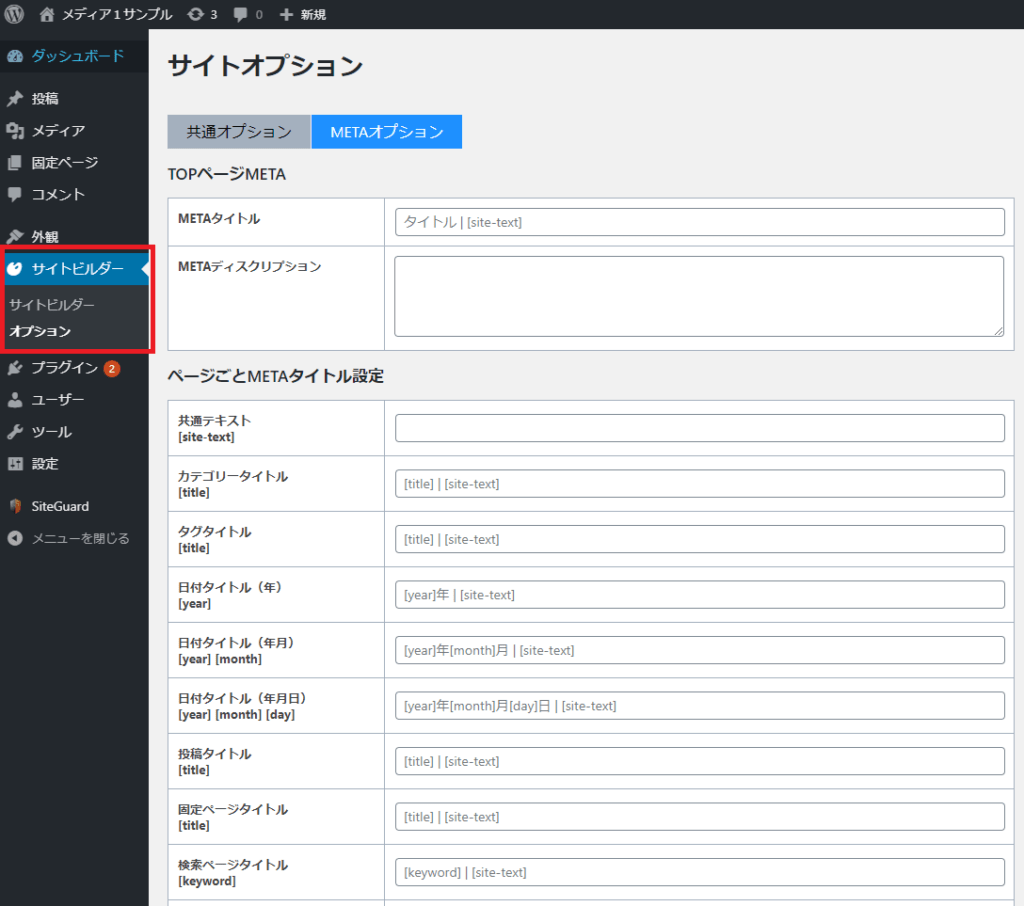
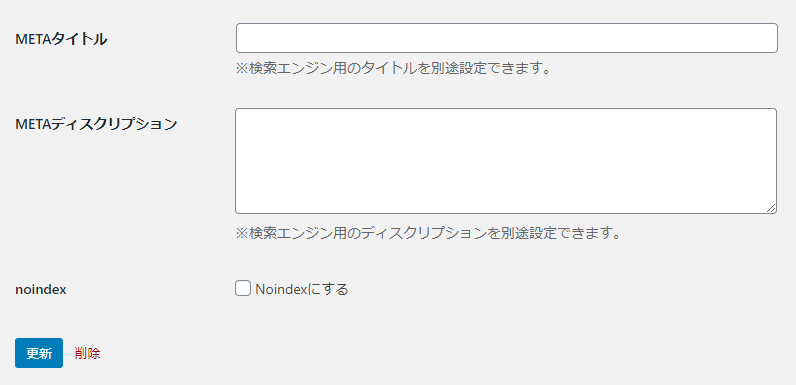
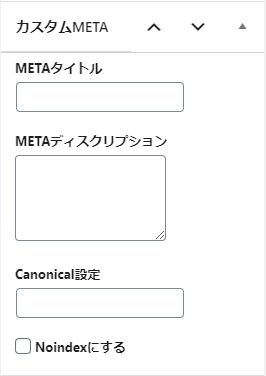
各ページのMETA情報設定について



TOPページやカテゴリーやタグなどのタクソノミーページ、記事や固定ページなどには、META情報専用のオプションが用意されています。
