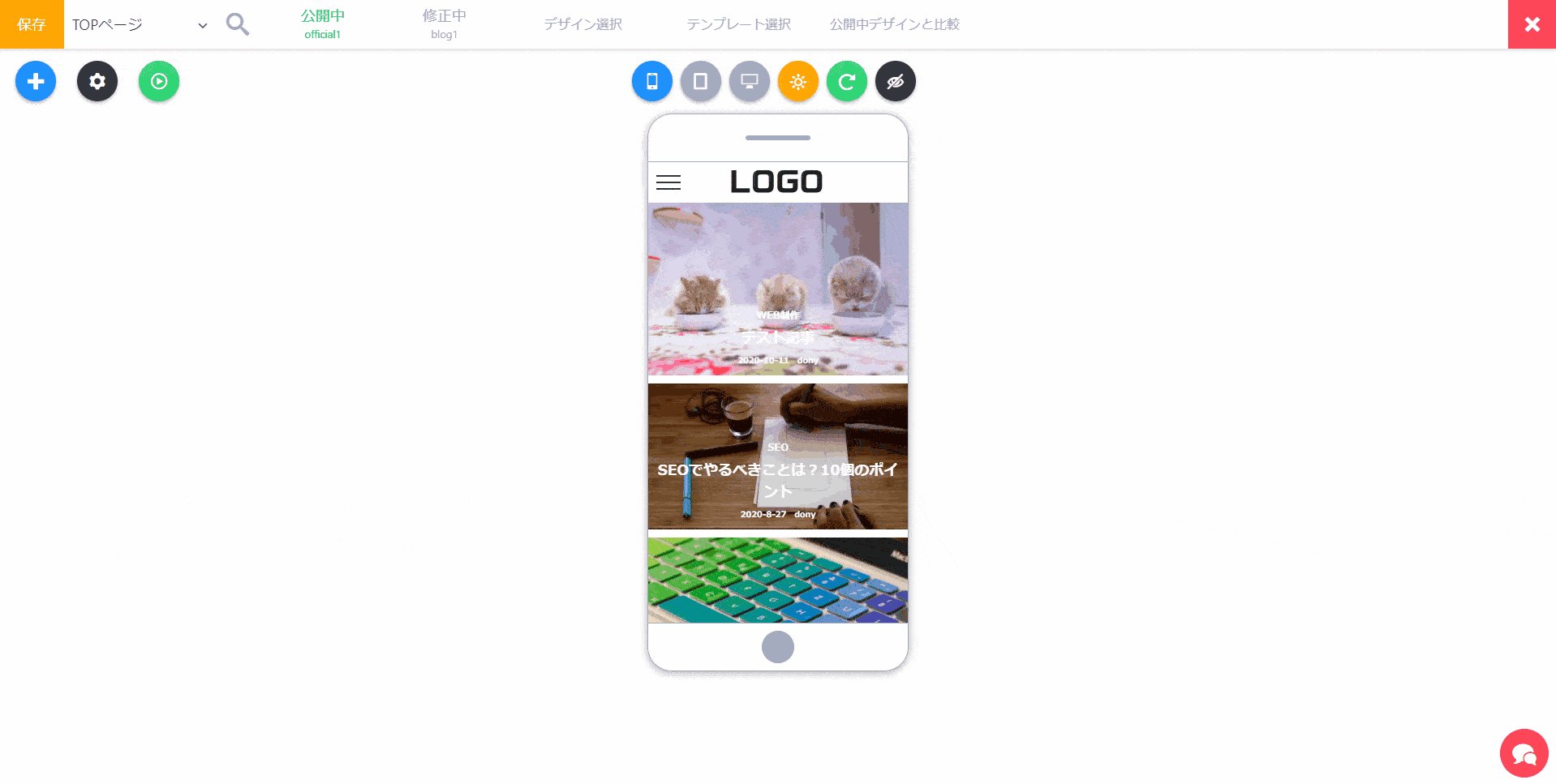
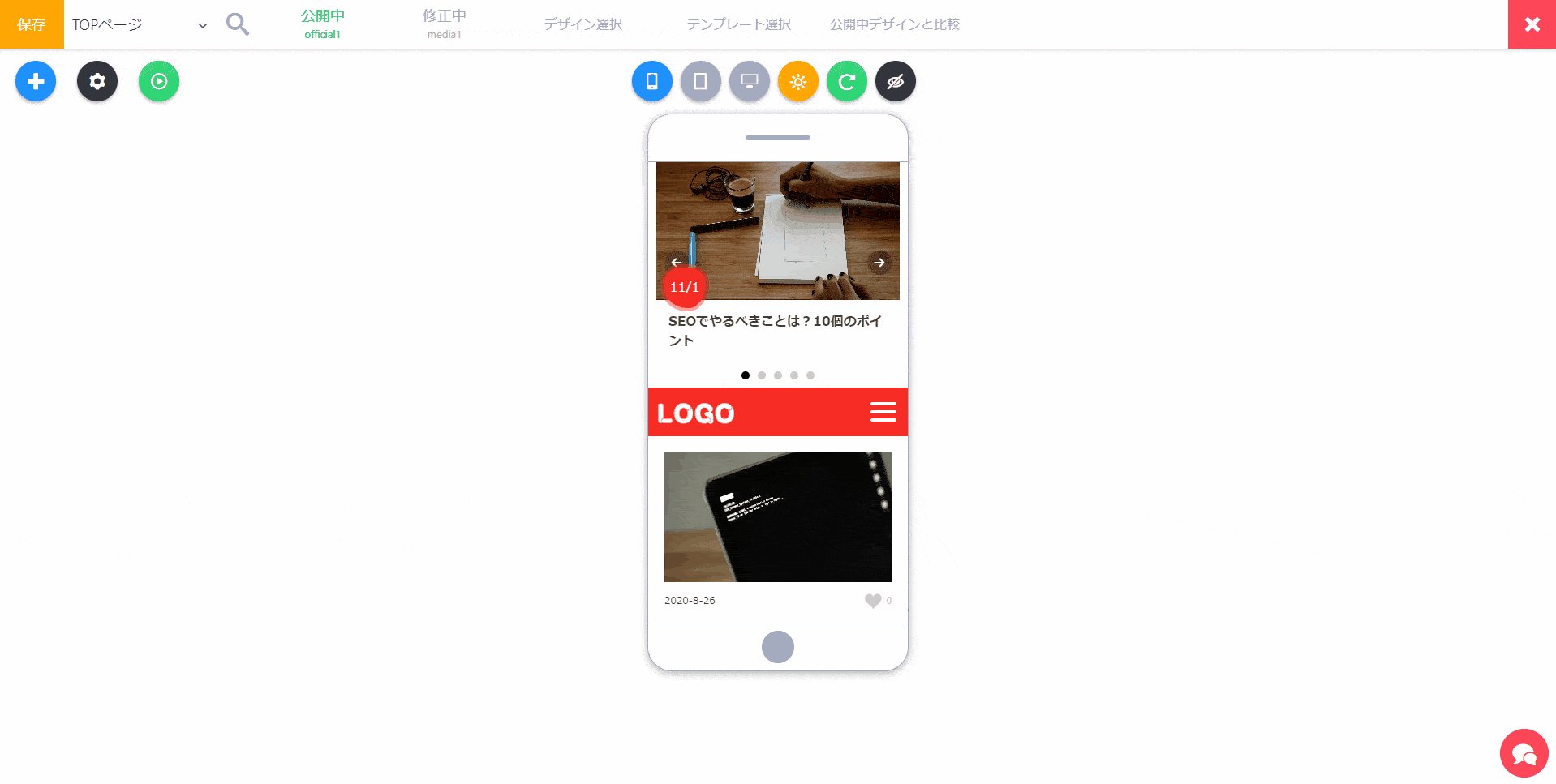
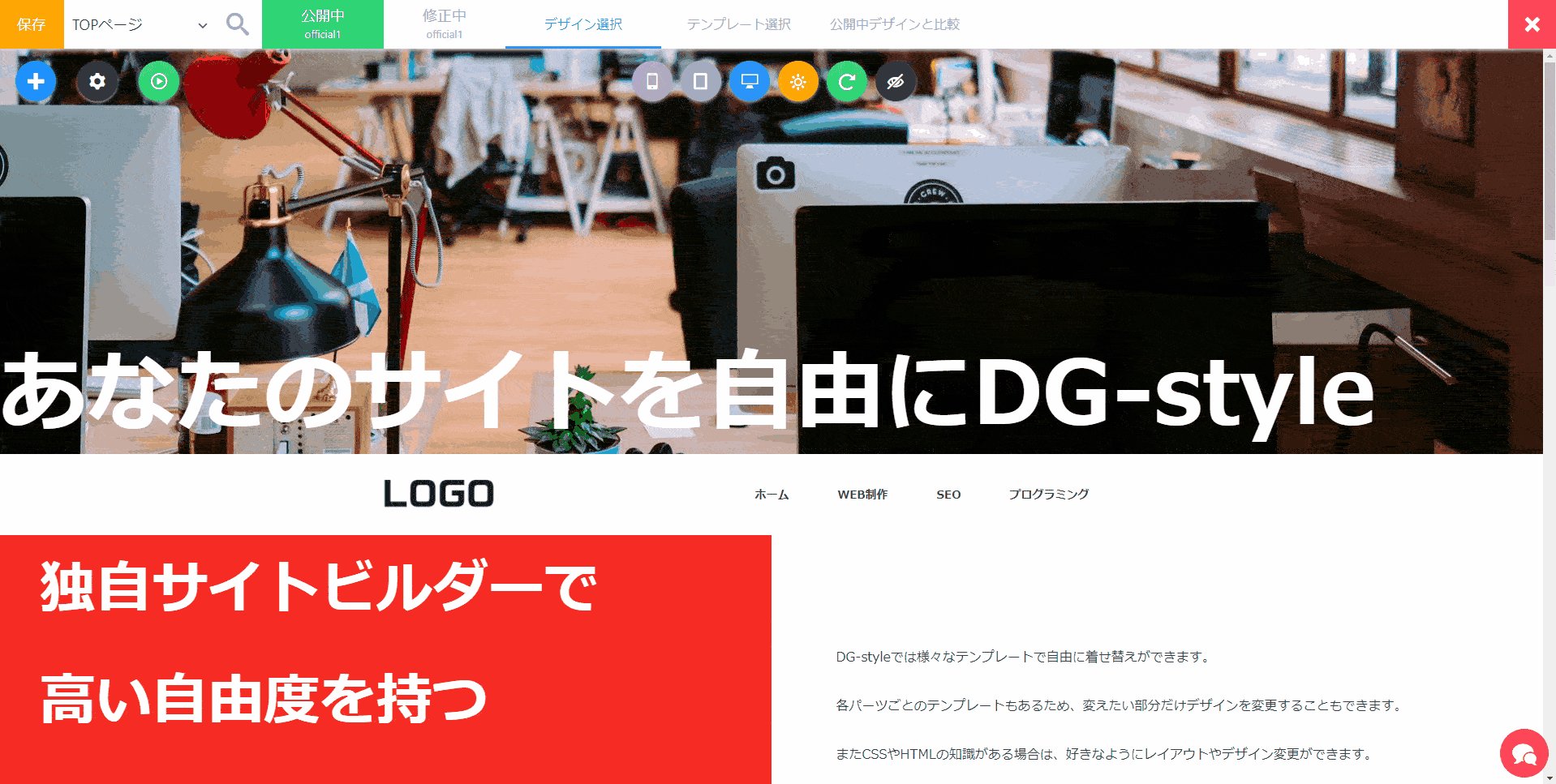
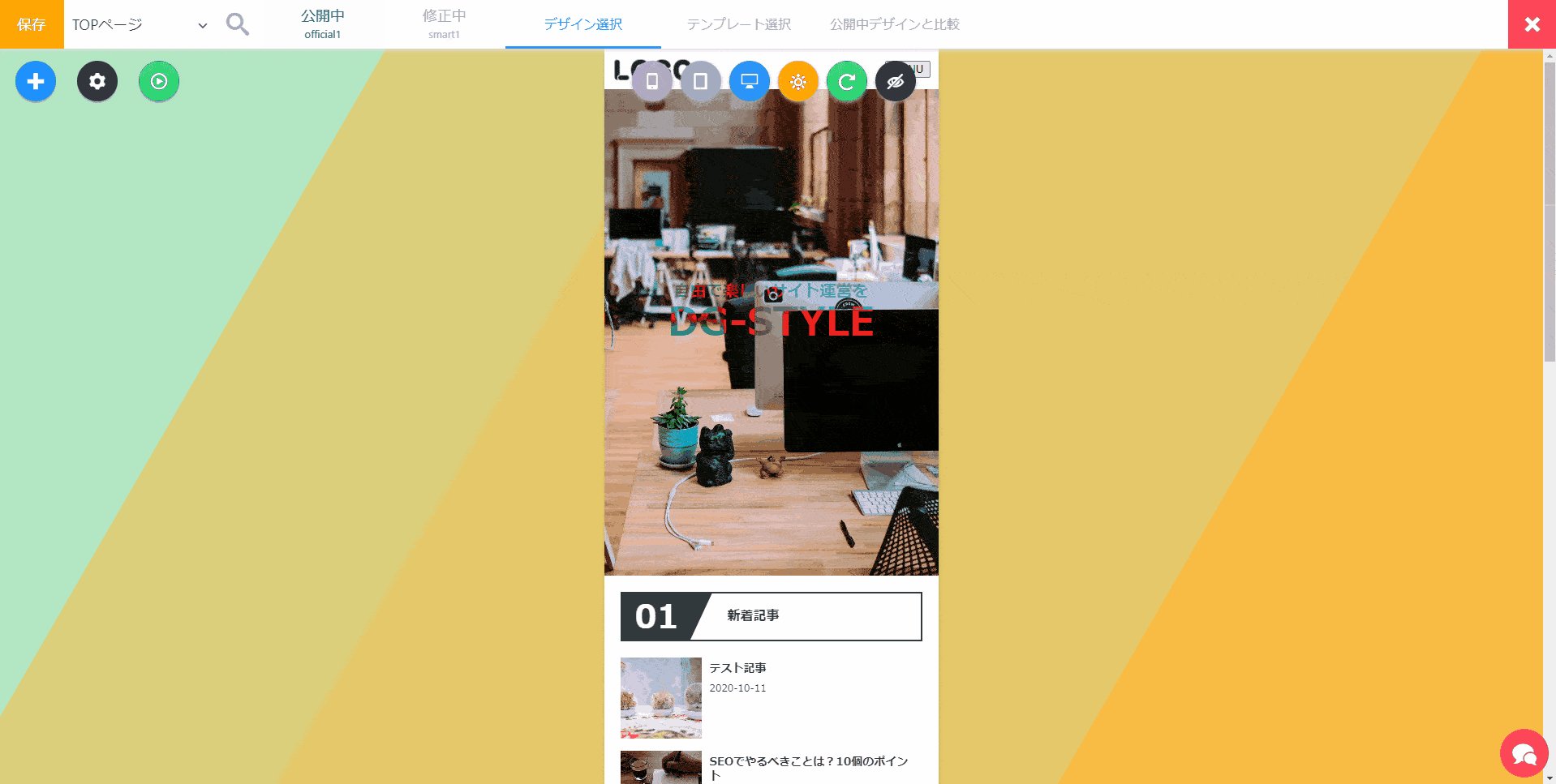
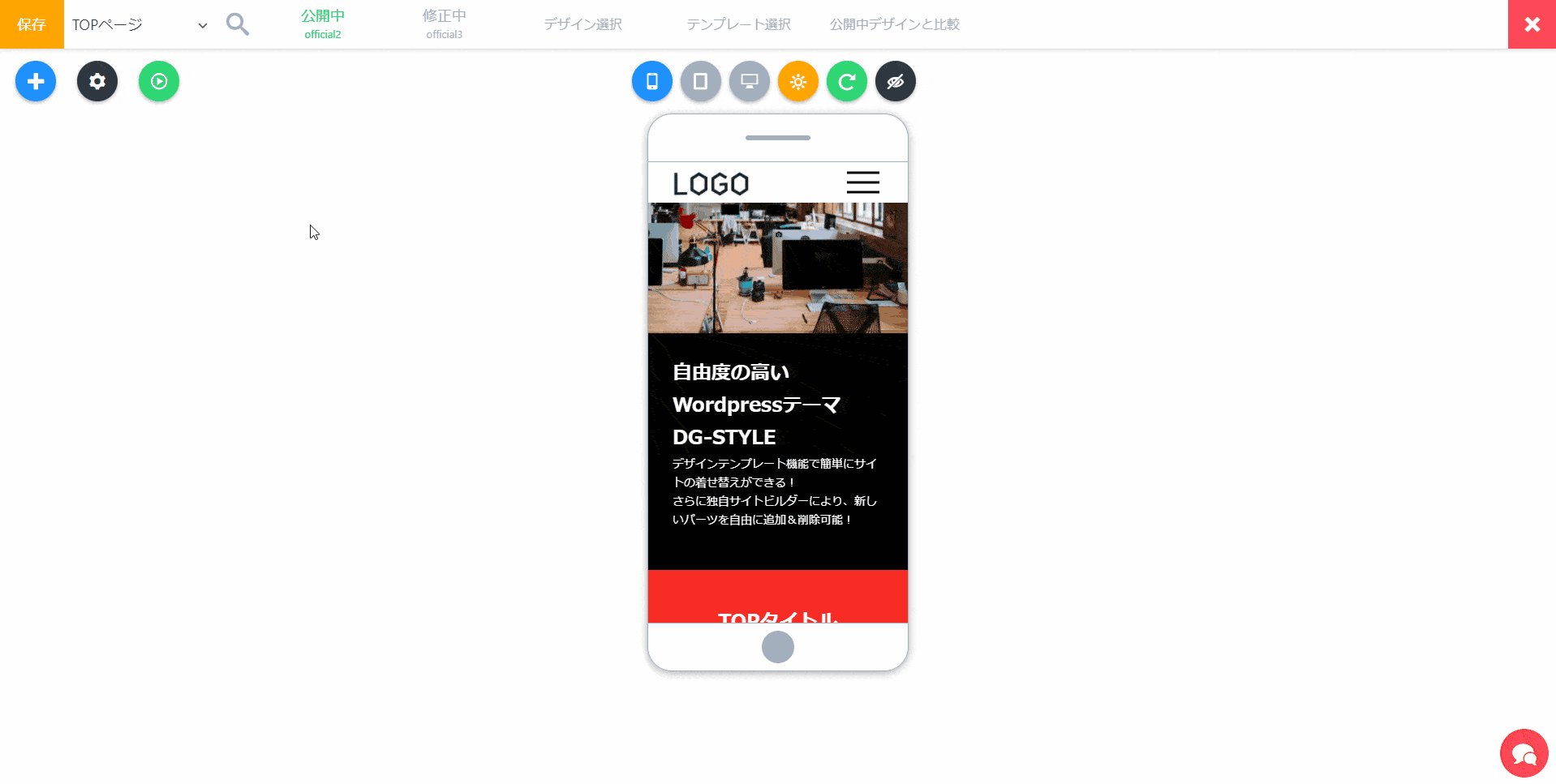
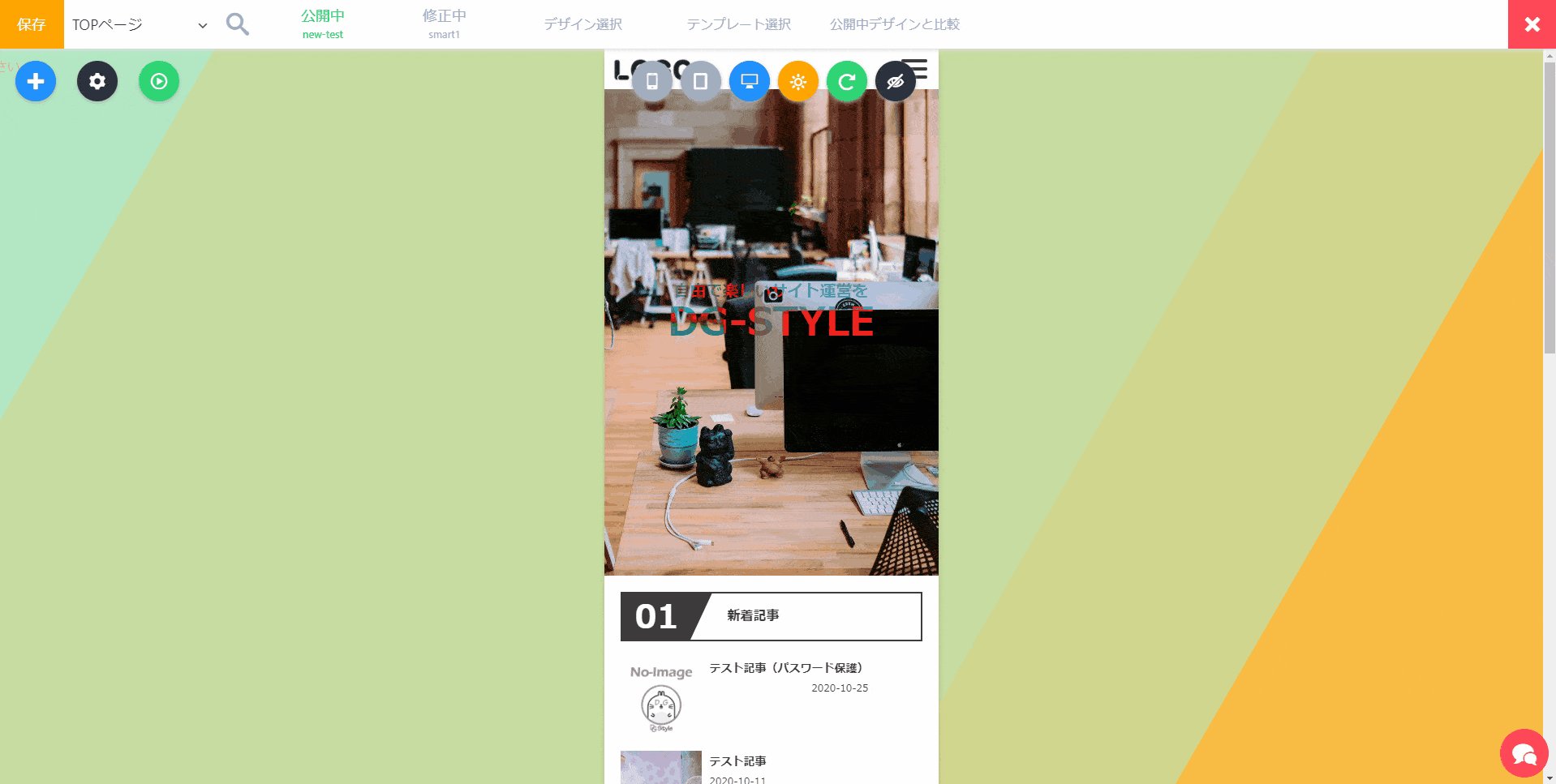
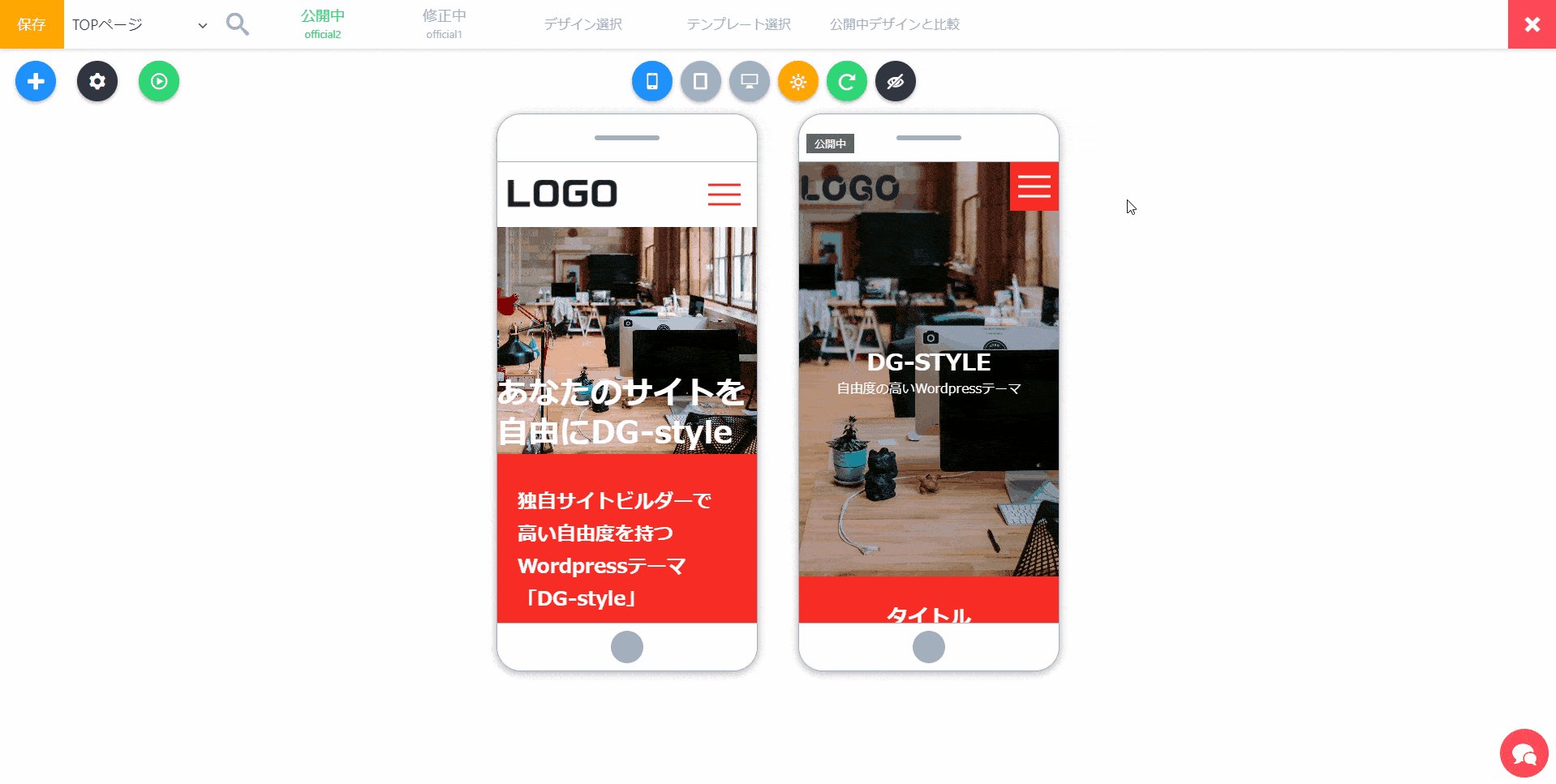
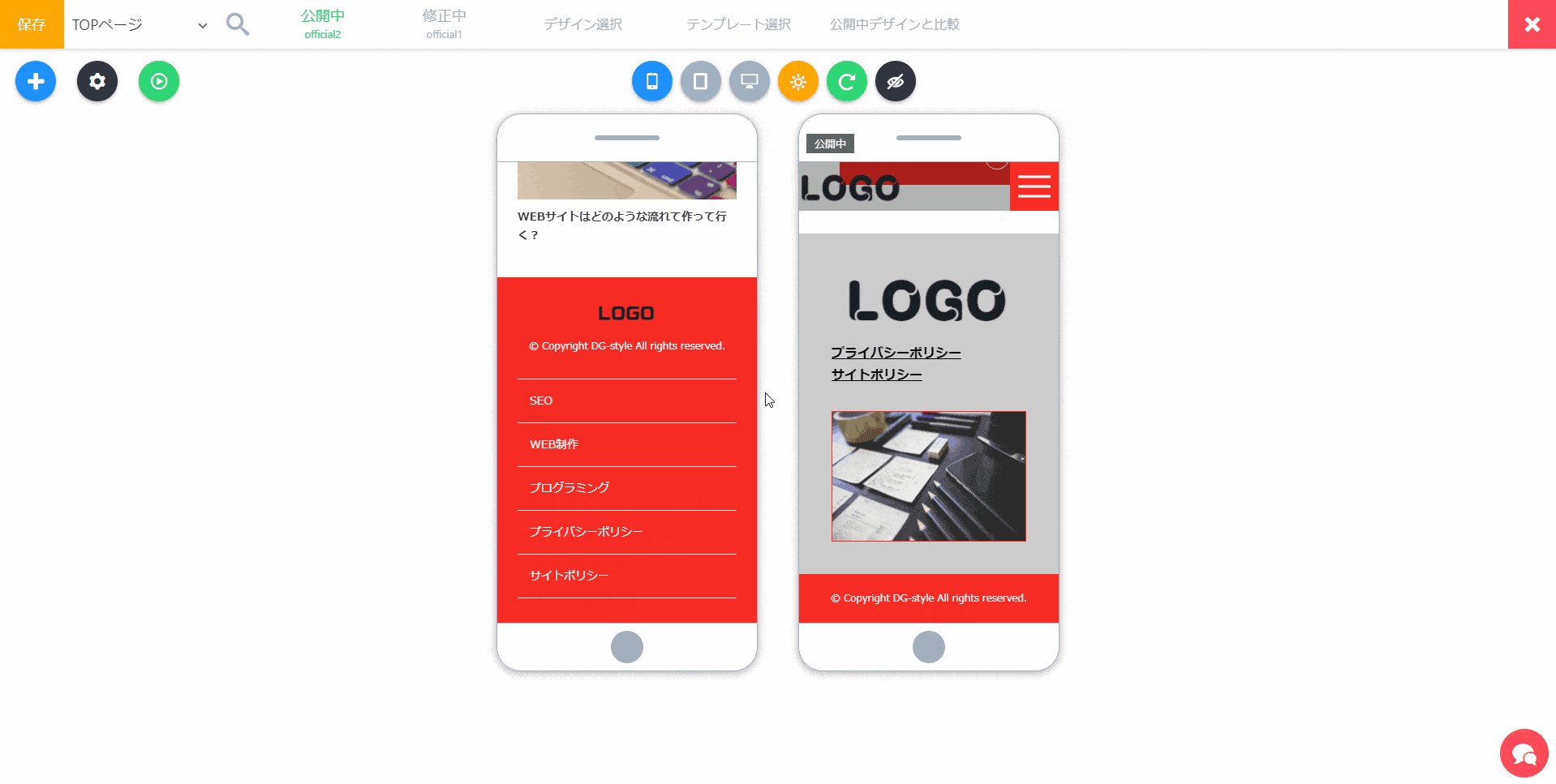
「DG-STYLE」の最大の特徴と言える機能の「サイトビルダー」を紹介します。

