WordPressテーマ「DG-style」でサイトコンテンツである各「パーツ」を追加する方法をご紹介致します。
エリアの追加
パーツを追加する前にエリアを追加してみましょう!

サイトのヘッダー(写真の青枠)に新しくエリアを追加したいと思います。
エリア追加を選択しよう!
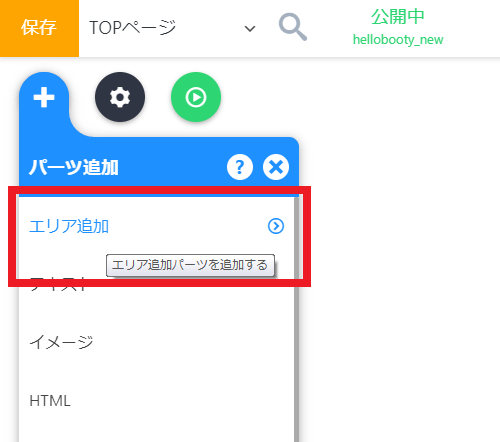
- サイトビルダー左上にある丸い「+」ボタンをクリック
- エリア追加ボタンをクリック
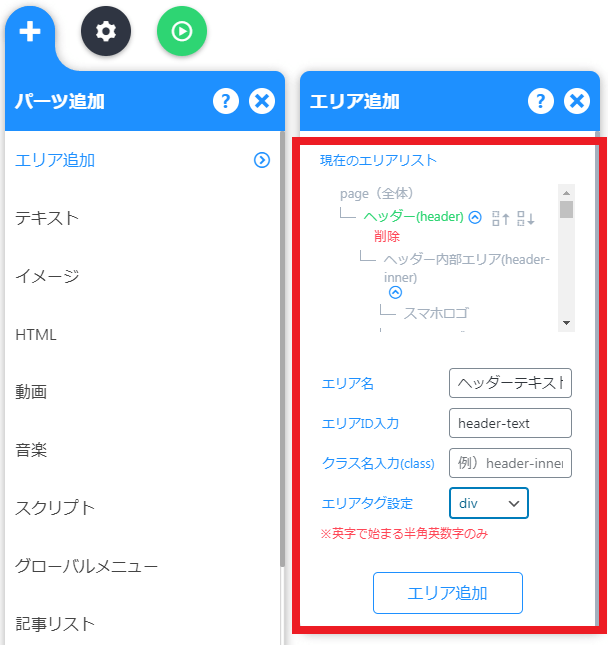
- エリア追加窓が、表示されたら追加したい場所をクリック
- 下にある入力欄に内容を入力して「エリア追加ボタン」をクリック
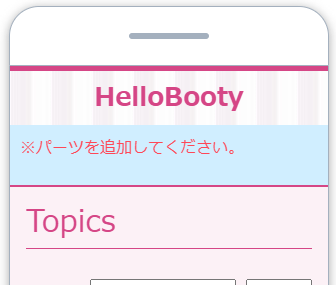
- エリア追加完了!



エリアの位置を変えよう!
エリアの追加が終わりましたが、私はロゴの下ではなく上にしたいので、エリアを上に移動したいと思います!
- エリアにマウスを乗せて「マウスの右ボタン」をクリック
- エリア名の下にある、丸いボタン中「↑矢印」があるボタンをクリック
- エリア移動できた!


パーツを追加
エリアを追加したので、次はパーツを追加してみましょう!
今回は「テキストパーツ」を追加してみます。その他にもいろんなパーツがあるので、詳細は「パーツの種類と説明」でご覧ください。
パーツを選択する
- サイトビルダー左上にある丸い「+」ボタンをクリック
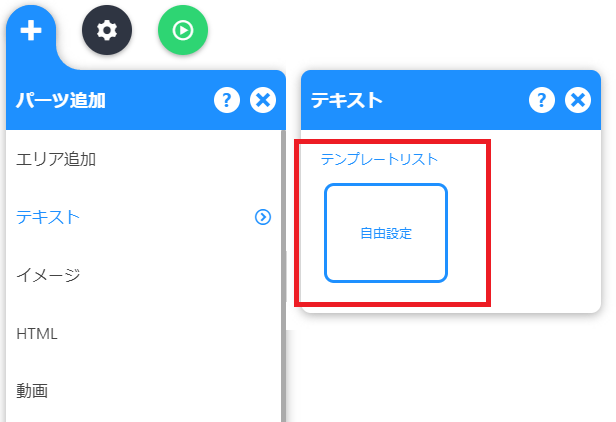
- 「テキスト」ボタンをクリック
- 「自由設定」ボタンをクリック
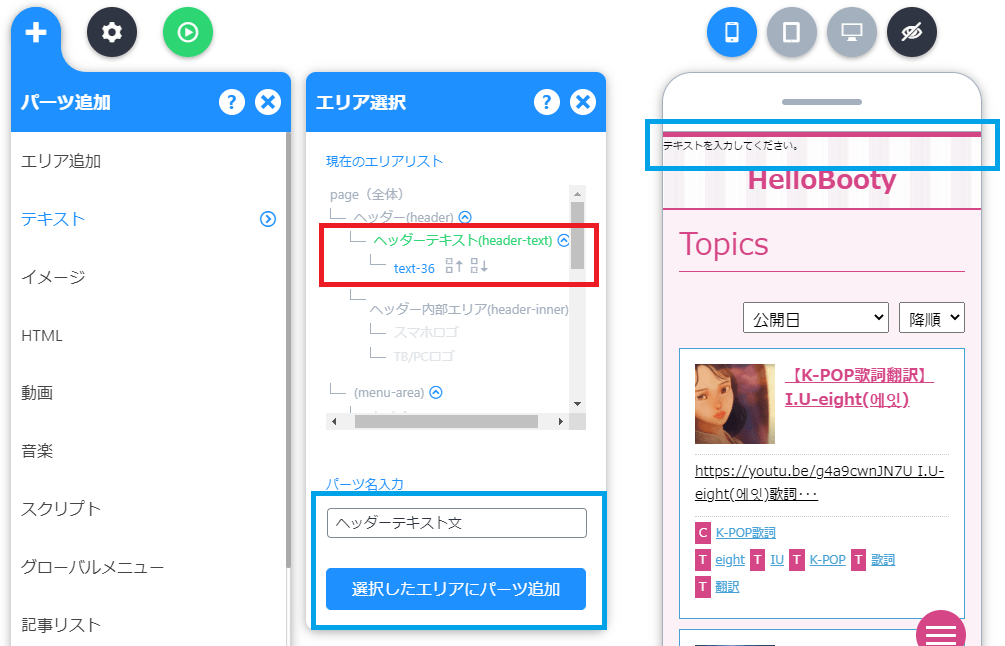
(※製品版はデフォルトテンプレートも表示されます。) - 追加したいエリアを選択(今回は「ヘッダーテキスト」を選択)
※ここでも位置変更ができます。 - シミュレーターにリアルタイムで反映されることを確認
- 「パーツ名入力欄」に区別しやすい、パーツ名を入力
- 「選択したエリアにパーツ追加」ボタンをクリック
※ボタンを押さないと追加する前に戻ります。 - パーツが追加されました!



修正が終わったら「保存」を忘れずに!
修正が終わったら、サイトビルダー左上にある「保存」ボタンをクリックして保存してくださいね!
「Ctrl」+「S」のショートカットでも保存できる!
慣れている人はすごく便利な「保存」ボタンを押さなくても、キーボードの「Ctrl」+「S」キーで保存できます!