ここから検索エンジン向けのタイトルやディスクリプションを設定することができます。
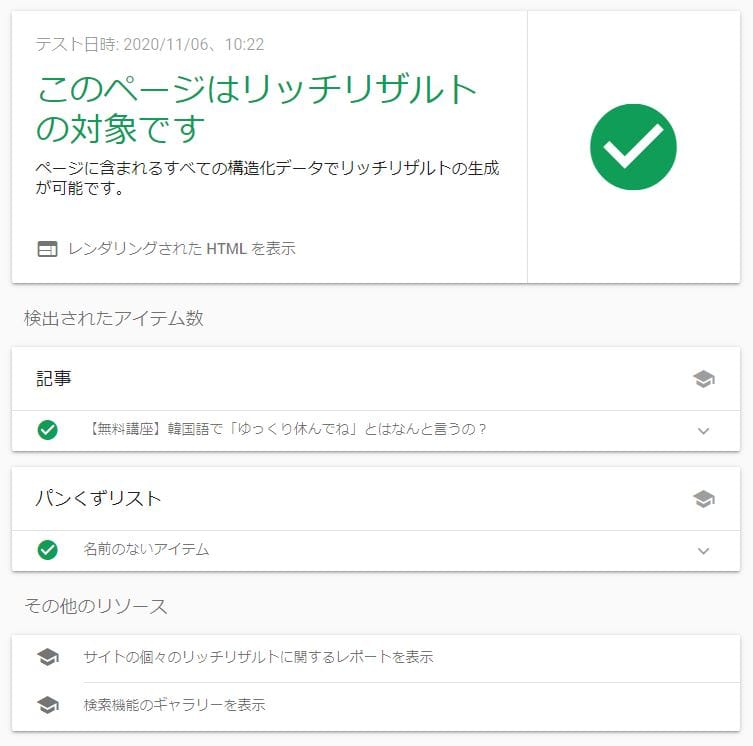
構造化データ

各ページには、ページの構造化とページ階層に関する構造化(パンくずリスト)がJSONデータとして設定されています。
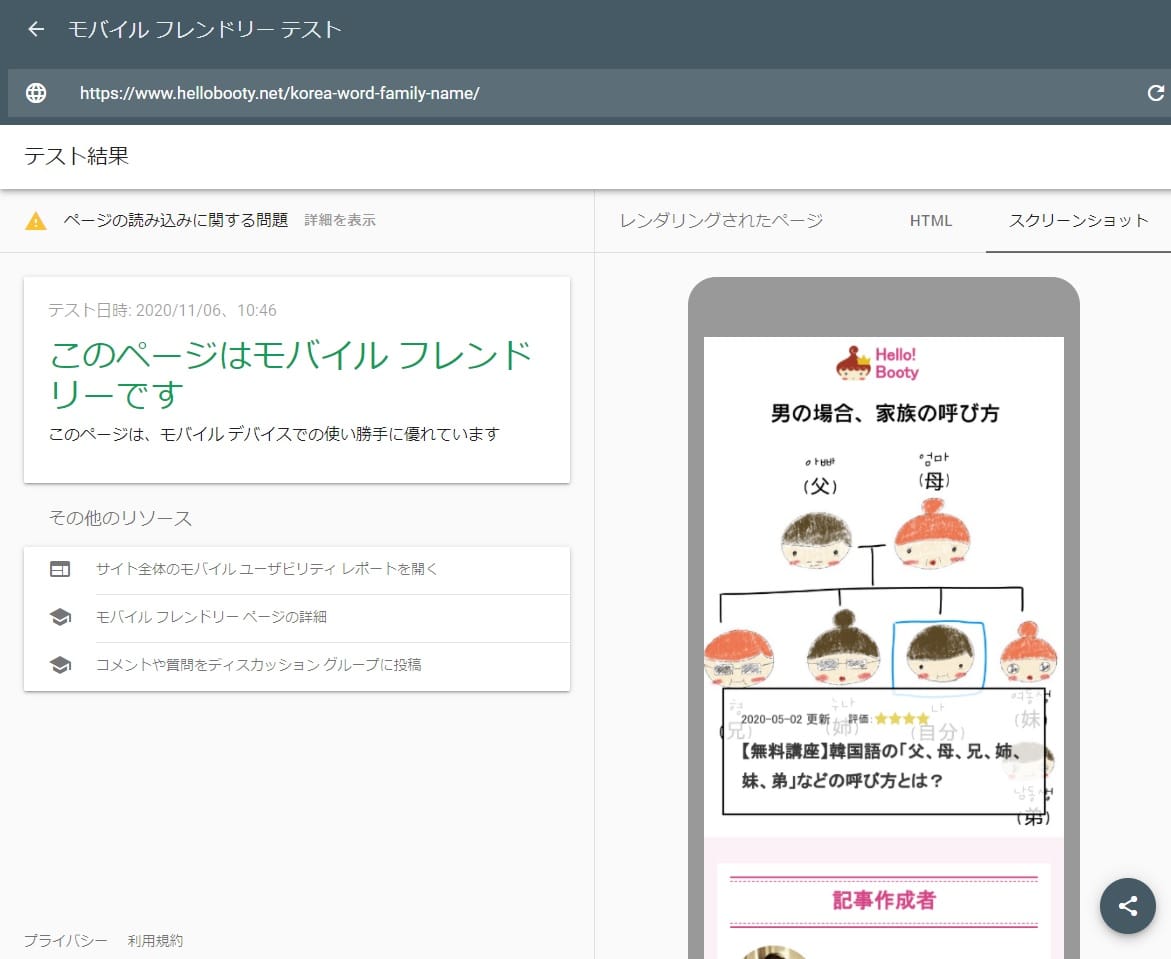
モバイルフレンドリー対応

「サイトビルダー」で作るサイトは、基本スマートフォンを基準としたレスポンシブサイトになります。