上記イメージで表示されているものはすべてサイトビルダーだけで作られたサイトですね。
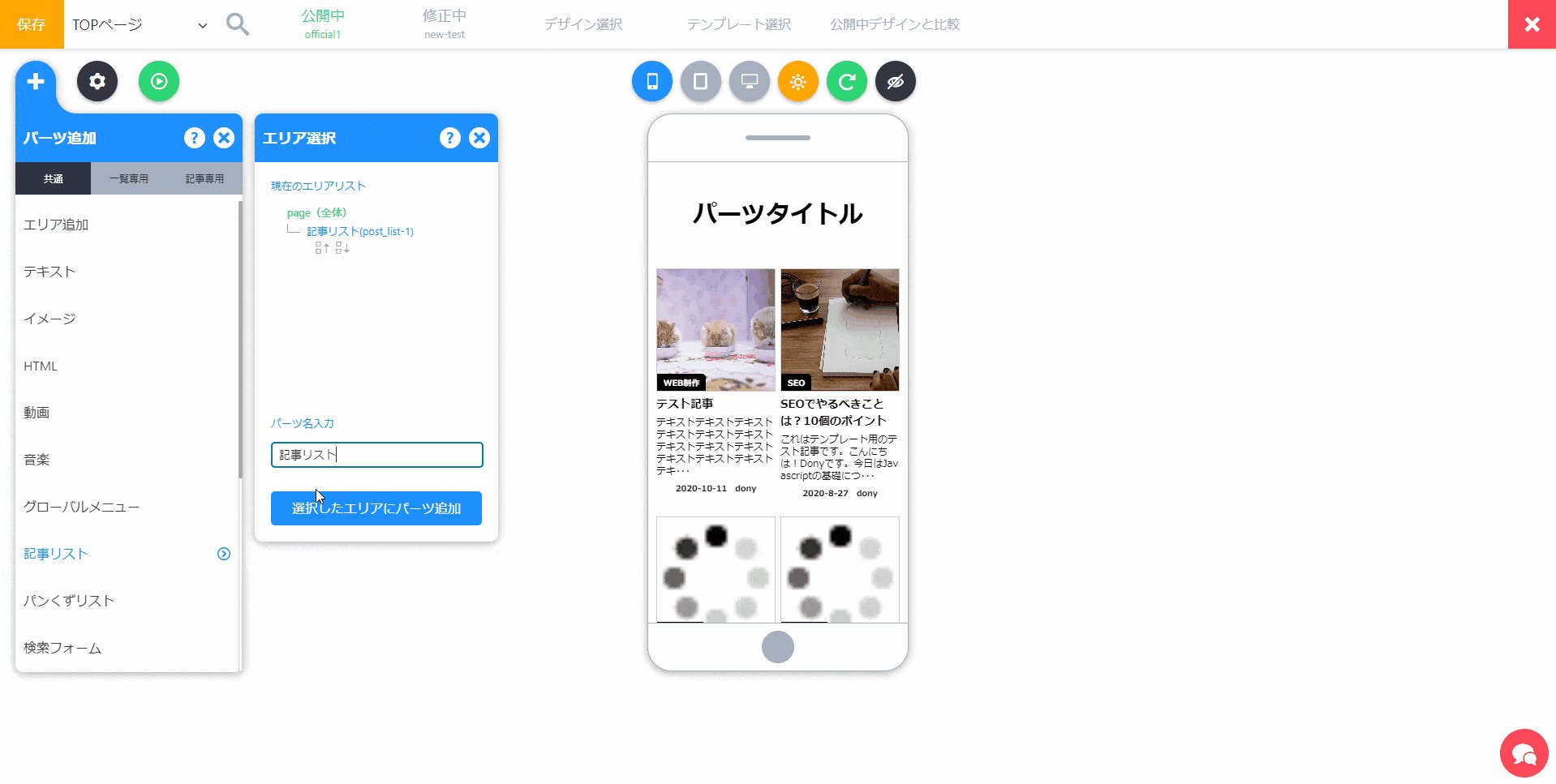
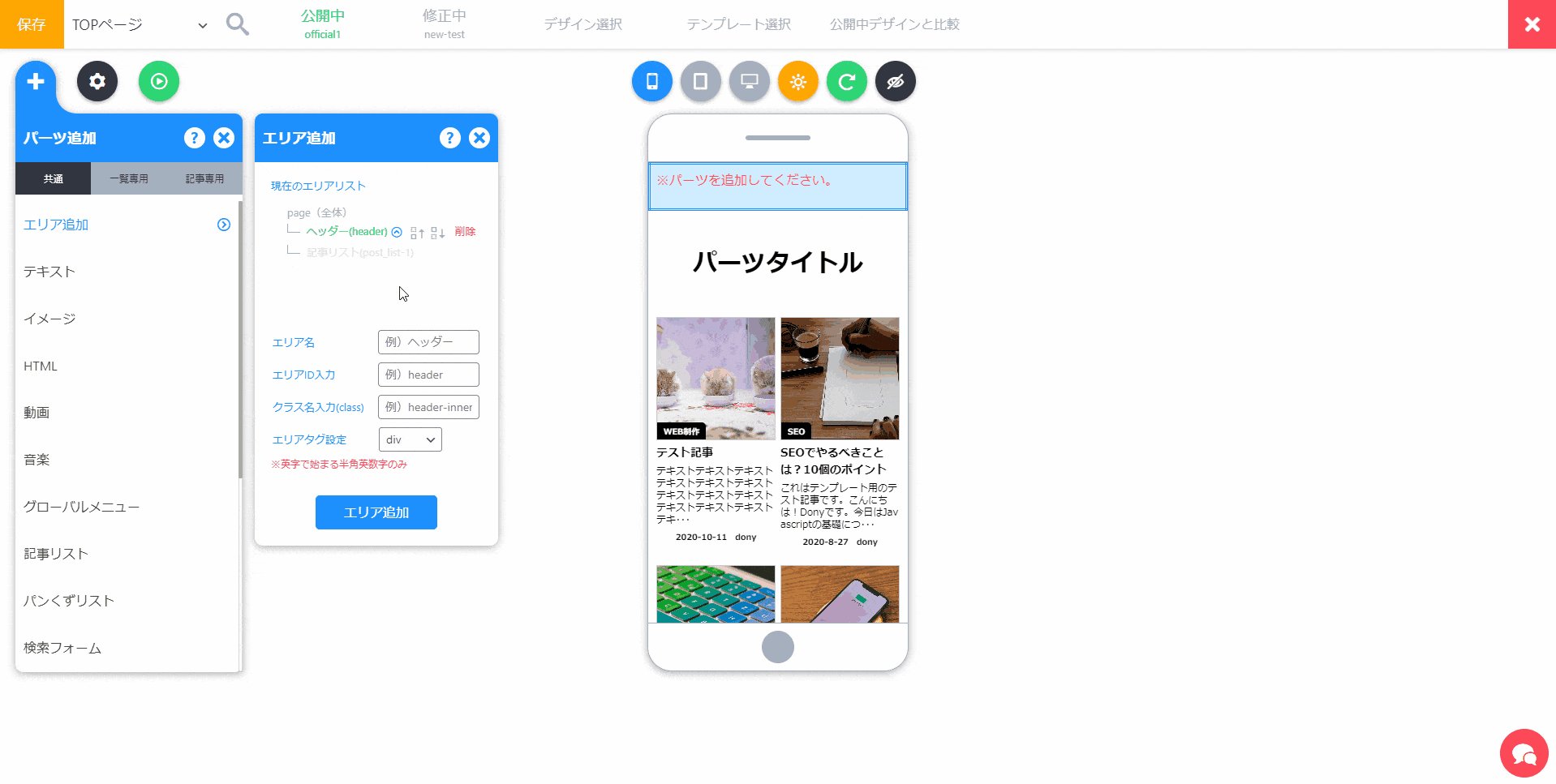
WordPress管理画面だけでサイトを作る

目標としては、HTMLやJavascrit、PHPのコードを使わずに、サイトを作ることです。
CSSの知識があれば、より細かいデザインが自分で作られますが、知らなくても用意してあるテンプレートを利用して簡単にサイトを作ることができます。
しかもこのすべてがWordpress管理画面だけでできることです。わざわざ制作ツールなどを開く必要はありません。
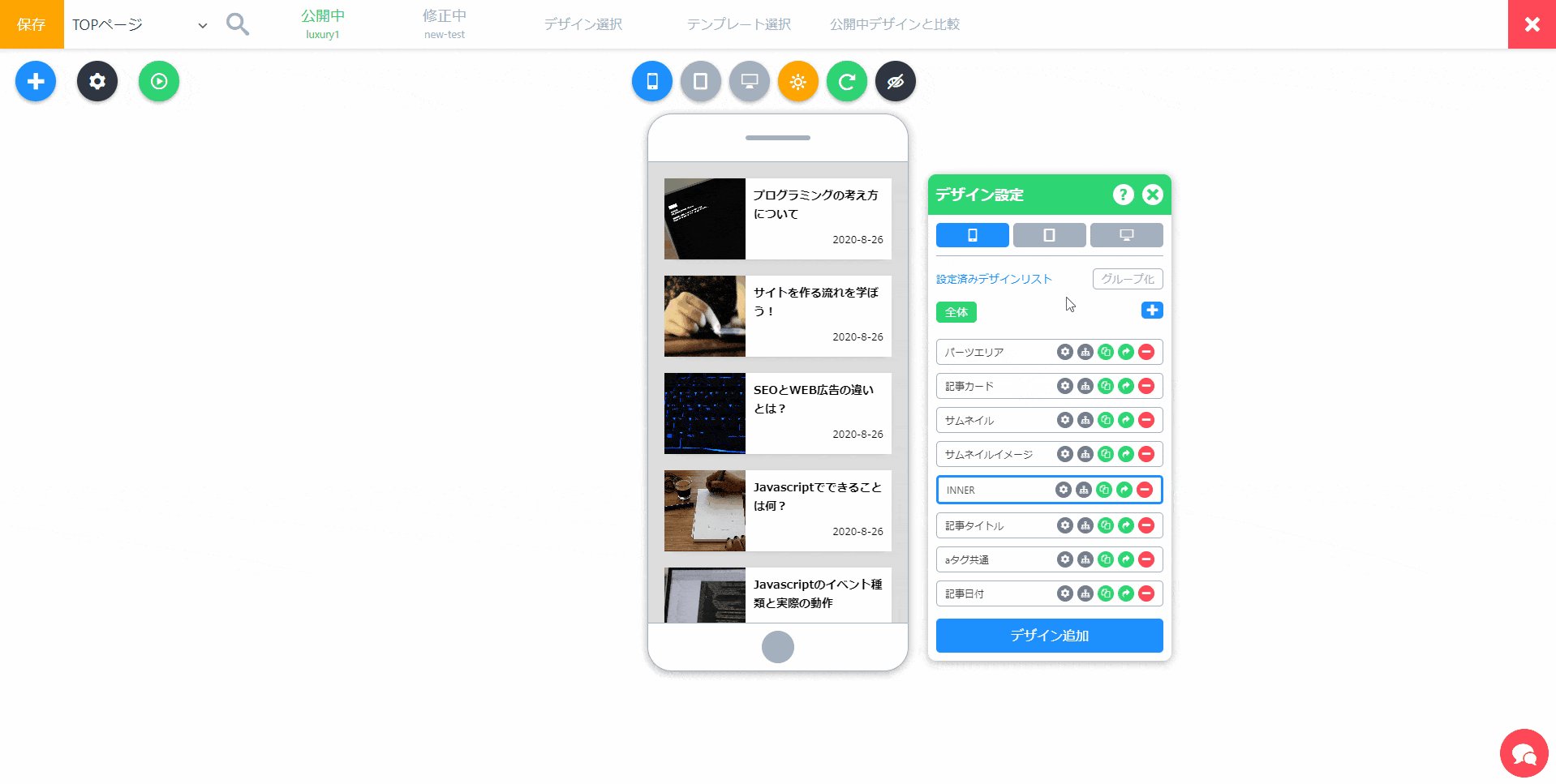
サイト構成に必要で役に立つ30種類以上のパーツを利用して、自由なレイアウトのオリジナルサイトを作ることができます。
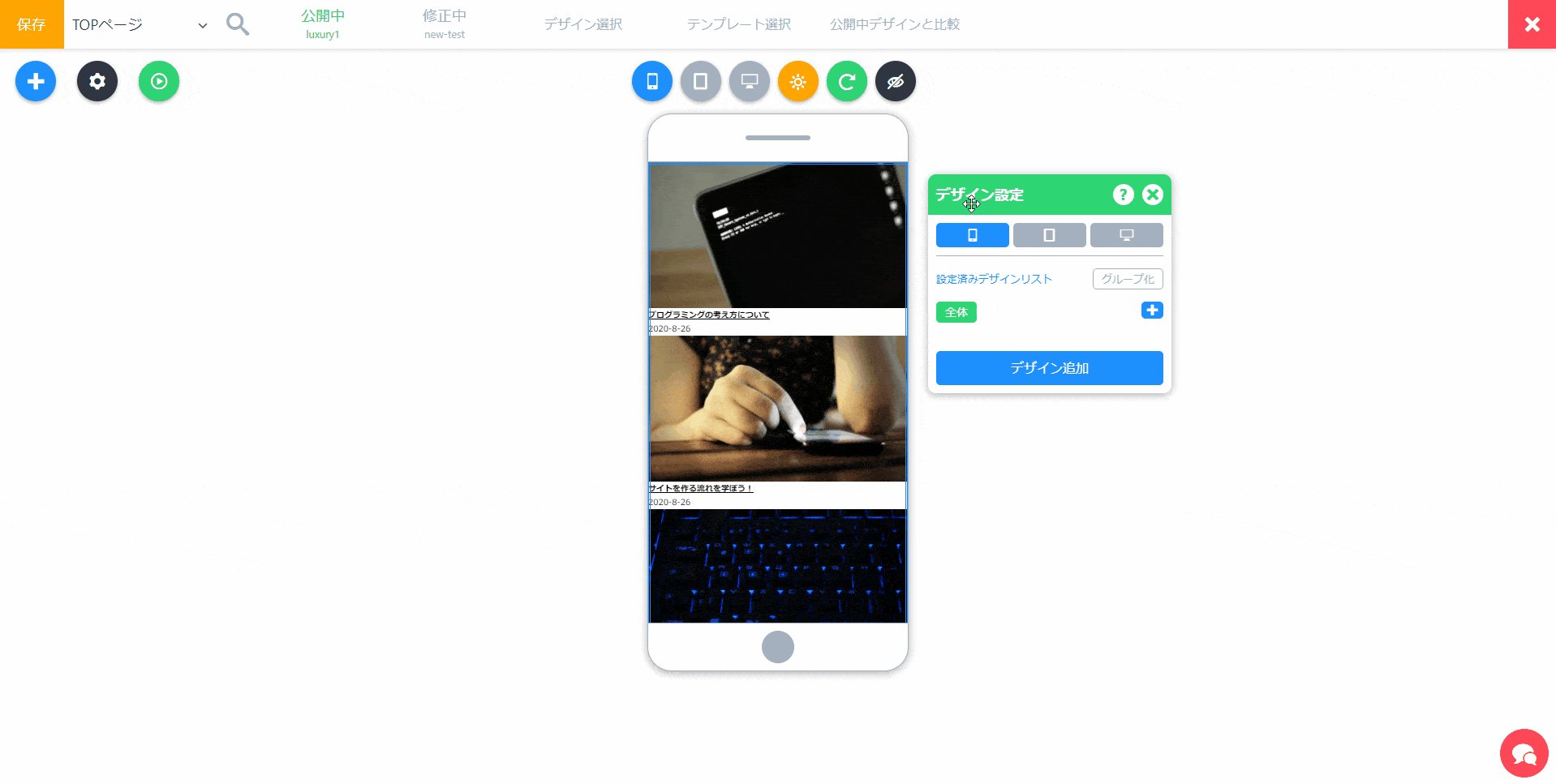
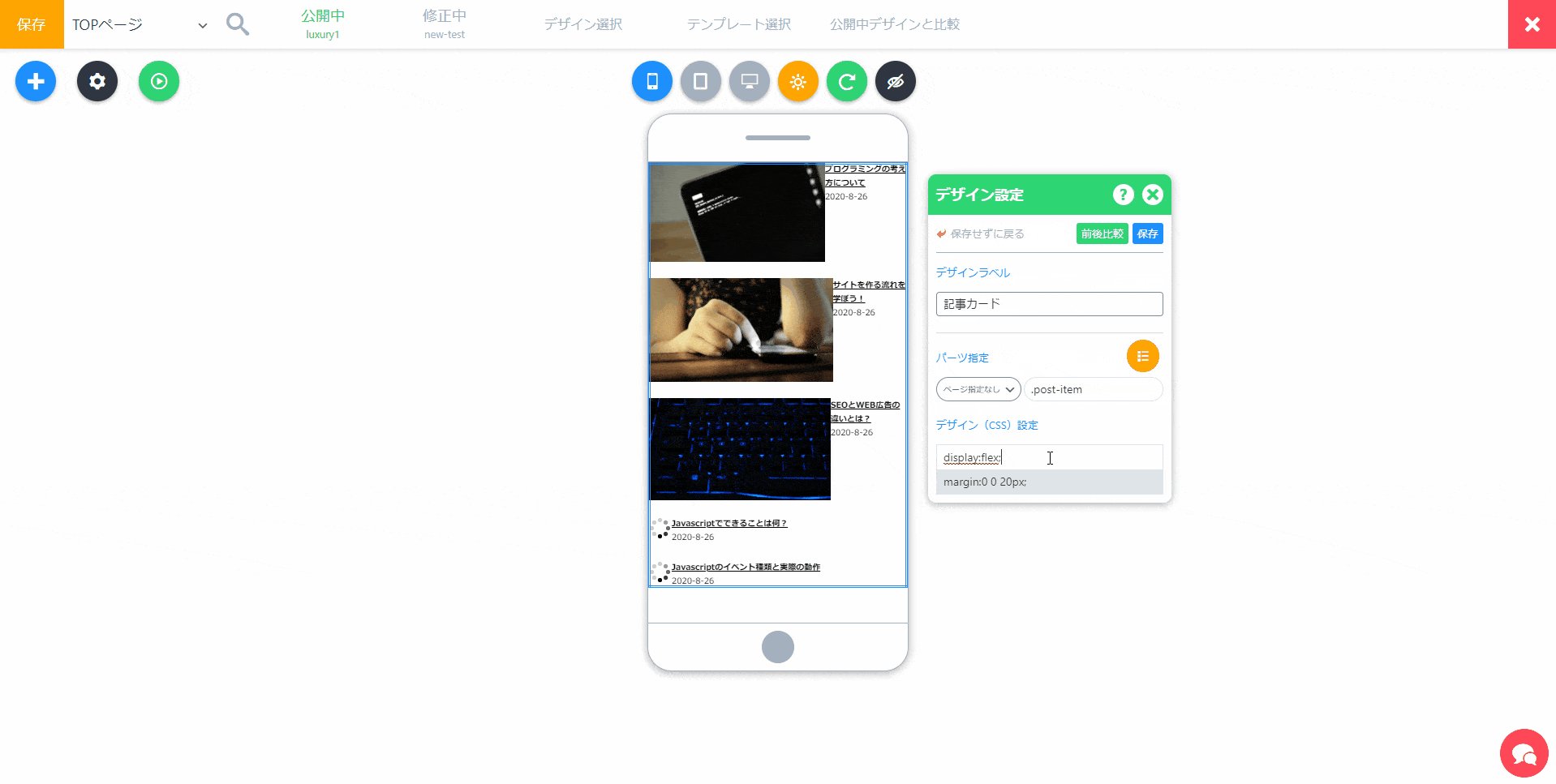
初心者も楽!簡単デザイン