なので現在重要度が高くなるばかりのモバイルフレンドリー対応も簡単に対応できます。
ページスピードについて
外部スクリプト(GAなど)がある場合
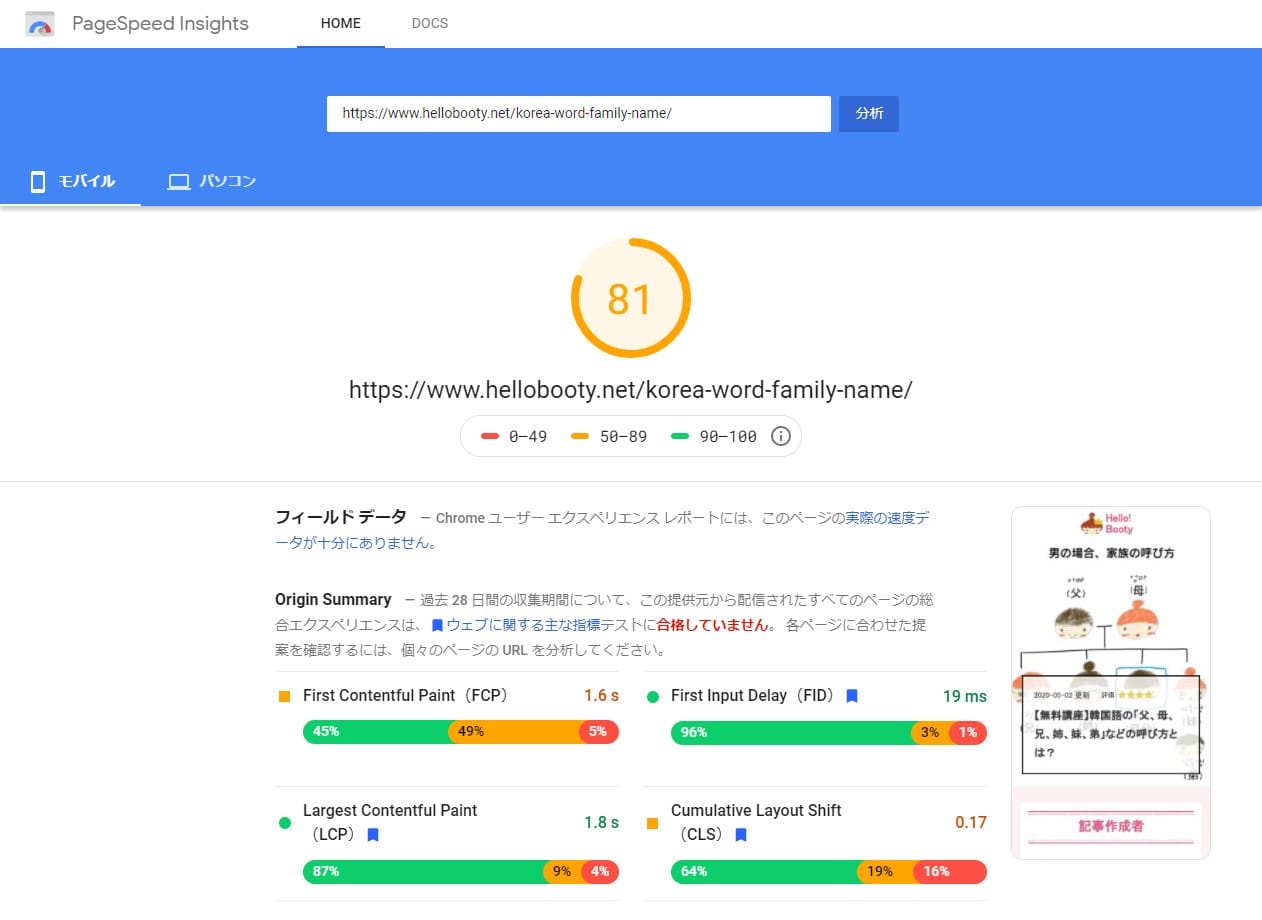
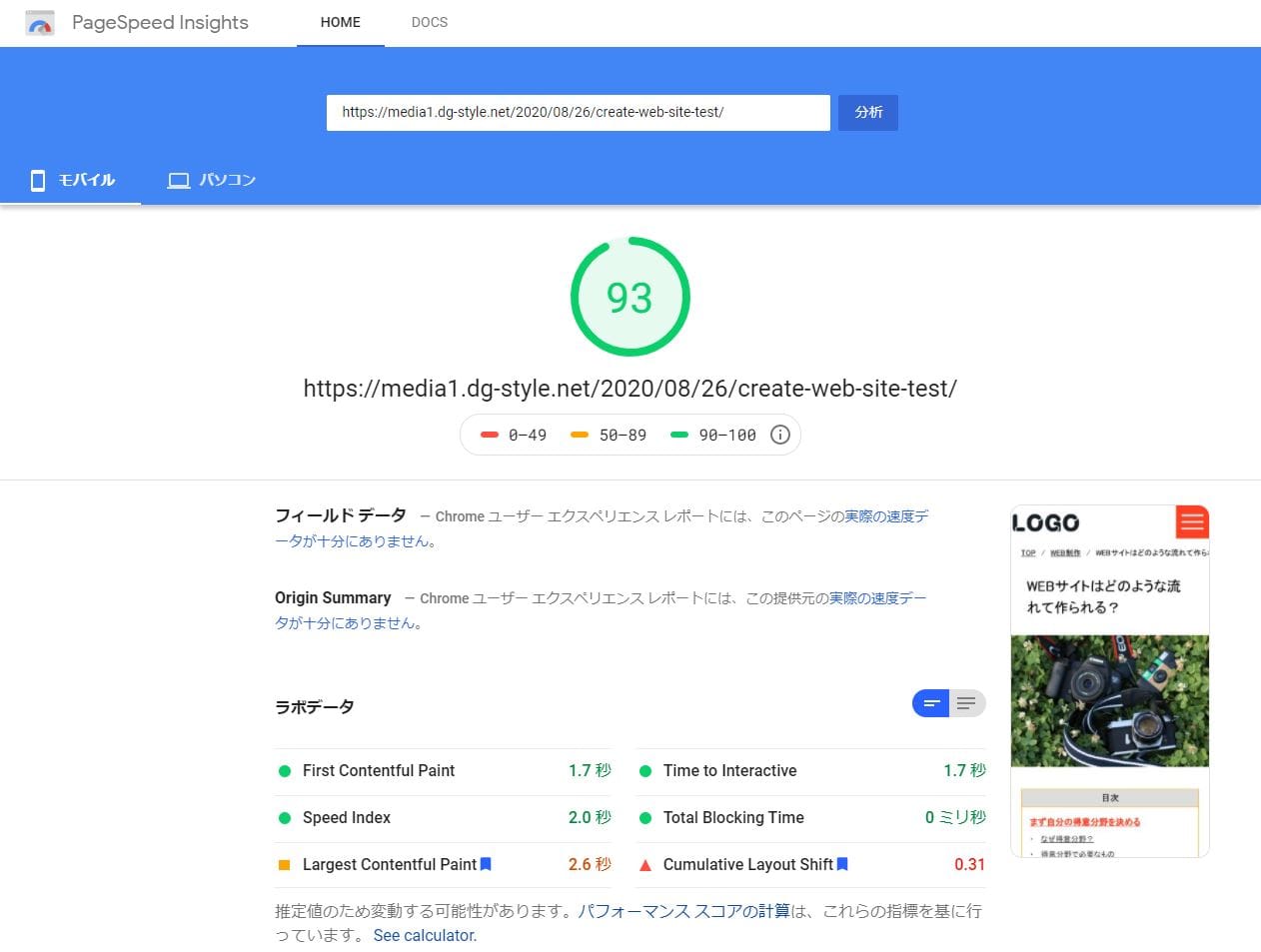
スマートフォン

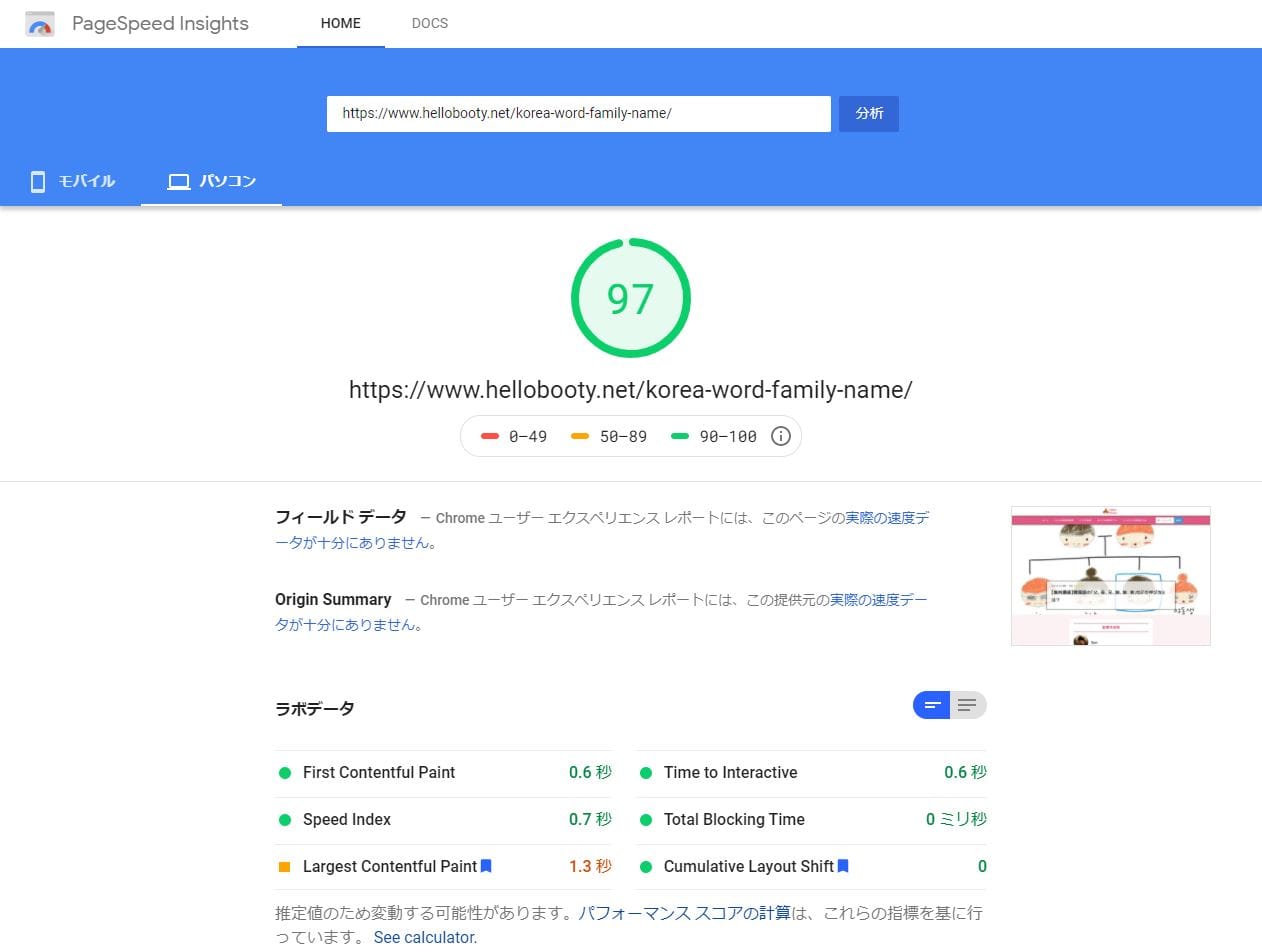