簡単デザインとは、マウスの操作と数字入力だけでデザインが作れる機能です。
また外部サイトのCSSコードを貼り付けて適用すれば自動で反映してくれる楽な機能もあり、もっと細かく調整する為のCSSセレクターの変更などができます。
初心者から専門家まで幅広く利用することができる「簡単デザイン」機能をぜひ使ってみてください!
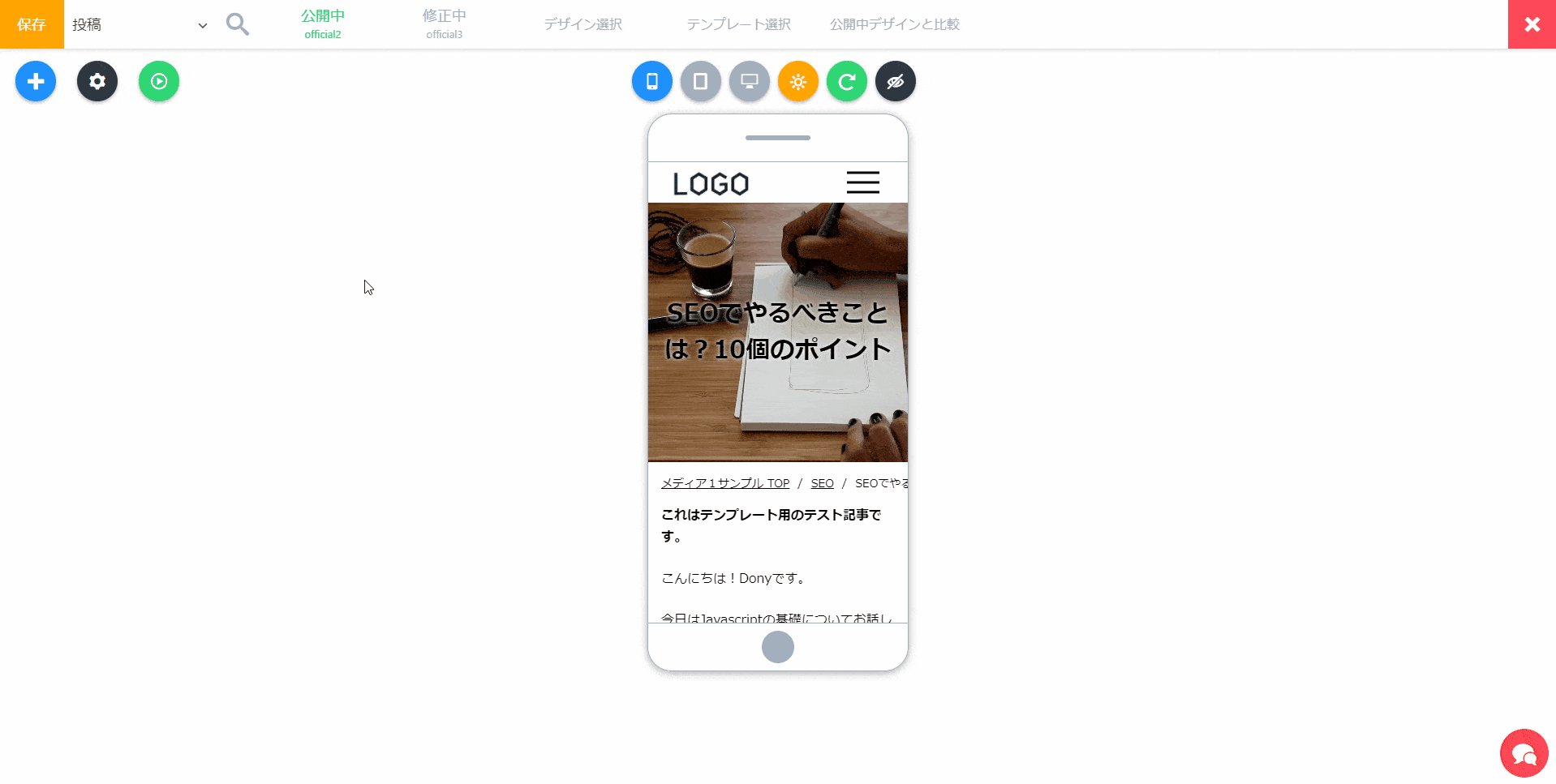
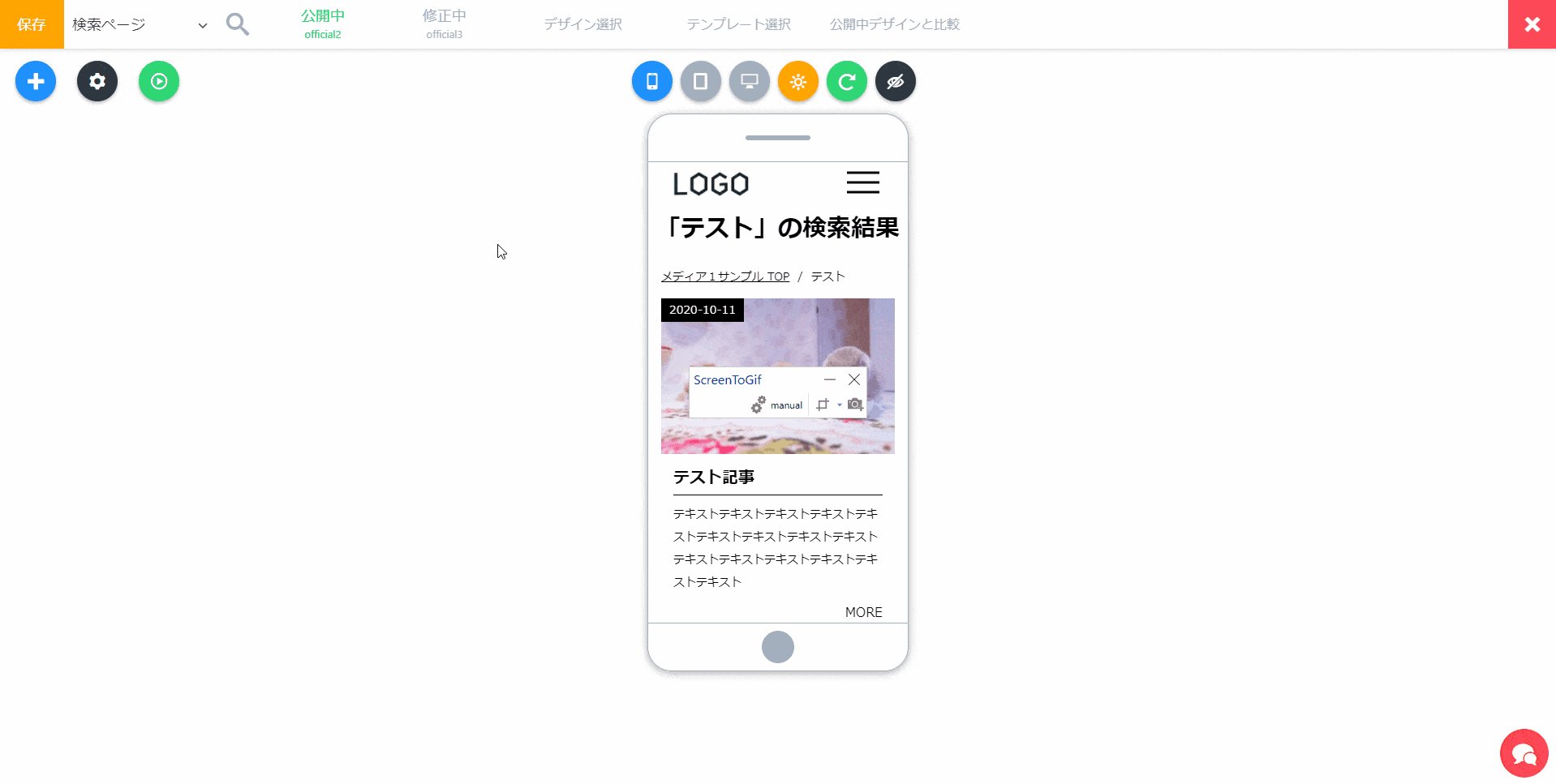
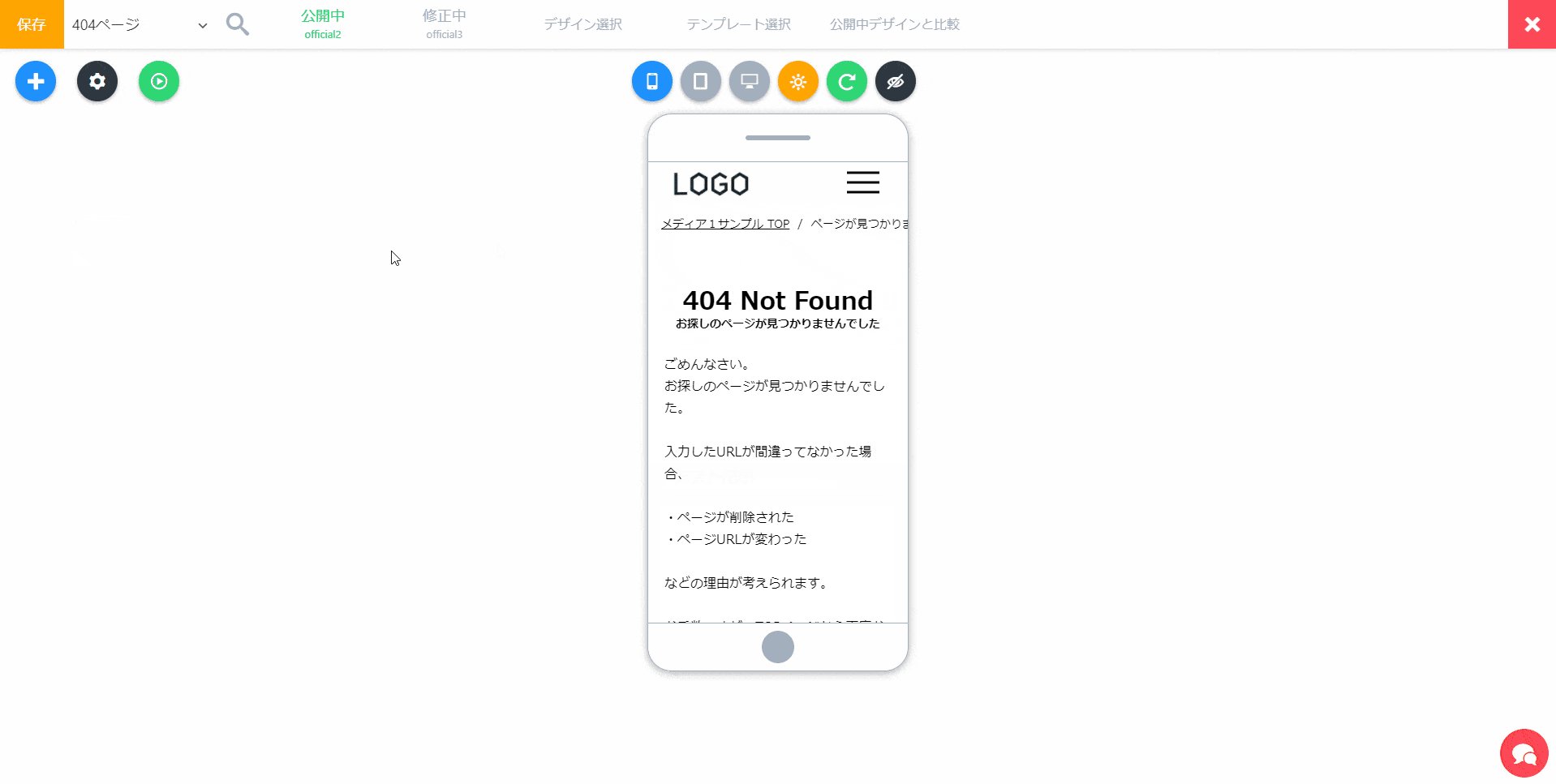
TOPページから404ページまで対応

サイトビルダーは、TOPページはもちろん、カテゴリーやタグなどの一覧ページ、記事・固定ページ、検索結果、ユーザー(記事作成者)、404ページまで全ページに対して、ページレイアウトを自由に作ることができます。

またエリアやパーツを特定ページで非表示できるため、余計なコードをなくし、ページを軽くしています。
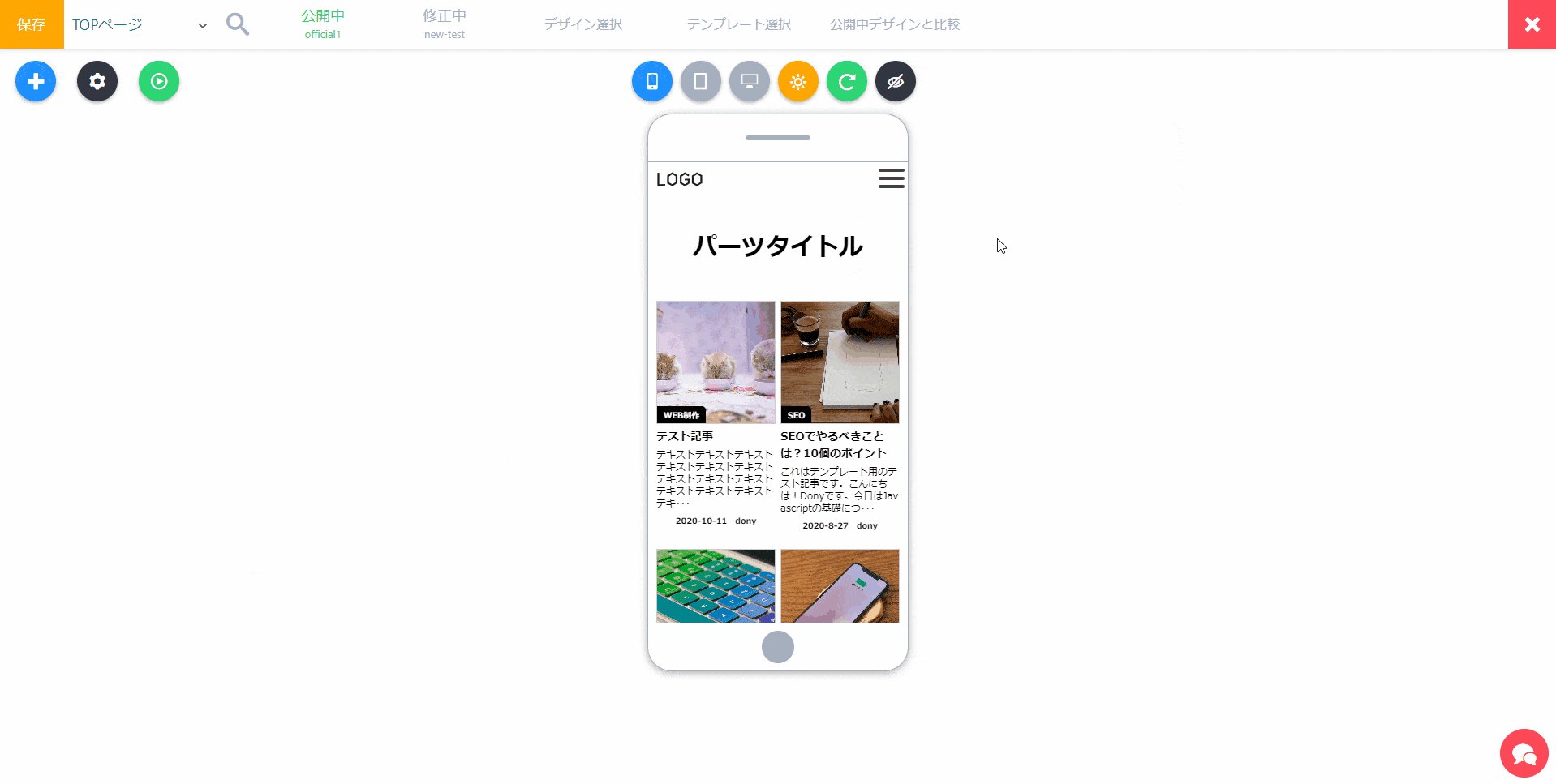
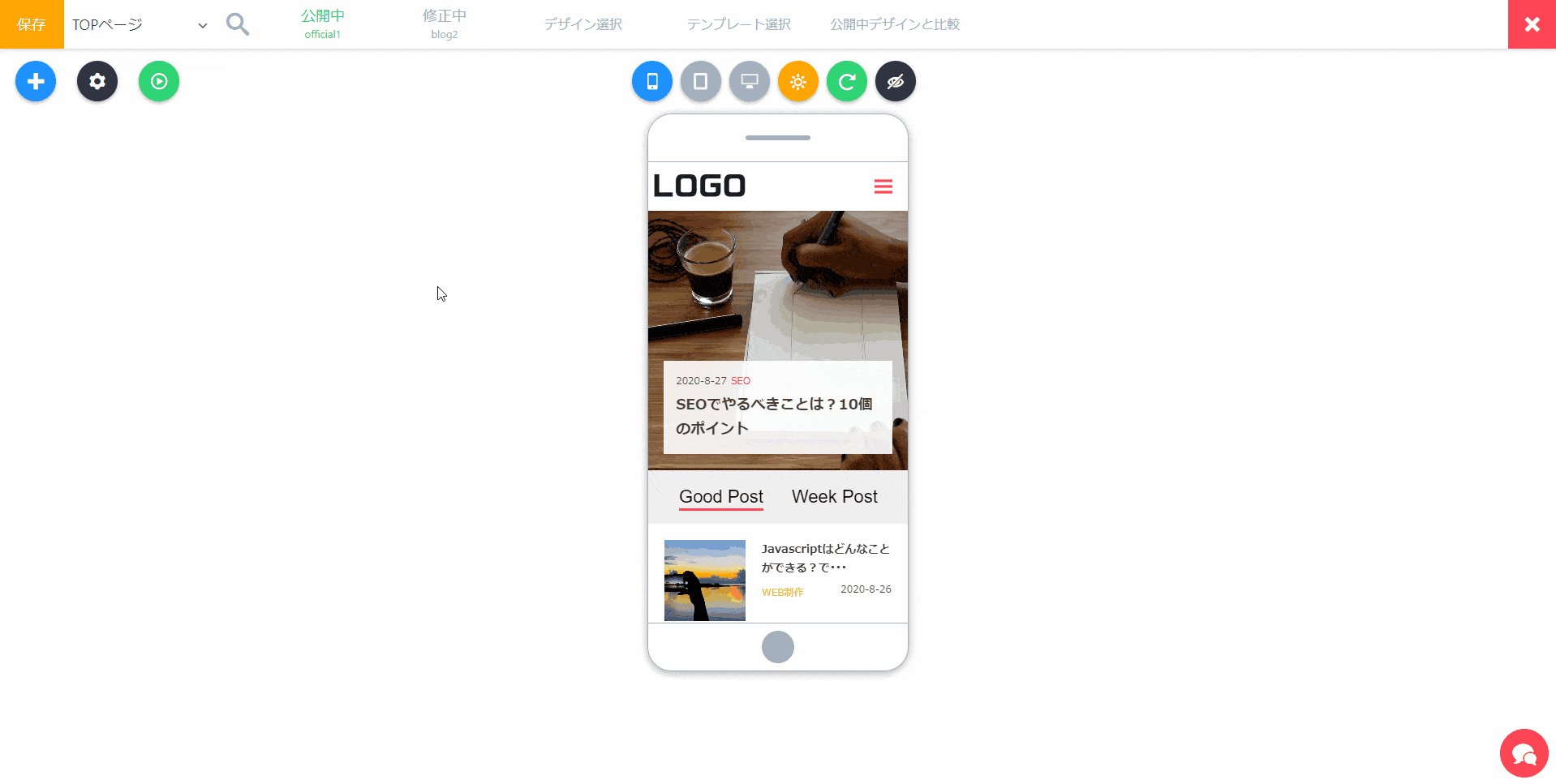
レスポンシブデザイン対応

サイトビルダーは、レスポンシブデザインでサイトを作ることができます。
またスマホを中心としたデザインを作れることから、スマホのCSSデータに無駄がなくなり、ページスピードの向上にも繋がっています。
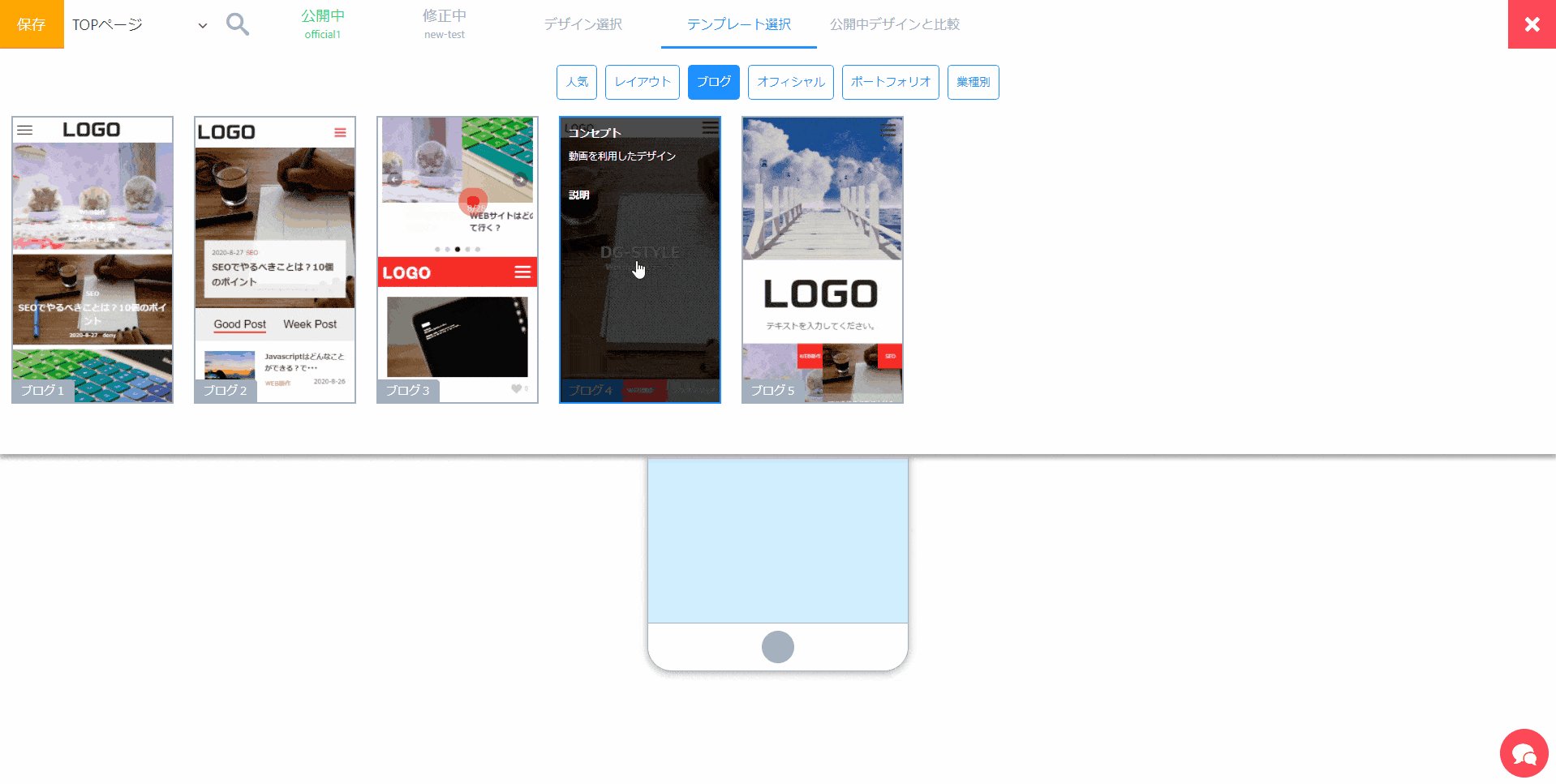
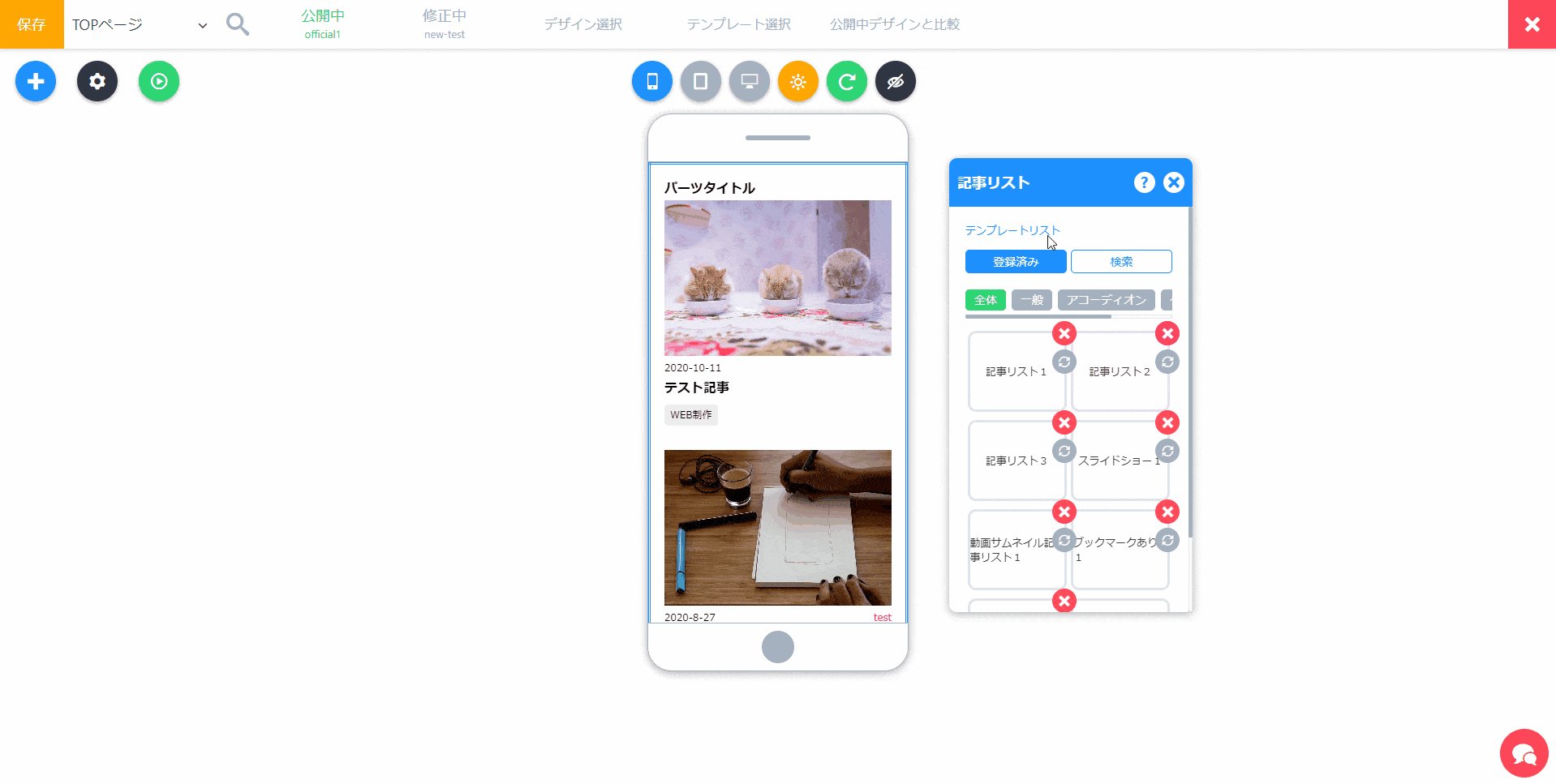
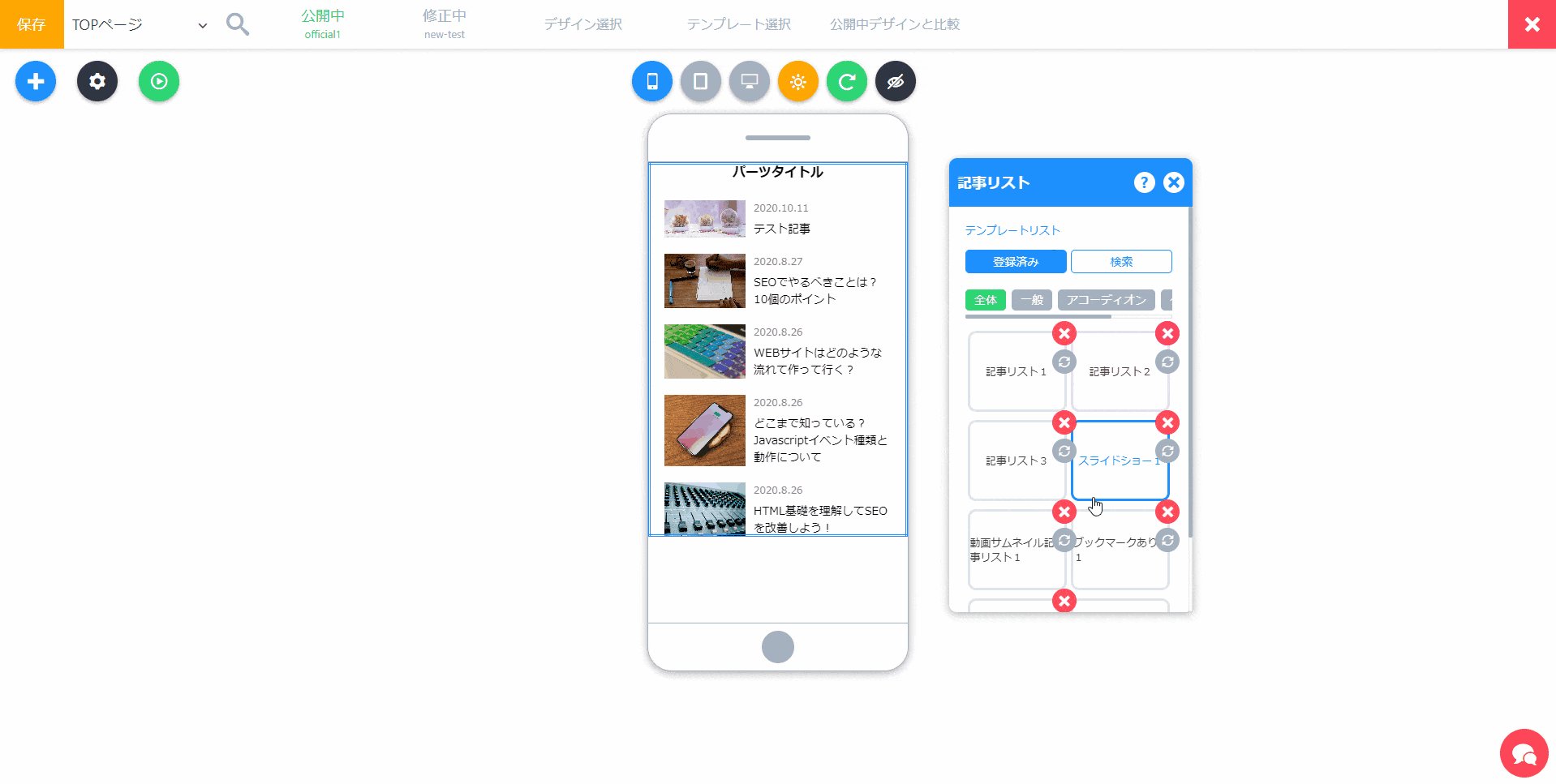
テンプレート機能で簡単制作

サイトビルダーは、全9種類(2020年11月現在)のサイトテンプレートを提供していて、特にダウンロードせずにクリックするだけで着せ替えすることができます。(※ロゴやメニューなど微調整が必要)

サイトテンプレート以外にも、各パーツごとにテンプレートが用意されており、簡単に好きなデザインに変えることができます。
また自分が作ったデザインをテンプレートに登録して使うことができます。
同じパーツテンプレートを複数のパーツで利用すると、CSSファイルの軽量化になるのでおすすめします!
CSSで自由にデザイン作成

サイトビルダーのデザイン設定では、各パーツやエリアごとにCSSを追加できます。
一つのCSSセレクターから複数のセレクターまで設定できて、CSSプロパティーを自由に追加できます。

またCSSアニメーションを利用することより、動的なデザインのサイトを作ることができます。
CSSアニメーションも自由に追加・削除ができるので、ぜひ使ってみてください!
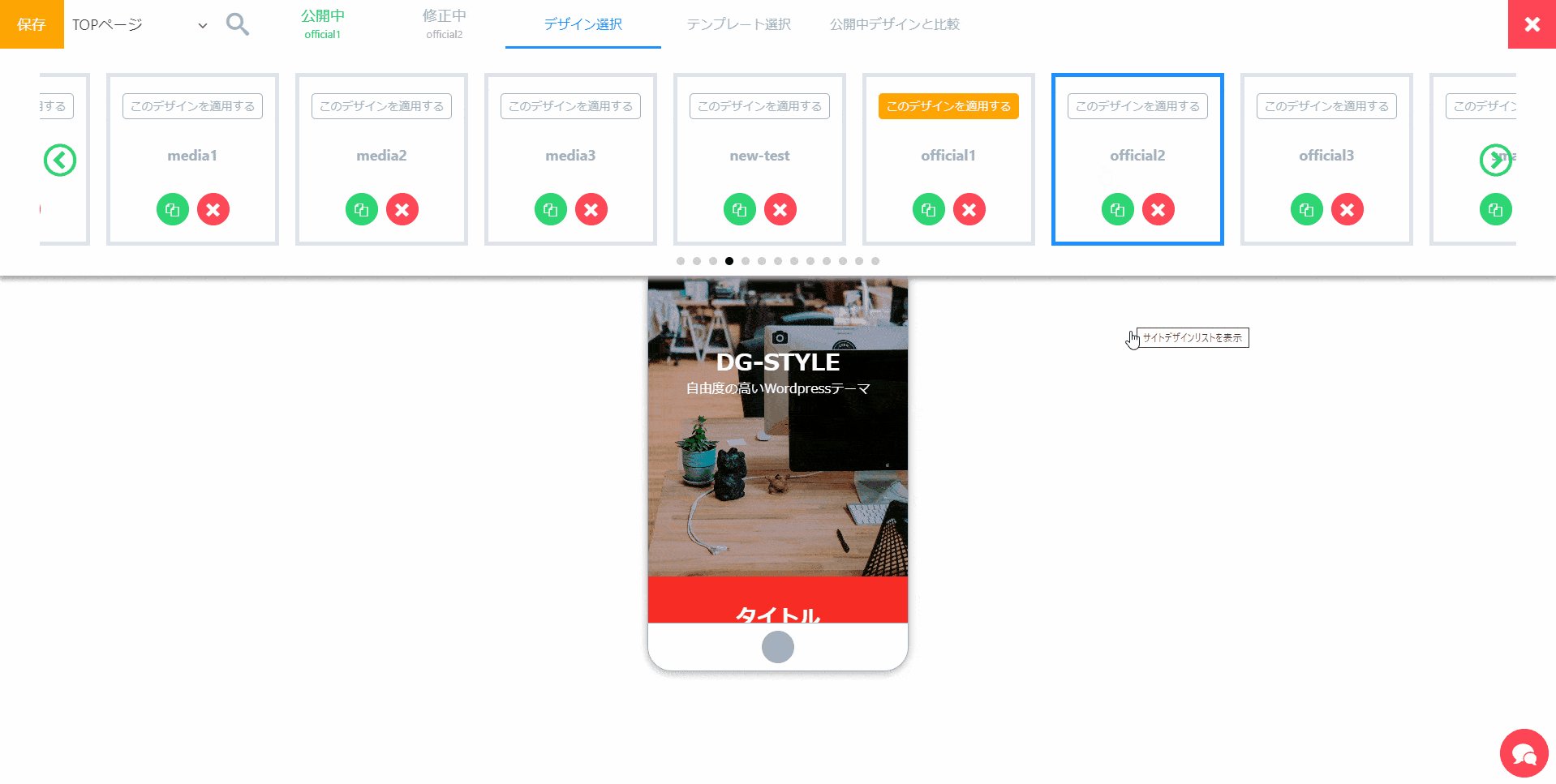
ワンクリックでサイトリニューアル