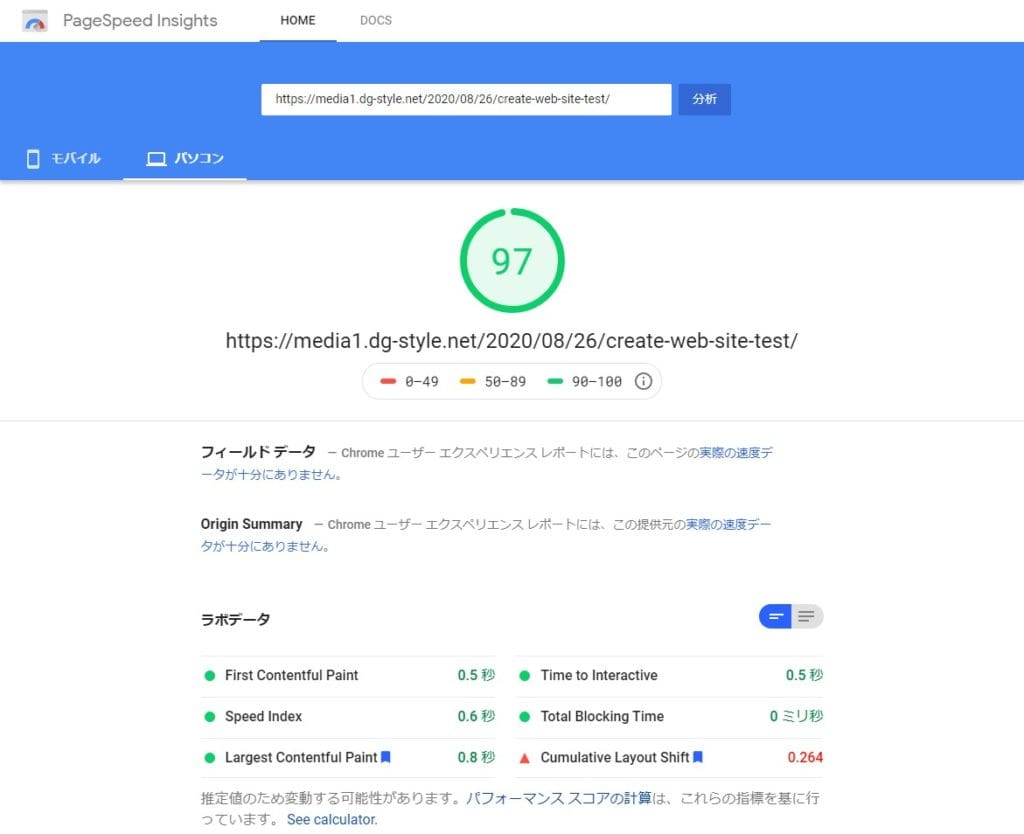
PC

GoogleアナリティクスやGoogleアドセンスのスクリプトがある場合のページスピード結果になります。
※Googleアドセンスがある場合は表示される広告によって、結果が異なります。
結構多くのサイトで、タグのないページのページスピードを見せているので、実際公開しているページを見たほうが参考になると思います。
下には何もないページになりますので、参考してください。
外部スクリプトのない場合


タグがないと結構違いますね!ただ分析スクリプトを入れずにサイト運営することはあんまりないと思うので、このように違うんだと認識だけしてください。
PWA対応

キャッシュにより、一度アクセスしたページならオフラインになってもページが見られて、ページスピードも速くなる機能のPWAを実装しました。
またスマートフォンのホーム画面に追加することにより、アプリのように見せかけることもできます。
自由度だけではなく、実用性を考えた「DG-STYLE」
「サイトビルダー」で自由度を上げて、次目指したことはページスピードや内部SEOのことでした。
どれだけ自由度が高くても、実際サイトを公開して実績が上がらなかったら何の意味もないですね。
何度も繰り返してテストしながら、コードやシステムの最適化を行いやっと実用性のあるレベルまで引き上げることができました。
「DG-STYLE」があなたの仕事に役に立つと嬉しいです。