サイトデザインは、ご利用中のサーバーの容量が許す限りほぼ無限で作ることができます!(あんまり作りすぎるとサーバー不可になるので必要な分だけ作りましょう)
しかも保存してあるサイトデザインにワンクリックで着せ替えできるので、一瞬でサイトリニュアルすることができます。
また保存しているサイトデザインをコピーして、バックアップを作ることもできます。
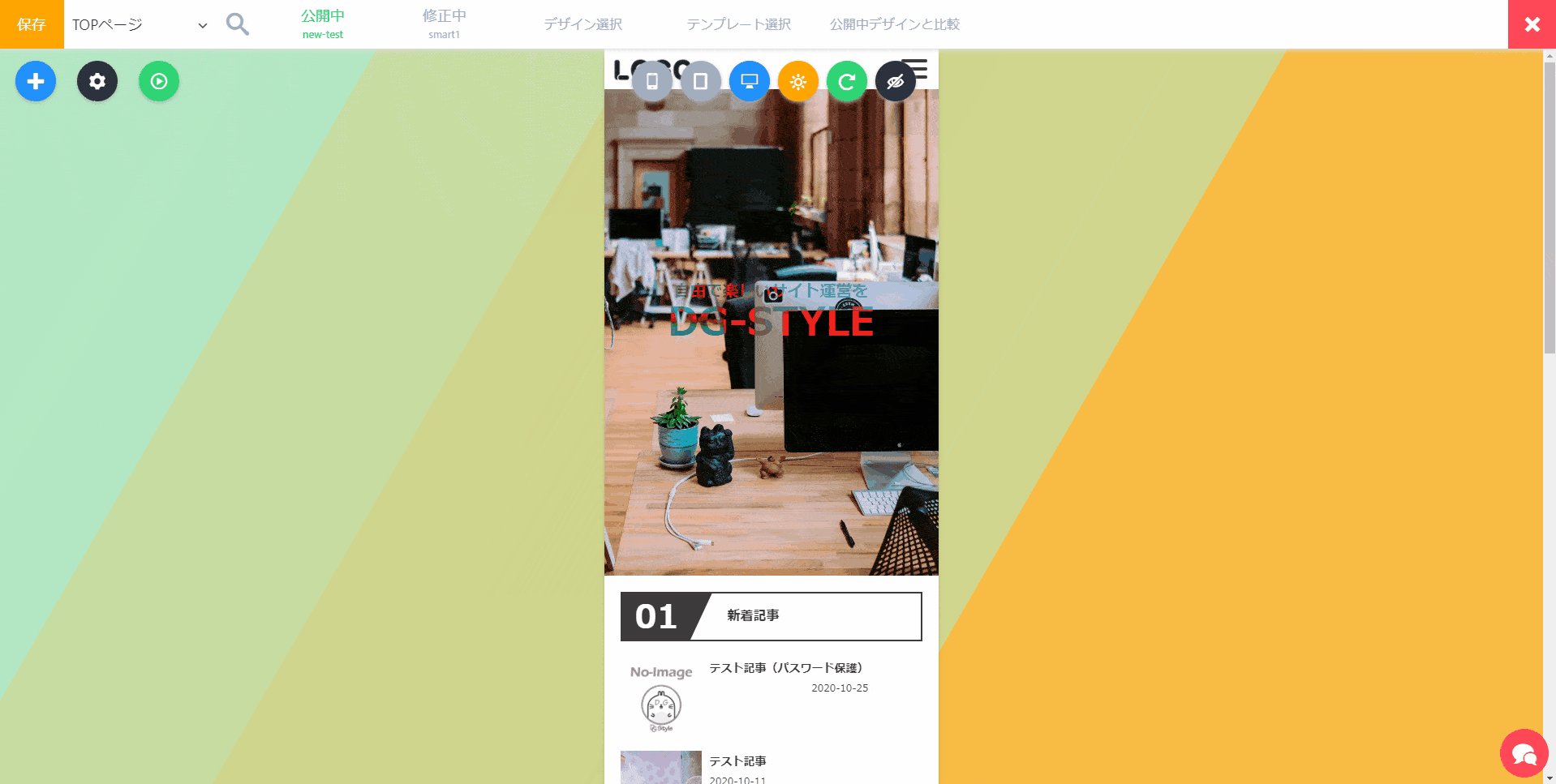
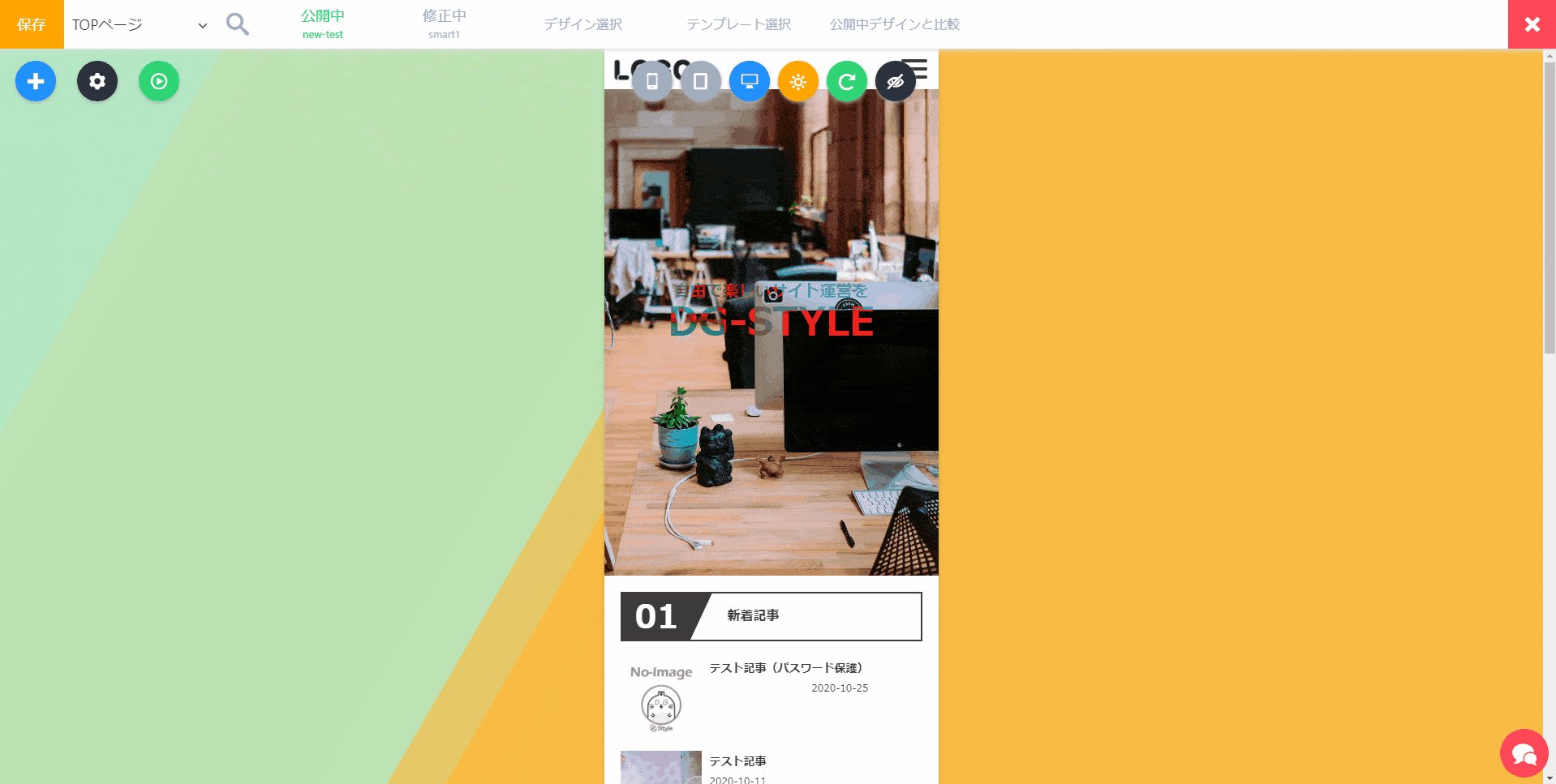
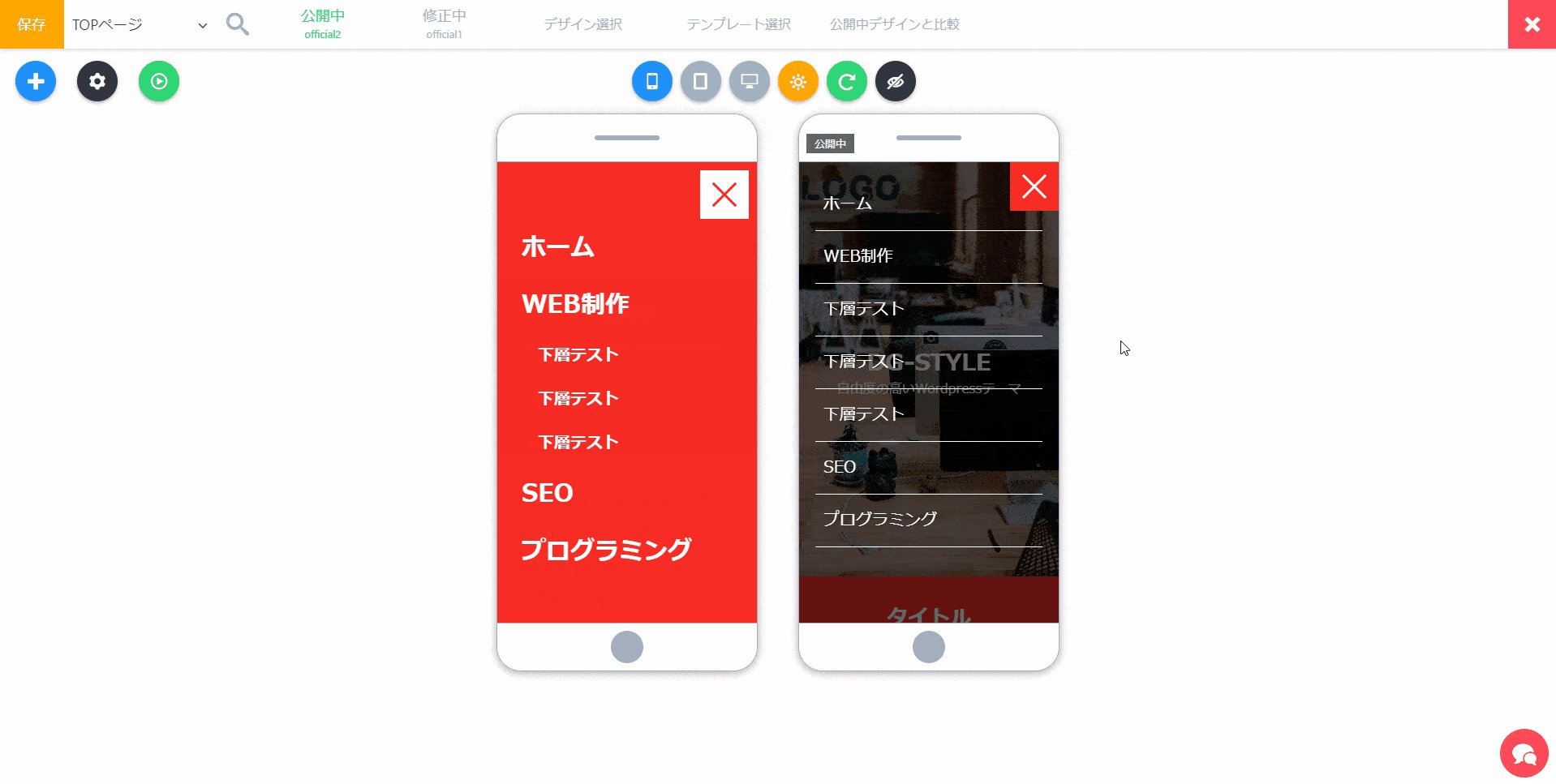
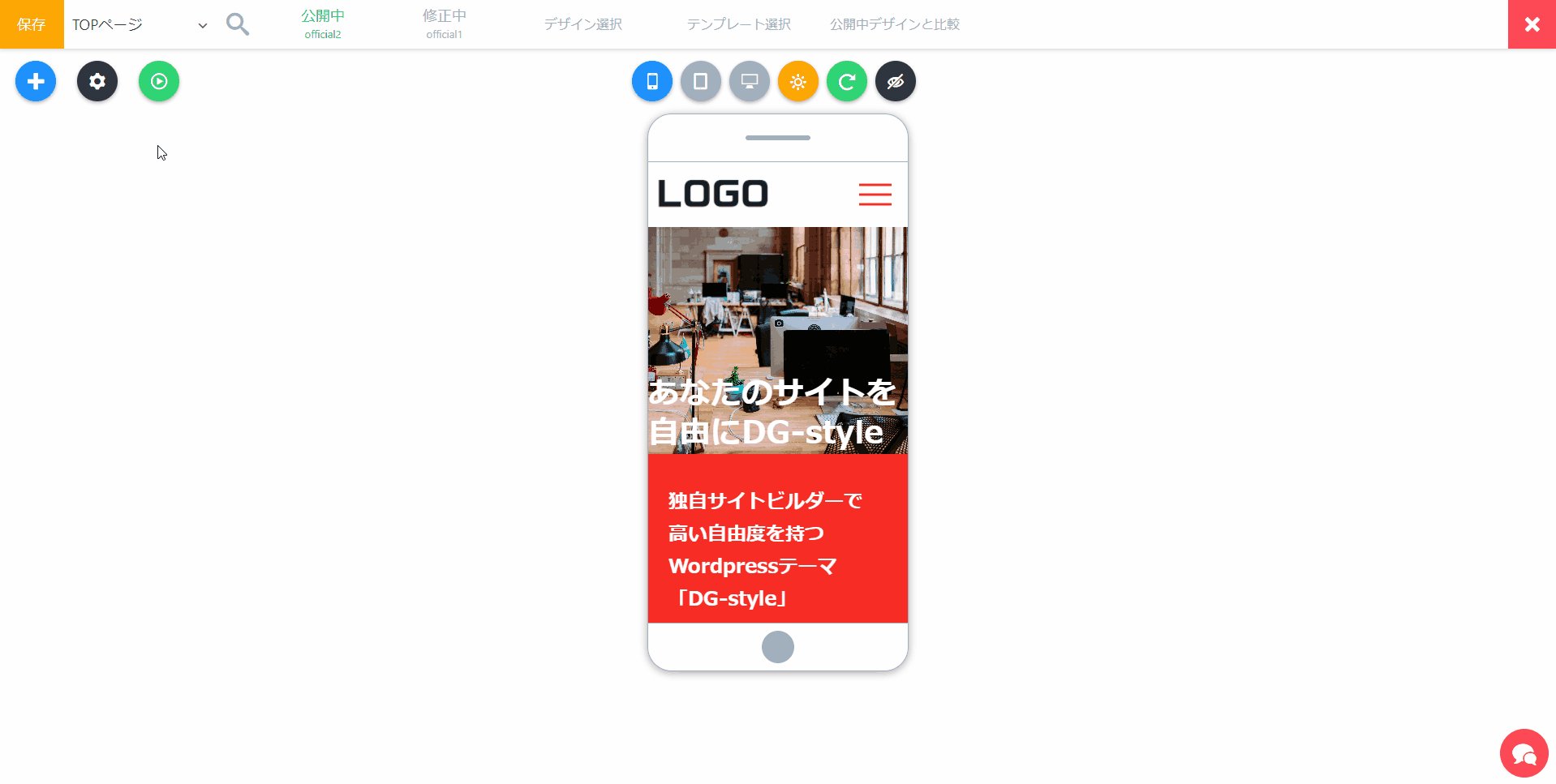
公開中デザインと比較しながら作る

サイトを作っている中で、現在のデザインはどうなっているか確認したくなる場合があります。
そんな時のために、現在公開中のサイトが見れる機能を使ってください。毎度別タブを開かずに、簡単に現在サイトを見ることができます。
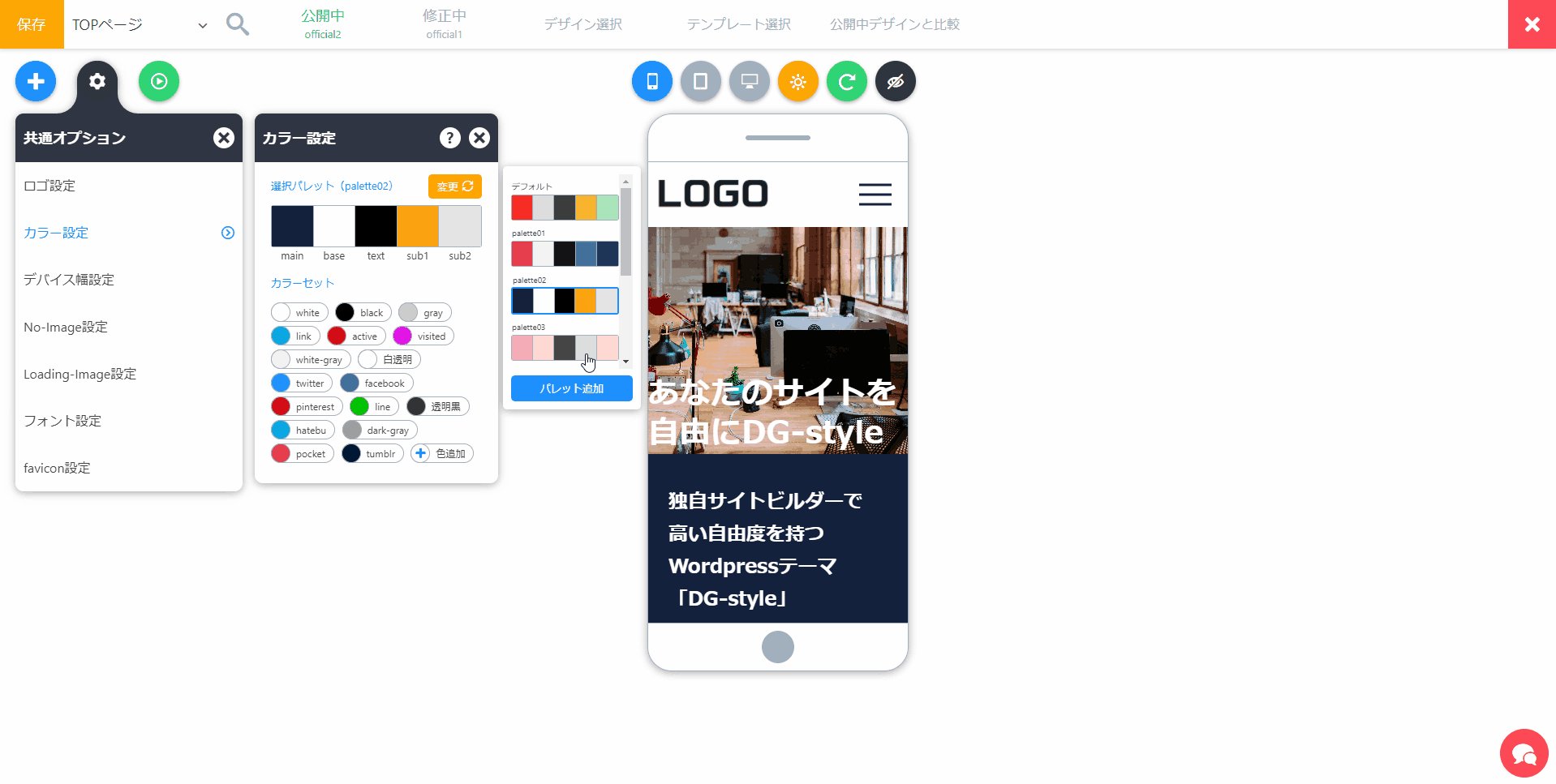
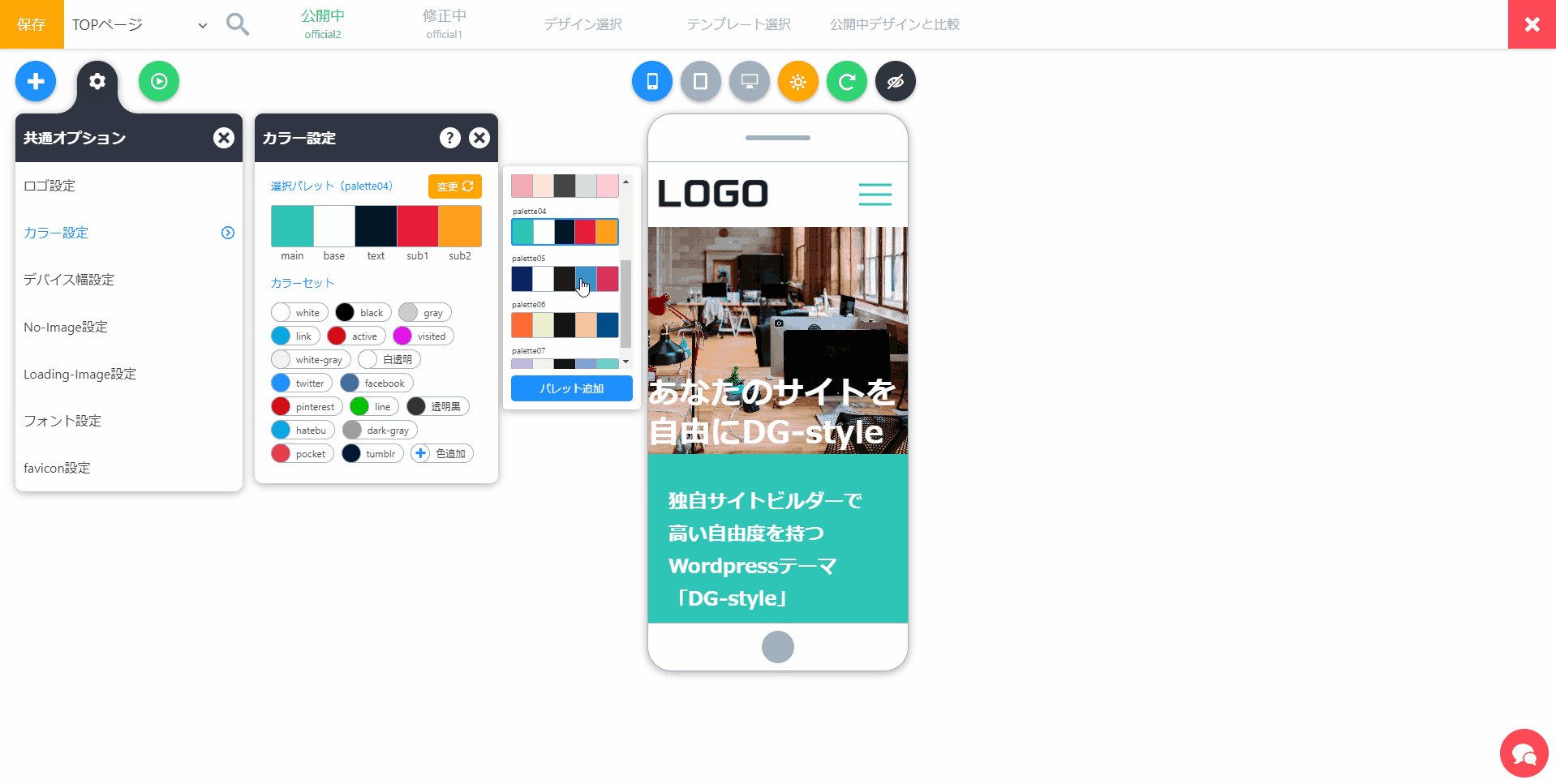
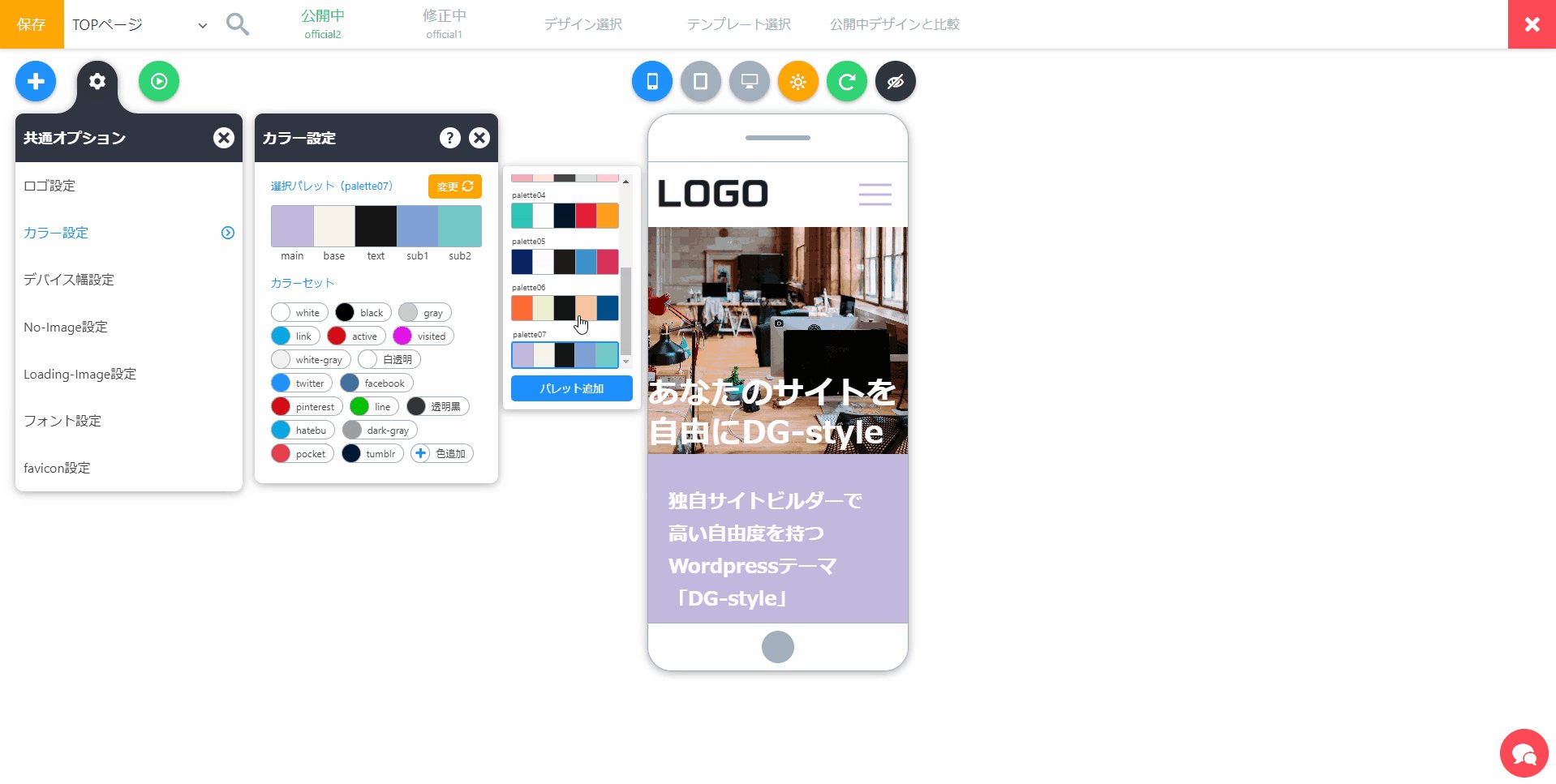
カラーパレットで色を簡単に変える

サイトビルダーのカラーパレットで登録した色を利用することで、サイトカラーを一瞬で変えることができます。
カラーパレットの追加・削除も自由にできます。
またカラーパレット以外にも、個別に色を追加して使用することができます。
個別に登録した色に関しても、登録した色を変更すると使っている色が一気に変わります。
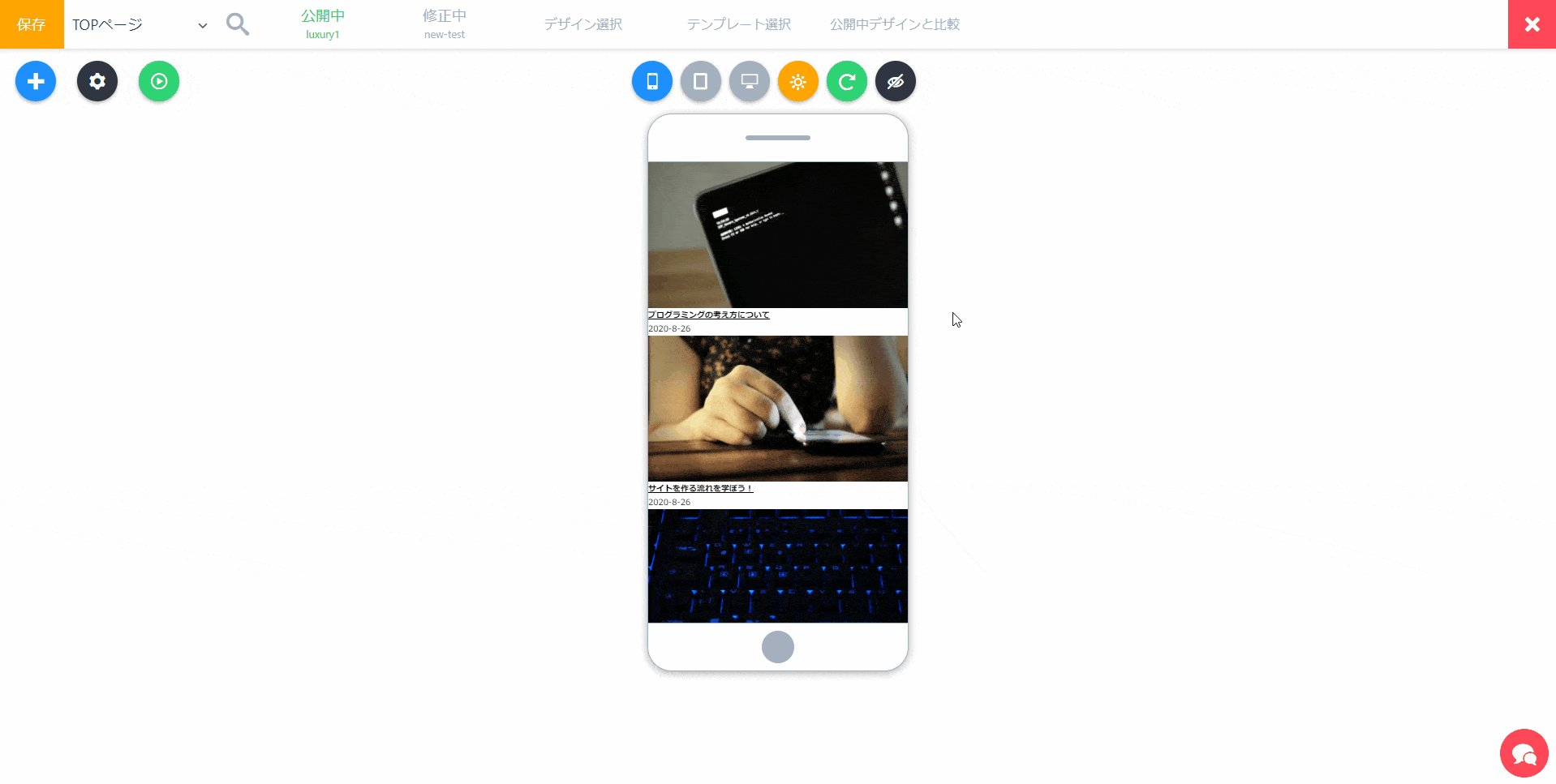
ダークモード対応

サイトビルダーでは、ダークモードを自由に対応することができます。
ユーザーの設定による対応や、サイト内にボタンを追加して「ホワイト・ダークの切り替え」もできます。
※ダークモードに関しては、CSSの変数を利用するため、CSS知識が必要になります。
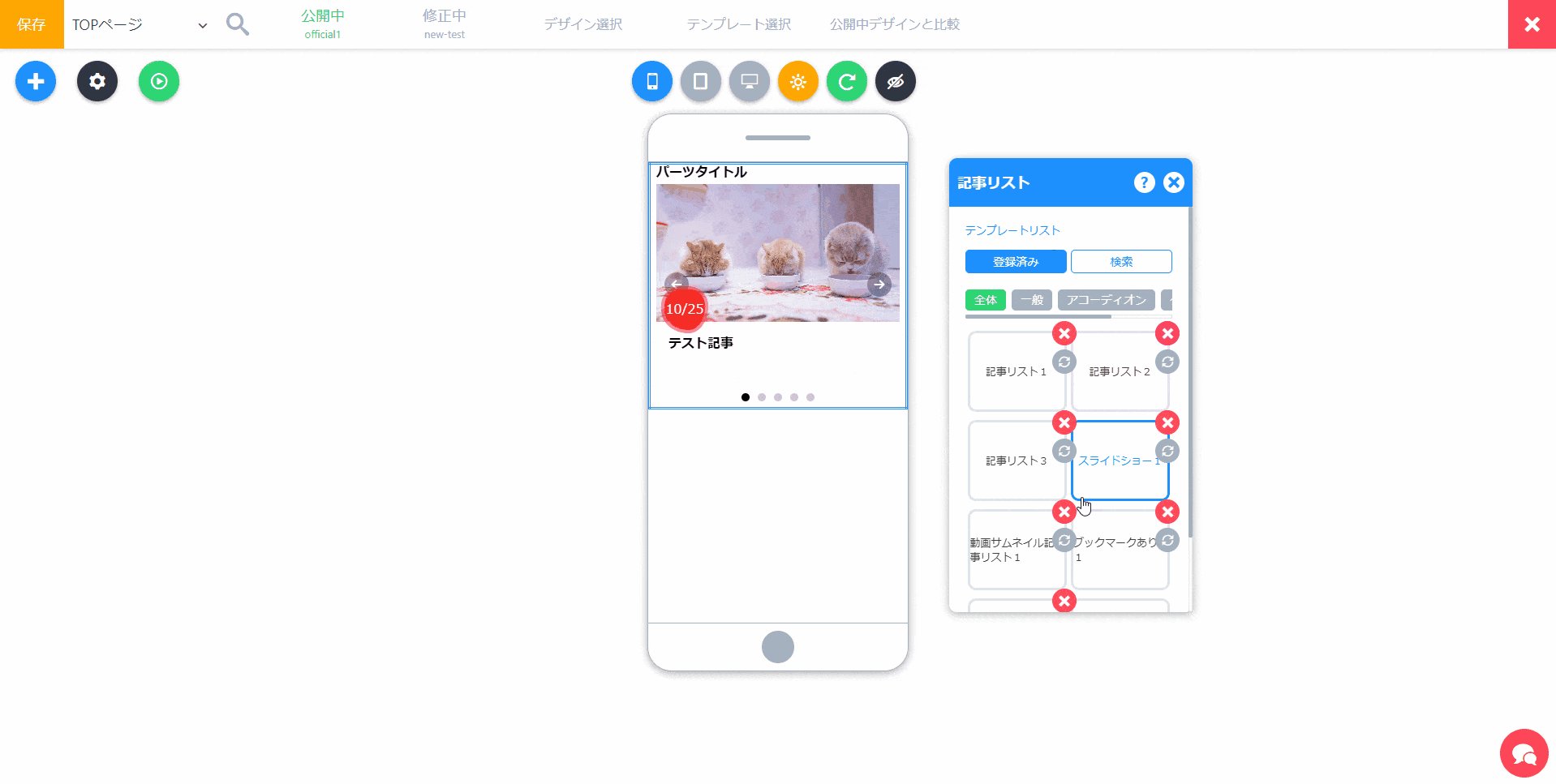
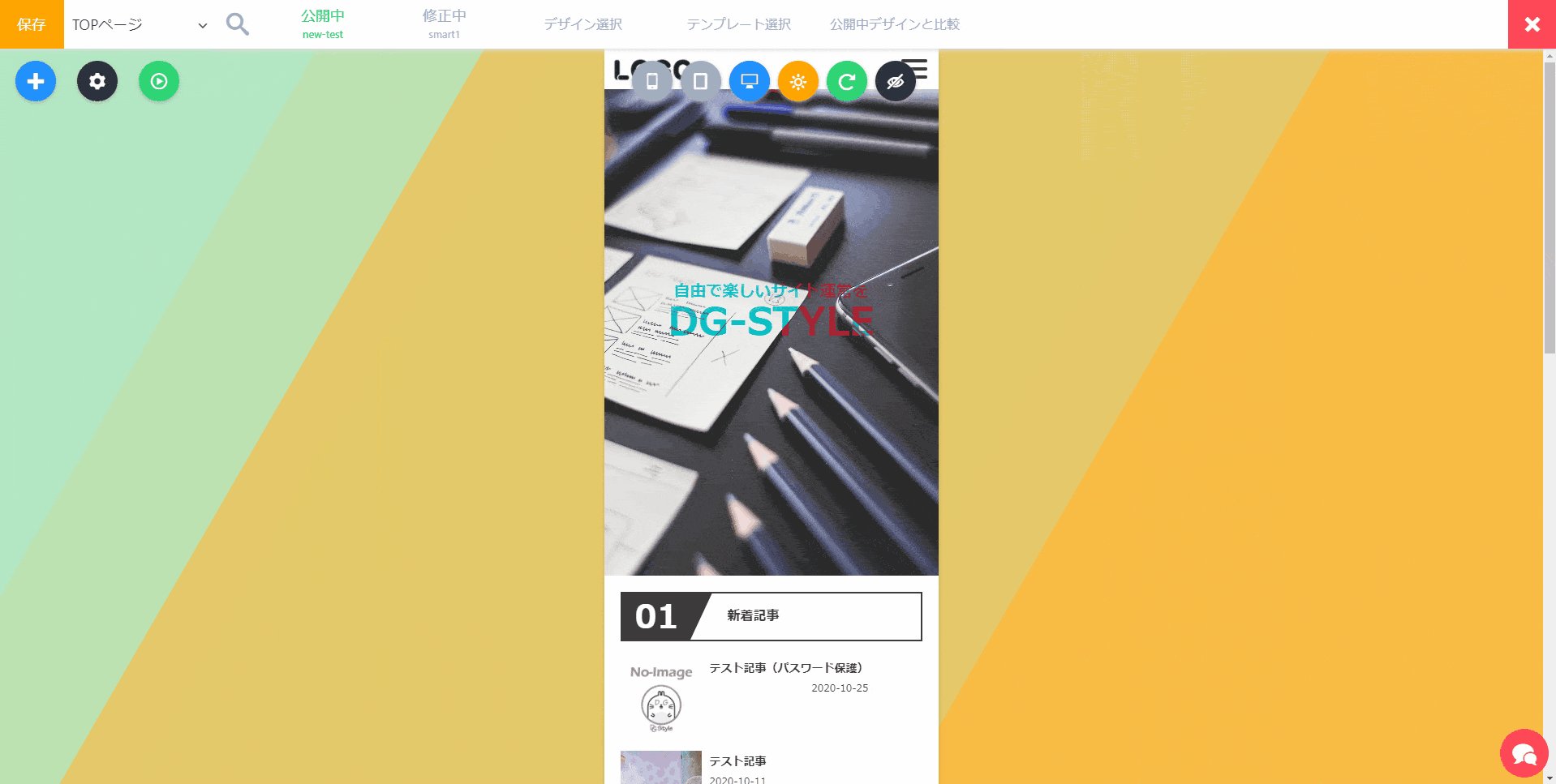
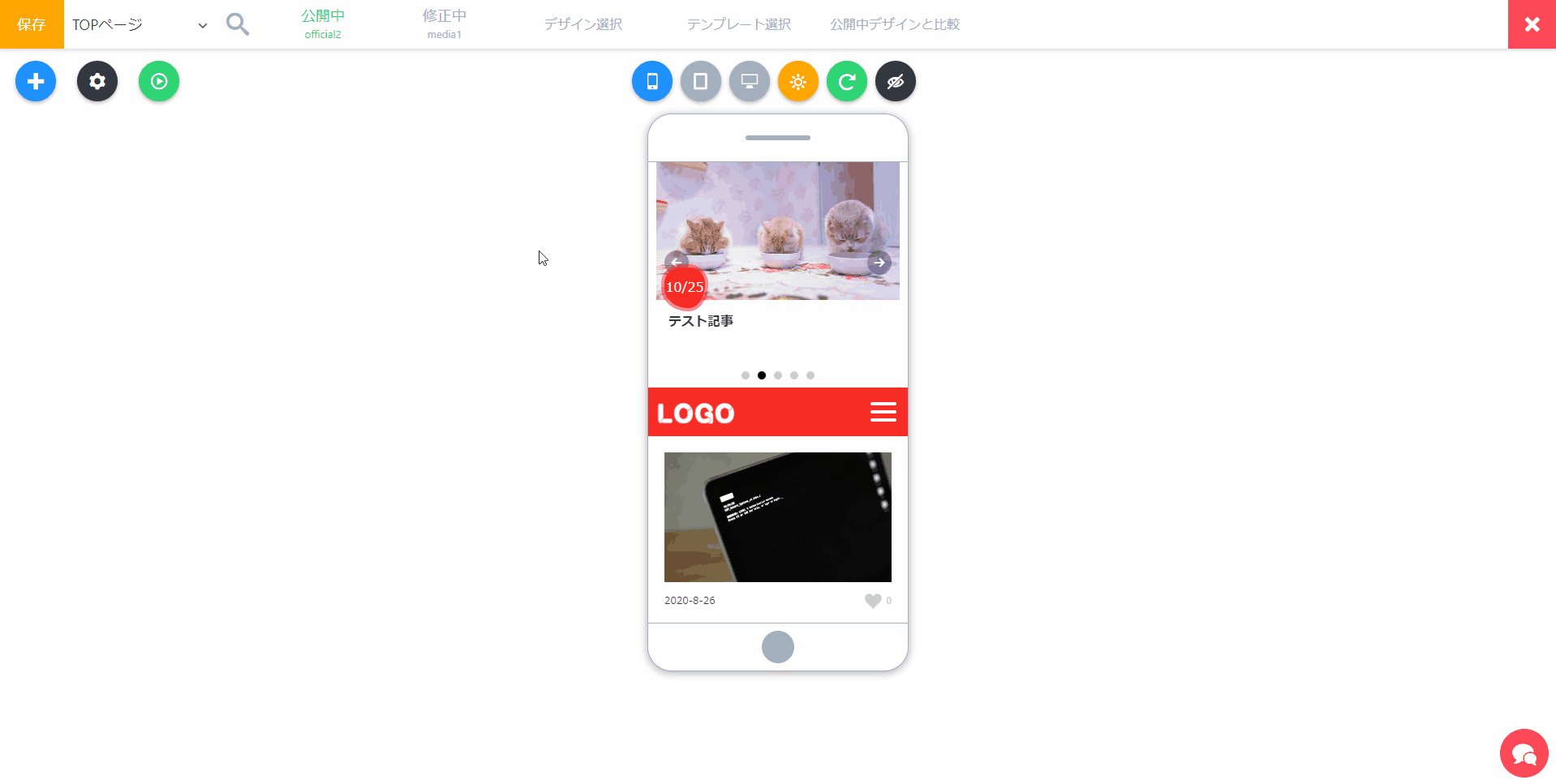
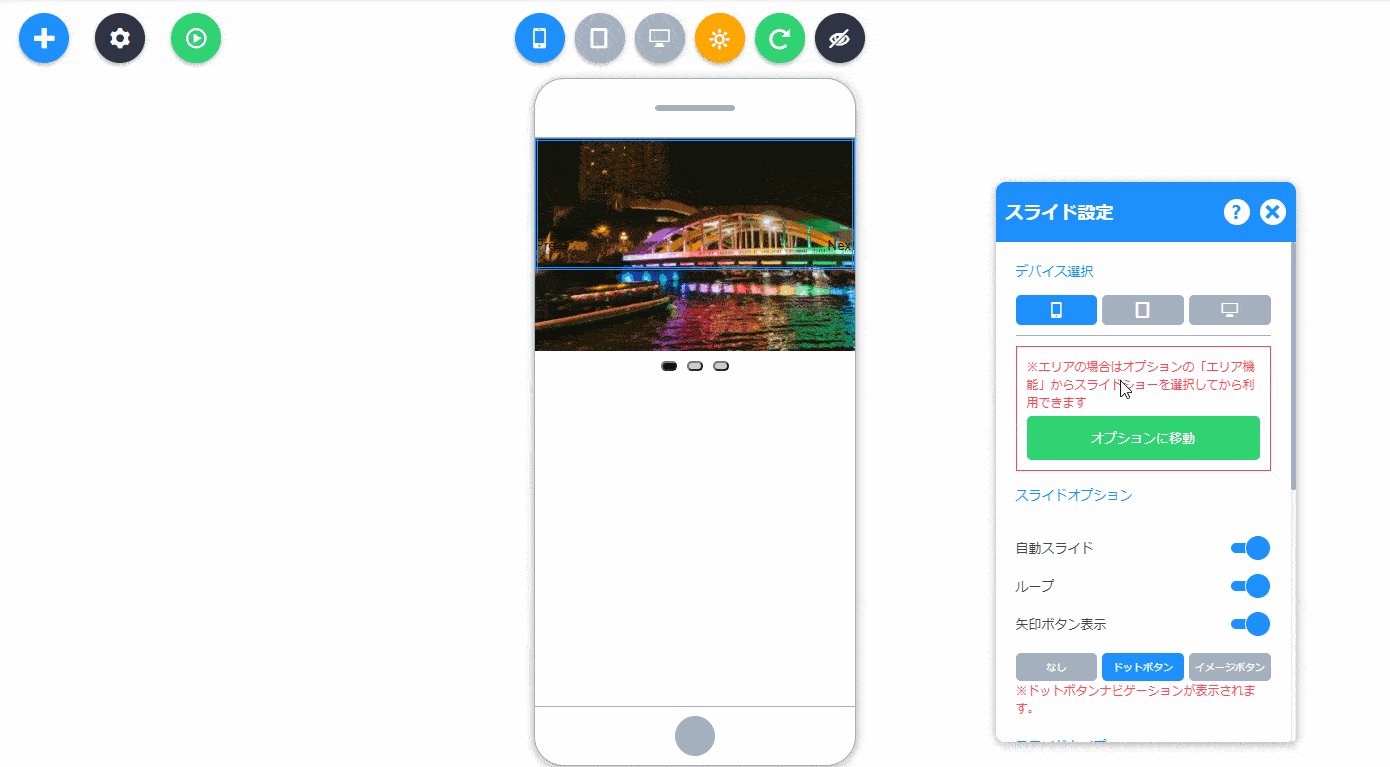
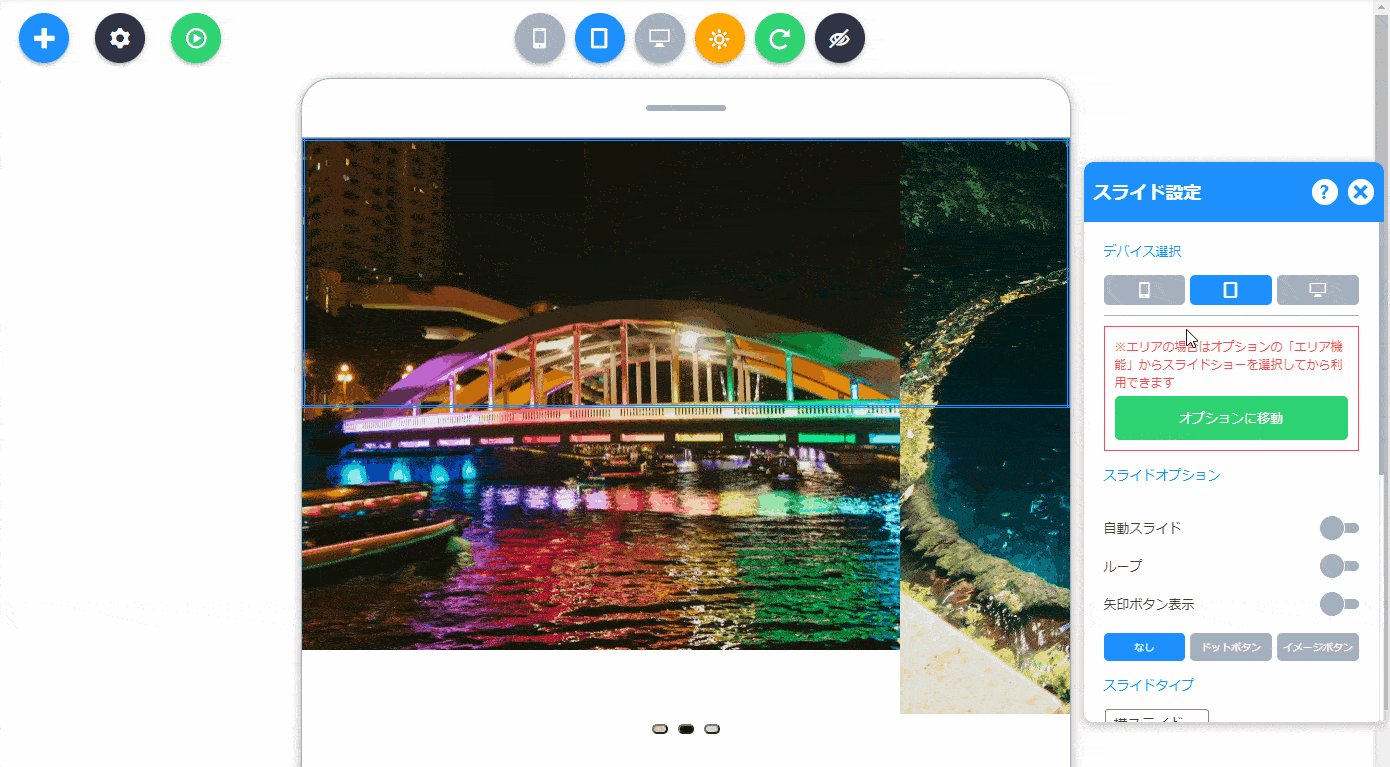
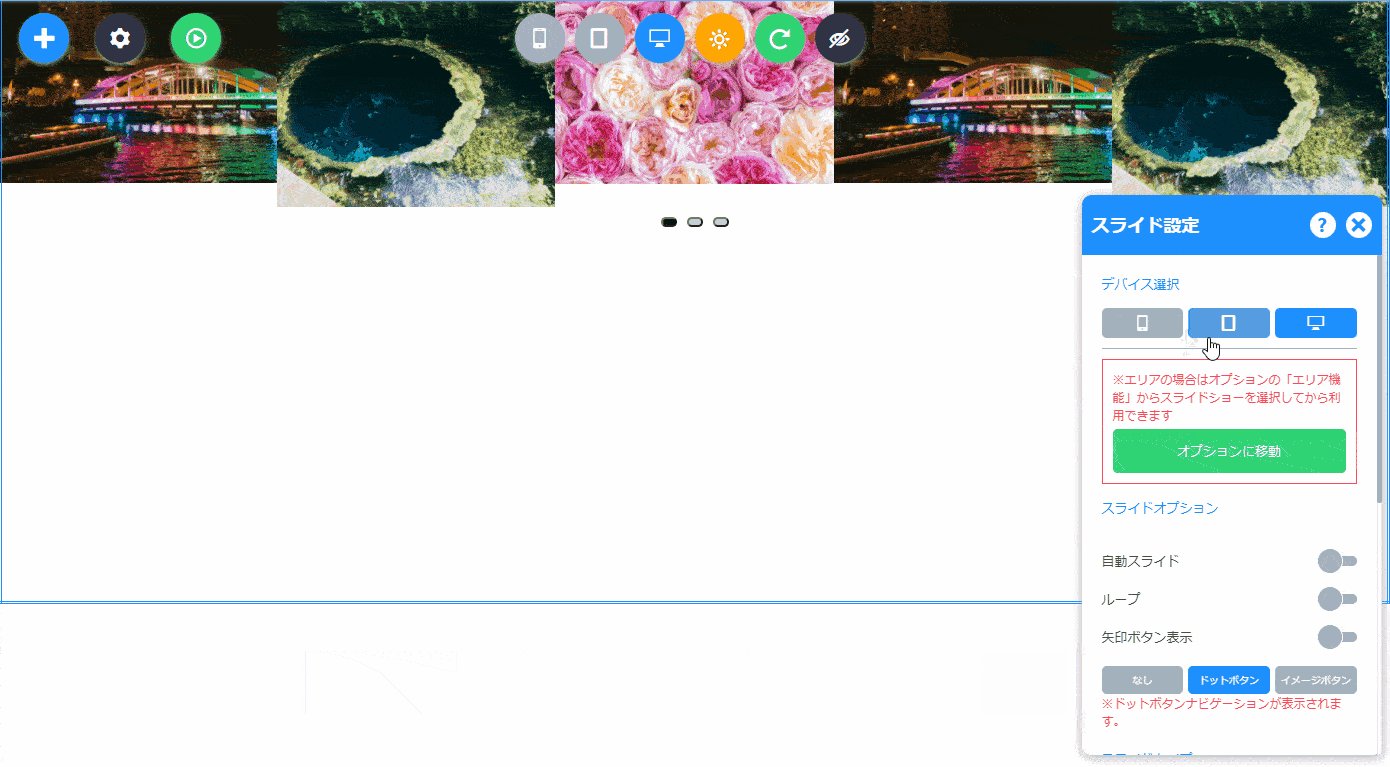
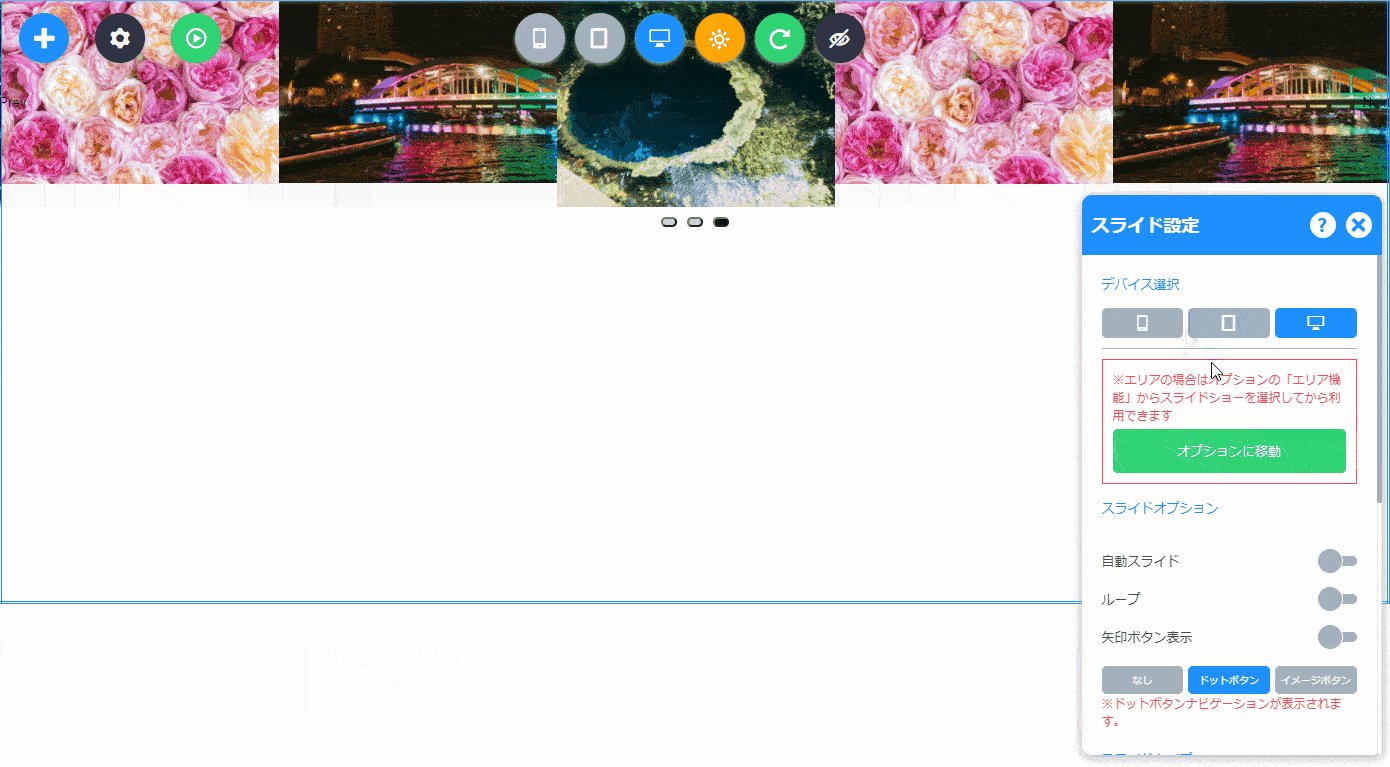
スライドショー対応

サイトビルダーでは、エリアや特定パーツに対してスライドショーを追加できるようにしています。
別途オプションにより、横スライド以外にフェイドアウトや複数表示、ループなどを設定できます。

またスライドショーは、表示されているデバイス(スマホやPCなど)によって、別々の動きをすることができますので、ぜひ使ってみてください。
スクロールイベントの対応

画面が指定したパーツを上から通りすぎる場合や、画面が上から60px移動した場合など、スクロールの動きによってパーツやエリアに動的にClassを追加できます。
イベントで追加されたClassを利用して、様々な機能を追加することができます。
今までのない体験を目指すサイトビルダー
始めて「DG-STYLE」を企画した時の理想は、「まったく別のデザインのオリジナルサイトを簡単に作りたい!」でした。
ただその時は自分の開発スキルも足りなくて、理想のかけらのない試作品を作ることになります。
でも試作品を見てもやはり満足できず…、再度作り直し、作り直し…を4年間ずっと繰り返しました。
4年くらい経ったら色々スキルが付いてきて、「今なら作れる?」と思い再度理想の企画に戻って、その時まで作っていた作業を全部止めて、最後の気持ちで作り直したのが、2018年の10月頃。
2019年の12月頃に一度完成しましたが、「なんか違う…」と感じて完成したものを再度リセットし(この時はめちゃくちゃ迷いました)、より改善を繰り返して、やっと今の「DG-STYLE」を完成しました。
「DG-STYLE」を利用して、より多くの方々がサイトを楽しく作成・運営できると嬉しいです。